Shades of Purple
A professional theme with hand-picked & bold shades of purple
NEW: Diff Colors · Co-pilot Chat · Shades of Purple (Super Dark) BETA
About
Shades of Purple is a professional color theme carefully designed to reduce eye strain and improve code readability. With over 5 million developers using it worldwide, it has become one of the most loved themes in the VS Code marketplace.
What makes it special:
- Hand-picked color palette optimized for readability
- Comprehensive support for 50+ programming languages
- Perfect for presentations, teaching, and daily coding
- Regular updates for the latest VS Code features
- Free and open source
Created by Ahmad Awais · Learn VSCode · @MrAhmadAwais
Table of Contents
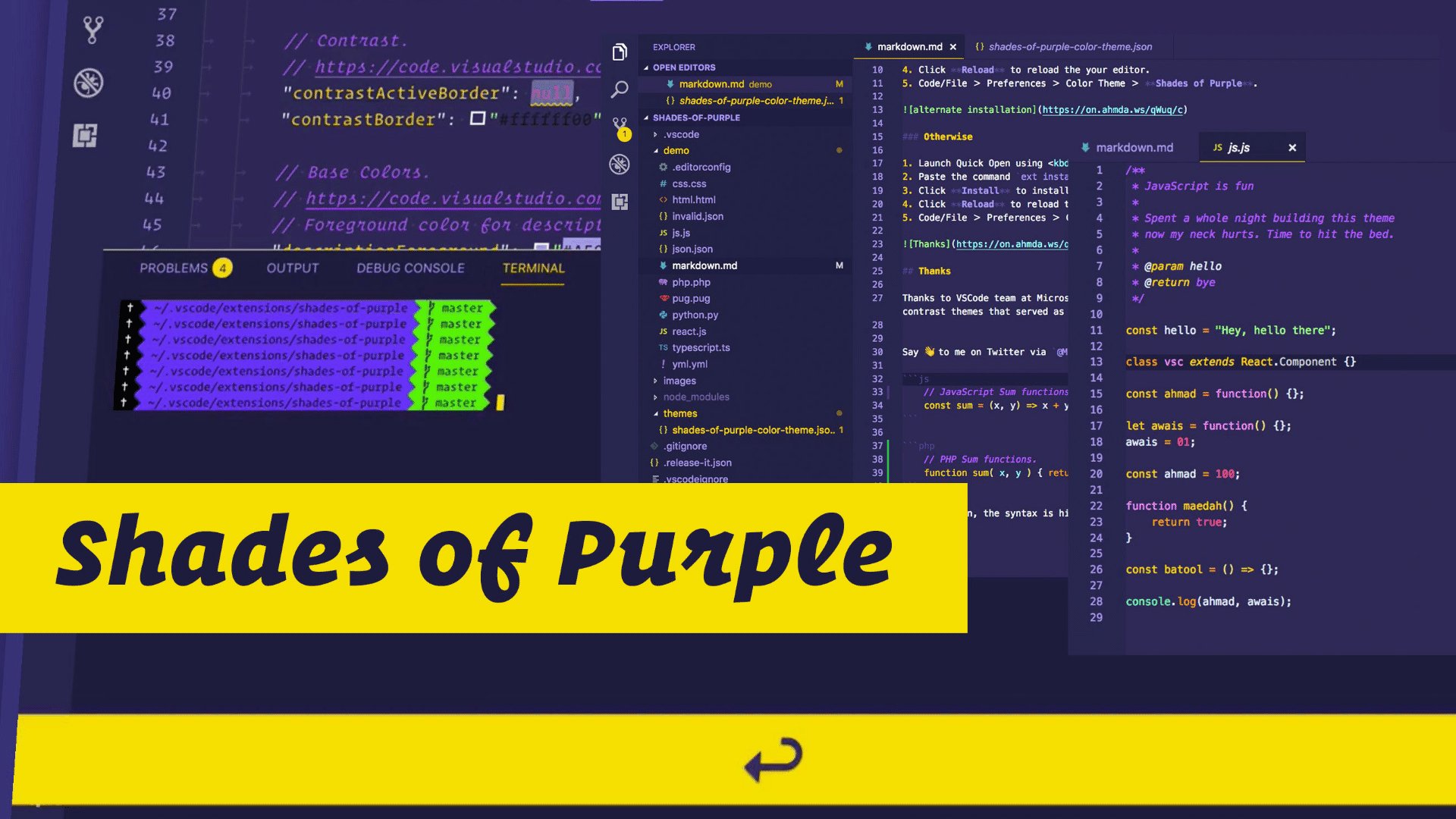
Video Demo & Installation
Watch this comprehensive video guide to see Shades of Purple in action. Learn the installation process and discover features like enhanced markdown editing, syntax highlighting, and customization options.
This video is part of the VSCode.pro course — a complete guide to mastering Visual Studio Code.
Easy Installation
Get started with Shades of Purple in under a minute:
- Open the extensions sidebar in Visual Studio Code
- Search for
Shades of Purple Theme
- Click Install to install it
- Click Reload to reload your editor
- Select the theme — Code/File > Preferences > Color Theme > Shades of Purple
- Enjoy! And consider leaving a review ⭐⭐⭐⭐⭐
Love the theme? Over 110+ developers have already rated it five stars. Join them →
Alternate Installation
Prefer the command palette? Here's the quick way:
- Launch Quick Open — Press Cmd+P on macOS or Ctrl+P on Windows/Linux
- Paste the command —
ext install shades-of-purple
- Hit Enter and click Install
- Click Reload to reload your editor
- Select the theme — Code/File > Preferences > Color Theme > Shades of Purple
Recommended Settings
Shades of Purple works great out of the box. But for the ultimate experience, especially if you use Operator Mono or a similar font, try these custom settings:
Note: These settings are completely optional. The theme works beautifully with your existing configuration.
{
// Theme Setup
"workbench.colorTheme": "Shades of Purple",
"workbench.iconTheme": "vscode-icons",
// Font Settings (Operator Mono recommended)
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"terminal.integrated.fontFamily": "'Operator Mono', 'Inconsolata for Powerline', monospace",
"editor.fontSize": 17,
"editor.lineHeight": 24.65,
"editor.letterSpacing": 0.5,
"editor.fontWeight": "400",
"editor.fontLigatures": true,
// Cursor Settings
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "solid",
// Editor Behavior
"editor.renderWhitespace": "all",
"editor.snippetSuggestions": "top",
"editor.glyphMargin": true,
"workbench.editor.enablePreview": false,
"workbench.startupEditor": "newUntitledFile",
// File Management
"explorer.confirmDragAndDrop": false,
"files.trimTrailingWhitespace": true,
"files.trimFinalNewlines": true,
// Formatting (Optional)
"editor.formatOnSave": true,
"prettier.eslintIntegration": true,
"eslint.run": "onType",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// macOS Specific
"workbench.fontAliasing": "auto",
"terminal.integrated.macOptionIsMeta": true,
"workbench.statusBar.feedback.visible": false,
// Semantic Highlighting
"editor.semanticHighlighting.enabled": false,
// Extension Settings for Shades of Purple
"highlight-matching-tag.styles": {
"opening": {
"full": {
"highlight": "rgba(165, 153, 233, 0.3)"
}
}
},
"importCost.largePackageColor": "#EC3A37F5",
"importCost.mediumPackageColor": "#B362FF",
"importCost.smallPackageColor": "#B362FF"
}
Bonus: Custom VSCode Icon
Want to go all-in on purple? Use this custom Shades of Purple VSCode icon based on the excellent work by VSCode Icons.
What Developers Say
Used by 5,000,000+ developers worldwide with 175 five-star ratings. Here's what makes them stay:
🎯 Perfect for Presentations
"A gorgeous, high contrast theme that stands out without getting in the way. Especially great for doing developer talks and screencasts."
— Shawn Swyx Wang · Latent Space, AI Engineer
💜 Once You Switch, You Can't Go Back
"Once you switch to this theme you'll never switch back. There's nothing quite like it."
— Kim Takala
"I switch syntax themes often, but I haven't felt the need to switch since using this one for the past 6 months, it's my new default."
— Adam Hollister · Lead Developer @British & Irish Modern Music Institute
"I always tried to stay away from any addiction, but I can't help myself with this one; once you start using it, there's no way to go back. Kudos!"
— Fahad Mir
👀 Easy on the Eyes
"Most comfortable theme to work with, especially the color contrast, great work."
— Faris Abusada
"Sticking to code editor for long hours is no more pain for eyes 💯"
— Fatima Mubeen
"I've tried a bunch of themes and this one seemed a bit garish at first... but I gave it a go and oh lord it's really good, not to mention the best to spend hours and hours coding without getting tired."
— Pablo Herrero
🏆 Best Theme Ever
"In my 18+ years of coding experience, this is by far the most pleasing theme I've ever used in an editor (or any application for that matter)."
— Muneeb Karim
"Best theme I've used in 20 years of development. I started using it about two weeks ago, I don't change anything, I already put everything that is available."
— Gustavo Cassino
🎨 Beautiful & Unique Colors
"Themes with more unique colors like purple are relatively rare, so it's great to see purple represented here. It's a fun theme, and it's easy to read!"
— Ali Spittel · Tech Director @WomenWhoCode
"Just installed Shades of Purple and absolutely love it! I love these colors!"
— Alexandra Spalato · JavaScript & WordPress Developer
"The colors just mesh so well. When I first saw this theme I thought. Ewww, Purple? But it very quickly grew on me and now only wish I had found it sooner."
— Marco Crank
🚀 Boosts Productivity
"I'm coding more and my productivity has skyrocketed. This theme makes it very easy to focus on the things that matter."
— Raju Mandapati
"The choice of colours complement each other incredibly well and the overall UI is really pleasing to the eye."
— Deleted User
🎮 The Fun Factor
"Feels like I'm in an arcade game 10/10"
— Daniel Varcas
"I now love my editor"
— Alec Hanefeld
Want to master VS Code? After 10 years with Sublime Text, I switched to VSCode and spent 1,000+ hours perfecting my setup. I've distilled everything into a comprehensive course covering workflows for HTML/CSS, JavaScript, PHP, Git, Markdown, and 50+ extensions. Learn more at VSCode.pro →
Frequently Asked Questions
Got questions? Here are the most common ones:
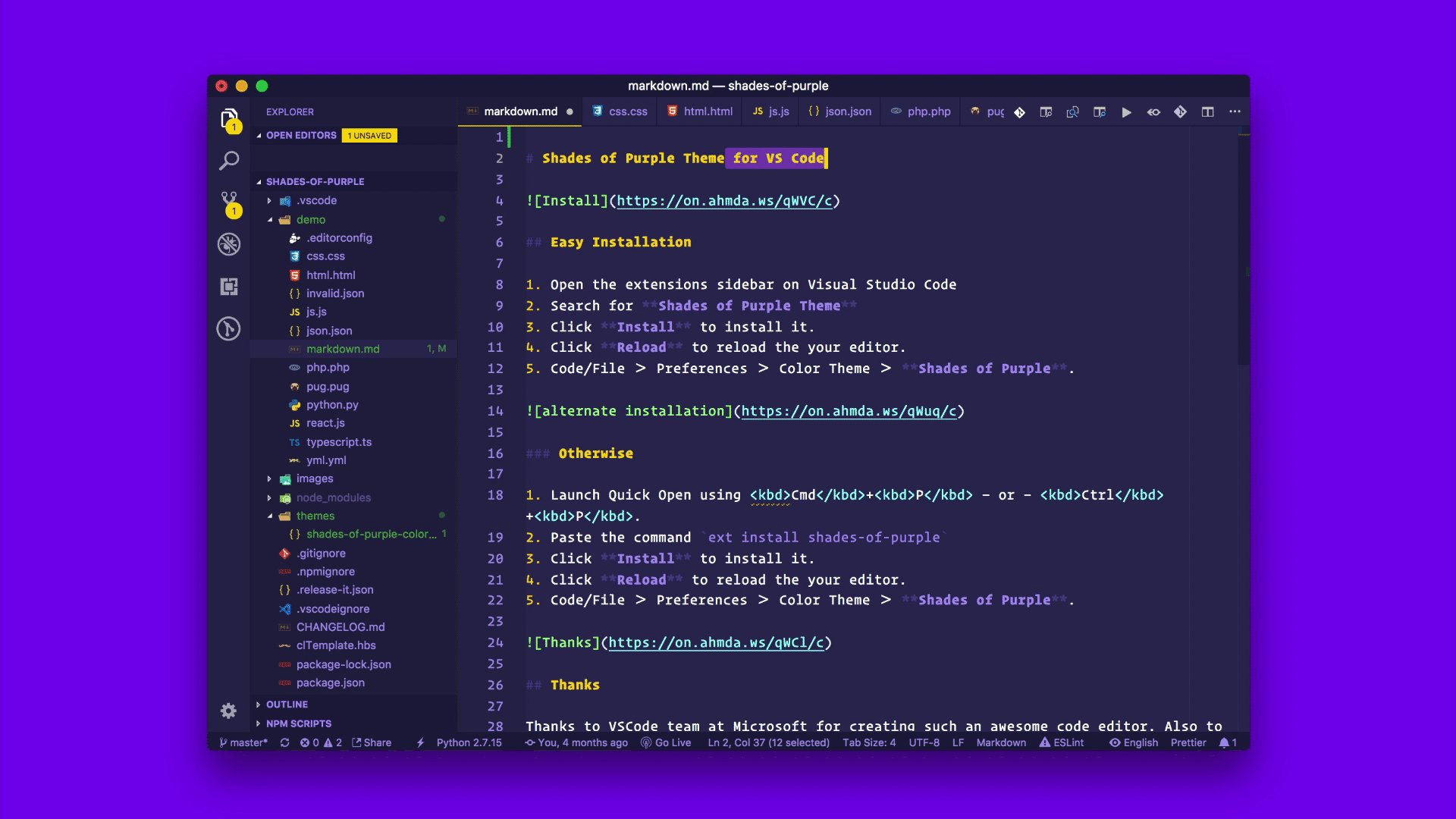
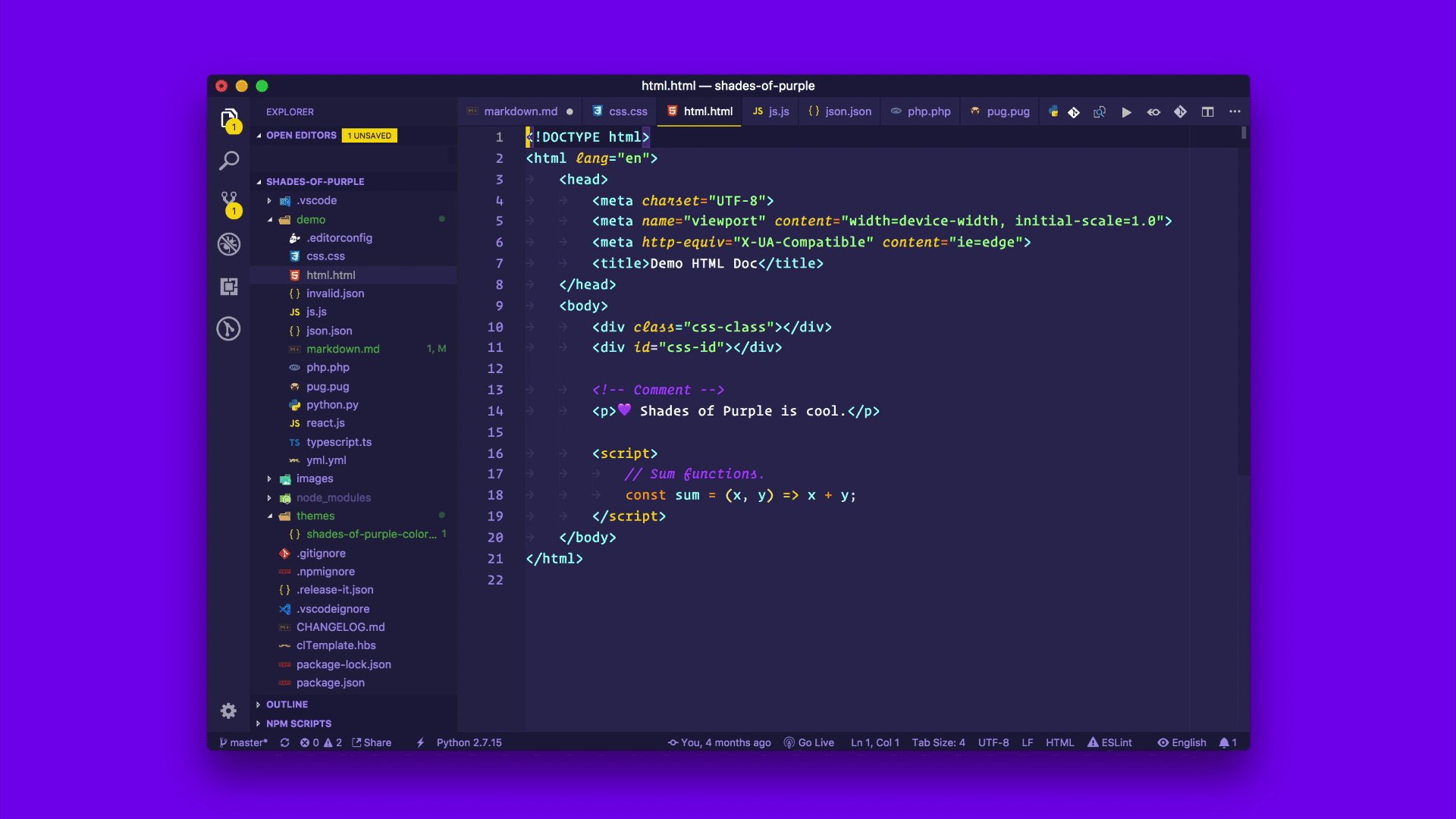
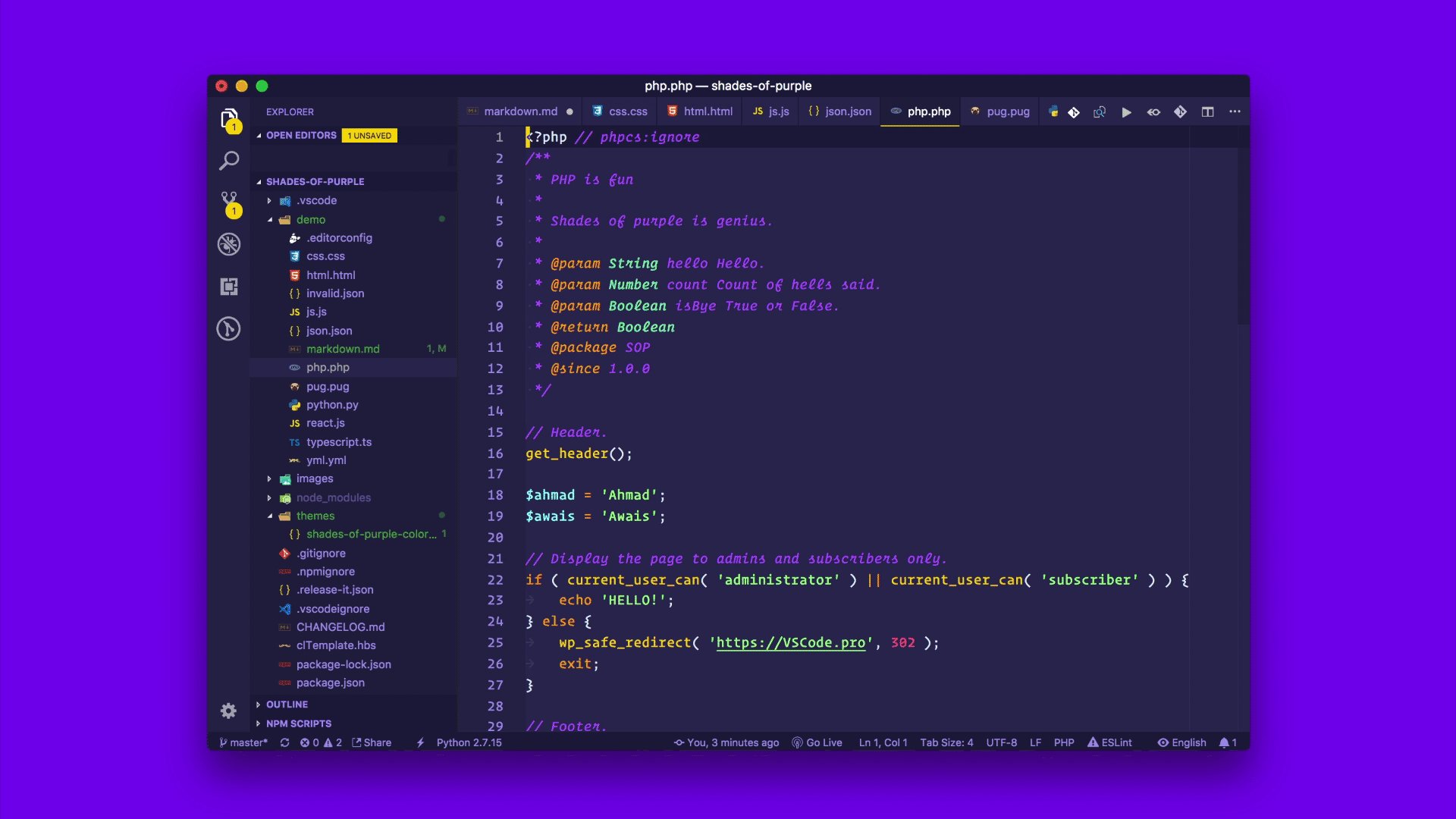
Screenshots: Shades of Purple in Action
See how Shades of Purple enhances syntax highlighting across multiple languages:
Markdown



JavaScript



PHP



HTML



Pug



Python



Go


Put Shades of Purple in Other Places
Love the theme? Take Shades of Purple everywhere you code. I've built matching themes for your entire development workflow:
Editors & Terminals
- VSCode — The flagship theme you're reading about
- iTerm2 — Beautiful terminal experience for macOS
- Hyper™ — Electron-based terminal theme
- Alacritty — GPU-accelerated terminal emulator
- Konsole — KDE terminal emulator theme
- Cygwin — Windows terminal environment
Syntax Highlighting
Themed your favorite app with Shades of Purple? Let me know! I'd love to feature it here.
Color Palette Reference
Shades of Purple uses a carefully selected palette optimized for contrast and readability. Perfect for implementing the theme in your own projects or creating matching assets.
| Usage |
Color Preview |
Hex Code |
| Background |
 |
#2D2B55 |
| Background Dark |
 |
#1E1E3F |
| Foreground |
 |
#A599E9 |
| Hover Background |
 |
#4D21FC |
| Contrast |
 |
#FAD000 |
| Contrast Lite |
 |
#FFEE80 |
| Contrast Lite II |
 |
#FAEFA5 |
| Highlight |
 |
#FF7200 |
| Comment |
 |
#B362FF |
| Constants |
 |
#FF628C |
| Keywords |
 |
#FF9D00 |
| Other |
 |
#9EFFFF |
| Strings |
 |
#A5FF90 |
| Templates |
 |
#3AD900 |
| Definitions |
 |
#FB94FF |
| Invalid |
 |
#EC3A37F5 |
| Diff Added |
 |
#00FF009A |
| Diff Removed |
 |
#FF000D81 |
Master VS Code — Become a Power User
After a decade with Sublime Text, I made the switch to VSCode. The transition taught me everything about productive workflows, essential extensions, and optimal configurations. I've distilled all that knowledge into a comprehensive course: VSCode.pro.
About the Creator
Hello! I'm Ahmad Awais, I made Shades of Purple together with my better half Maedah Batool. I'm a developer, open source enthusiast, and educator. I love building tools that make developers' lives easier.
License & Attribution
MIT Licensed · Copyright © Ahmad Awais
Credits
Shades of Purple draws inspiration from the excellent work of many theme creators, including:
- Roberto Achar's original tmTheme
- Icons8 for the assets used in this documentation
- The VSCode team at Microsoft for creating an incredible editor
Connect