Easy Sass AutocompileAutomatically compile your .sass and .scss fles on save. This extension supports sass and dart-sass and shipped with some inline features. FeaturesThe Basic feature is obviously to compile Sass to css. Easy Sass Autocompile does exactly this. But the reason to do this extension was to get some well functioning inline commands.
RequirementsFor this extension to work you need the latest version of Visual Studio Code and you have to intall the latest version of Sass. The following verions off Sass are supported:
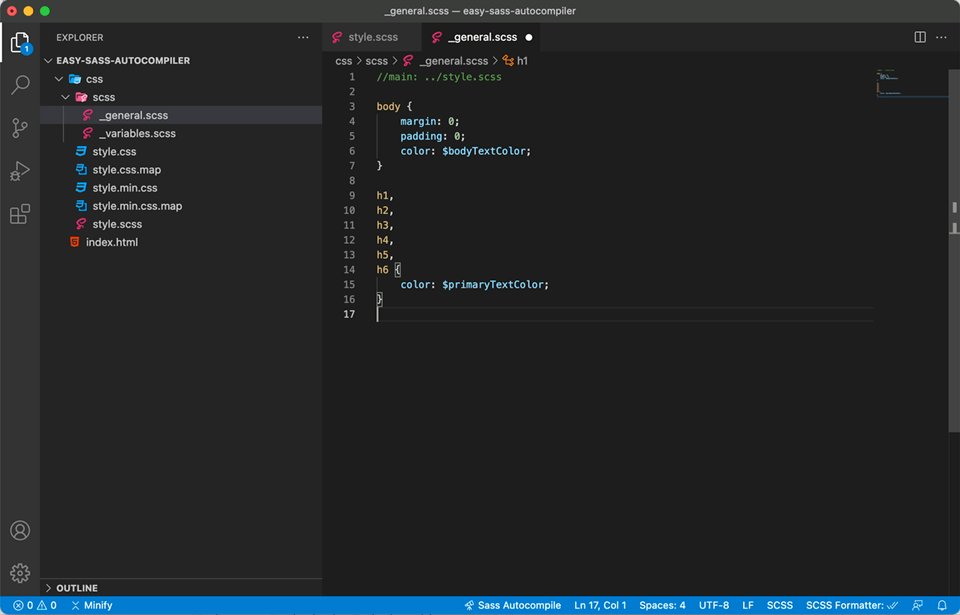
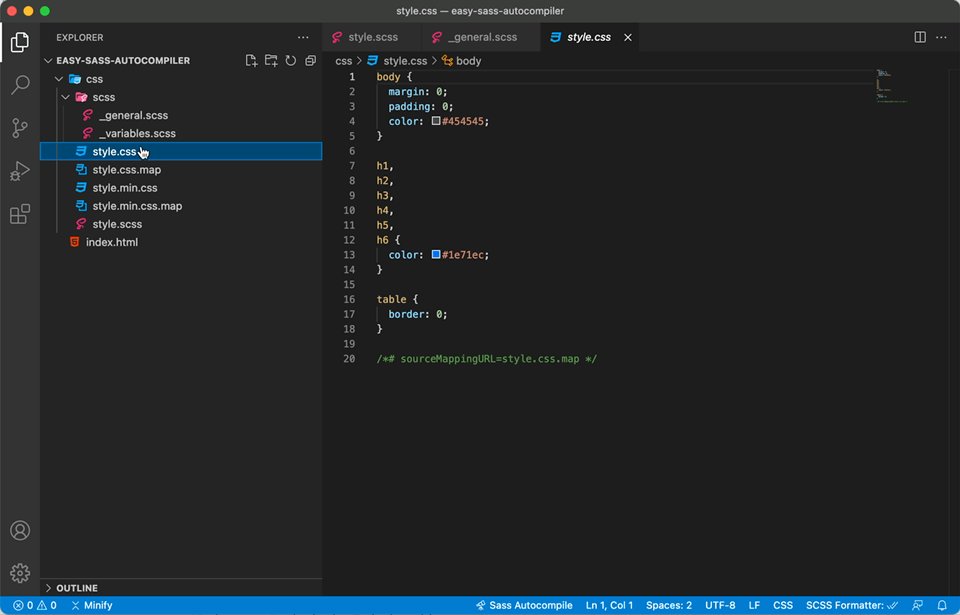
For more information about Sass installation, check out the Sass Installation section InstallationInstall through Visual Studio Code Extensions by searching for You can also install the extension by passing the following command to the VSC Quick Navigation. Press UsageThe use of this extension is as simple as it seams. Just save your SettingsThe following settings are available in the extension settings.
Inline OptionsCurrently the is only one inline option and that was the most important for me. Inline commands has to be in Line 1 of your file to be parsed correctly. The
Sass InstallationNow to the most important part of the installation. Make sure you install the right version and know the location of your intallation. Here I will cover the most cases I am aware of.
Install Anywhere (Standalone)You can install Sass on Windows, Mac, or Linux by downloading the package for your operating system from GitHub and adding it to your PATH. That’s all—there are no external dependencies and nothing else you need to install. Install Anywhere (npm)If you use Node.js, you can also install Sass using npm by running Node Sass Dart Sass After you installed the right Sass version for you case, make sure you get the path to your AutoprefixerAdded postCSS Autoprefixer. Default browserslist is set inside the extension and cannot be eddited right now. ToDoRefactoring and adding more options. Such as browserslist and selection of build in sass versions. In that cause you do not need a local sass installation to work with this extension. Enjoy! |