English | 简体中文
Omi Visual Studio Code extension



This extension adds omi support for Visual Studio Code.
Function
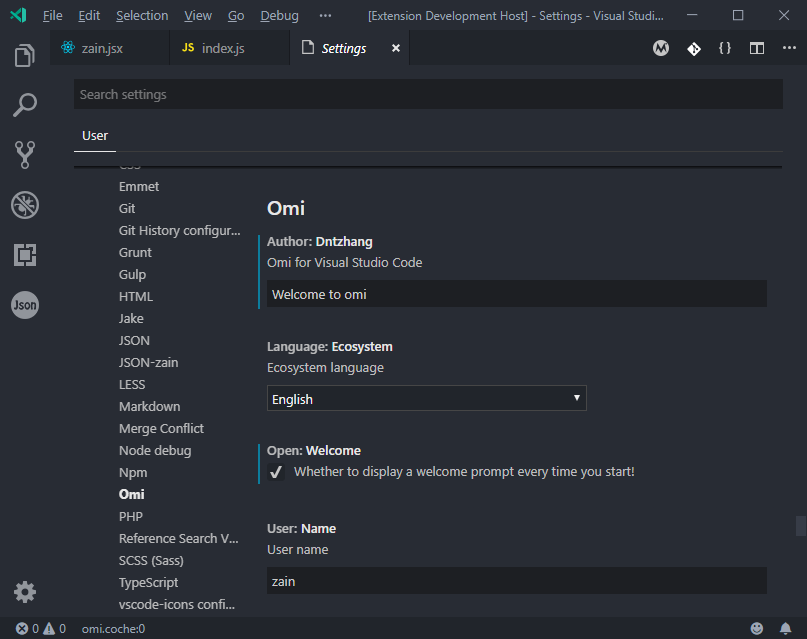
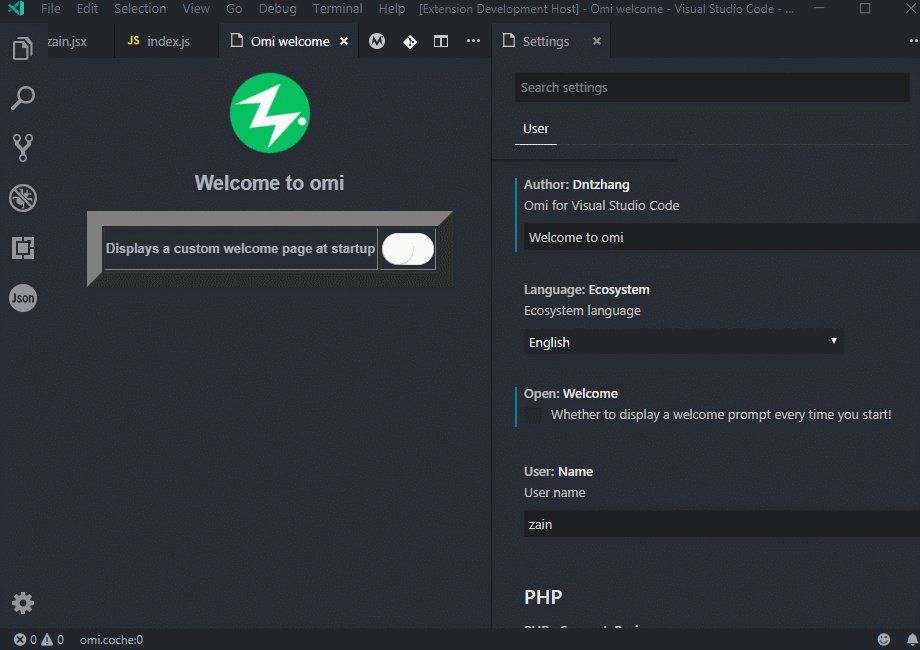
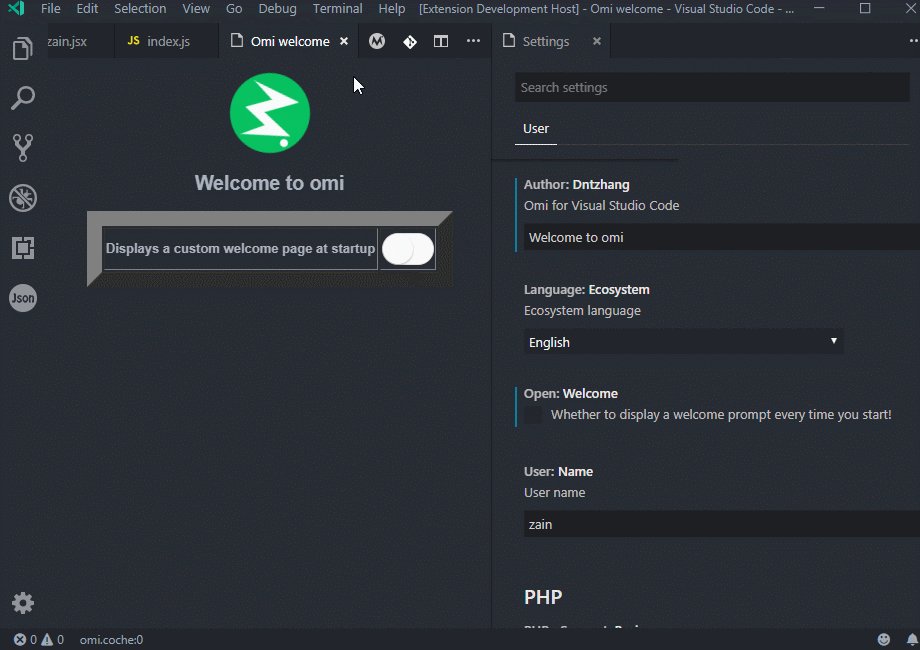
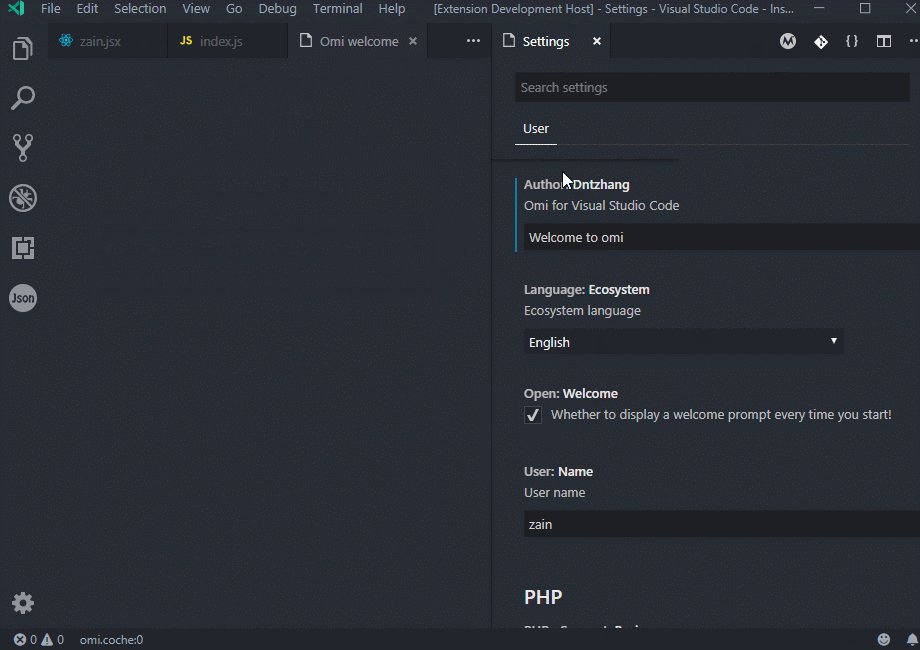
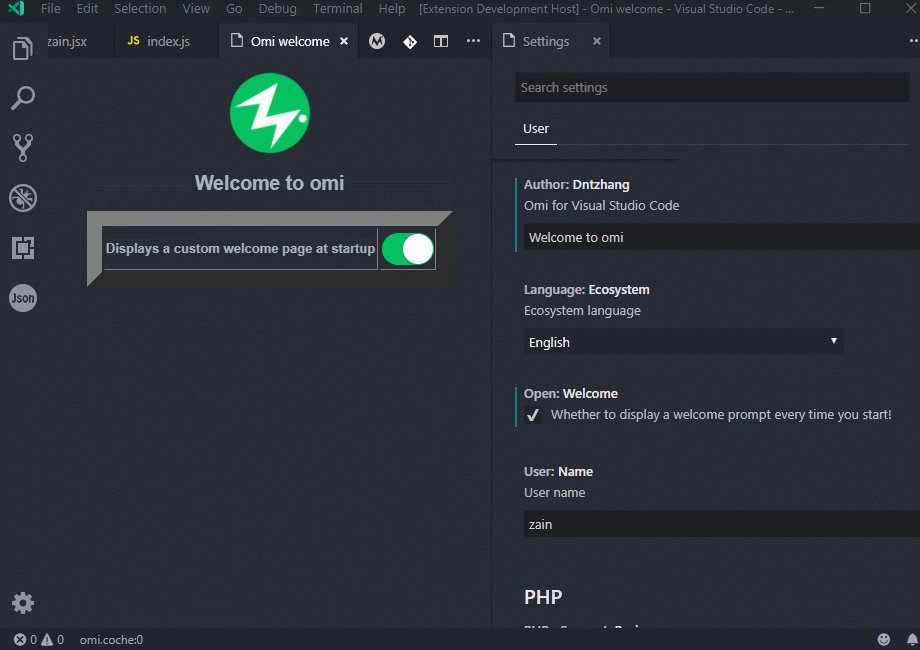
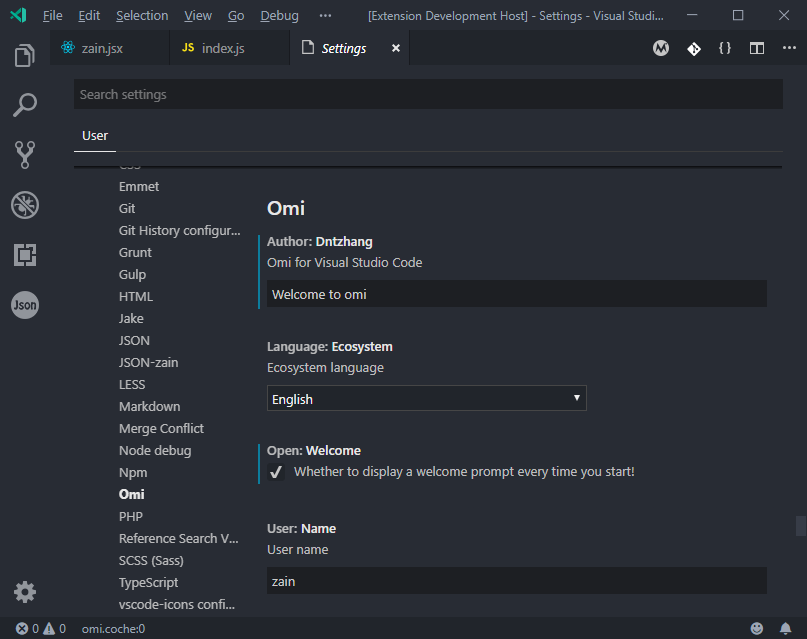
- Welcome omi
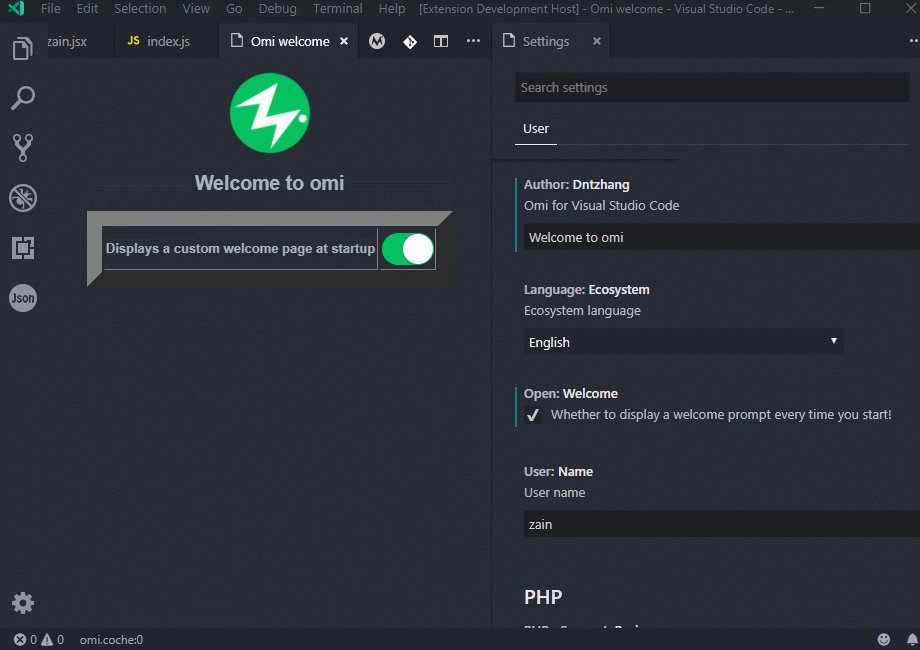
[Welcome Screen]
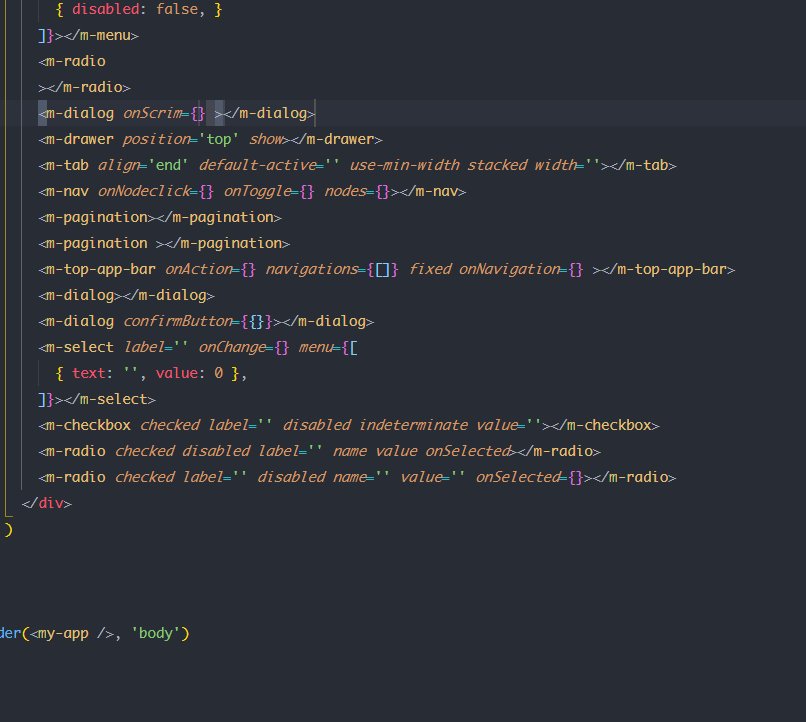
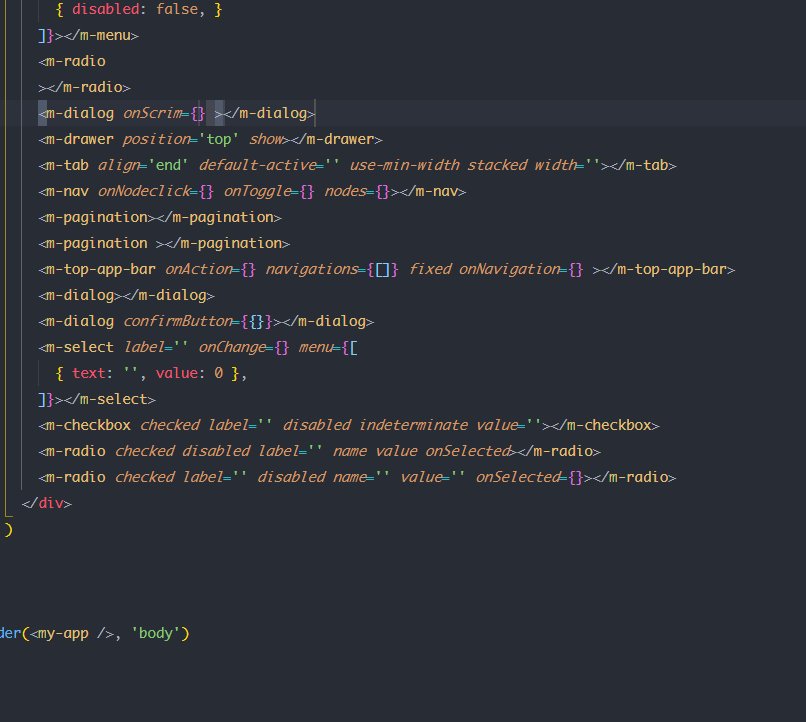
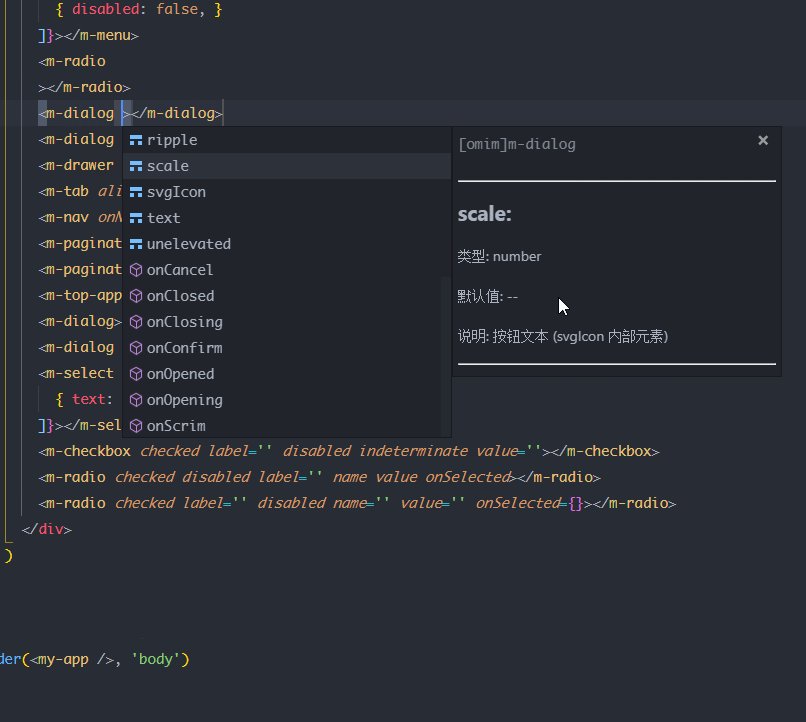
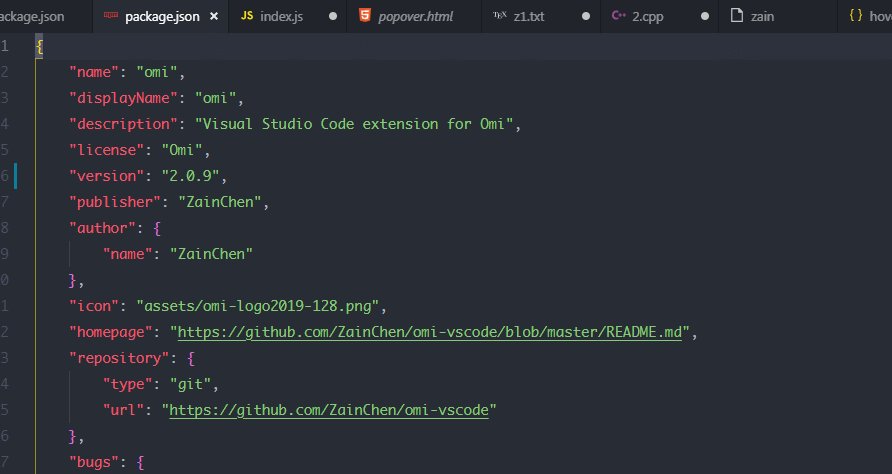
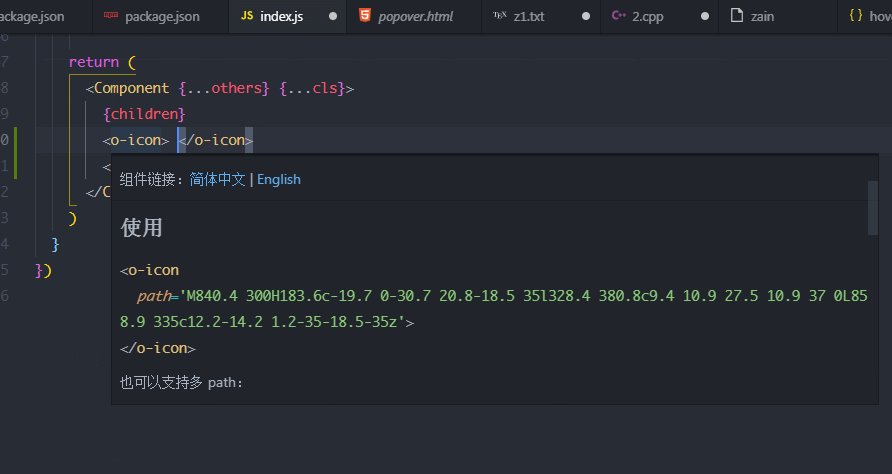
- Omi component tag and attribute completion
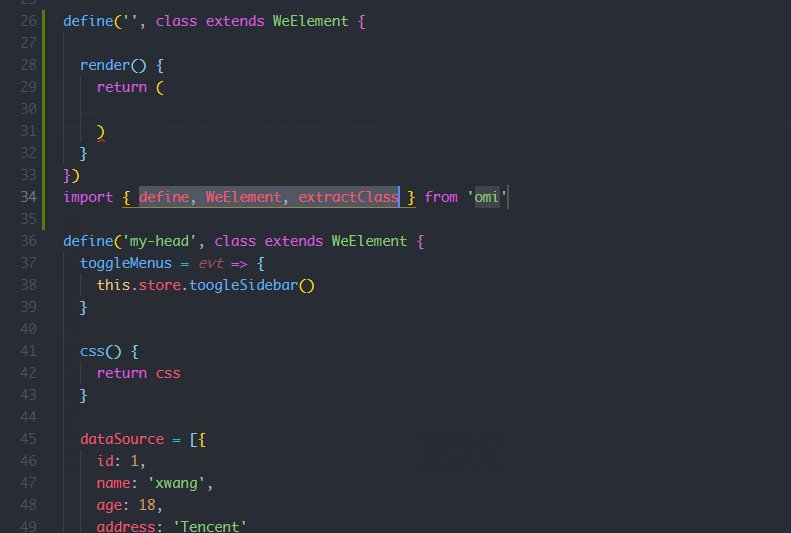
[Completion prompt for markdown format]
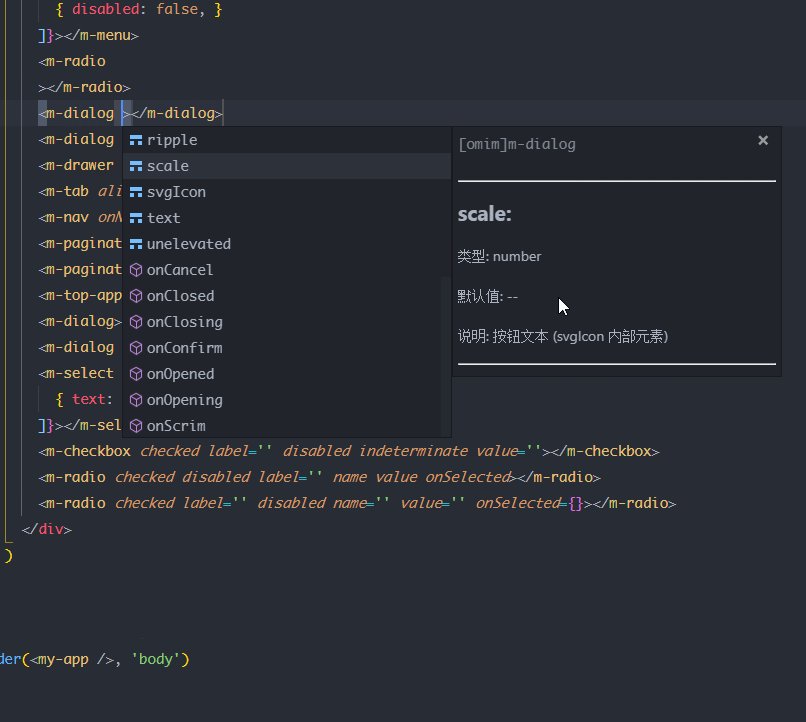
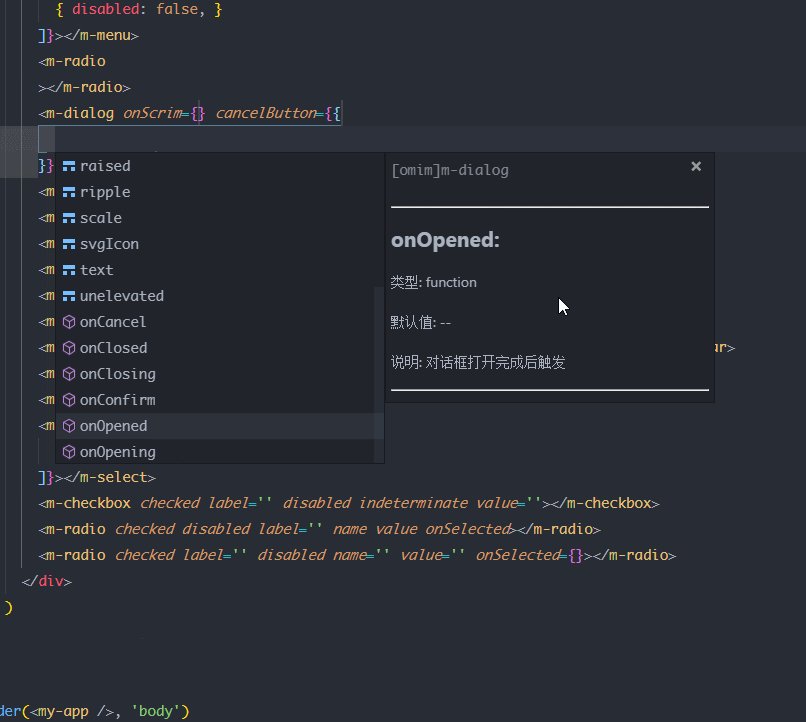
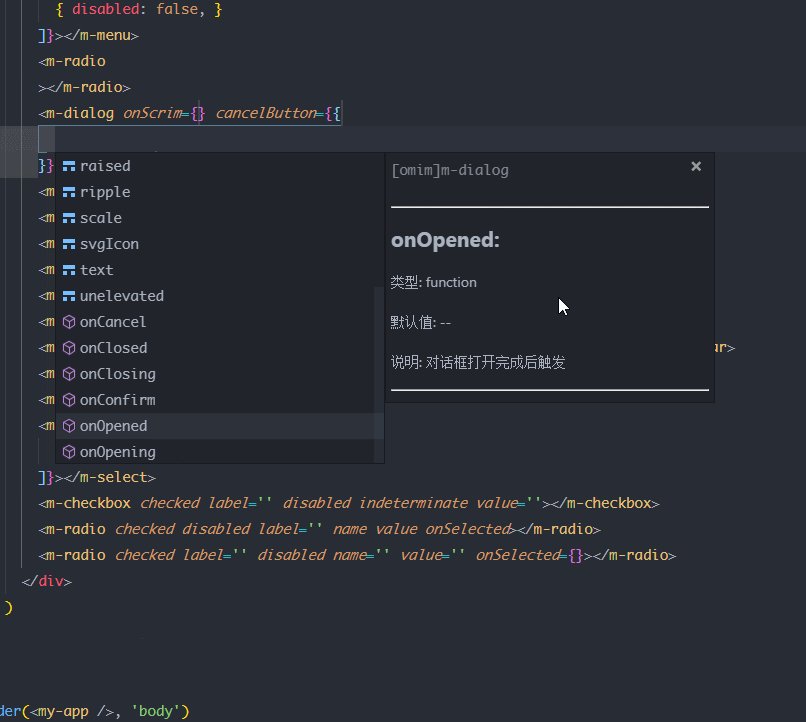
- Omi mouse hover prompt, the prompt content is in markdown format (Complete library contains omiu and omim components)
[Support user-defined add component completion information, press TAB to jump to the transition location]
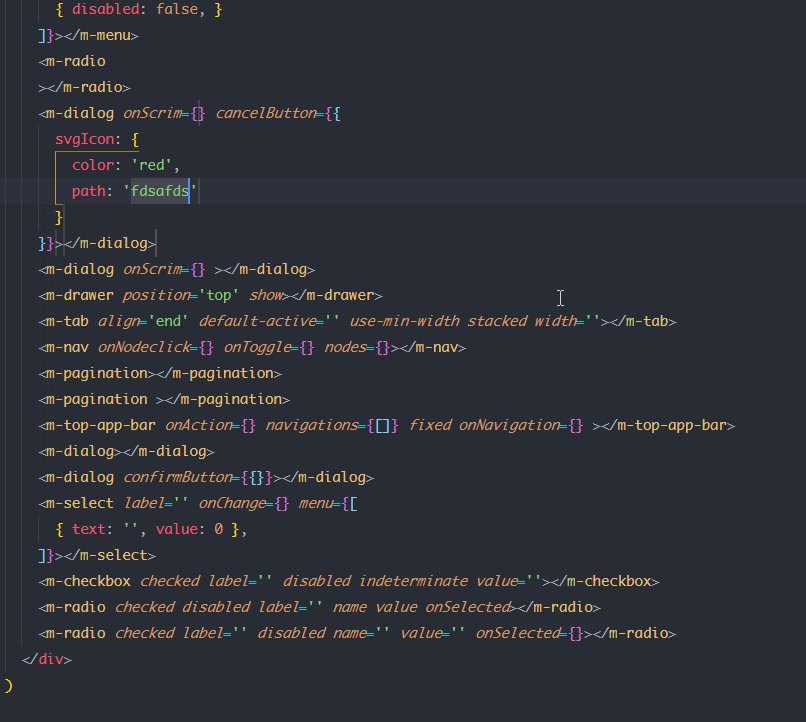
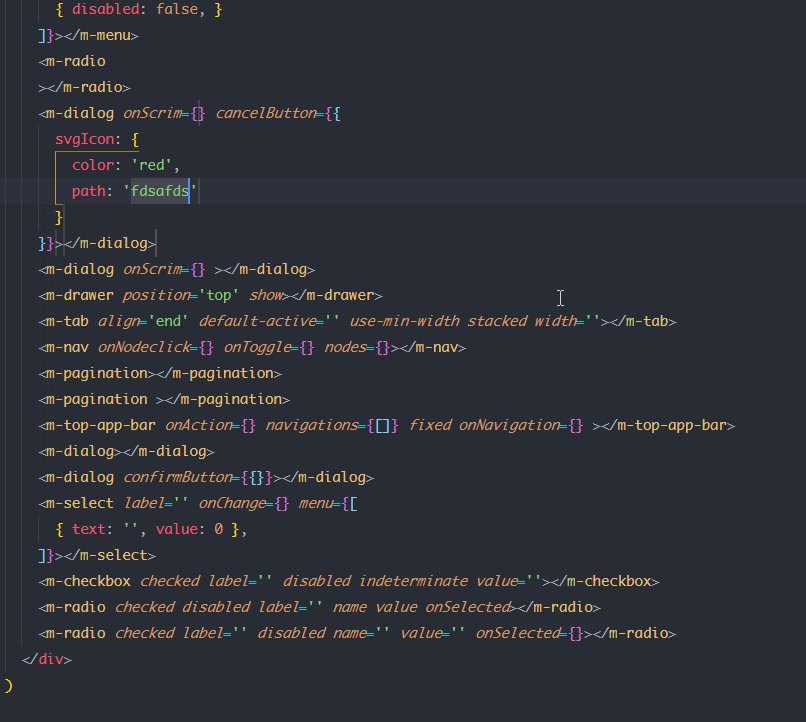
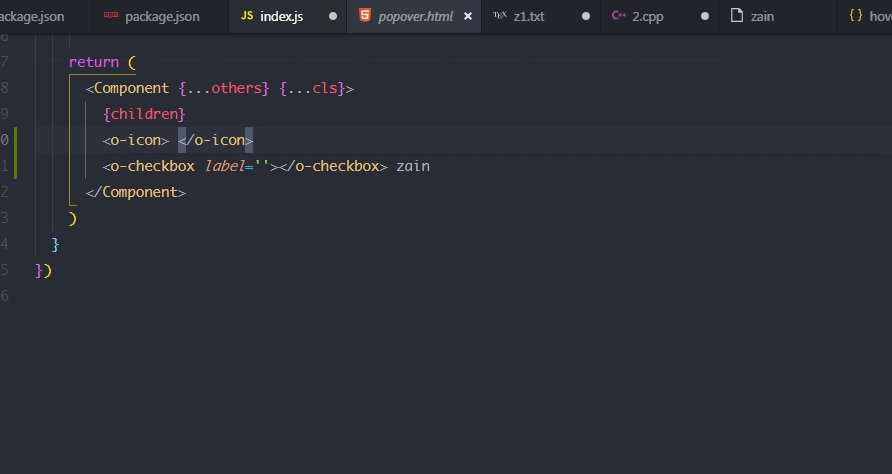
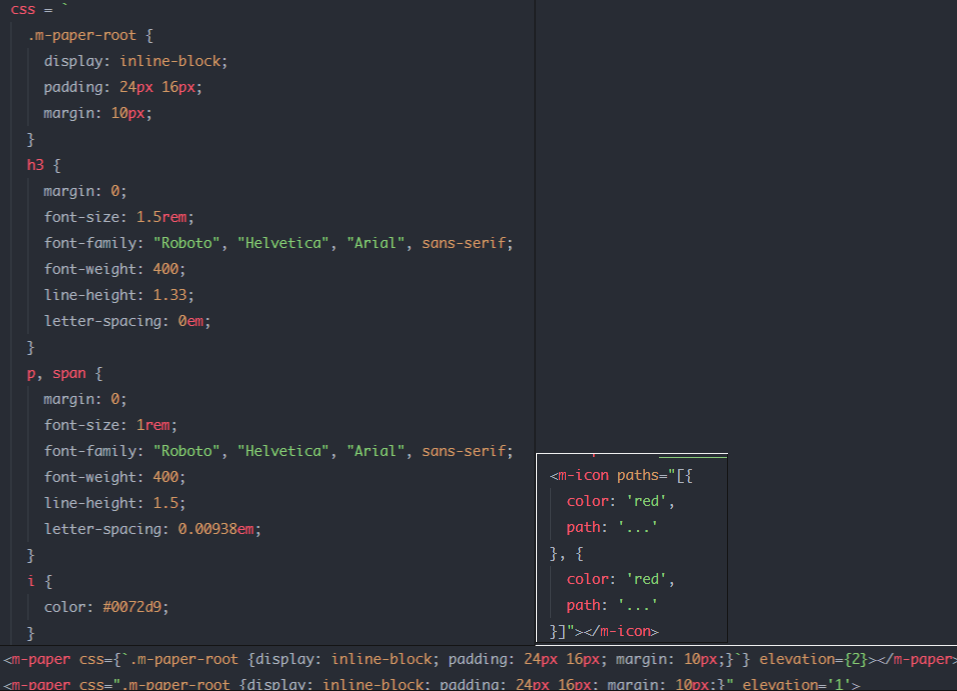
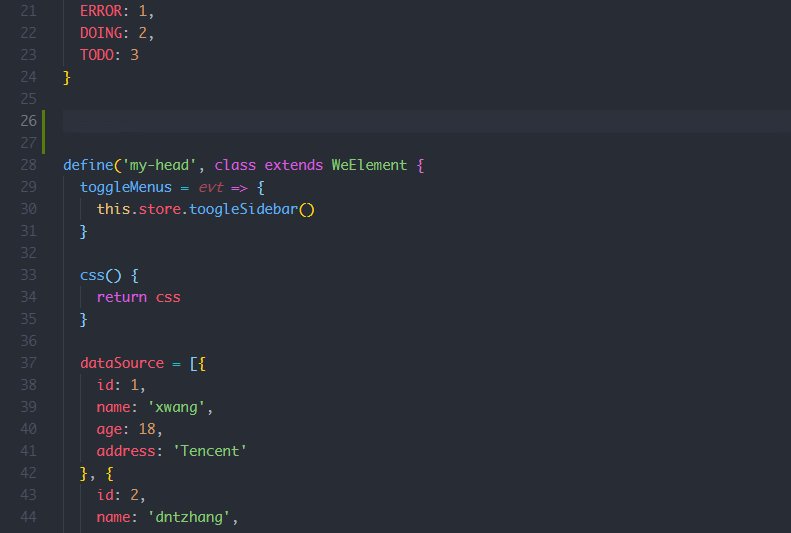
- Omi custom code highlighting injection
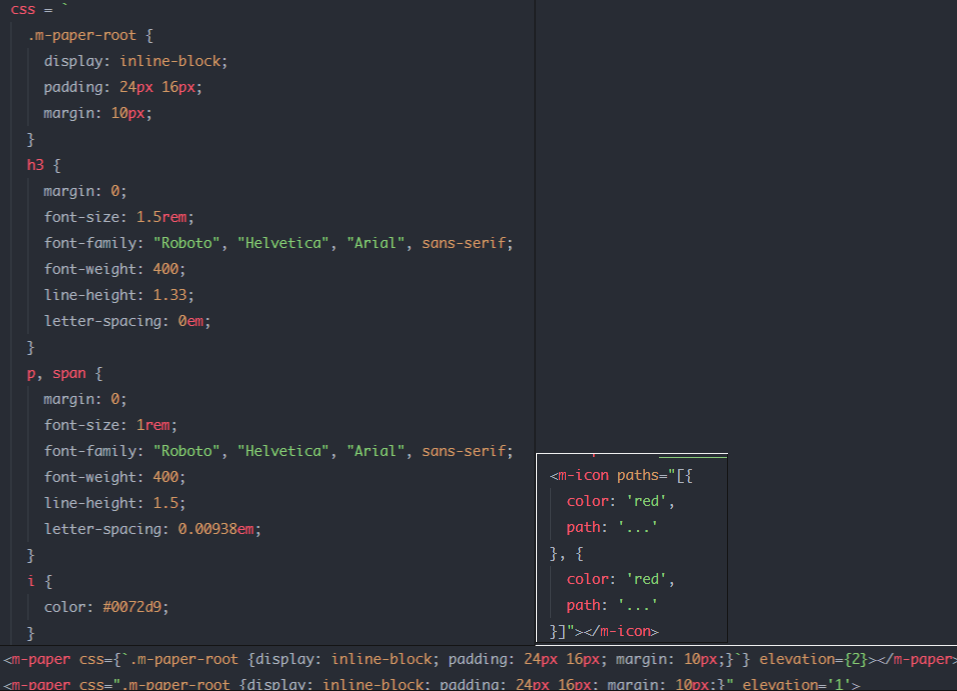
[Tag attribute values support json highlighting, support omi css highlighting]
- Omi snippets
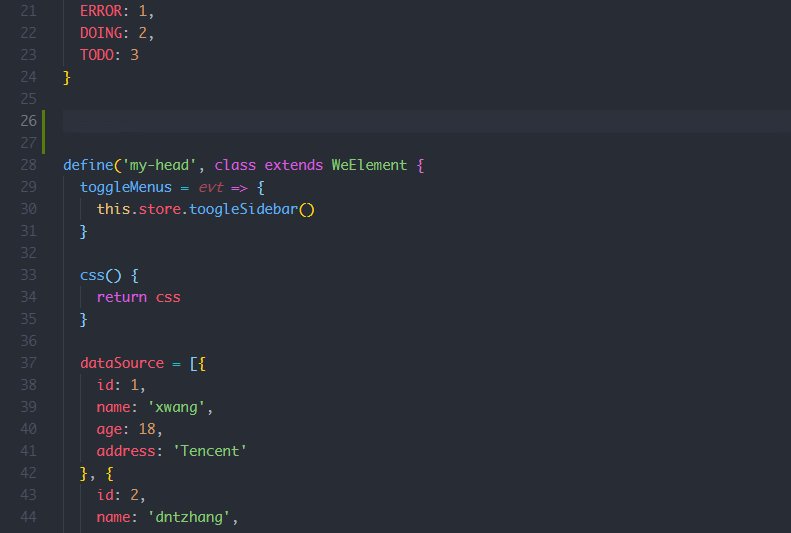
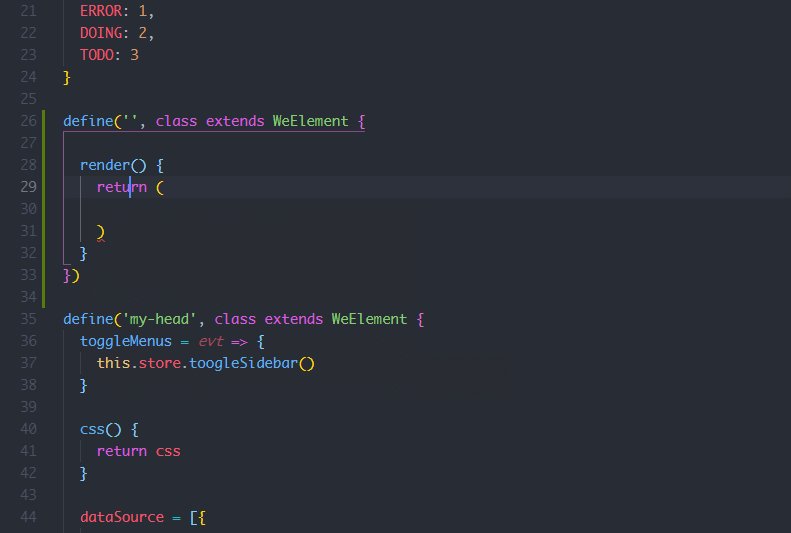
[Omi Common clip, press TAB to jump to the transition positionn]
Development Plan
- Omi ecosystem
[All branches and versions(Upgrading, temporarily closed)]
- GitHub switch
[GitHub tree view to switch url(Upgrading, temporarily closed)]
- GitHub file view
[open github file(Upgrading, temporarily closed)]
- Gitgub file download function.
[Any files and folders(Upgrading, temporarily closed)]
Function Description
Omi Welcome

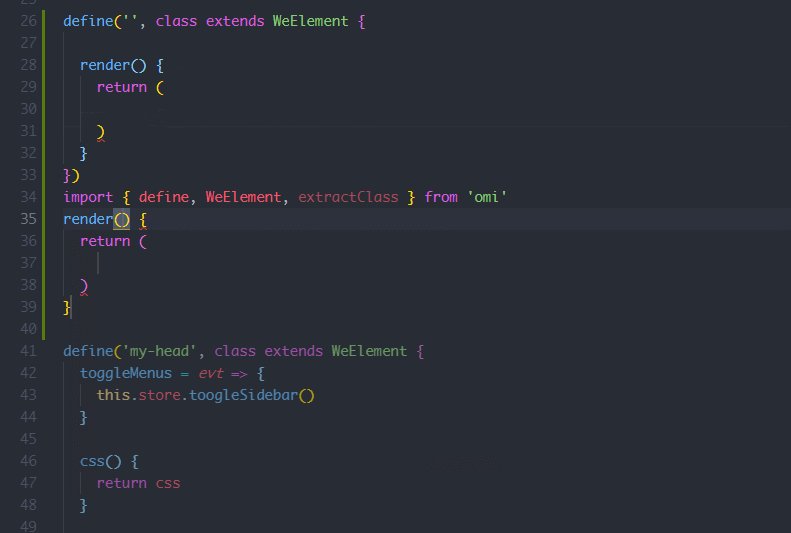
Label and attribute completion
User-defined completion information: https://github.com/ZainChen/omi-vscode/blob/master/src/completion/README.md

Hover
User-defined prompt information: https://github.com/ZainChen/omi-vscode/blob/master/src/hover/README.md

Code highlighting injection
Custom code highlighting injection [Html file tag attribute support json highlight, omi css highlight]

Function snippets

Omi set

About
https://github.com/Tencent/omi


Omi - Front End Cross-Frameworks Framework
Merge Web Components, JSX, HTM, Virtual DOM and Proxy into one framework with tiny size and high performance. Write components once, using in everywhere, such as Omi, React, Vue or Angular.
Ecosystem of Omi
Base
Mini Program(小程序)
| Project |
Description |
omi-cloud |
小程序•云开发 |
omip |
直接使用 Omi 开发小程序或 H5 SPA |
mps |
原生小程序增强框架(JSX + Less 输出 WXML + WXSS),也支持 QQ 轻应用 |
cax |
小程序 Canvas 和 SVG 渲染引擎 |
| omix |
极小却精巧的小程序框架 |
| omi-mp |
通过微信小程序开发和生成 Web 单页应用(H5 SPA) |
| comi |
小程序代码高亮和 markdown 渲染组件 |
| wx-touch-event |
基于 AlloyFinger/omi-finger 改造的小程序手势解决方案 |
Other
| Project |
Description |
| omi-chart |
Simple HTML5 Charts using chart-x tag. |
| md2site |
Static Site Generator with markdown powered by Omio. |
| omi-mvvm |
MVVM comes back bravely with mappingjs strong support. |
| omi-30-seconds |
Useful Omi snippets that you can understand in 30 seconds. |
| omi-canvas |
Perfect fusion of web components, jsx and canvas. |
| omi-swiper |
Omi + Swiper |
| omi-vscode |
VSCode extension for omi, Install now! |
| omi-ex |
Omi.js extension(TypeScript) |
| omi-transform |
Omi / css3transform integration. Made css3 transform super easy in your Omi project. |
| omi-tap |
Native tap event support(omi v4.0.24+) |
| omi-finger |
Support touch and gesture events in your Omi project. |
| omi-touch |
Smooth scrolling, rotation, pull to refresh and any motion for the web. |
| omi-native |
Render web components to native |
| omi-i18n |
Internationalization solution for omi.js using i18next ecosystem |
| omi-page |
Tiny client-side router by page |
Why Omi?
- Cross framework(react, vue, angular) custom elements by omi
- One framework. Mobile & desktop & mini program
- Super fast rendering and updating
- Tiny size
- Supports TypeScript
- Reactive data-binding
- Having Cross-frameworks UI components - omim
- Excellent compatibility(IE8+) with omio
- Real MVVM with mappingjs strong support
- Enhanced CSS, rpx unit support base on 750 screen width
- Compliance with browser trend and API design
- Merge Web Components, JSX and HTM into one framework
- Web Components can also be a data-driven view,
UI = fn(data).
- JSX is the best development experience (code intelligent completion and tip) UI Expression with least grammatical noise and it's turing complete(template engine is not, es template string is but grammatical noise is too loud)
- Look at Facebook React vs Web Components,Omi combines their advantages and gives developers the freedom to choose the way they like
- Shadow DOM merges with Virtual DOM, Omi uses both virtual DOM and real Shadow DOM to make view updates more accurate and faster
- Scoped CSS's best solution is Shadow DOM, the community churning out frameworks and libraries for Scoped CSS (using JS or JSON writing styles such as Radium, jsxstyle, react-style; binding to webpack using generated unique
className filename-classname-hash, such as CSS Modules, Vue), are hack technologies; and Shadow DOM Style is the perfect solution.
- The original Path Updating store system. Proxy-based automatic accurate update, low power consumption, high degree of freedom, excellent performance, easy integration of
requestIdleCallback,It will automatically update UI partially when data is changed
Contributors
| |