
Tailwind CSS IntelliSense enhances the Tailwind development experience by providing Visual Studio Code users with advanced features such as autocomplete, syntax highlighting, and linting. InstallationInstall via the Visual Studio Code Marketplace → In order for the extension to activate you must have
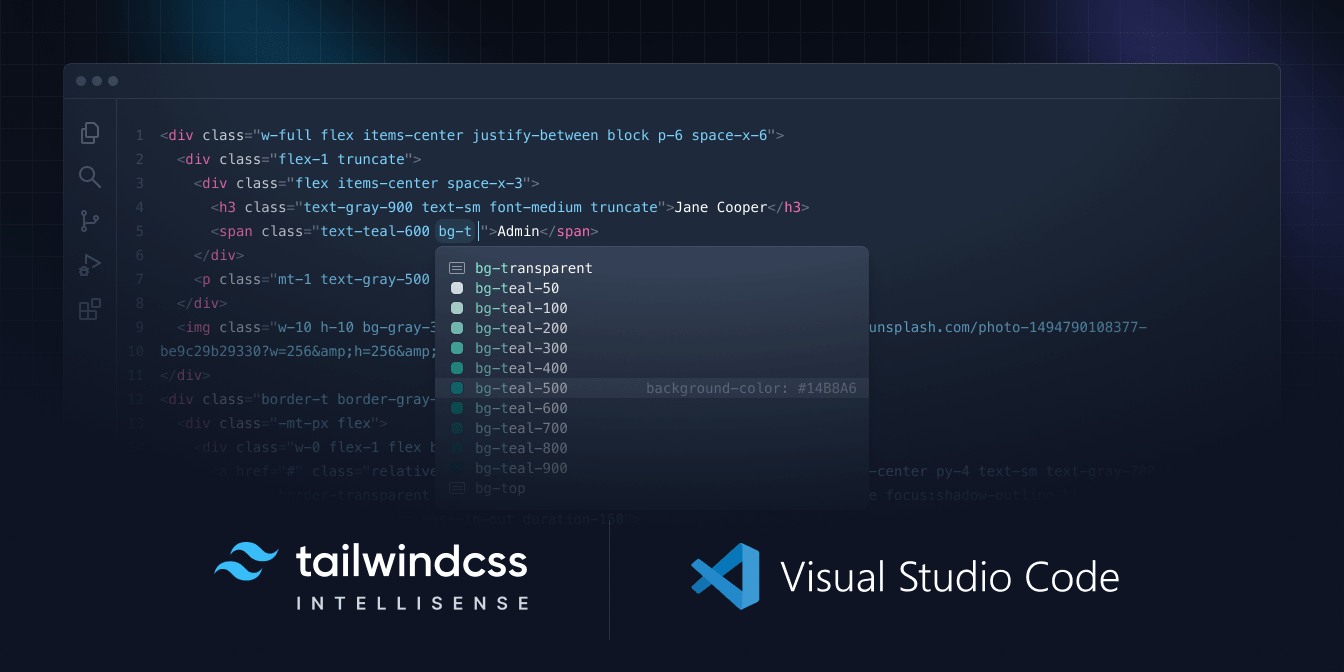
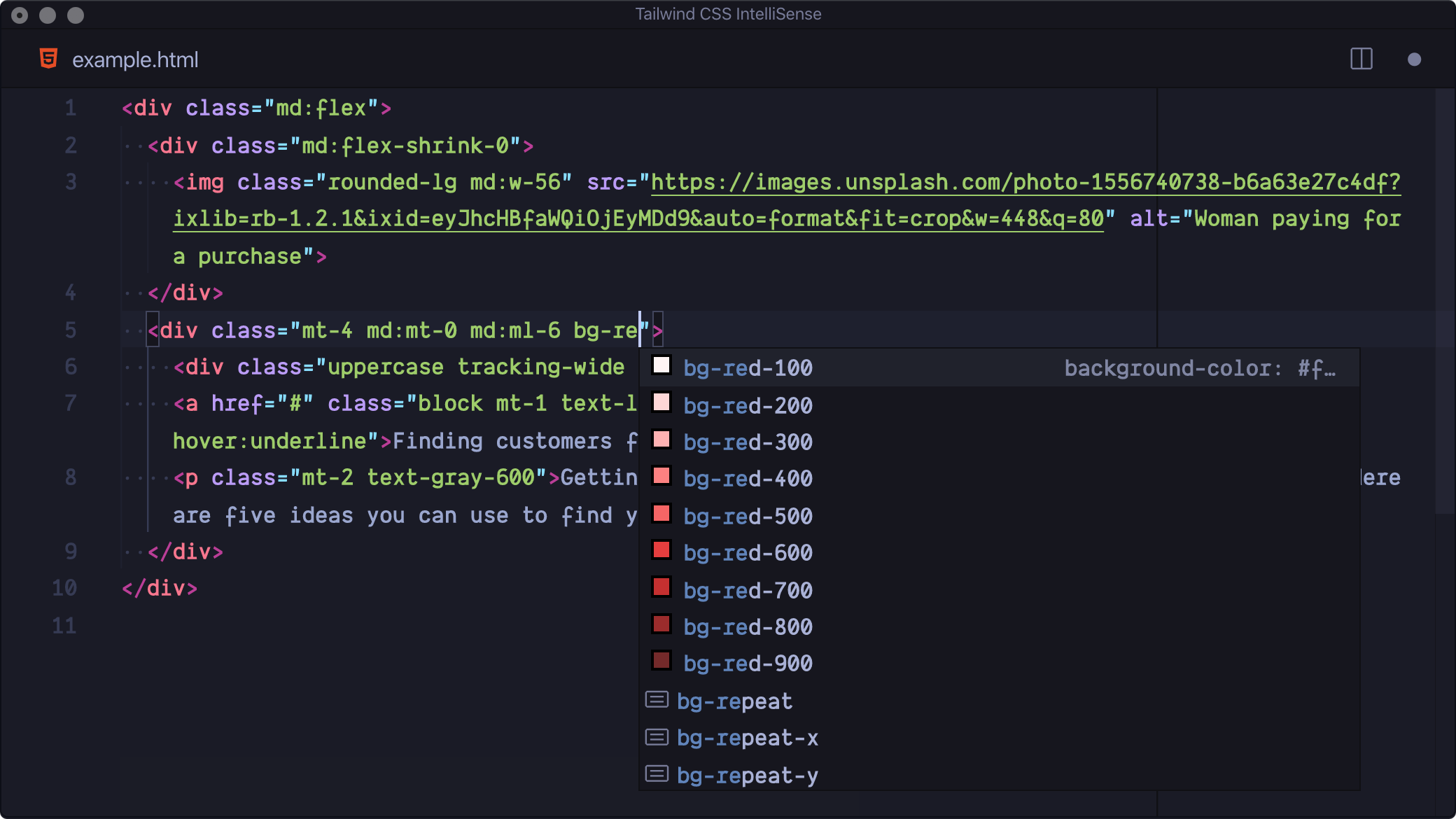
FeaturesAutocompleteIntelligent suggestions for class names, as well as CSS functions and directives. 
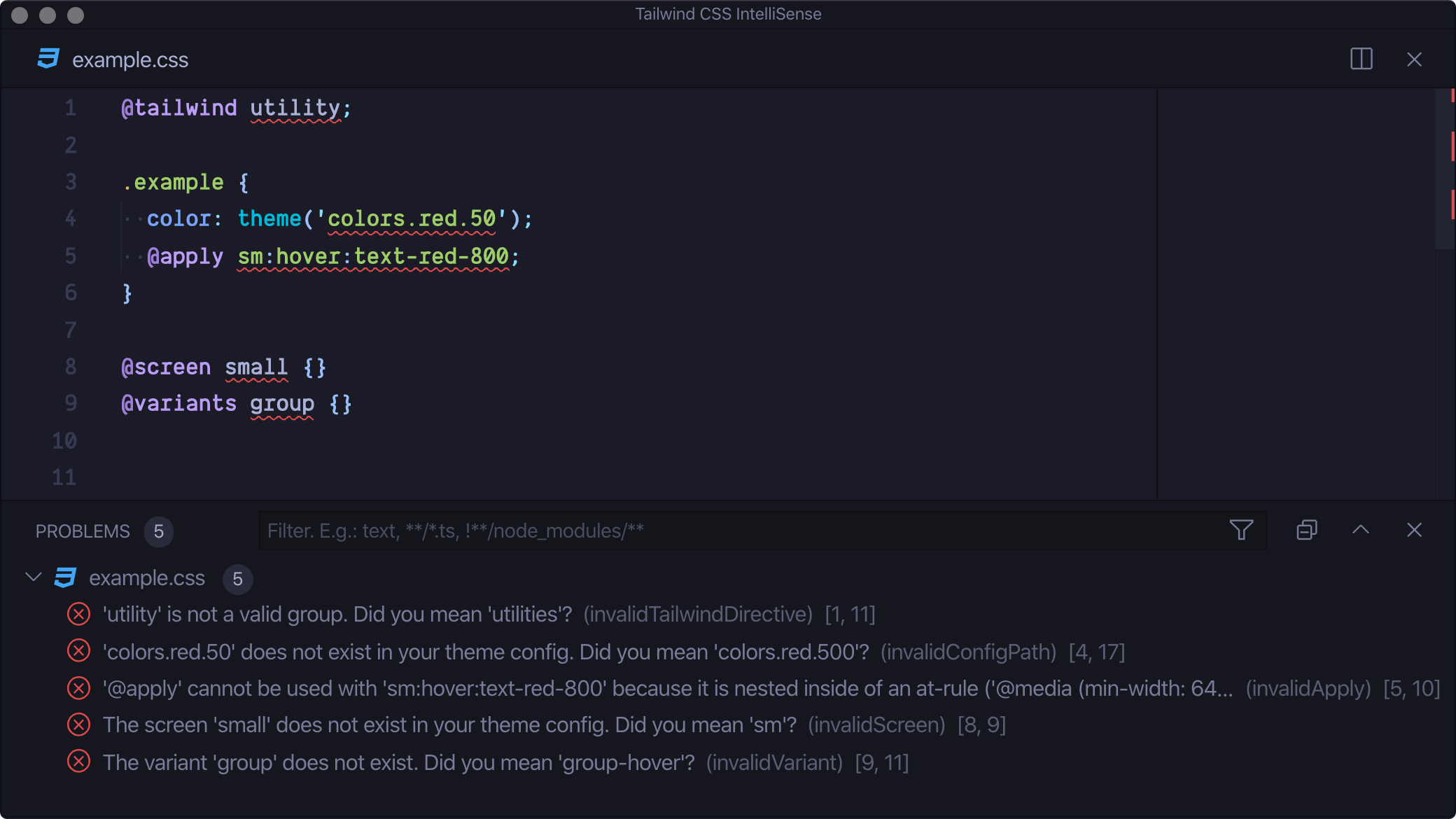
LintingHighlights errors and potential bugs in both your CSS and your markup. 
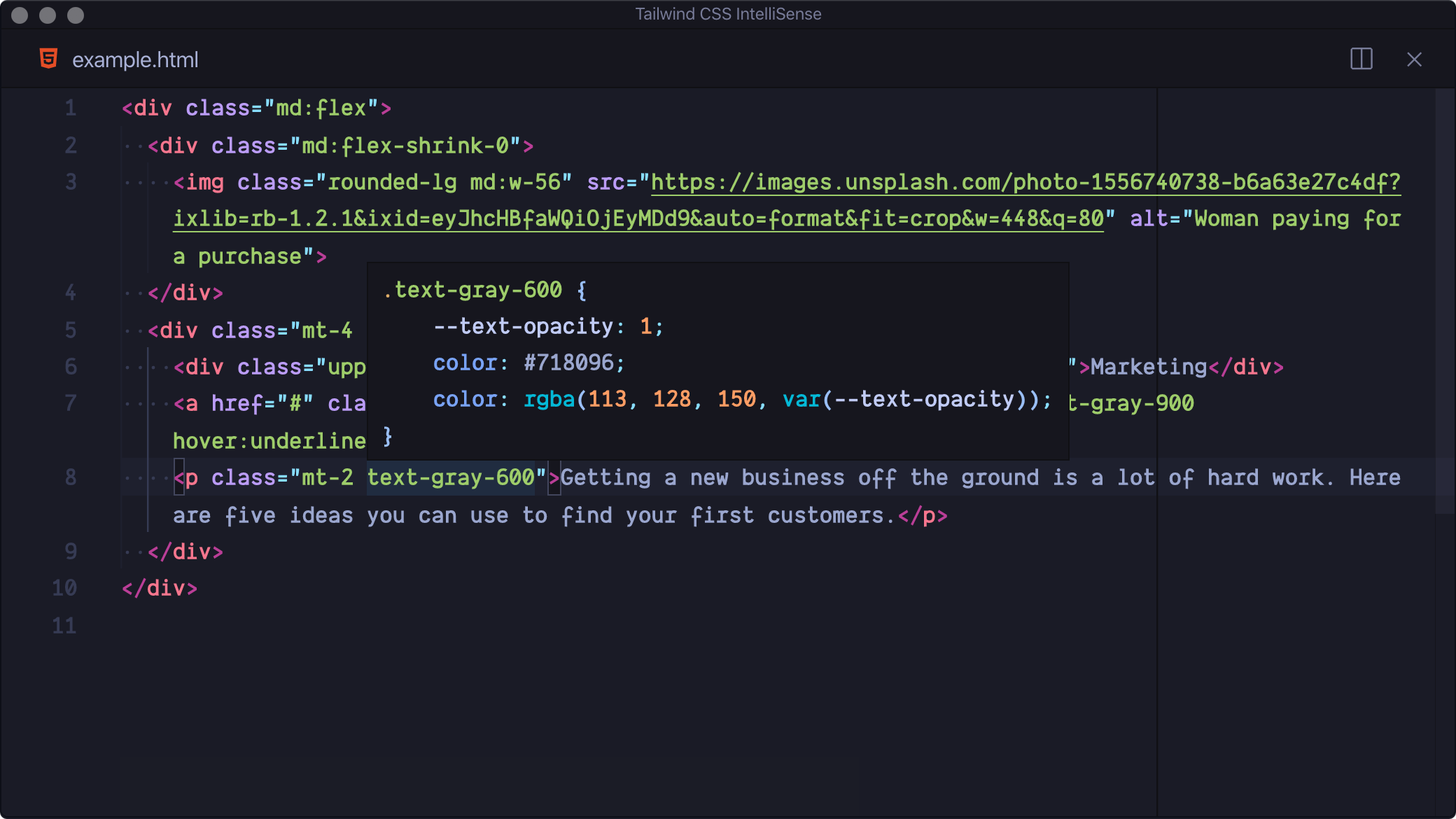
Hover PreviewSee the complete CSS for a Tailwind class name by hovering over it. 
Tailwind CSS Language ModeAn alternative to VS Code's built-in CSS language mode which maintains full CSS IntelliSense support even when using Tailwind-specific at-rules. Syntax definitions are also provided so that Tailwind-specific syntax is highlighted correctly in all CSS contexts. Recommended VS Code Settings
|
| Class | Canonical Form |
|---|---|
[color:red]/100 |
text-[red] |
[@media_print]:[display:flex] |
print:flex |
tailwindCSS.inspectPort
Enable the Node.js inspector agent for the language server and listen on the specified port. Default: null
Experimental Extension Settings
Experimental settings may be changed or removed at any time.
tailwindCSS.experimental.configFile
Default: null
This setting allows you to manually specify the CSS entrypoints (for v4 projects) or the Tailwind configuration file (for v3 projects). By default, the extension attempts to detect your project setup automatically:
- For Tailwind CSS v4: The extension scans your project for CSS files and determines the "root" CSS file.
- For Tailwind CSS v3 (and earlier): The extension automatically uses the first
tailwind.config.{js,cjs,mjs,ts,cts,mts}file it finds.
If IntelliSense is unable to detect your project, you can use this setting to define your config files manually.
Tailwind CSS v4.x (CSS entrypoints)
For v4 projects, specify the CSS file(s) that serve as your Tailwind entrypoints.
If your project contains a single CSS entrypoint, set this option to a string:
"tailwindCSS.experimental.configFile": "src/styles/app.css"
For projects with multiple CSS entrypoints, use an object where each key is a file path and each value is a glob pattern (or array of patterns) representing the files it applies to:
"tailwindCSS.experimental.configFile": {
"packages/a/src/app.css": "packages/a/src/**",
"packages/b/src/app.css": "packages/b/src/**"
}
Tailwind CSS v3.x and earlier (config files)
For v3 projects and below, specify the Tailwind configuration file(s) instead.
If your project contains a single Tailwind config, set this option to a string:
"tailwindCSS.experimental.configFile": ".config/tailwind.config.js"
For projects with multiple config files, use an object where each key is a config file path and each value is a glob pattern (or array of patterns) representing the files it applies to:
"tailwindCSS.experimental.configFile": {
"themes/simple/tailwind.config.js": "themes/simple/**",
"themes/neon/tailwind.config.js": "themes/neon/**"
}
Troubleshooting
If you’re having issues getting the IntelliSense features to activate, there are a few things you can check:
- You must have
tailwindcssinstalled in your workspace vianpm,pnpm, oryarn. The extension will then attempt to detect your Tailwind CSS configuration, which can be located in one of the following:- For Tailwind CSS v4 projects, configuration defined directly within your main CSS file using directives like
@import "tailwindcss";and@theme { ... }. Preprocessor files like Less, Sass, or Stylus are not supported. A.cssfile is required for IntelliSense to function. - For Tailwind CSS v3 and earlier, a Tailwind CSS config file in your workspace whose name matches (
tailwind.config.{js,cjs,mjs,ts,cts,mts}), or a stylesheet that points to a config file via@config.
- For Tailwind CSS v4 projects, configuration defined directly within your main CSS file using directives like
- Make sure your VS Code settings aren’t causing your stylesheet or your Tailwind CSS config file to be hidden/ignored, for example via the
files.exclude,files.watcherExclude, ortailwindCSS.files.excludesettings. - Take a look at the language server output by running the
Tailwind CSS: Show Outputcommand from the command palette. This may show errors that are preventing the extension from activating. - For projects with multiple installations of Tailwind CSS, multiple config files, or several stylesheets with
@import "tailwindcss"we recommend using thetailwindCSS.experimental.configFilesetting to explicitly state your stylesheet or config paths.


