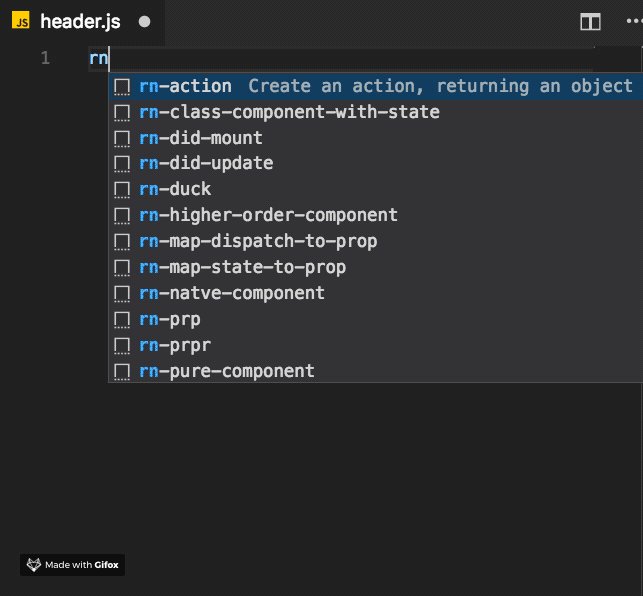
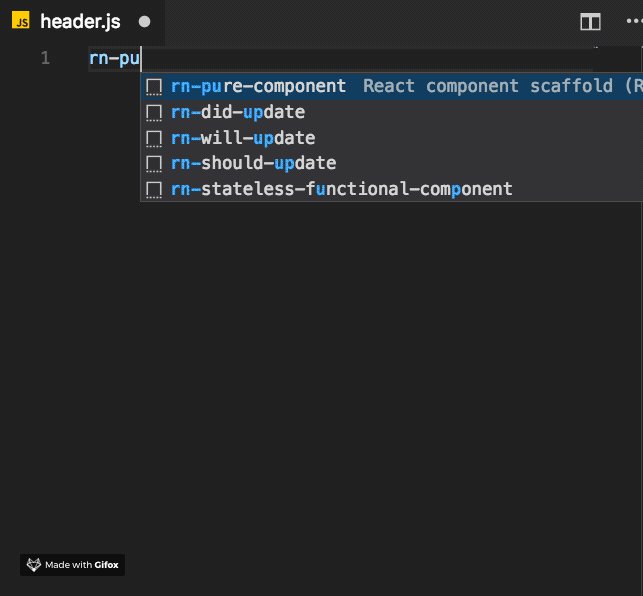
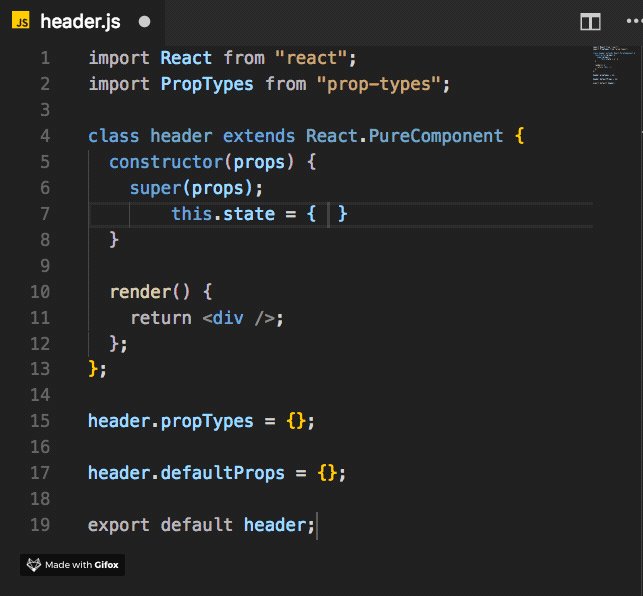
React Nitro Essentials - Extension Pack for VS CodeInspired by John Papa's Angular Essentials, this extension pack for Visual Studio Code adds the necessary extensions that will setup your IDE for getting productive with development in React. Recommended SettingsPrettier settings IncludedHere is the list of extensions the pack includes: React Nitro Snippets - Snippets to quickly generate code. Start by typing
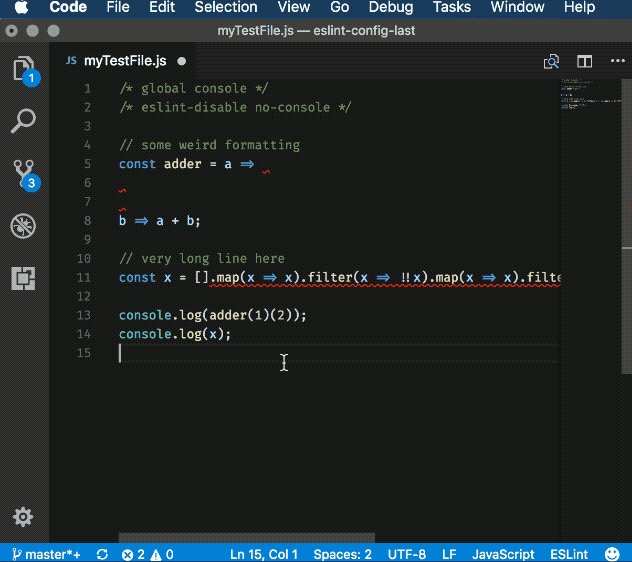
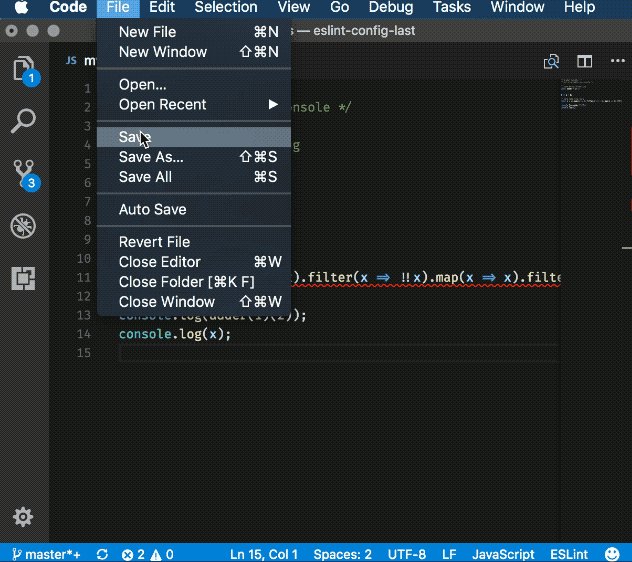
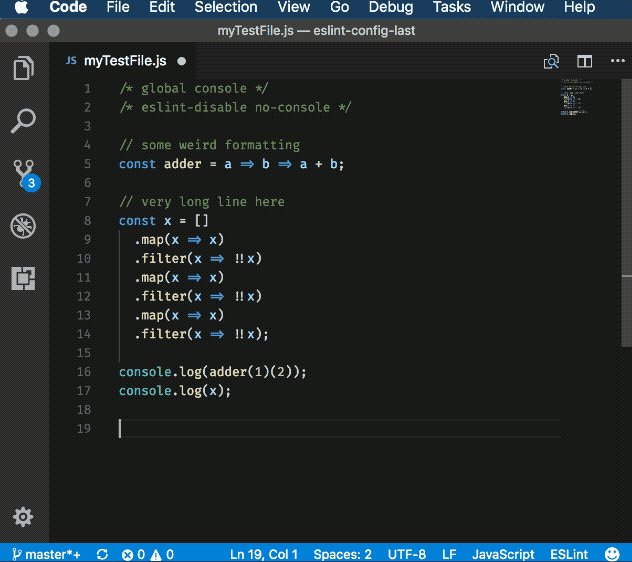
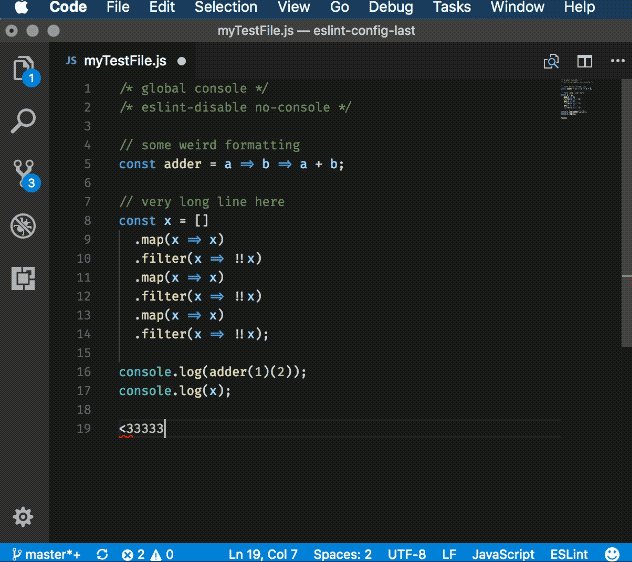
ESlint - Integrates ESLint into VS Code. Prettier VS Code plugin for prettier/prettier, which formats code consistently
Import Cost This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
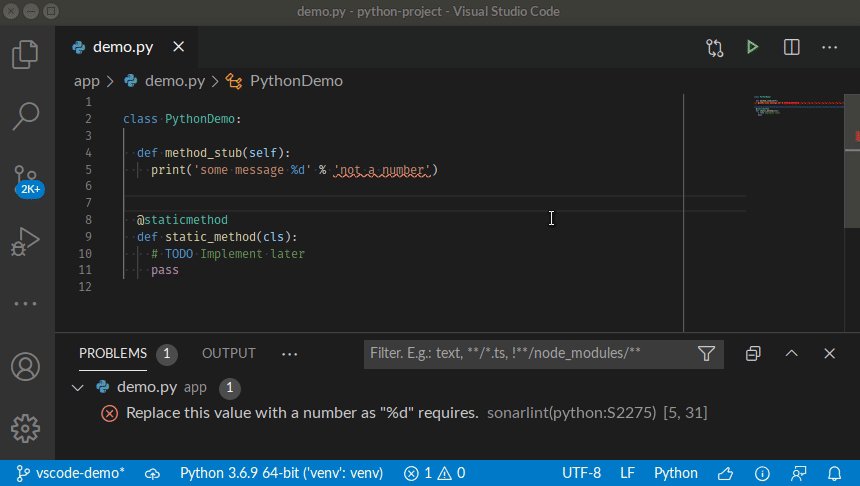
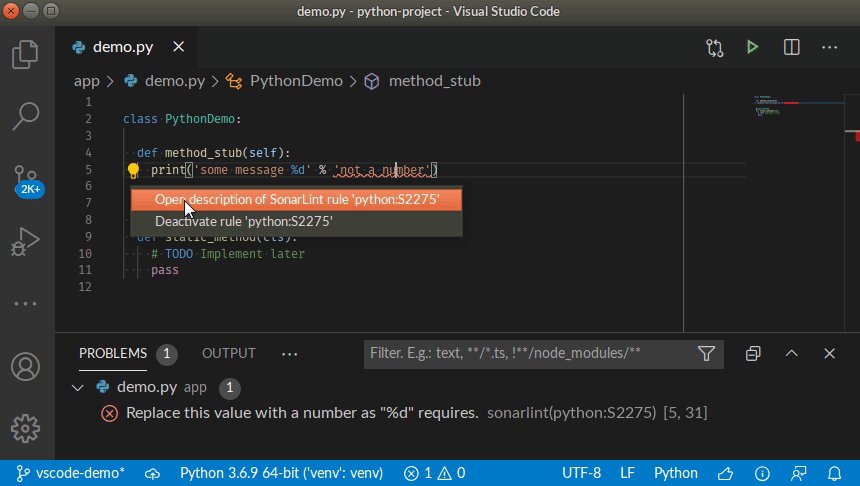
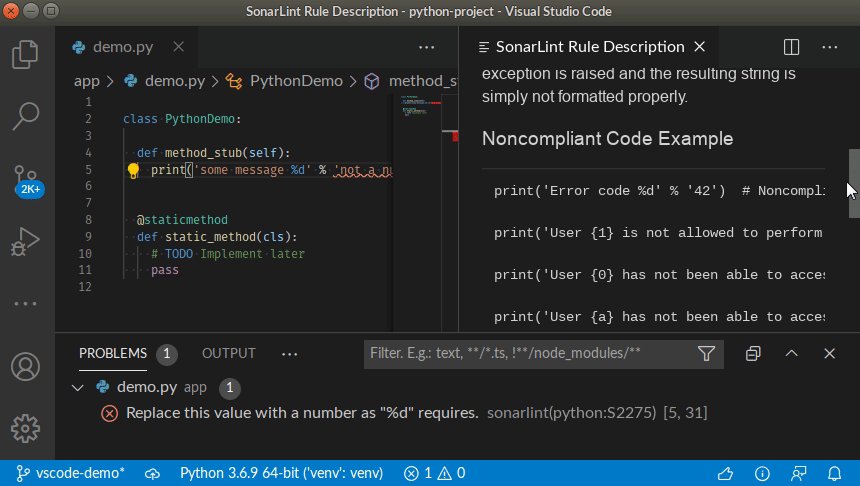
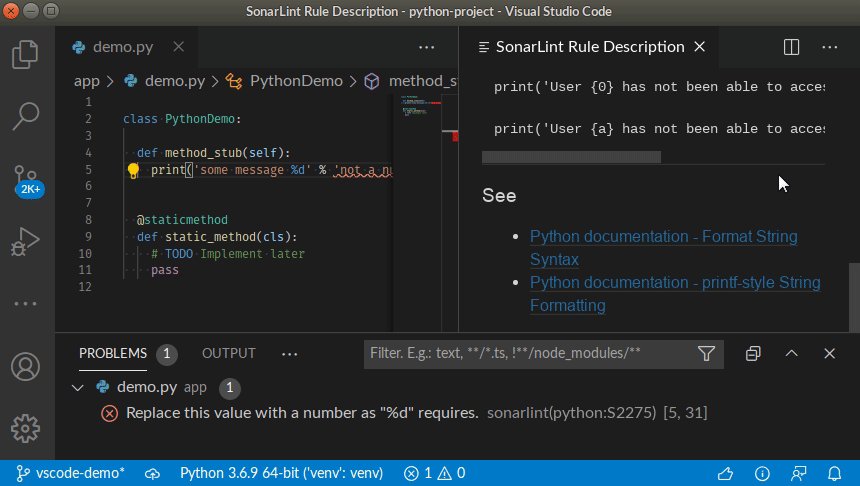
Editor Config - EditorConfig for VS Code. Great for maintaining consistent editor settings. Chrome Debugger - VS Code debugger for Chrome. Path Intellisense - Visual Studio Code plugin that autocompletes filenames. Hopefully, VS Code will bake this in at some point. Until then, this is a keeper. Sonar Lint - SonarLint helps you detect and fix quality issues as you write code. SonarLint squiggles flaws so they can be fixed before committing code.
Git Lens - Git lens helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands. |