Dracula.minDracula minified 📦 Less GUI, more code. Minimal 🌙 Dark & 🔆 Light themes for VSCode
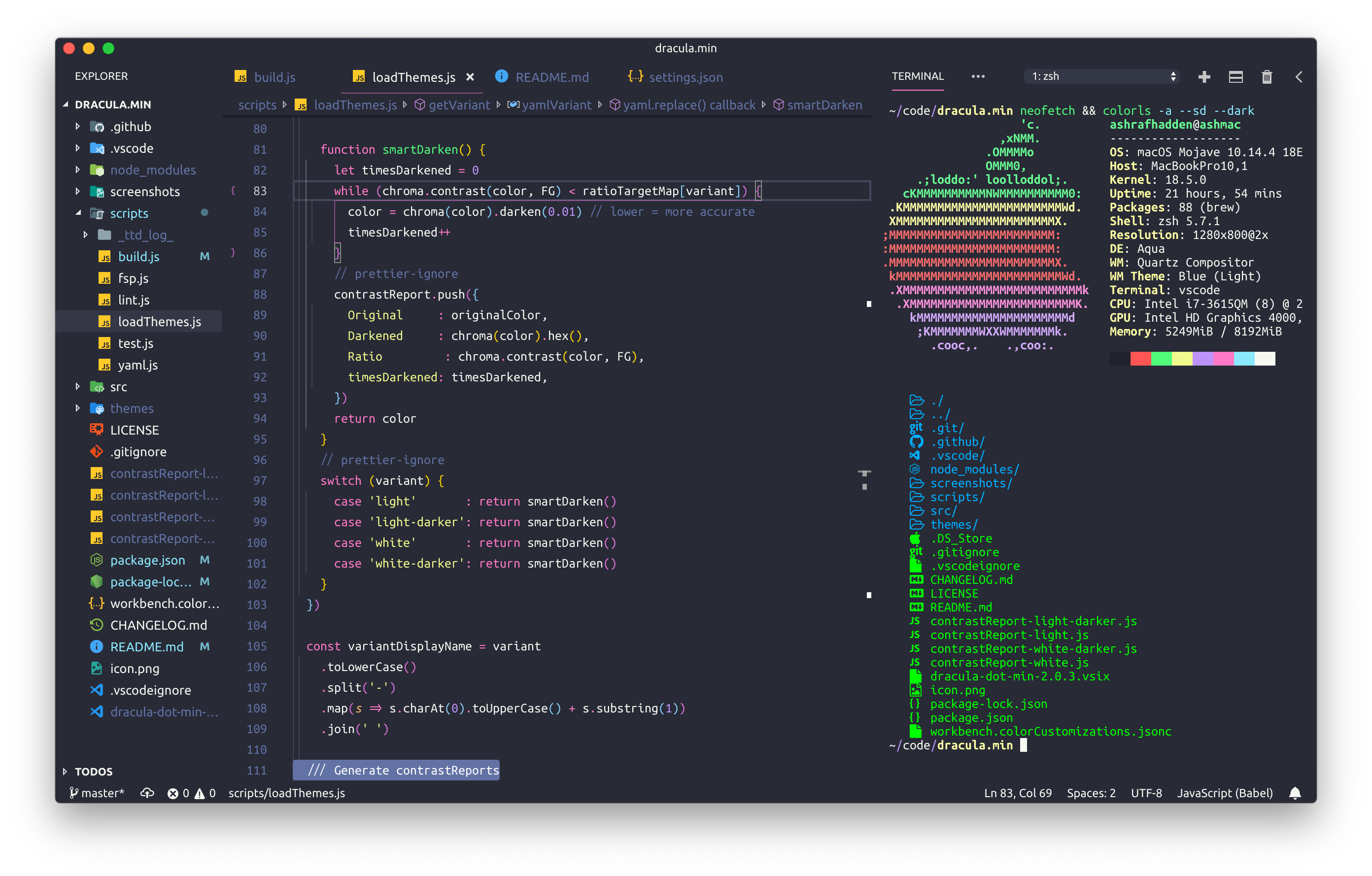
Dracula.min is a minimal version of Dracula Official for VSCode. I was inspired by the beautiful seamless style of Material Theme which I fell in love with for its immersive feeling and distraction-free UI. Dracula.min
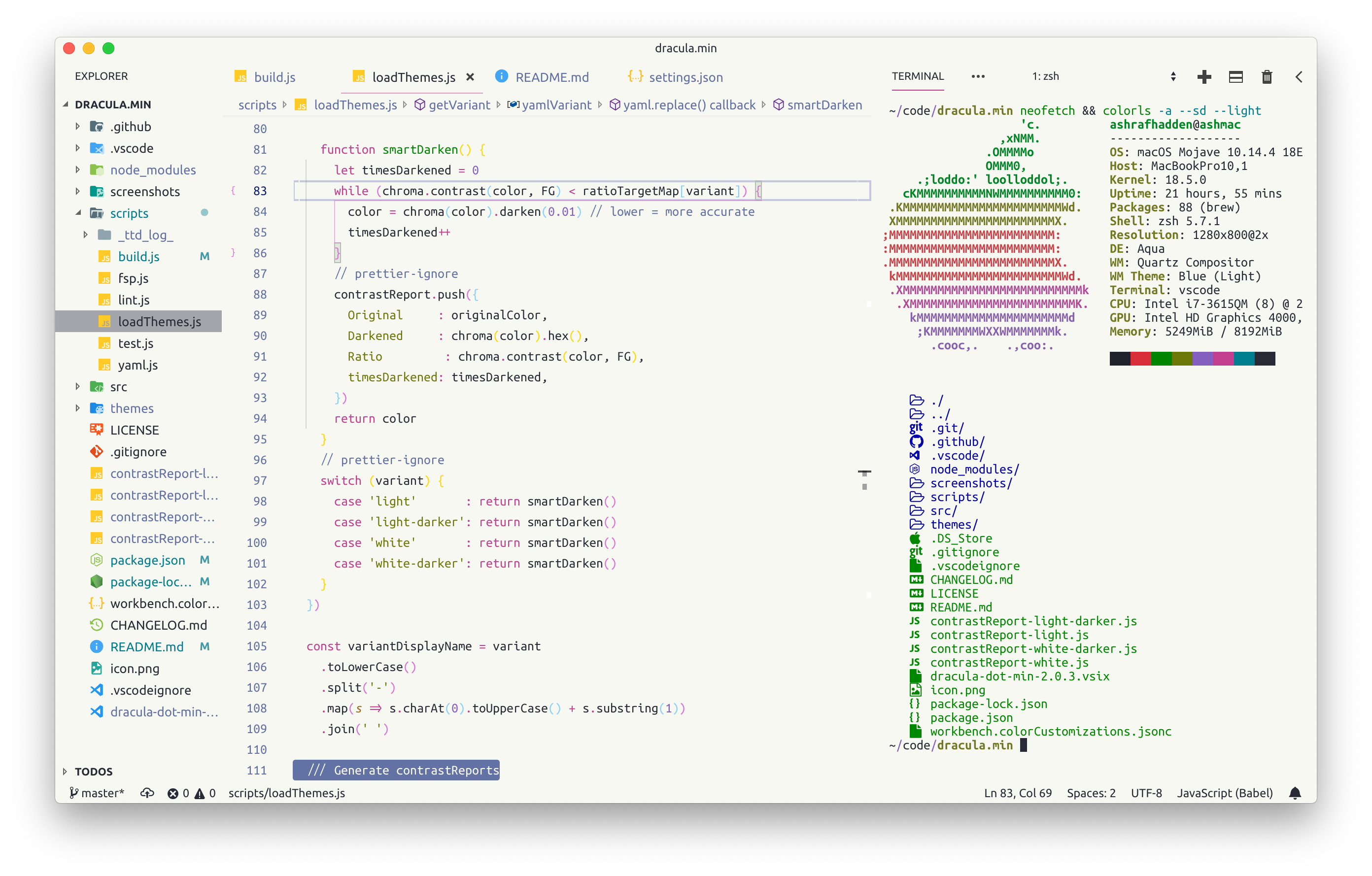
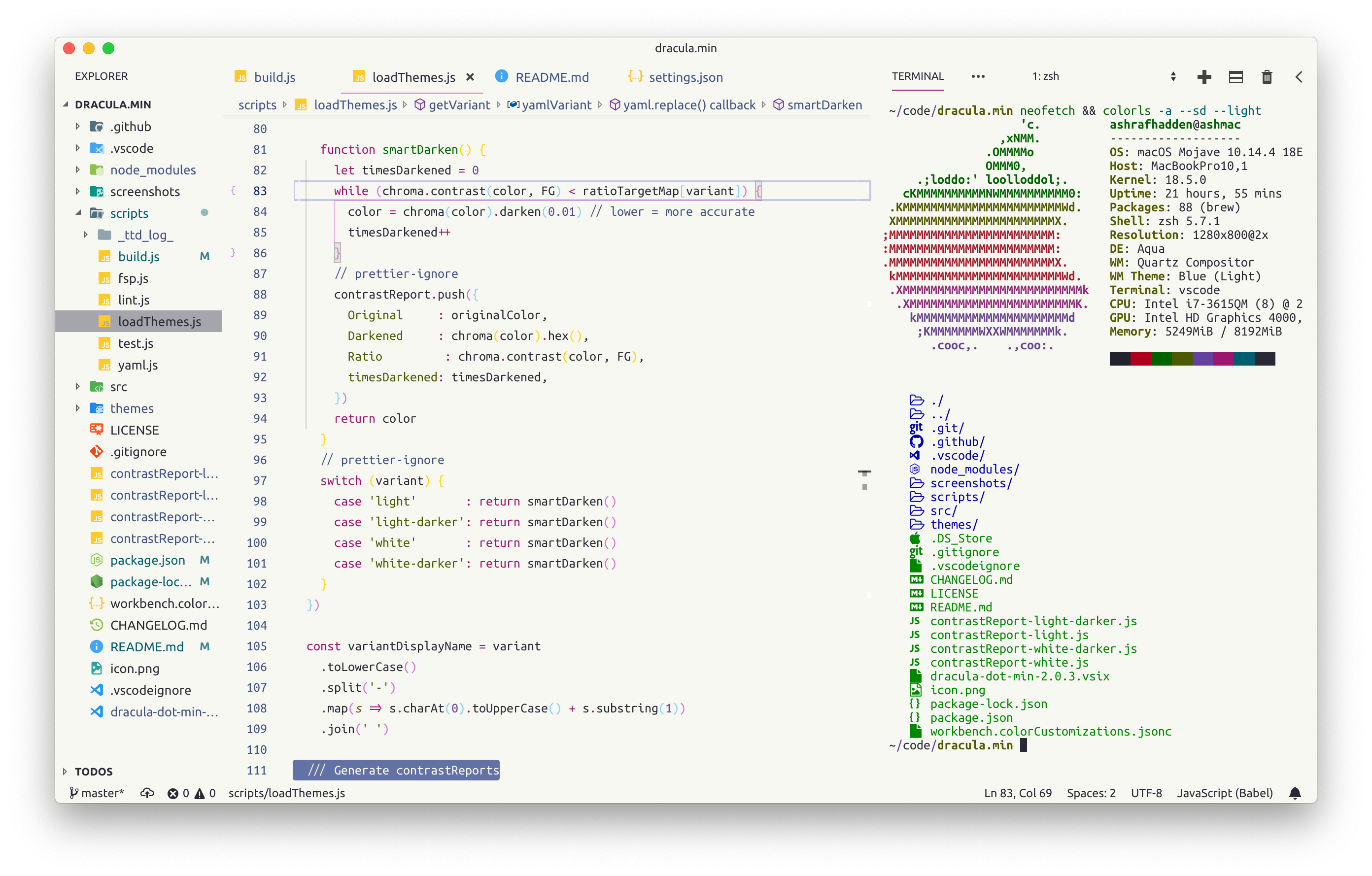
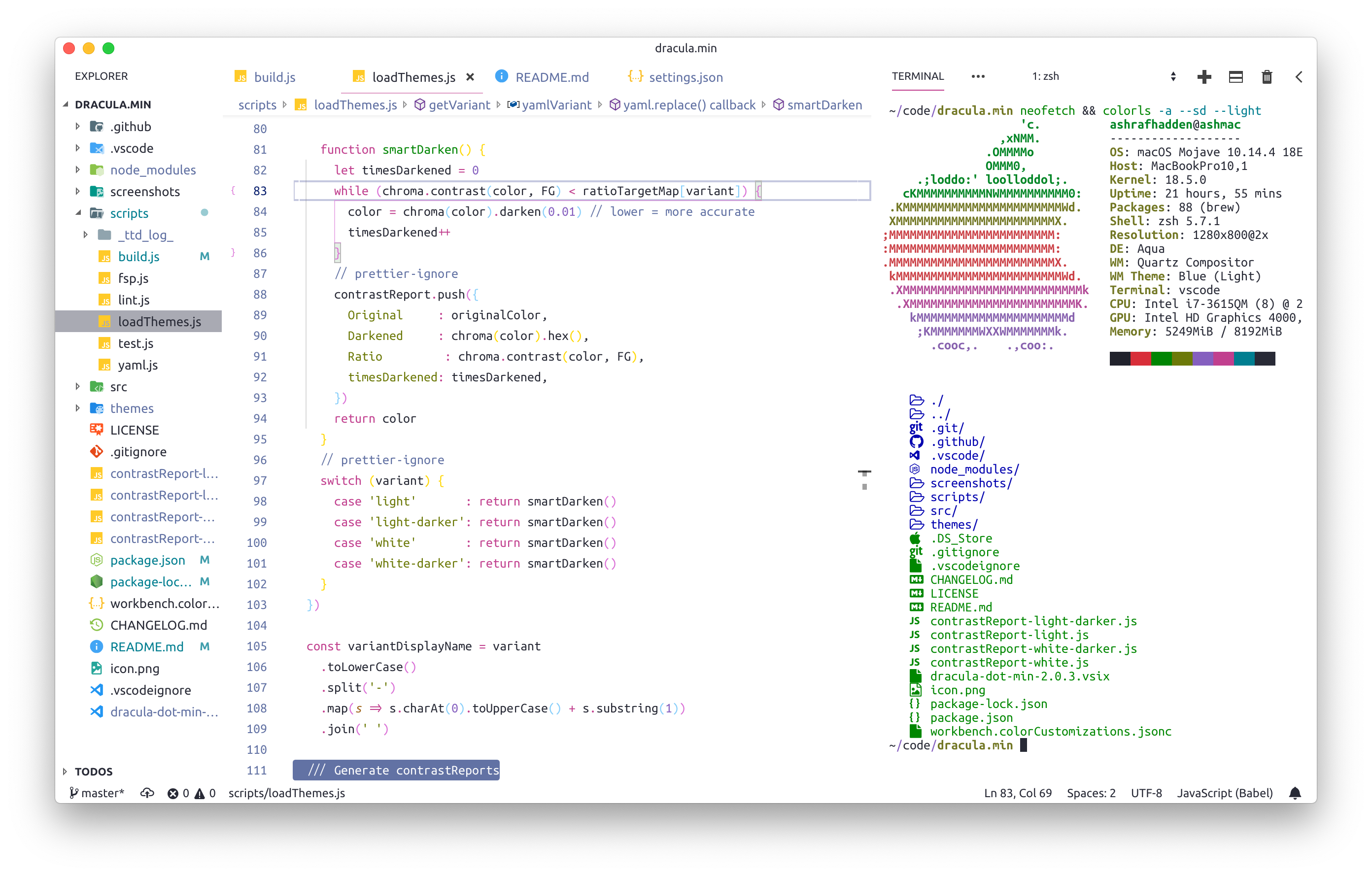
Dracula.min Light
Dracula.min Light Darker
Dracula.min White
Dracula.min White Darker
InstallMarketplaceGo to this theme's VSCode Marketplace extension page and click Quick Open ⌘ PCommand Linesettings.jsonFor those who prefer tweaking themes via Enable/Disable: surround and
Colors Usedhttps://github.com/ashrafhadden/dracula.min/blob/master/colors-used-table.md Light Theme MethodologyWhen I first attempted to create a Dracula Light theme I simply switched the background
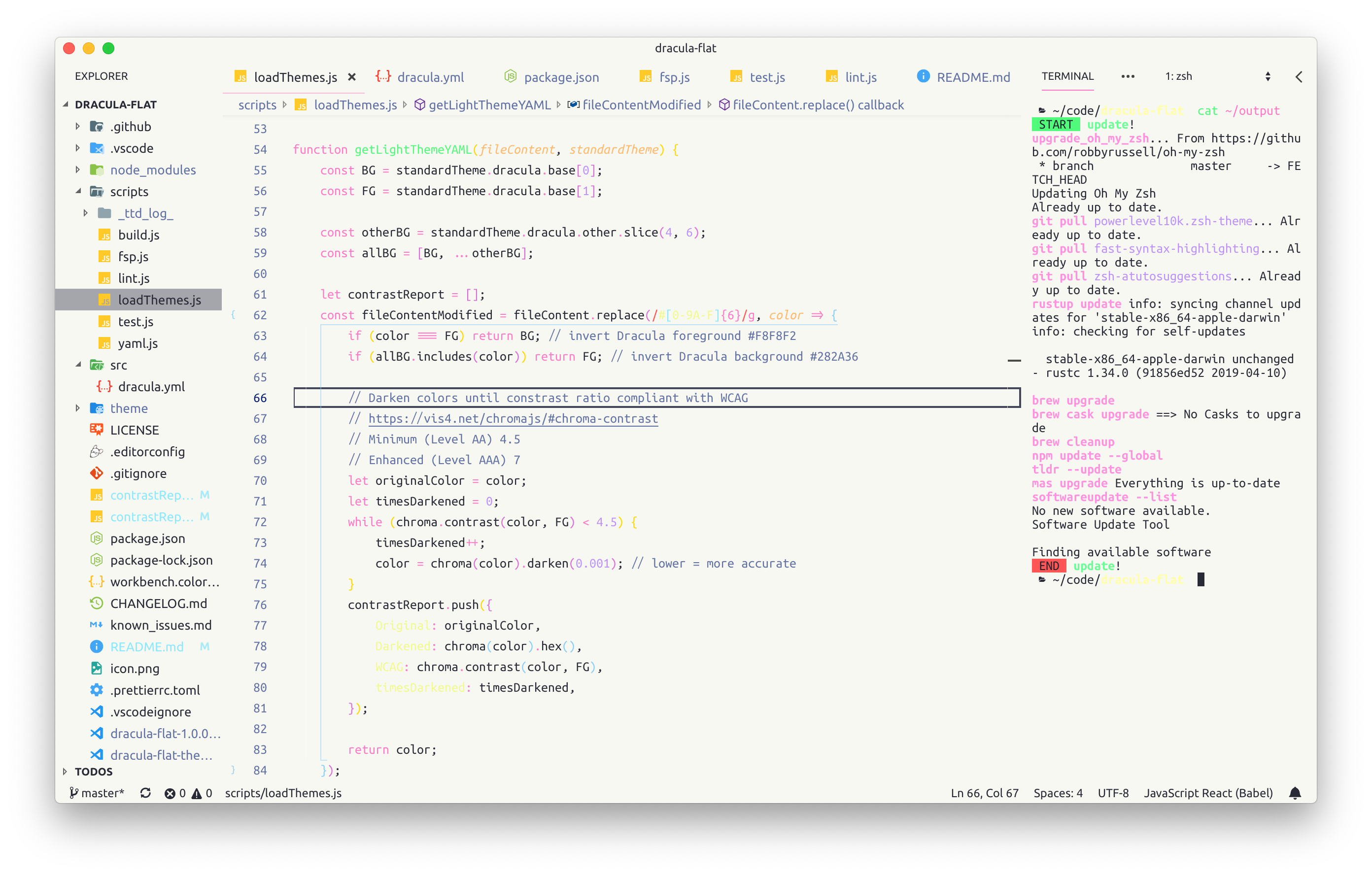
As it turns out, most dark theme colors only work for dark themes 🤷♂️ When you only switch the background and foreground, the syntax hightlighting colors are often left with very poor contrast. In the screenshot above, Yellow is nearly invisible. Chroma.js to the rescue!Thanks to the powerful color manipulation library Chroma.js, I was able to darken all the syntax colors using it's color.darken() method.
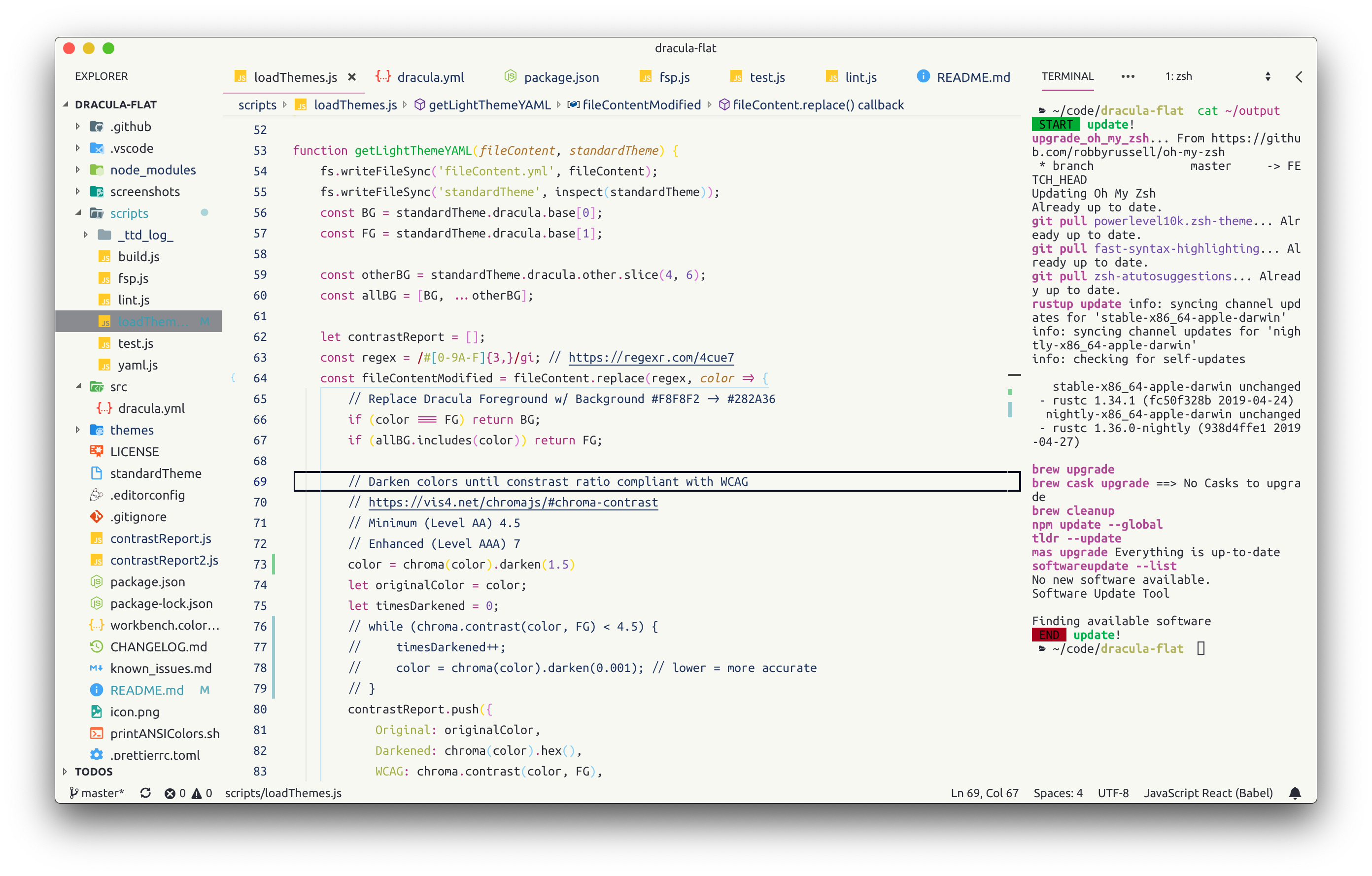
However as you can see, darkening all the syntax colors equally doesn't quite cut it. The yellows are still a bit too light and the file explorer selection highlight on the left is difficult to see. Darkening each color manually and checking by eye seemed like hard work 👀, so being the lazy programmer that I am, I decided to try and automate it!
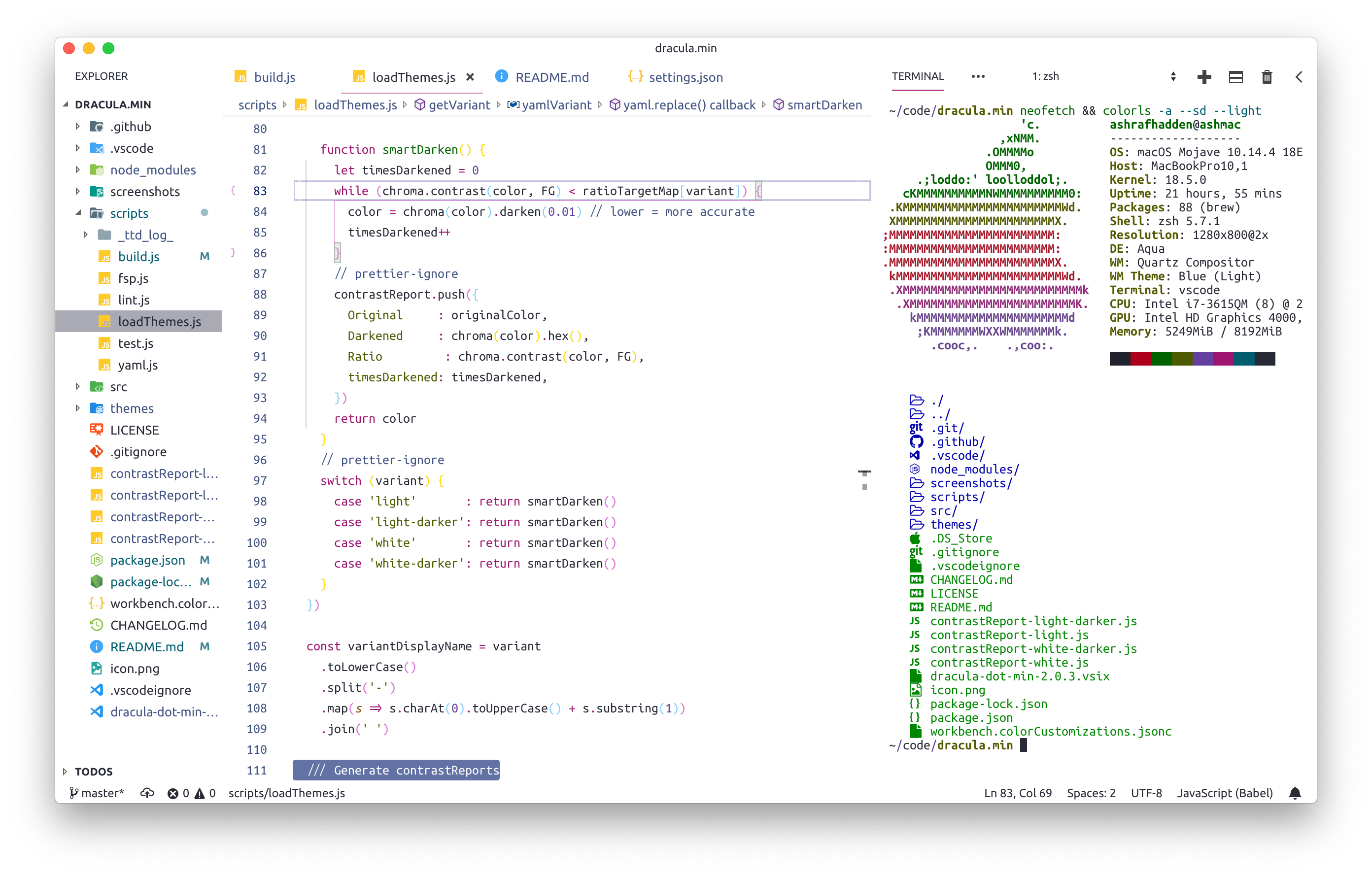
chroma.contrast()Using Chroma's .contrast method I was able to create a
Which results in Dracula.min Light. Light Theme DarkerThe WCAG also has a AAA or "Contrast (Enhanced)" recommendation of 7:1. Using the same method as above we can do the following to create a slightly darker syntax variant of the Light Theme: Which results in Dracula.min Light Darker. This provides an even darker color syntax for those who prefer it. Learn more about WCAG
Roadmap
Special thanks to...
FeedbackLet me know what you think! Feel free to open issues and PR's over at https://github.com/ashrafhadden/dracula.min |