Real Intellij Light
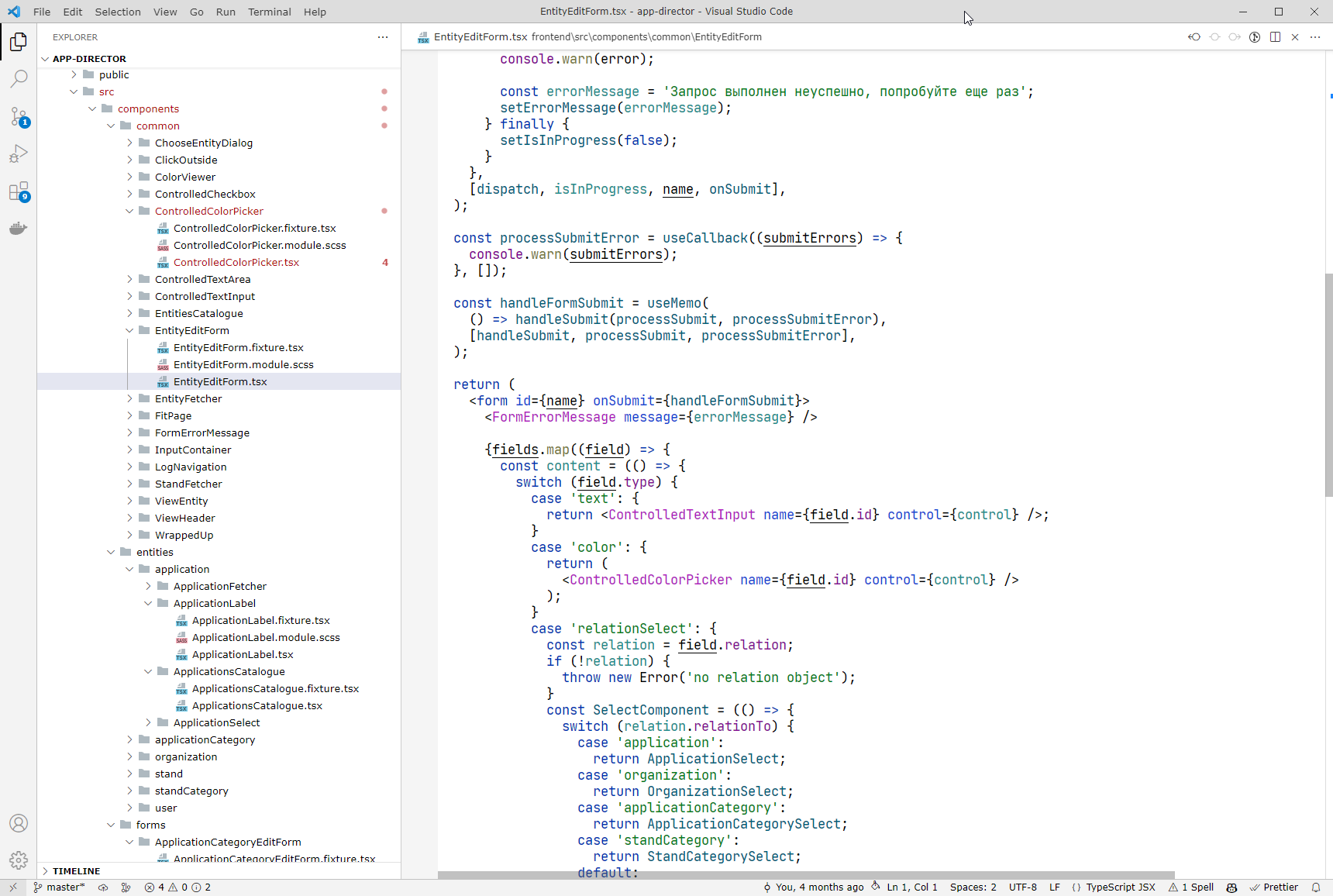
Light theme for Visual Studio Code. It uses Intellij-light theme colors and looks almost the same.

Settings recommendations:
{
// Theme
"workbench.colorTheme": "Real IntelliJ Light",
// Show scrollbars
"editor.scrollbar.verticalScrollbarSize": 10,
"editor.scrollbar.horizontalScrollbarSize": 10,
"editor.scrollbar.vertical": "visible",
"editor.scrollbar.horizontal": "visible",
// Fonts
"editor.fontFamily": "'JetBrains Mono'",
"editor.fontWeight": "500",
"editor.fontSize": 17,
"editor.letterSpacing": -0.2,
"editor.lineHeight": 1.25,
// Menu
"workbench.tree.indent": 24,
}
Recommended extensions:
Hack internal CSS
Use Custom CSS and JS Loader with CSS:
/* Disable animations */
.monaco-hover {
animation: none;
}
/* Cursor on tabs like in IntelliJ IDEA */
.tabs-and-actions-container *,
.monaco-list * {
cursor: default !important;
}
/* More highlighting active tab */
.tab.active {
box-shadow: inset 0 -3px #4083c9;
}
/* Change UI font */
.windows {
font-family: Verdana, sans-serif;
}