Vale + VS Code
The Vale extension for VS Code provides customizable spelling, style, and grammar checking for a variety of markup formats (Markdown, AsciiDoc, reStructuredText, HTML, and DITA). Important notes on switch to Vale Language Server as of v0.30.0There are issues I know about with this switch. But I have been sitting on this for so long I wanted to release it and will fix soon™️. If the extension is unusable while I fix those features, then the old pre-LSP version is still available as the pre-release version (v0.25.1), pre-lsp branch of the extension.
Installation
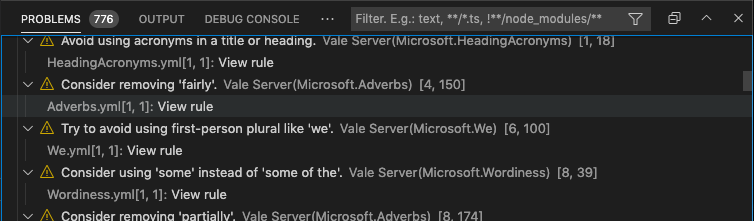
FeaturesAt the moment, the extension uses any configuration, vocabularies, and packages defined in your Vale configuration. If you experience any issues with the extension, check if Vale runs as expected on the command line first. In the future, the extension may provide a UI or other configuration options for configuring Vale. Detailed problems view
Browse detailed information for each alert, including the file location, style, and rule ID. Go-to ruleThis feature is temporarily disabled due to changes in the Vale CLI. It will be re-enabled in the future.
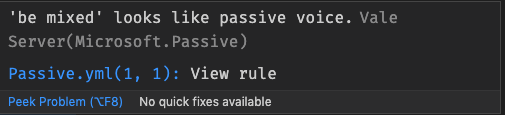
Navigate from an in-editor alert to a rule's implementation on your Quick fixes
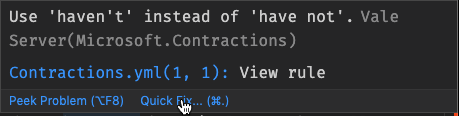
Fix word usage, capitalization, and more using Quick Fixes (macOS: cmd + ., Windows/Linux: Ctrl + .). The quick fixes feature depends on the underlying rule implementing an action that VS Code can then trigger. Spell checkingYou need a With no additional Vale configuration, the spell checker uses a Hunspell-compatible US English dictionary. If you want to use other custom dictionaries, then configure your The extension doesn't support adding words to dictionaries. For now, the best option is to add them to ignore files or filters as described in the Vale documentation. Vale SyncYou can synchronize Vale packages from your configuration file using the Vale: Sync command from the command palette (Cmd/Ctrl + Shift + P). This runs Alternatively, you can enable automatic syncing on startup using the SettingsThe extension offers a number of settings and configuration options (Preferences > Extensions > Vale).
|