Testing Library Snippets






The quick and easy way to create and use Testing Library with VS Code.
We also recommend installing his complement extension Vitest Snippets
Installation
Quick Launch
Open the quick launch with ctrl+shift+P (Win/Linux) or cmd+shift+P (macOS).
Paste the following command and press Enter:
ext install deinsoftware.testing-library-snippets
Extension Manager
Open the extension manager with ctrl+shift+X (Win/Linux) or cmd+shift+X (macOS), search for Testing Library Snippets and click on [Install] button.
Marketplace
Testing Library Snippets
⇧ Back to menu
Supported Languages
| Language |
Extension |
| JavaScript |
.js |
| TypeScript |
.ts |
| JavaScript React |
.jsx |
| TypeScript React |
.tsx |
| Vue |
.vue |
⇧ Back to menu
Cheat Sheet
You can write queries with any combination of Search variants and Search types.
Search variants
| Variants |
Return if no match |
Return if 1 match |
Return if 1+ match |
Await? |
getBy... |
throw |
return |
throw |
No |
getAllBy... |
throw |
array |
array |
No |
queryBy... |
null |
return |
throw |
No |
queryAllBy... |
[] |
array |
array |
No |
findBy... |
throw |
return |
throw |
Yes |
findAllBy... |
throw |
array |
array |
Yes |
Search types
Sorted by oficial recommended order of priority.
|
Types |
finds by... |
DOM example |
| 1 |
...Role |
ARIA role |
<div role="dialog" /> |
| 2 |
...LabelText |
label or aria-label content |
<label for="element" /> |
| 3 |
...PlaceholderText |
input placeholder value |
<input placeholder="name" /> |
| 4 |
...Text |
element text content |
<p>Lorem ipsum</p> |
| 5 |
...DisplayValue |
form element current value |
<input value="Current Value"> |
| 6 |
...AltText |
img alt attribute |
<img alt="movie poster" /> |
| 7 |
...Title |
title attribute or svg title tag |
<span title="Add" /> or <title /> |
| 8 |
...TestId |
data-testid attribute |
<div data-testid="some-message" /> |
For more information visit the oficial cheat sheet: DOM - React - Vue
⇧ Back to menu
Snippets
Below is a list of all available snippets and the triggers of each one. The ░ means the TAB jump position and █ the final cursor position.
Import
| Trigger |
Result |
itl→ |
import { render, screen } from '@testing-library/░<react\|vue>'█ |
itr→ |
import { render, screen } from '@testing-library/react'█ |
itv→ |
import { render, screen } from '@testing-library/vue'█ |
itrh→ |
import { renderHook } from '@testing-library/react'█ |
itue→ |
import userEvent from '@testing-library/user-event'█ |
User Event
| Trigger |
Result |
es→ |
userEvent.setup()█ |
bees→ |
beforeEach(() => {
userEvent.setup()
})█ |
ec→ |
await userEvent.click(░element)█ |
edc→ |
await userEvent.dblClick(░element)█ |
et→ |
await userEvent.type(░element, '░text')█ |
ets→ |
await userEvent.type(░element, `░text{enter}`)█ |
ecl→ |
await userEvent.clear(░element)█ |
eso→ |
await userEvent.selectOptions(░element, ['░value/label'])█ |
edo→ |
await userEvent.deselectOptions(░element, ['░value/label'])█ |
etb→ |
await userEvent.tab()█ |
eh→ |
await userEvent.hover(░element)█ |
euh→ |
await userEvent.unhover(░element)█ |
ep→ |
await userEvent.paste(░element, '░text')█ |
Queries
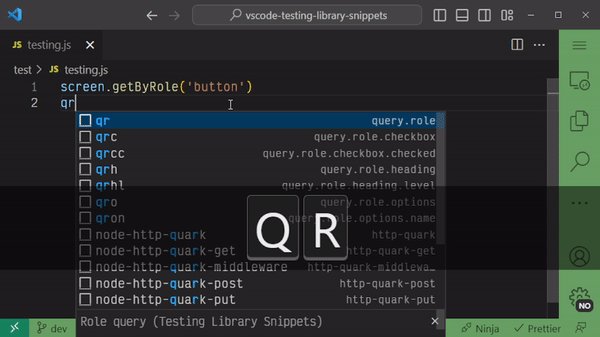
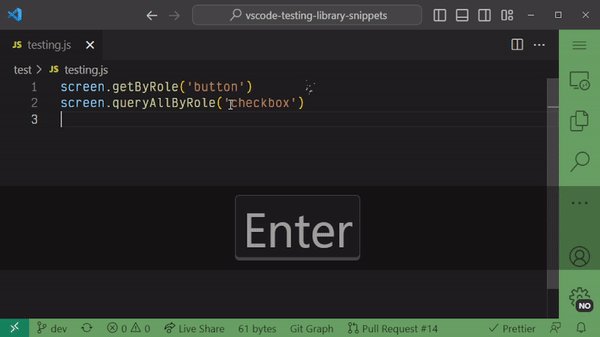
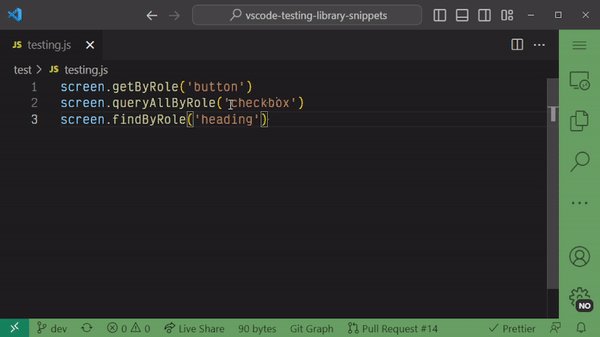
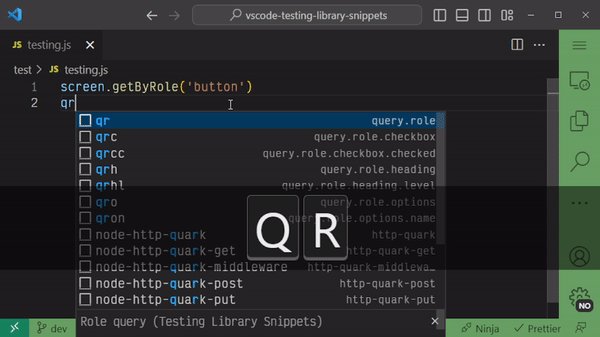
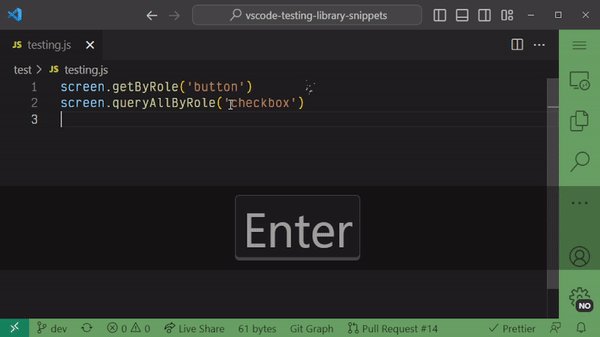
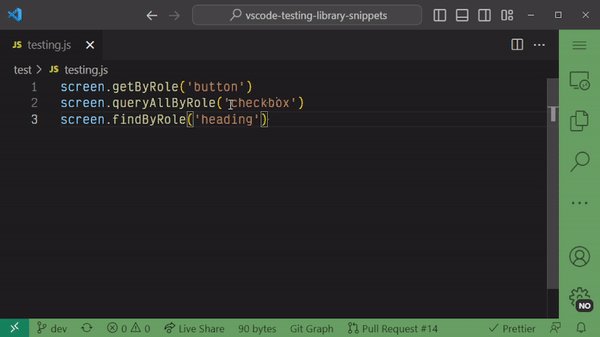
All the ░variantBy cursor start with getBy by default, but can be easily changed between <getBy|getAllBy|queryBy|queryAllBy|findBy|findByAll> using arrow keys once reach the TAB position.

1. Role
| Trigger |
Result |
qr→ |
screen.░variantByRole('░id')█ |
qro→ |
screen.░variantByRole('░id', {░})█ |
qron→ |
screen.░variantByRole('░id', {name: ░})█ |
qrc→ |
screen.░variantByRole('checkbox')█ |
qrcc→ |
screen.░variantByRole('checkbox', { checked: ░<true|false>} )█ |
qrh→ |
screen.░variantByRole('heading')█ |
qrhl→ |
screen.░variantByRole('heading', { level: ░<1|2|3|4|5|6>} )█ |
2. LabelText
| Trigger |
Result |
ql→ |
screen.░variantByLabelText(░)█ |
qlf→ |
screen.░variantByLabelText('░Text Match')█ |
qls→ |
screen.░variantByLabelText('░ext Matc', {exact: false})█ |
qlq→ |
screen.░variantByLabelText('░Text Match', {selector: '░query'})█ |
qlsq→ |
screen.░variantByLabelText('░ext matc', {exact: false, selector: '░query'})█ |
4. Text
| Trigger |
Result |
qt→ |
screen.░variantByText(░)█ |
qtf→ |
screen.░variantByText('░Text Match')█ |
qti→ |
screen.░variantByText('░text match', {ignore: false})█ |
qts→ |
screen.░variantByText('░ext Matc', {exact: false})█ |
qtsi→ |
screen.░variantByText('░ext matc', {exact: false, ignore: false})█ |
qtsw→ |
screen.░variantByText((content) => content.startsWith('░Text'))█ |
qtesw→ |
screen.░variantByText((content, element) => {
const tag = element.tagName.toLowerCase() === '░div'
return tag && content.startsWith('░Text')
})█ |
qtew→ |
screen.░variantByText((content) => content.endsWith('░Match'))█ |
qteew→ |
screen.░variantByText((content, element) => {
const tag = element.tagName.toLowerCase() === '░div'
return tag && content.endsWith('░Match')
})█ |
5. PlaceholderText
| Trigger |
Result |
qp→ |
screen.░variantByPlaceholderText(░)█ |
qpf→ |
screen.░variantByPlaceholderText('░Text Match')█ |
qps→ |
screen.░variantByPlaceholderText('░ext Matc', {exact: false})█ |
6. DisplayValue
| Trigger |
Result |
qd→ |
screen.░variantByDisplayValue(░)█ |
qdf→ |
screen.░variantByDisplayValue('░Text Match')█ |
qds→ |
screen.░variantByDisplayValue('░ext Matc', {exact: false})█ |
7. AltText
| Trigger |
Result |
qa→ |
screen.░variantByAltText(░)█ |
qaf→ |
screen.░variantByAltText('░Text Match')█ |
qas→ |
screen.░variantByAltText('░ext Matc', {exact: false})█ |
8. Title
| Trigger |
Result |
qtt→ |
screen.░variantByTitle(░)█ |
qttf→ |
screen.░variantByTitle('░Text Match')█ |
qtts→ |
screen.░variantByTitle('░ext Matc', {exact: false})█ |
9. TestId
| Trigger |
Result |
qid→ |
screen.░variantByTestId(░)█ |
qidf→ |
screen.░variantByTestId('░Text Match')█ |
qids→ |
screen.░variantByTestId('░ext Matc', {exact: false})█ |
Debug
| Trigger |
Result |
sd→ |
screen.debug()█ |
sltp→ |
screen.logTestingPlaygroundURL()█ |
Regex
It can be used as a text matcher or name property on queries.
| Trigger |
Description |
Result |
rf→ |
full text match |
/^░Text Match$/█ |
rfi→ |
full text match ignore case |
/^░text match$/i█ |
rs→ |
substring match |
/░ext Matc/█ |
rsi→ |
substring match ignore case |
/░ext matc/i█ |
rsw→ |
start with |
/^░Text/█ |
rswi→ |
start with ignore case |
/^░text/i█ |
rew→ |
end with |
/░Match$/█ |
rewi→ |
end with ignore case |
/░match$/i█ |
Wait
| Trigger |
Result |
wf→ |
await waitFor(
() => ░
)█ |
wfr→ |
await waitForElementToBeRemoved(
() => ░
)█ |
⇧ Back to menu
Keyboard
Remember to complement the snippets with these keyboard shortcuts that can be used without needing to move the cursor to the start or to the end.
| Action |
Win/Linux |
macOS |
| Insert line above |
ctrl+shift+enter |
cmd+shift+enter |
| Insert line below |
ctrl+enter |
cmd+enter |
⇧ Back to menu
Settings
The editor.snippetSuggestions setting in vscode settings.json will show snippets on top of the suggestion list.
"editor.snippetSuggestions": "top"
⇧ Back to menu
About
Fork
Built With
- VS Code - Code editing redefined.
- Figma - The collaborative interface design tool.
- SWPM - One Package Manager to command them all.
Contributing
Please read CONTRIBUTING for details on our code of conduct, and the process for submitting pull requests to us.
Versioning
We use SemVer for versioning. For the versions available, see the Const & Props Snippets on GitHub.
Authors
See also the list of contributors who participated in this project.
If this project helps you, consider buying me a cup of coffee.


License
This project is licensed under the MIT License - see the LICENSE file for details.
⇧ Back to menu