This is reborned version of CSS in JS
I will really appreciate if you will help me to improve this extension. If you have any ideas or suggestions, please, create an issue or pull request.
Provides CSS in JS autocompletion and converts kebab-case CSS to camelCase CSS and vice versa
- Provides autocompletion options for CSS styles as a style object for use in CSS in JS (like
glamorous, jss)
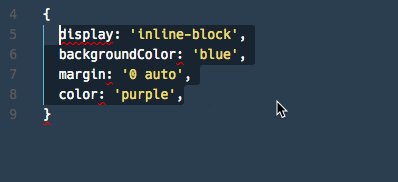
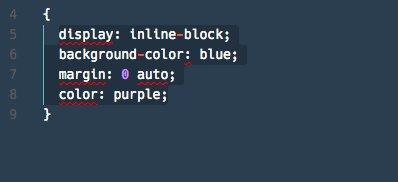
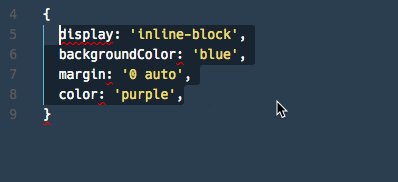
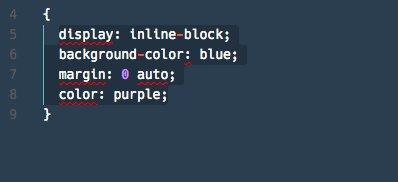
- Converts CSS between regular CSS syntax (strings) and CSS-in-JS syntax (style objects)
Autocomplete

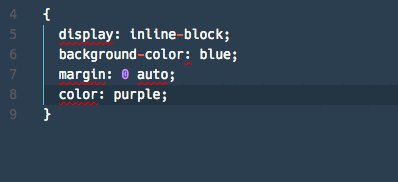
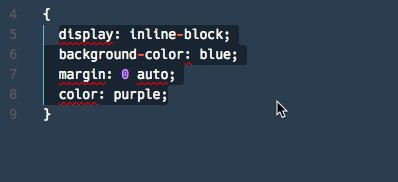
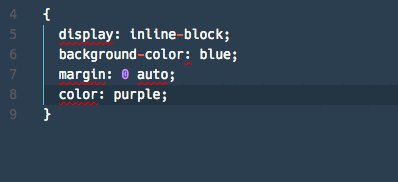
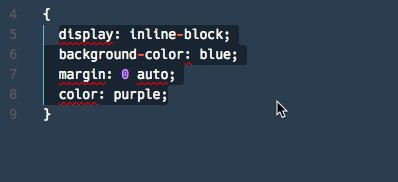
Convert CSS in JS

How to Use CSS Conversion
Select some block of text in a javascript or typescript file and use cmd+shift+p to bring up the command palette, then select Convert CSS-in-JS.
Or use the keyboard shortcut cmd+shift+j (ctrl+shift+j on Windows).
MIT
© 2023 Valerii Smirnov
| |