vscode-cryptosb
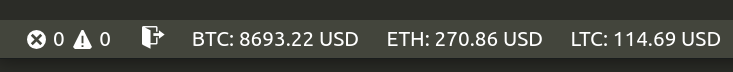
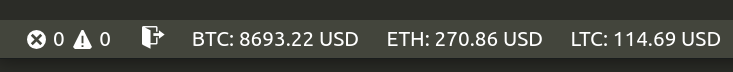
A basic VS Code extension for showing cryptocurrency prices in the status bar using CryptoCompare min API
https://marketplace.visualstudio.com/items?itemName=barrettotte.vscode-cryptosb

Configuration - settings.json
{
"vscode-cryptosb.currencies": ["BTC", "ETH", "LTC"],
"vscode-cryptosb.fiat": "USD",
"vscode-cryptosb.refreshInterval": 60000
}
Development
- Setup
npm install -g yo generator-code vscodenpm install --save-dev ts-loadernpm install -g vsceyo code
- Debugging
- F5 with launch.json configured
- Compile
tsc -p ./ or tsc -watch -p ./
Deployment
- Webpack
webpack --mode none
vsce packagevsce create-publisher namevsce publish minor
CryptoCompare min API Examples
curl "https://min-api.cryptocompare.com/data/price?fsym=BTC&tsyms=USD"curl "https://min-api.cryptocompare.com/data/price?fsym=ETH&tsyms=JPY"
References
| |