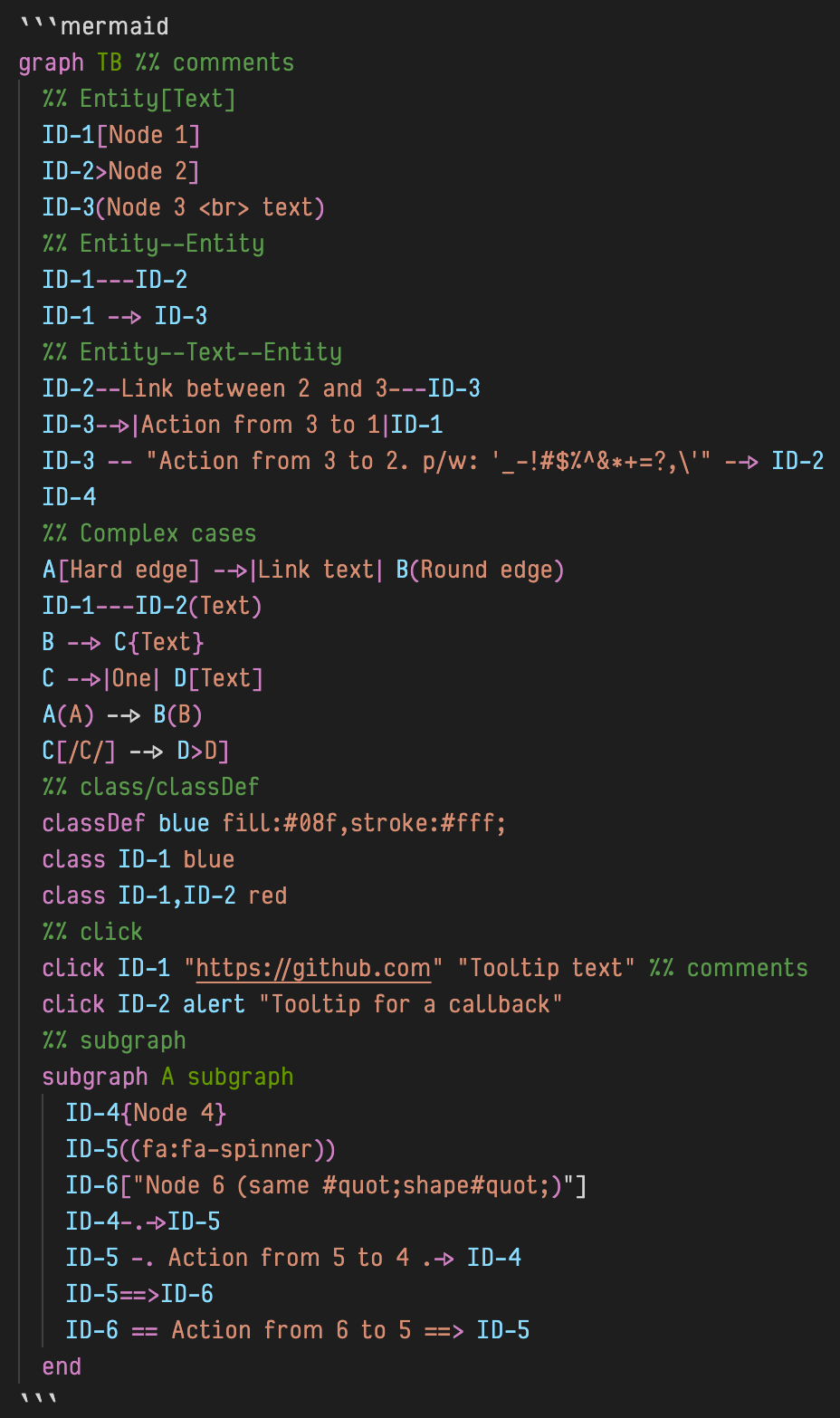
vscode-mermaid-syntax-highlightSyntax support for the Mermaid charting language Supports both fenced markdown (see screenshots), and mmd files. Screenshots/DiagramsGraph
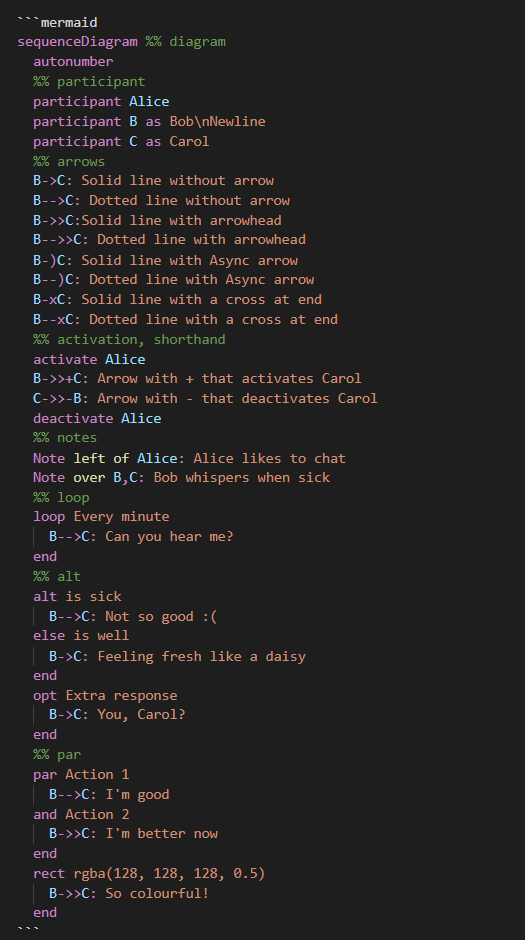
Sequence
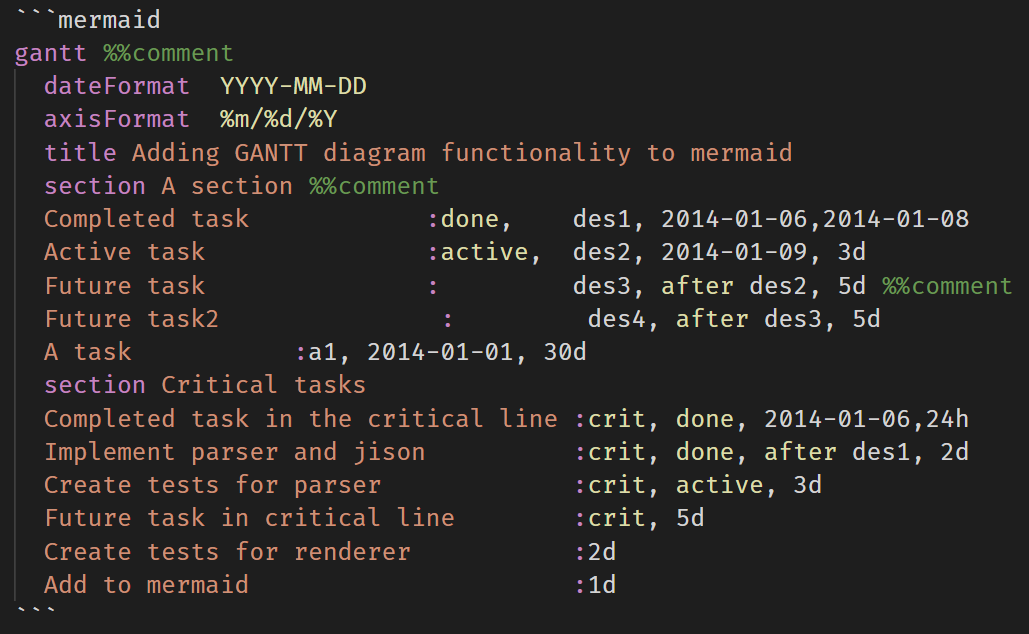
Gantt
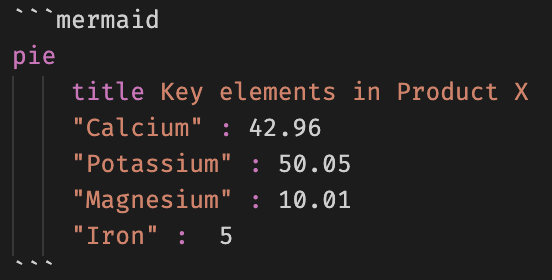
Pie
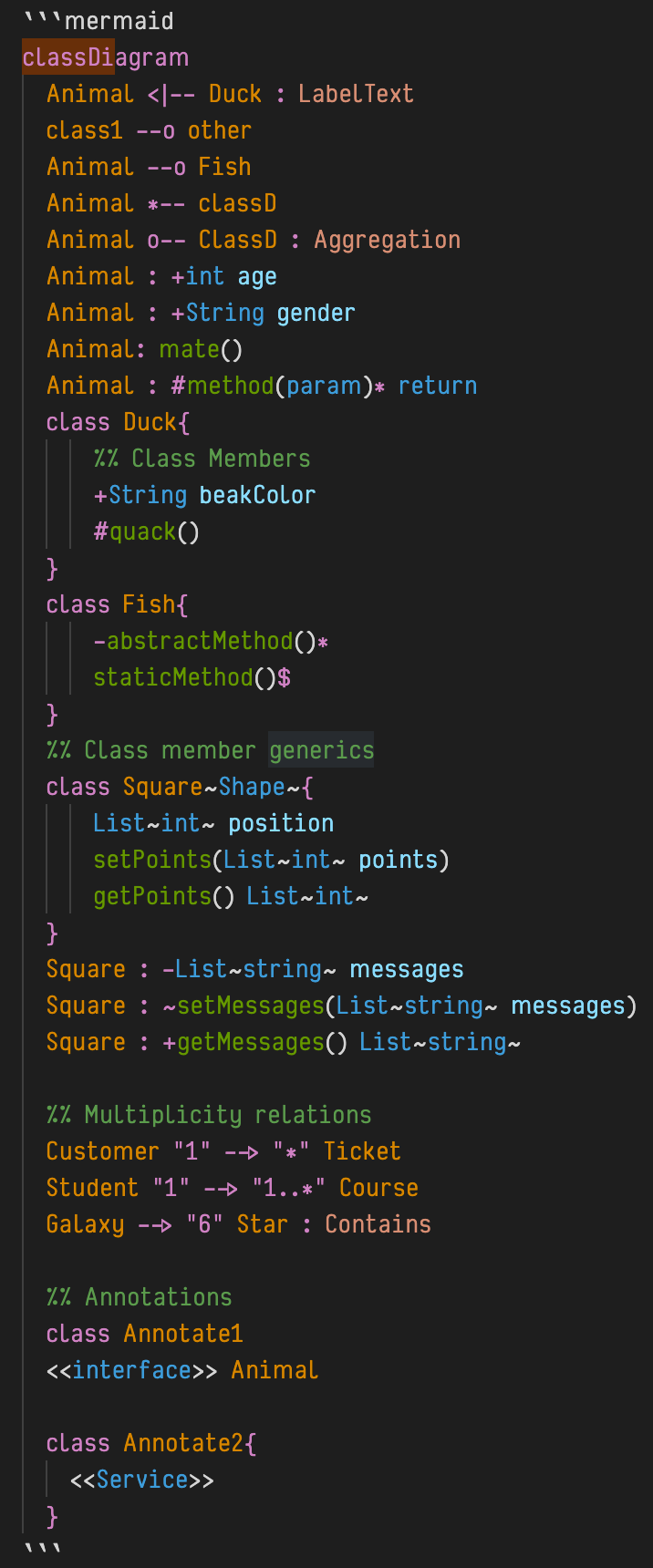
Class Diagram
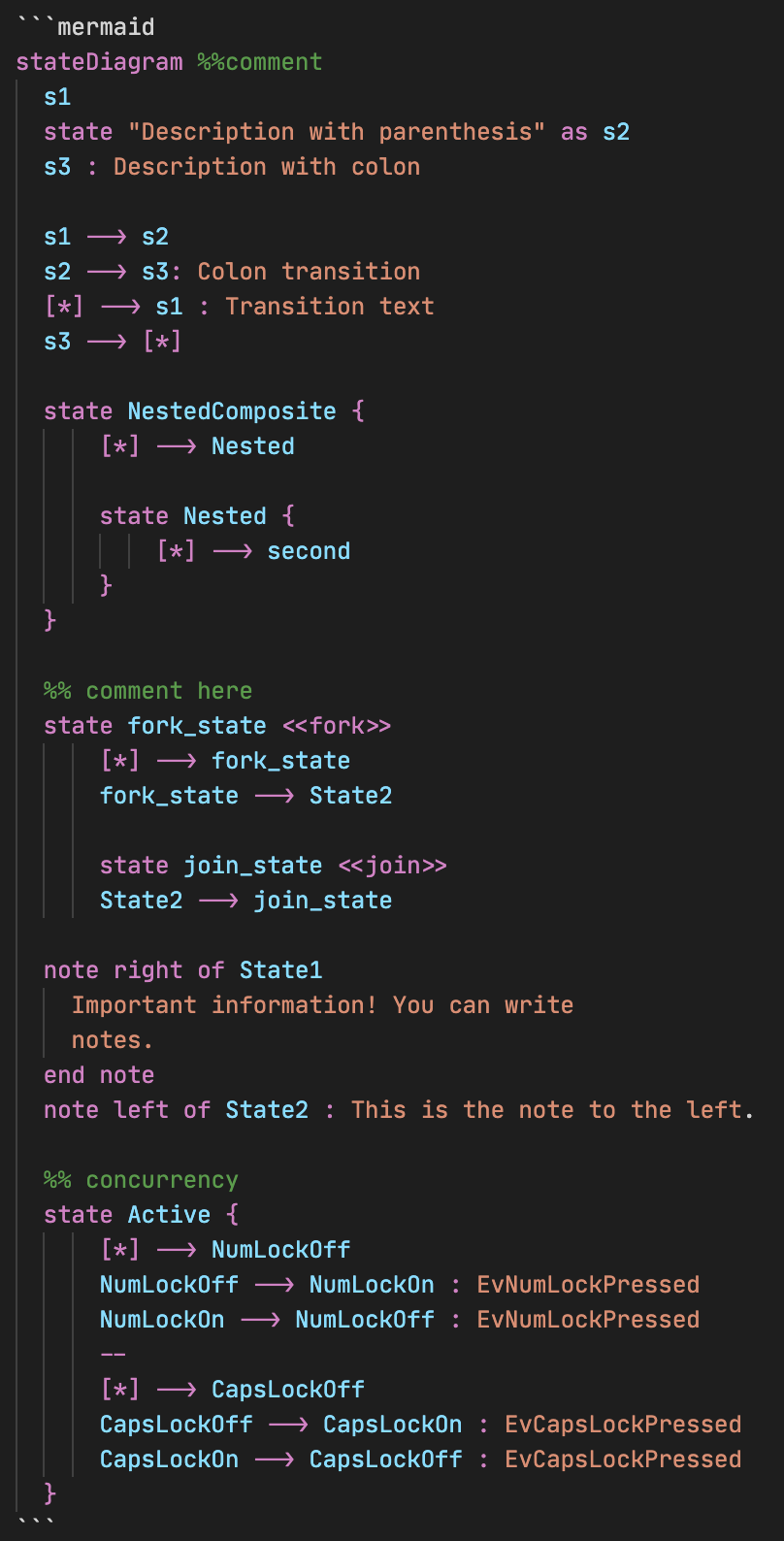
State Diagram
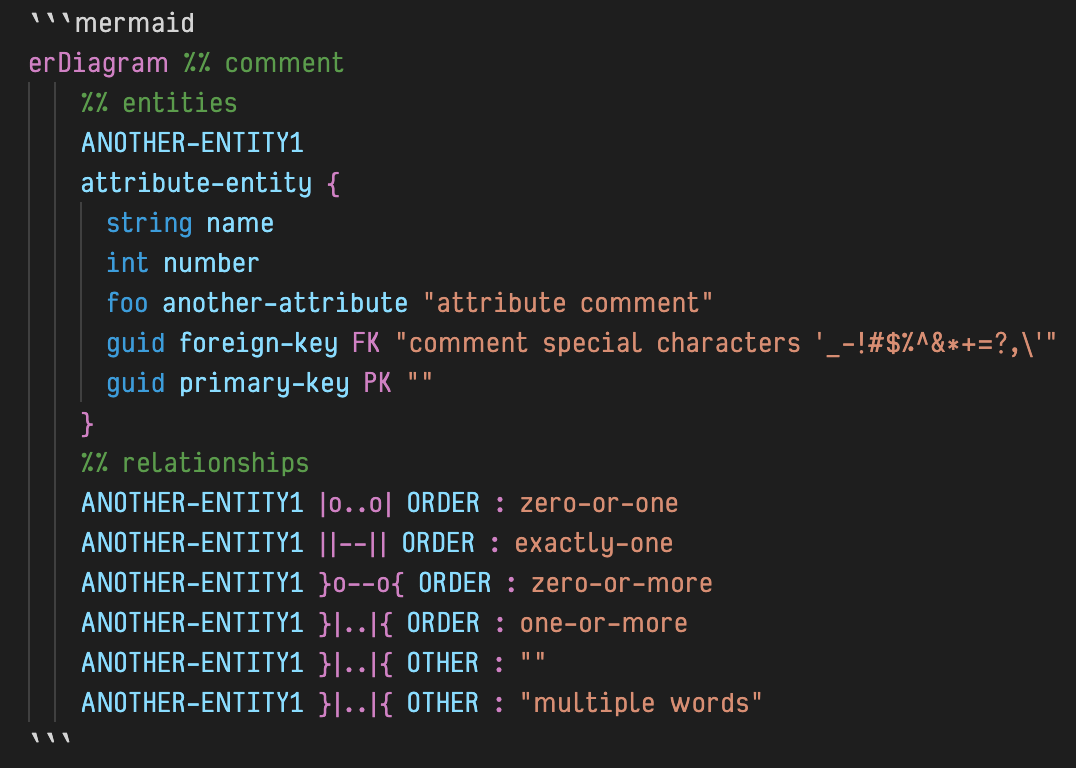
Entity Relationship Diagrams
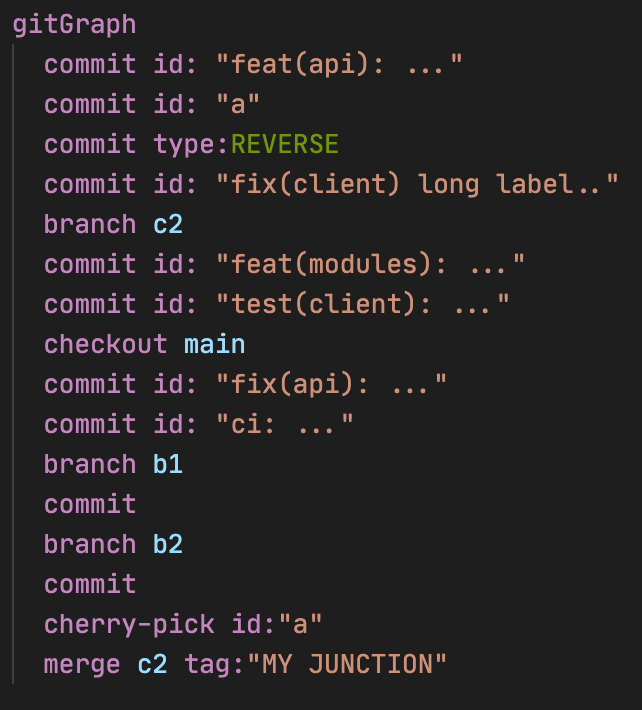
Git Graph
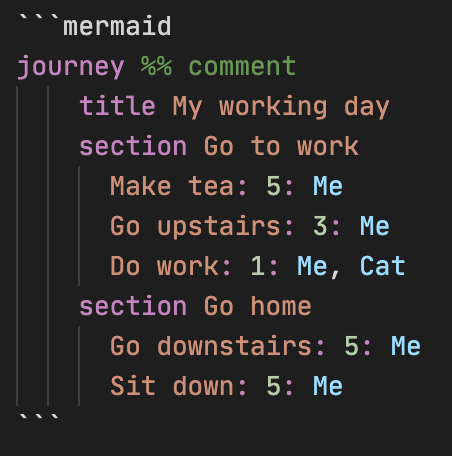
User Journey
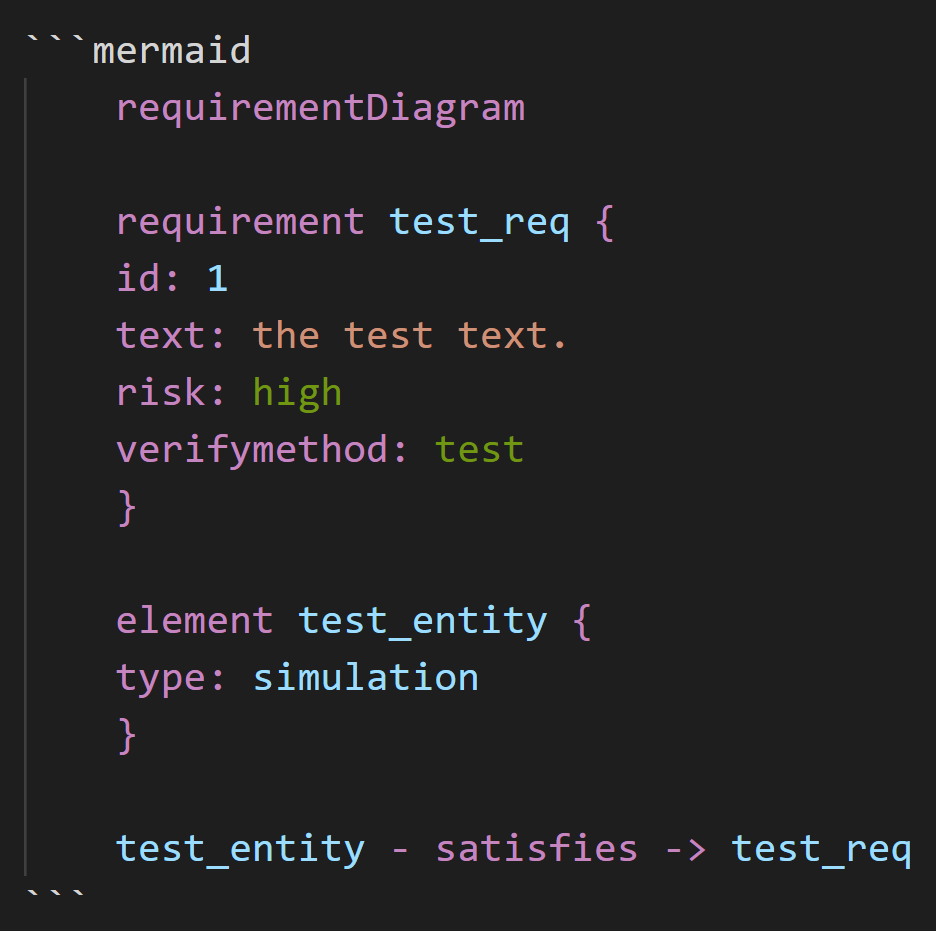
Requirements Diagram
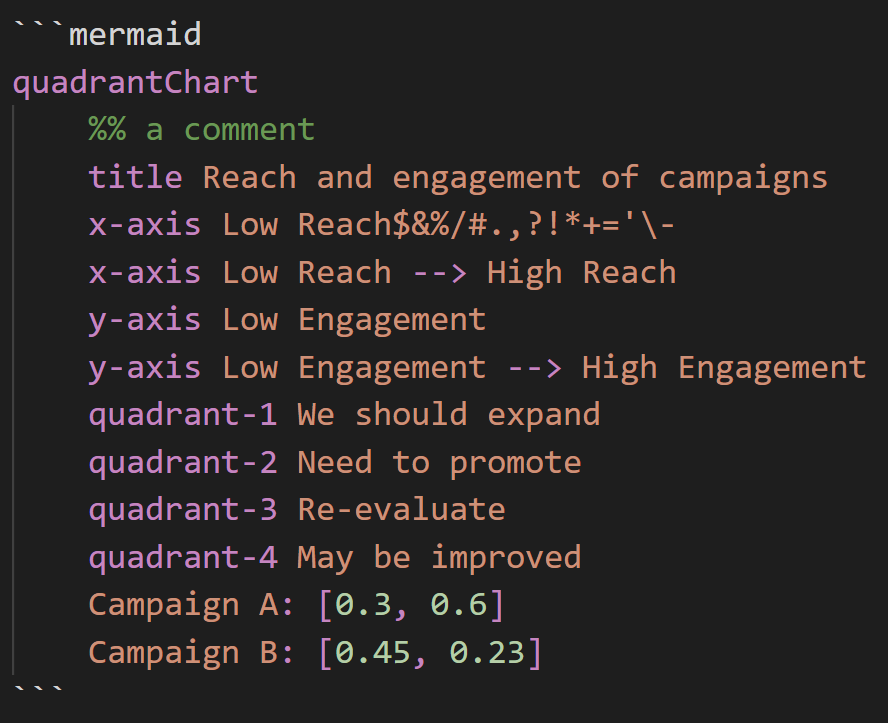
Quadrant Chart
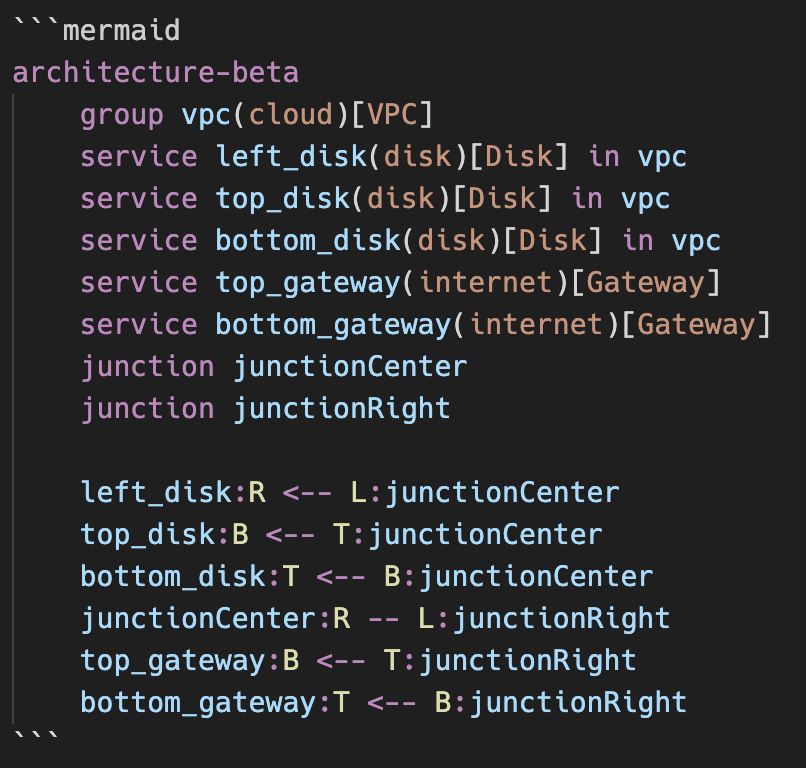
Architecture Diagram
Mindmap Diagram
ADO SupportSupports highlighting in Azure Dev Ops (ADO) colon syntax: 
Initial IdeaBased on the starter language support repo here, and initially created based on the Atom language support here. ContributingFor information on how to build/test/contribute, see the Contributing Guide. |





