This extension brings flowR to Visual Studio Code and Positron. See the installation instructions to get started! With this extension, you gain access to the following features (as the extension is under active development, many more features are planned):
If you notice anything that could be improved, have a feature request, or notice a bug, please open an issue! Reporting an IssueUsing the bug icon opens the issue form in your default browser:
So far, the extension appeared in the following publications:
For general publications on flowR, please check the main flowR Repository. UseThis section provides a brief overview of the features provided by this extension and how to use them. See below for instructions on how to install the extension. PrerequisitesInstalling the extension is sufficient for all features!
Yet, flowR may benefit from a local R installation (which has to be available on your Additionally, we recommend using the R extension for Visual Studio Code or the R extension for Positron along with this extension. For more information on R development in Visual Studio Code, you can also check out this helpful article. In case of migration from RStudio to Positron you can also check out this article. LintingBy default, the extension ships with all linting rules that are available in flowR, extensive information about which can be found on the wiki page. Some linters additionally ship with code actions in the form of quick fixes which, once invoked, automatically edit or remove the relevant code snippet. To manually invoke the linter, you can use the "Code Quality Analysis (Linter)" command. Additionally, you can modify under what conditions the linter automatically refreshes its results in the extension's settings.
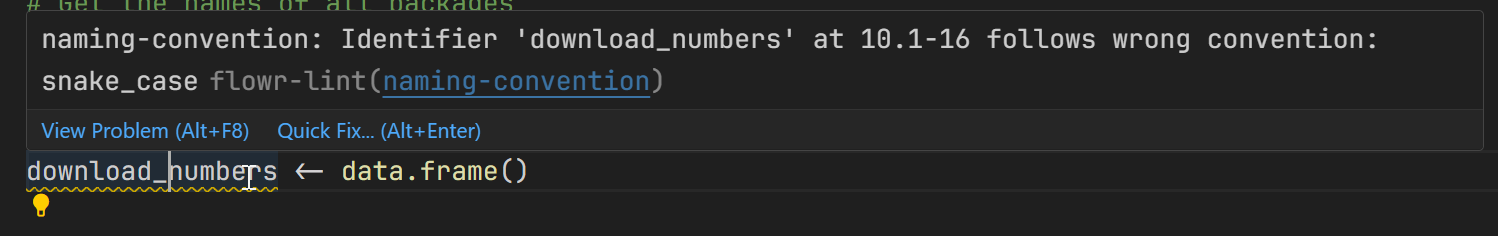
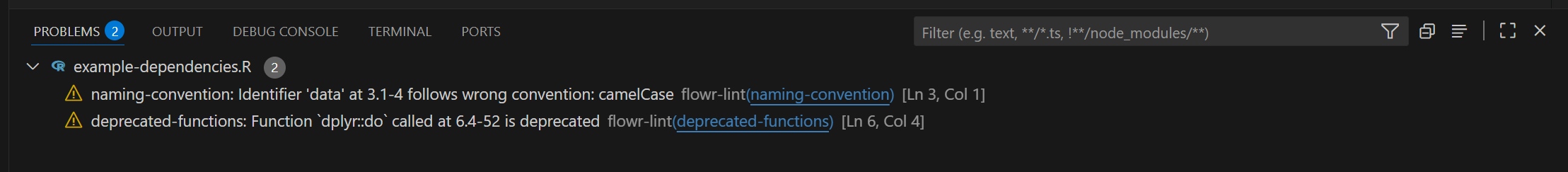
Linting results found in the code will be highlighted with a squiggly line underneath them, and will additionally appear in VS Code's Problems view. Hovering over a linting results also provides a link to the relevant wiki page, where you can find more information about the rule and potential fixes.
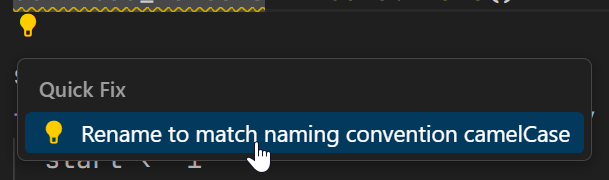
For issues that have quick fixes available, you can use the lightbulb icon in your code window, hover over the ⚠️ icon in VS Code's Problems view, or use the builtin Quick Fix command.
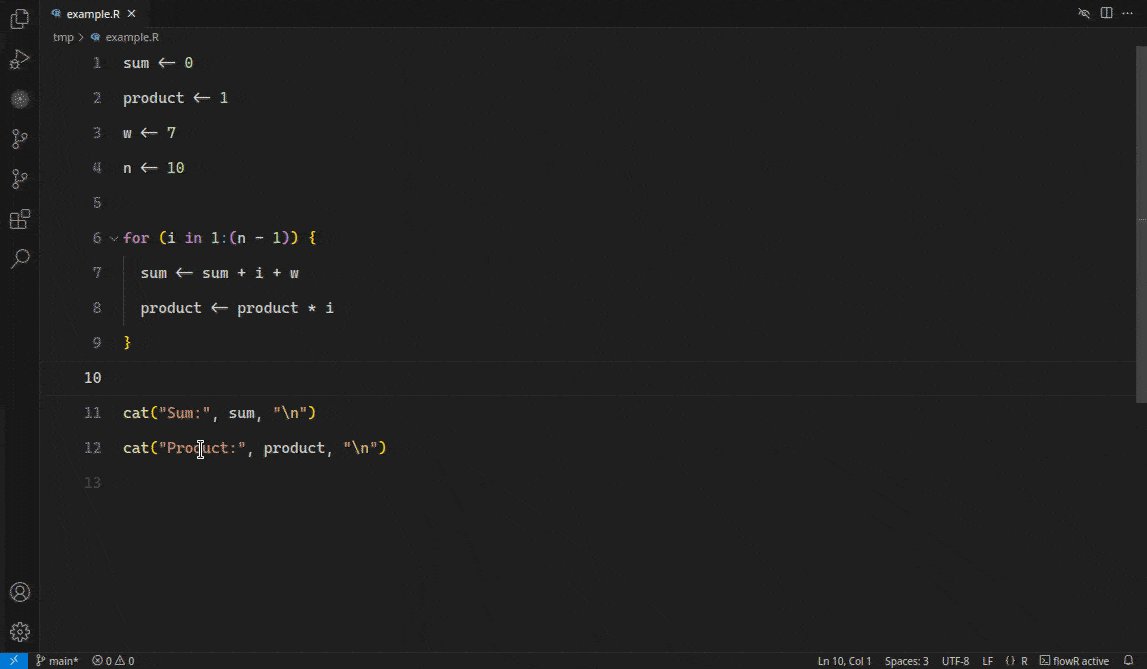
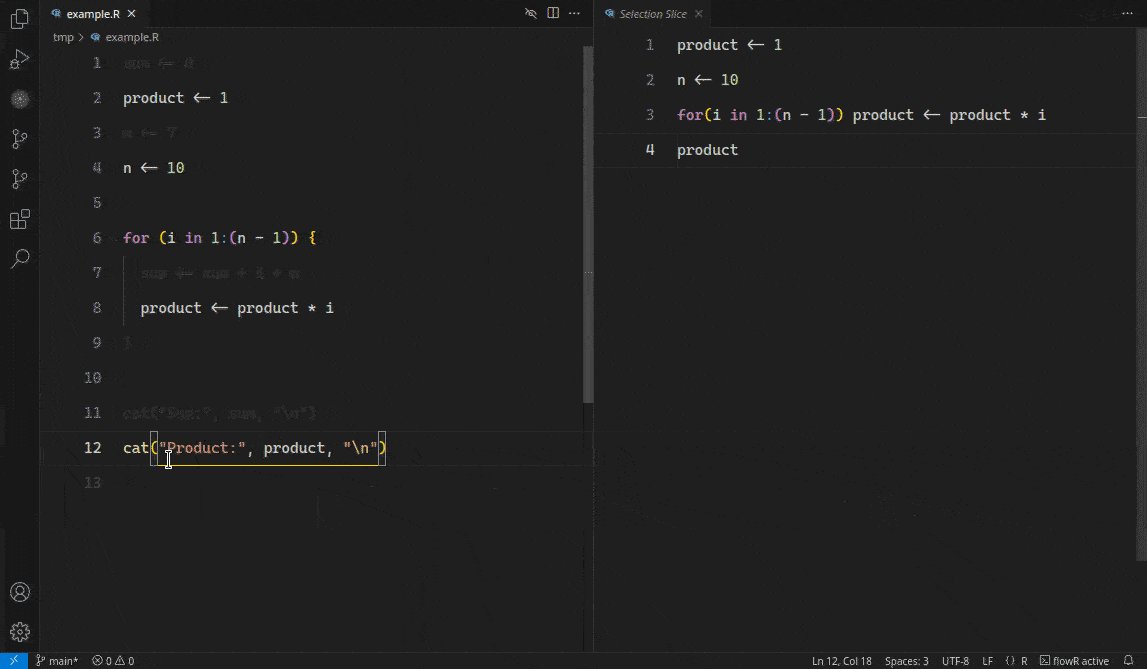
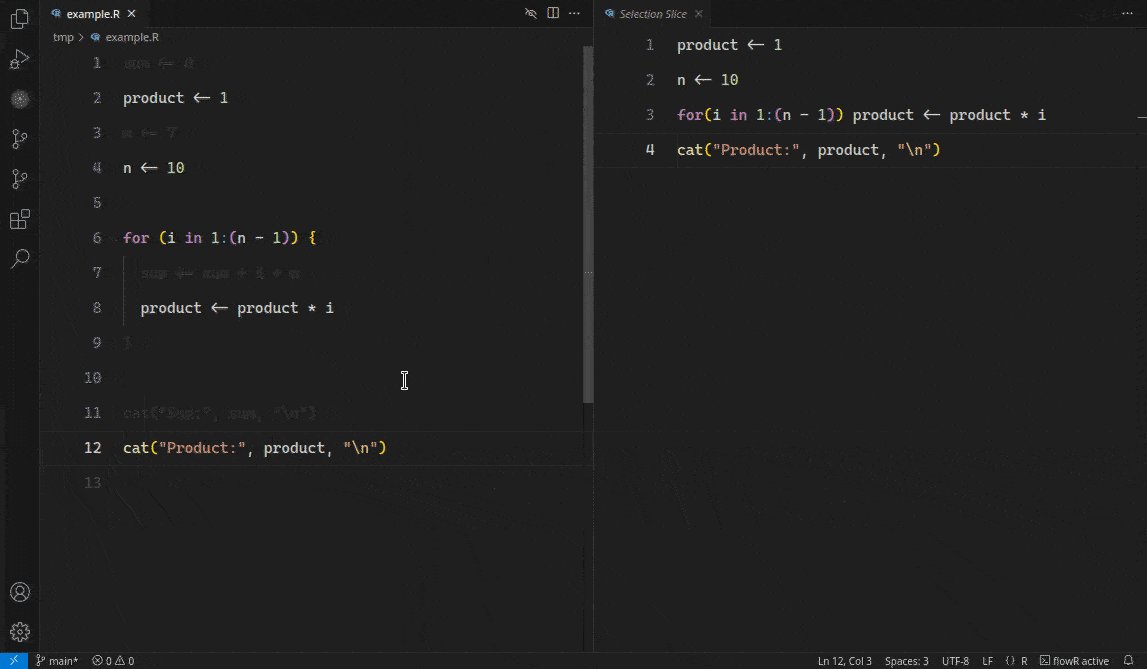
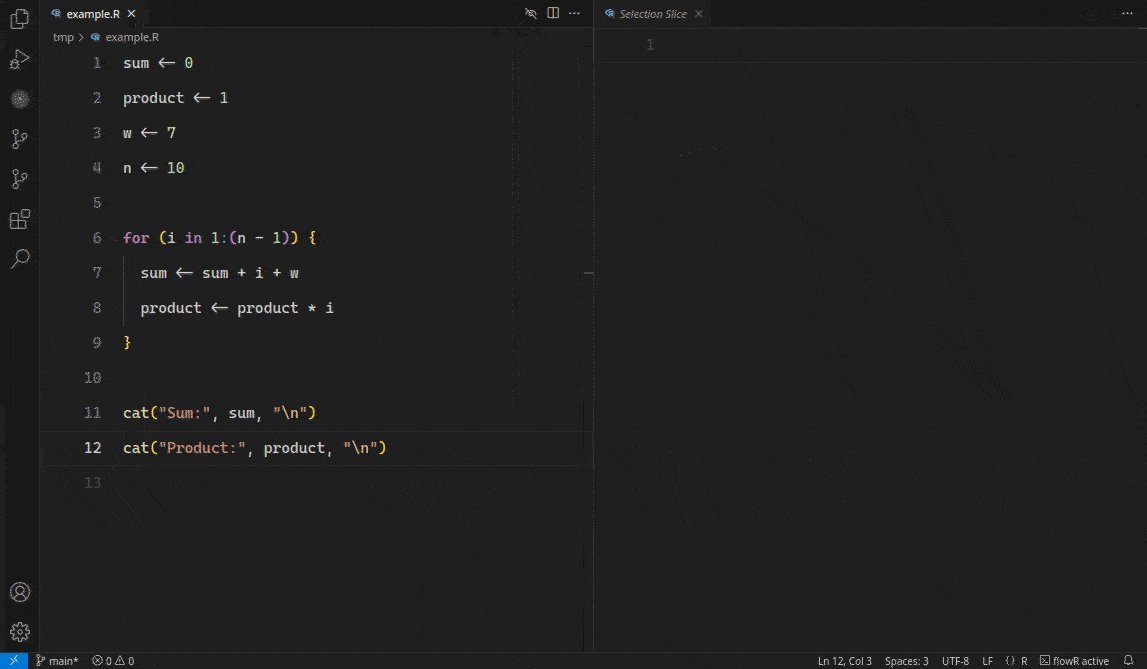
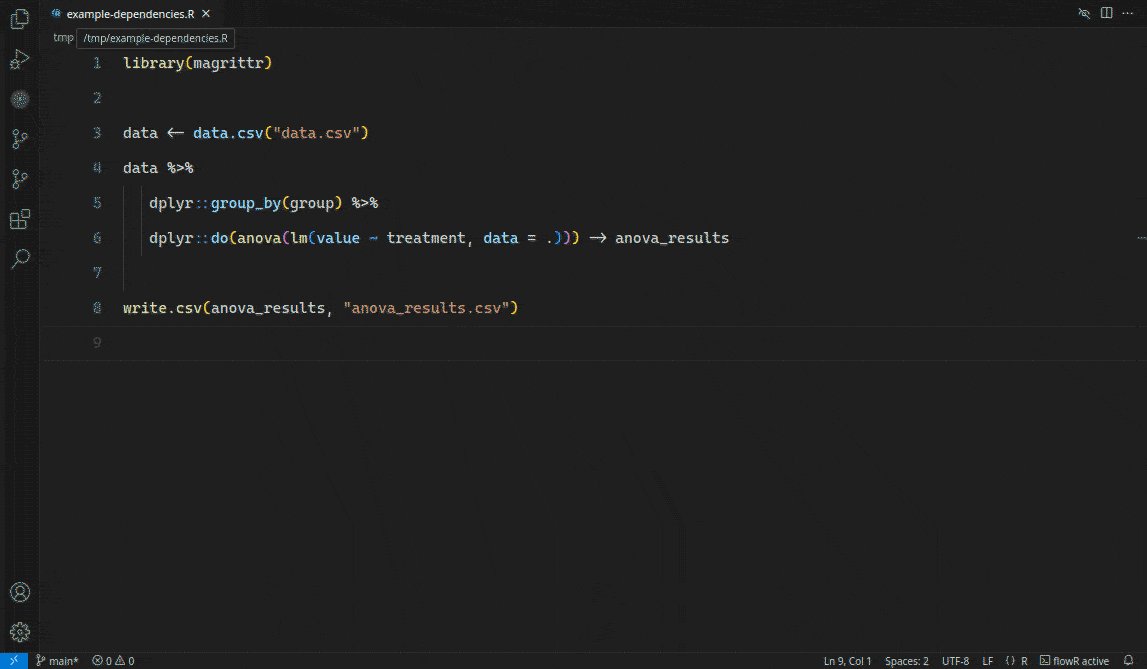
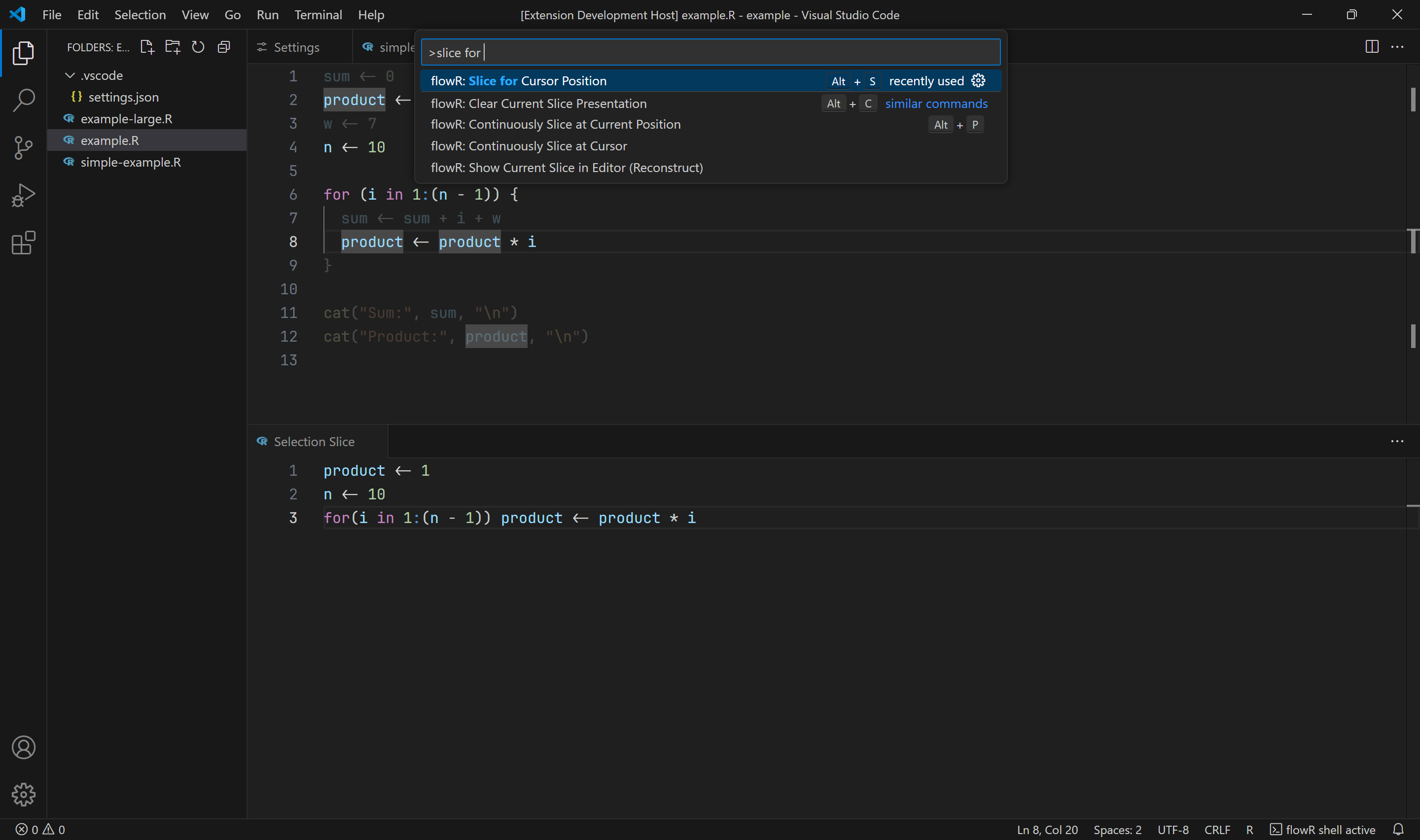
SlicingSlicing describes the process of reducing a program to just the parts relevant to a specific variable or figure. A backward slice includes all parts of the program that a variable or figure depends on (the relevant code), while a forward slice includes all parts of the program that a variable has an influence on. With the extension loaded, select a variable you are interested in and either press Alt+S to highlight a backward slice for it once or Alt+P to mark the position and continuously update the backward slice as you edit the file. With the command palette (Ctrl+Shift+P), you can additionally highlight forward slices. The editor will gray out all code that is not part of the generated slice. By default, the editor will also show you a reconstruction of any backward slices in a separate view (this can be changed in the settings). If you want to clear the slice highlight, press Alt+C or use the icon in the upper right of your editor:
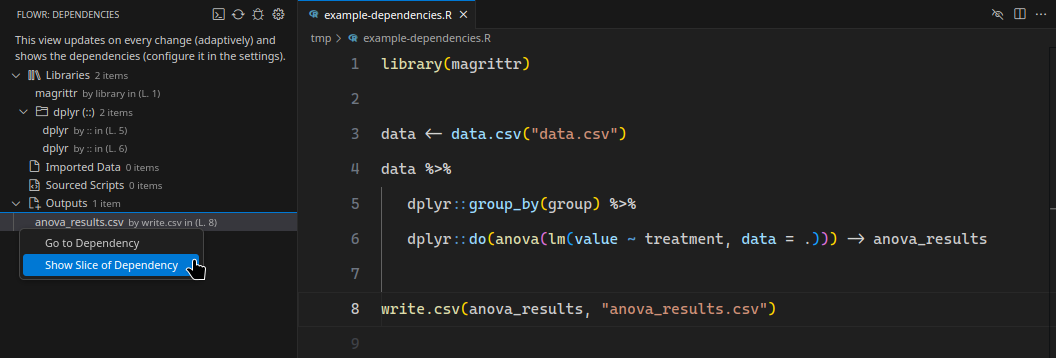
Note, that there are other ways to slice, for example with the Dependency View. Detailed ExplanationYou can generate a backward slice of the currently highlighted variable in any R code by using the "Show Relevant Code for Cursor Position Once (Backward Slice)" command. All code that is not part of the generated slice will then be grayed out. To generate a forward slice, use the "Show Influence for Cursor Position Once (Forward Slice)" command. Optionally, you can also use one of the two "Toggle Slice" options, which will automatically cause the slice to be updated when code changes occur or when the cursor is moved. You can also view the reconstruction of a piece of code based on the current backward slice. The "Show Current Backward Slice in Editor (Reconstruct)" command opens a view next to the current editor that will automatically update the reconstruction as you slice. By default, this should be shown to you automatically whenever you create a backward slice (but this can be changed in the settings). To clear the slice highlighting, use the "Clear Current Slice Presentation" command or the crossed out eye icon in the upper right of the editor.
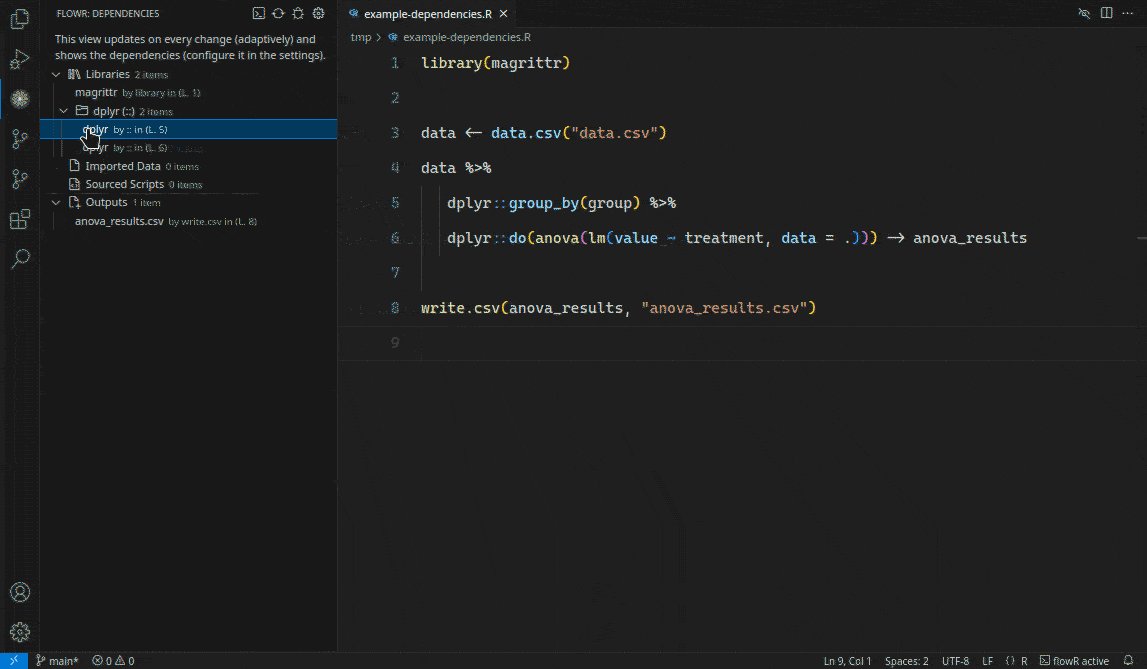
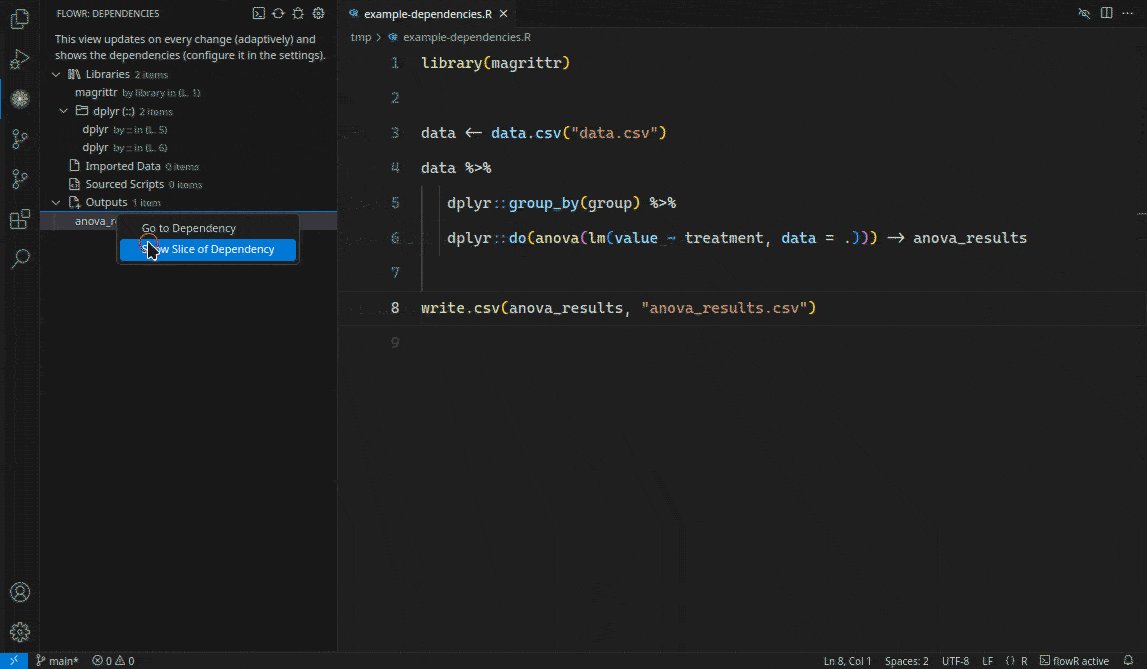
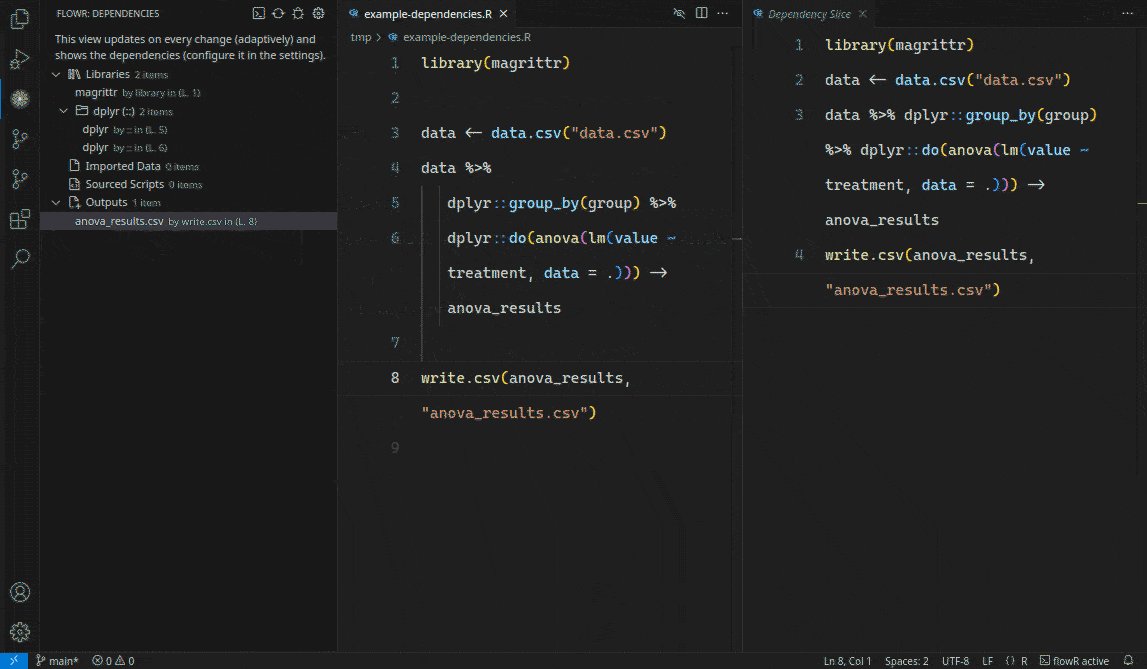
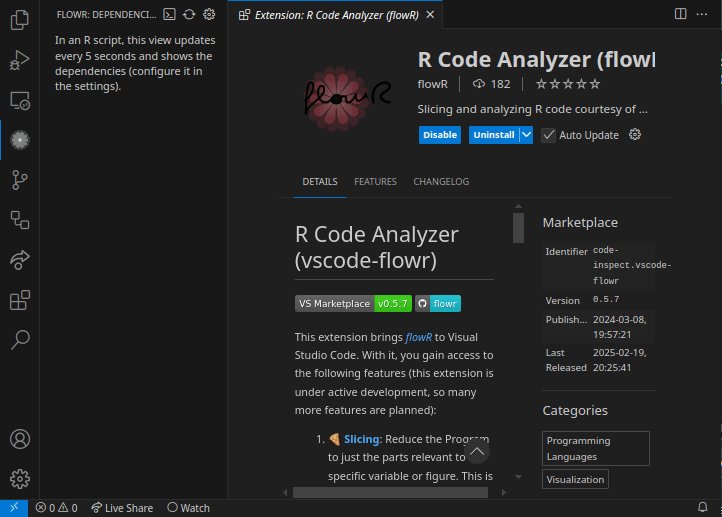
Dependency View
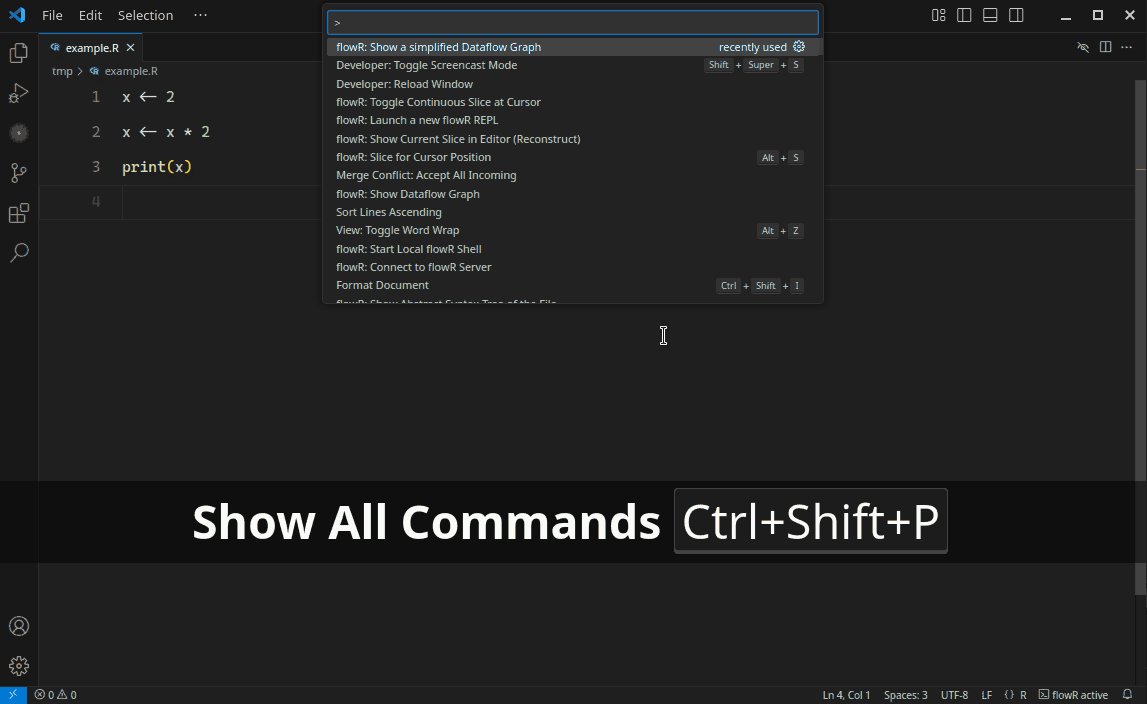
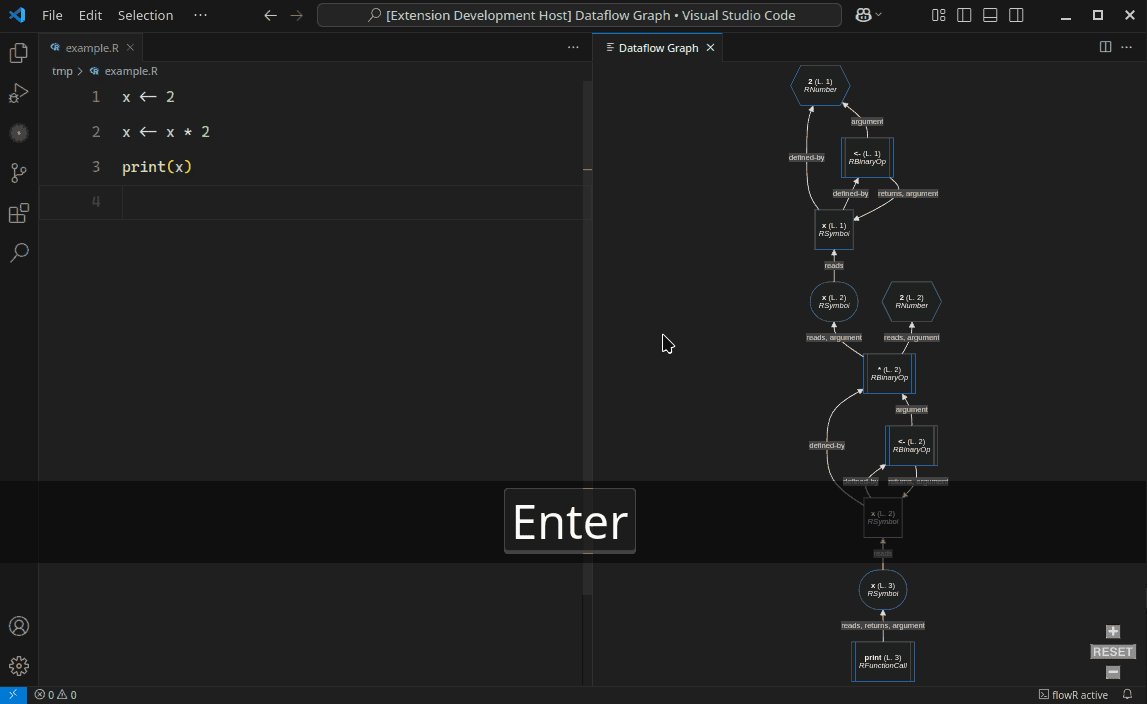
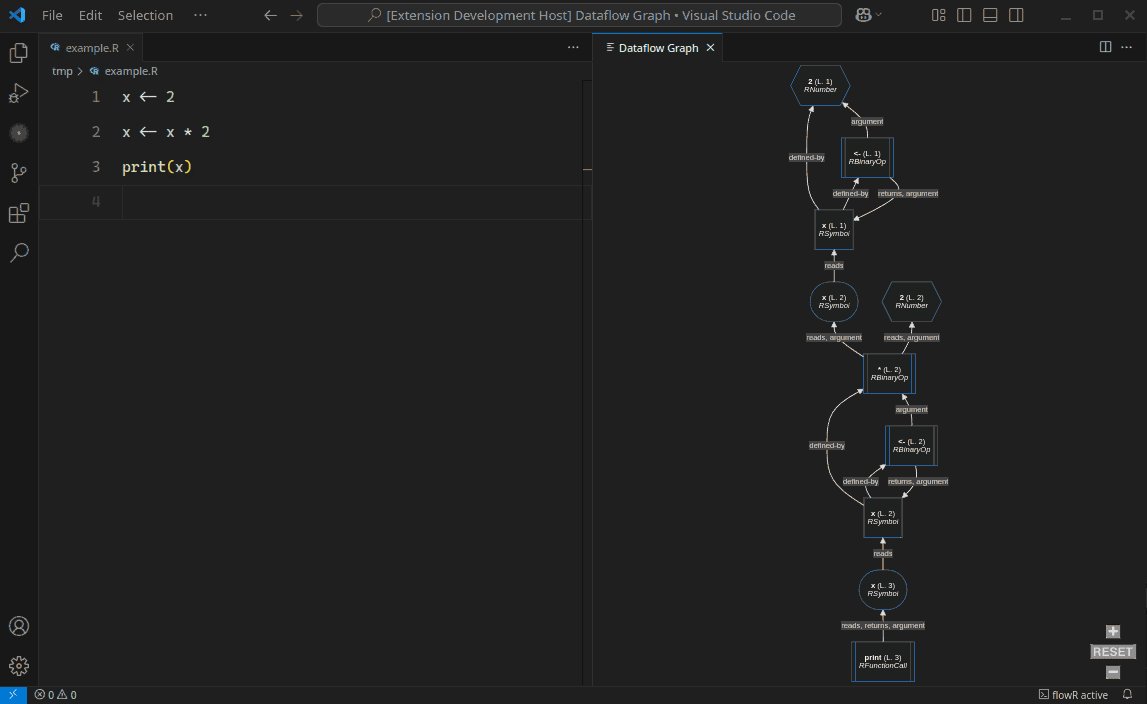
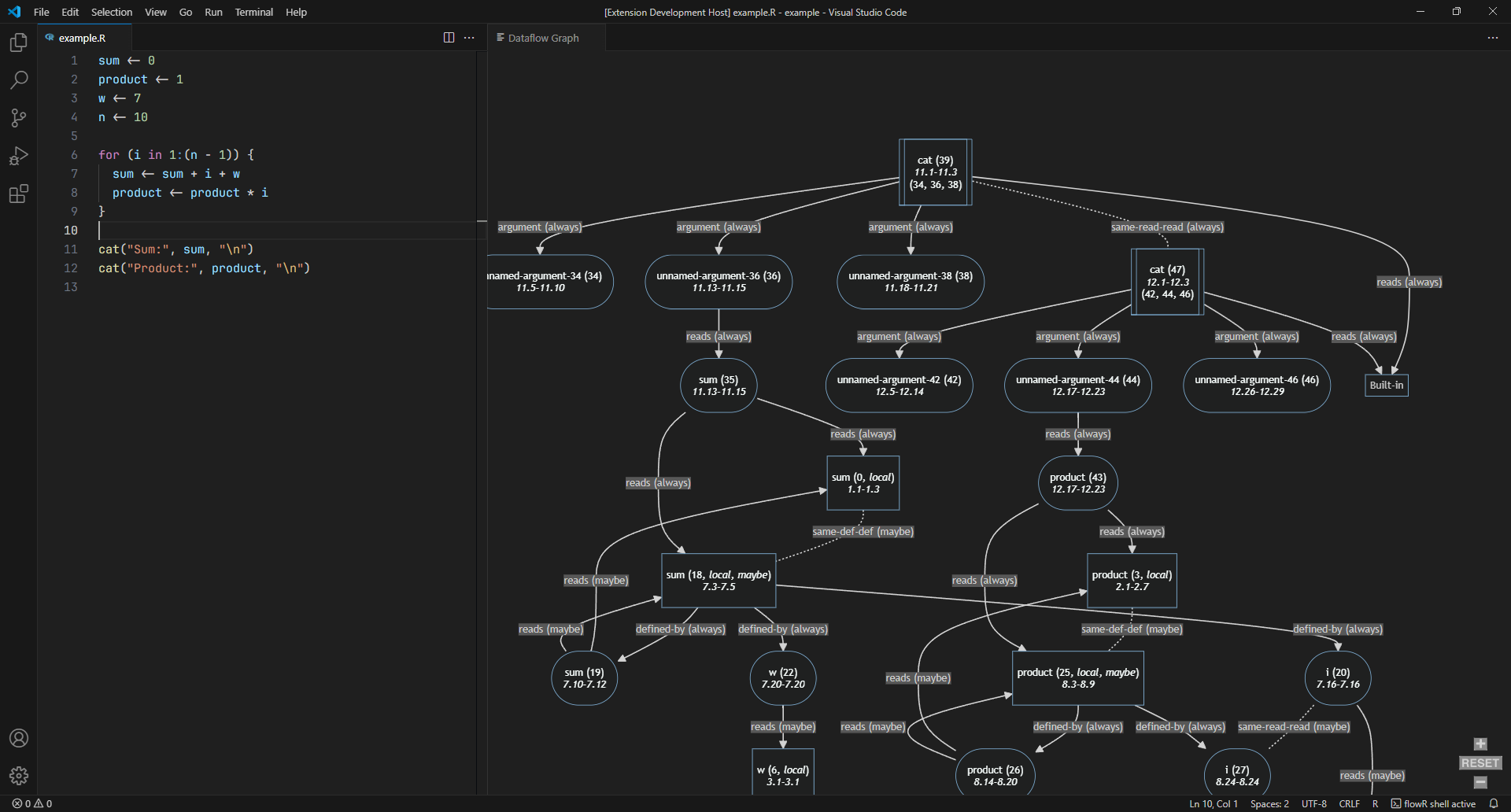
Using the extension, the sidebar should contain a flowR icon which holds more information on the current file, listing the libraries loaded, the files read and written, and the sourced scripts. If you expand the respective sections, clicking on the found entries should open them in the editor. The context menu (available with a right click) allows you to slice for the selected entry. Value ResolutionYou can get information on the values inferred by flowR by hovering over variables in R source files. This will show you a summary of the inferred values, including types and possible values. DataflowYou can generate and view the dataflow graph for any R source file by using the "Show Dataflow Graph" command while the file is open in the active editor (open the command palette with Ctrl+Shift+P and search for the command). The dataflow graph will then be displayed in an interactive tab on the side, where you can pan and zoom to inspect it. There is also a simplified version that contains less details! In the future, we plan on including the ability to select nodes in the dataflow graph and have relevant code sections highlighted, and vice versa.
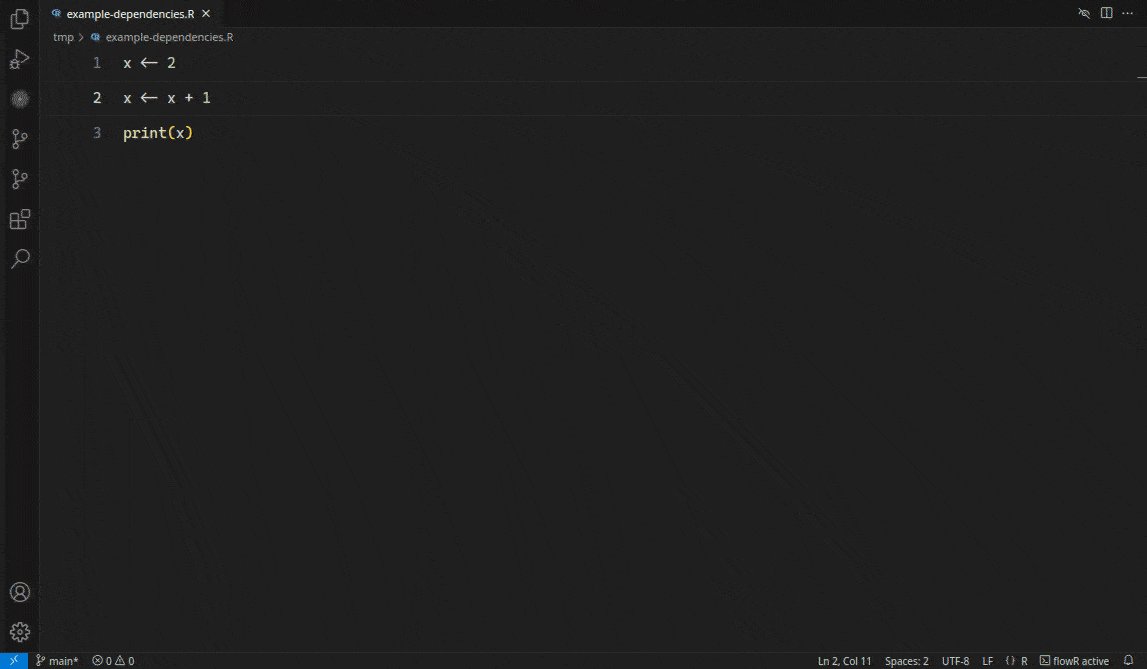
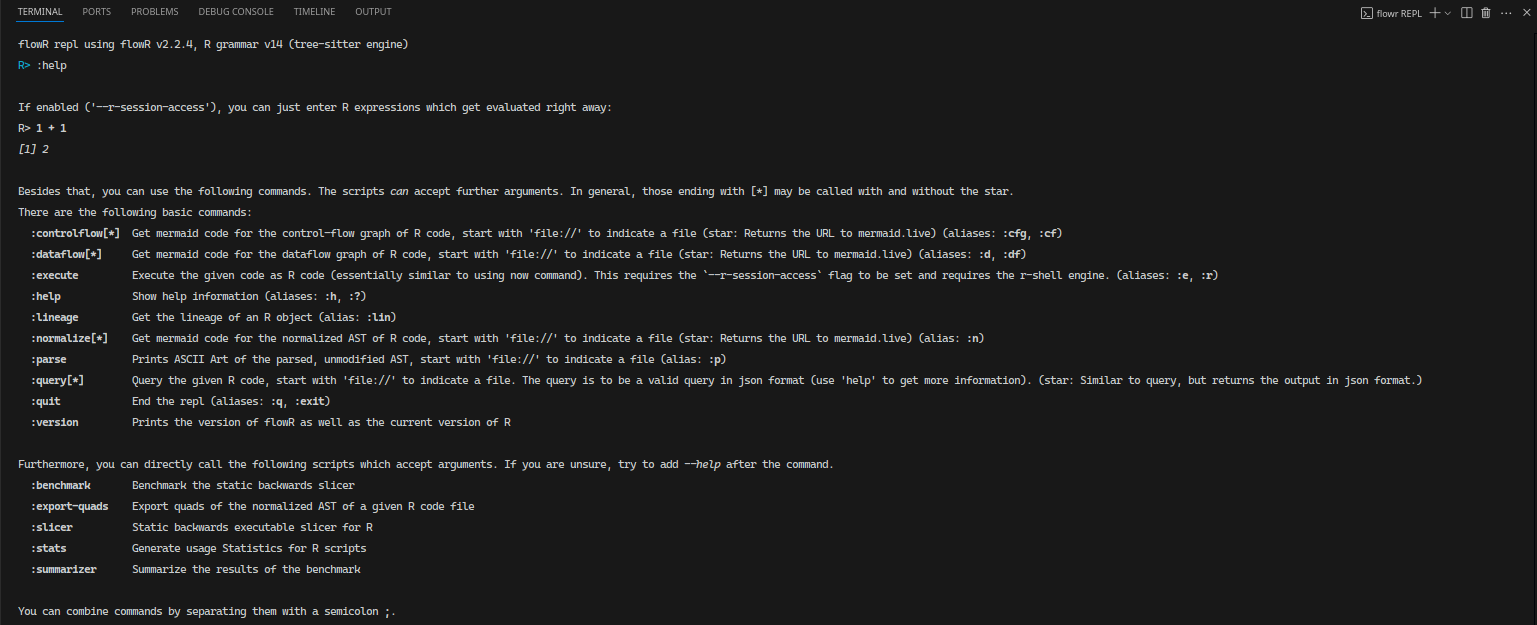
REPLflowR offers a REPL, a "read-eval-print loop", which allows you to interactively explore the features of flowR. You can open a new REPL either with the "Launch a new flowR REPL" command (in the command palette which you can open with Ctrl+Shift+P) or by clicking on the shell icon of the flowR sidebar:
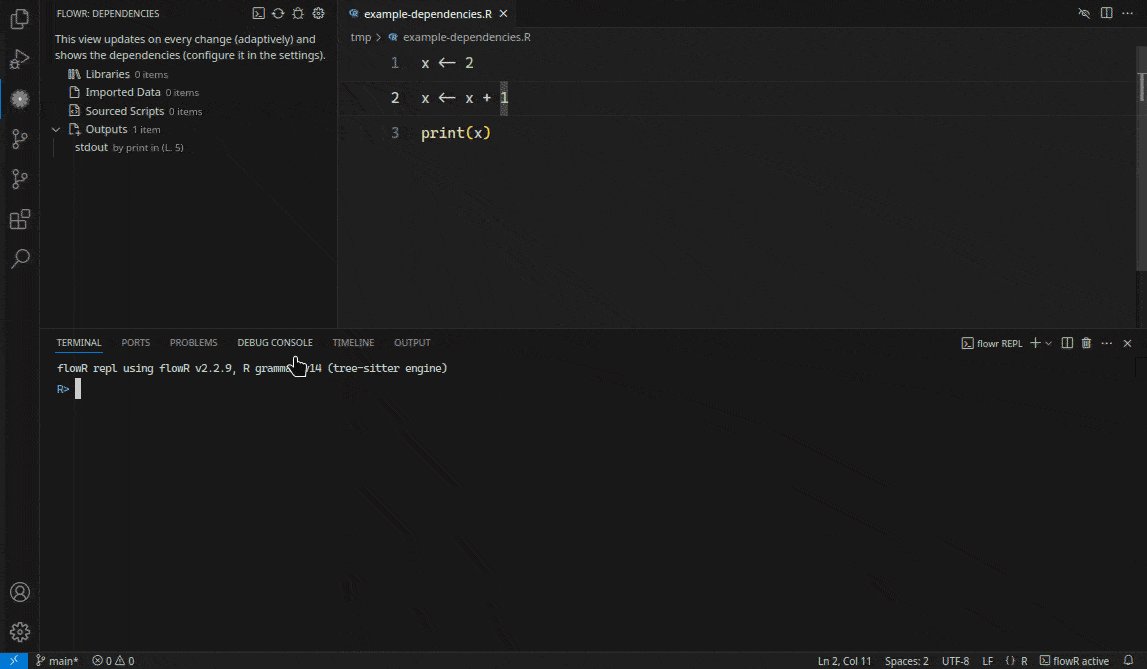
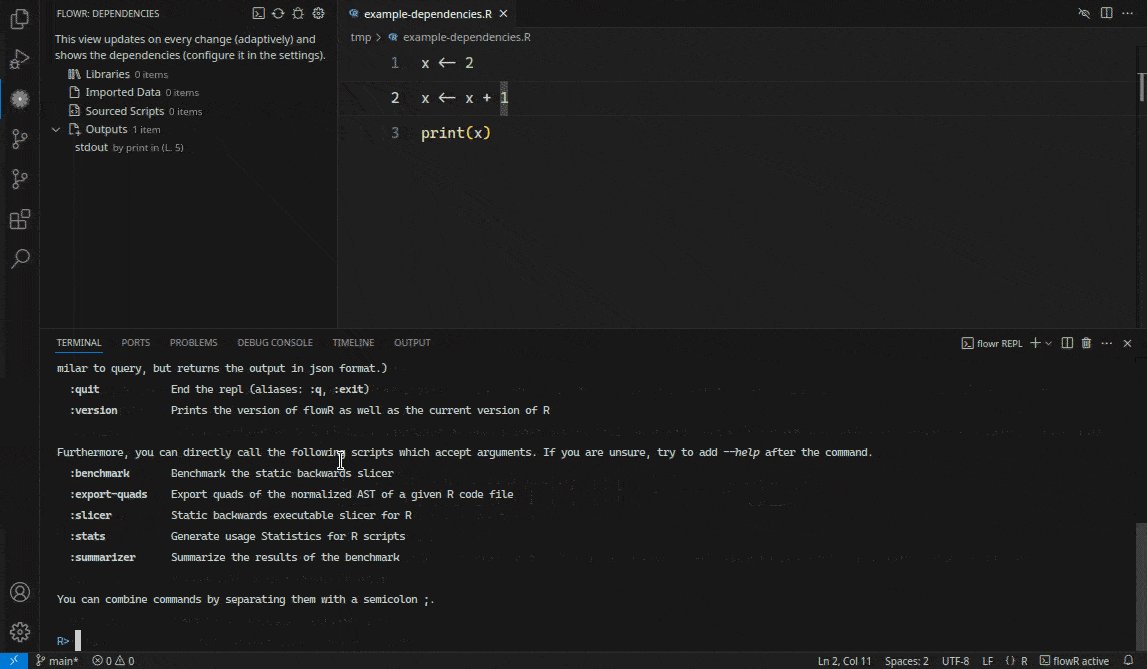
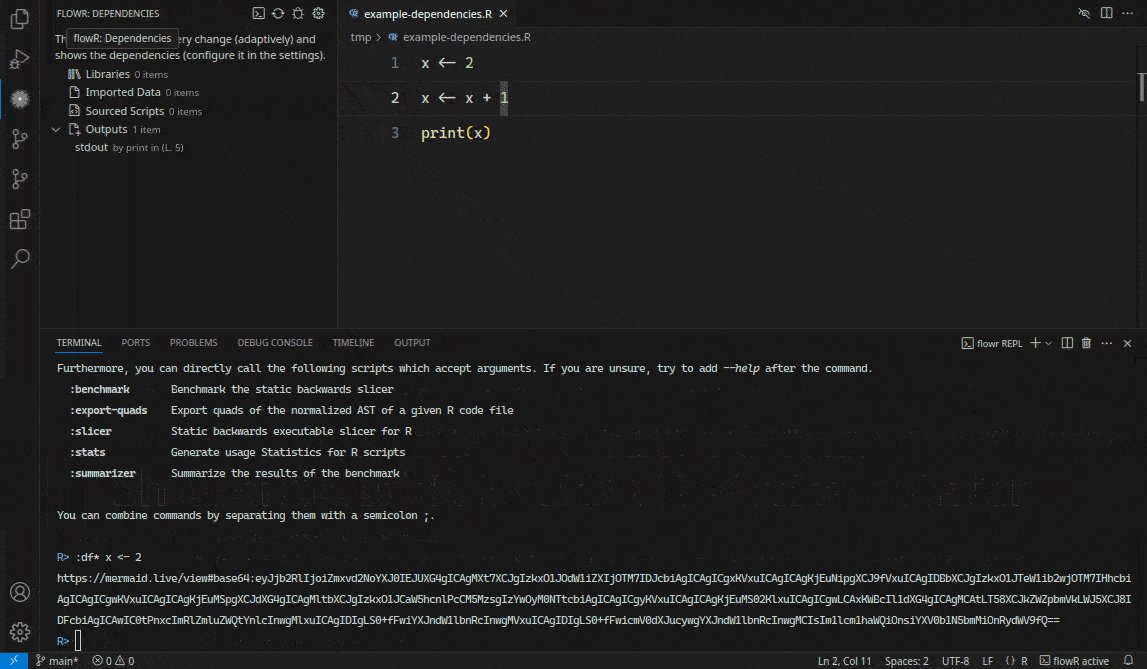
This opens a new terminal in which you can interact with the (local) flowR installation:
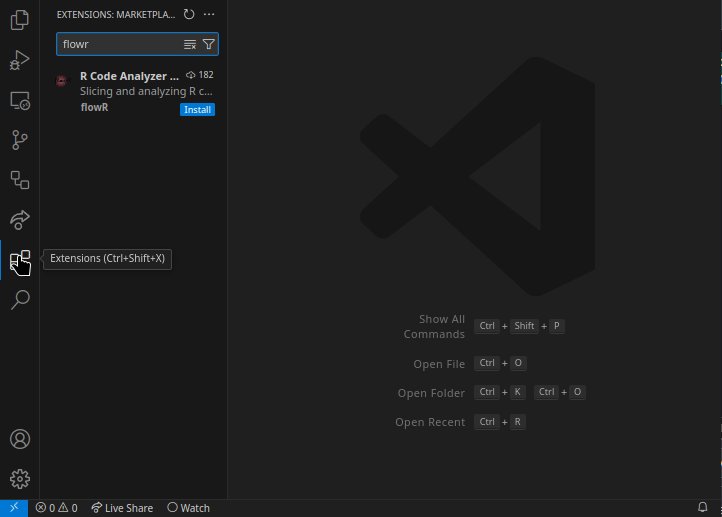
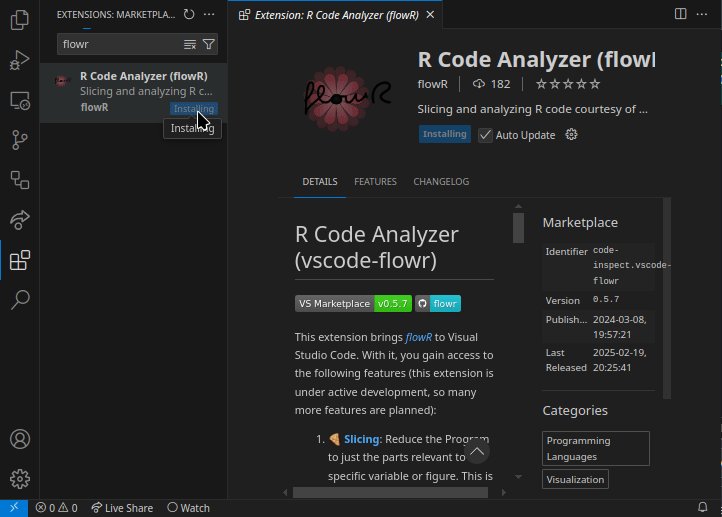
InstallingFrom Visual Studio MarketplaceYou can get the extension here: https://marketplace.visualstudio.com/items?itemName=code-inspect.vscode-flowr. Example Installation
From Open VSXYou can get the extension here: https://open-vsx.org/extension/code-inspect/vscode-flowr. From GitHub ReleaseYou can find official releases of the extension in the Releases section of the repository. Simply select the version you would like to download, open up the asset's section at the bottom, and download the From Visual Studio Code, open the Extensions tab and click on the three dots in the top right to select "Install from VSIX..." Alternatively, you can use the Command Palette to select the option directly. Then, you can select the This works the same way in Positron. The repository for Visual Studio Code is the same as the one for Positron, so you can use the same From Build ArtifactYou can easily download the most recent build of the extension by heading to the Actions tab, where you will find a list of runs. Selecting the most recent run will display a summary of it, at the bottom of which you can find the Artifacts section and the Then, you can install it the same way as you would the Issues and Feature RequestsIf you have an issue with the extension, or you have a good idea for a new feature, you can create a new issue from within the extension, and it will automatically be populated with some information about your setup. To do so, simply press the bug-shaped button in the dependency view or use the "Report Issue or Request Feature" command. DevelopmentBuilding and Running from SourceAfter cloning the repository, required dependencies can be installed using npm: Note that this does not install R, which is also not strictly required for development, but (obviously) highly encouraged. Opening the cloned repository in Visual Studio Code allows using the existing launch configurations which can launch Visual Studio Code with the extension enabled. To use them, open the Run and Debug view and press the Run button at the top, or use the F5 shortcut to start debugging. You can then open the example folder contained in this repository to try out the extension for yourself. To build the extension into a This will also work for Positron, as the extension is the same for both Visual Studio Code and Positron. Git HooksThis repository contains some git hooks to ensure that linting and other actions happen. Register these hooks by running: Contributorsvscode-flowr is part of flowr, which is actively developed by Florian Sihler under the
GPLv3 License. |