|
| Language | Extensions | Supported Patterns |
|---|---|---|
| JavaScript | .js, .jsx |
React.lazy(), dynamic(), loadable() |
| TypeScript | .ts, .tsx |
React.lazy(), dynamic(), loadable(), with types |
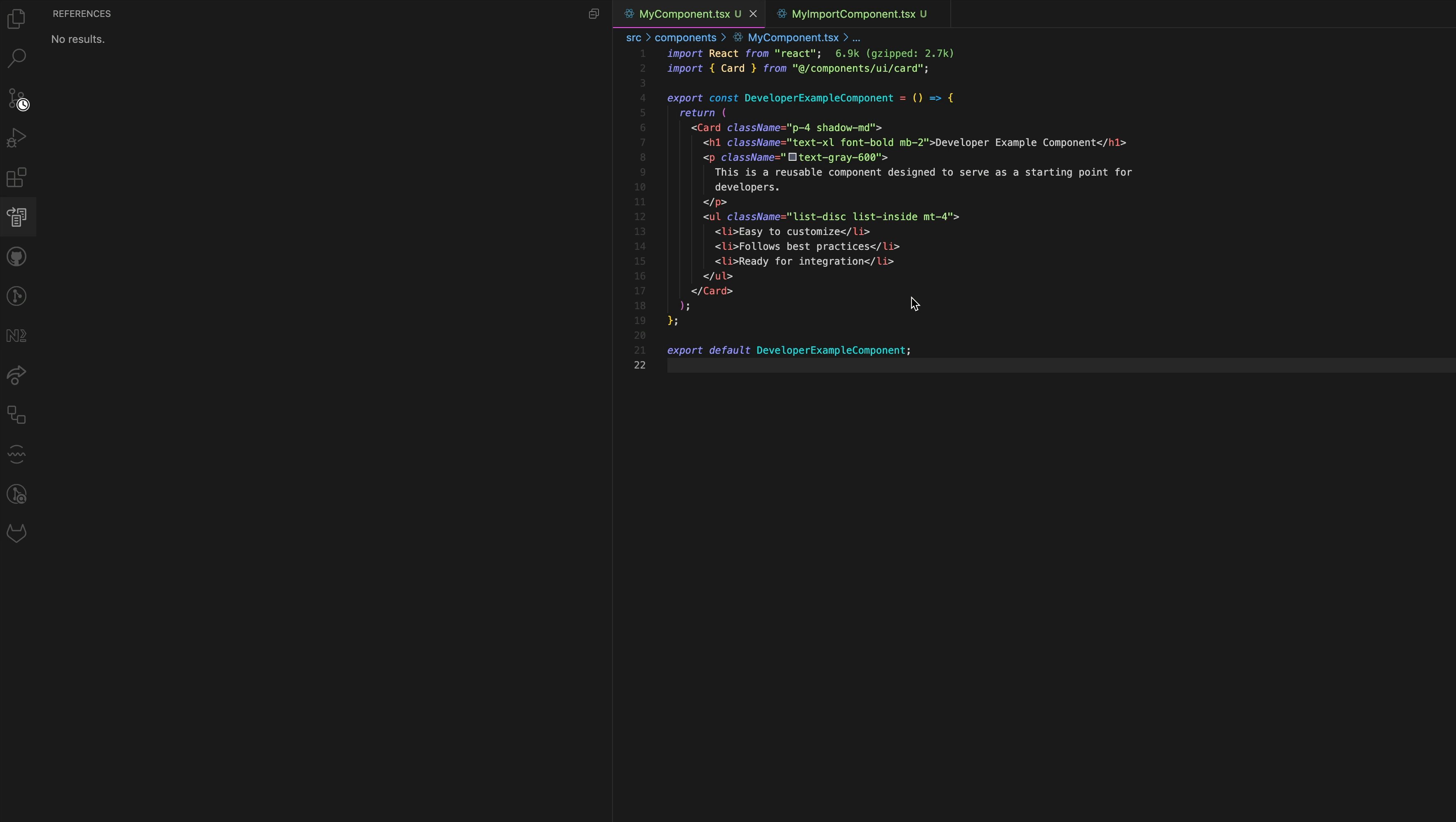
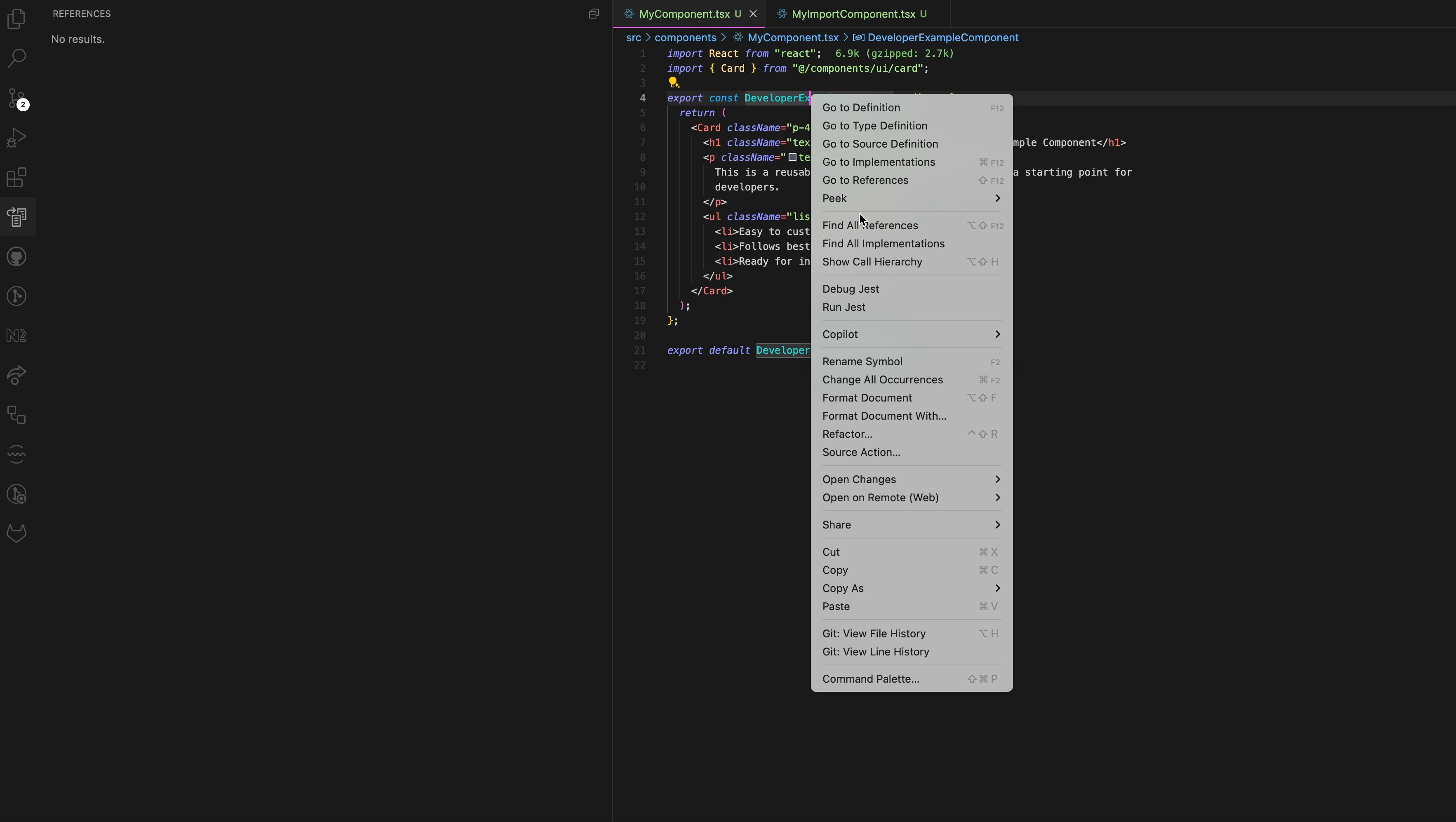
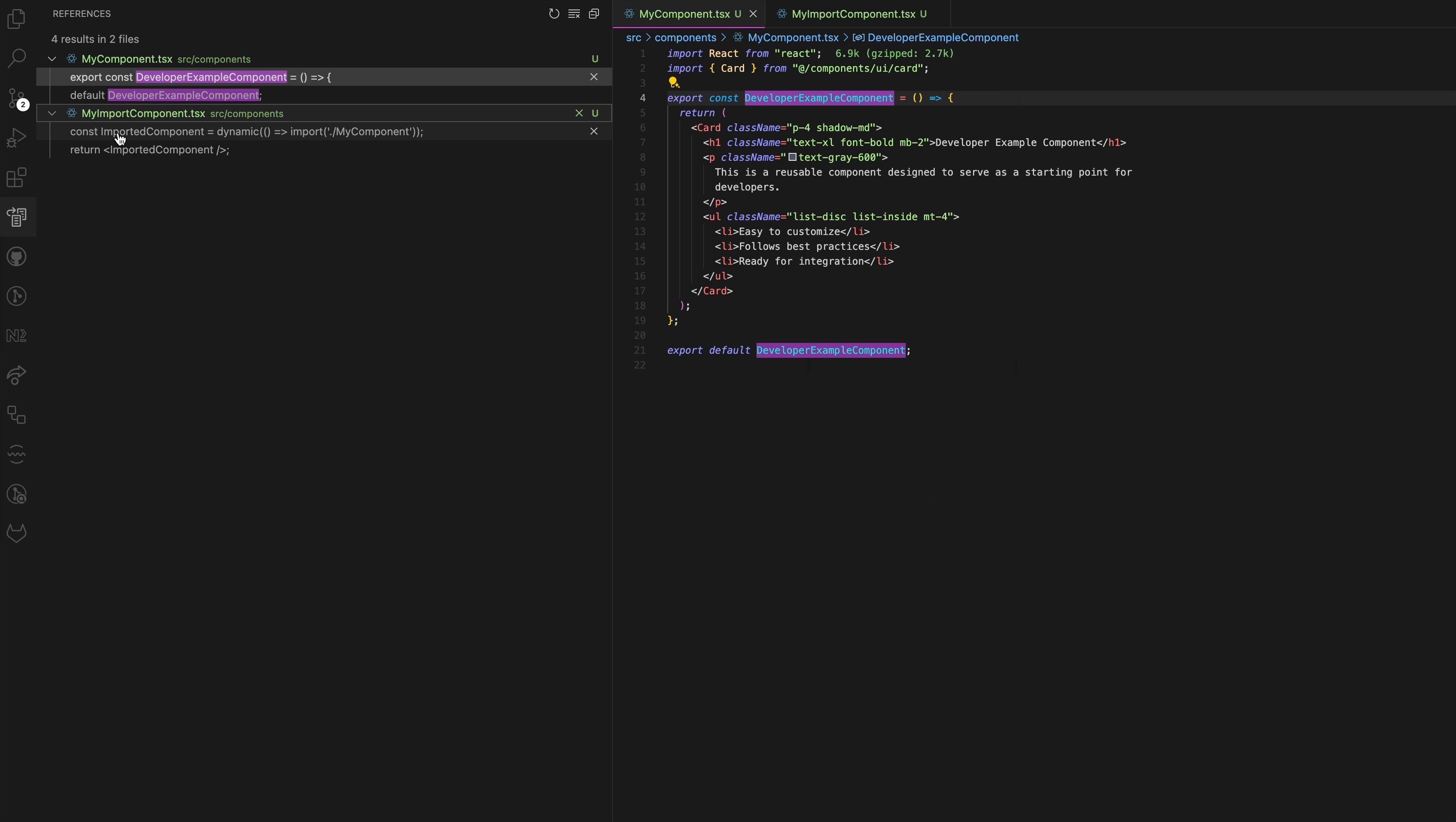
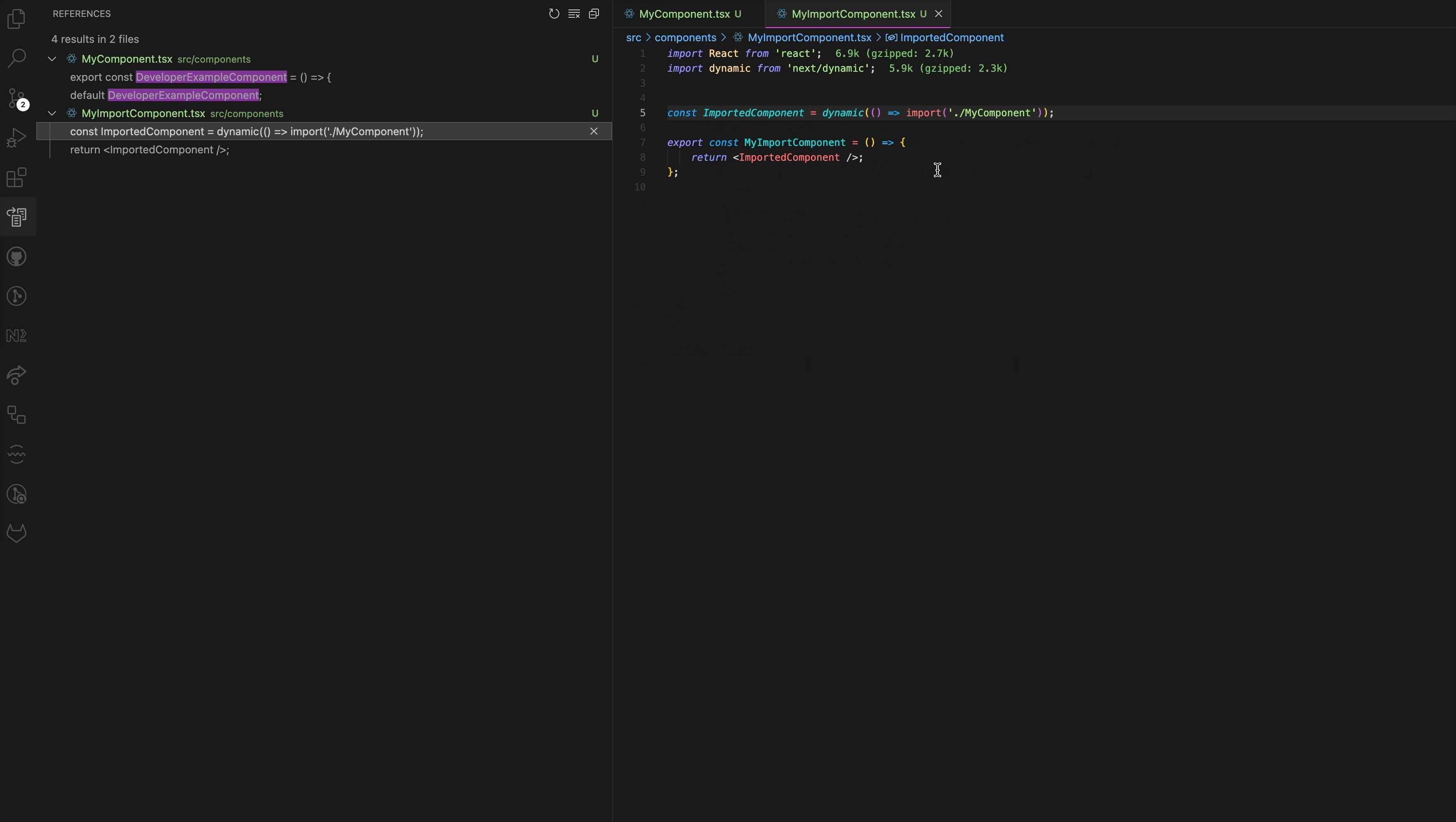
✅ Detection Examples
// ✅ All of these patterns are detected:
// React lazy loading
const LazyComponent = React.lazy(() => import('./components/LazyComponent'));
const AnotherLazy = lazy(() => import('./components/AnotherComponent'));
// Next.js dynamic imports
const DynamicComponent = dynamic(() => import('./components/Button'));
const ConditionalComponent = dynamic(() => import('./components/Modal'), {
ssr: false
});
// @loadable/component imports
import loadable from '@loadable/component';
const LoadableComponent = loadable(() => import('./components/LoadableComponent'));
const LoadableWithOptions = loadable(() => import('./components/Advanced'), {
fallback: <div>Loading...</div>
});
// Variable declarations with lazy/dynamic/loadable
let MyLazyComp = React.lazy(() => import('./MyComponent'));
var MyDynamicComp = dynamic(() => import('./MyComponent'));
const MyLoadableComp = loadable(() => import('./MyComponent'));
const MyComponent = lazy(() => import('./path/to/MyComponent'));
// TypeScript with types
const TypedComponent: React.ComponentType = lazy(() => import('./TypedComponent'));
const TypedLoadable: LoadableComponent<any> = loadable(() => import('./TypedLoadable'));
❌ Not Supported (Standard ES6 dynamic imports)
// These patterns are NOT detected by this extension:
const module = await import('./module');
const { Component } = await import('./Component');
⚙️ Configuration
Zero configuration required! 🎉 The extension works automatically when enabled.
🎛️ Custom Matchers
Want to add support for your own lazy loading functions or libraries? You can configure custom matchers in your VS Code settings:
📝 Custom Matchers Configuration (Click to expand)
Add this to your VS Code settings.json:
{
"dynamicImportReferences.customMatchers": [
{
"kind": "named",
"name": "asyncComponent",
"source": "react-async-component",
"allowAlias": true
},
{
"kind": "member",
"namespace": "React",
"member": "lazy",
"source": "react"
},
{
"kind": "identifier",
"name": "myCustomLoader",
"requireImport": false
}
]
}
Configuration Options
| Property | Type | Description | Required |
|---|---|---|---|
kind |
string |
How the function is referenced: • "named" = named import (import { lazy })• "default" = default import (import dynamic)• "member" = namespace member (React.lazy)• "identifier" = local/project utility |
✅ |
name |
string |
Function name to detect (e.g., "lazy", "loadable", "myLazy") |
For named, member, identifier |
source |
string |
Module specifier (e.g., "react", "@loadable/component") |
For named, default, member |
namespace |
string |
Namespace identifier for member access (e.g., "R" in R.lazy) |
For member |
member |
string |
Member function name (e.g., "lazy" in R.lazy) |
For member |
allowAlias |
boolean |
Allow aliased imports (e.g., { lazy as myLazy }) |
Optional (default: true) |
requireImport |
boolean |
Require function to be imported vs. locally declared | Optional (default: true) |
memberAccess |
boolean |
Back-compat: allow member access patterns | Optional (default: false) |
Examples
Named Import Pattern:
{
"kind": "named",
"name": "asyncComponent",
"source": "react-async-component"
}
Detects: import { asyncComponent } from 'react-async-component'
Member Access Pattern:
{
"kind": "member",
"namespace": "Utils",
"member": "lazy",
"source": "./utils"
}
Detects: import * as Utils from './utils' then Utils.lazy(...)
Local Function Pattern:
{
"kind": "identifier",
"name": "myLazyLoader",
"requireImport": false
}
Detects: Locally defined myLazyLoader function
🔧 Built-in Patterns
The extension automatically detects these patterns without configuration:
| Library | Pattern | Example |
|---|---|---|
| React | lazy |
const Comp = lazy(() => import('./Comp')) |
| Next.js | dynamic |
const Comp = dynamic(() => import('./Comp')) |
| @loadable/component | loadable |
const Comp = loadable(() => import('./Comp')) |
🛠️ Development & Contributing
🚀 Local Development Setup
Prerequisites
Node.js 16+, npm and VS Code 1.60+
Getting Started
# Clone the repository
git clone https://github.com/bubablue/dynamic-import-references.git
cd dynamic-import-references
# Install dependencies
npm install
# Open in VS Code
code .
# Start development
npm run watch:esbuild
Running Tests
# Run all tests
npm test
# Run tests in watch mode
npm run watch-tests
Debugging
- Press
F5to launch the Extension Development Host - Open a test project in the new window
- Test the extension functionality
Building for Release
npm run package
🤝 How to Contribute
We welcome contributions! Here's how you can help:
- 🐛 Report Bugs - Found an issue? Open an issue
- 💡 Suggest Features - Have an idea? We'd love to hear it!
- 📝 Improve Documentation - Help make the docs even better
- 🔧 Submit Code - Fix bugs or add features with a PR
Contribution Guidelines
- Fork the repository
- Create a feature branch (
git checkout -b feature/amazing-feature) - Commit your changes (
git commit -m 'Add amazing feature') - Push to the branch (
git push origin feature/amazing-feature) - Open a Pull Request
🎯 Core Features
|
🔮 Future Enhancements
|
💡 Have an idea? Suggest a feature • 🐛 Found a bug? Report it
💝 Support
📄 License
This project is licensed under the MIT License - see the LICENSE file for details.
Made with ❤️ by developers, for developers
Icon by Arkinasi