Learn ImagesLearn Images provides image compression and resizing for folders and individual files to help authors for learn.microsoft.com:
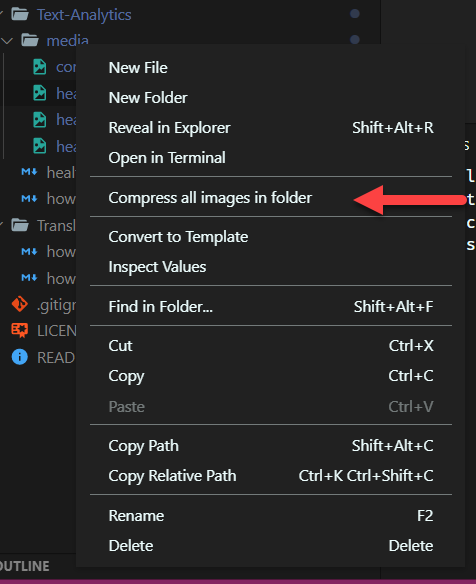
How to use the Learn Images extensionTo access the Learn Images menu, right click on a folder or individual image file. Select "Compress all images in folder" or "Compress image" from the context menu.
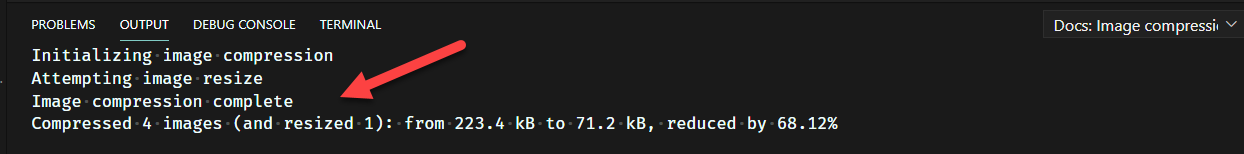
Once the Learn Image extension is run you can view the output console in learn-images output tab to view the compression and resizing details.
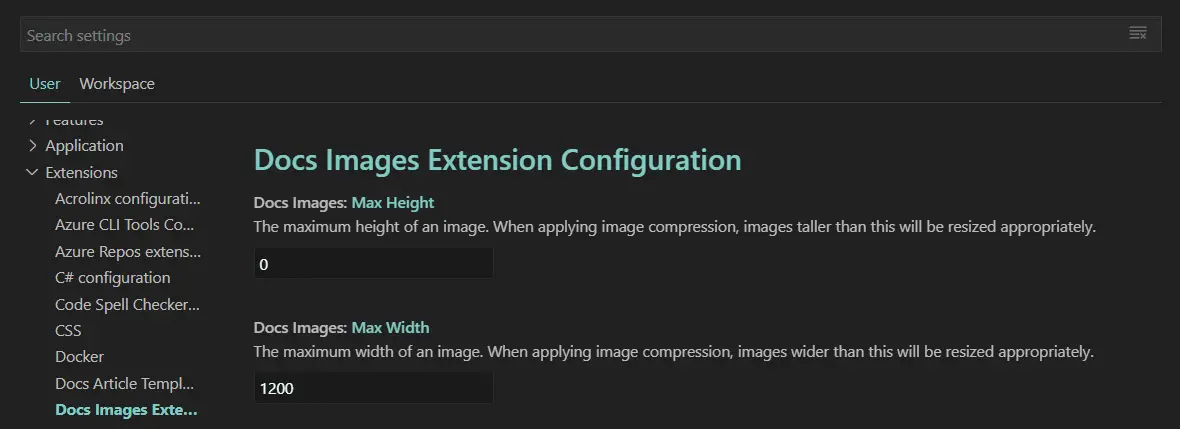
ConfigurationTo configure the Learn Images, you can adjust the max height and max width of images. These are used when applying compression, if an image is larger than these values -- the image is resized whilst maintaining the aspect ratio, prior to compression.
Supported image types
License |