
Theme
Get the Theme into your VS Code.




Theme contributions
- Theme supports File Icons (Change from File Icon Theme in settings)
- Theme supprots Product Icons (Change from Product Icons in settings)
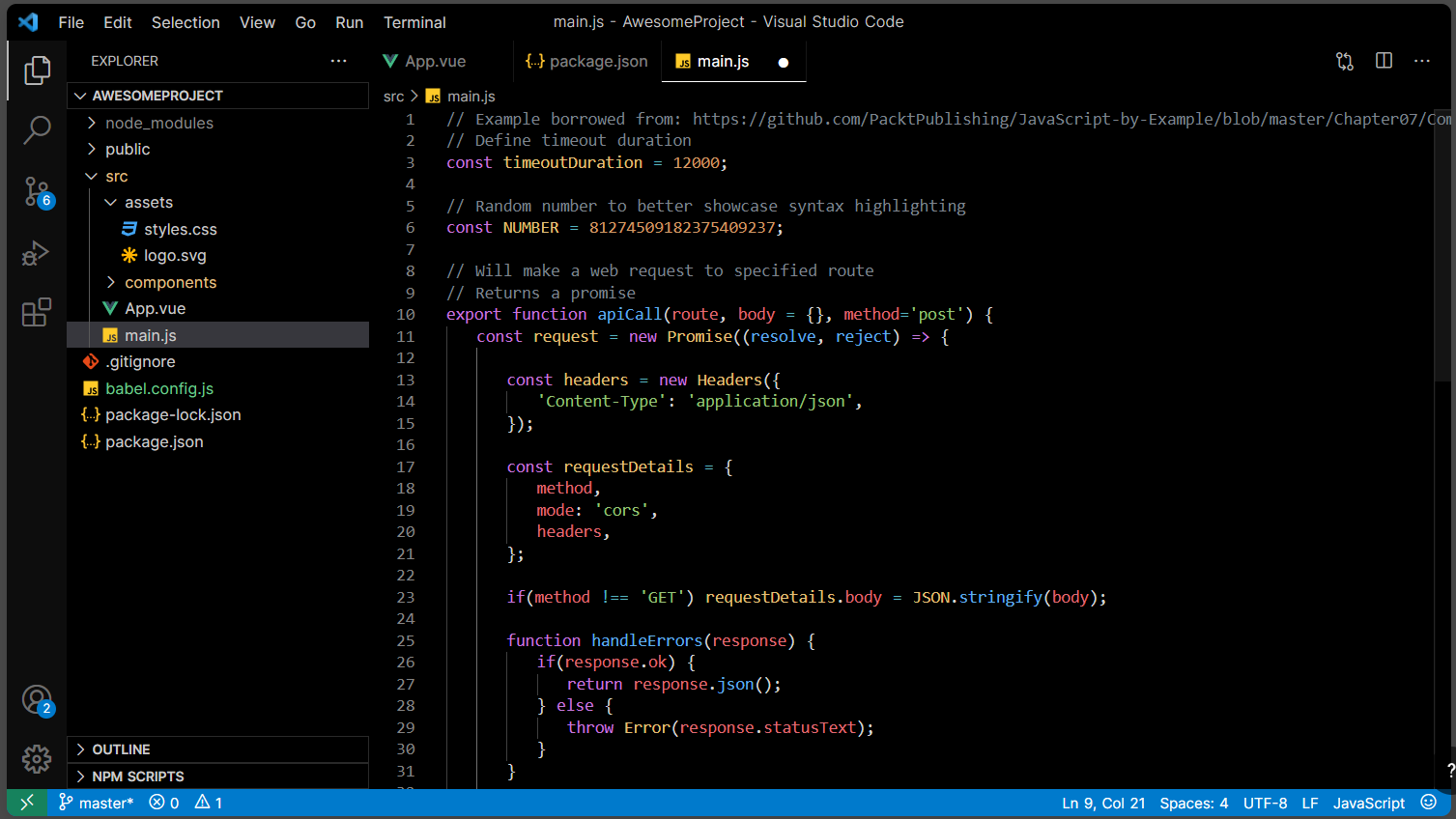
Theme Screenshot

Installation
- Open the extensions sidebar on Visual Studio Code
- Search for Kamekazi
- Click Install
- Click Reload to reload your editor
- Select the Manage Cog (bottom left) > Color Theme > Theme
- 🌟🌟🌟🌟🌟 Rate five-stars 😃
Italic
You could set this in your setting.json to make code be italic
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
// the following elements will be in italic
"comment",
"storage.modifier", // static keyword
"storage.type.php", // typehints in methods keyword
"keyword.other.new.php", // new
"entity.other.attribute-name", // html attributes
"fenced_code.block.language.markdown", // markdown language modifier
"keyword", //import, export, return…
"storage.modifier", //static keyword
"storage.type", //class keyword
"keyword.control",
"constant.language",
"entity.other.attribute-name",
"entity.name.method",
"keyword.control.import.ts",
"keyword.control.import.tsx",
"keyword.control.import.js",
"keyword.control.flow.js",
"keyword.control.from.js",
"keyword.control.from.ts",
"keyword.control.from.tsx"
],
"settings": {
"fontStyle": "italic"
}
},
{
"scope": [
// the following elements will be displayed in bold
"entity.name.type.class" // class names
],
"settings": {
"fontStyle": ""
}
},
{
"scope": [
// the following elements will be displayed in bold and italic
"entity.name.section.markdown" // markdown headlines
],
"settings": {
"fontStyle": "italic"
}
},
{
"scope": [
// the following elements will be excluded from italics
// (VSCode has some defaults for italics)
"invalid",
"keyword.operator",
"constant.numeric.css",
"keyword.other.unit.px.css",
"constant.numeric.decimal.js",
"constant.numeric.json",
"comment.block",
"entity.other.attribute-name.class.css"
],
"settings": {
"fontStyle": ""
}
}
]
},
Suggest Editor Settings
"editor.fontSize": 16,
"editor.lineHeight": 22,
"editor.fontFamily": "Operator Mono Lig",