VS Code Plugin
The VSCode plugin directly integrates with Travetto framework, exposing some of the Command Line Interface functionality.
The currently supported features are:
- Real-time test evaluation and debugging
- Cli command launching with parameters
- Terminal integration for framework links
- Miscellaneous utilities
Testing
The test related functionality relies upon the Testing module being installed, and used to define tests (@Suite and @Test).
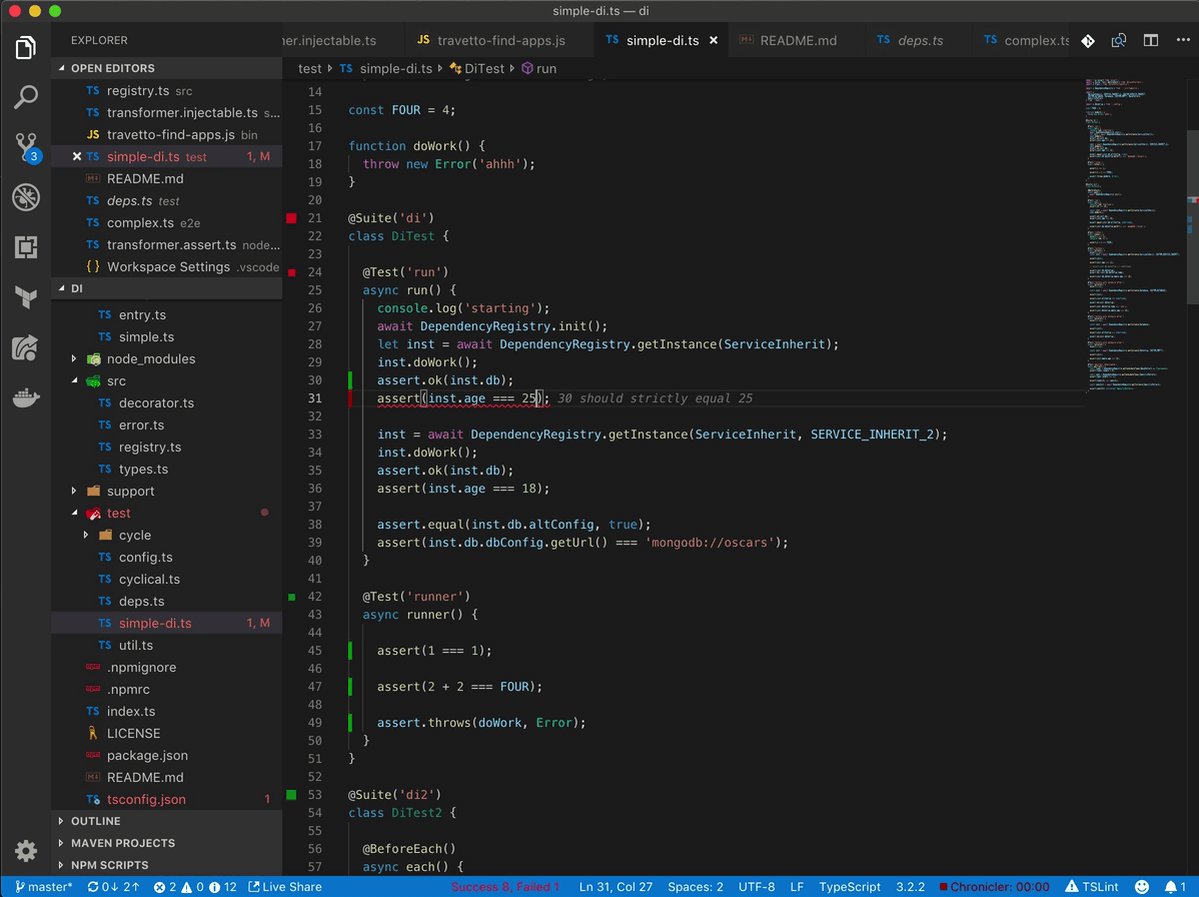
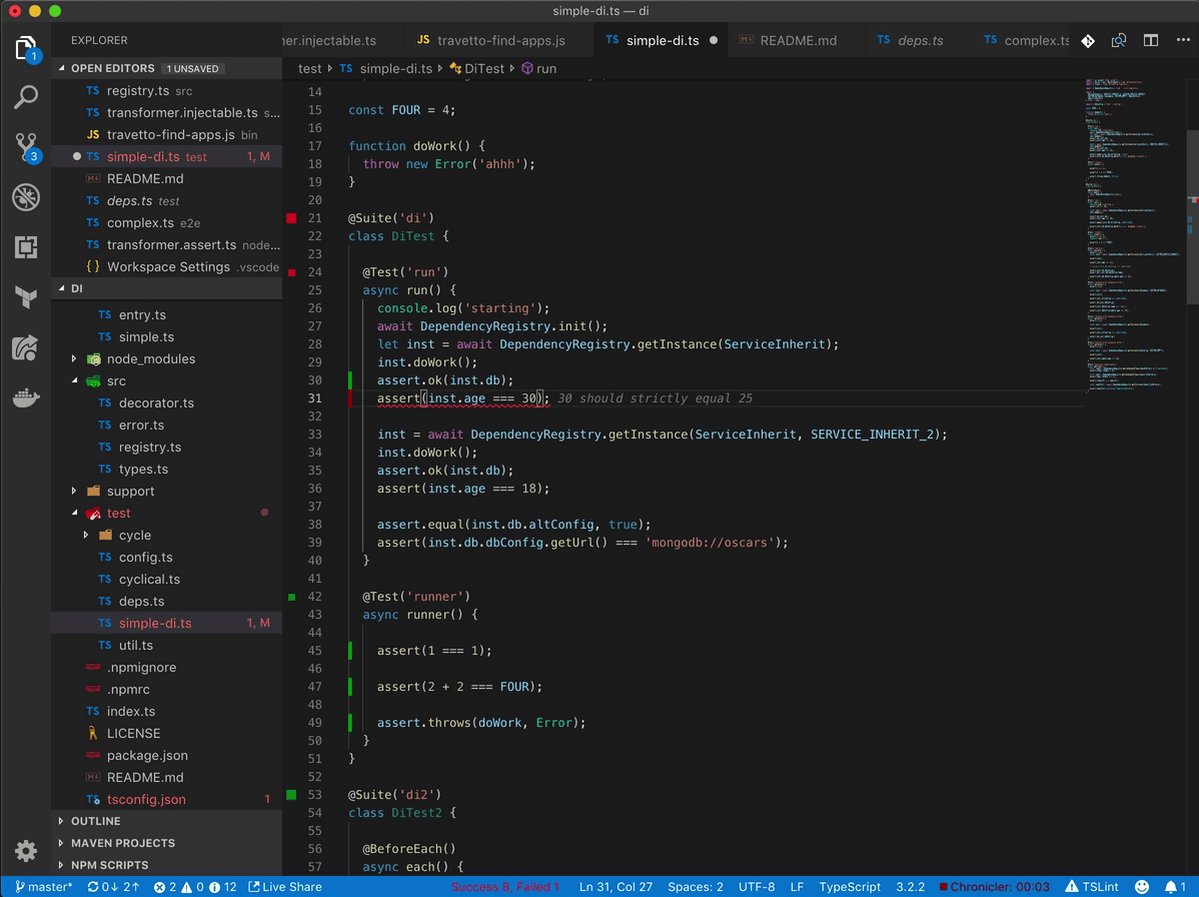
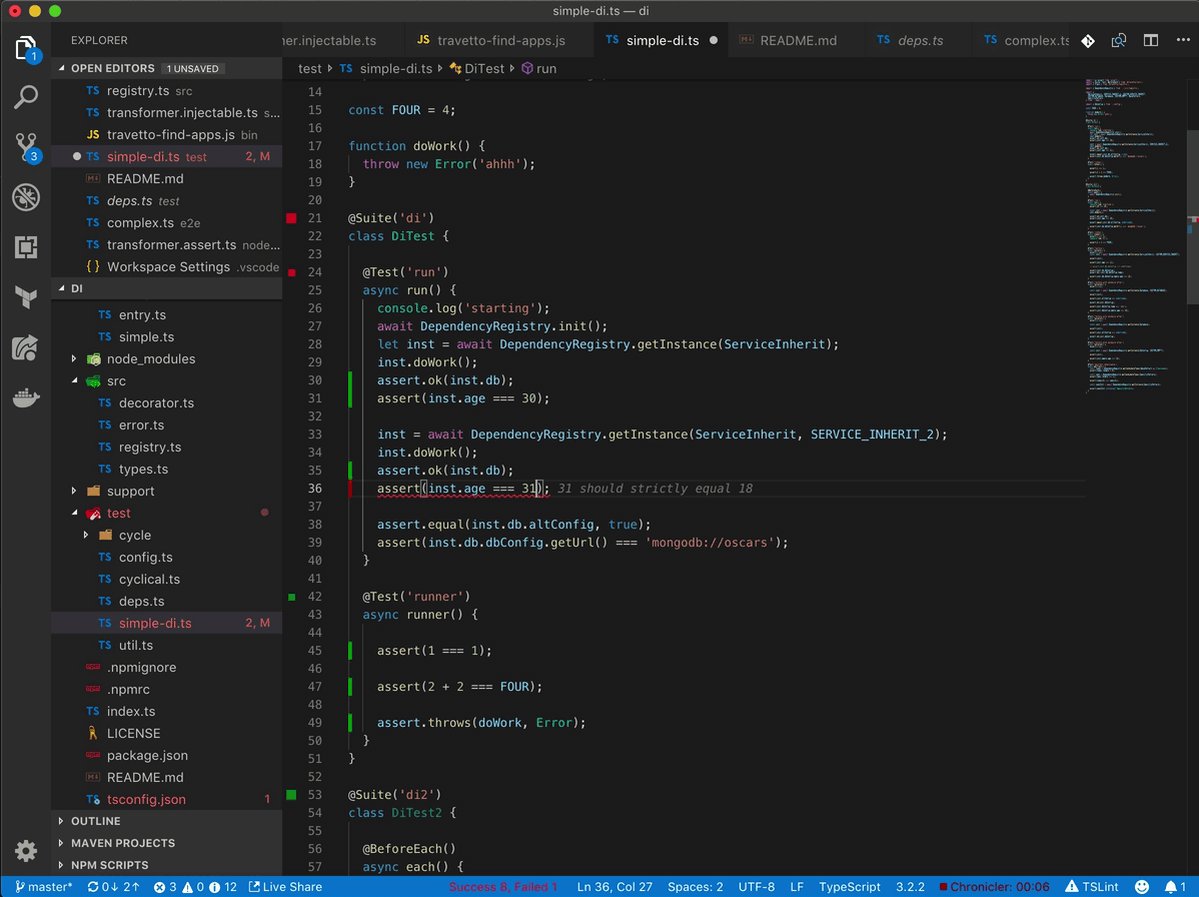
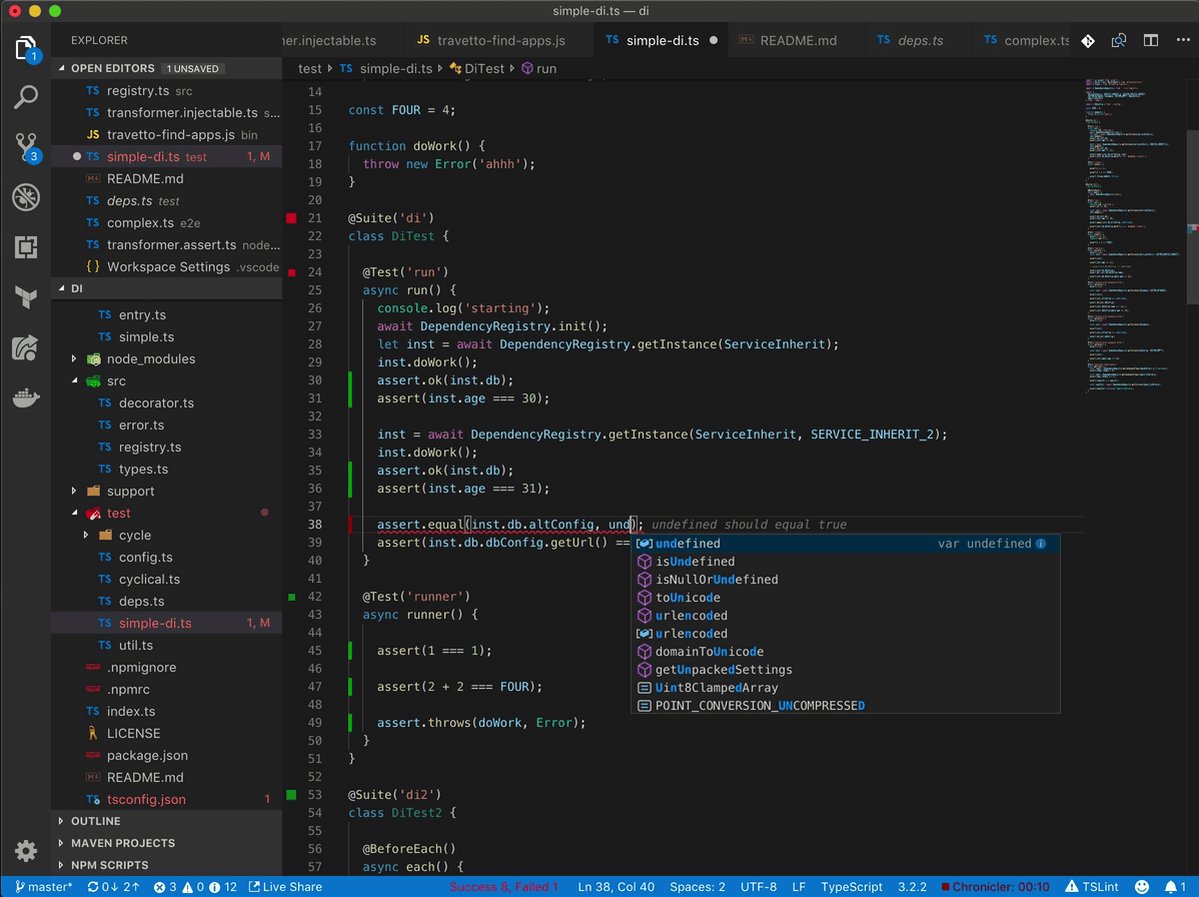
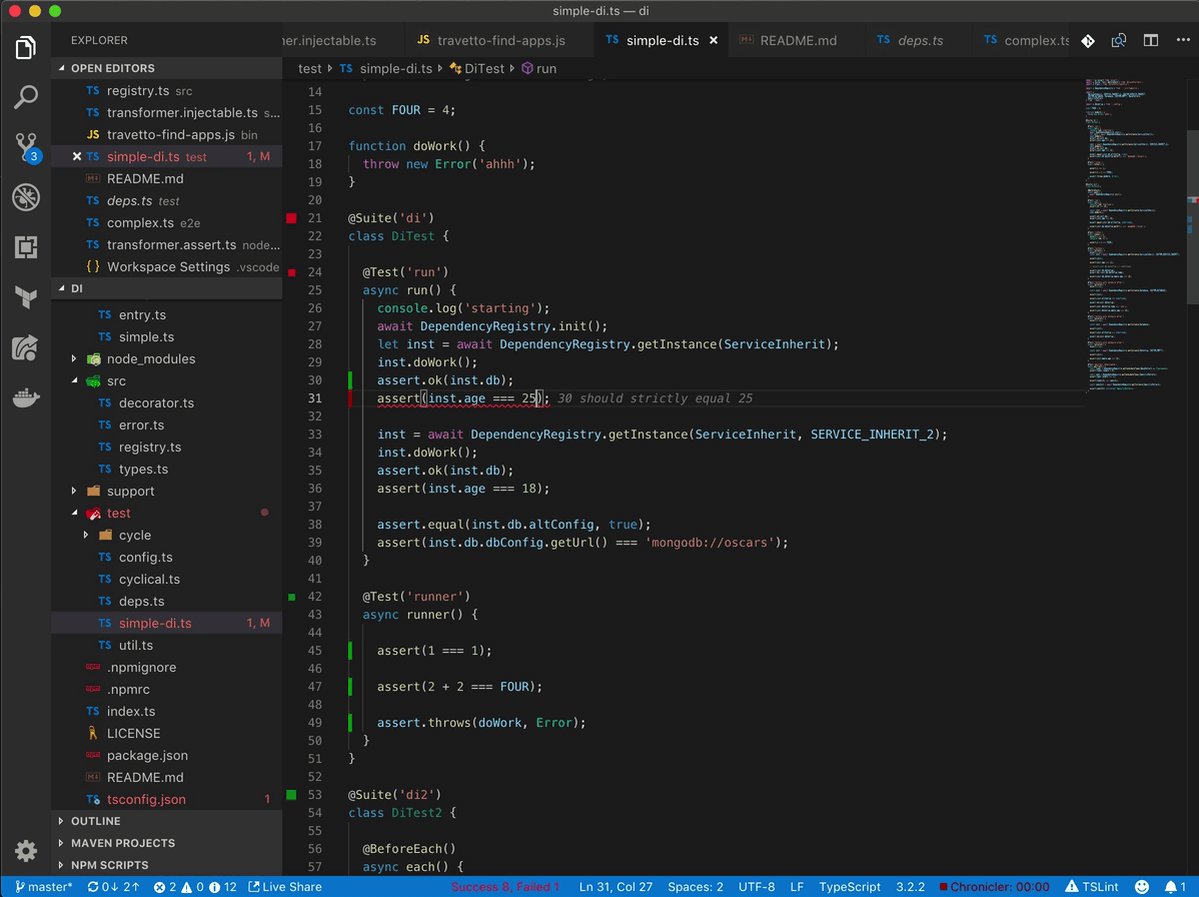
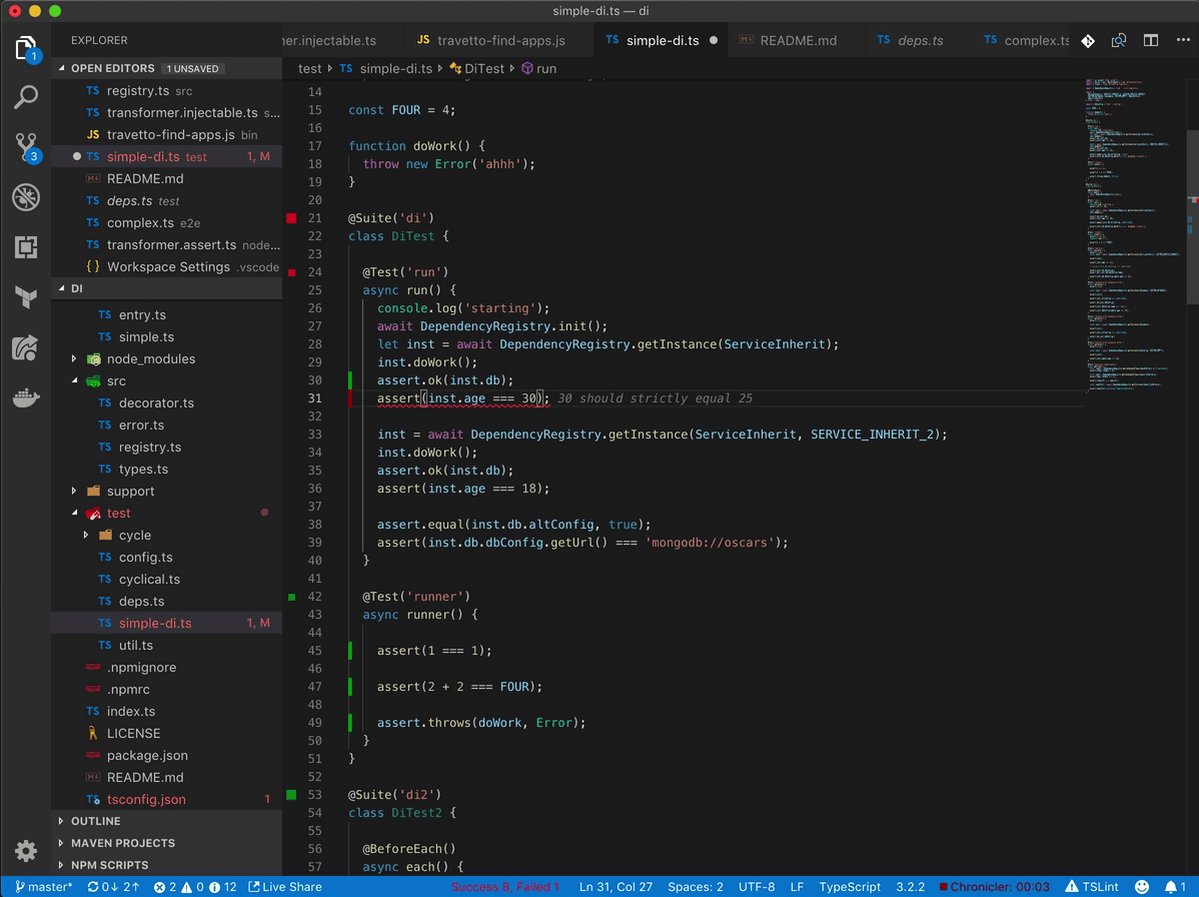
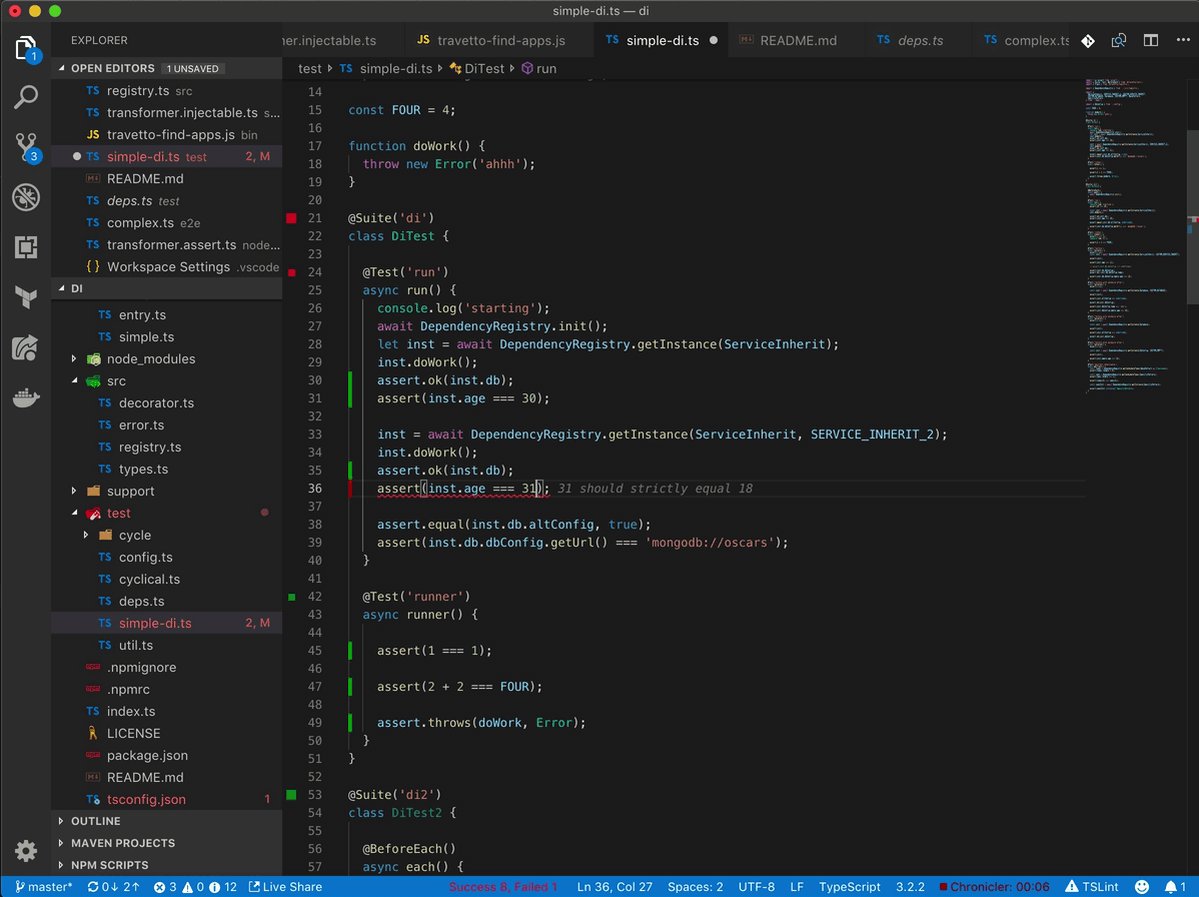
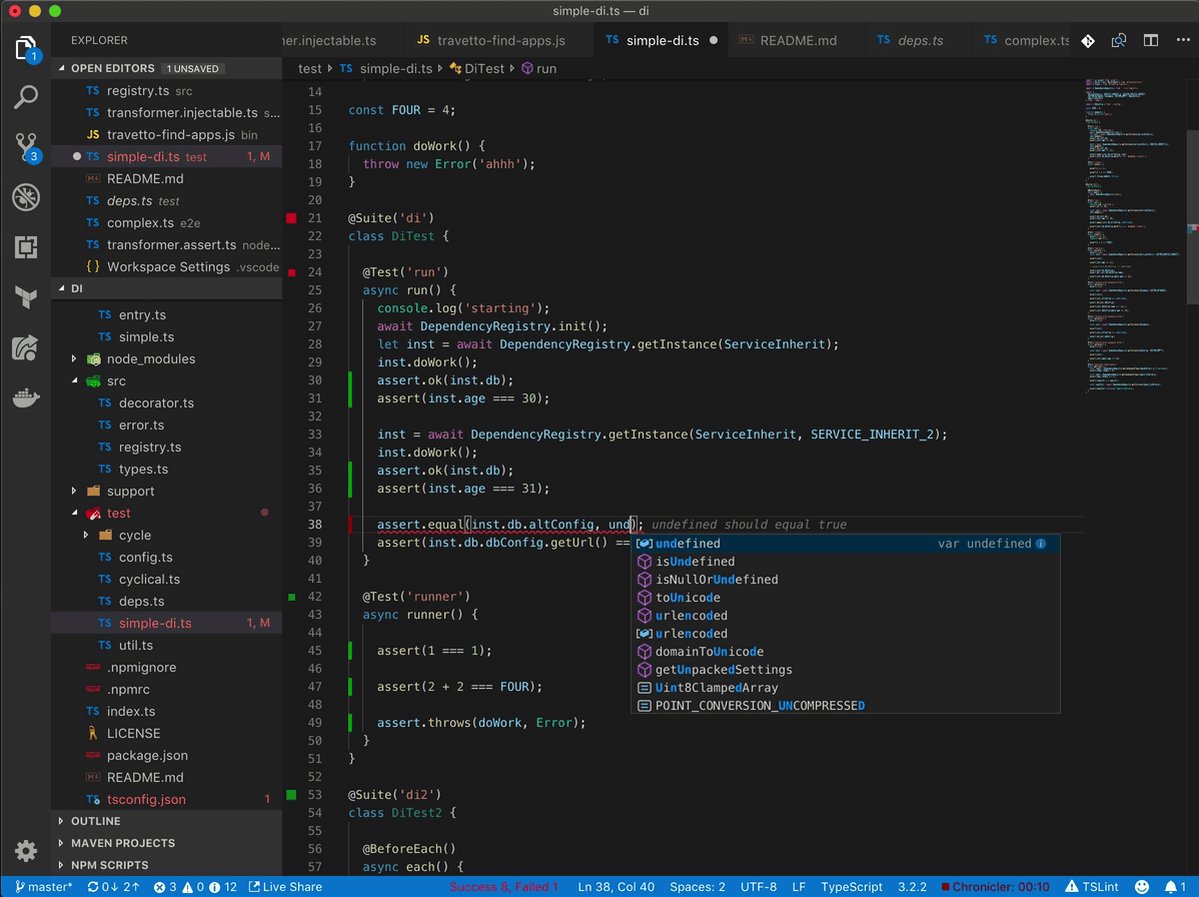
Real-time Test Evaluation
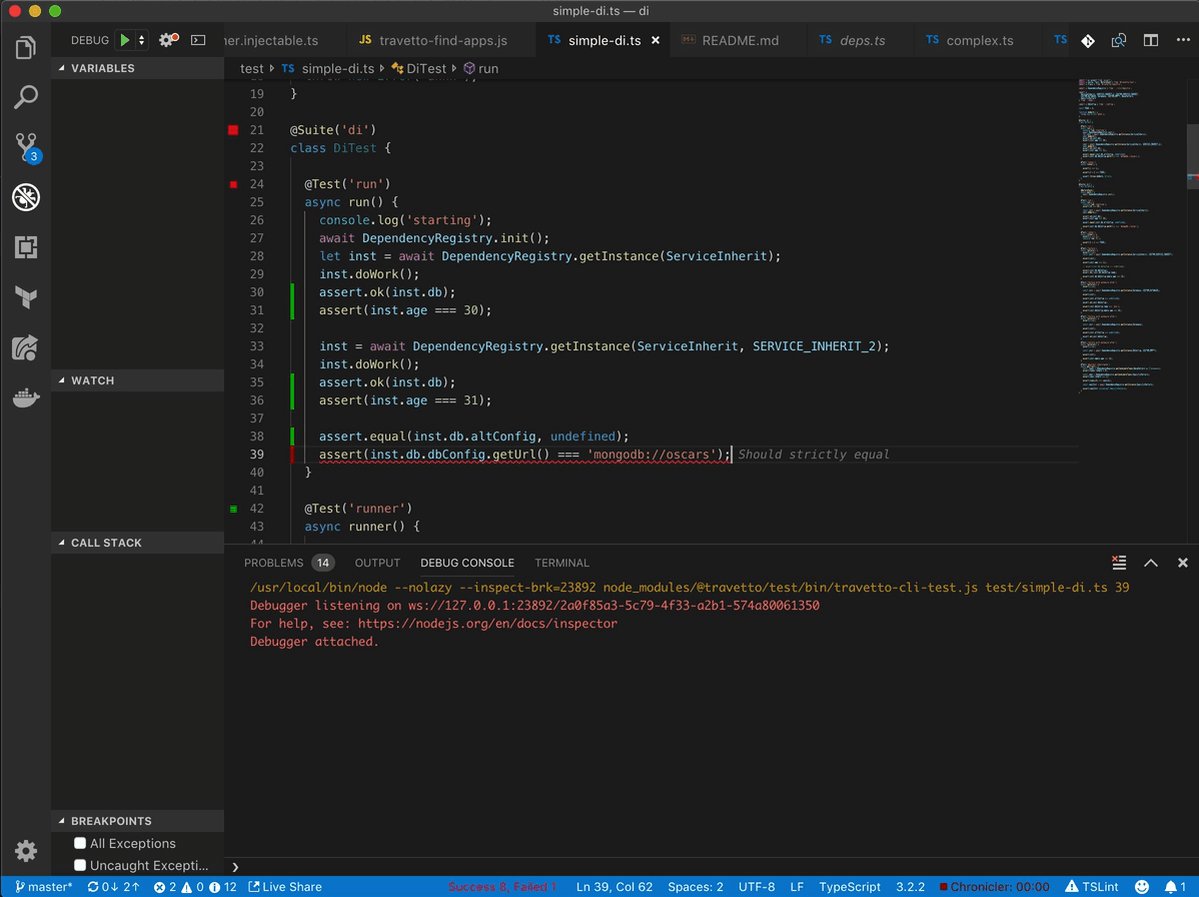
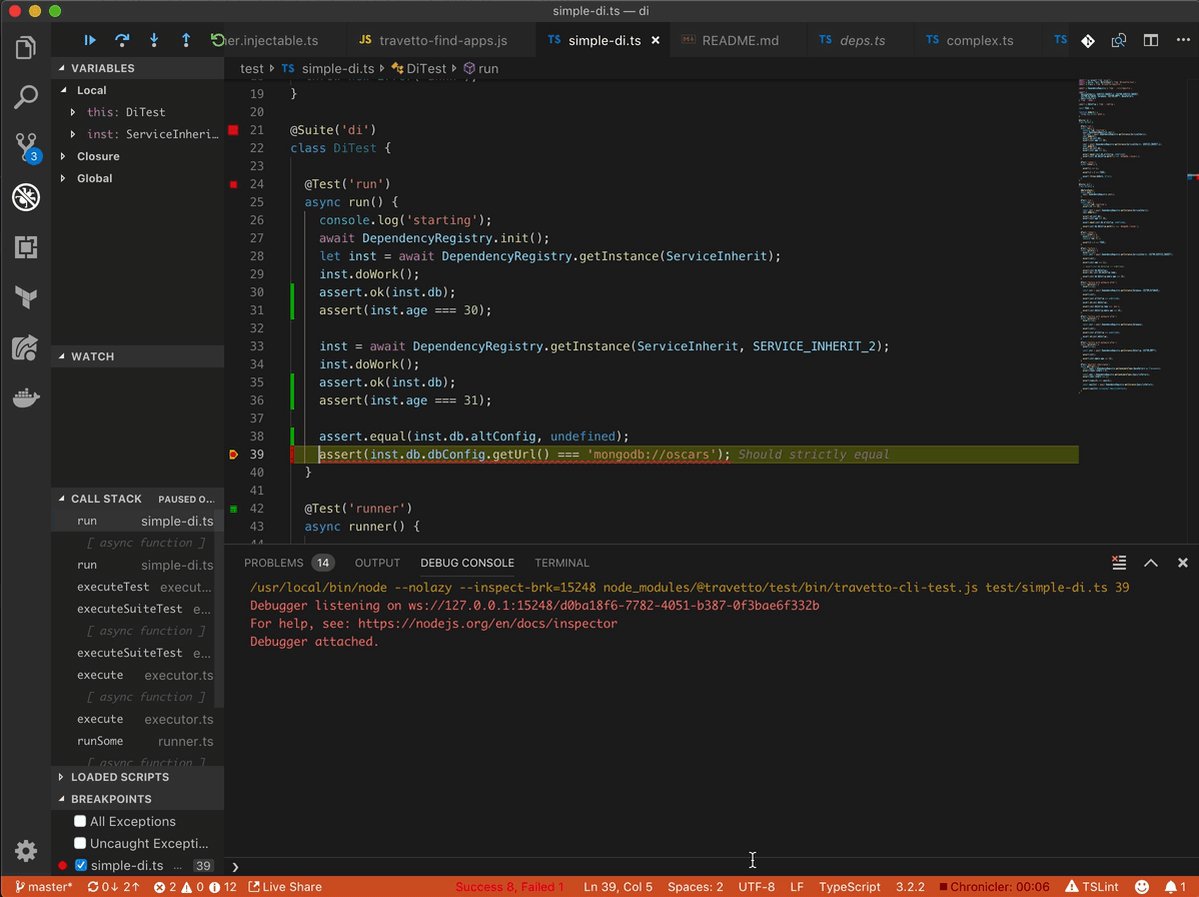
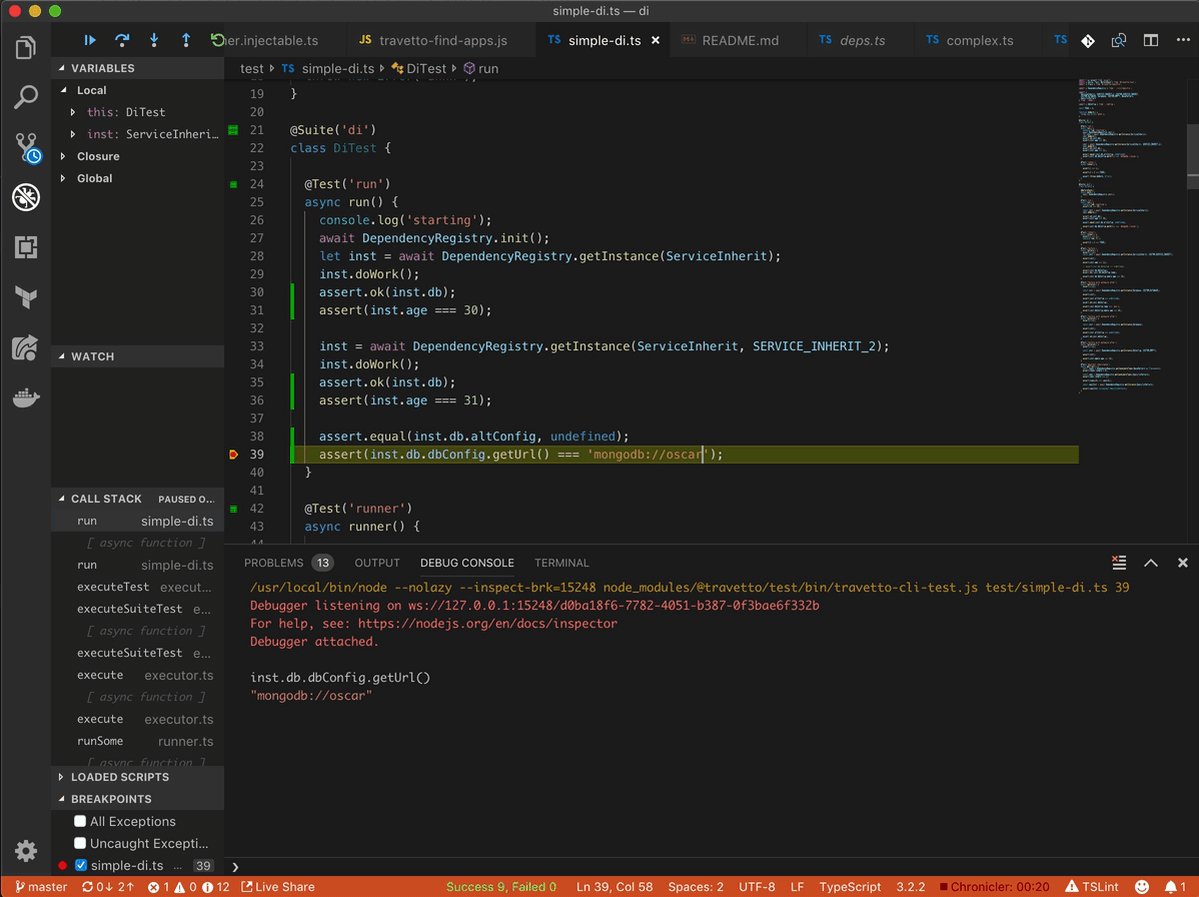
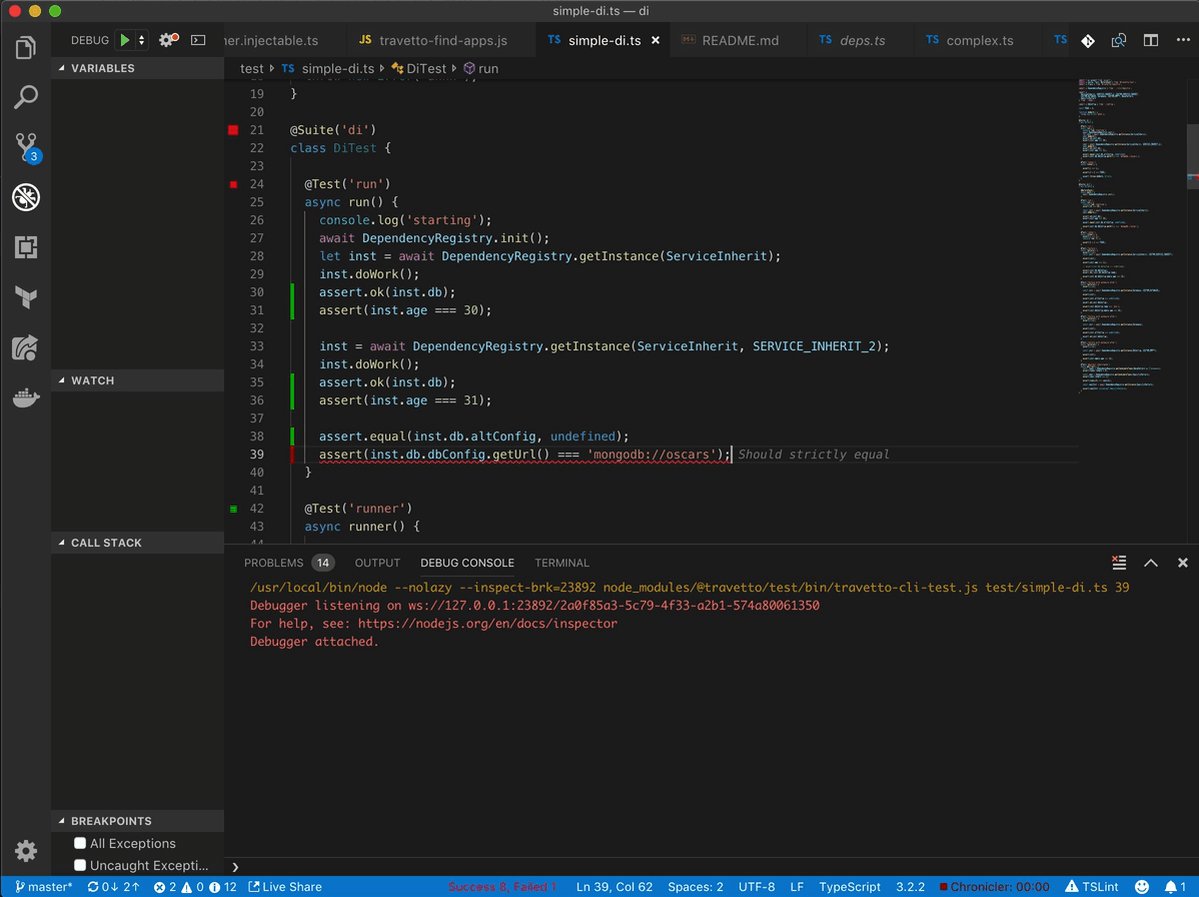
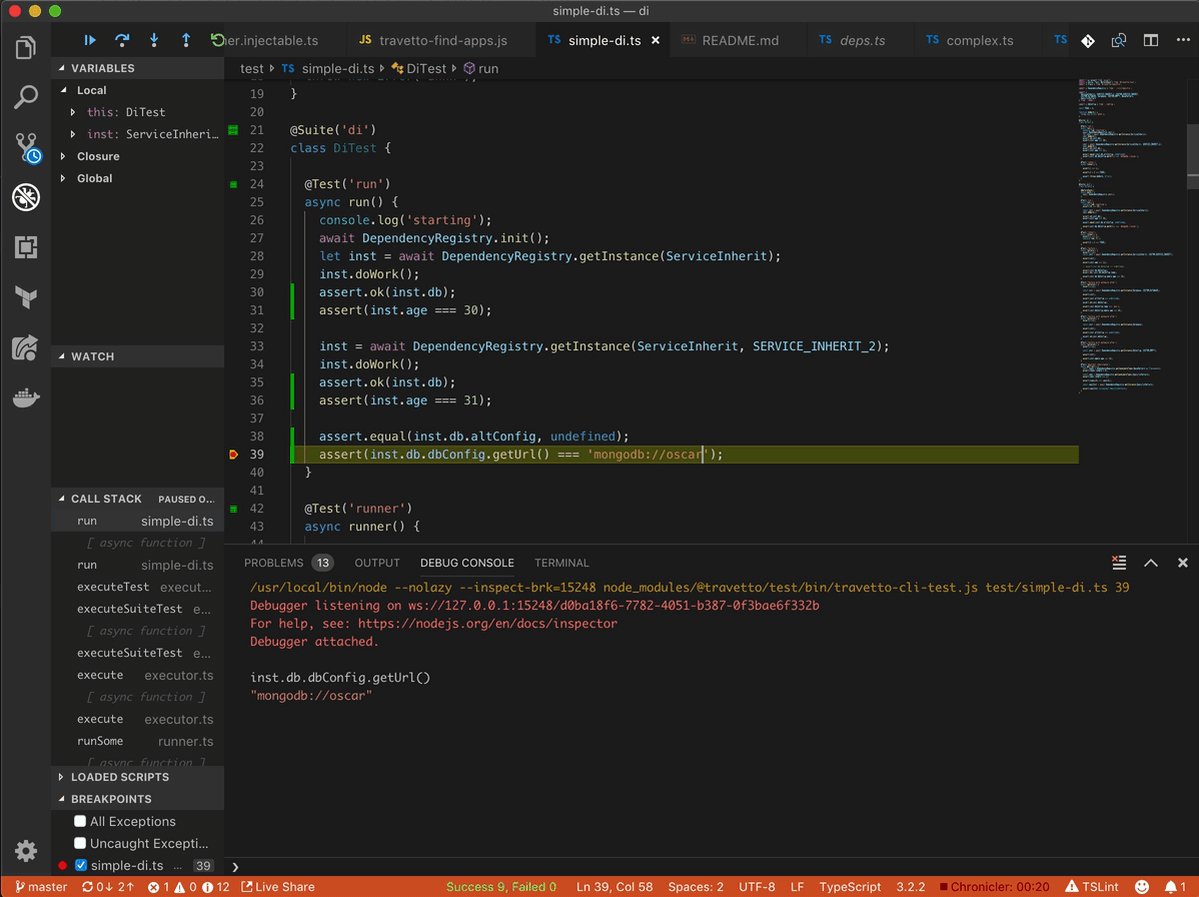
The real-time test functionality will re-evaluate your test code on save. This means as you type and save, the test will run. The test will provide feedback inline, using green to indicate success, red to indicate failure, and gray to indicate unknown.
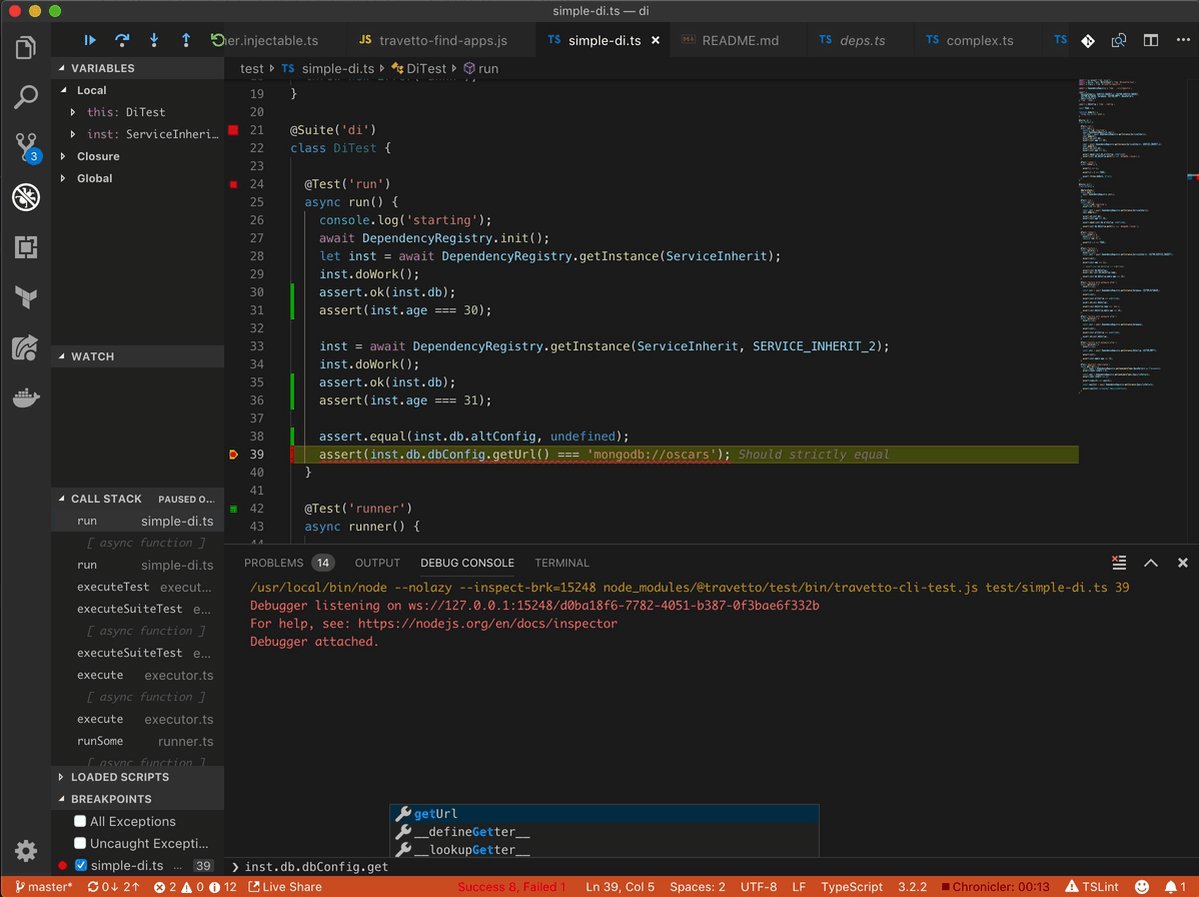
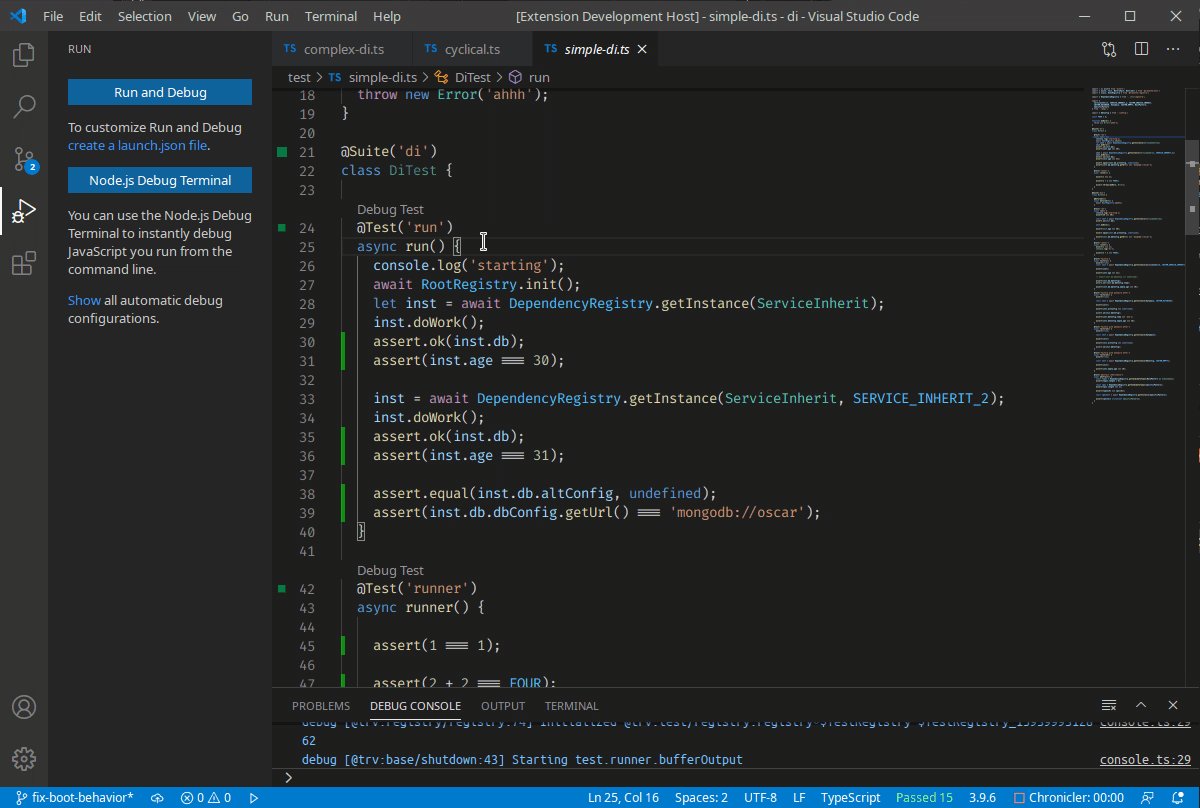
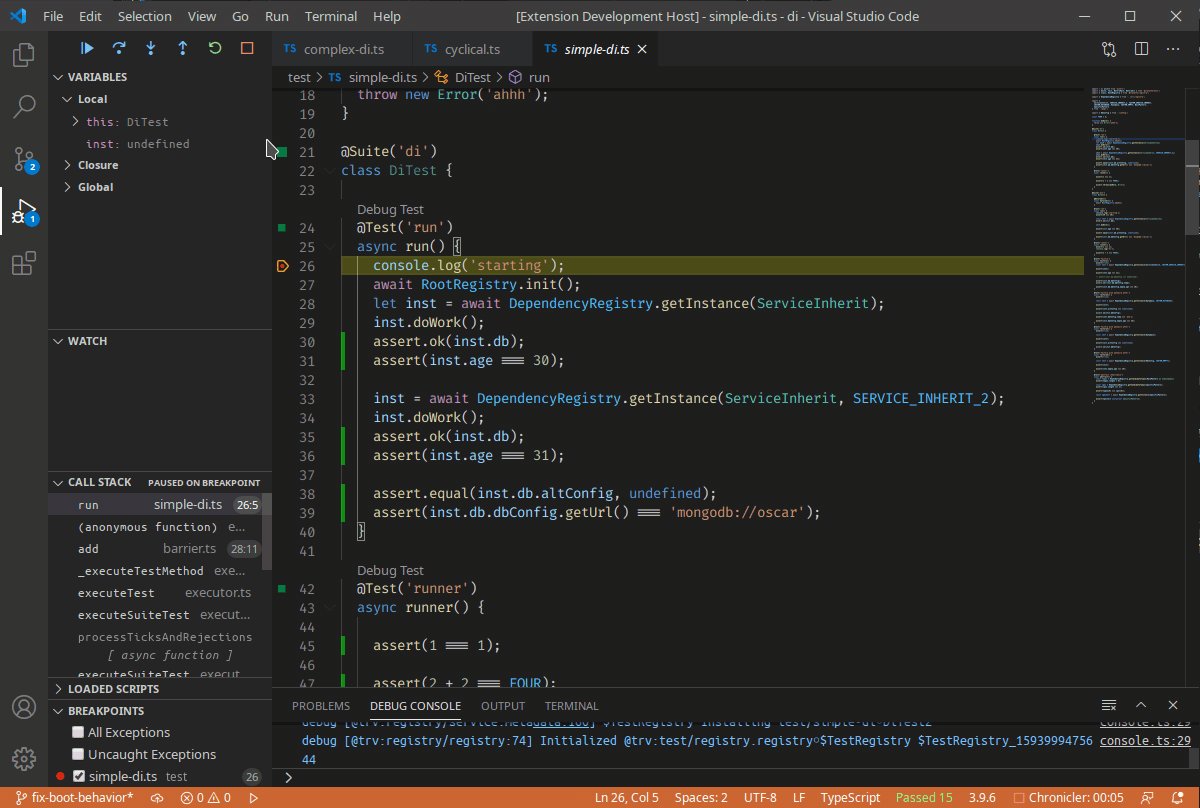
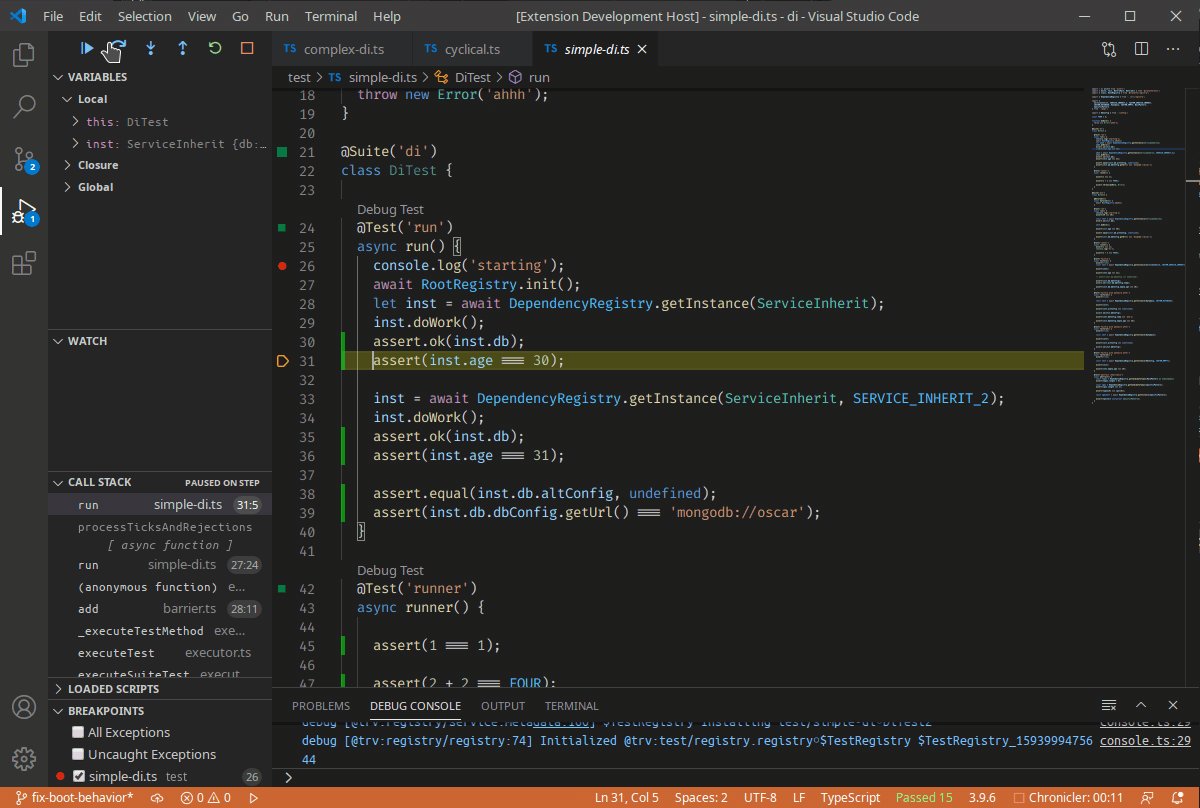
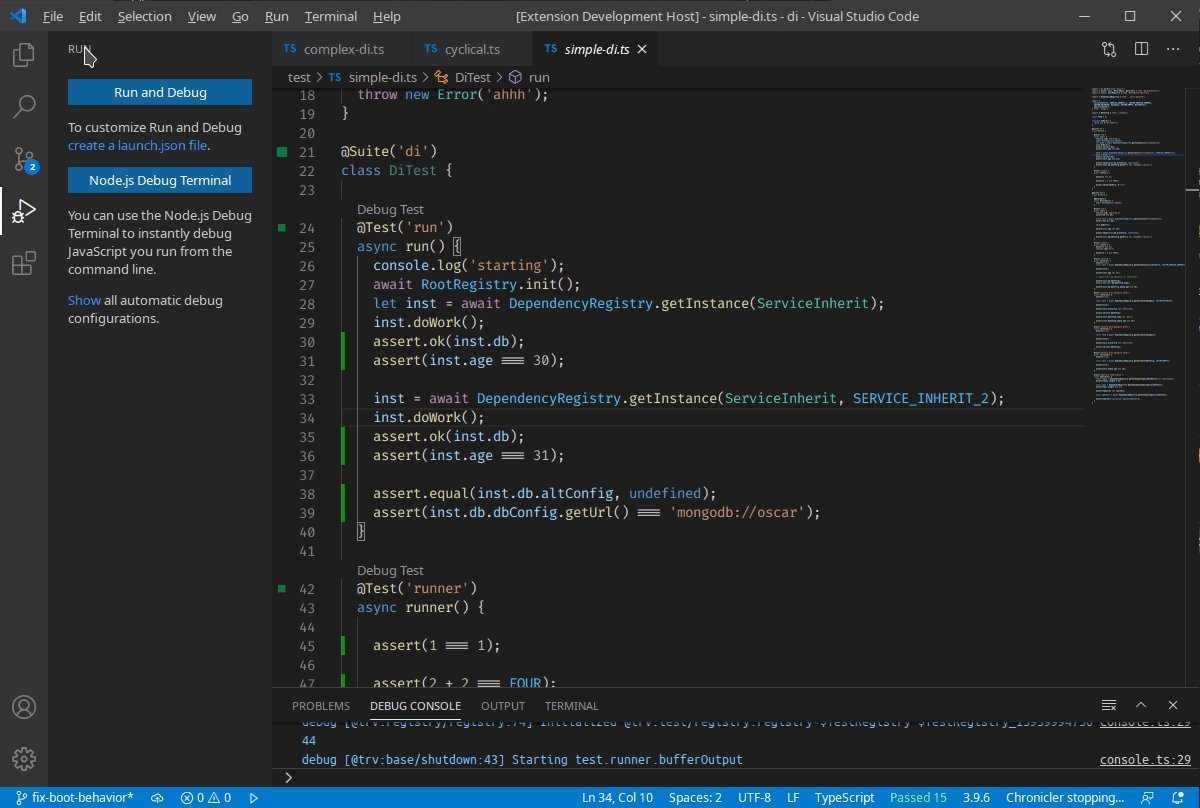
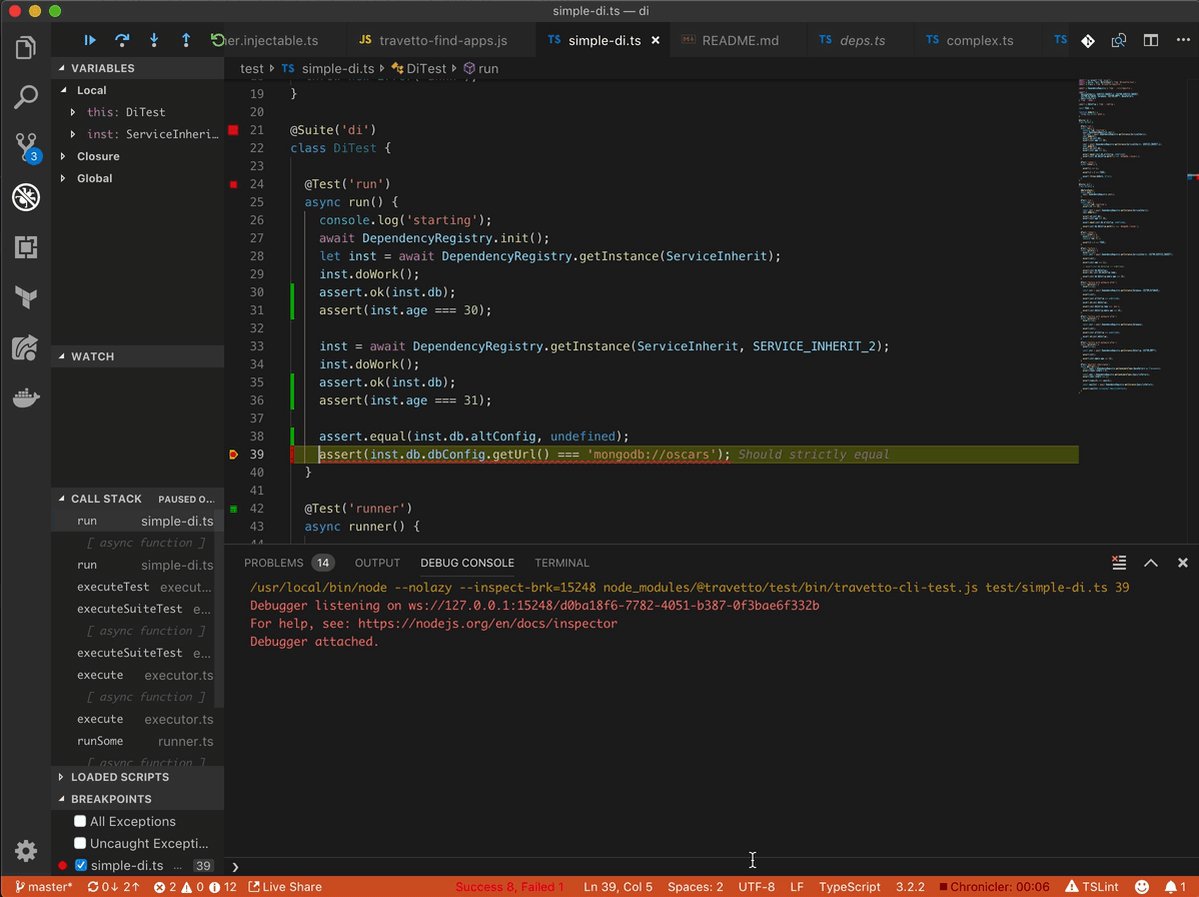
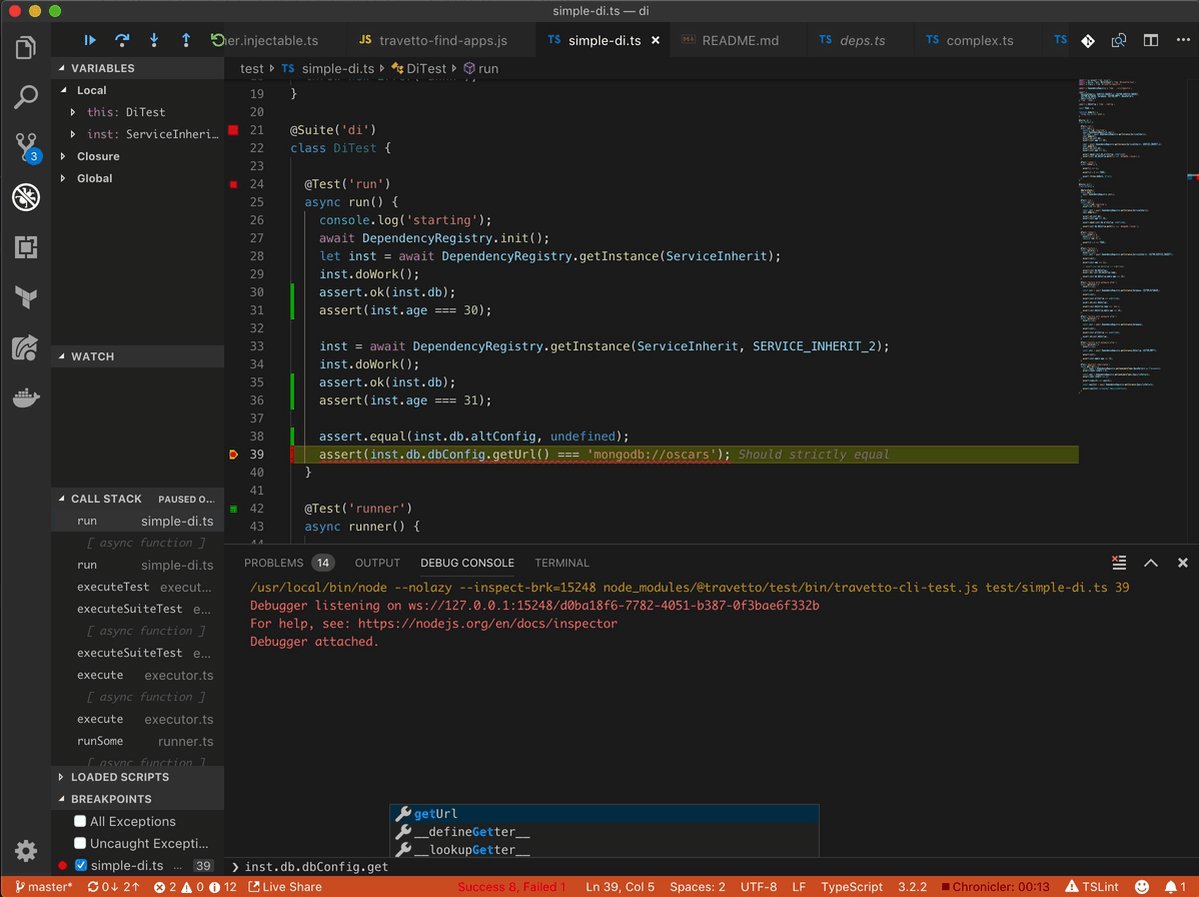
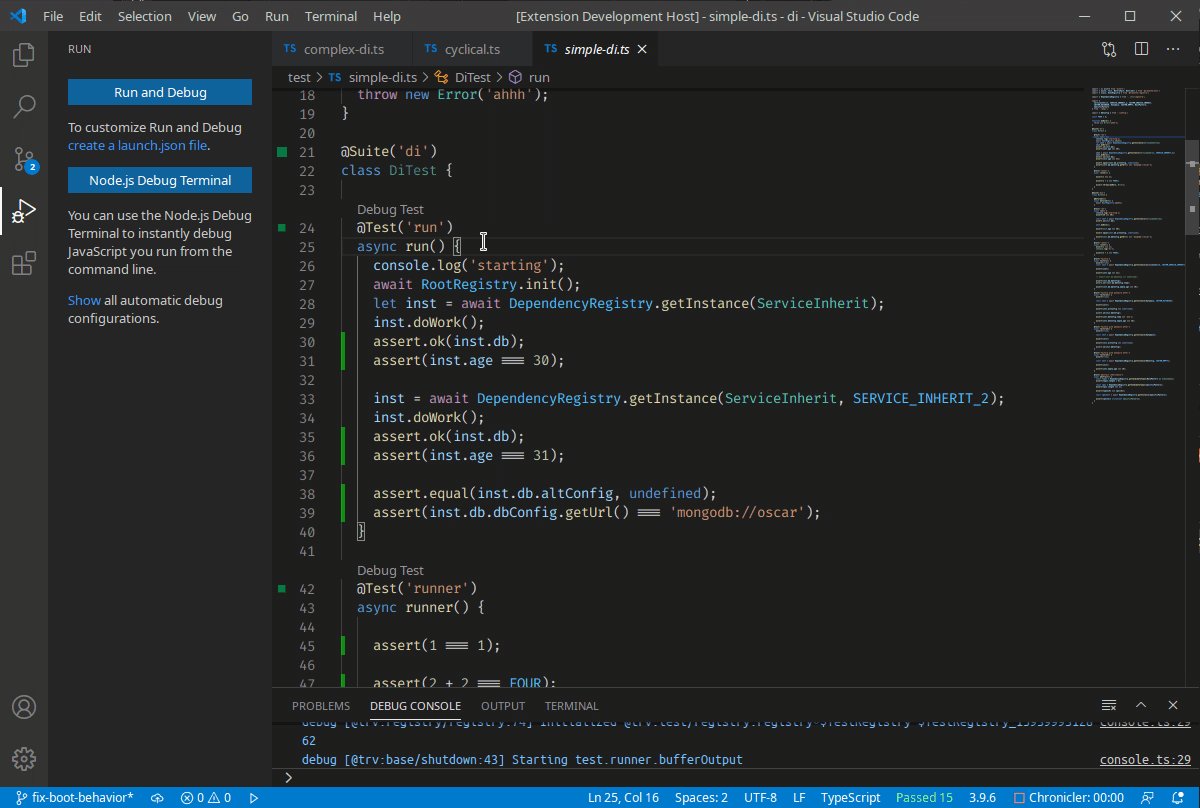
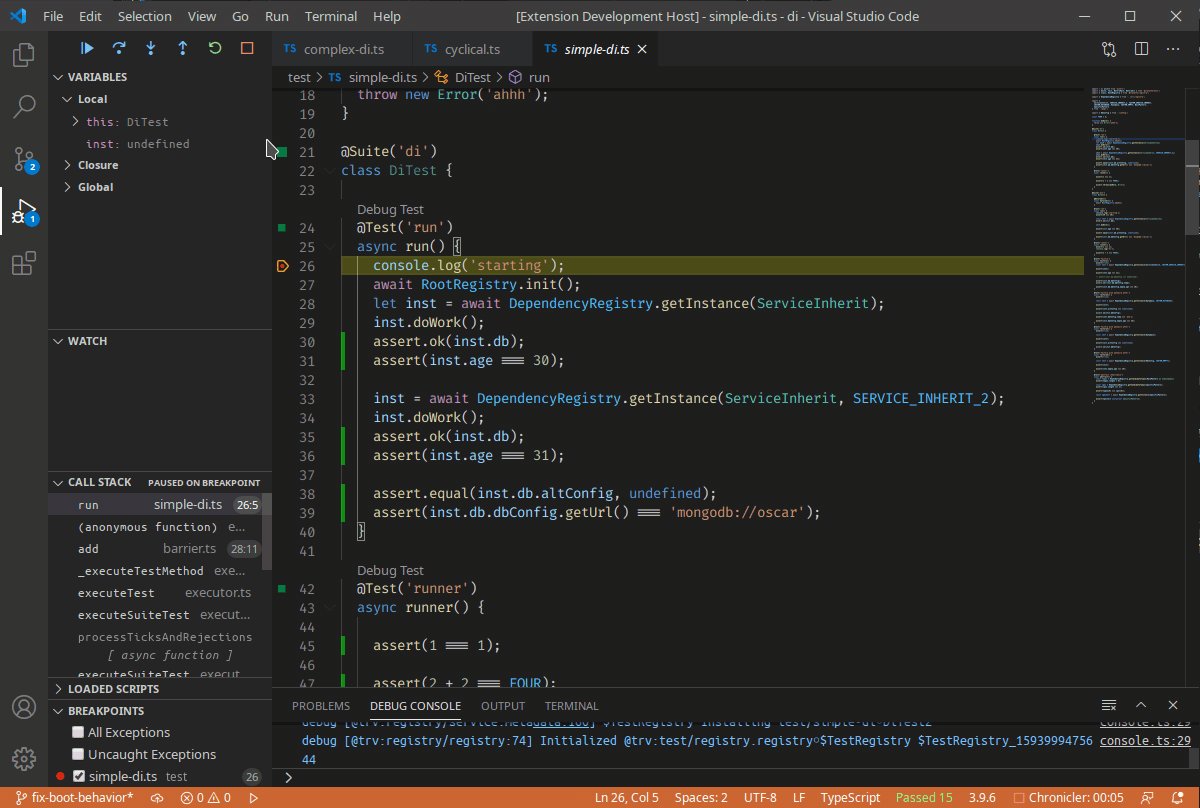
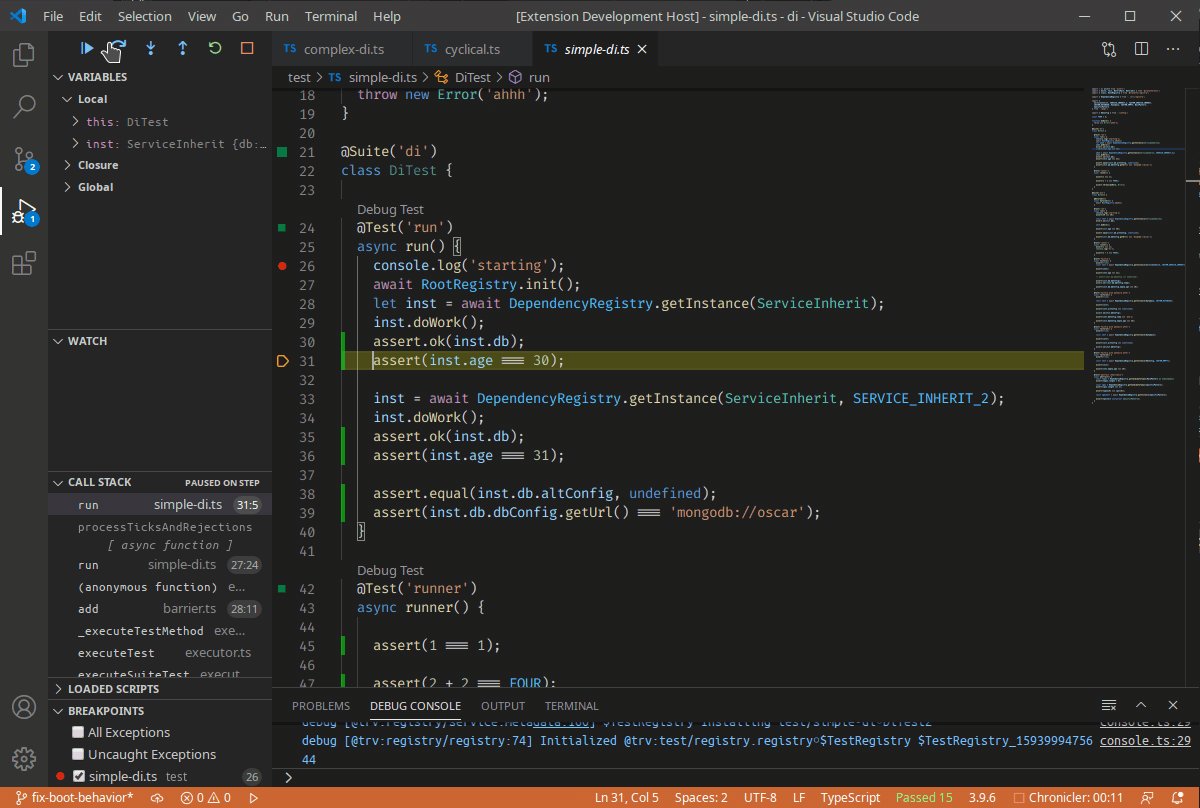
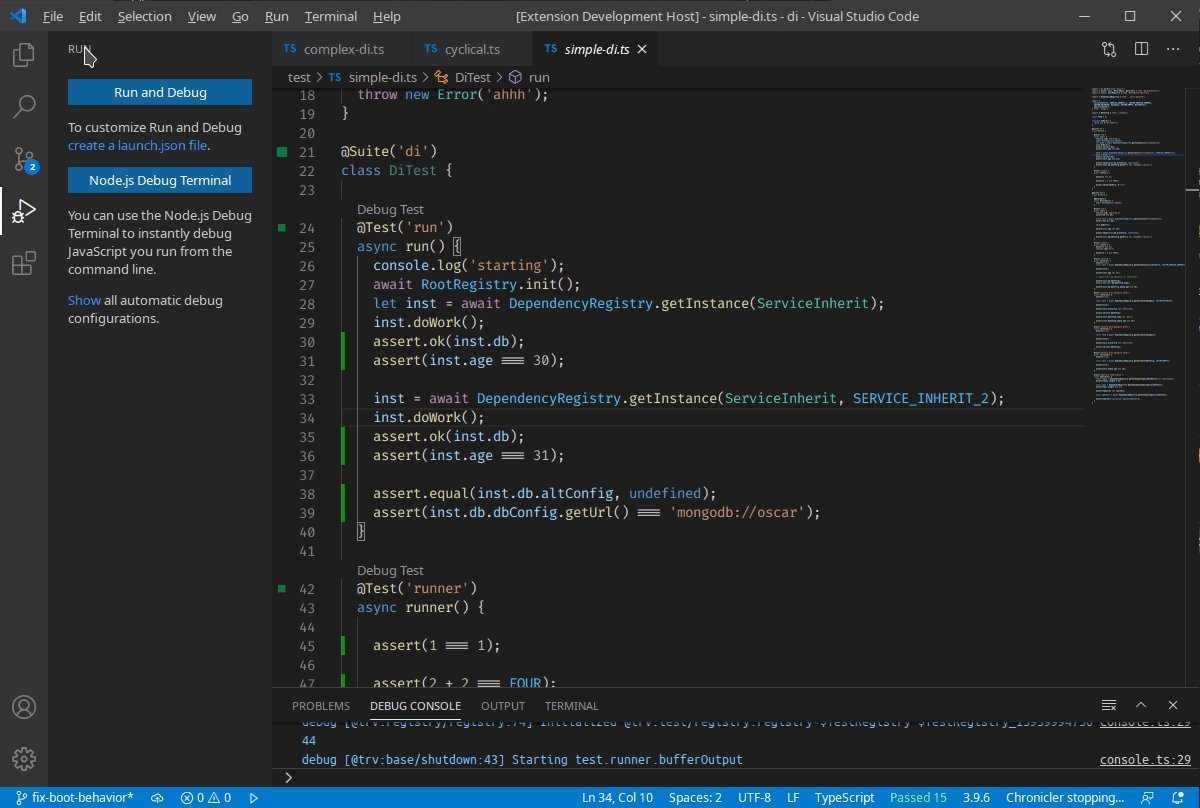
Debugging Tests
While working on a test, if you want to debug it, you can press running command-shift-t on OSX or ctrl-shift-t on Windows/Linux. This will start a debug session with the current line activated as a breakpoint. This allows you to seamlessly jump into a debug session while writing tests. In addition to manual invocation at a line, each test has a CodeLens, that allows for trigger the test as well.
In addition to manual invocation at a line, each test has a CodeLens, that allows for trigger the test as well.
Commands
Travetto: Debug Tests to force a running all the tests in debug mode. Will not establish a breakpoint, but will use any existing breakpoints.Travetto: Re-run Tests to force a full re-run of all the tests in a given document
CLI Running
While using the Command Line Interface, a common pattern is to use @CliCommand annotations to define entry points into the application. These entry points can take parameters, and if using the cli, you can invoke them with parameters, type checked and validated.
The plugin exposes this functionality as a command, to allow you to debug these commands directly from the editor.
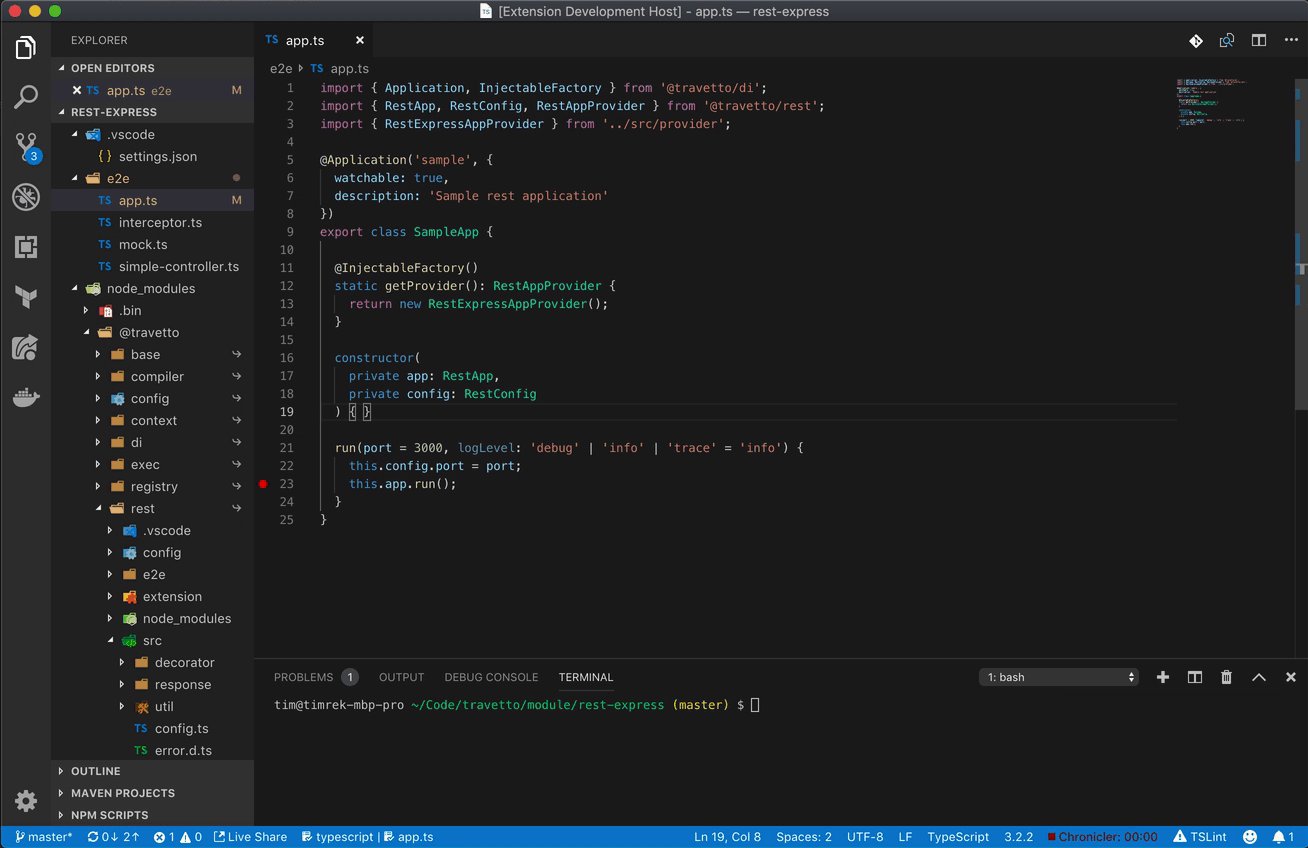
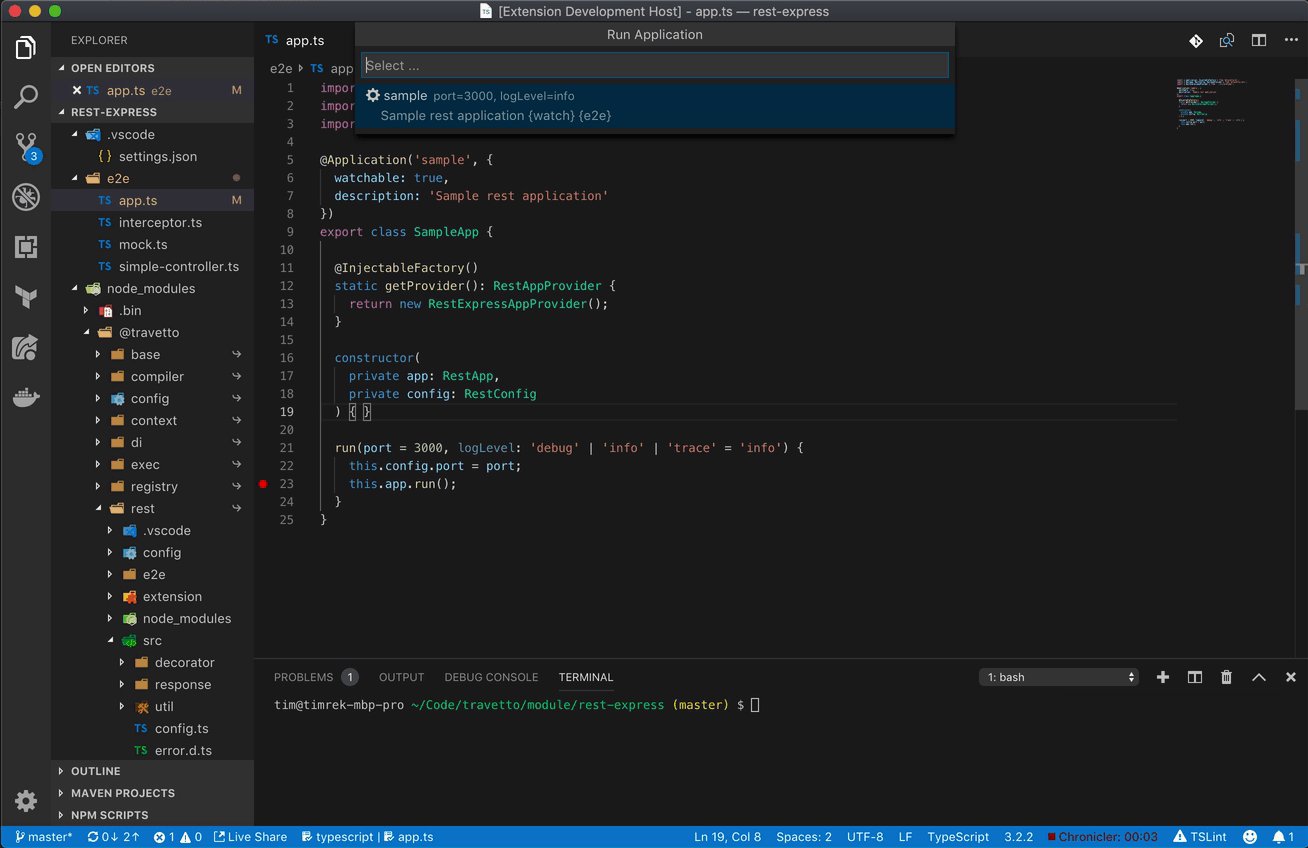
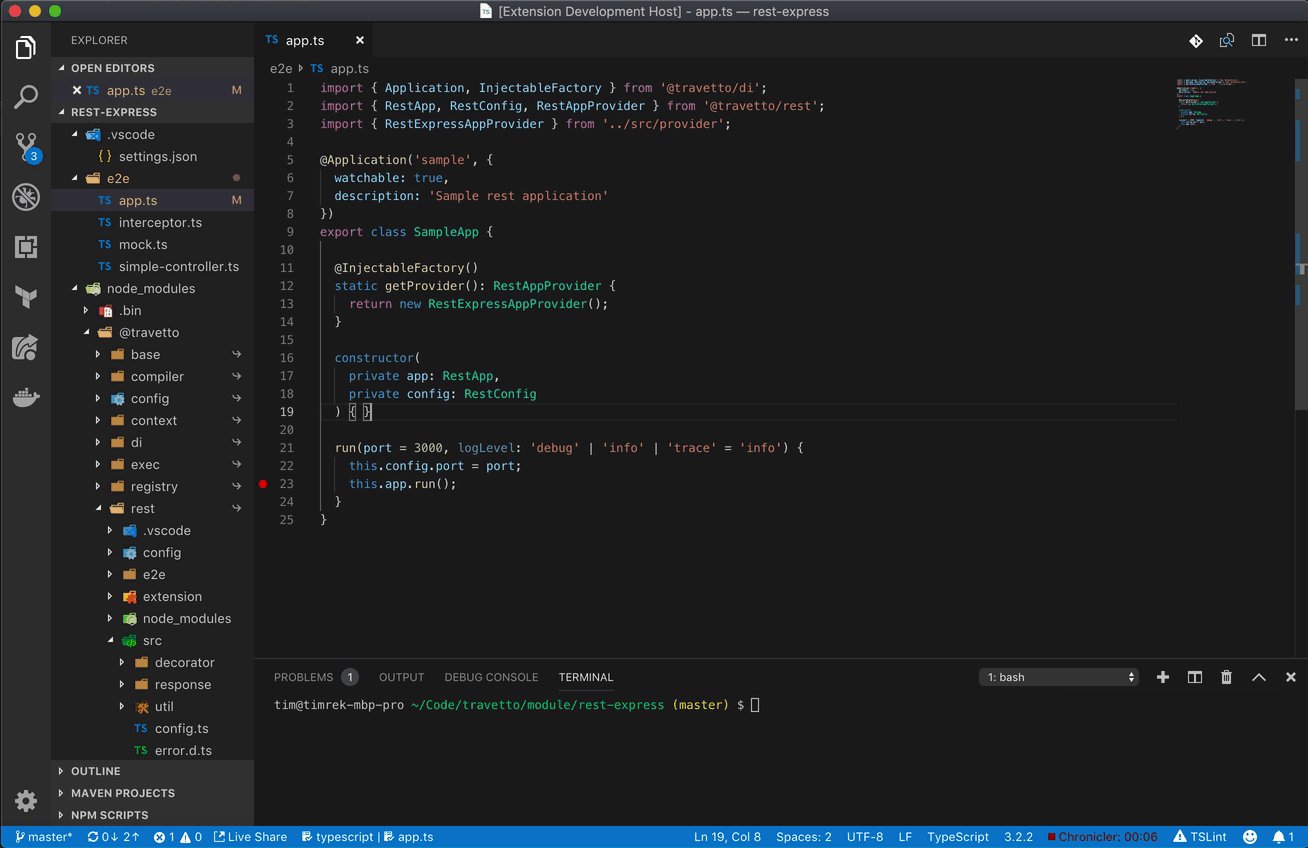
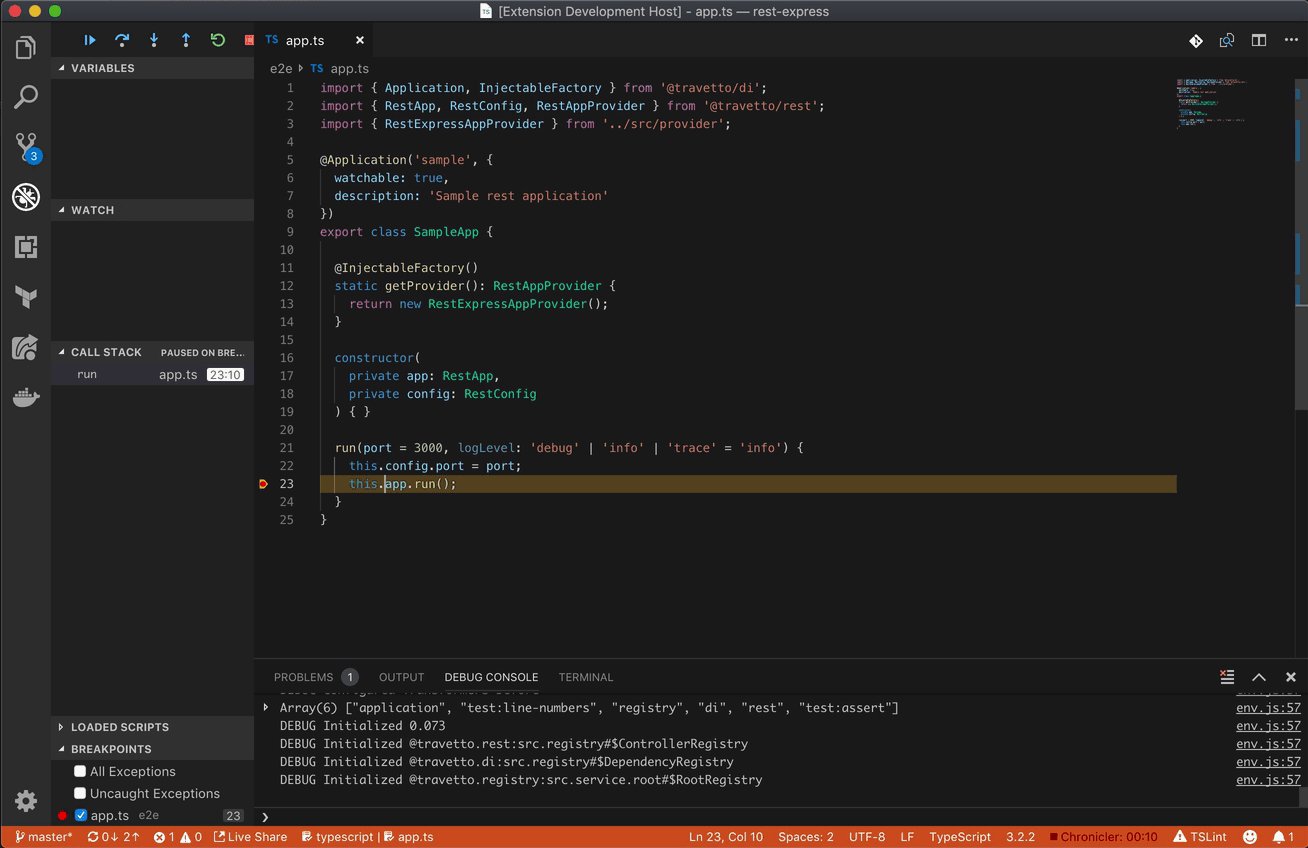
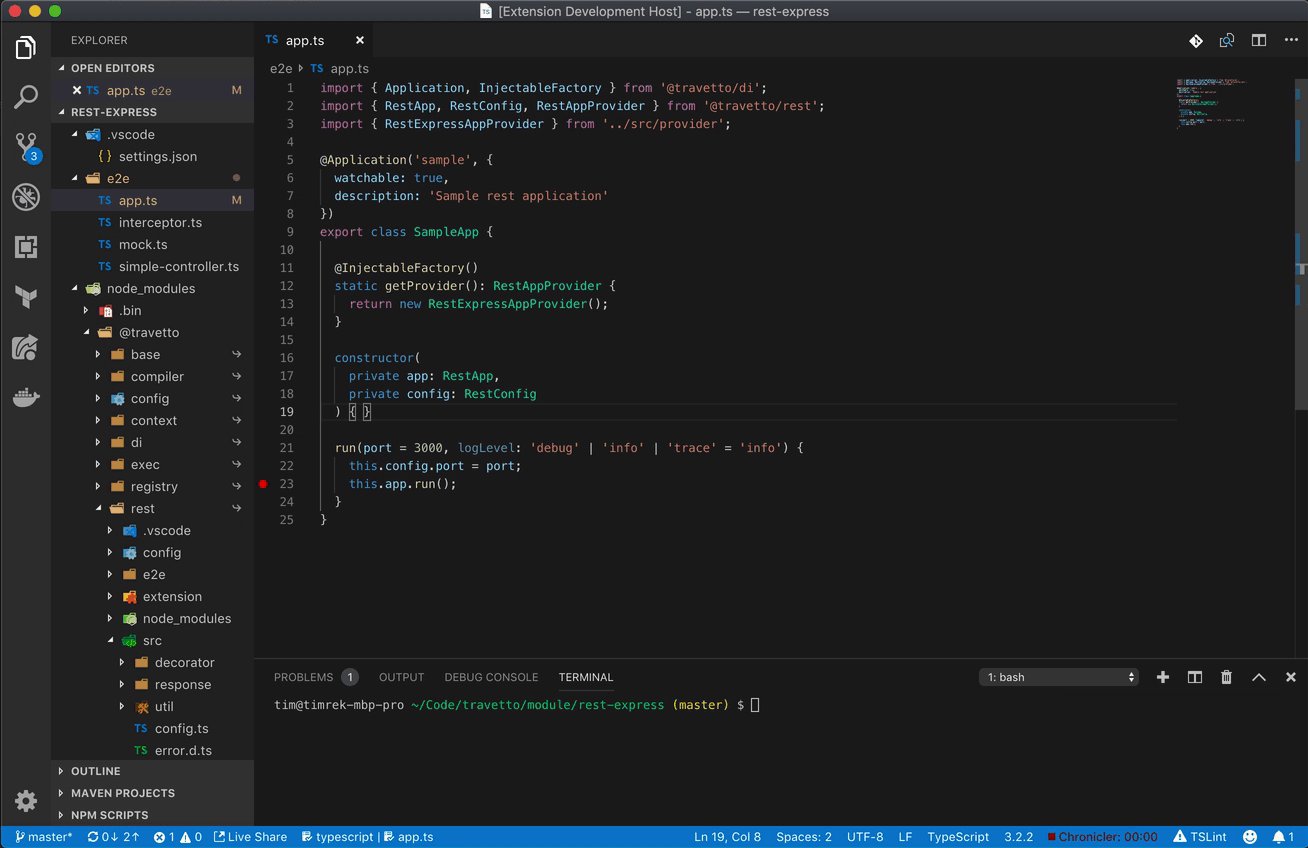
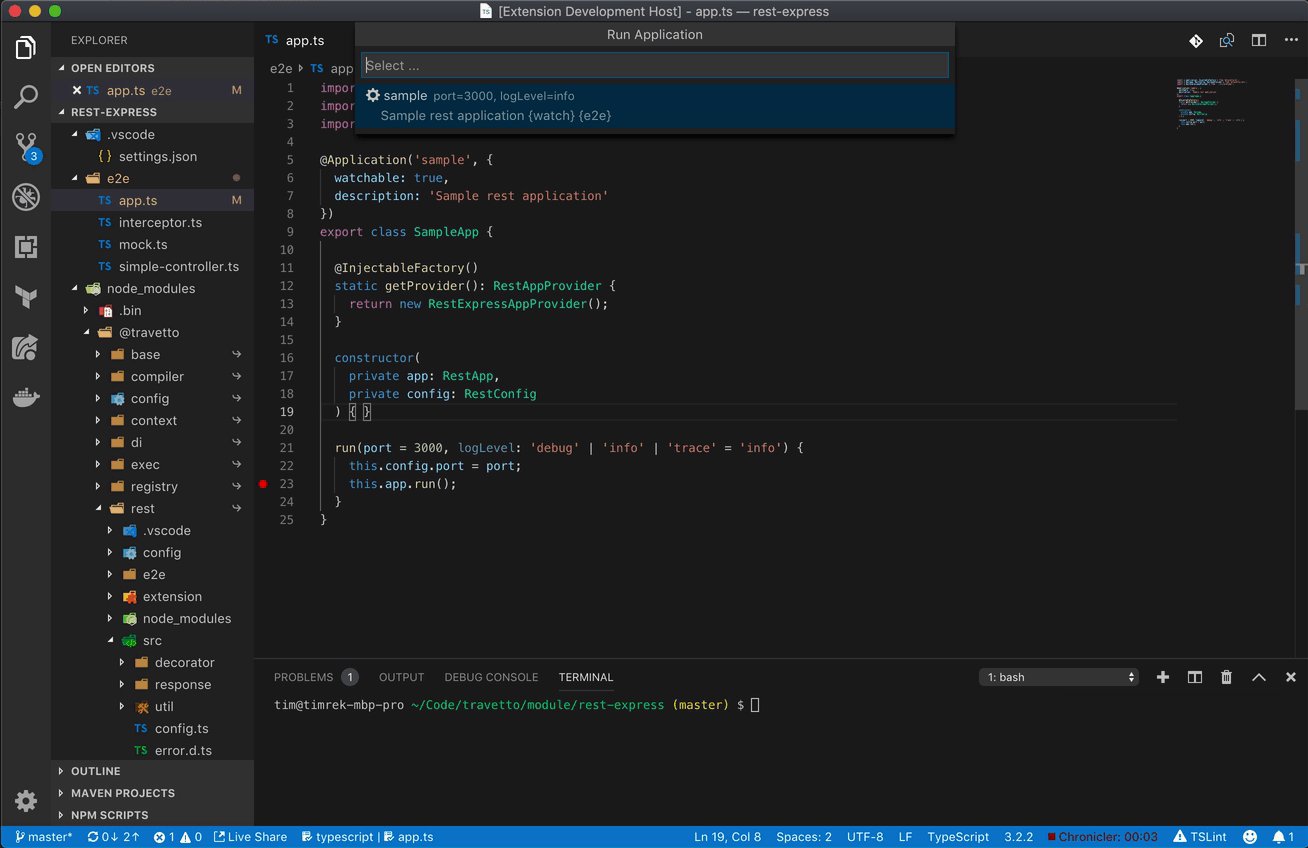
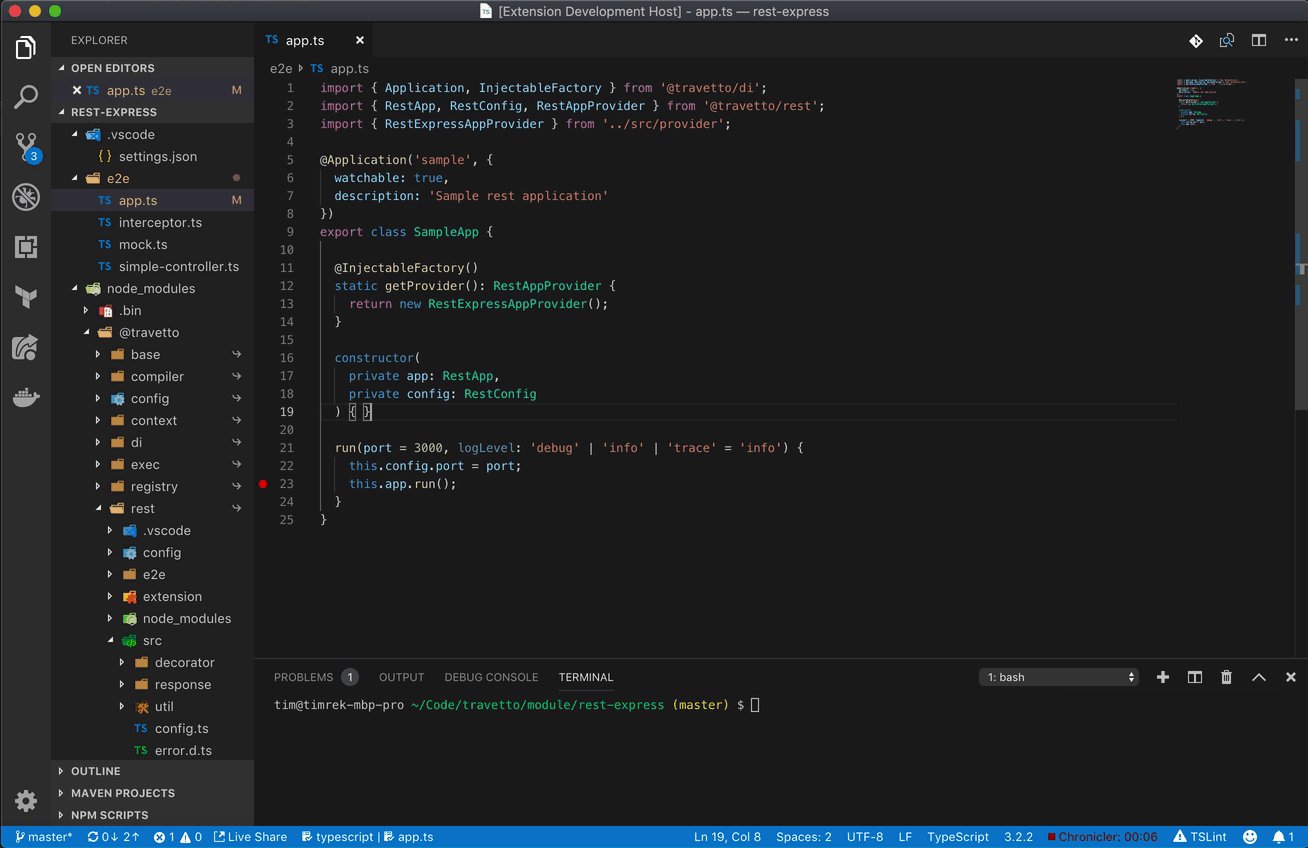
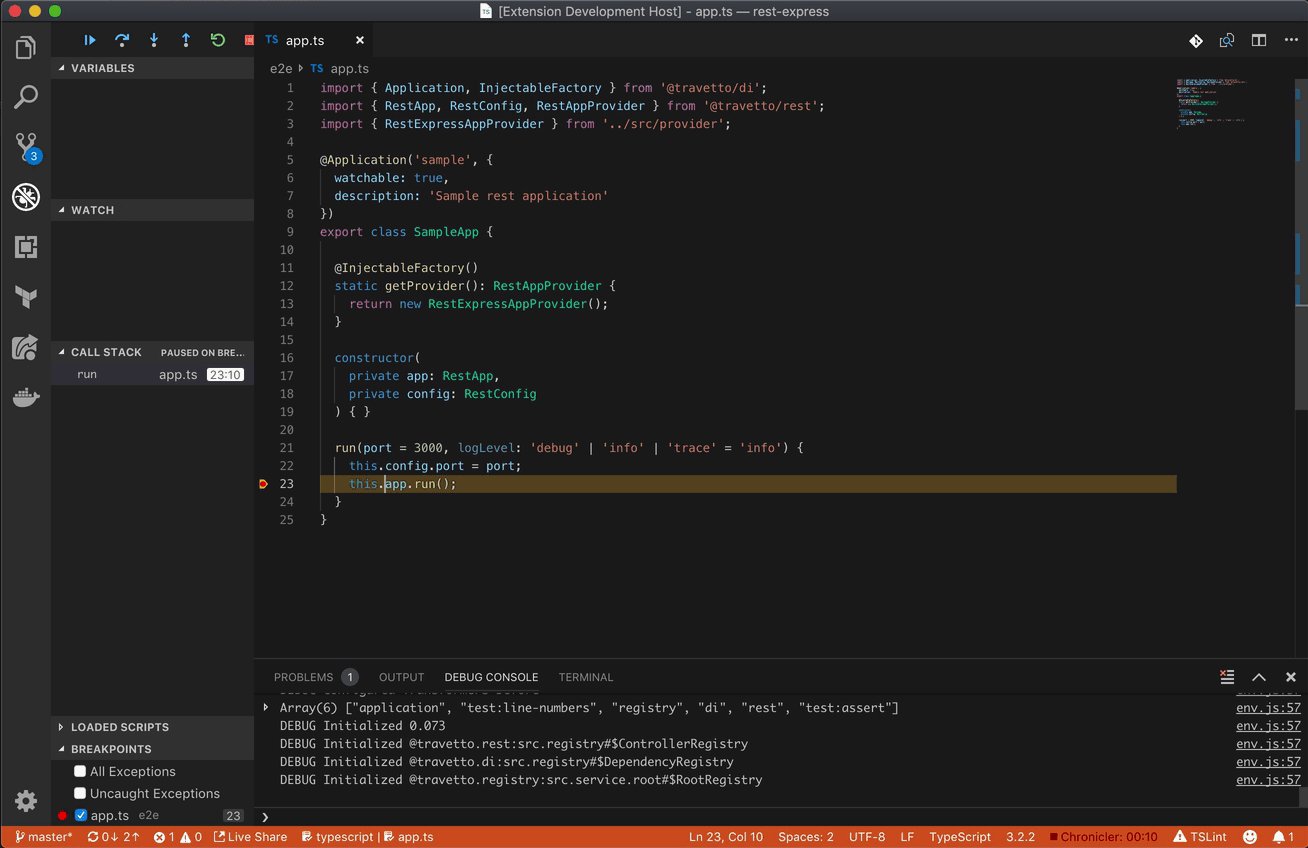
Running
 Launching relies upon the command
Launching relies upon the command Travetto: Run New Command. This will show you a list of the available entry points in the project, with the parameters they support. Selecting a command will take you through the parameter flow to select inputs, and once all parameters are selected, your command will launch. After running and selecting a configuration for a command, you can now access those configurations via Travetto: Run Recent Command. This allows you to execute a recent run that you can invoke immediately without prompting for inputs. If you find yourself running the same application multiple times, you can also invoke Travetto: Run Most Recent Command to bypass application selection overall.
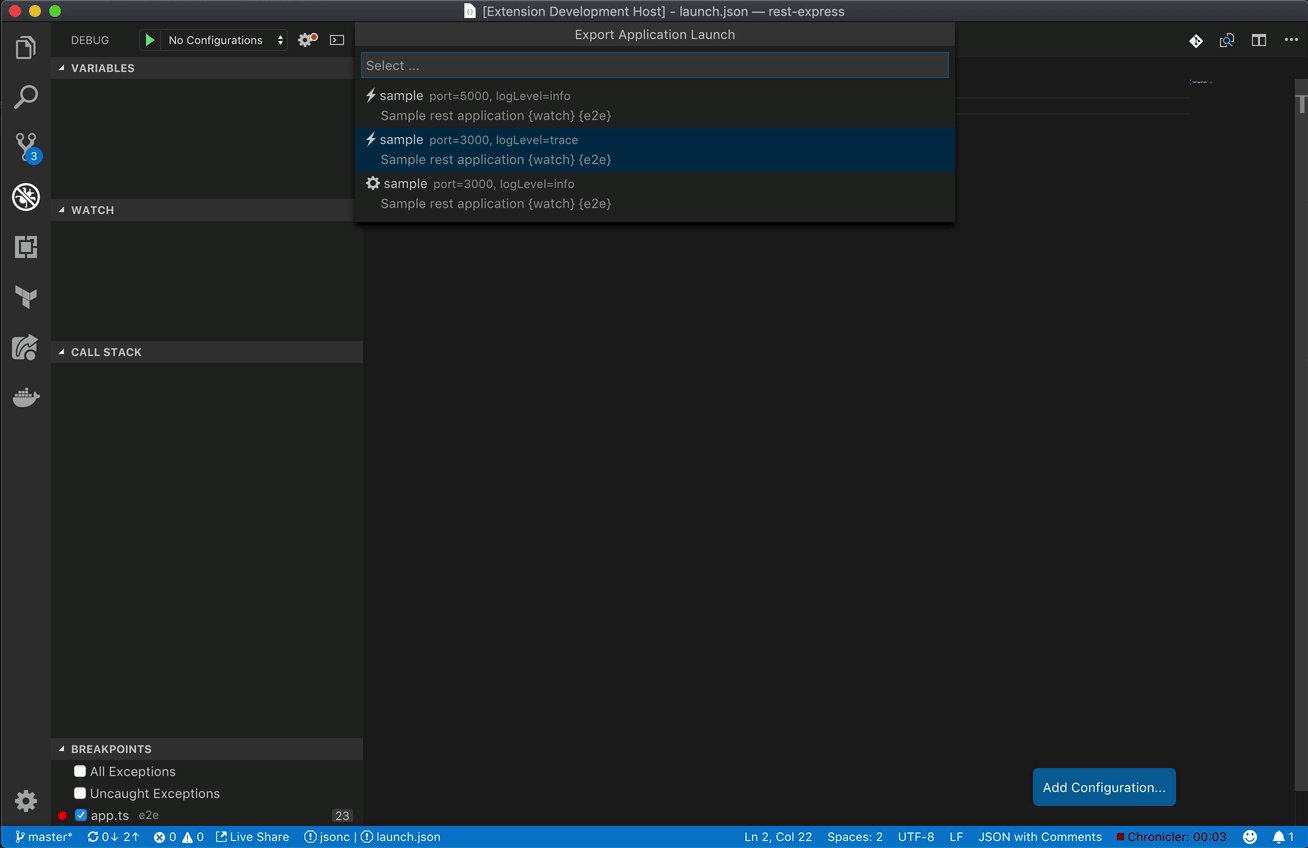
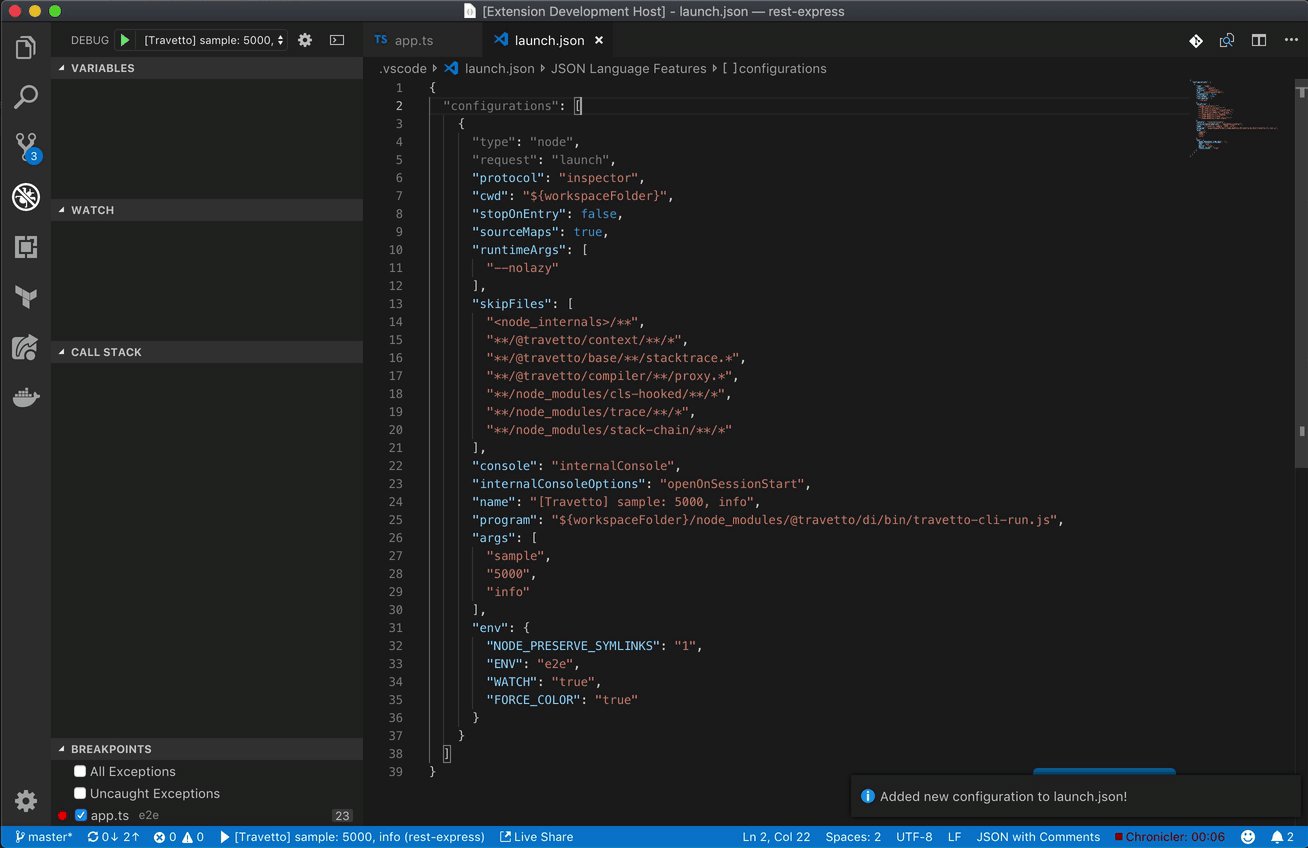
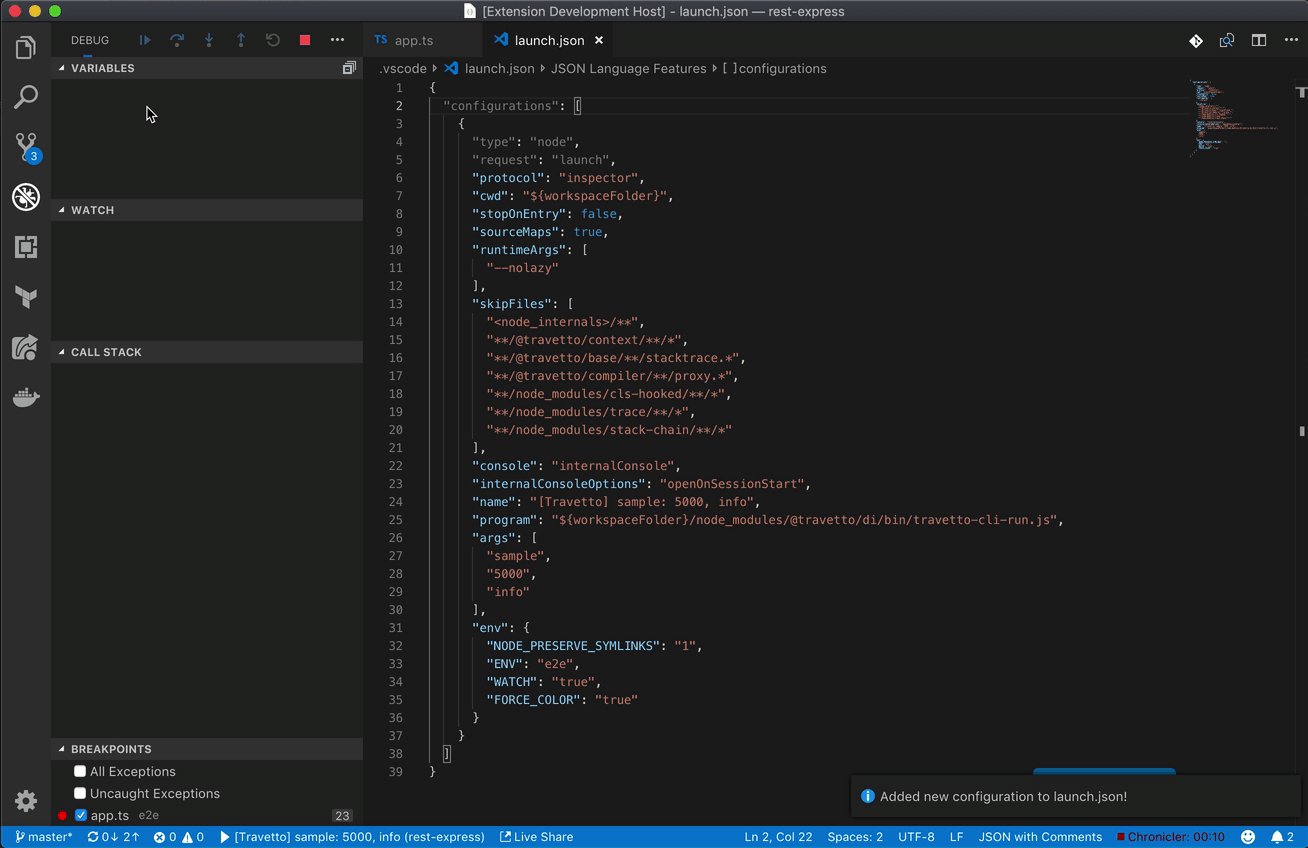
Exporting and Customizing
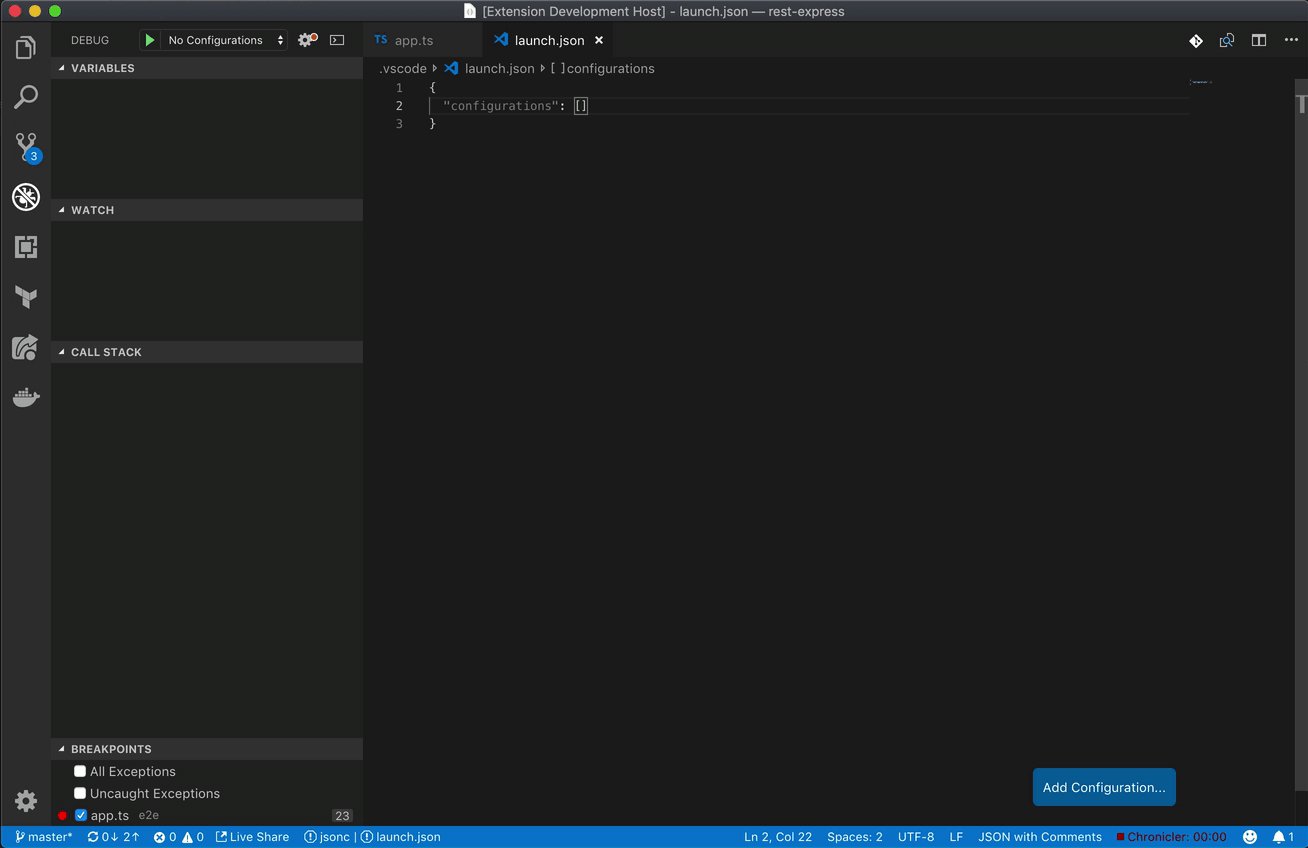
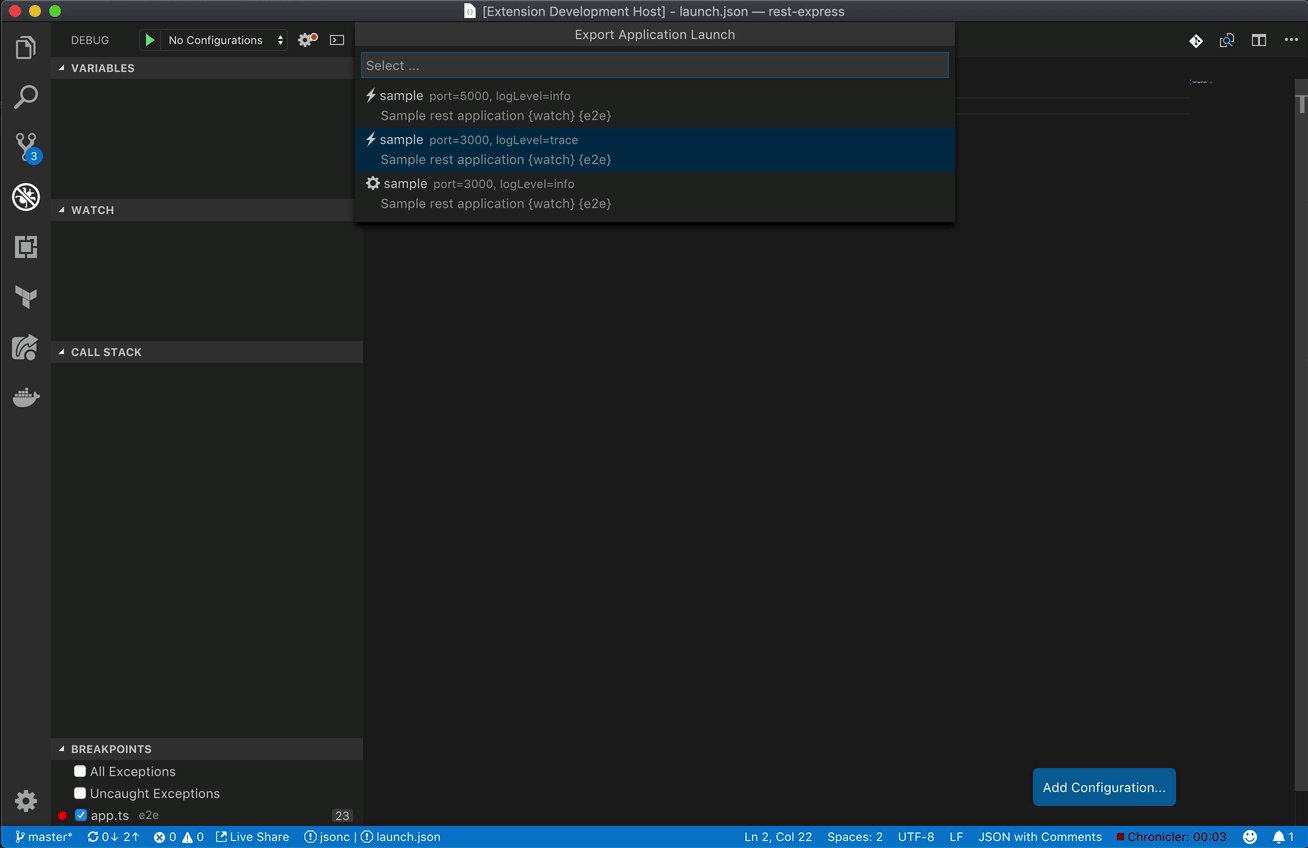
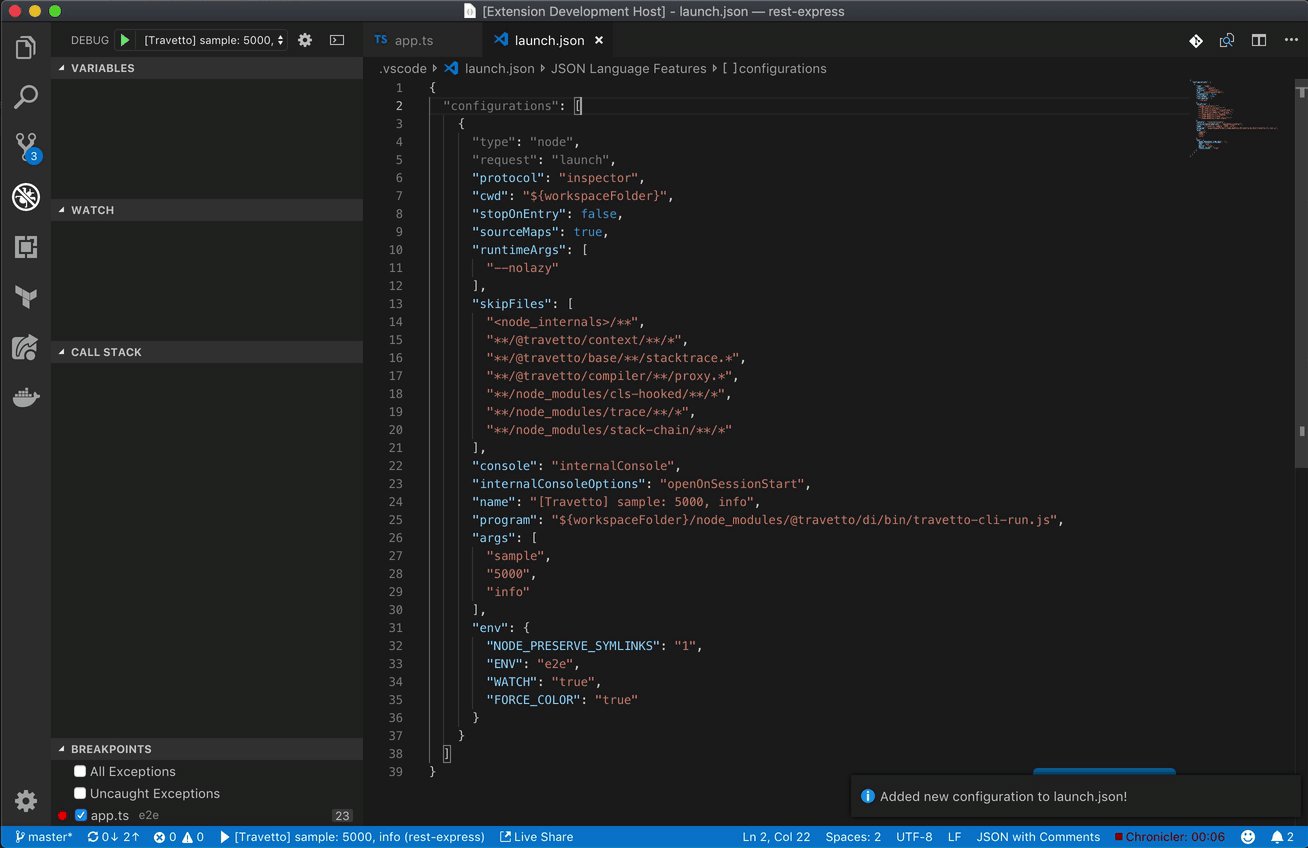
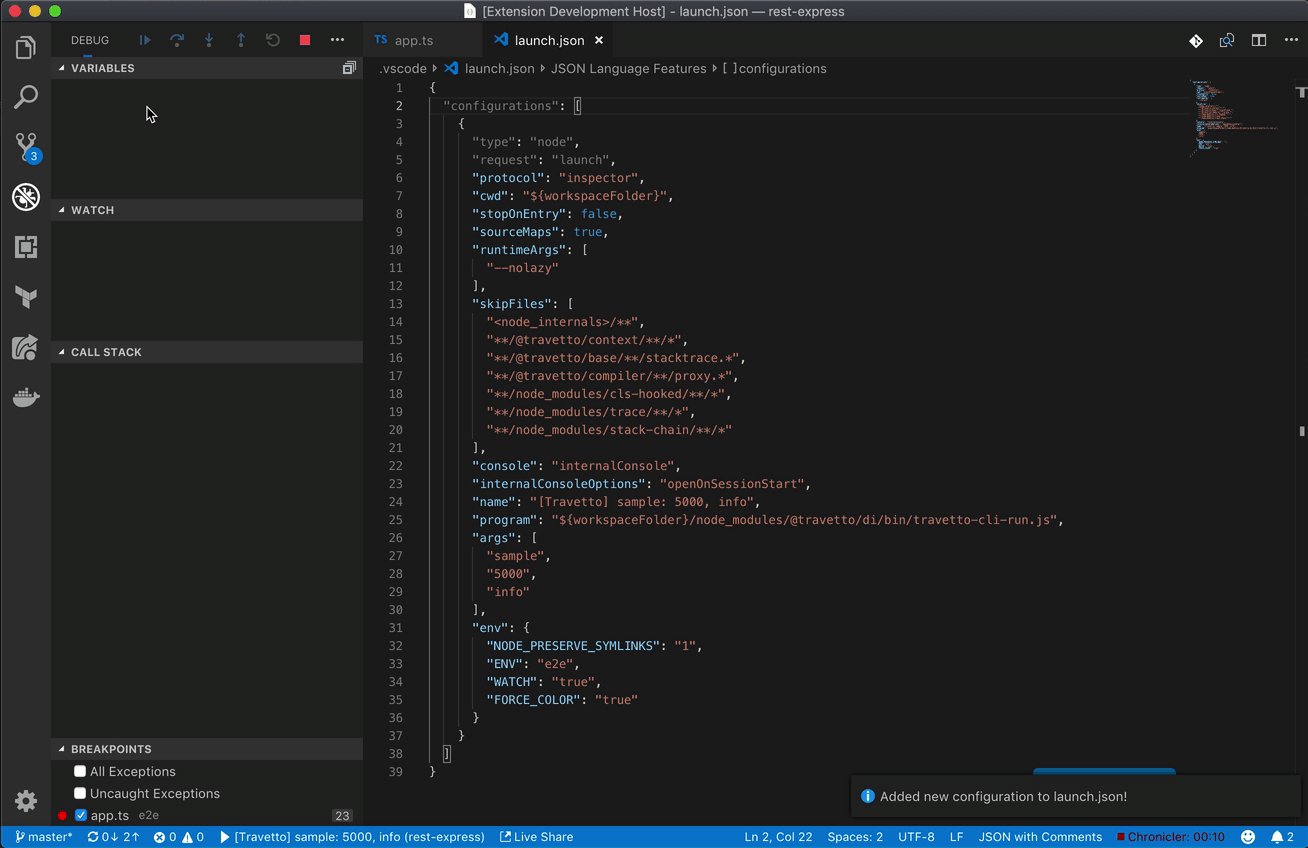
 If at any point in time, you wish to modify the launch configuration of any command, you can execute
If at any point in time, you wish to modify the launch configuration of any command, you can execute Travetto: Export Command, and it will provide the same options as launch. The only difference is that instead of running the command, you will have a new debug launch config. This option is now completely independent from the plugin and can be modified without issue.
Commands
Travetto: Run New Command to launch a new command configTravetto: Run Recent Command to launch a previously configured commandTravetto: Run Most Recent Command to launch the most recently run configured commandTravetto: Export Command to export an command config
Running from Command Line
When invoking commands from the terminal (within VSCode), the CLI will delegate the relevant commands to the VSCode plugin. This allows for more customization of entry points, as well as ability to leverage aliases/scripts (e.g. npm start) as a way of unifying the tooling.
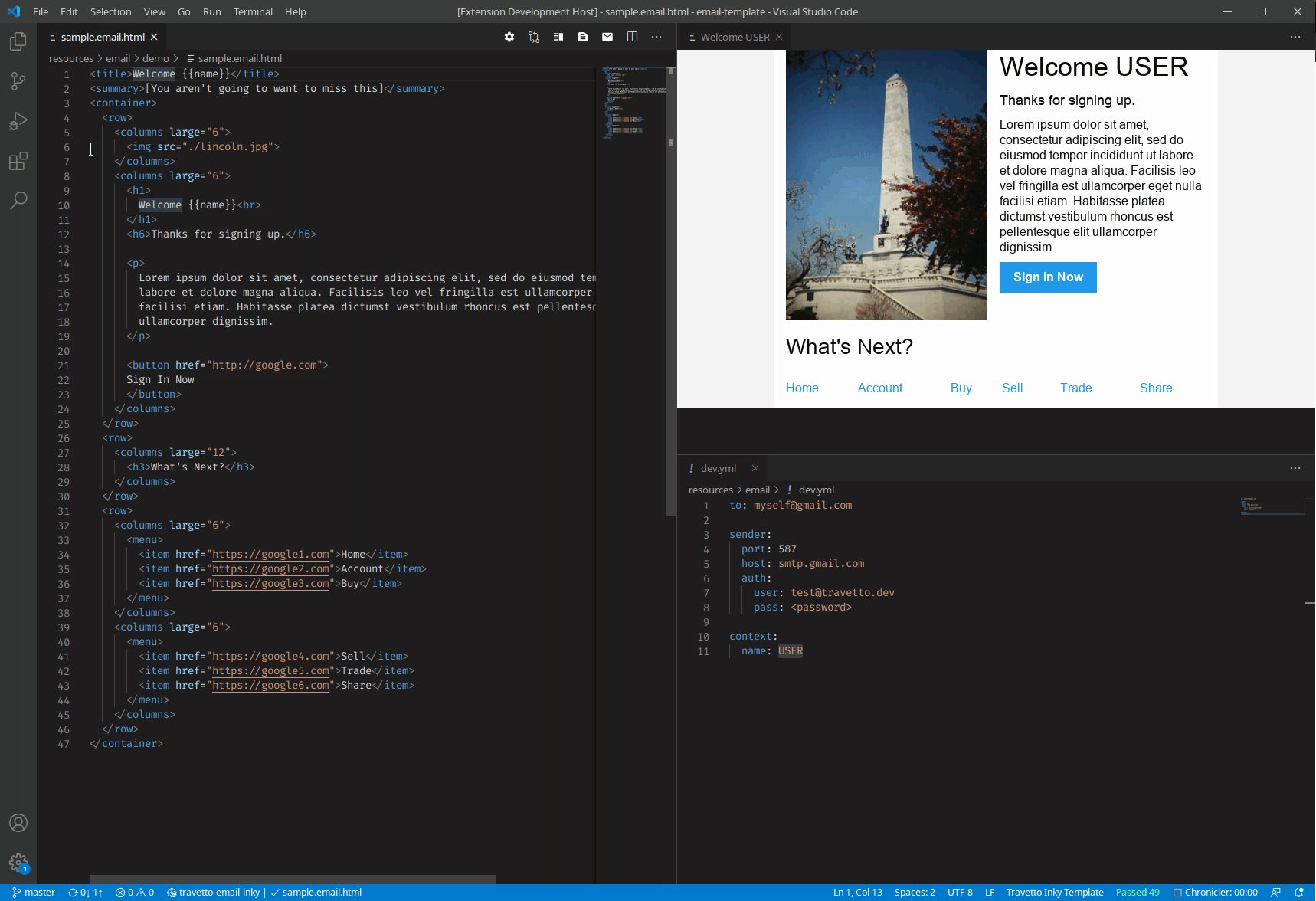
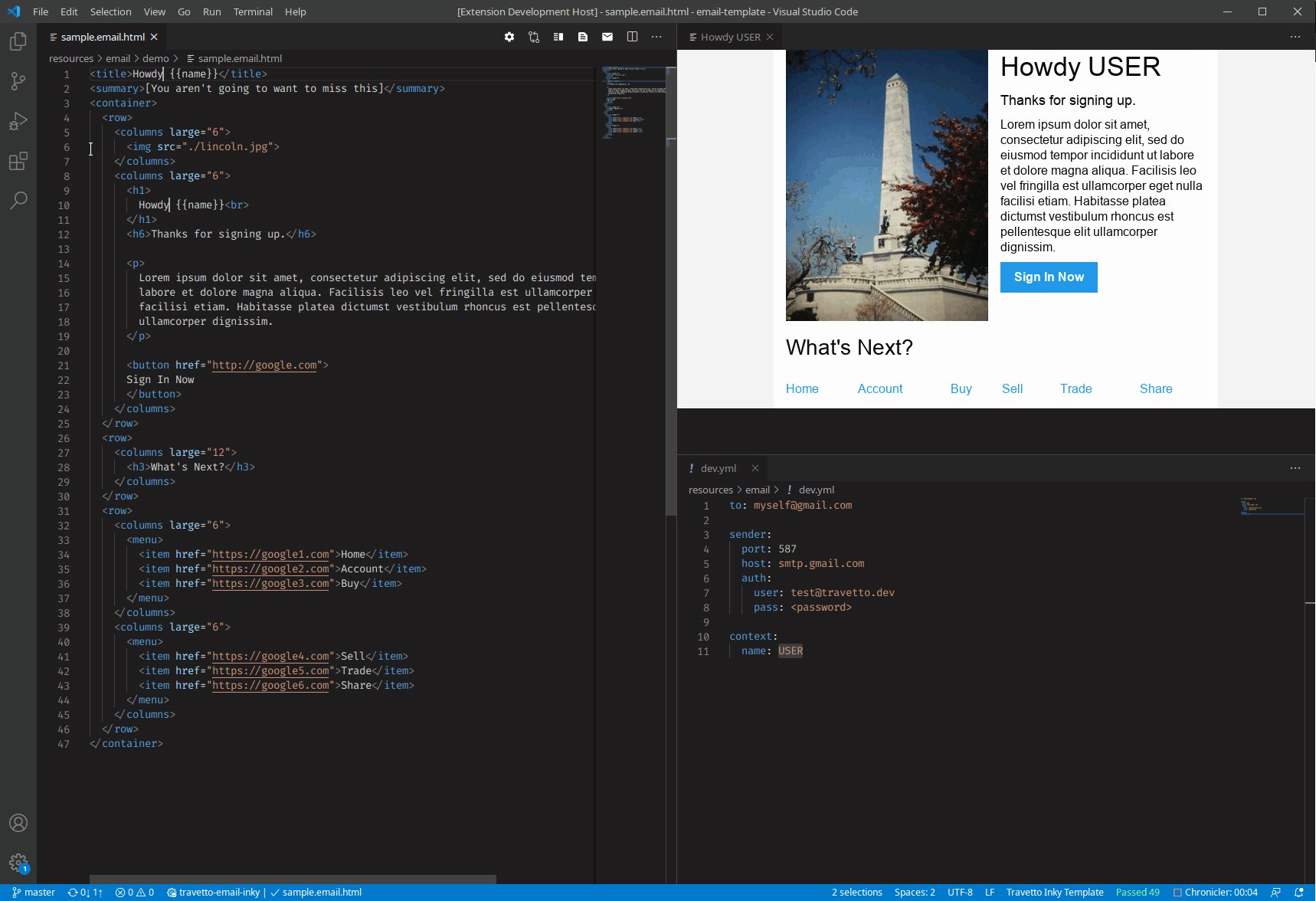
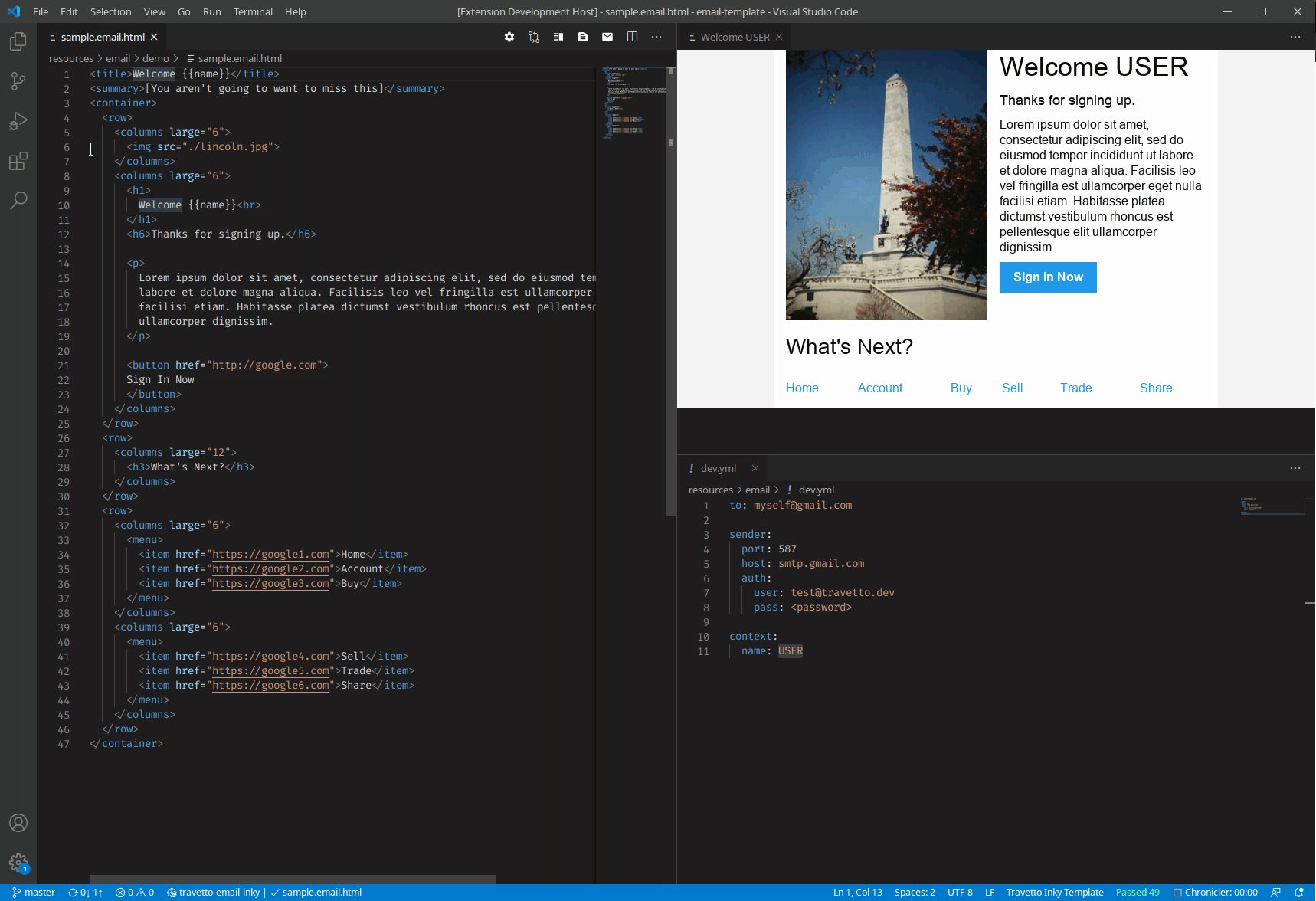
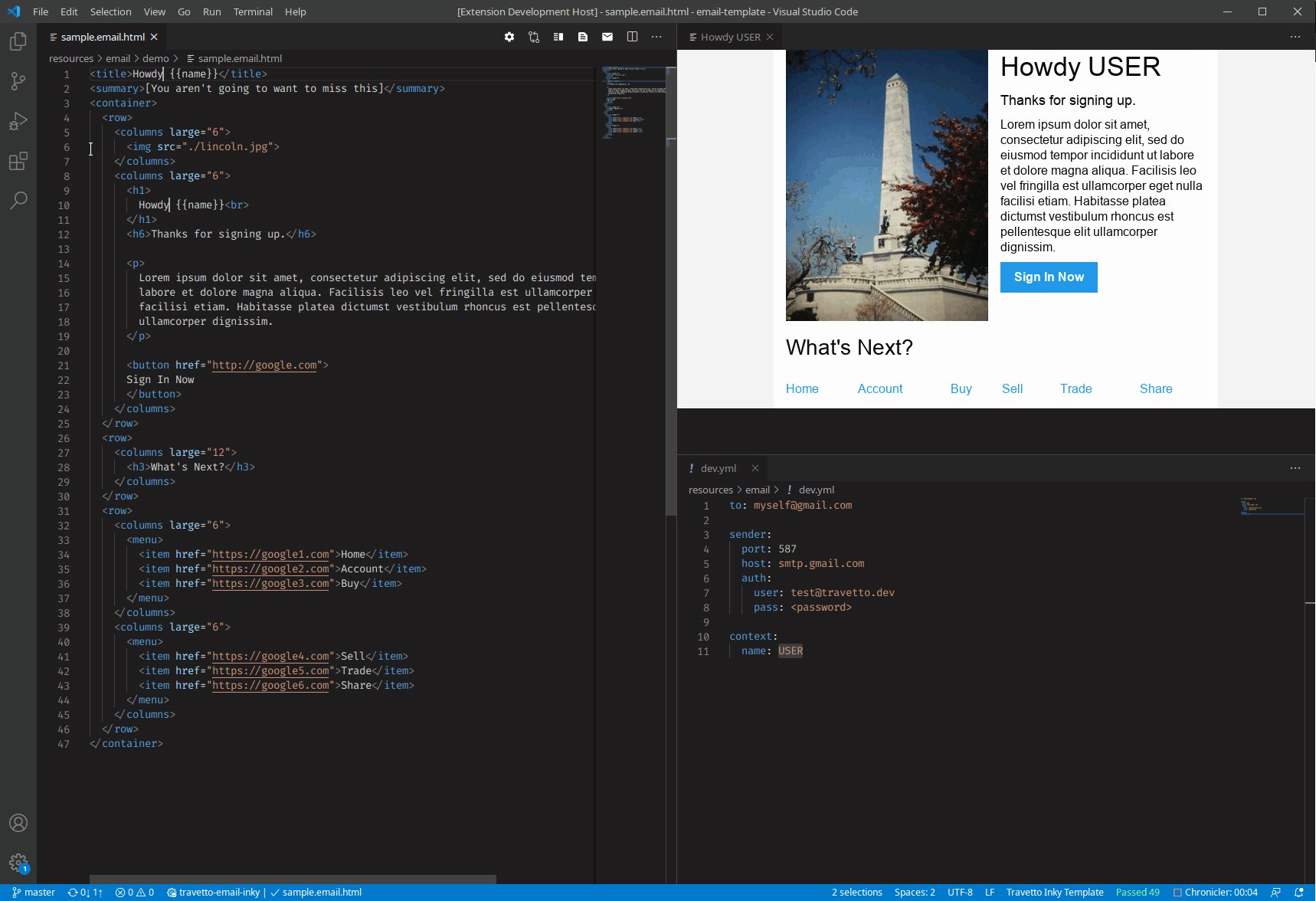
Email Template Development
While developing emails, the desire to visual inspect output, as well as quickly test changes is paramount. To that end, the plugin supports the ability to compile, view, and send email templates all from within the plugin.
The plugin exposes this functionality as a command, to allow you to debug these applications directly from the editor. Any file that ends with
Any file that ends with .email.tsx is assumed to be an email template, and will trigger background compilation upon editing the file. All of the following commands require the user to be actively editing the .email.tsx file to be available.
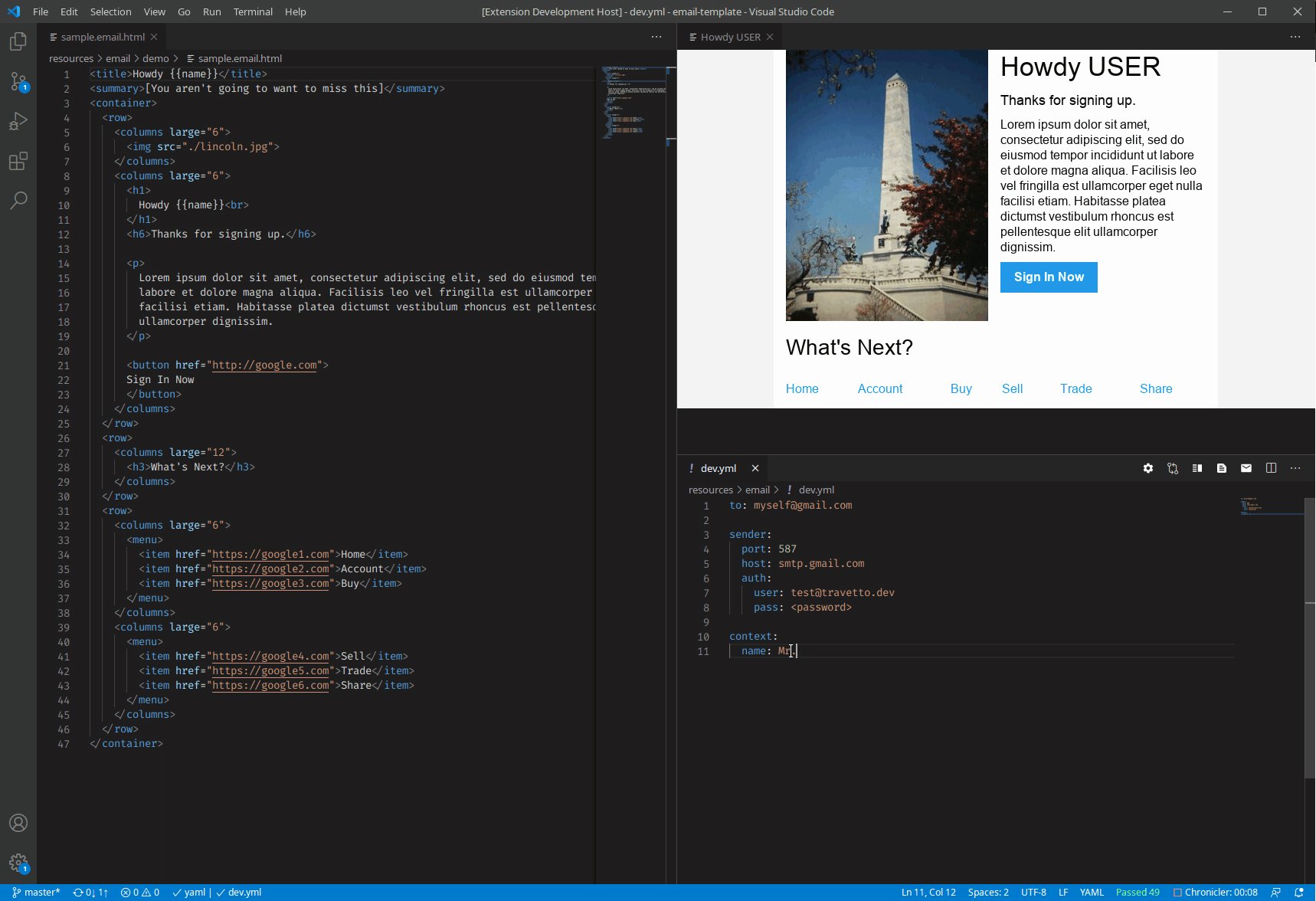
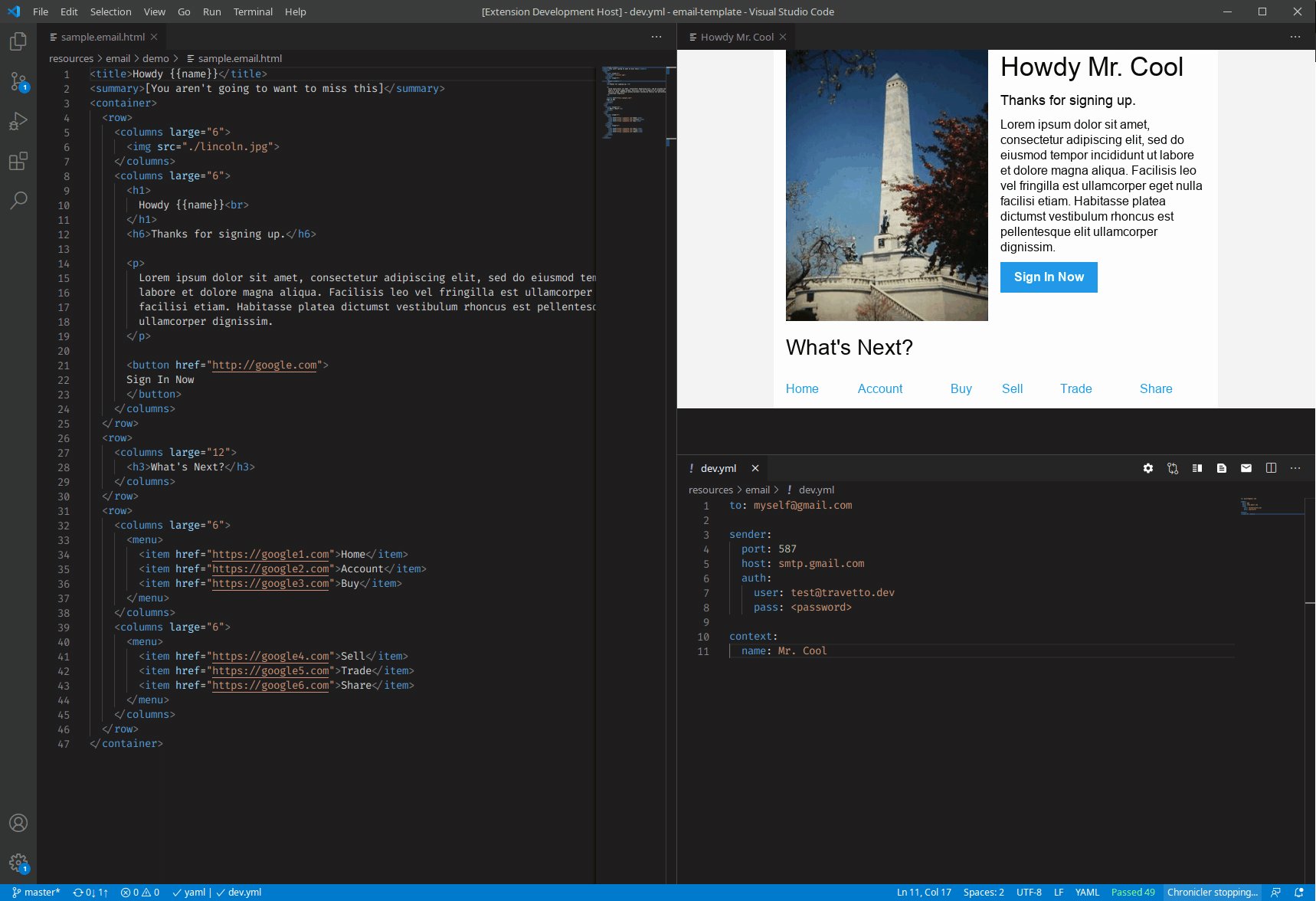
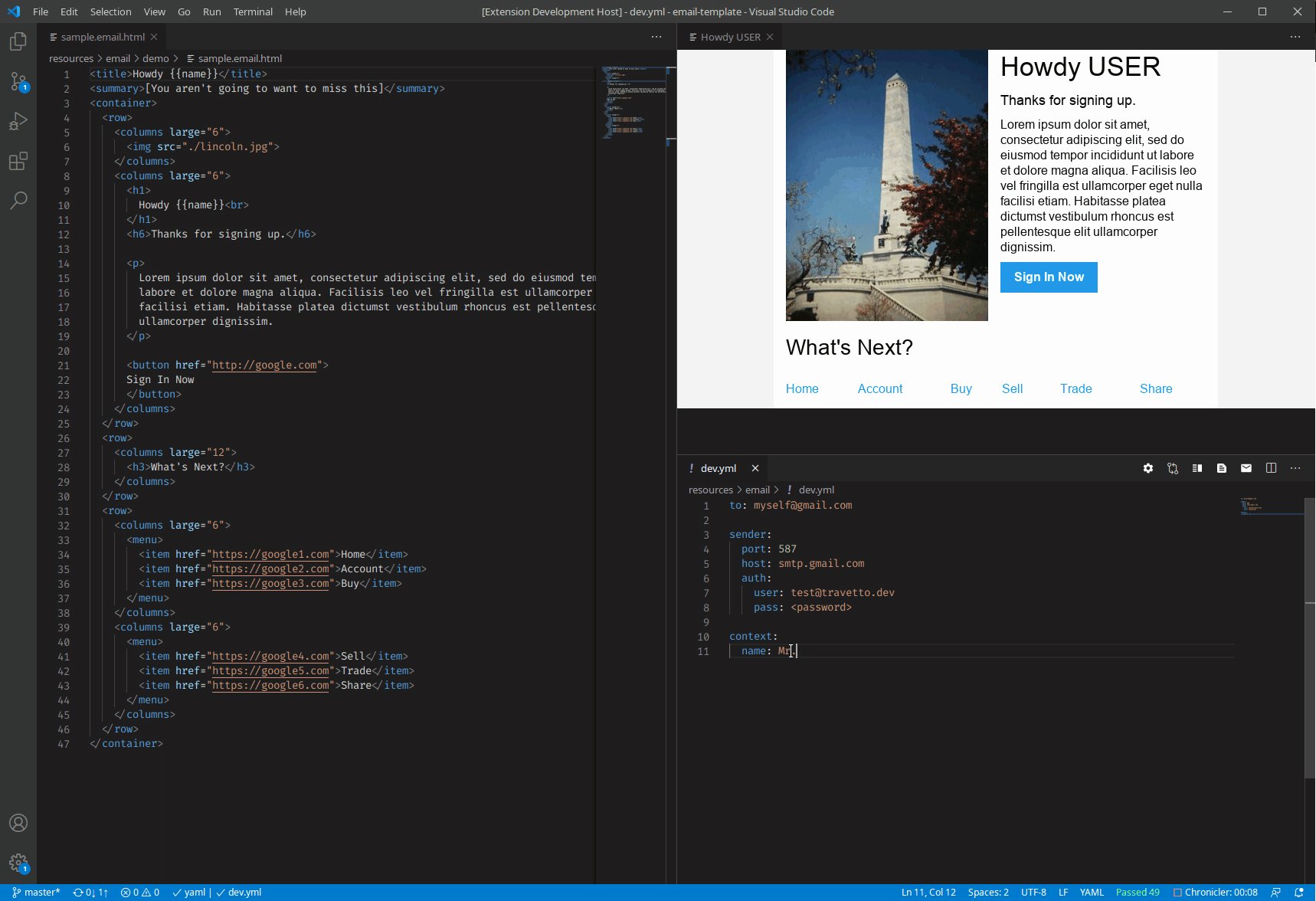
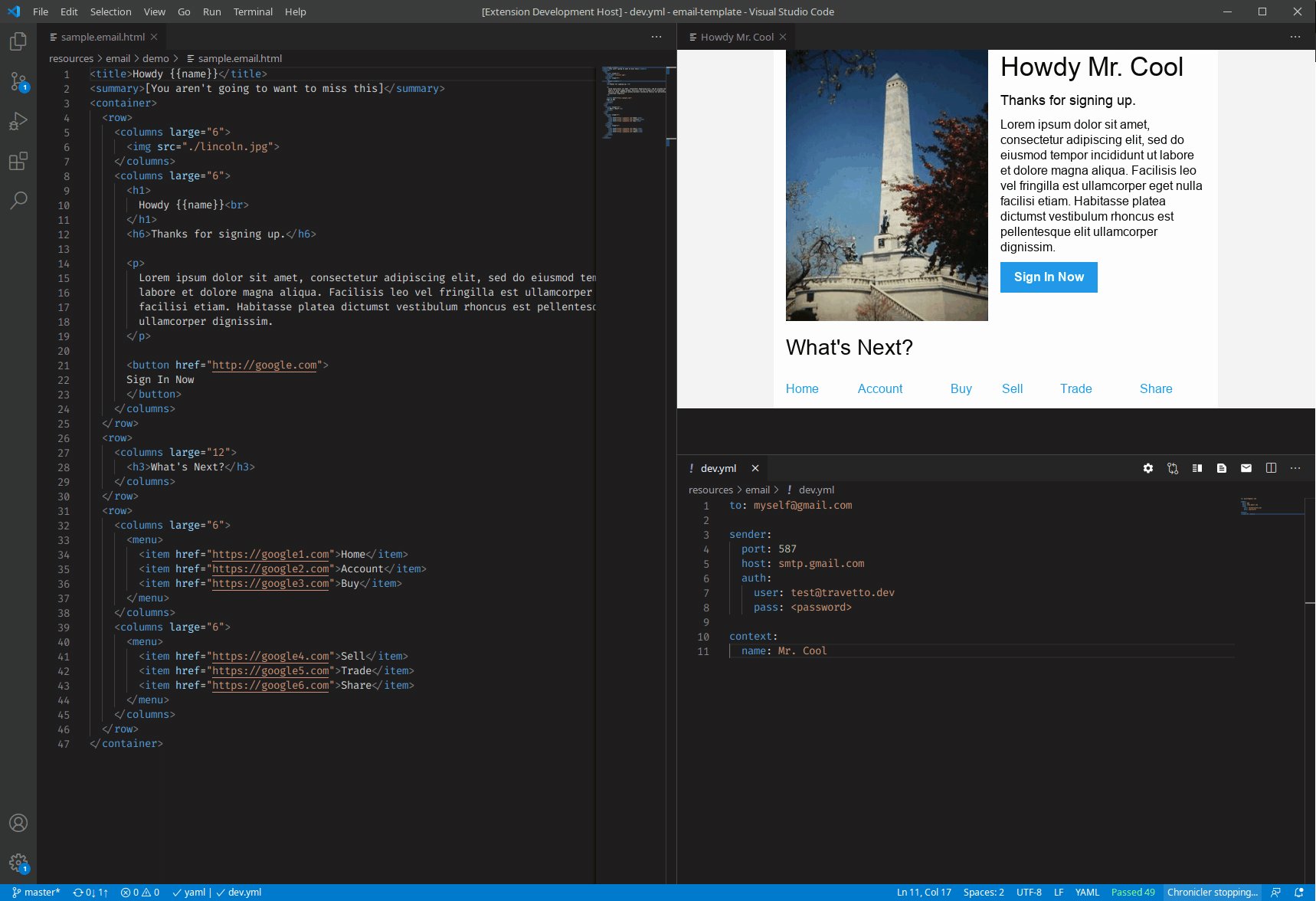
Additional, for rendering the email, a context may be needed to exercise the various logic paths. The plugin picks up resources/email/dev.yml by default, and if its not found, then an empty object is provided.
Commands
Travetto: Preview Email HTML to view the html version of the rendered templateTravetto: Preview Email Text to view the text version of the rendered templateTravetto: Send Email Template to trigger sending an email (requires SMTP configuration)Travetto: Email Template Context to view/edit the context file used to render the template
Misc Utilities
Currently the supported commands are:
Travetto: Clean to run the cli operation travetto clean. This will purge the project's cache, which is generally after workspace changes, like npm installs.
Release Info
Requirements
- You should have the Travetto framework installed, version 1.1.0 and higher.
- Tests require the Testing module to be installed.
- CLI command running requires the Command Line Interface module to be installed.
Known Issues
Release Notes
1.1.x
- Introduced the email template functionality
1.0.x
- Complete rewrite of plugin
- Test framework integration completely inverted, and majority of logic offloaded to framework
0.5.x
- Introduced application launching
- Resolved test stability issues
- Introduced clean functionality



 In addition to manual invocation at a line, each test has a
In addition to manual invocation at a line, each test has a 
 Launching relies upon the command
Launching relies upon the command  If at any point in time, you wish to modify the launch configuration of any command, you can execute
If at any point in time, you wish to modify the launch configuration of any command, you can execute  Any file that ends with
Any file that ends with