JavaScript REPLJavaScript REPL is a javascript playground for Visual Studio Code with live feedback(logs or errors) as you type, besides your code, in a log explorer, or in an output channel. It supports Javascript, TypeScript, CoffeeScript and it can be used for development in Node.js projects or with front-end frameworks like React, Vue, Angular, Svelte etc.
New Features
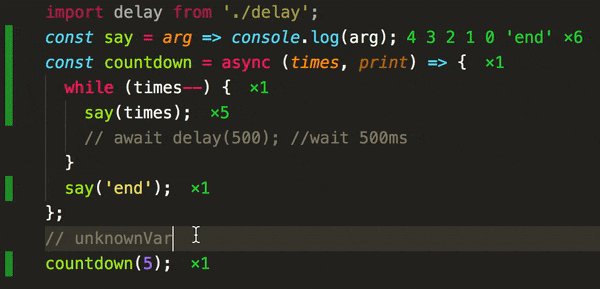
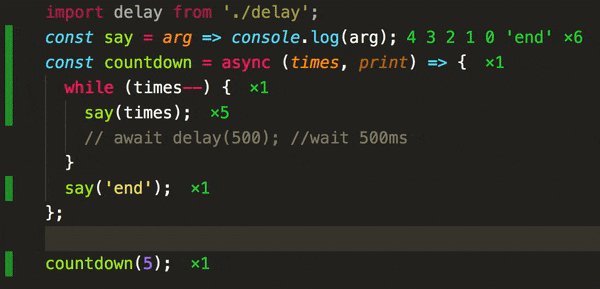
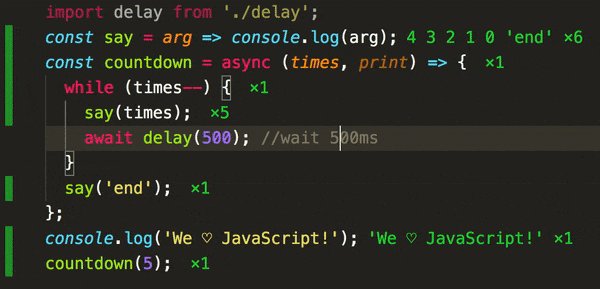
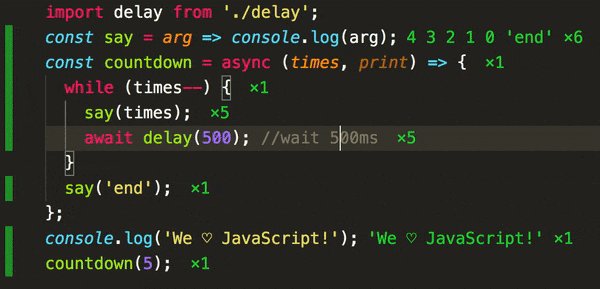
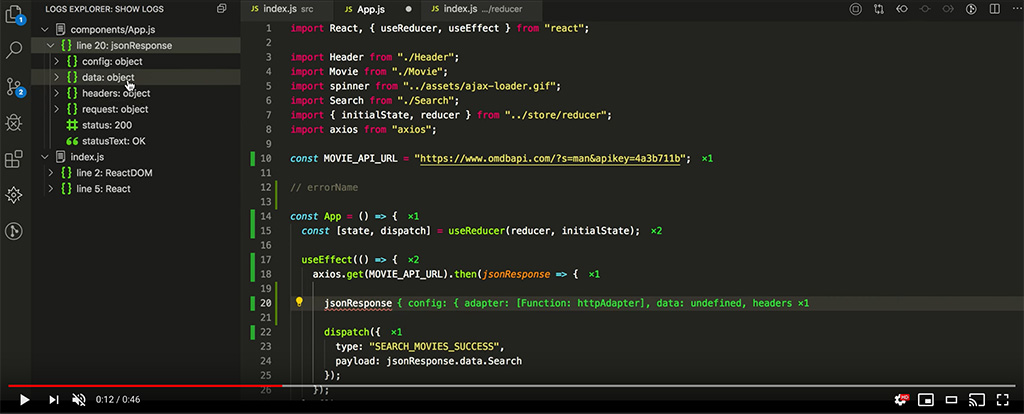
FeaturesBy pressing cmd(or ctrl) + shift + l as shortcut or by using the command "JS Repl: Run" and by using console.log statement,you can display the result of whatever expression you want (Variable, Function, Object etc..). JS Repl can be activated on file types(.js, .ts, .coffee, .jsx, .tsx, .vue) or by launching "JS Repl: New ...". Users can check the available commands or the extension's configuration on the wiki pages.
Preview videoLoggingUsers can add logs in their code with the following ways: InstallationUsers can find the extension in marketplace at the following url: 🎉 https://marketplace.visualstudio.com/items?itemName=achil.vscode-javascript-repl Javascript REPL requires node.js(>= 10.11.0) to be installed, and node executable to be available in IssuesJavascript REPL extension does not send any analytics data about the users or the kind of use that they are doing. So It will be very helpful, if you report an issue about a problem that you had during your repl sessions, and is really appreciated, if you provide any feedback about the extension user experience ♡. More information about issues or the part of the source code that have not been open-sourced yet users can find on wiki pages. CreditsThe icons that I used are not mine, so I would like to say thank you to the following sources or persons: The documentation resources in the playground markdown docs are served through the devdocs.io API. This extension uses under the hood a modified version of Parcel bundler. So I would like to say a big thank you to the guys there. You can find the modified version at the following branch. InspirationI'd like to give a shout out to Quokka.js, which is a significantly more comprehensive and covers a lot more editors, if this extension interests you - check out that too. Also, when I started to play around this, I started with the code of the following extension |