Ubie Design Tokens for VS Code
Installation
👉 Install via the Visual Studio Code Marketplace
Features
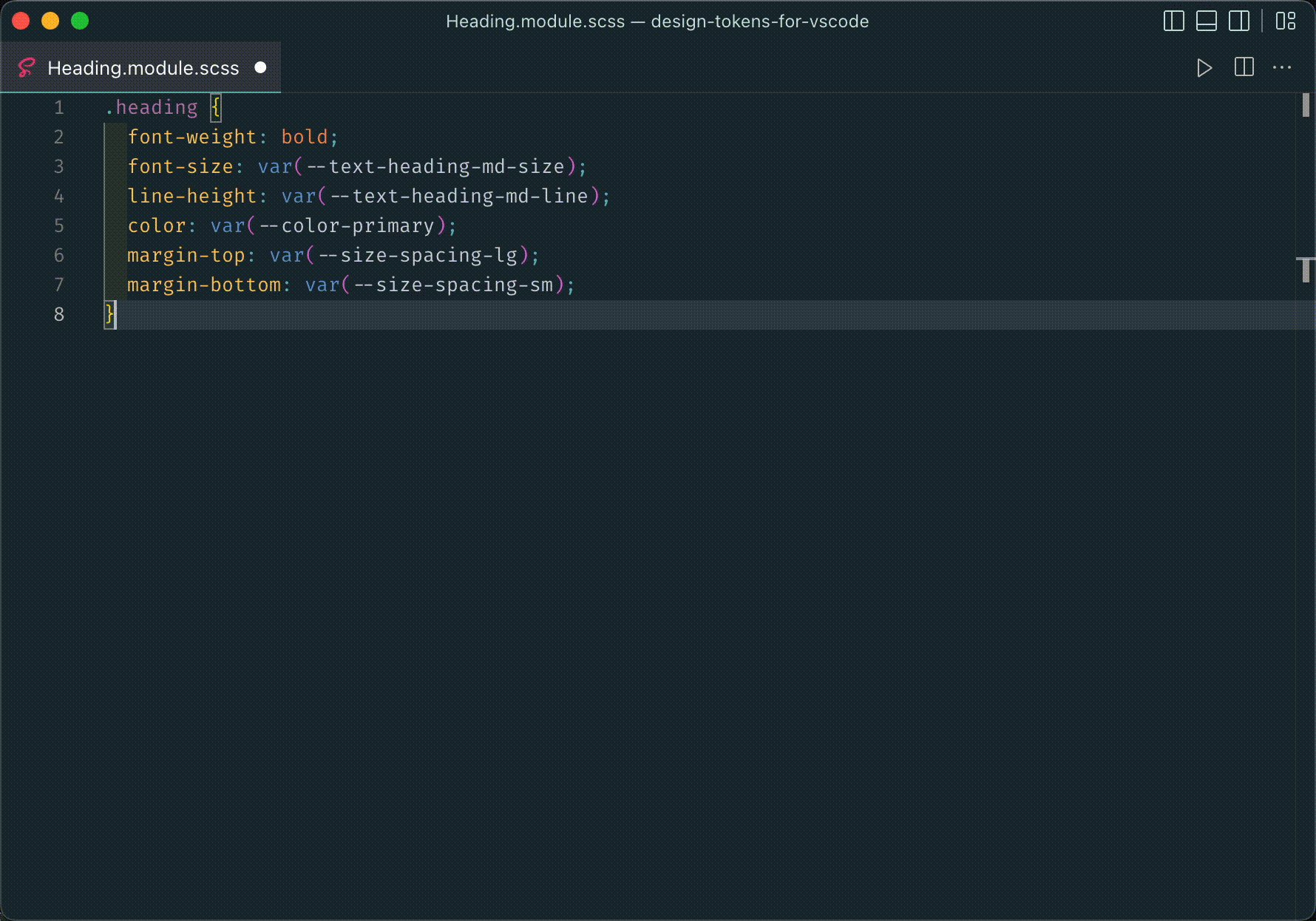
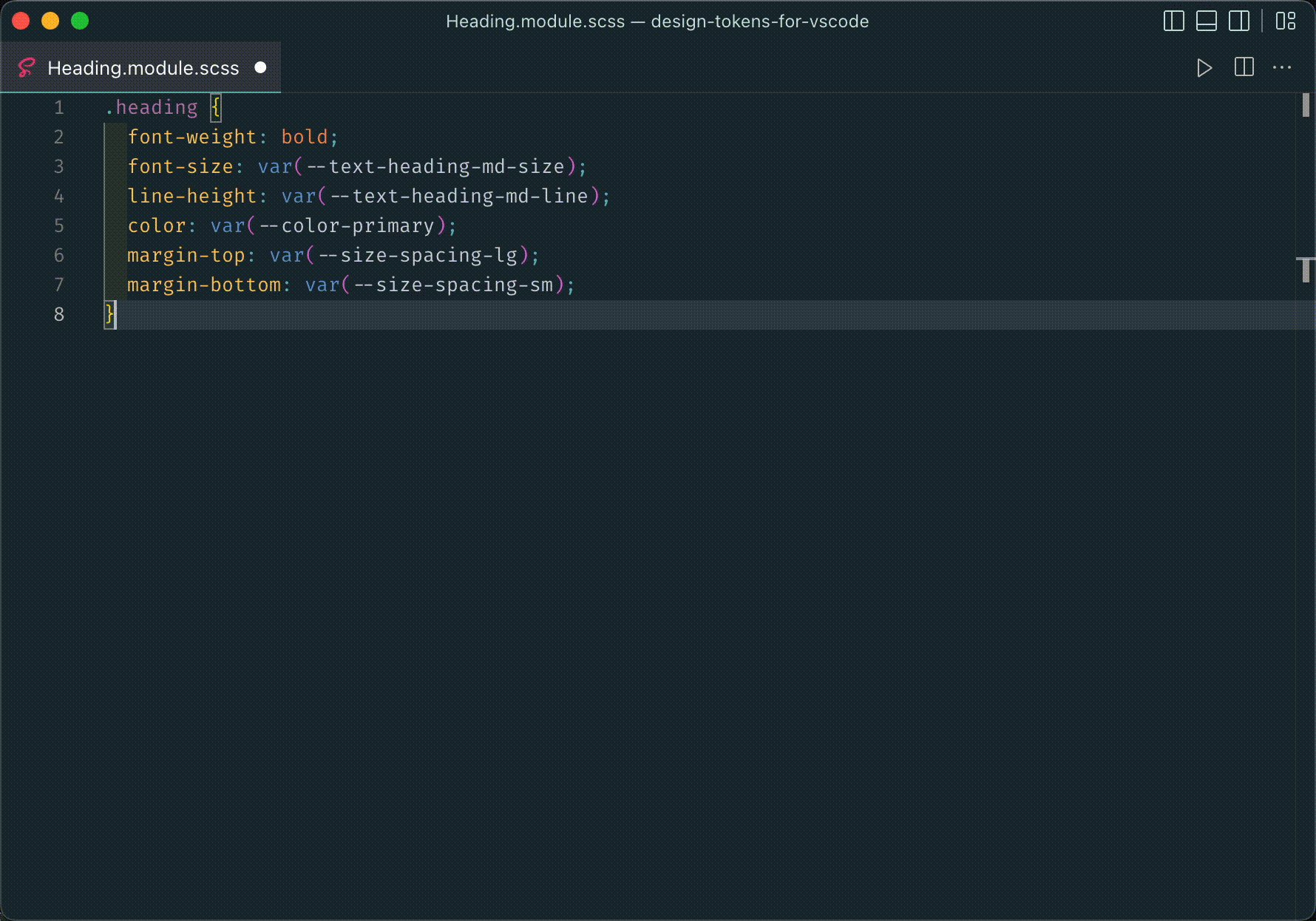
Autocomplete
Autocomplete suggestions for the Ubie Design Tokens

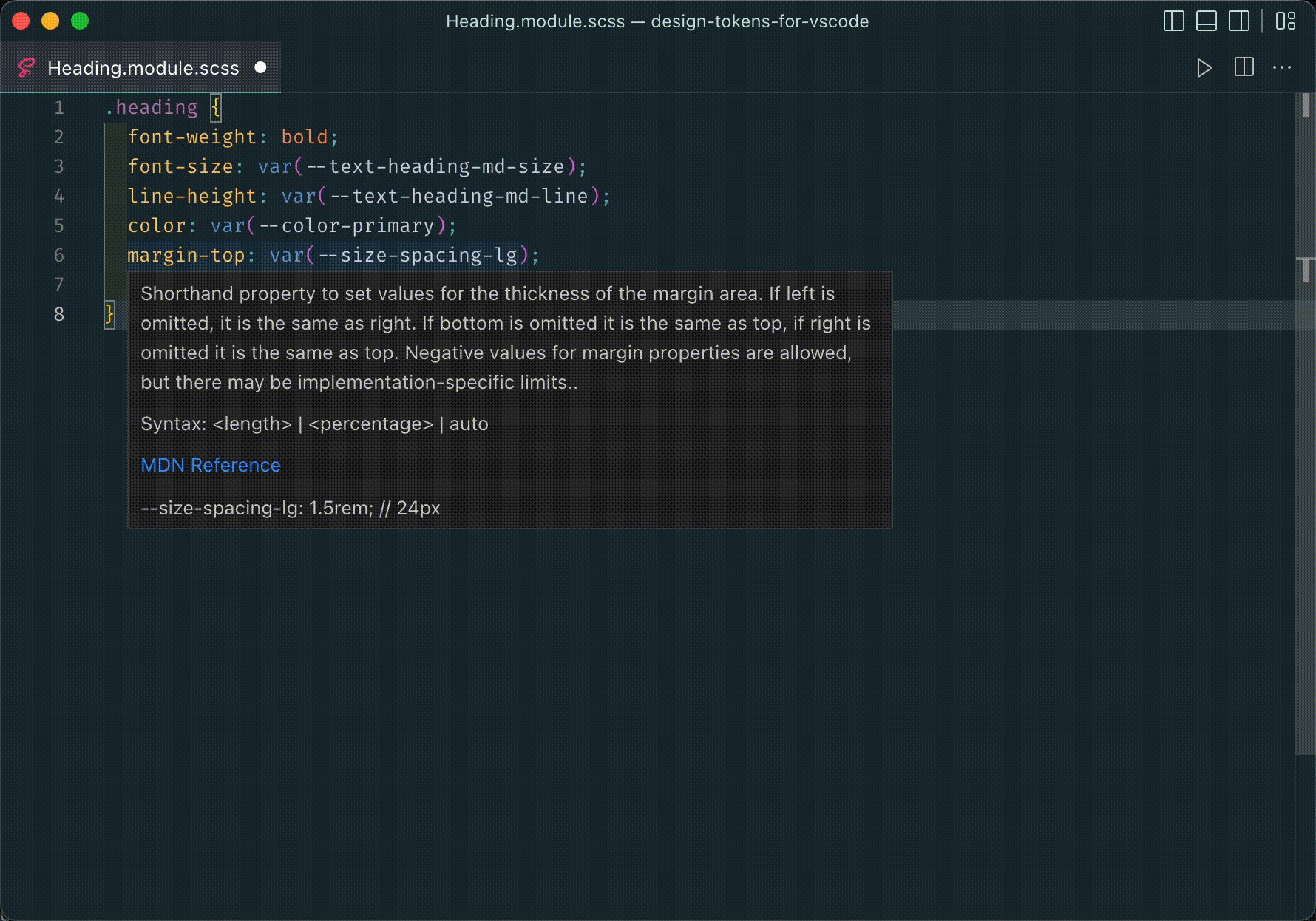
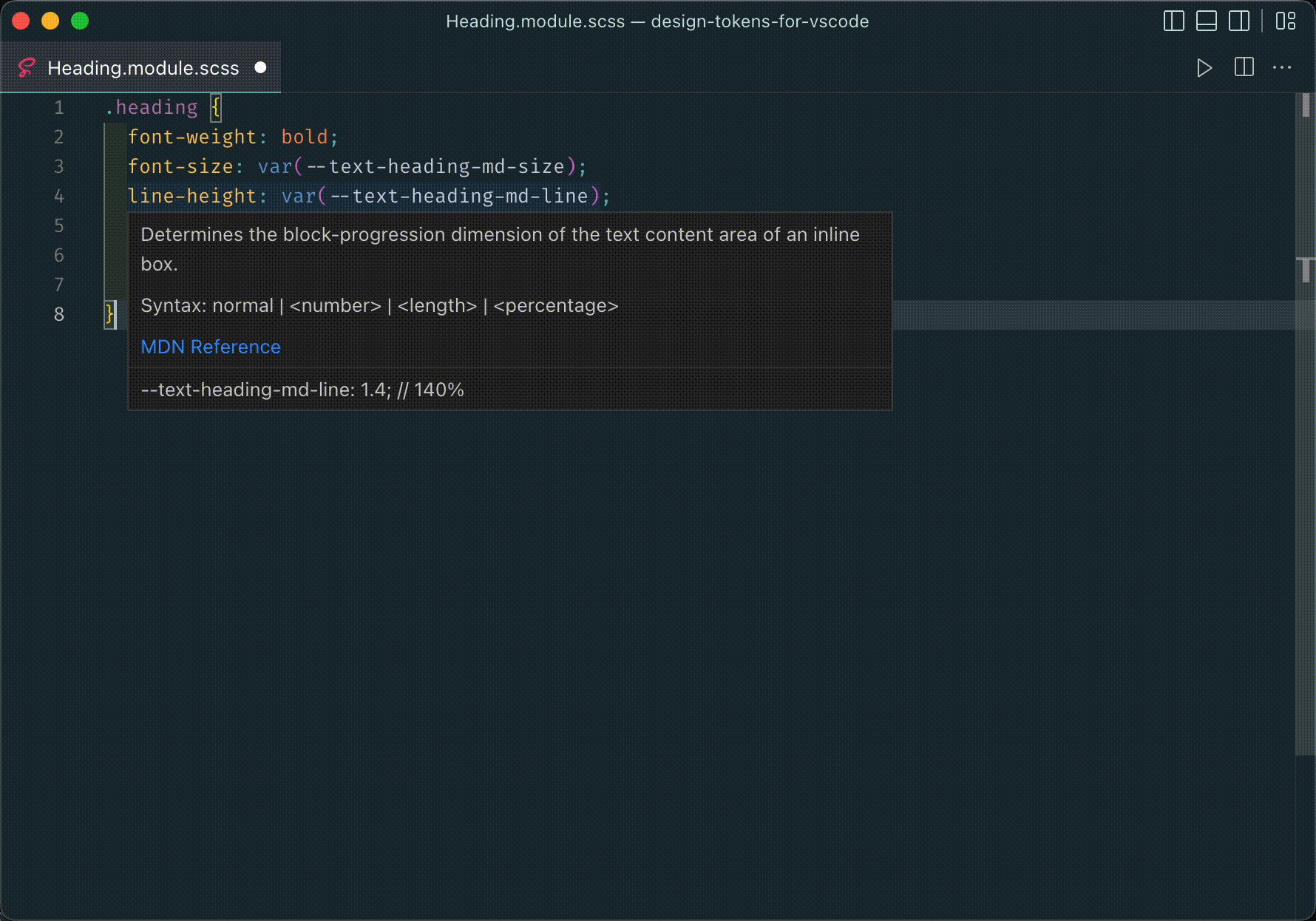
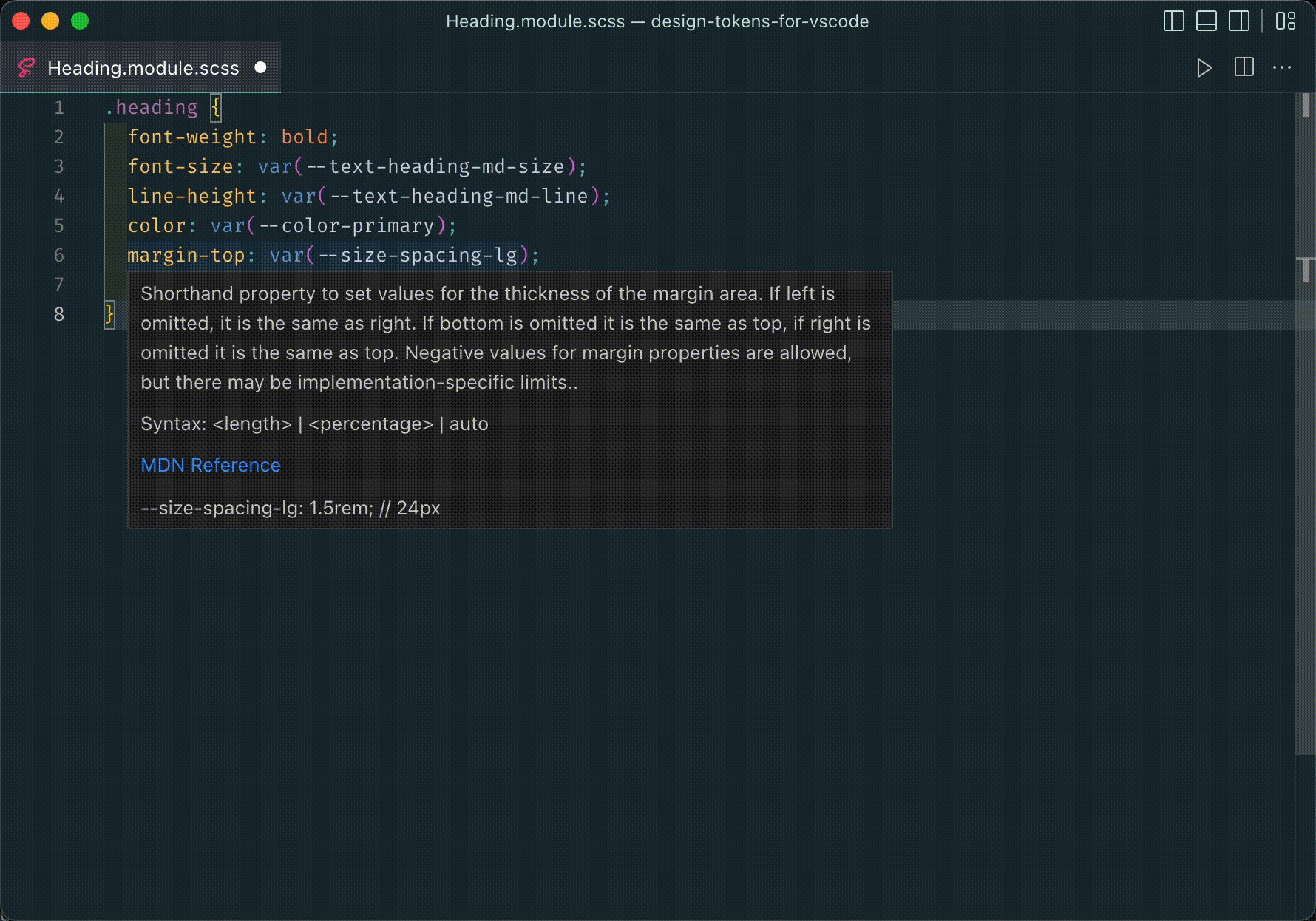
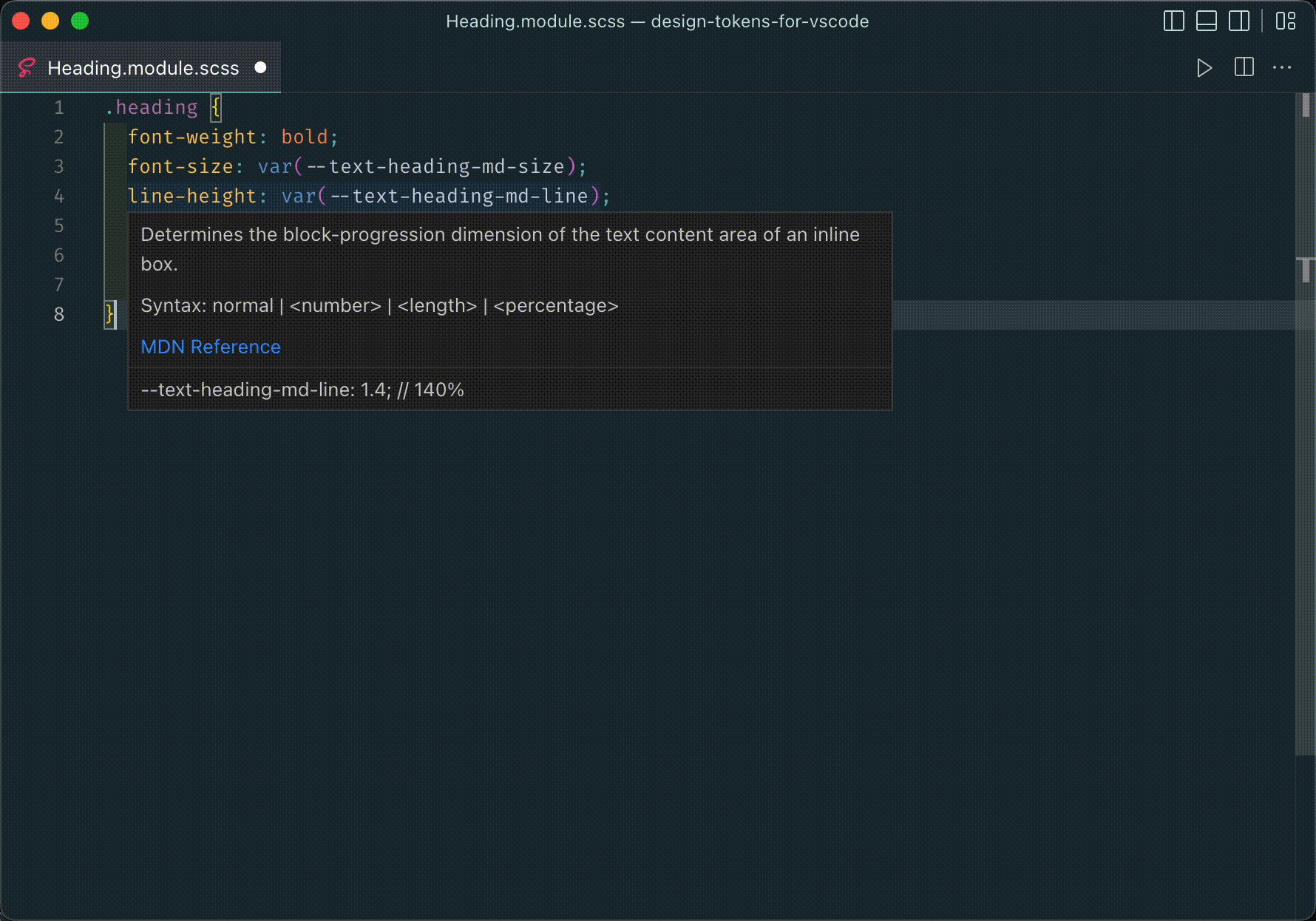
Hover preview
See the exact value of the Ubie Design Tokens's CSS custom property by hovering over it.

How to use
- Install and enable the extension.
- Open a CSS or Sass file.
- Start typing the CSS property you want to set. (e.g.
color: )
- Type the trigger character
--.
- The autocomplete tokens suggestions associated with the typed CSS property will be shown.
- Select the token and it will be inserted along with the
var() function.
| |