✨ Anti-Glare Theme
A Professional VS Code Theme for Low-Light Environments




Anti-Glare is a professionally designed theme optimized for developers who code in low-light environments. Meticulously crafted to reduce eye strain during night-time coding sessions, this theme offers optimal contrast and carefully selected color palettes to enhance readability while maintaining a comfortable visual experience.
🔸 Table of Contents
🔸 Features
- Eye Comfort: Designed specifically to reduce eye strain in low-light environments
- Multiple Variants: Choose from three distinct theme styles with optional italics support
- Optimized Contrast: Carefully balanced color schemes for readability without harshness
- Syntax Highlighting: Enhanced syntax coloring for improved code comprehension
- UI Consistency: Harmonious integration with VS Code's interface elements
- Productivity Settings: Includes optimized editor configurations for efficient coding
🔸 Theme Variants
Anti-Glare Theme offers six different variants to match your personal preferences and coding style:
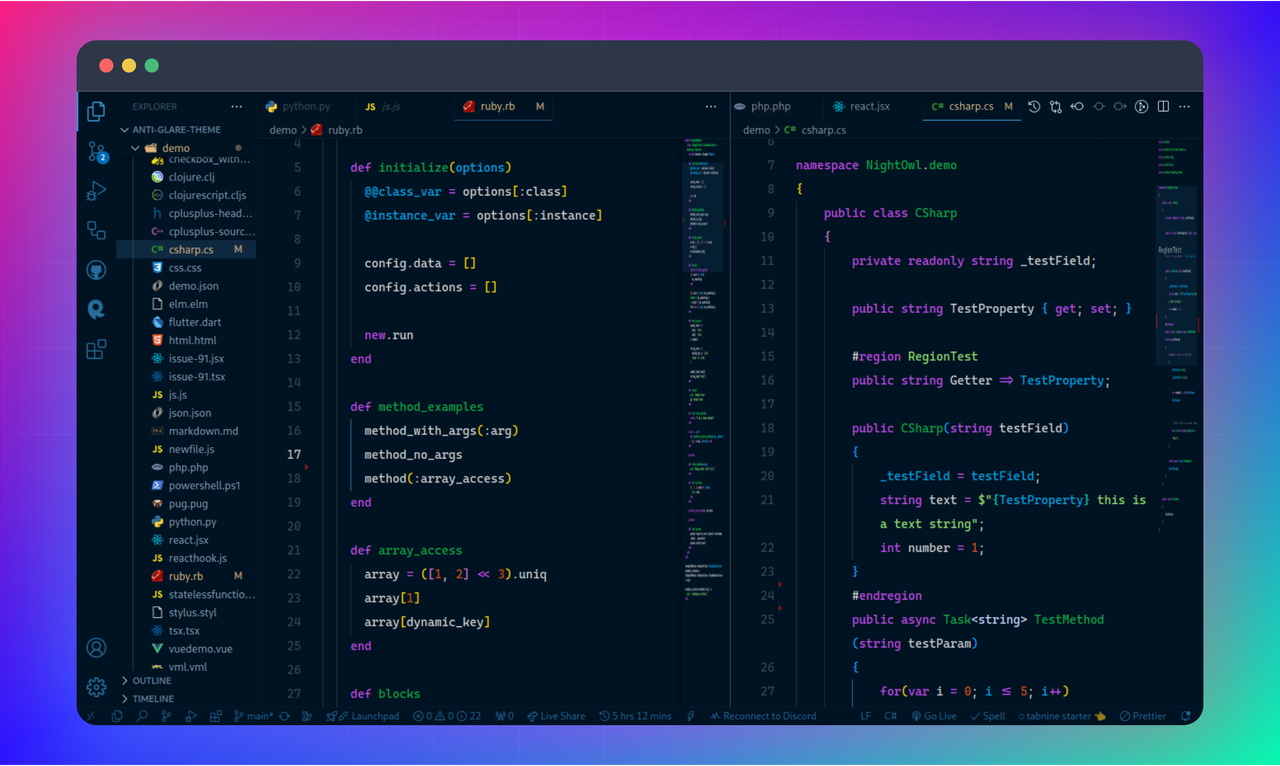
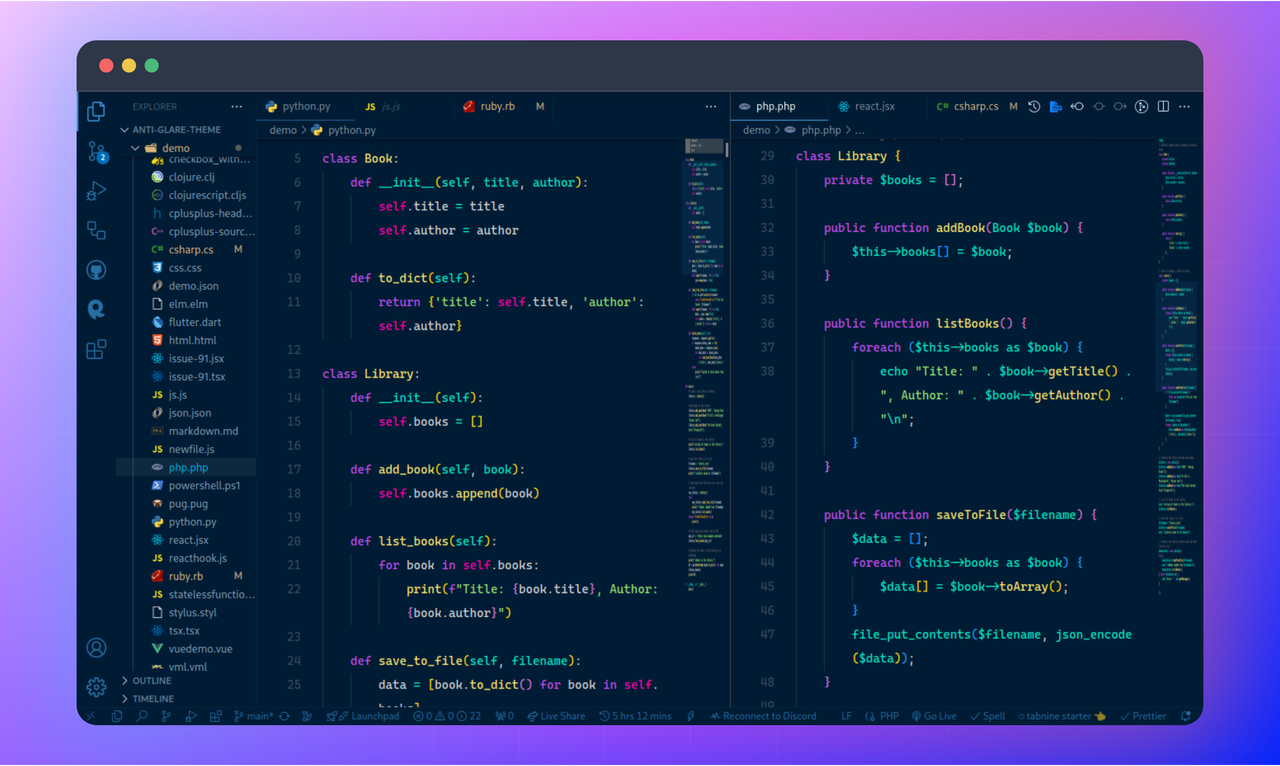
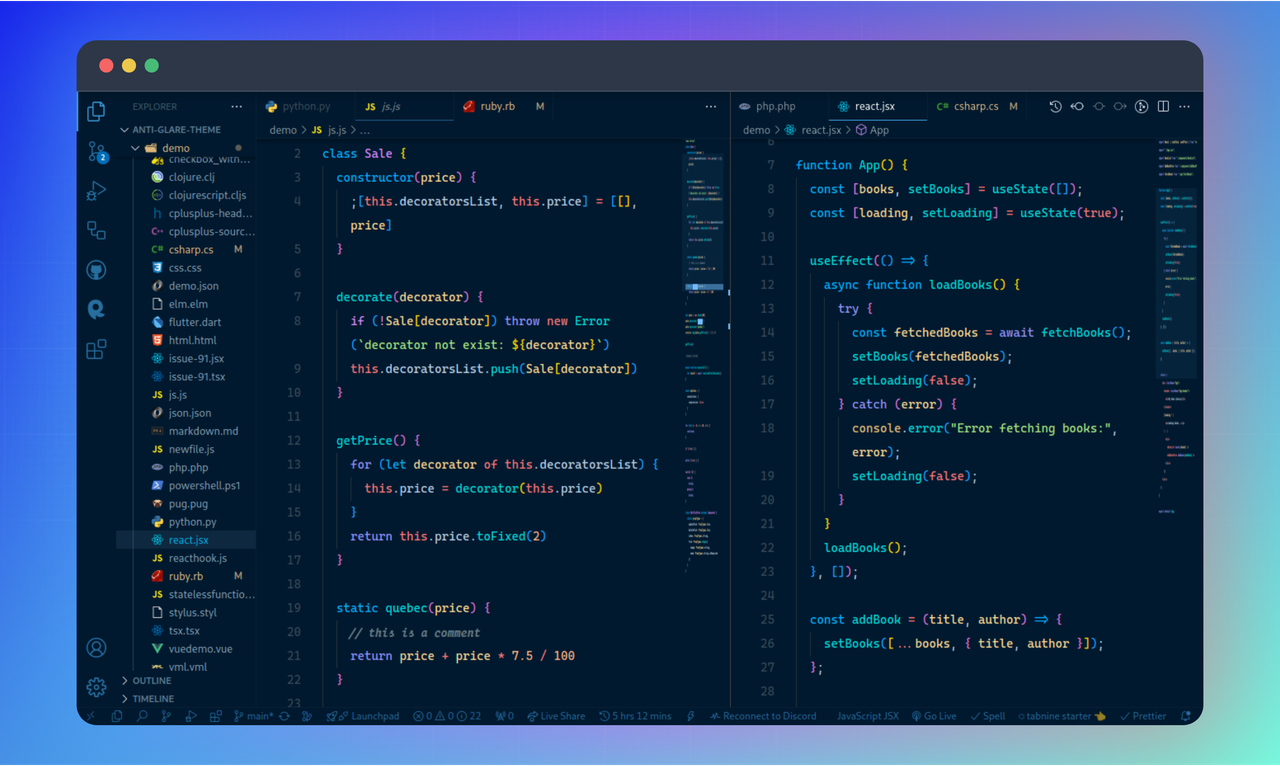
Anti-Glare Official
Our flagship theme with a perfect balance of contrast and color harmony.

Anti-Glare Official Italics
The same balanced color scheme with added italics for comments and keywords.

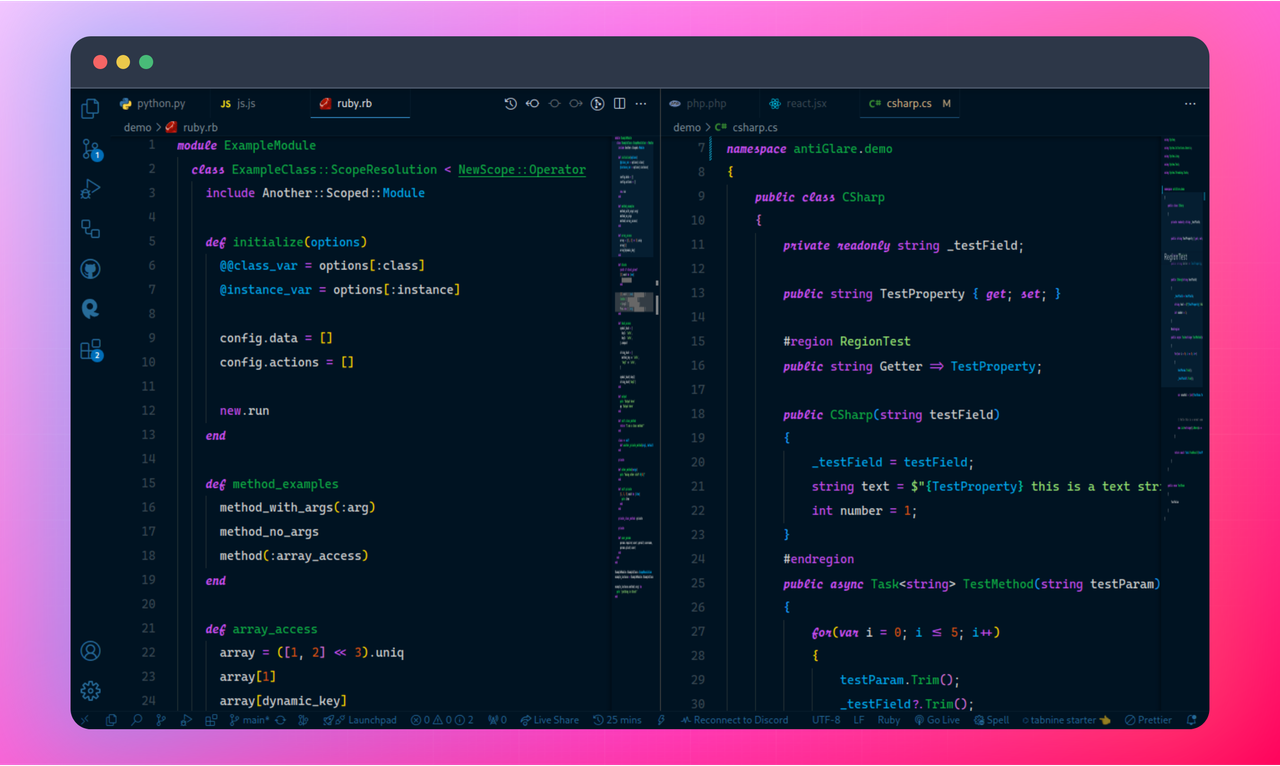
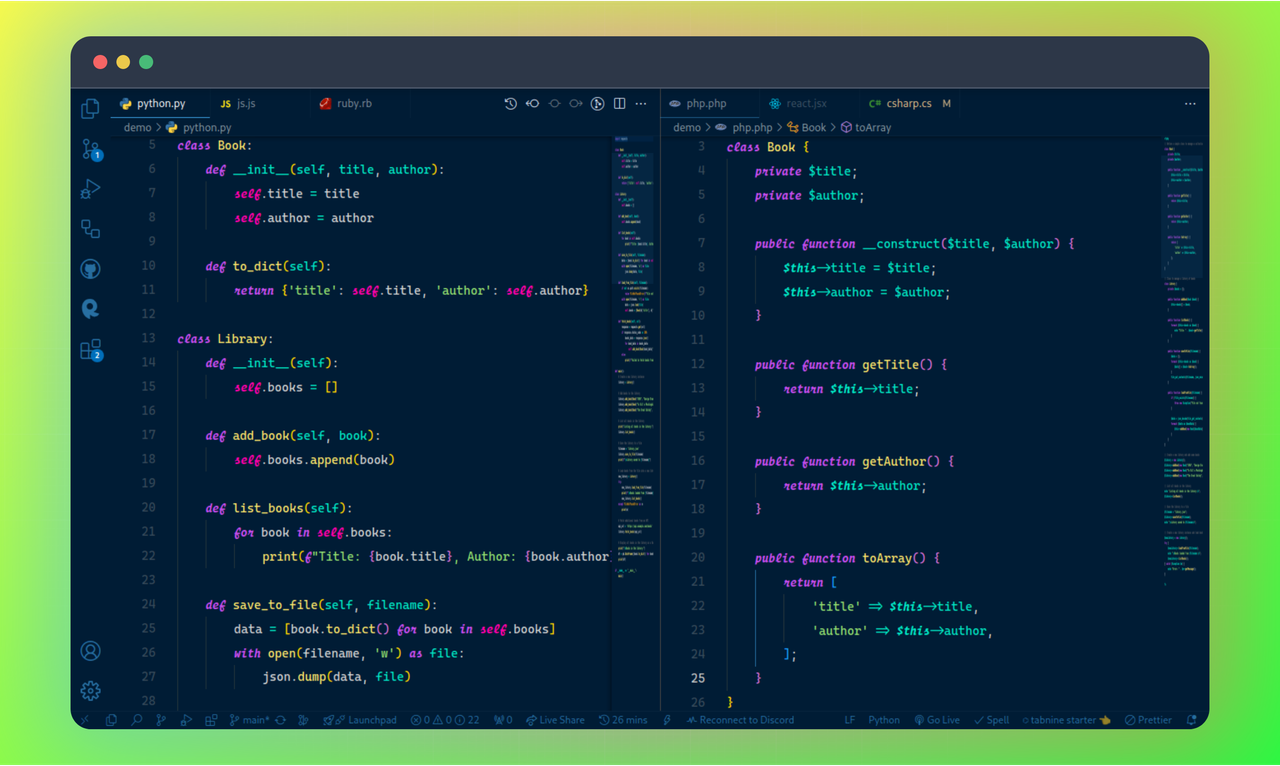
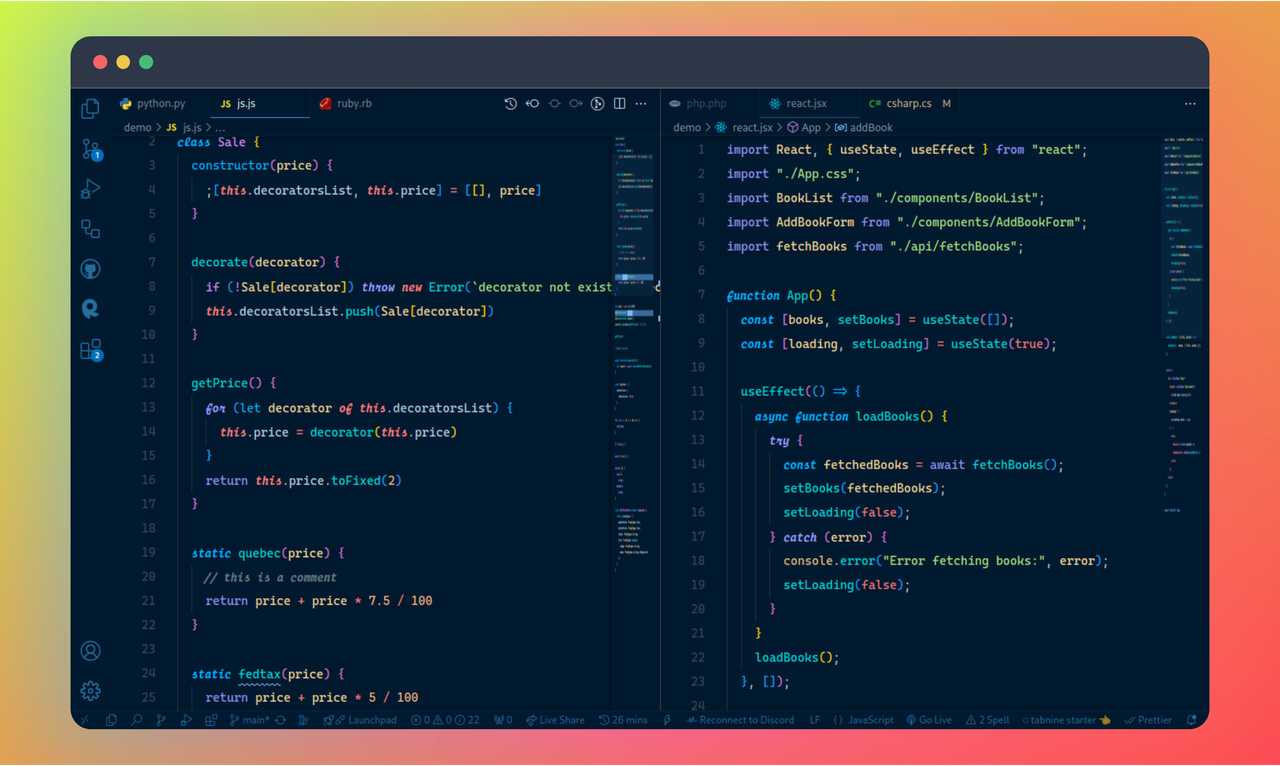
Anti-Glare Moonlit
A softer variant with blue undertones for a more calming late-night experience.

Anti-Glare Moonlit Italics
The Moonlit variant with elegant italics for enhanced code expression.

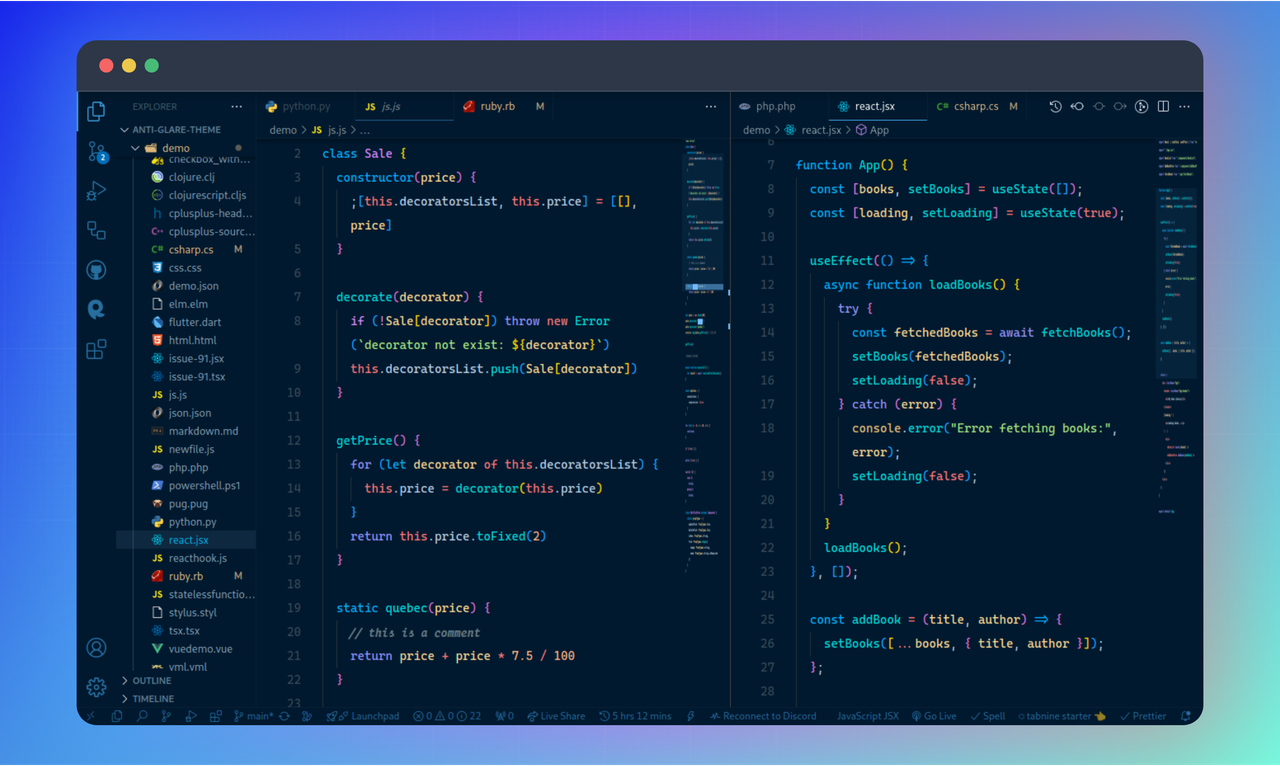
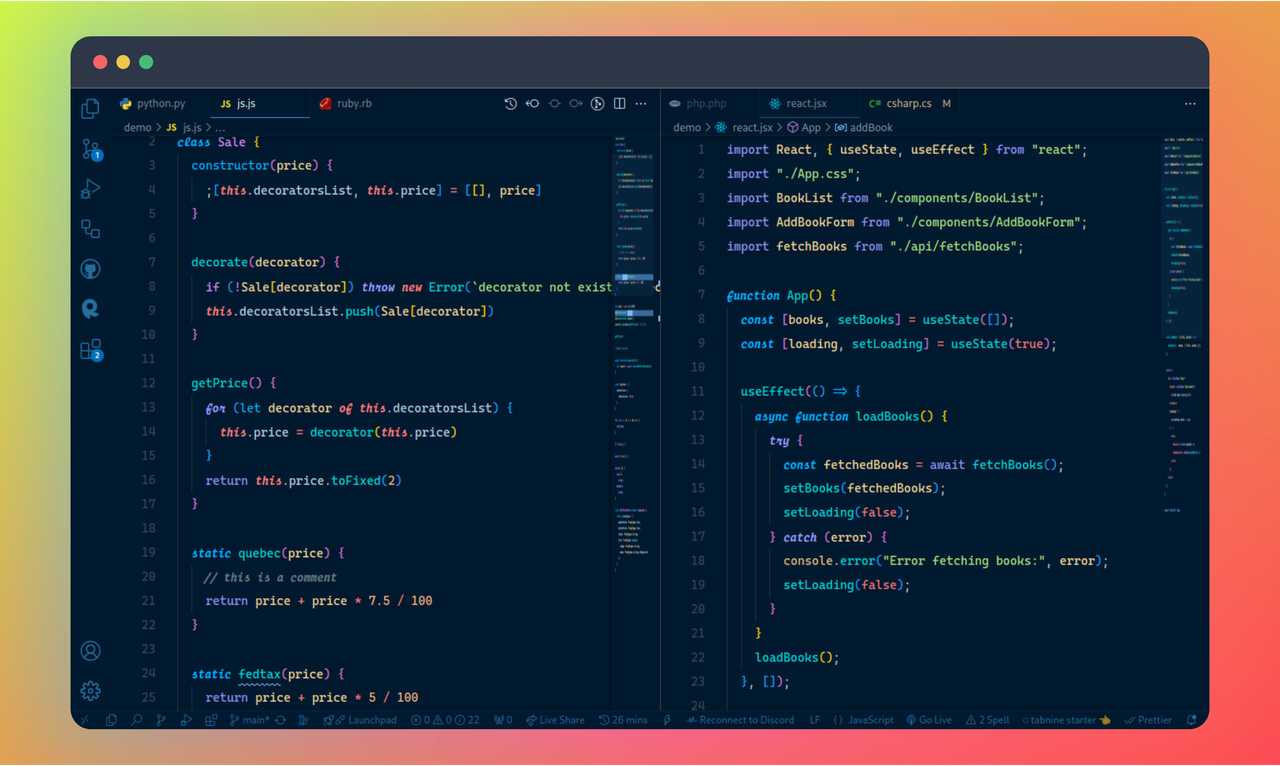
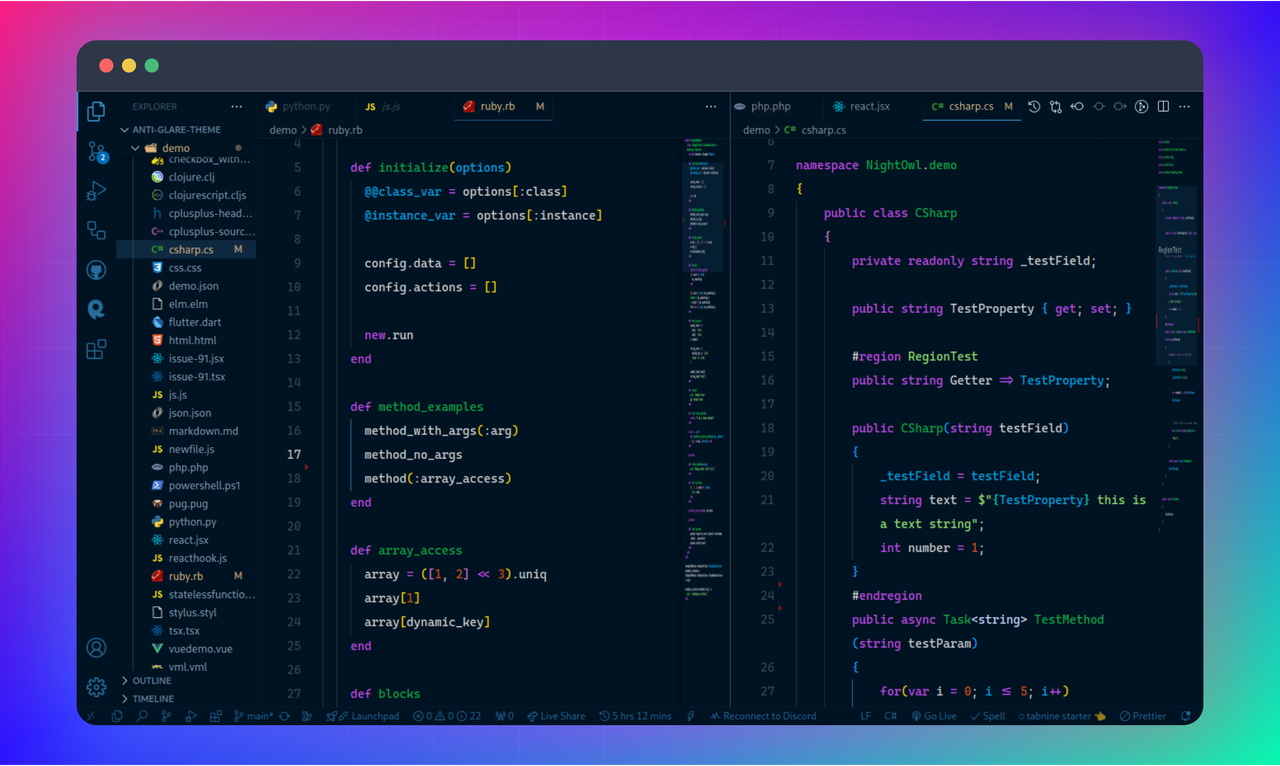
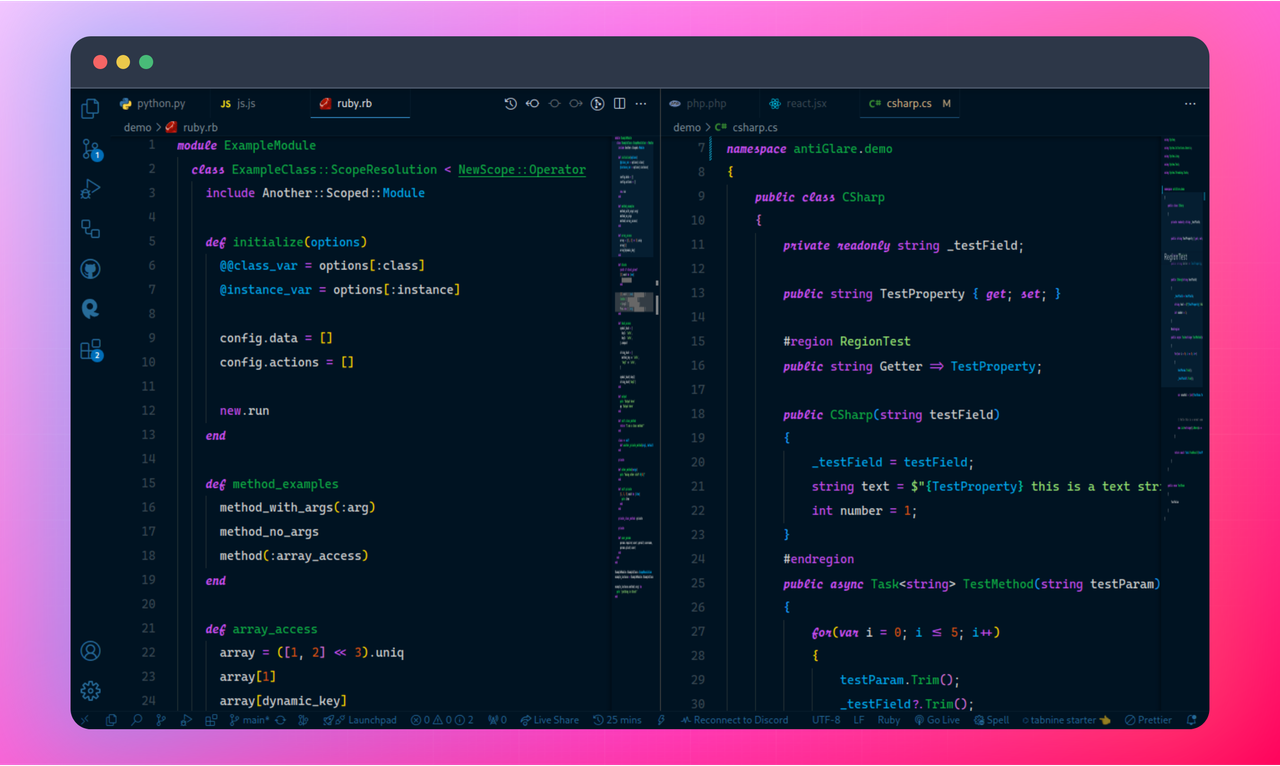
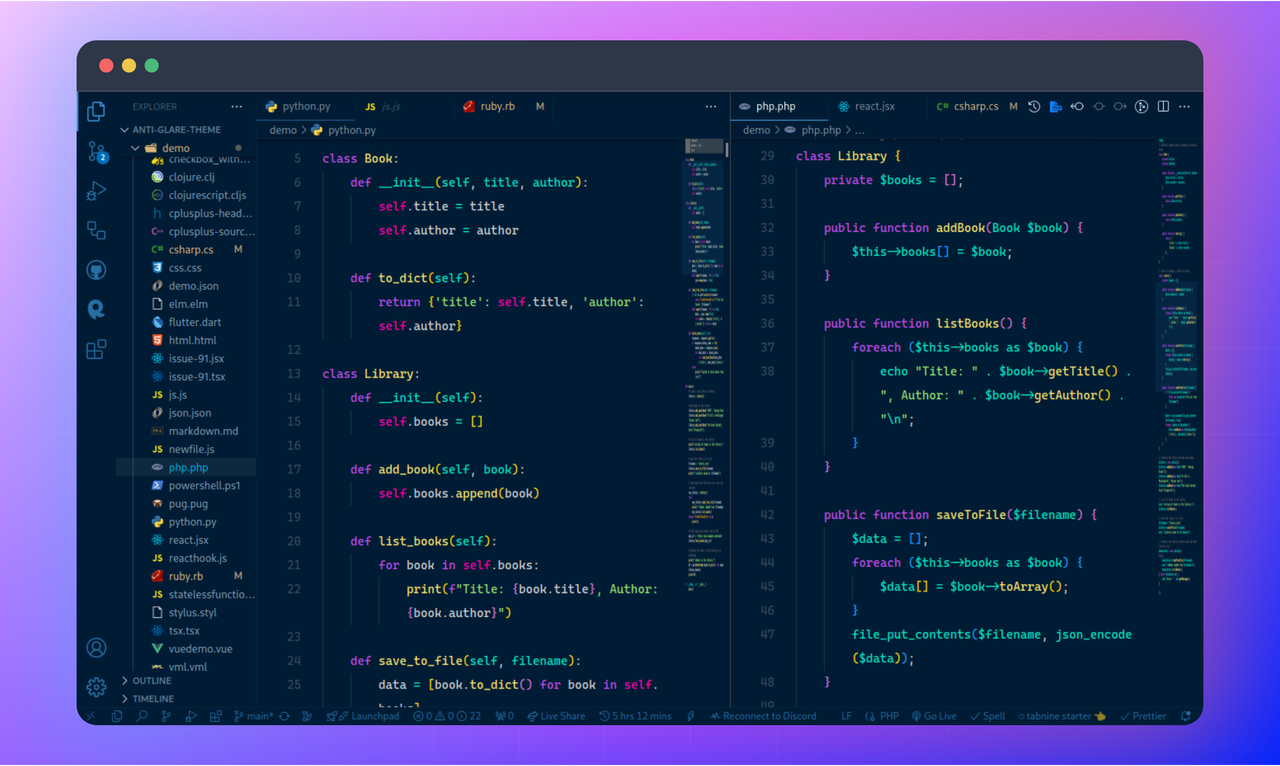
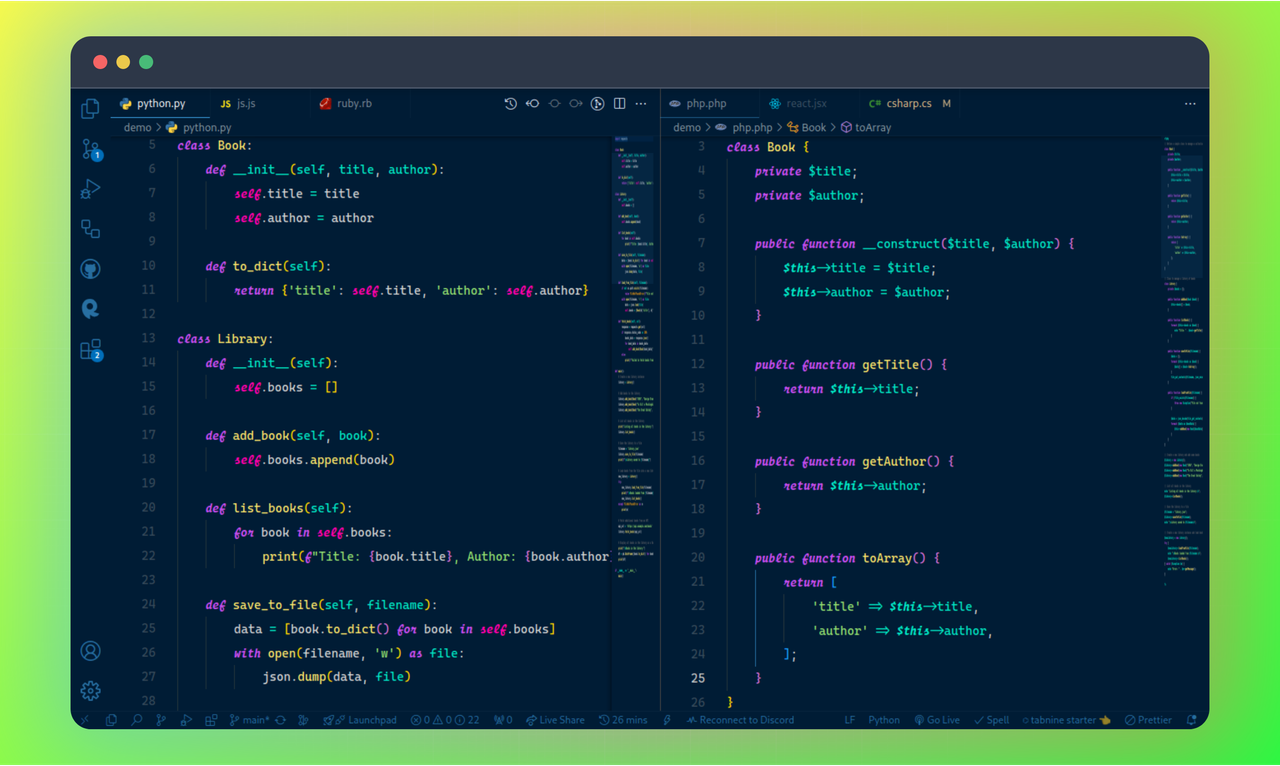
Anti-Glare Nebula
A rich color scheme inspired by cosmic nebulae for a unique coding atmosphere.

Anti-Glare Nebula Italics
The Nebula variant with stylistic italics for additional code differentiation.

🔸 Installation
You can install the Anti-Glare Theme through the Visual Studio Code Marketplace.
Prerequisites
- Visual Studio Code (version 1.16.0 or higher)
Installation Methods
Via VS Code Marketplace
- Open VS Code
- Navigate to Extensions view by clicking the Extensions icon in the Activity Bar or pressing:
 Linux:
Linux: Ctrl+Shift+X macOS:
macOS: ⌘+Shift+X Windows:
Windows: Ctrl+Shift+X
- Search for
Anti-Glare Theme
- Click Install
Via Quick Open
- Launch Quick Open:
 Linux:
Linux: Ctrl+P macOS:
macOS: ⌘P Windows:
Windows: Ctrl+P
- Paste the following command and press
Enter:
ext install azmarifdev.anti-glare-theme
🔸 Activation
- Launch Command Palette:
 Linux:
Linux: Ctrl+Shift+P macOS:
macOS: ⌘+Shift+P Windows:
Windows: Ctrl+Shift+P
- Type
Color Theme and select Preferences: Color Theme
- Select one of the Anti-Glare variants from the dropdown menu:
- Anti-Glare - Official
- Anti-Glare - Official - Italics
- Anti-Glare - Moonlit
- Anti-Glare - Moonlit - Italics
- Anti-Glare - Nebula
- Anti-Glare - Nebula - Italics
🔸 Recommended Configuration
To enhance your experience with Anti-Glare Theme, we recommend using these optimized font settings.
Font Installation
Download and install our recommended fonts for the best visual experience:
Editor Configuration
Add the following settings to your settings.json file:
{
// Use a programming font with ligatures for code
"editor.fontFamily": "Operator-Caska",
// Use a nerd font for the terminal to support icons and special characters
"terminal.fontFamily": "CaskaydiaCove Nerd Font Mono"
}
🔸 Included Settings
Anti-Glare Theme comes with carefully configured editor settings optimized for night-time coding sessions and productivity. These settings are automatically applied when you use the theme:
🔹 Click to View Included Settings
{
"editor.lineHeight": 2,
"editor.cursorBlinking": "expand",
"editor.cursorWidth": 2,
"editor.fontSize": 14.5,
"editor.hover.delay": 700,
"editor.linkedEditing": true,
"editor.roundedSelection": true,
"editor.formatOnSave": true,
"editor.mouseWheelScrollSensitivity": 2,
"diffEditor.wordWrap": "on",
"diffEditor.ignoreTrimWhitespace": true,
"editor.accessibilitySupport": "off",
"editor.find.addExtraSpaceOnTop": false,
"editor.fontLigatures": true,
"editor.find.cursorMoveOnType": true,
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.renderLineHighlight": "none",
"editor.scrollbar.verticalScrollbarSize": 8,
"editor.scrollbar.horizontalScrollbarSize": 8,
"editor.scrollbar.horizontal": "auto",
"editor.smoothScrolling": true,
"editor.scrollbar.scrollByPage": true,
"editor.foldingImportsByDefault": true,
"editor.minimap.renderCharacters": true,
"editor.minimap.maxColumn": 50,
"editor.minimap.showSlider": "always",
"editor.minimap.size": "fill",
"editor.cursorSmoothCaretAnimation": "on",
"editor.overviewRulerBorder": false,
"editor.hideCursorInOverviewRuler": true,
"editor.bracketPairColorization.enabled": true,
"editor.parameterHints.cycle": true,
"editor.parameterHints.enabled": true,
"output.smartScroll.enabled": true,
"debug.console.fontSize": 13,
"terminal.integrated.cursorWidth": 2,
"terminal.integrated.cursorStyle": "underline",
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.lineHeight": 1.2,
"terminal.integrated.letterSpacing": 1,
"terminal.integrated.fontSize": 13,
"terminal.integrated.allowMnemonics": true,
"terminal.integrated.copyOnSelection": false,
"terminal.integrated.fastScrollSensitivity": 4,
"terminal.explorerKind": "both",
"terminal.integrated.enableMultiLinePasteWarning": "auto",
"terminal.integrated.enableVisualBell": true,
"terminal.sourceControlRepositoriesKind": "both",
"accessibility.signals.terminalBell": {
"sound": "off"
}
}
🔸 Productivity Enhancements
Enhance your development environment with these complementary tools that work perfectly with Anti-Glare Theme.
ZSH Shell Integration
Boost your terminal productivity with ZSH's powerful features:
- Enhanced Tab Completion: Context-aware suggestions
- Improved History Management: Smart search through command history
- Advanced Globbing: Powerful file pattern matching
- Spelling Correction: Automatic correction of mistyped commands
- Theming Support: Customizable prompt styles that complement Anti-Glare
Installation Guide for ZSH Configuration
Starship Terminal Prompt
Enhance your terminal experience with Starship's modern, informative prompt:
- Context-Aware Information: See relevant details based on your current directory
- Git Integration: Instant visual feedback on repository status
- Performance Optimized: Lightning fast even in large repositories
- Cross-Shell Compatibility: Works across Bash, ZSH, and Fish
- Visual Harmony: Clean design that pairs perfectly with Anti-Glare Theme
Installation Guide for Starship
🔸 Release Notes
See our CHANGELOG.md for detailed information about each release.
Latest Updates (v1.7.0)
- Added improved syntax highlighting for TypeScript and React
- Enhanced terminal color scheme for better readability
- Fixed contrast issues in the activity bar and status bar
- Optimized editor configurations for reduced eye strain
🔸 Feedback & Contributions
Your feedback helps make Anti-Glare Theme better! If you encounter issues or have suggestions:
🔸 License
This theme is released under the MIT License.