Test generator for Visual Studio Code - PREVIEW
This is just a prototype to see if there is interest.
Description
Test generator is a VSCode Extension which quickly generate test files from Typescript source files.

Installation
You can browse and install extensions from within VS Code. Press Ctrl+P and narrow down the list commands by typing ext install dotup-vscode-test-generator.
Or download from
Visual Studio Marketplace
Usage
1. Command:
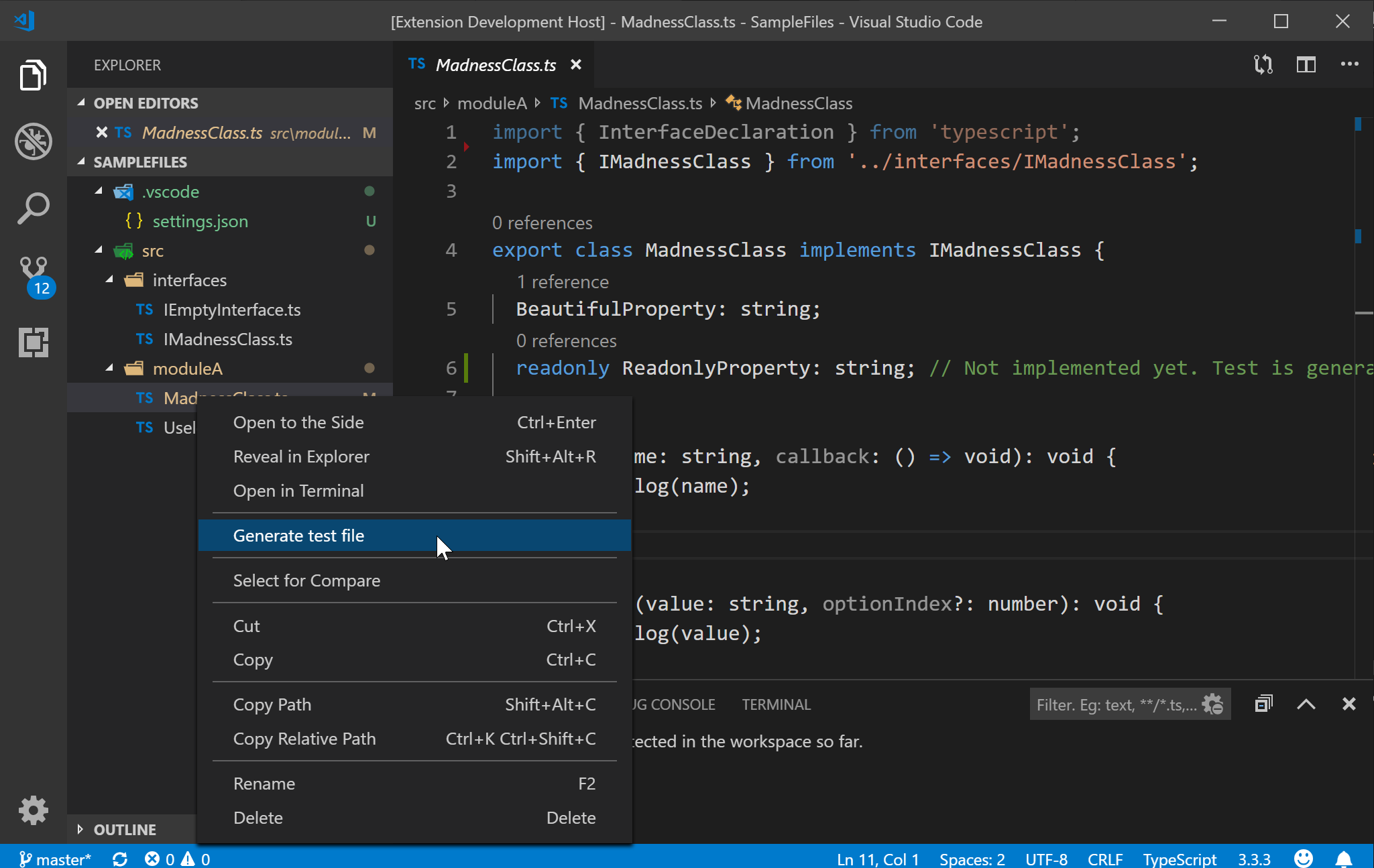
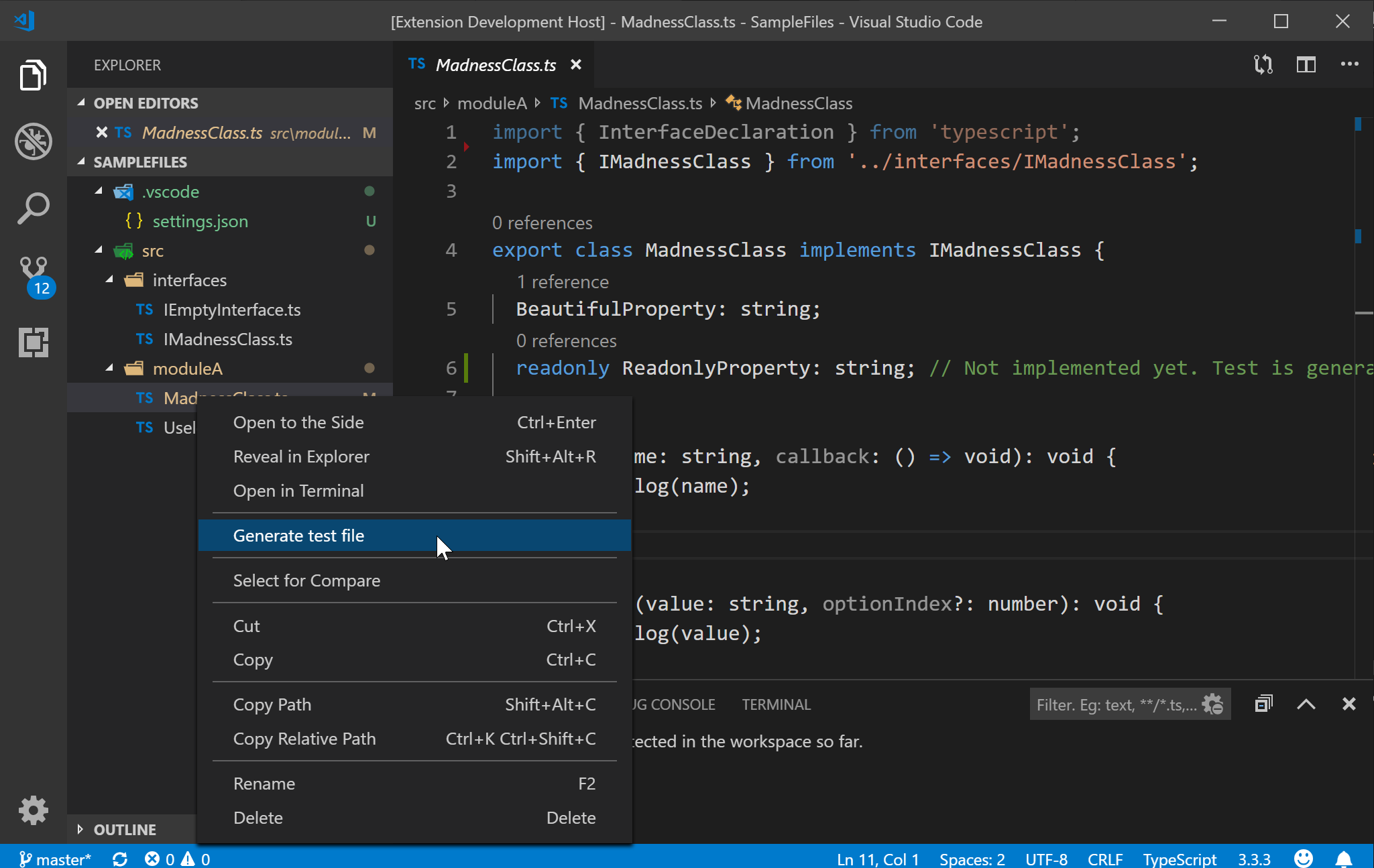
Open a typescript file with one or more class definitions and press Ctrl+Shift+P to see all commands and start typing Generate test file and hit Enter.
Select a typescript file in the explorer, open context menu and select Generate test file.
General Extension Settings
This extension contributes the following settings:
dotupGenerateTestFile.testFileLocation: Where should test files be created? Either in source file path or in workspace root path.dotupGenerateTestFile.sourceDirectoryName:
Name of directory with source files. E.g. srcdotupGenerateTestFile.testDirectoryName: Name of the test directory. Only required when using workspace root path as test file location.dotupGenerateTestFile.testFileSuffix: Suffix for test files. E.g. Suffix NiceService.ts -> NiceService.Suffix.ts
Template Extension Settings:
Default value:
"default": [
"${Imports}",
"",
"${FileTests}"
]
Placeholders:
- ${Imports} - Place to put import statements
- ${FileTests} - Place to put test statements ( Test statements for one or more classes.)
Placeholder:
- ${ClassName} - Replaced with the current class name
- ${ClassTests} - Test statements for current class
Sample configuration:
"default": [
"describe('Test class ${ClassName}', () => {",
"${ClassTests}",
"});",
""
],
ClassName.MethodName();
dotupGenerateTestFile.template.asyncmethod
Template for one async method call. The generated code contains the async keyword, something like this:
await ClassName.MethodName();
Placeholder:
- ${ClassName} - Replaced with the current class name
- ${MethodName} - Current method name to test
- ${Declarations} - Variable declaration for current test
- ${MemberTests} - Method calls
Sample configuration:
"default": [
"it('${MethodName}', () => {",
"// Arguments",
"${Declarations}",
"",
"// Method call",
"${MemberTests}",
"});"
]
const MethodCallResult = ClassName.MethodName();
dotupGenerateTestFile.template.asyncfunction:
Template for one async method call with return value. The generated code contains the async keyword, something like this:
const MethodCallResult = async ClassName.MethodName();
Placeholders:
- ${ClassName} - Replaced with the current class name
- ${MethodName} - Current method name to test
- ${Declarations} - Variable declaration for current test
- ${MemberTests} - Method calls
- ${MethodCallResult} - Replaced with method call result variable
Sample configuration:
"default": [
"it('${ClassName}-${MethodName}', () => {",
"// Arguments",
"${Declarations}",
"",
"// Method call",
"${MemberTests}",
"",
"// Expect result",
"expect(${MethodCallResult}).to.be.not.undefined;",
"});"
]
Placeholders:
- ${ClassName} - Replaced with the current class name
- ${PropertyName} - Current method name to test
- ${Declarations} - Variable declaration for current test
- ${MemberTests} - Method calls
- ${PropertyGetResult} - Replaced with property get result
- ${PropertySetVariable} - Replaced with the variable name, assigned to the property
Sample configuration:
"default": [
"it('${ClassName}-${MethodName}', () => {",
"// Arguments",
"${Declarations}",
"",
"// Method call",
"${MemberTests}",
"",
"// Expect result",
"expect(${PropertyGetResult}).equals(${PropertySetVariable});",
"});"
]
Complete settings sample
{
"dotupGenerateTestFile.testFileLocation": "test directory",
"dotupGenerateTestFile.sourceDirectoryName": "src",
"dotupGenerateTestFile.testDirectoryName": "test",
"dotupGenerateTestFile.testFileSuffix": "g.test",
"dotupGenerateTestFile.template.file": [
"import { expect } from 'chai';",
"${Imports}",
"",
"${FileTests}"
],
"dotupGenerateTestFile.template.class": [
"describe('Test class ${ClassName}', () => {",
"",
"${ClassTests}",
"});",
""
],
"dotupGenerateTestFile.template.method": [
"it('${ClassName}.${MethodName}()', () => {",
"// Arguments",
"${Declarations}",
"",
"// Method call",
"${MemberTests}",
"});",
""
],
"dotupGenerateTestFile.template.asyncMethod": [
"it('${ClassName}.${MethodName}()', async () => {",
"// Arguments",
"${Declarations}",
"",
"// Method call",
"${MemberTests}",
"});",
""
],
"dotupGenerateTestFile.template.function": [
"it('${ClassName}.${MethodName}()', () => {",
"// Arguments",
"${Declarations}",
"",
"// Method call",
"${MemberTests}",
"",
"// Expect result",
"expect(${MethodCallResult}).to.be.not.undefined;",
"});",
""
],
"dotupGenerateTestFile.template.asyncFunction": [
"it('${ClassName}.${MethodName}()', async() => {",
"// Arguments",
"${Declarations}",
"",
"// Method call",
"${MemberTests}",
"",
"// Expect result",
"expect(${MethodCallResult}).to.be.not.undefined;",
"});",
""
],
"dotupGenerateTestFile.template.property": [
"it('${ClassName}.${PropertyName}', () => {",
"// Arguments",
"${Declarations}",
"",
"// Property call",
"${MemberTests}",
"",
"// Expect result",
"expect(${PropertyGetResult}).equals(${PropertySetVariable});",
"});",
""
]
}
Release Notes
0.0.2 - PREVIEW
This is just a prototype to see if there is interest in such a tool.
Please give me feedback!
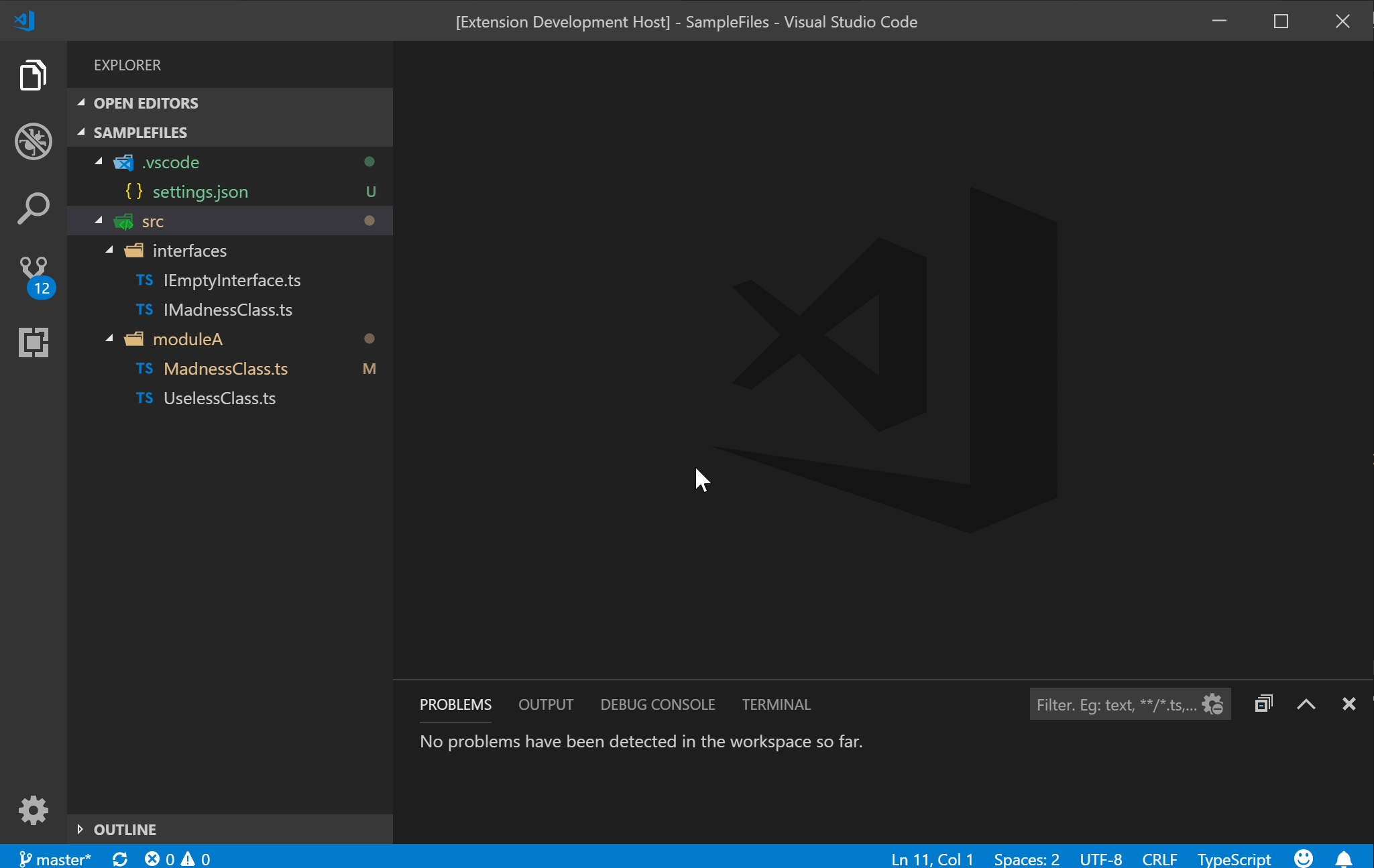
Screenshots
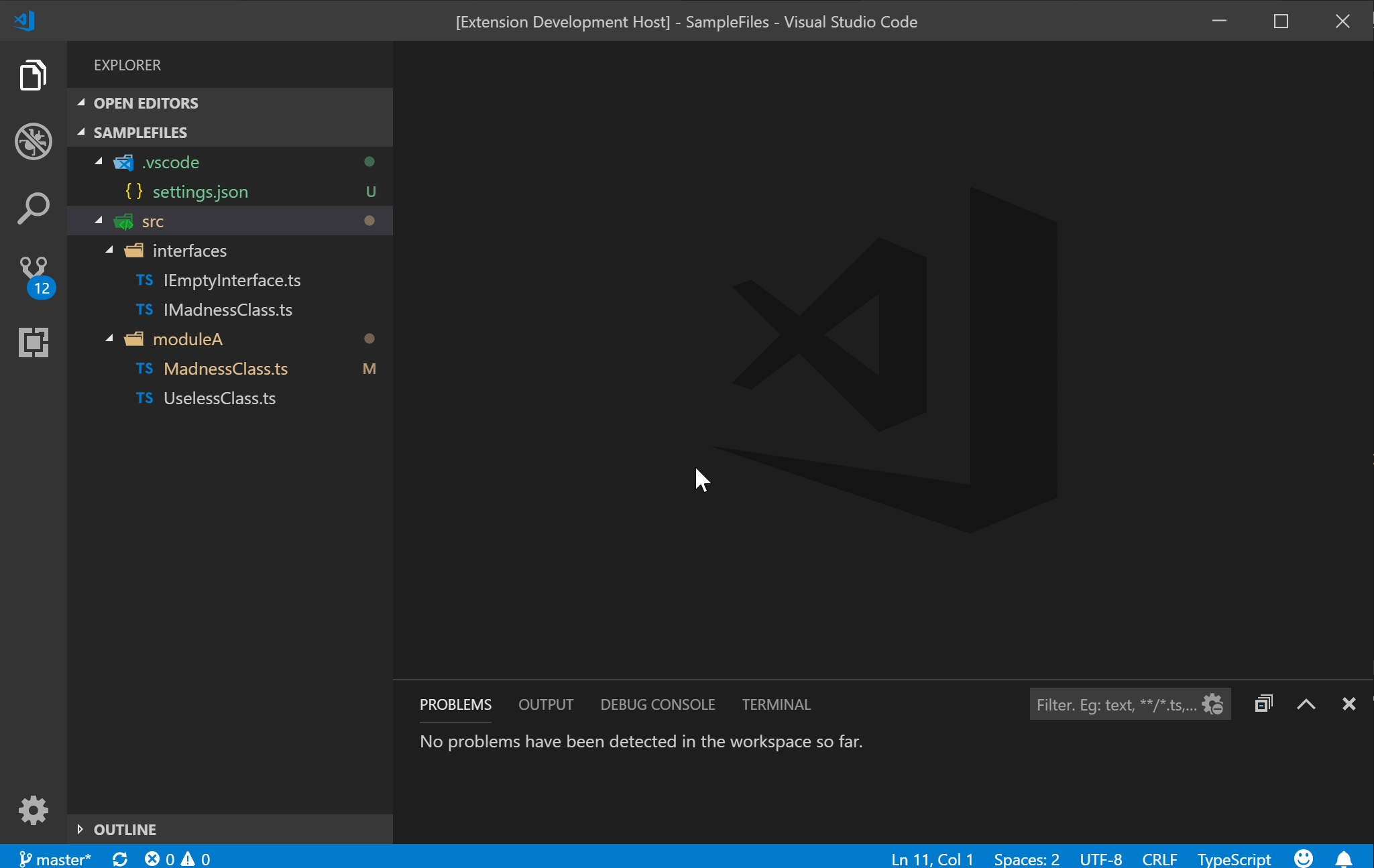
Project structure

Source file

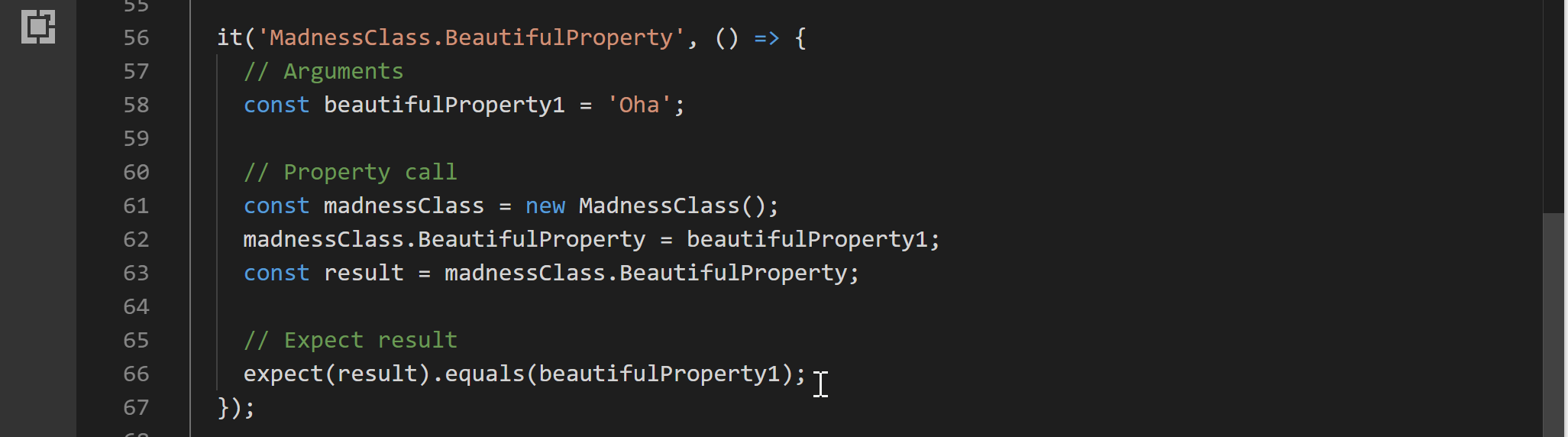
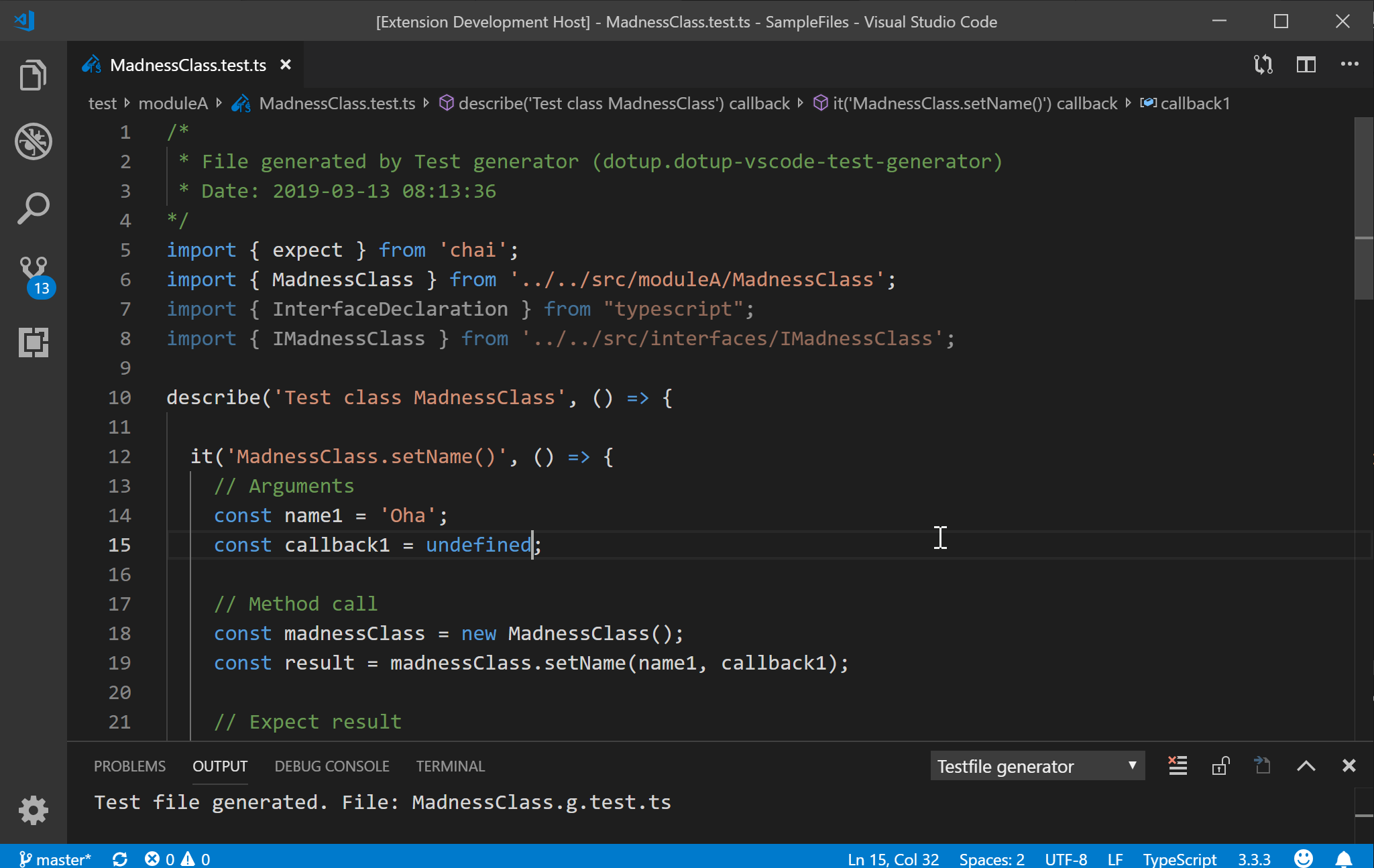
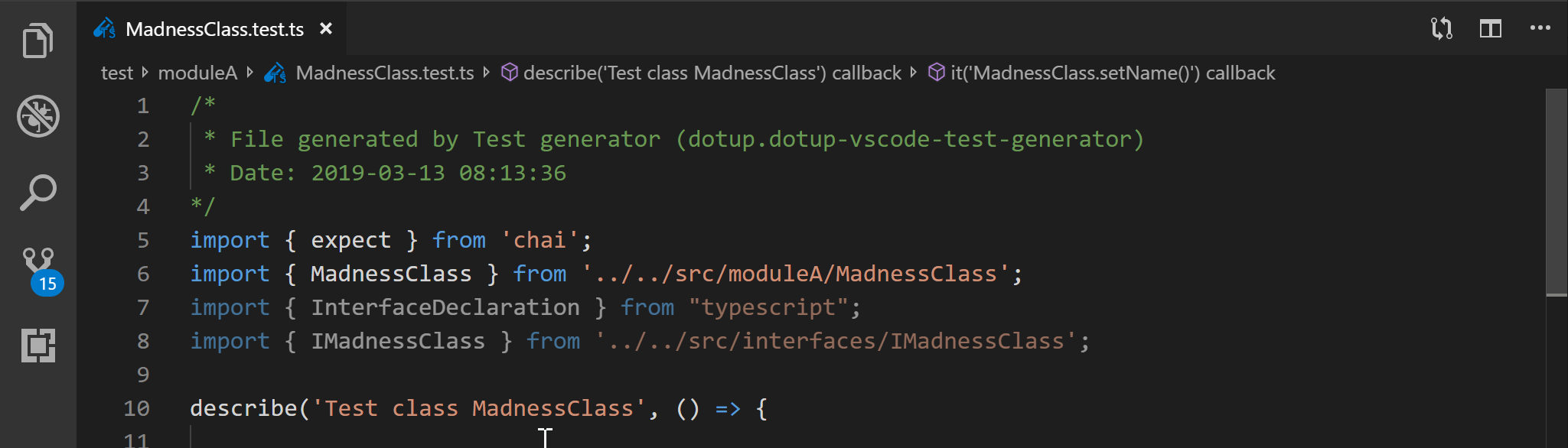
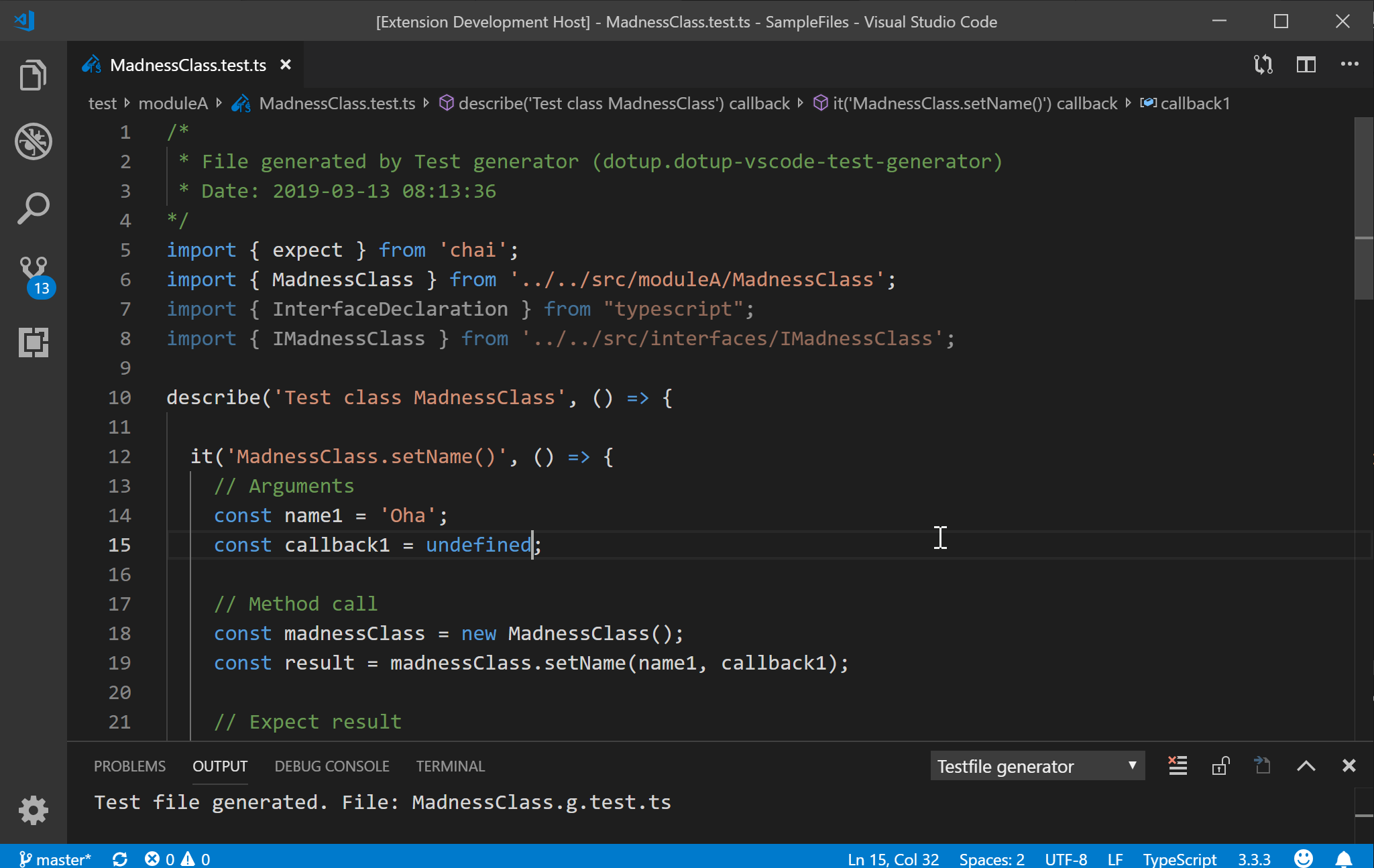
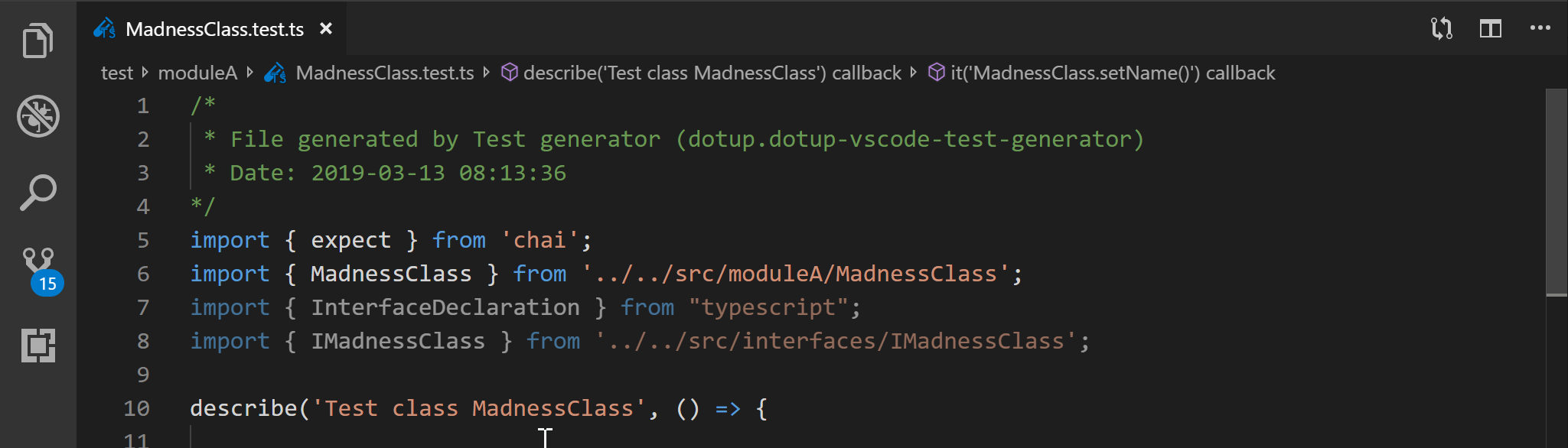
Generated test file


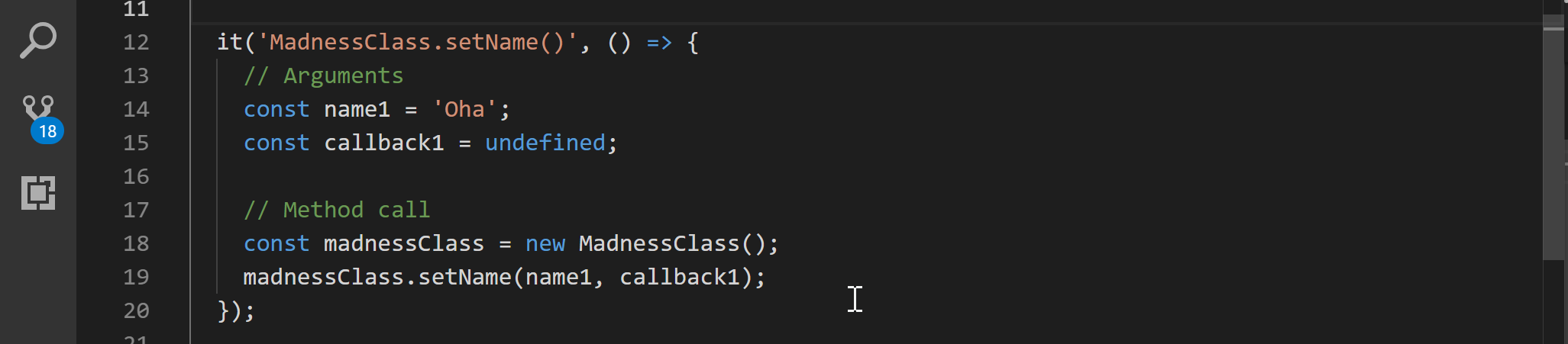
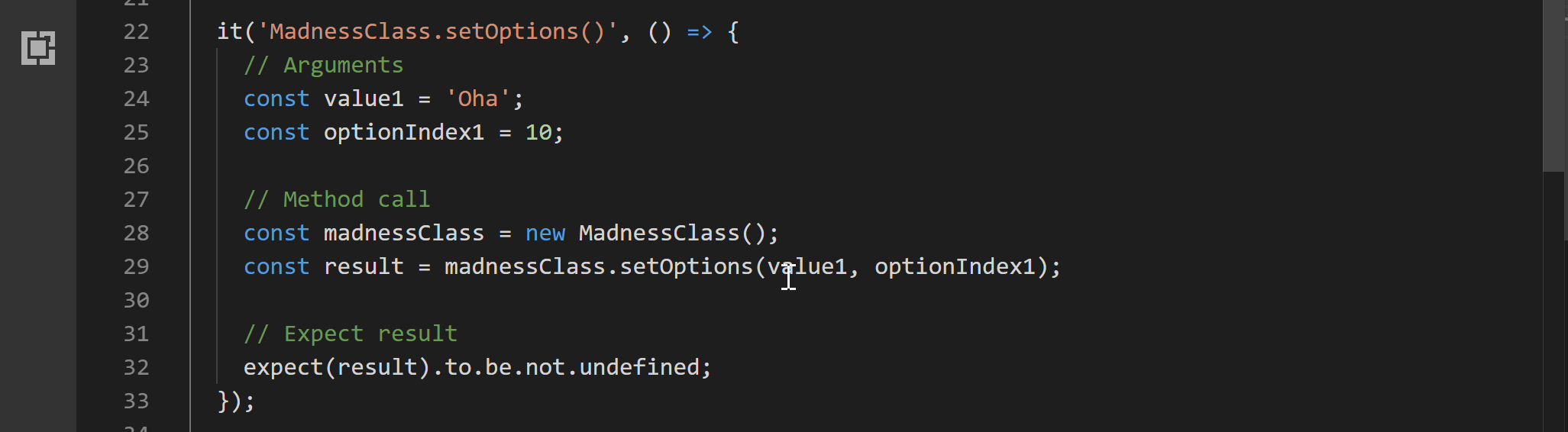
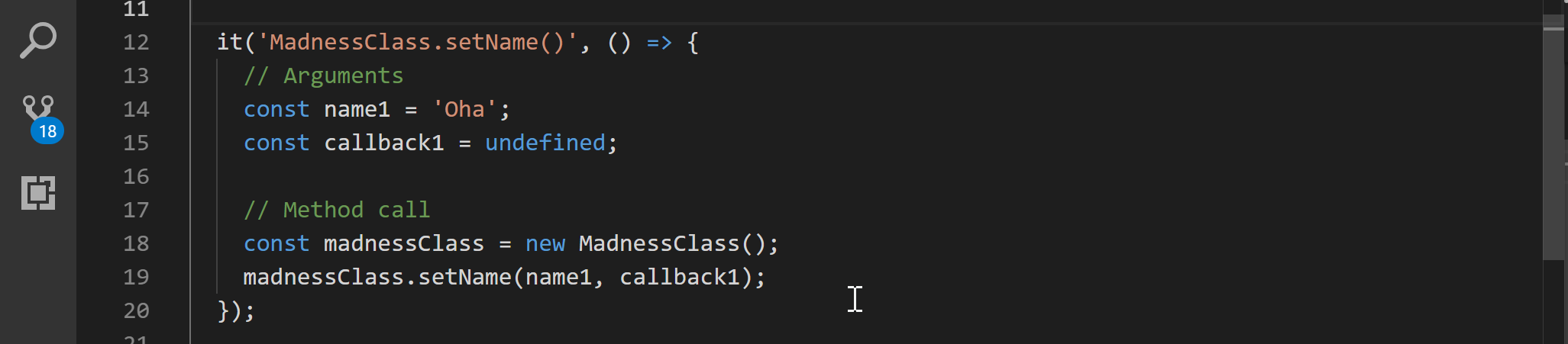
Generated Method test:

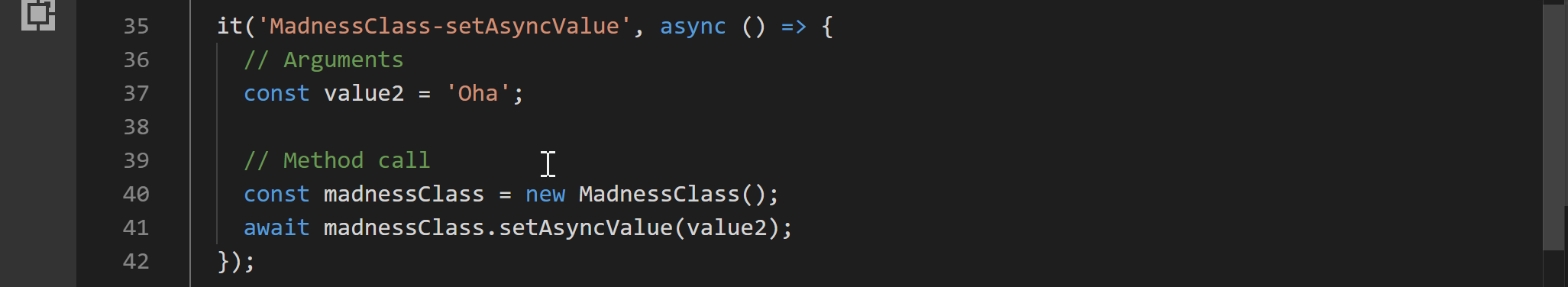
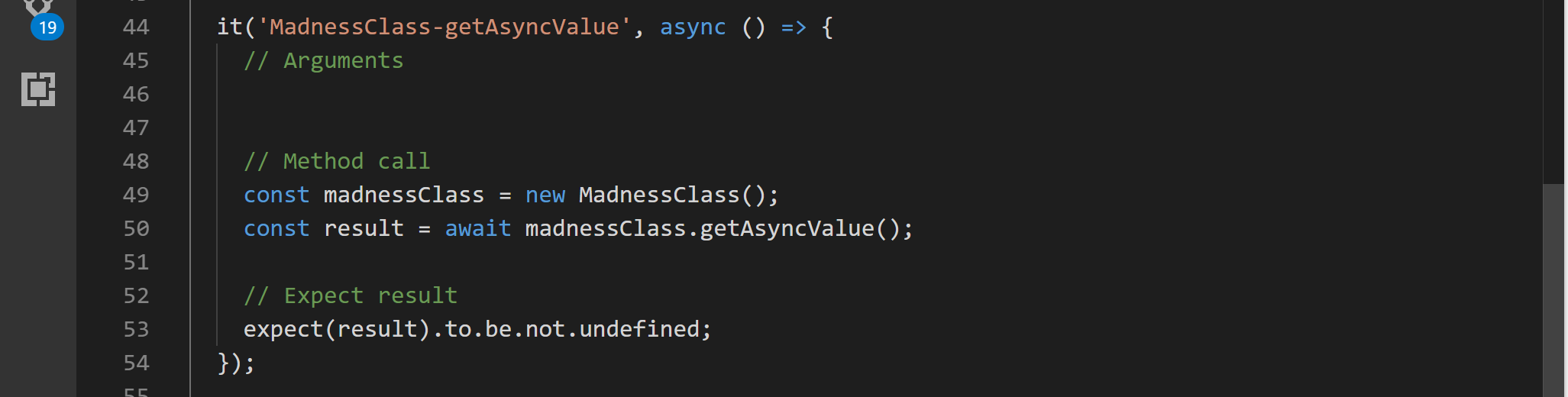
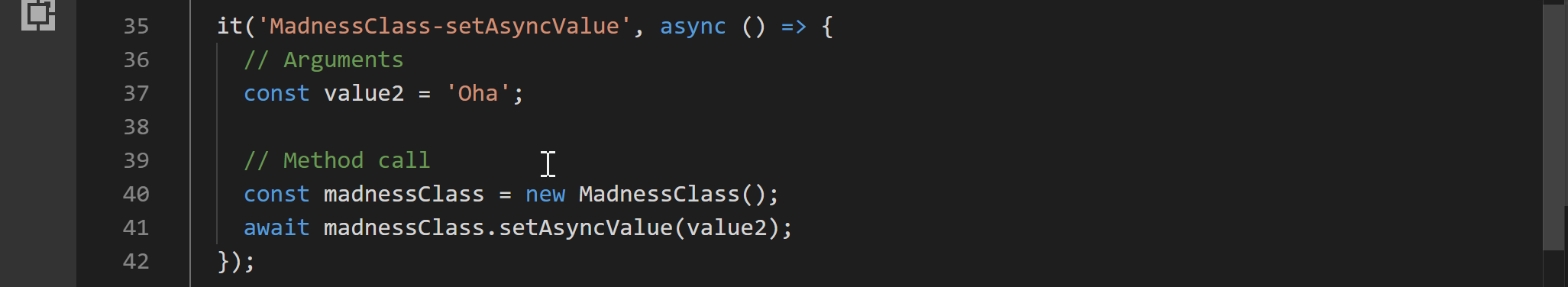
Generated Async method test:

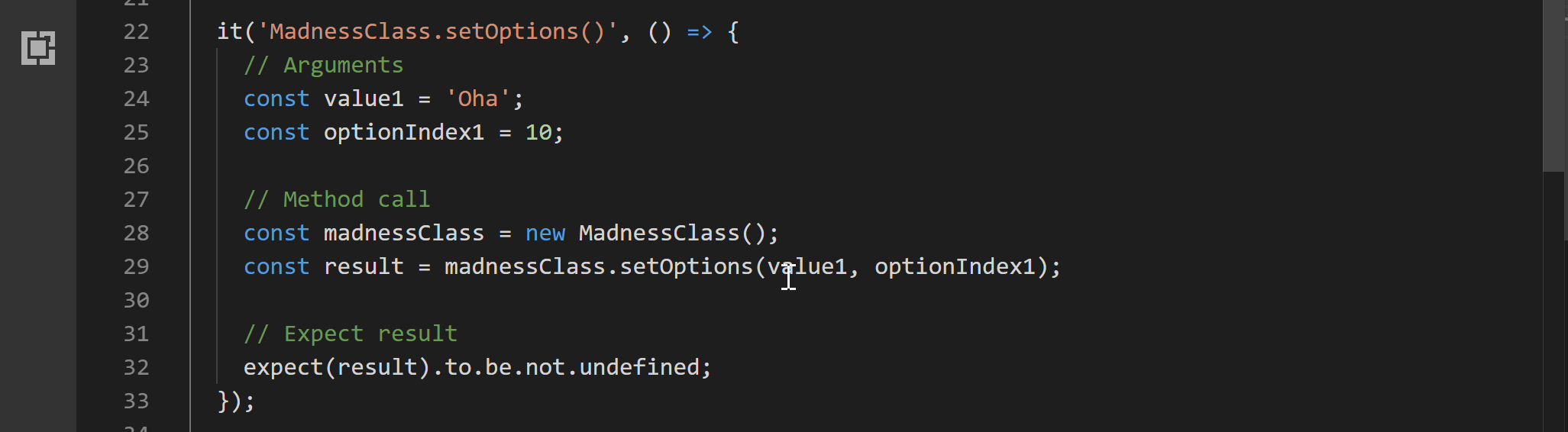
Generated Method test with return value:

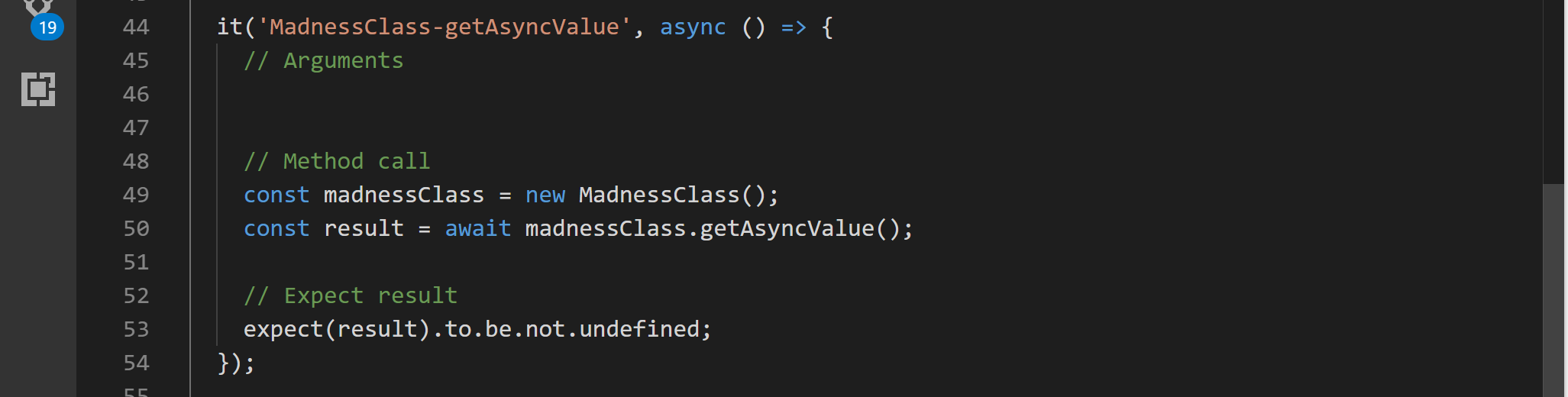
Generated Async method test with return value:

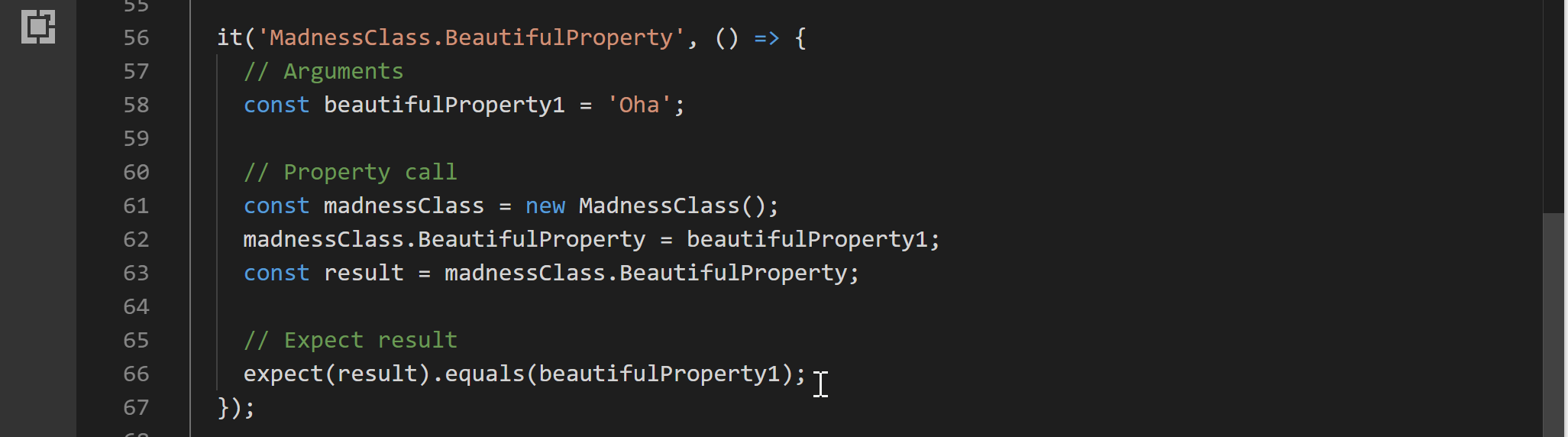
Generated Property test: