A Modern dark panther theme based on Marvel's Black Panther for Visual Studio Code.
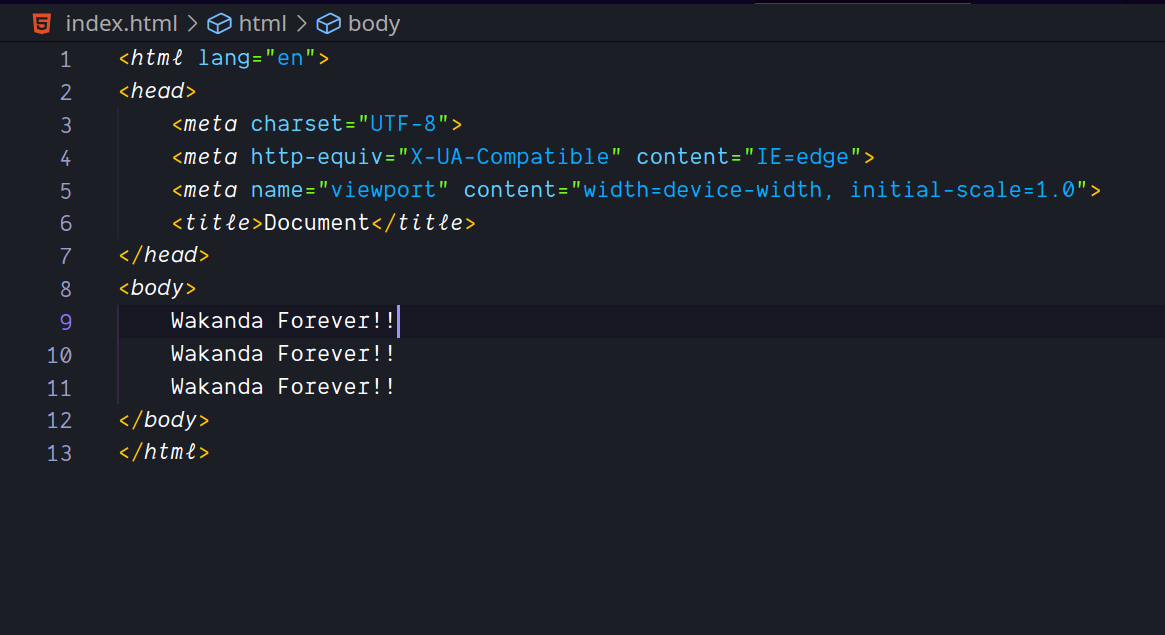
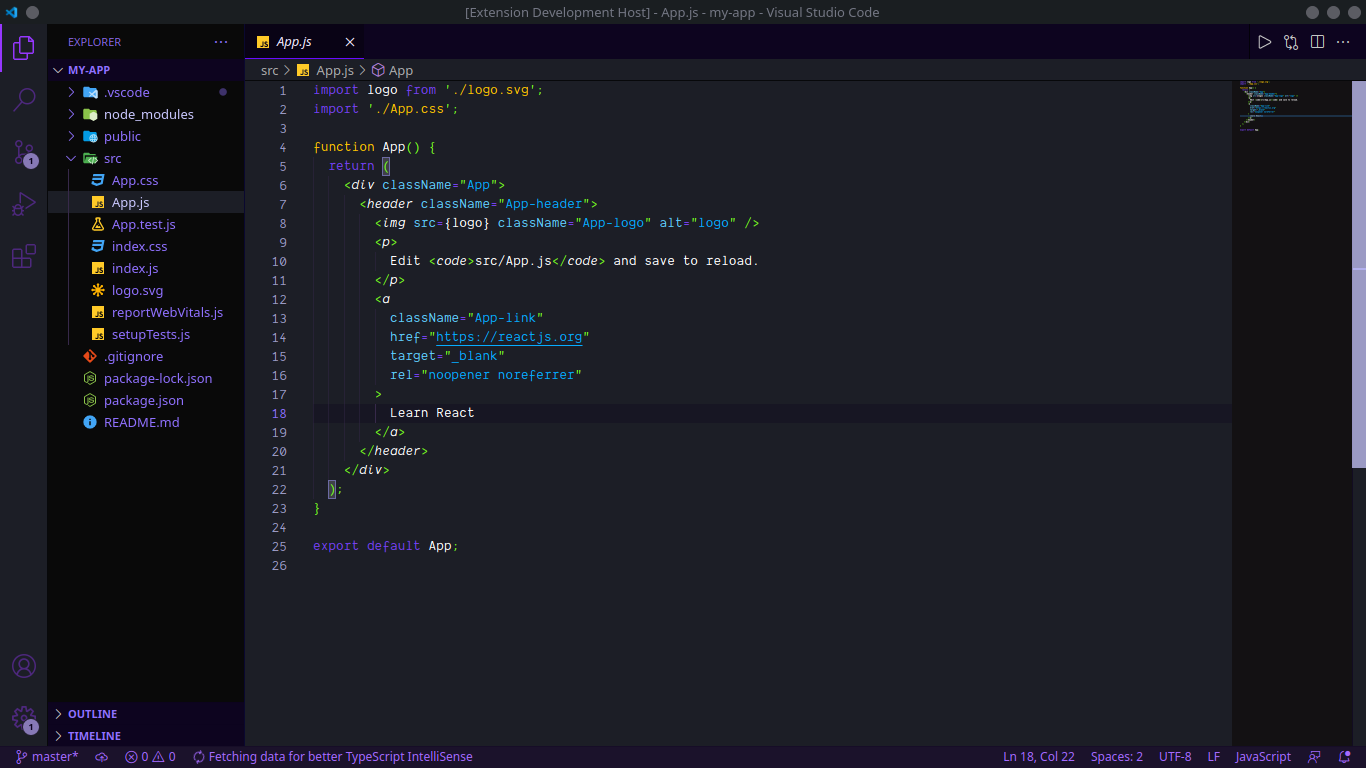
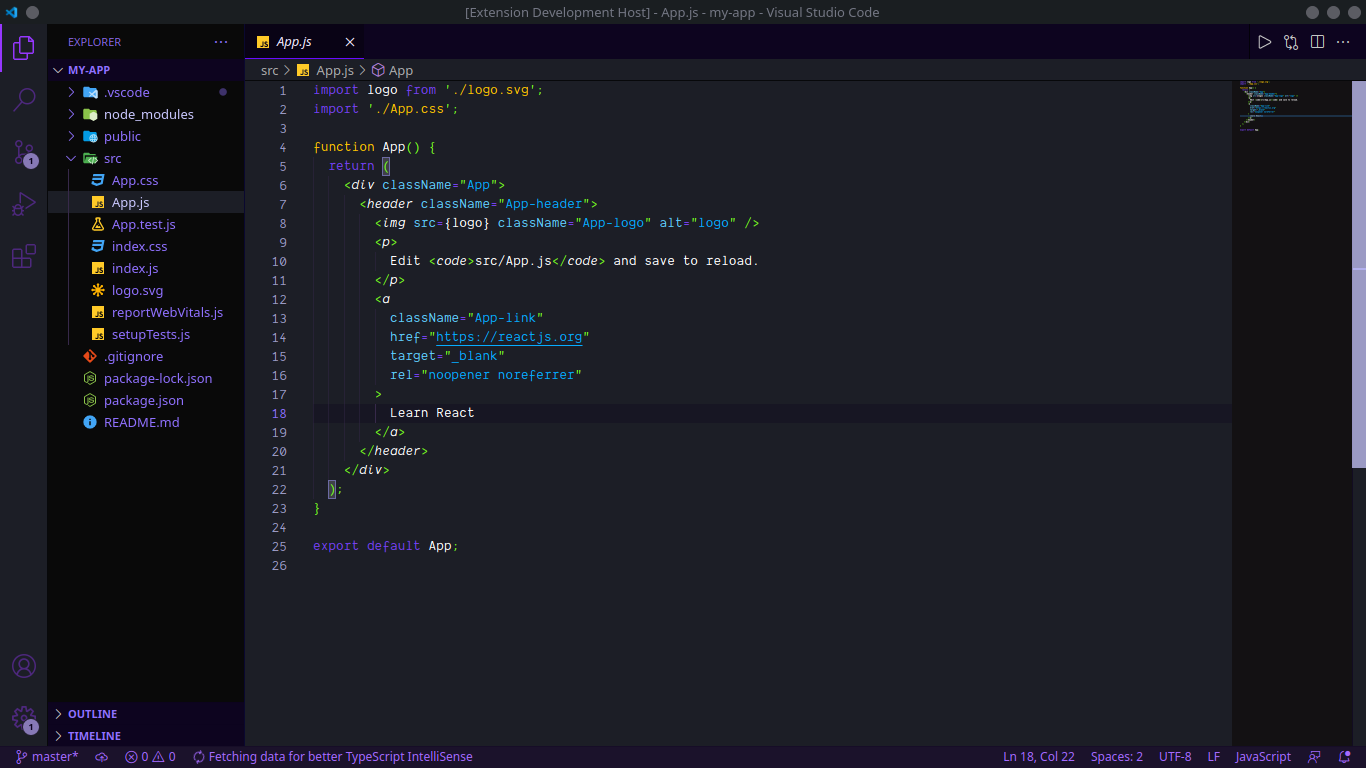
Default Theme


JavaScript

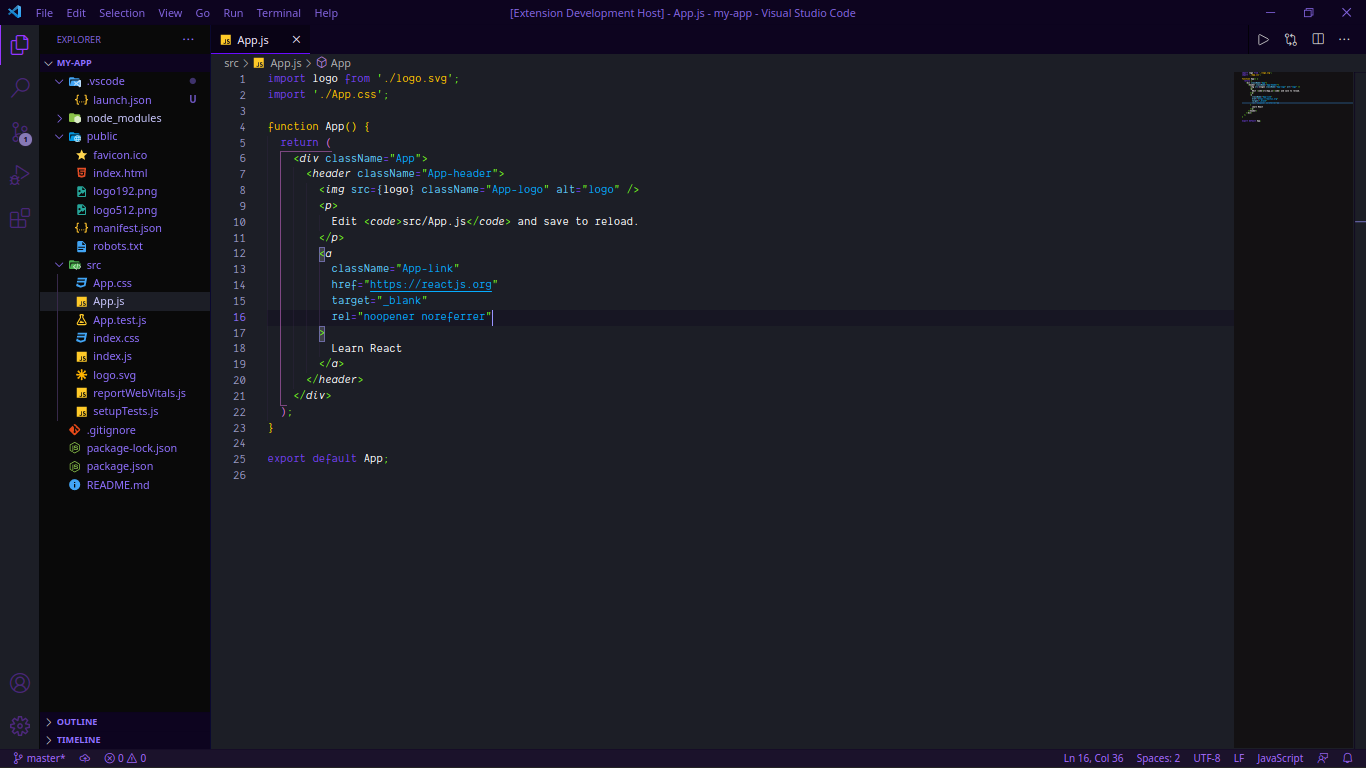
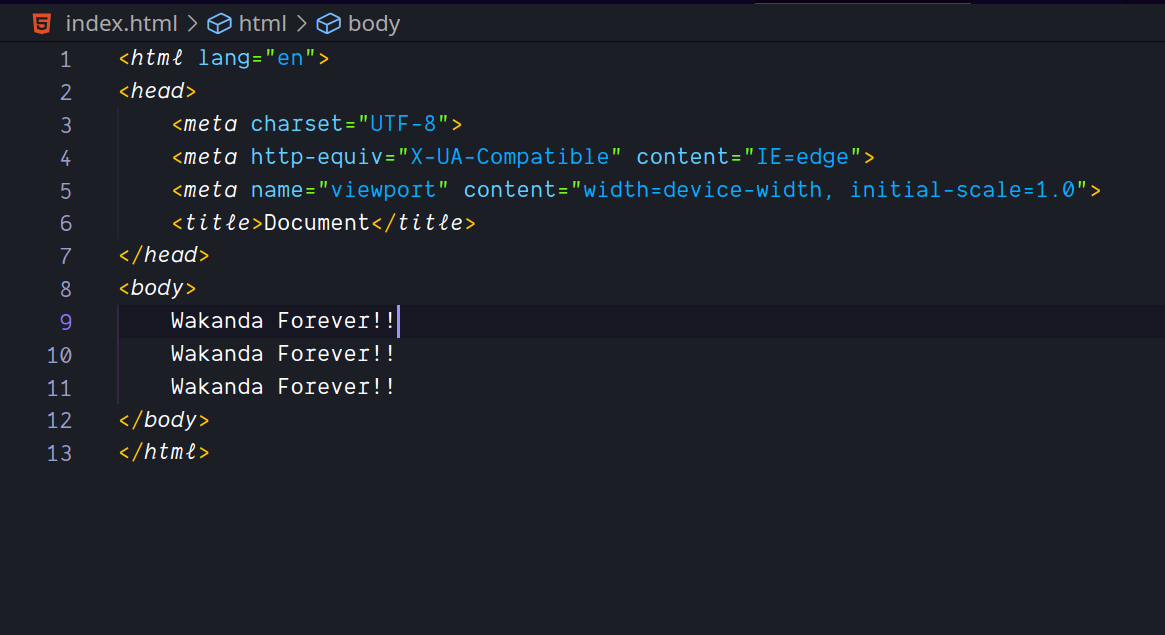
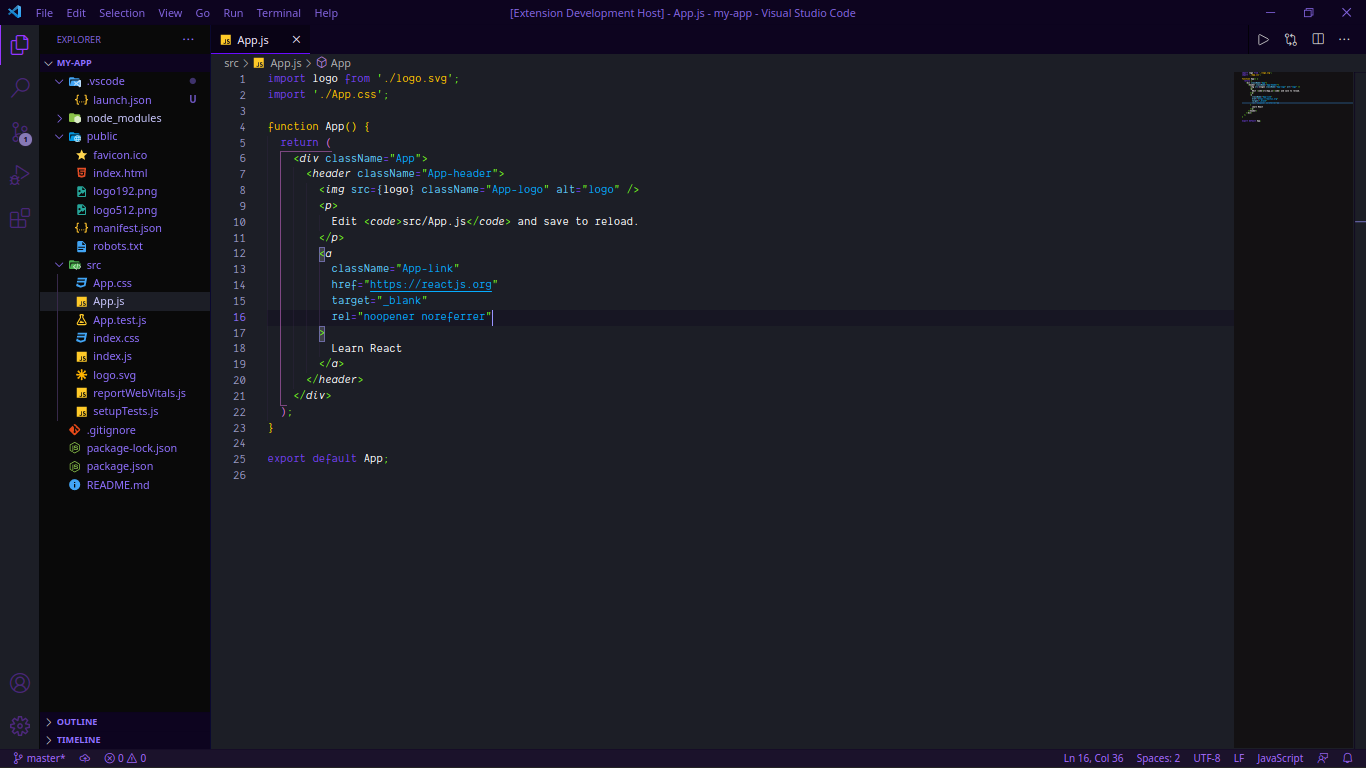
Soft Theme
JavaScript

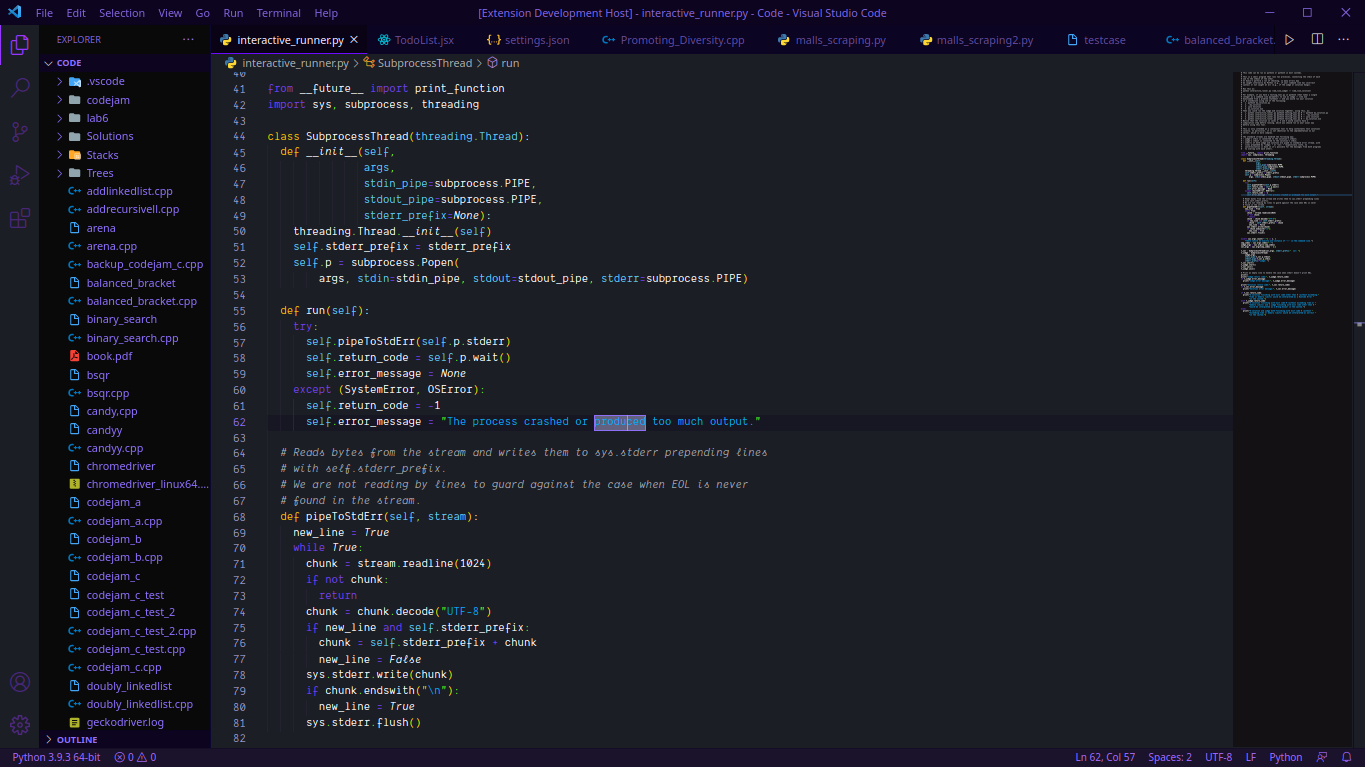
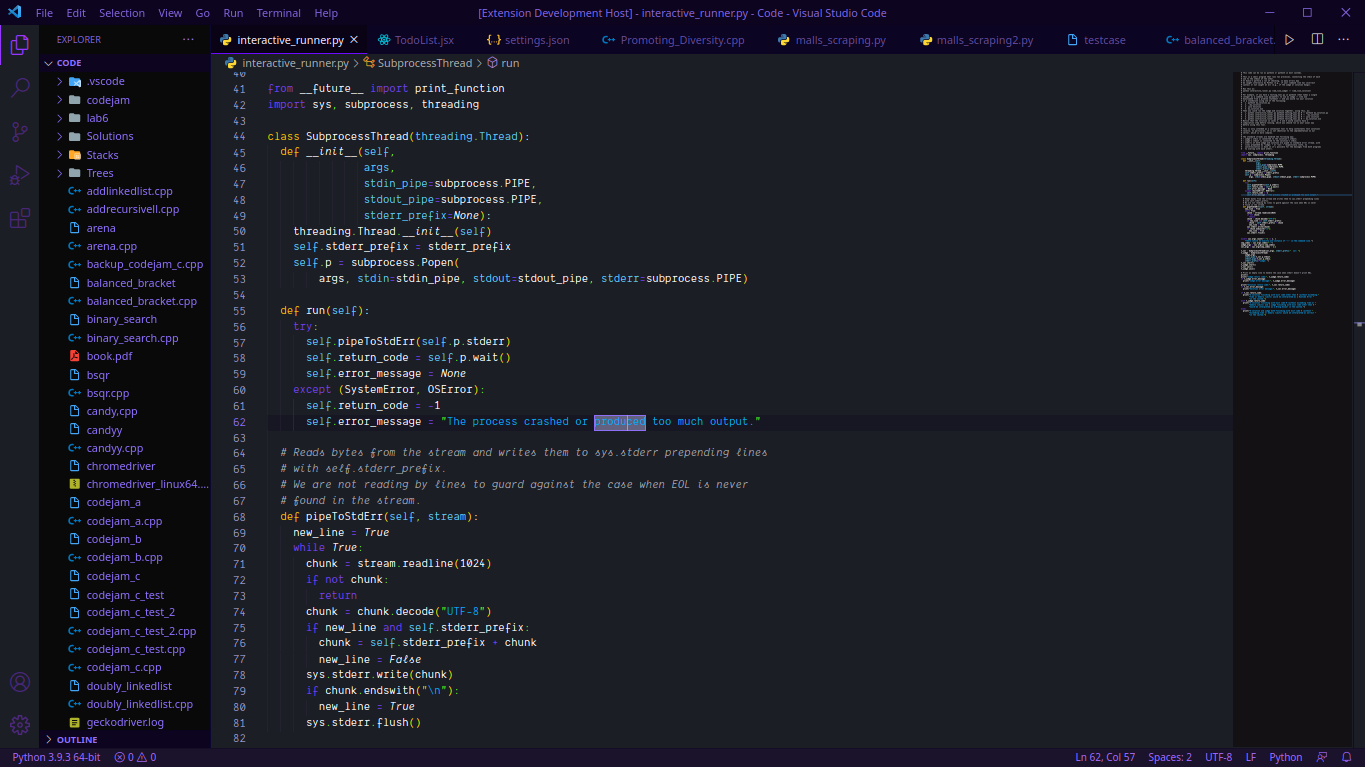
Python

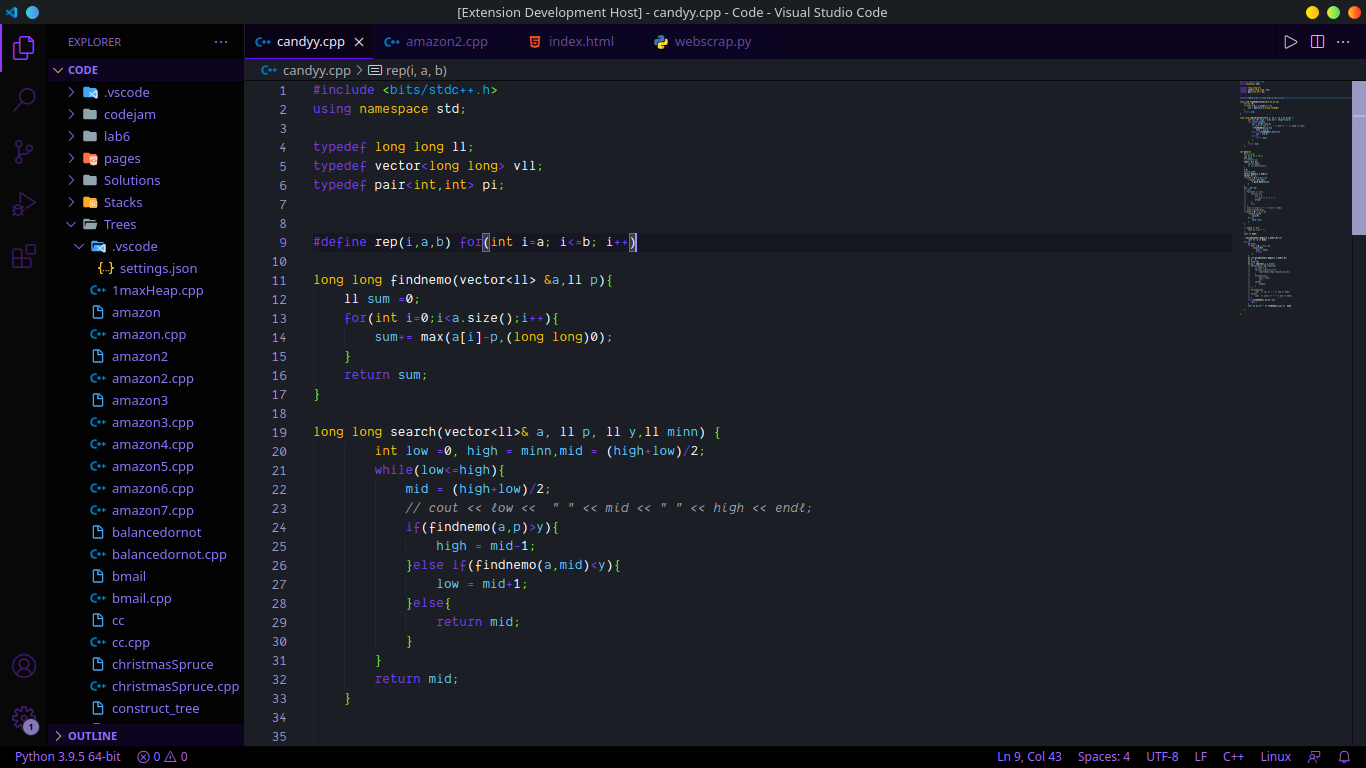
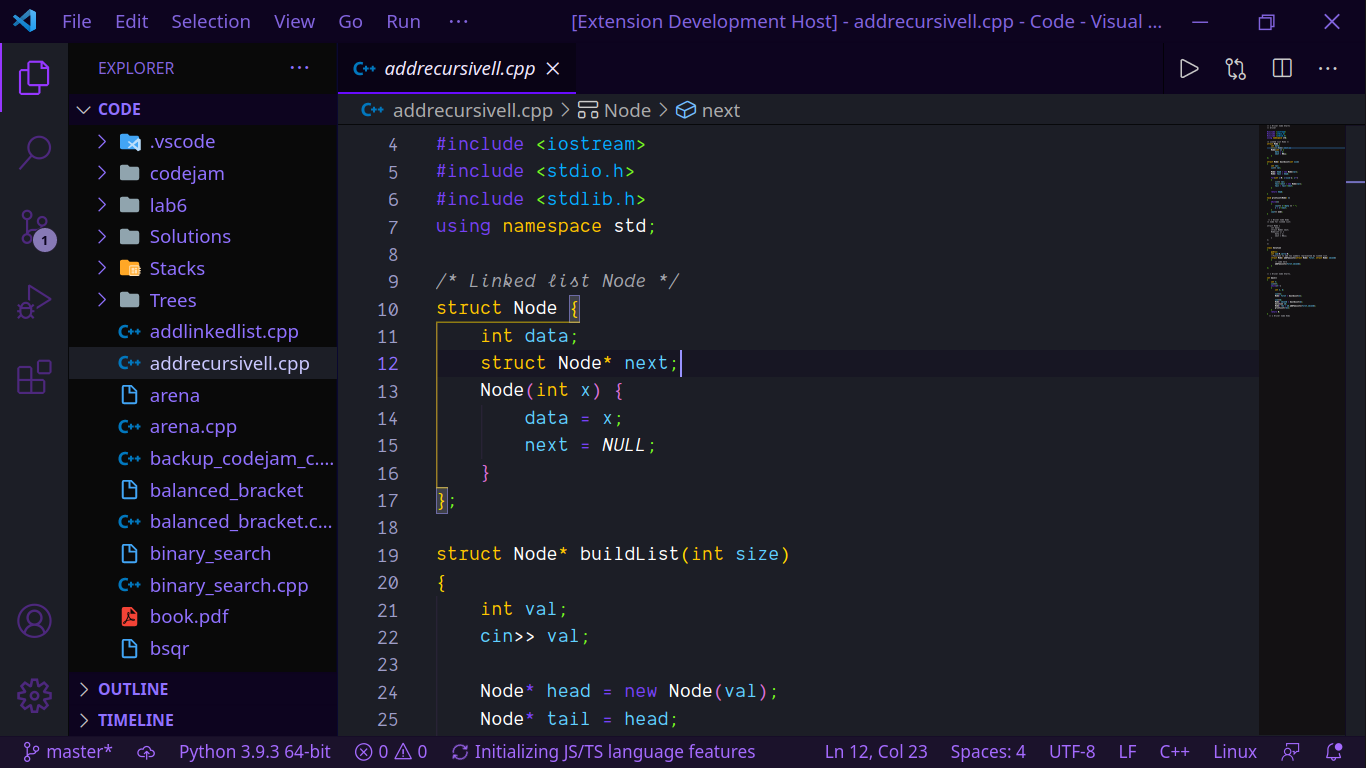
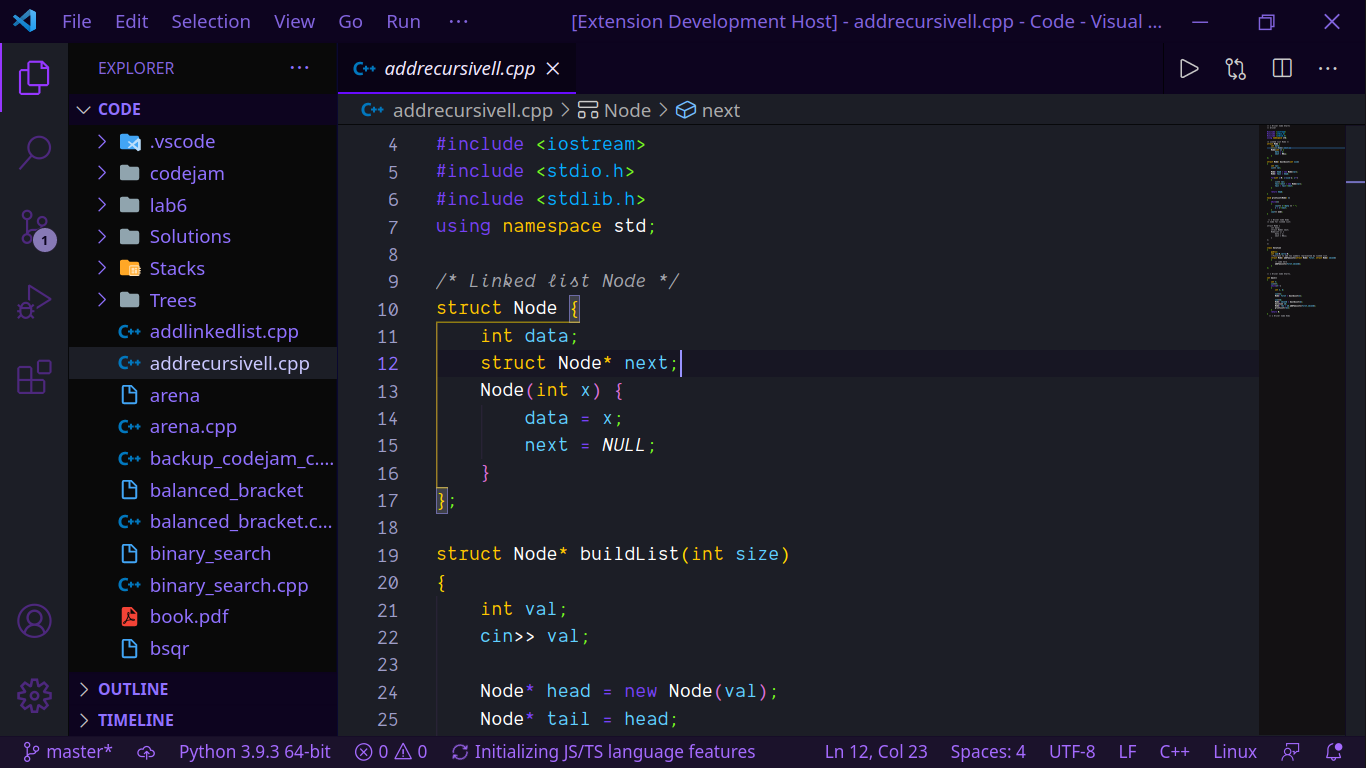
C++

Recommended combination
- Font: use Dank Mono or Operator Mono
- Icon theme: Material Theme Icon Dark
Tweaks and theming
If you want to change some colors, use the setting workbench.colorCustomizations
to customize the currently selected theme. For example, you can add this snippet in your "settings.json" file:
"workbench.colorCustomizations": {
"tab.activeBackground": "#12071c",
"activityBar.background": "#12071c",
"sideBar.background": "#12071c"
}
or use the setting editor.tokenColorCustomizations
"editor.tokenColorCustomizations": {
"[Wakanda Forever Theme]": {
"textMateRules": [
{
"scope": ["source.python"],
"settings": {
"foreground": "#e06c75"
}
}
]
}
}
Usage
Select the theme and go!
Installation
- Open Extensions sidebar panel in Visual Studio Code.
View → Extensions
- Search for
Wakanda Forever Theme
- Click Install
- Click Reload
- File > Preferences > Color Theme > Wakanda Forever Theme
Further Customization
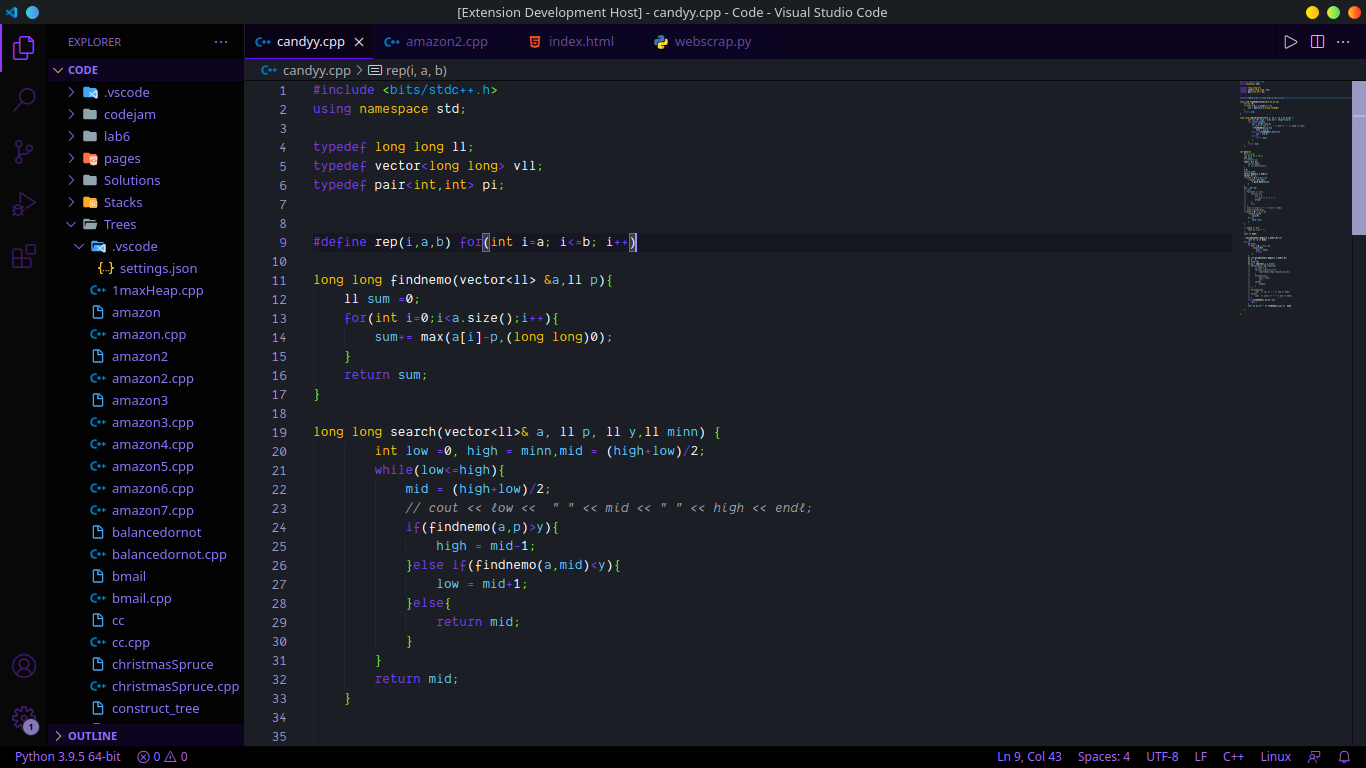
If you want to set up the panel to the right side of the screen as shown,
then launch Preferences:Open Settings (JSON) using "⇧⌘P" or "Ctrl+Shift+P" and add these lines, depending on your comfort.
"workbench.sideBar.location": "right",
"terminal.integrated.fontFamily": "MesloLGS NF",
"terminal.integrated.fontSize": 15,
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "Night Hacker",
"window.zoomLevel": -1
Feedback
If you have suggestions, please open an issue or better yet, a pull request.
Be nice.
Team
This theme is maintained by the following person(s) and a bunch of awesome contributors.
Enjoy!