Microsoft Fabric notebooks for VS Code Web (Preview)Visual Studio Code for the Web provides a free, zero-install Microsoft Visual Studio Code experience running entirely in your browser, allowing you to quickly and safely browse source code repositories and make lightweight code changes. To get started, go to https://vscode.dev in your browser. The Fabric Data Engineering VS Code extension(Previously Synapse VS Code - Remote) can also be used in the VS Code for the Web experience. The extension supports the CRUD (create, read, update, and delete) notebook experience in Fabric. The changes from the VS Code for the Web experience are applied to the workspace immediately. The extension also supports run notebooks in the VS Code for the Web experience. Debugging notebooks is on the roadmap. The extension is available from the VS Code Marketplace.
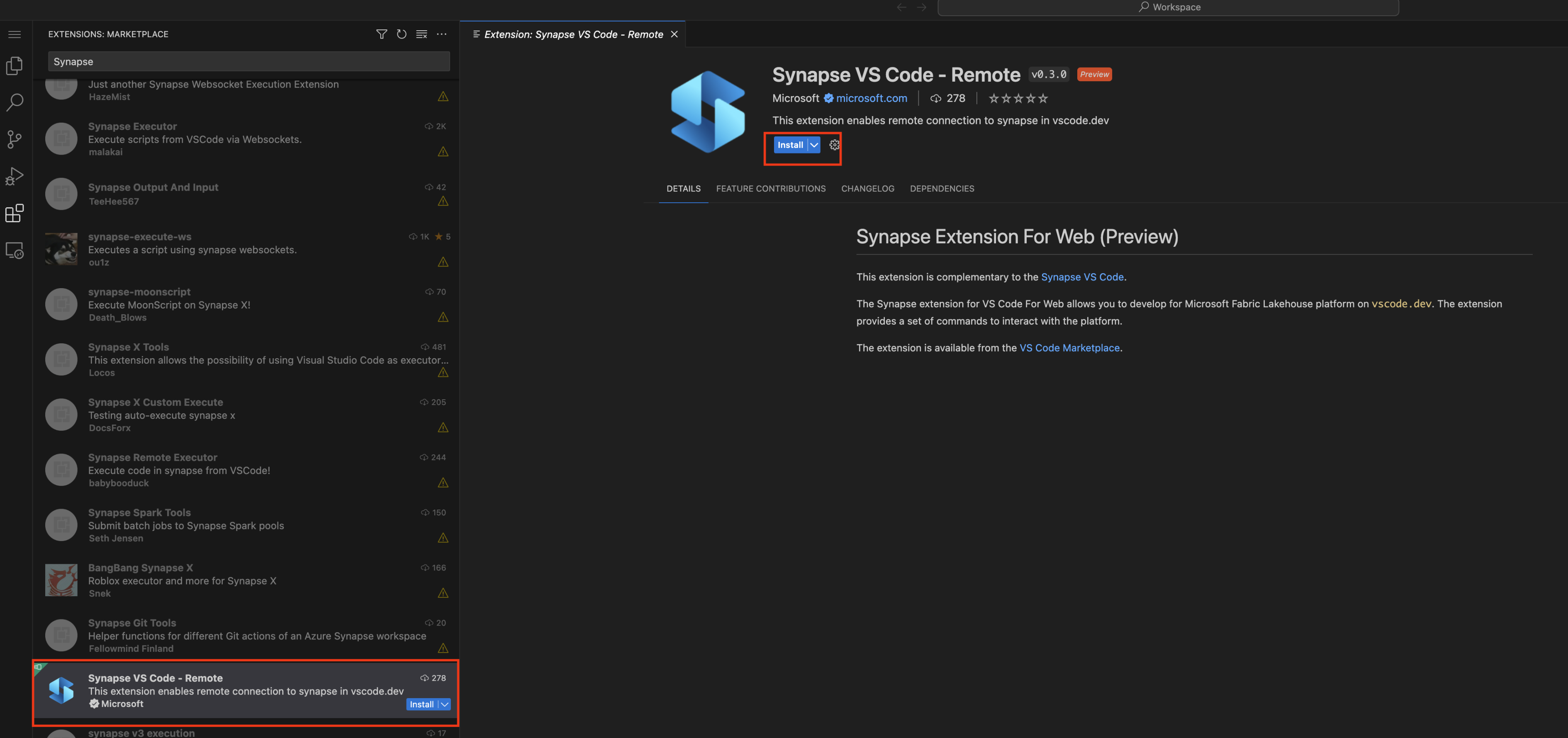
Install the Fabric Data Engineering VS Code extension for the Web
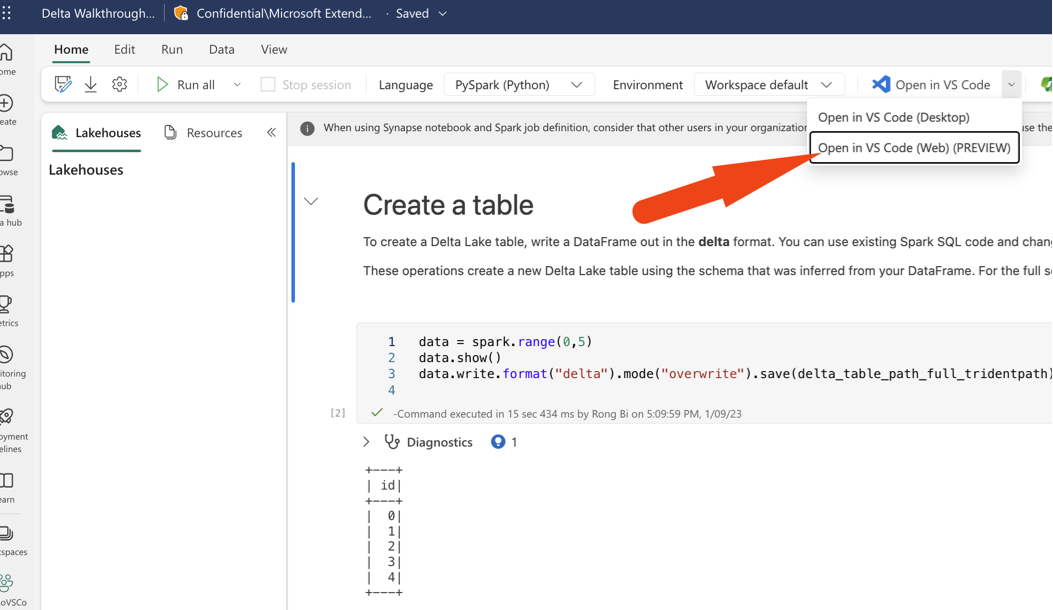
Open a notebook with the Fabric Data Engineering VS Code extension for the WebYou can open a notebook in the VS Code for the Web experience by clicking the Open in VS Code(Web) button in the notebook authoring page in the Fabric portal. After you click the button, a separate browser tab will be opened with the VS Code for the Web experience, the extension will be installed automatically if you haven't installed it before, then it will be activated and the notebook will be opened.
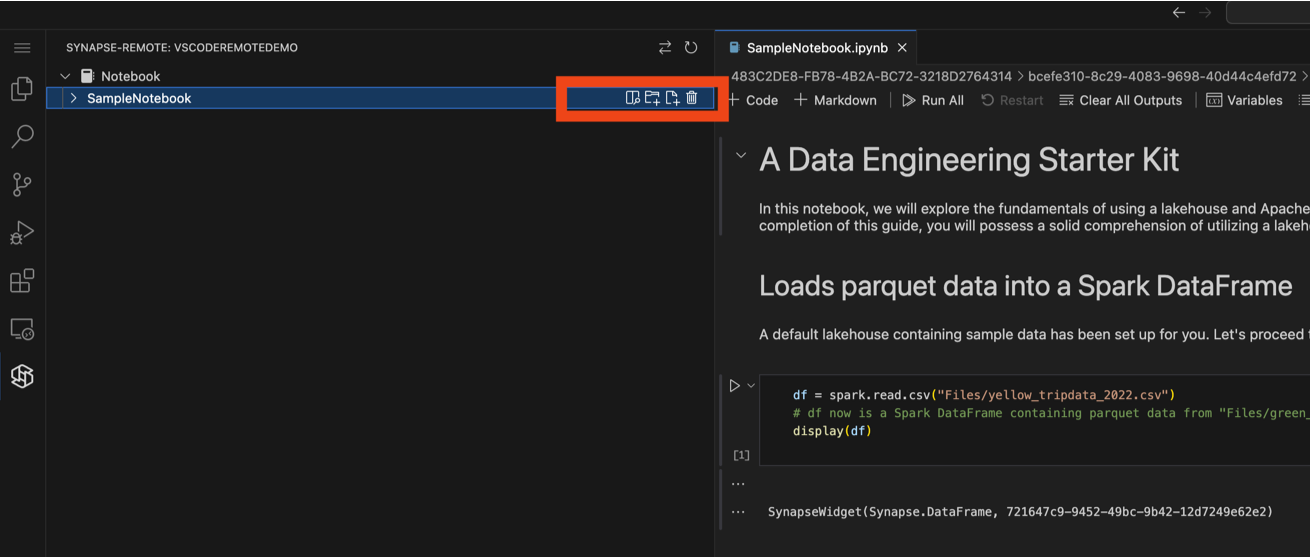
Manage notebooks and notebook file systemThe notebook tree node lists all of the notebook items in the current workspace. For each notebook item, you can perform the following actions:
You can also delete any existing file/folder in the notebook file system.
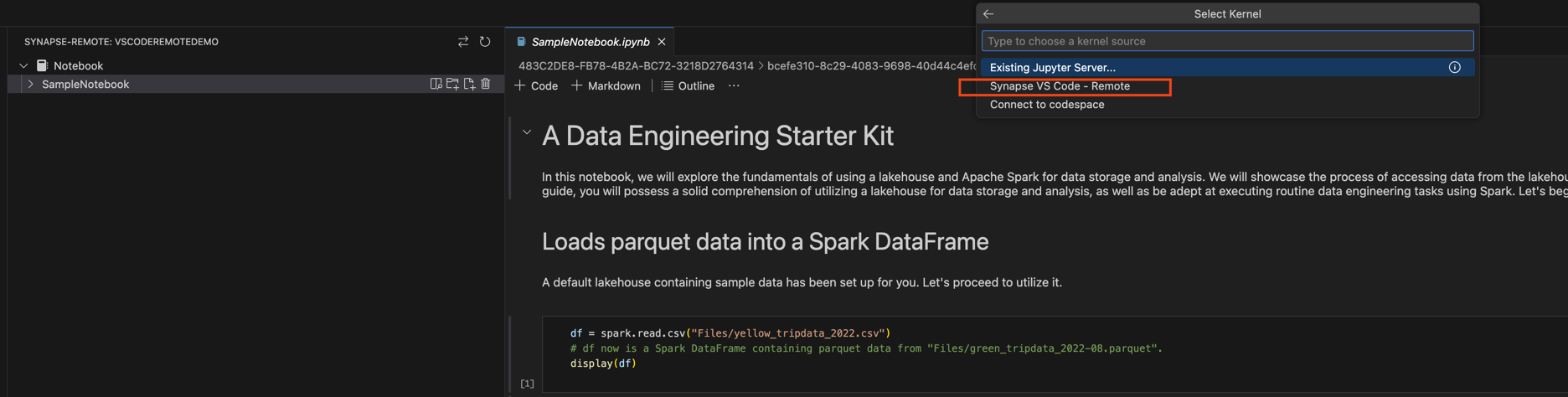
Run notebooks in the VS Code for the Web experienceYou can run a notebook in the VS Code for the Web experience by clicking the Run button in the notebook editor. Before run the notebook, make sure to select the Fabric Data Engineering VS Code -Remote as the kernel. The kernel is selected in the top right corner of the notebook editor.
|