shadcn HSL PreviewOverviewThe shadcn HSL Preview extension for Visual Studio Code provides a simple color preview feature for the shadcn syntax for HSL in CSS files. It enhances your coding experience by displaying a live preview of colors defined using the shadcn syntax directly in your CSS files. Features
Usage
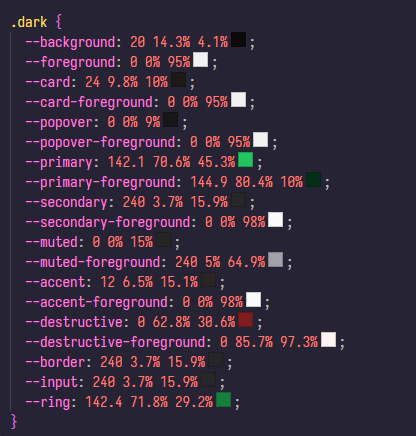
Whats it look like?
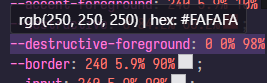
More color information on hover of the value. Includes a color mixer, cool! Conversion Utilities
NOTE: HEX color highlighting is not included with this extension on purpose as most people will have a different addon that does this, which will cause a conflict. File SupportThis addon works with the following file types
Requirements
Issues and FeedbackIf you encounter any issues or have feedback for the shadcn HSL Preview extension, open an issue on GitHub. LicenseThis extension is licensed under the MIT License. |