Dynatrace Apps for VS Code and CursorThis extension helps developers accelerate their work by creating, testing, and debugging Dynatrace apps. Overview | Requirements | Installation | Building an app using the Dynatrace App Toolkit | Querying data from within extension | Support and Feedback | License OverviewBuild smarter and faster for the Dynatrace platform: The Dynatrace Apps extension for Visual Studio Code and Cursor helps developers create, test, and debug apps for the Dynatrace platform directly in their favorite IDEs. The Dynatrace Apps extension for VS Code and Cursor supports the following functionalities:
RequirementsBefore you start, be sure you meet the following requirements to use the Dynatrace Apps extension in Visual Studio Code or Cursor:
InstallationYou can install the Dynatrace Apps extension for Visual Studio Code from the Microsoft Visual Studio Code Marketplace or directly from the extensions tab inside your VS Code IDE. For Cursor or other compatible editors, install the Dynatrace Apps extension from open-vsx.org. AuthenticationThe Dynatrace App Developer Extension requires two authentication tokens: App TokenFor development operations like starting the development server and executing app functions. This token needs the permission CLI TokenFor deployment and DQL (Dynatrace Query Language) operations. This token requires the following permissions in your user settings:
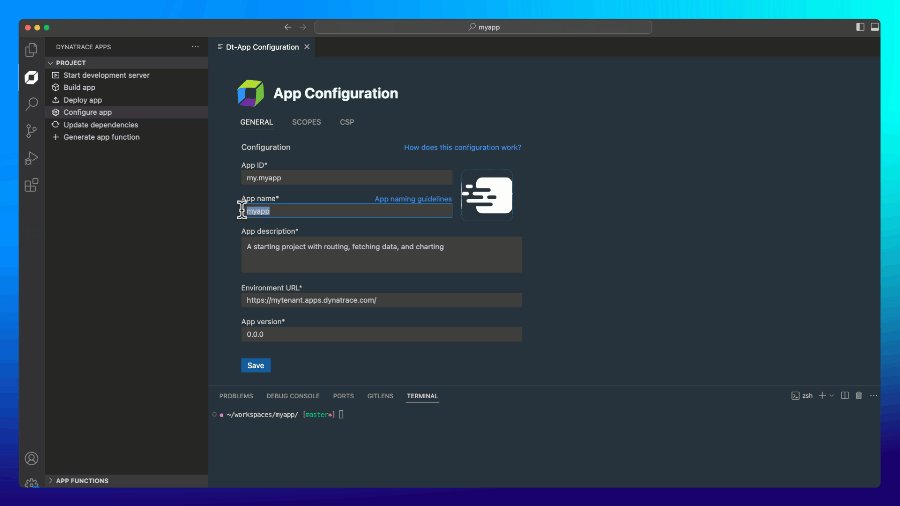
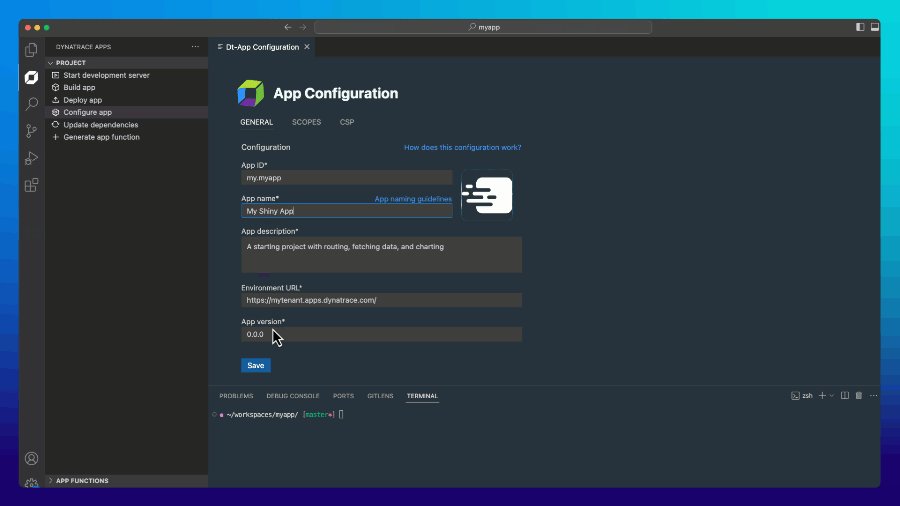
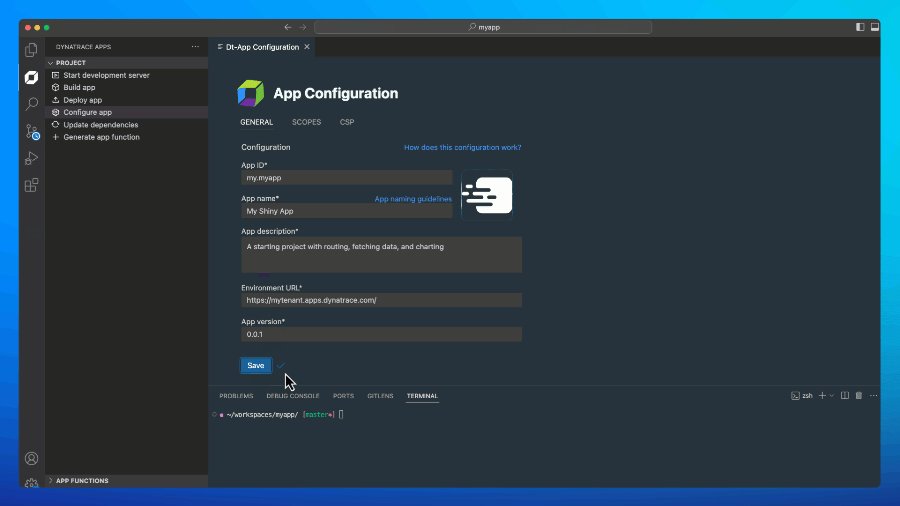
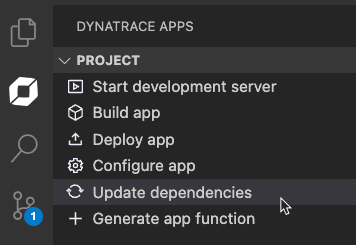
Building an app using the Dynatrace App ToolkitThe Dynatrace App Developer Extension wraps important functionality from the Dynatrace App Toolkit, such as configuring or starting the server, building and deploying apps or generating app functions. Configure your appYou can define all necessary options from the app manifest using the provided
Test your new app without (re)deploymentUsing the built-in Dynatrace development server you can quickly review changes to your app by reloading the browser instead of deploying a new app version. You can start the development servers, which runs on Building and deploying appsSelecting Stay up to date with your dependenciesWhen selecting
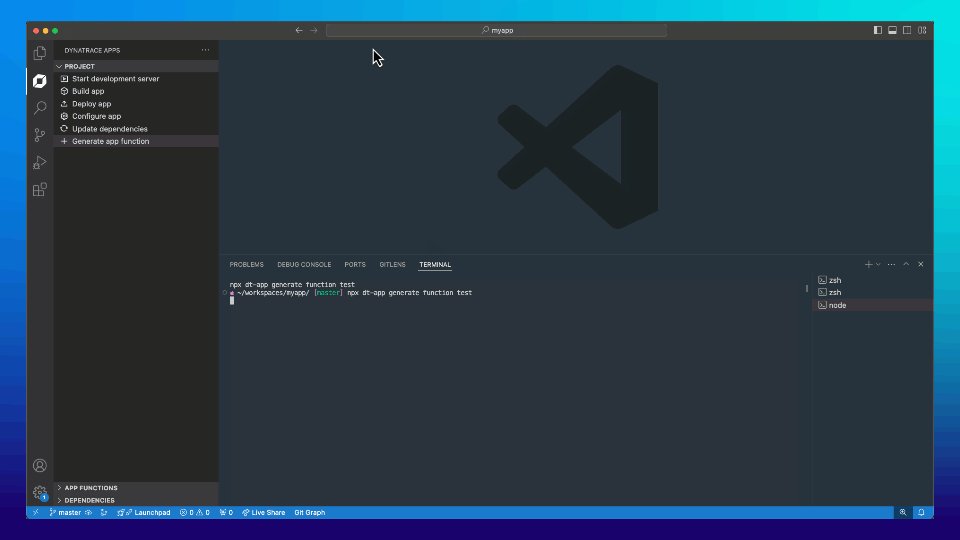
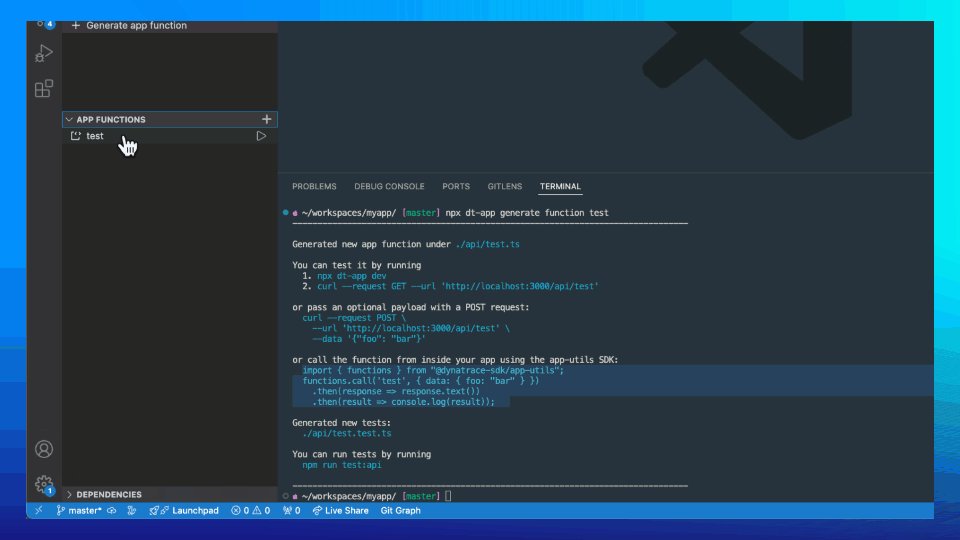
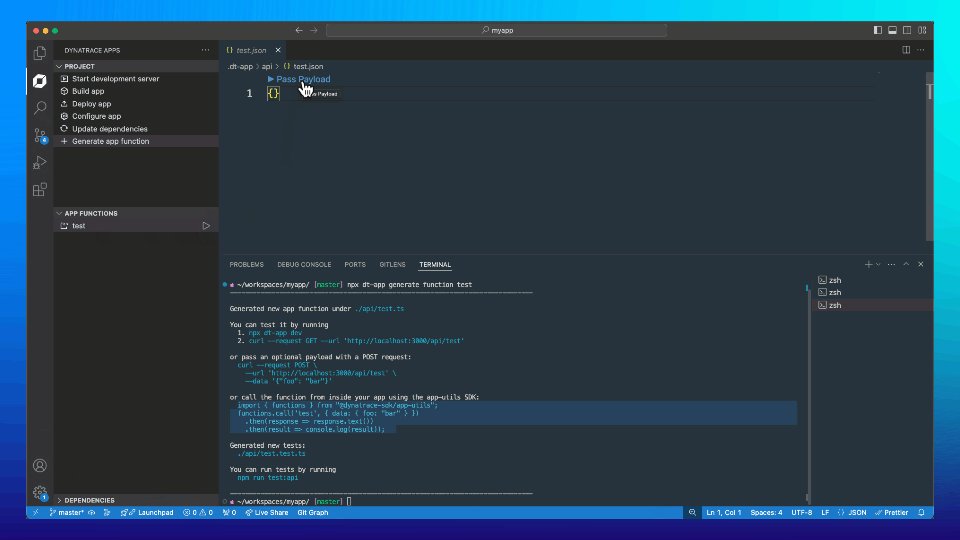
Generate app functionsApp functions represent the backend, including all the business logic, of a Dynatrace app. They're used for requirements such as accessing third party APIs, heavy data processing and manipulation or capsuling functionality that need elevated access rights. You can create a new app function by clicking on Once the wizard is finished, it creates a file in the
Querying data from within the extensionWriting DQL queriesThe Dynatrace Query Language (DQL) is a powerful tool to explore, filter, and aggregate data stored in Dynatrace. To query data from within the IDE, you need to create and open a file with a When you start typing, the autocompletion will suggest available DQL commands.
You can also create multiple queries to trigger them individually or use within TypeScript (see below). To do so, you need to add a name for each of them: Calling dynamic queries from within your appWith this extension, you can also easily create TypeScript functions to dynamically query data from within your Dynatrace app. Each query is exposed by its given name. You can also add parameters to create dynamic queries by adding a
Parameter Data TypesTypically, parameters are handled as strings and incorporated into the DQL query by substituting the placeholders. NumberStringString ArrayNumber ArrayPlease note: Permissions The extension has all permissions to query DQL data, so the preview function returns data immediately. When you use the generated typescript function for this query, include the query scope in your [ Support and FeedbackTo get support or share your feedback, please head over to our Developer Community. LicenseDynatrace Apps is licensed under the Apache 2.0 License. You may obtain a copy of the license at http://www.apache.org/licenses/LICENSE-2.0 |