Semantic Web Language Server




This repo includes the source code for the semantic web language server.
The language server provides IDE like functionality for semantic web languages, including Turtle, JSON-LD and SPARQL.
A live demo can be found online, built with monaco editors.
Documentation
Features
Diagnostics
- Syntax diagnostics
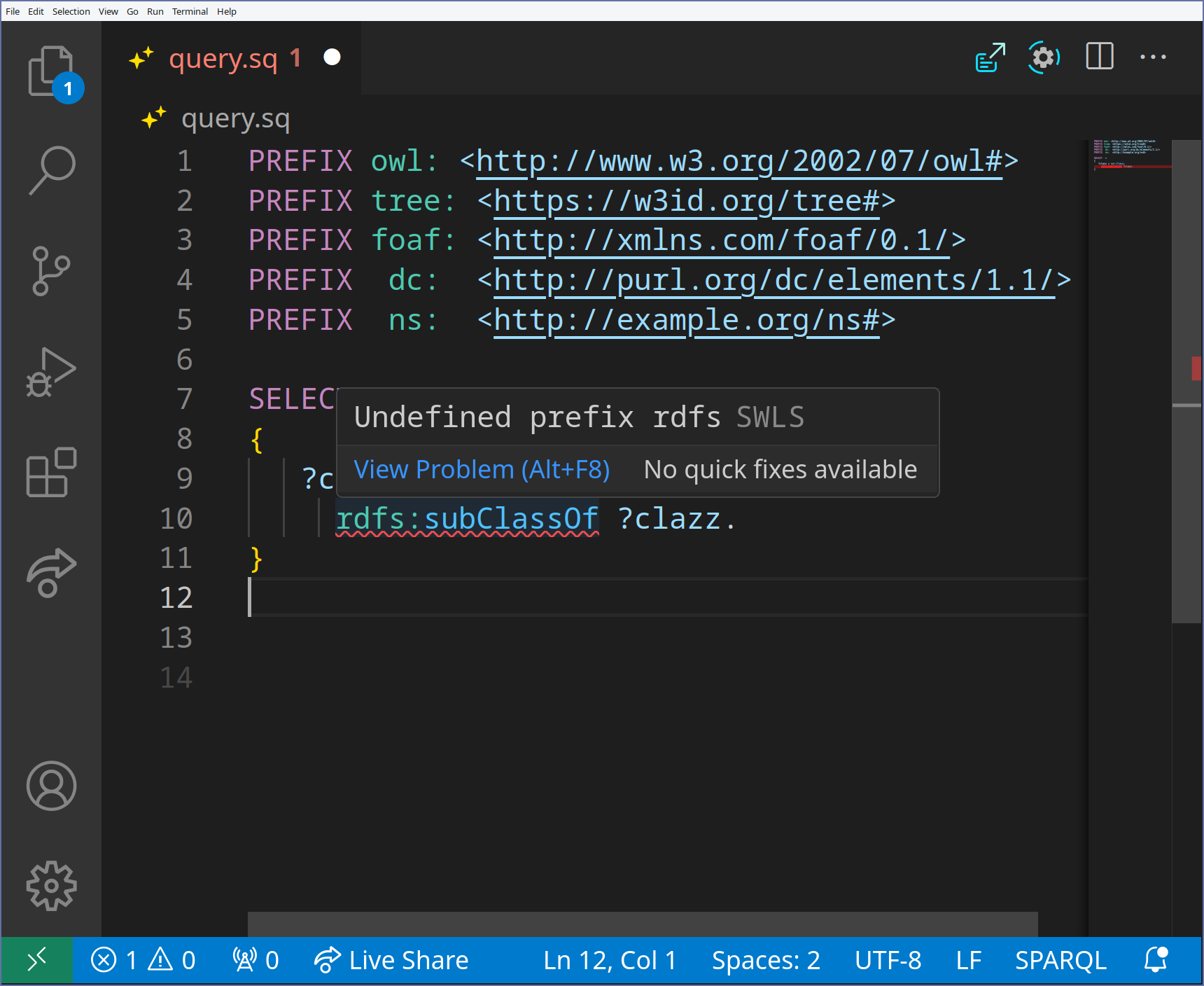
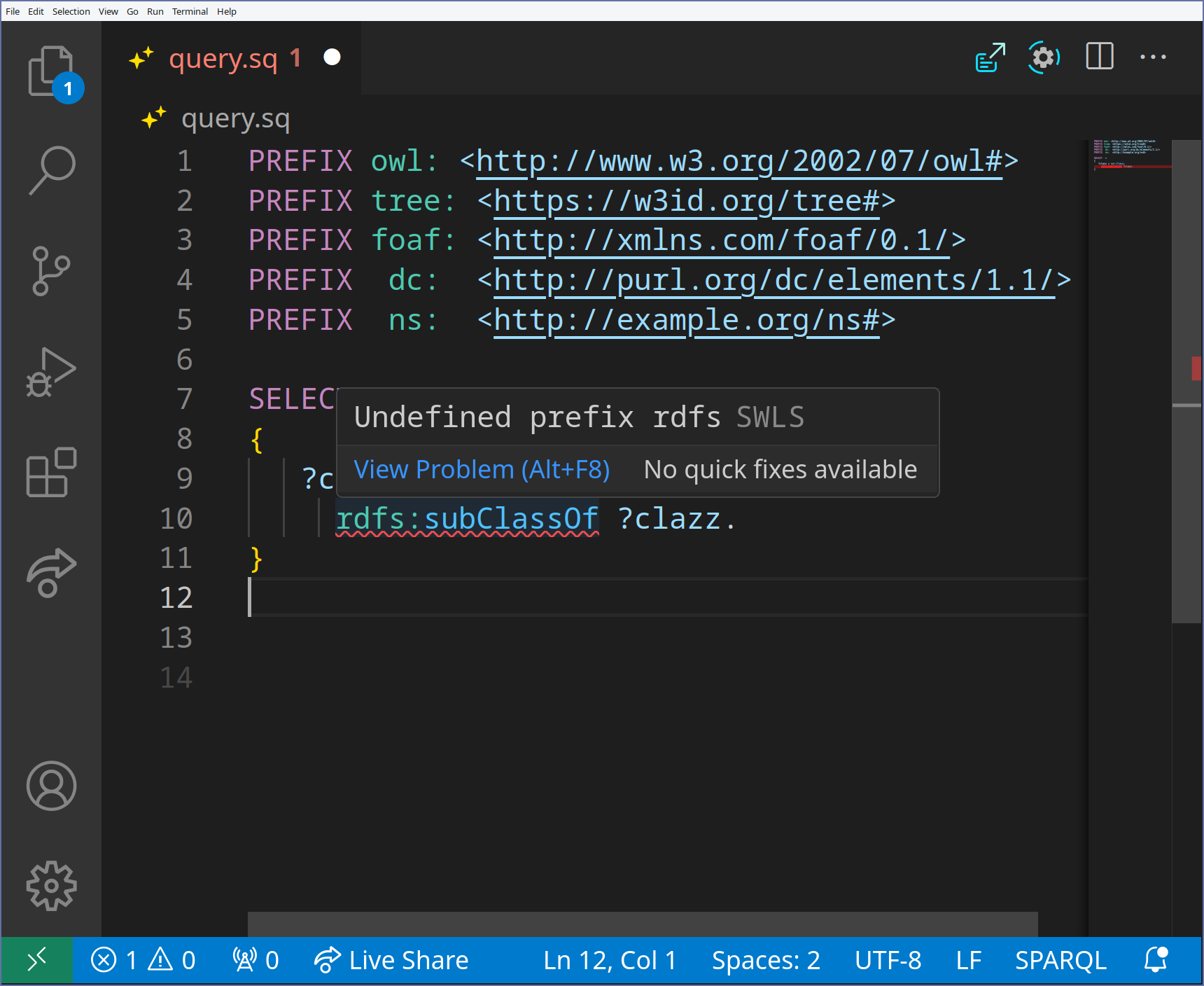
- Undefined prefix diagnostics
- SHACL shape diagnostics
Completion
- Prefix completion (just start writing the prefix,
foa completes to foaf: and adding the prefix statement)
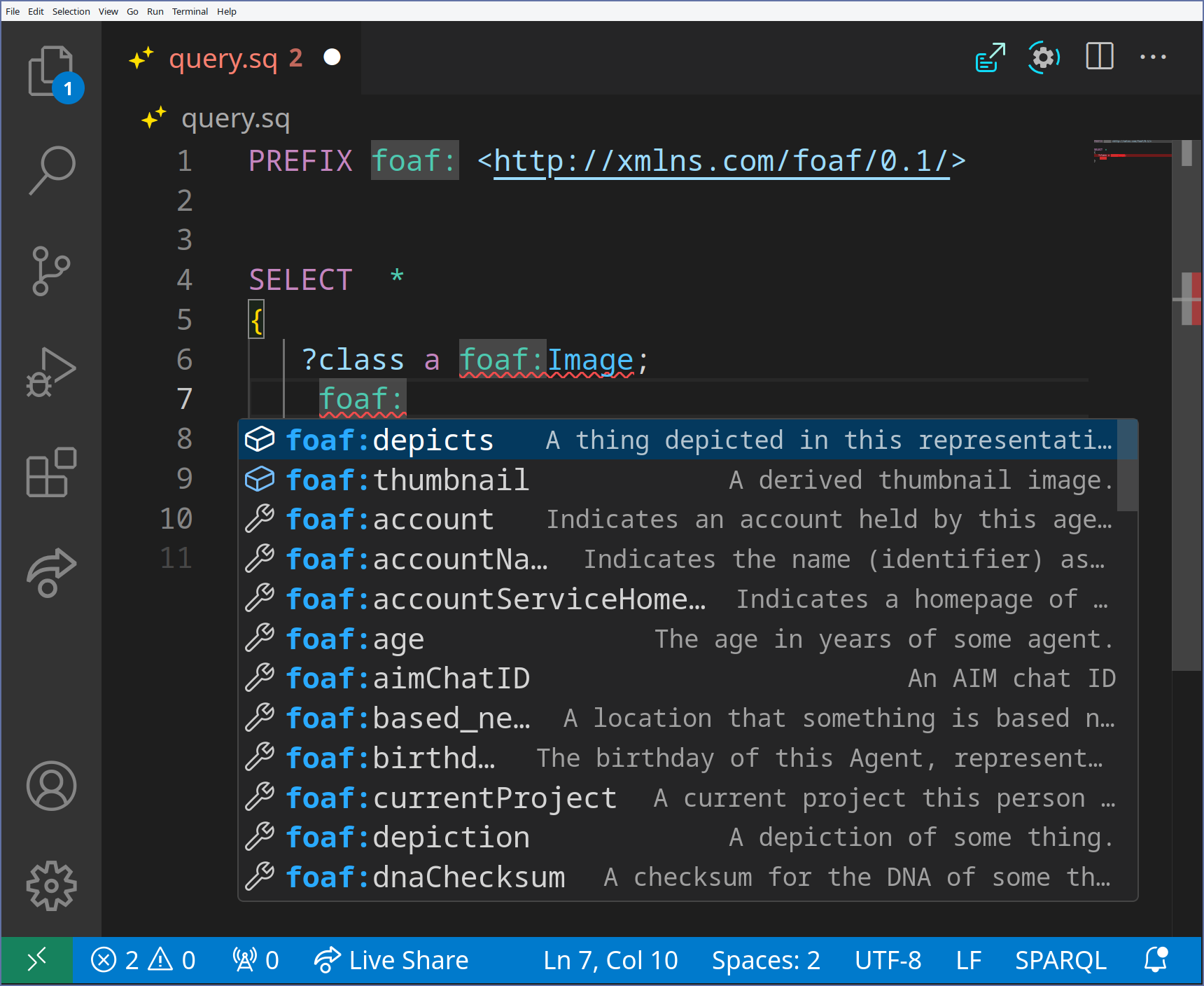
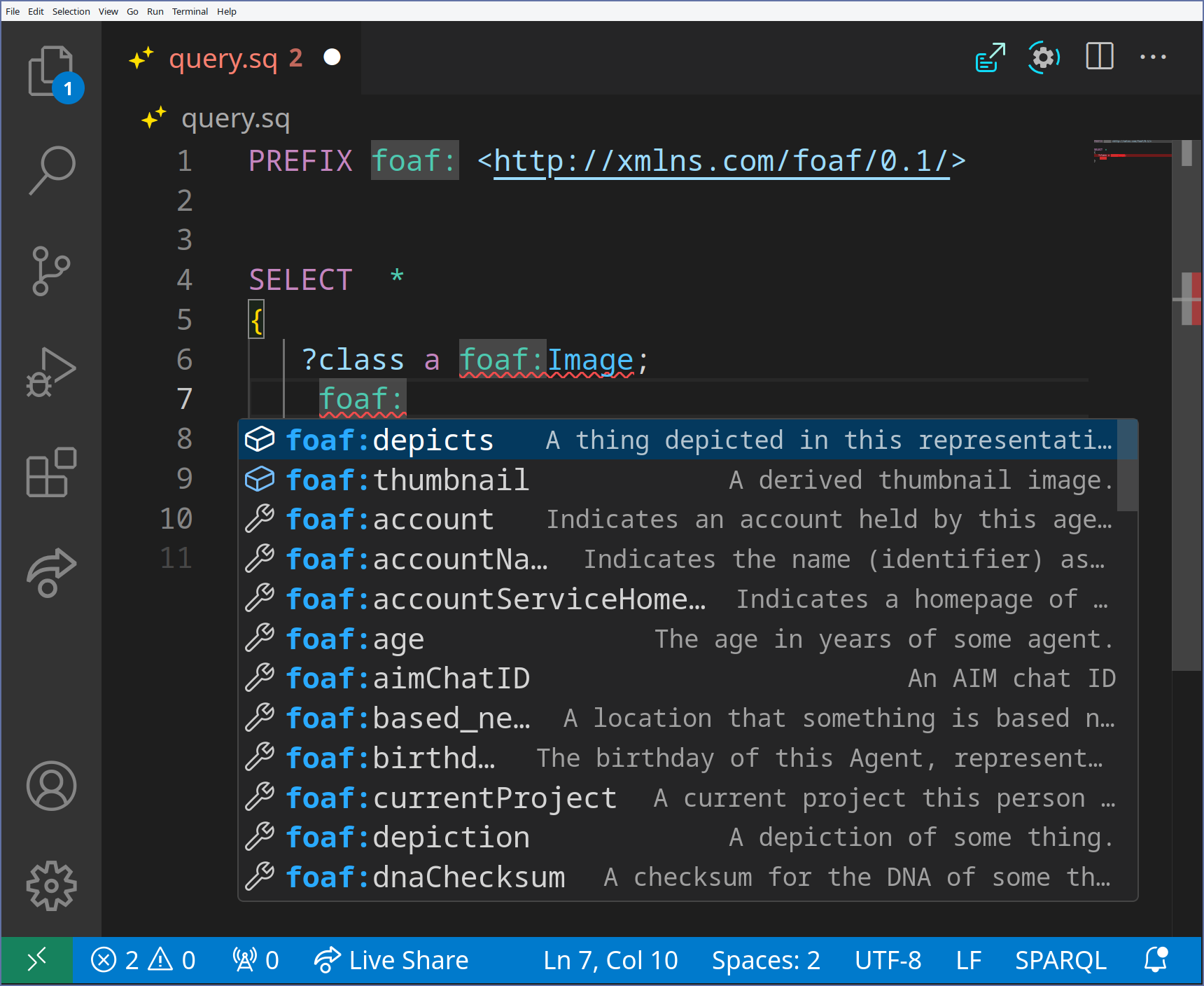
- Property completion (ordered according to domain)
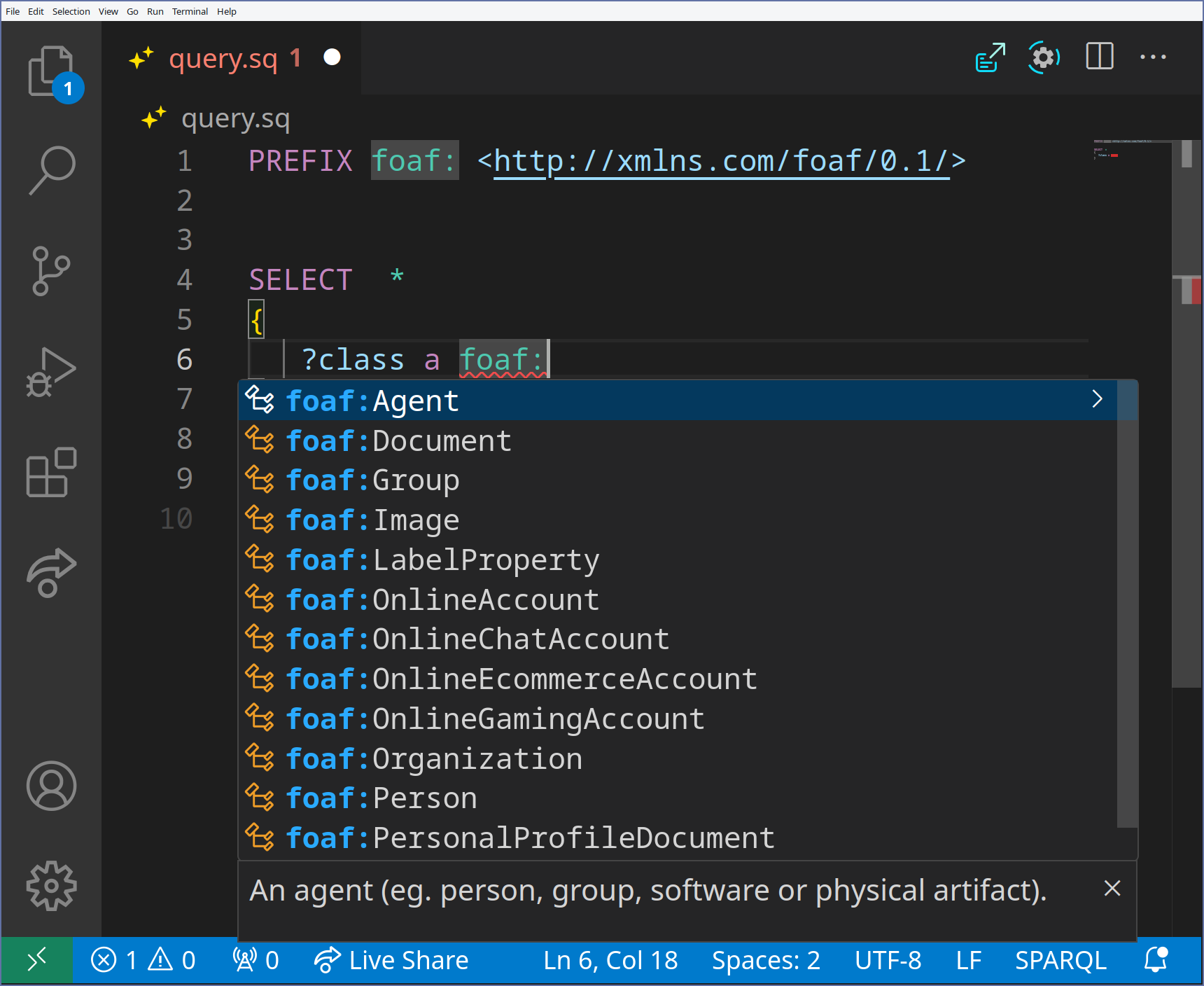
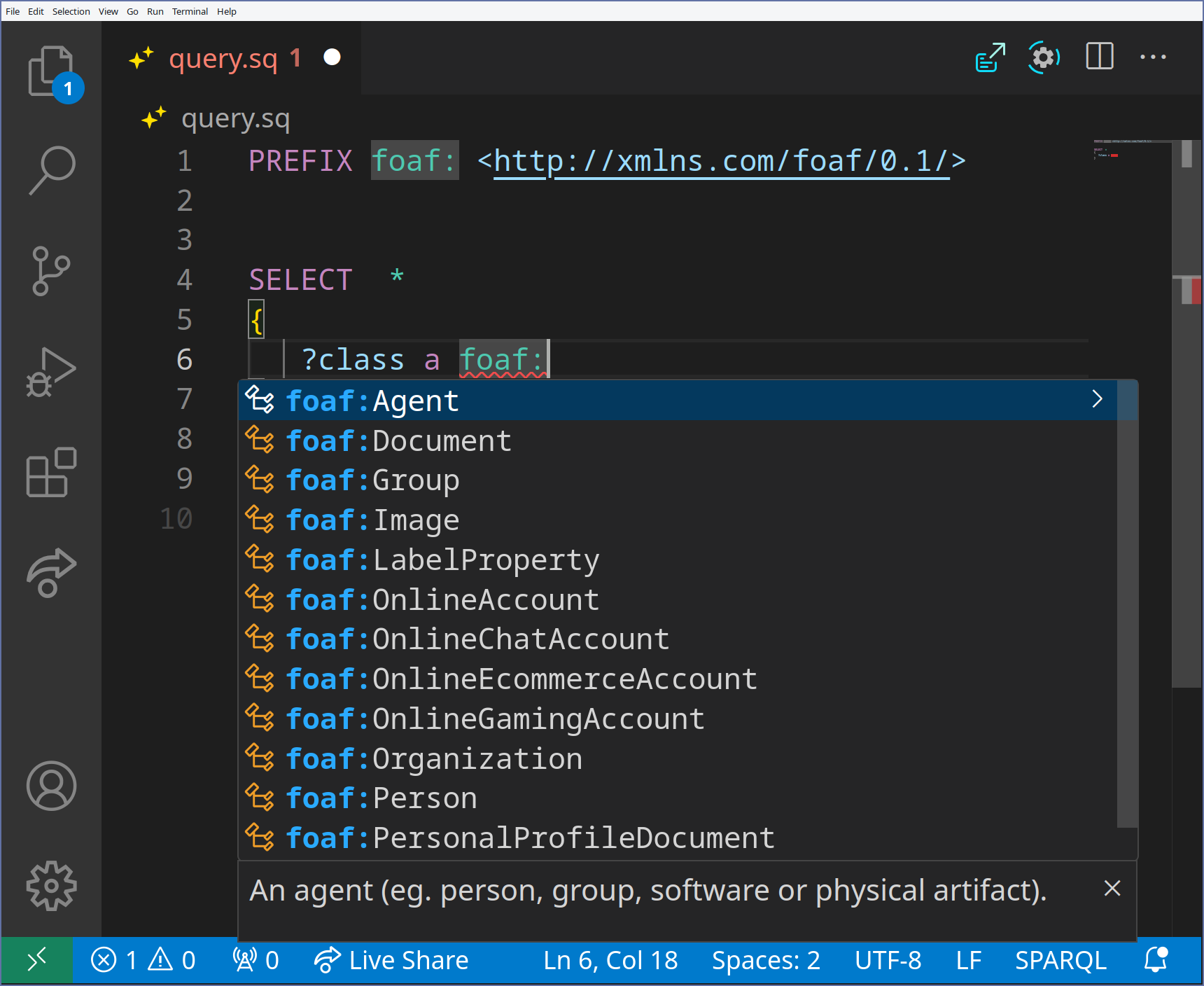
- Class completion (when writing the object where the prediate is
a)
Hover
- Shows additional information about the entities like class
Rename
- Rename terms local to the current file
Highlighting
- Enables semantic highlighting
Use the LSP
Currently a fluwent install is possible for NeoVim and VSCode.
However the language server protocol enables swift integration into other editors.
VS Code
Install the semantic web lsp extension (vscode or open-vscode).
The extension starts the lsp from WASM and starts the vscode LSP client.
NeoVim
To use the LSP you will always have to install the binary.
So do that first:
cargo install --git https://github.com/ajuvercr/semantic-web-lsp --bin lsp-bin
Or locally
git clone https://github.com/ajuvercr/semantic-web-lsp.git
cargo install --path lsp-bin
Configure the LSP in NeoVim.
# Add a config to lspconfig.configs
local configs = require("lspconfig.configs")
configs.jsonld = {
default_config = {
cmd = { 'lsp-bin' },
filetypes = { 'jsonld', 'turtle', 'sparql' },
root_dir = require("lspconfig.util").find_git_ancestor,
single_file_support = true,
init_options = {},
}
}
# Start the LSP
local lspconfig = require("lspconfig")
lspconfig.jsonld.setup {
on_attach = M.on_attach,
capabilities = M.capabilities,
}
Screenshots
| Undefined prefix |
Shape violation |
 |
 |
| Complete Class |
Complete Property |
 |
 |