React Nitro Snippets
Code Snippets for pretty much every piece of code you'd need to write in React.
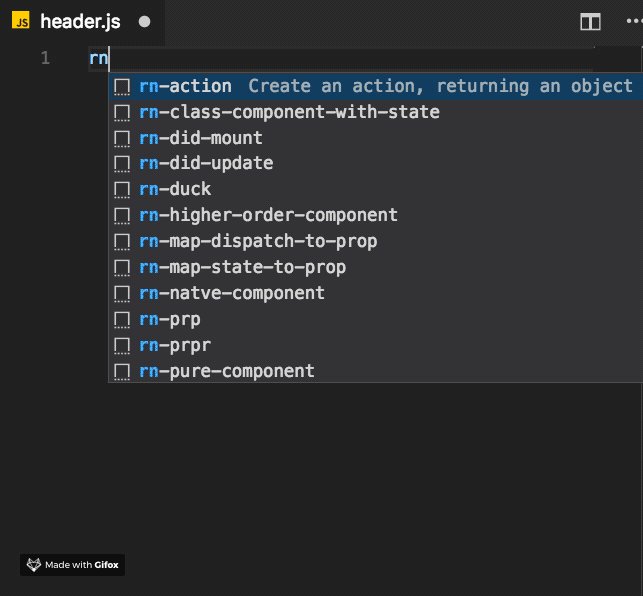
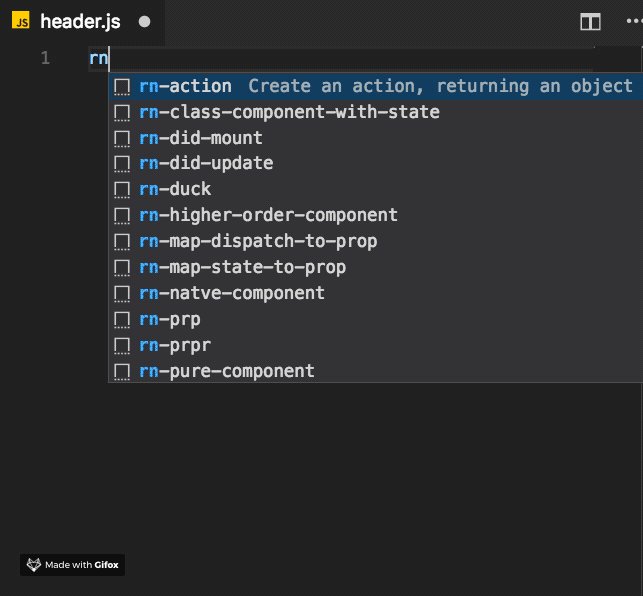
Start by typing rn- to get a list of all the code snippets.

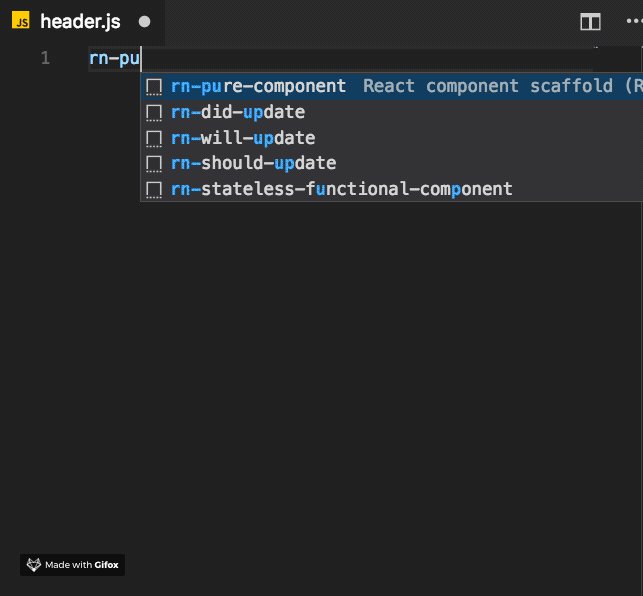
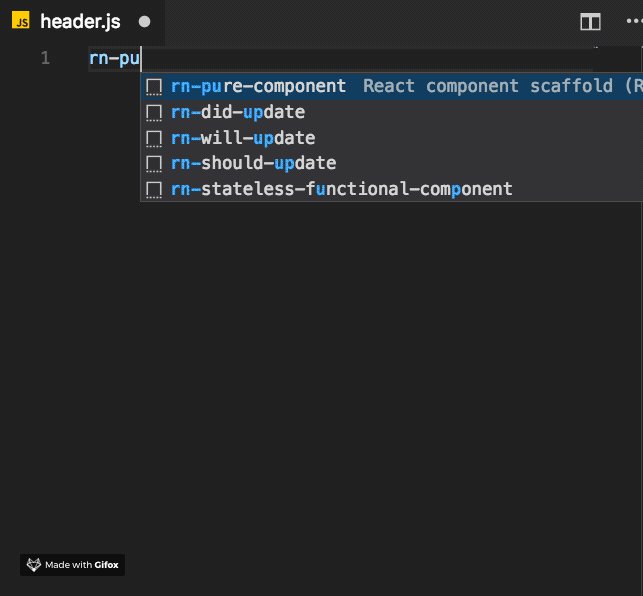
Snippet commands are intentionally long to reduce cognitive overload. VS Code does a great job autocompleting them for you.
Available Snippets
| Commands |
rn-stateless-functional-component |
rn-imr // import React from 'react'; |
rn-imrc // import React, { Component } from 'react'; |
rn-impt // import PropTypes from 'prop-types'; |
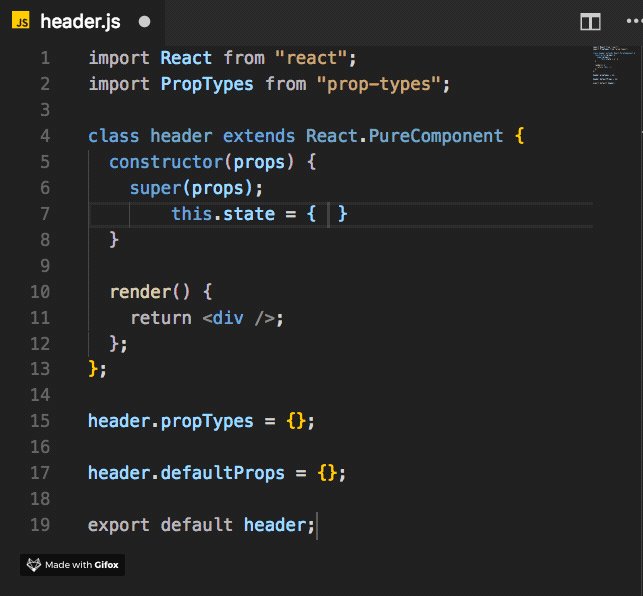
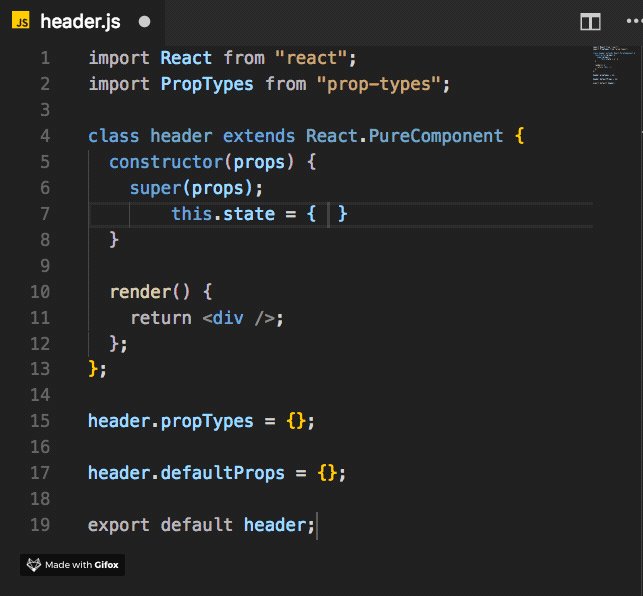
rn-pure-component |
rn-higher-order-component |
rn-class-component |
rn-natve-component |
rn-render |
rn-reducer |
rn-action |
rn-thunk |
rn-duck (https://github.com/erikras/ducks-modular-redux) |
rn-map-state-to-prop |
rn-map-dispatch-to-prop |
rn-should-update |
rn-will-mount |
rn-will-unmount |
rn-will-receive-props |
rn-will-update |
rn-did-update |
rn-did-mount |
| |