👋 Hey there !Welcome to Code Canvas 🎨, your digital sticky note system for code! Whether you're debugging, brainstorming, or just leaving reminders for your future self, Code Canvas helps you annotate your code with ease. Think of it as your personal whiteboard for coding. 🚀 Why Code Canvas?Code Canvas is more than just sticky notes for your code. It's a easy and colorful way to organize your thoughts, ideas, and insights right where you need them—in your codebase. 🌟 Here's what makes Code Canvas your new best friend:
🛠 Getting Started
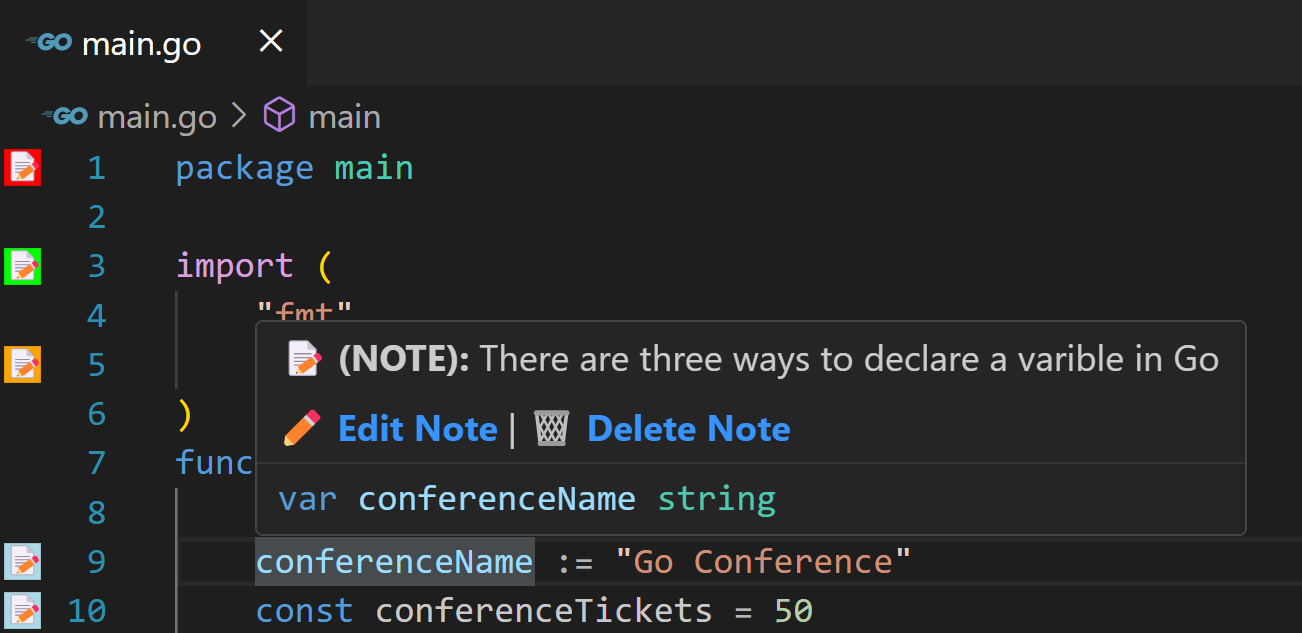
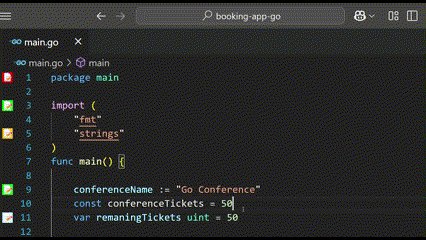
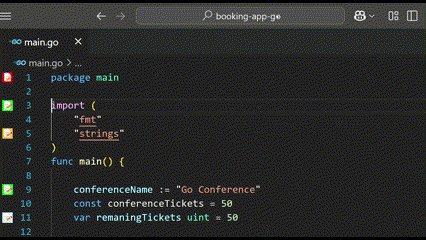
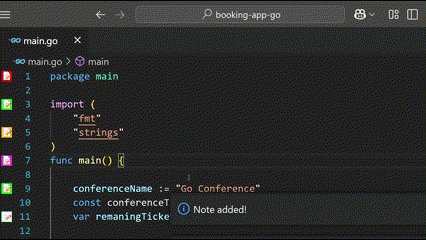
🖼️ ScreenshotsNote icons in the code editor
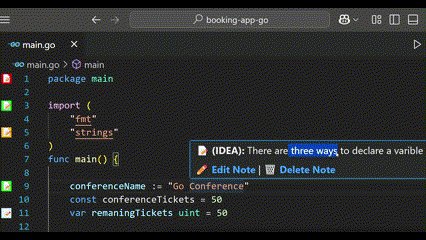
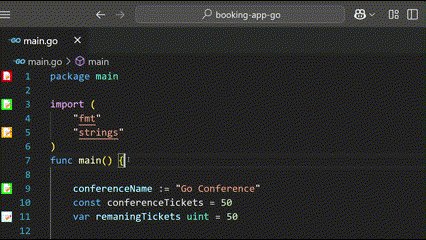
Hover over the line to view
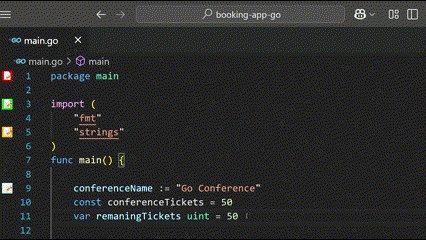
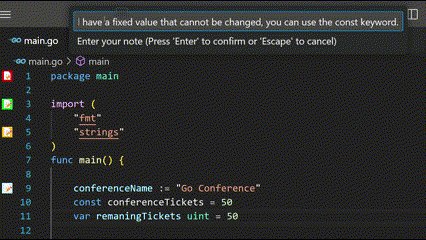
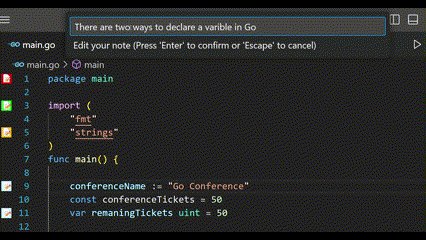
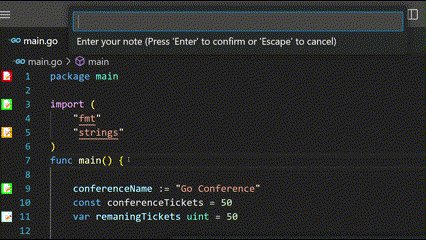
🎥 Video DemoAdding a note
Editing a note
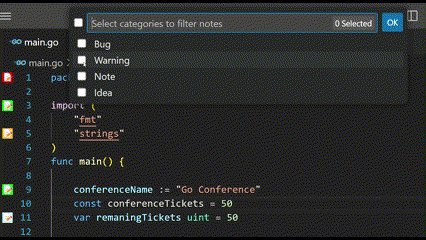
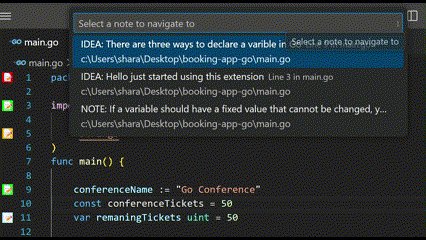
Filtering notes by category
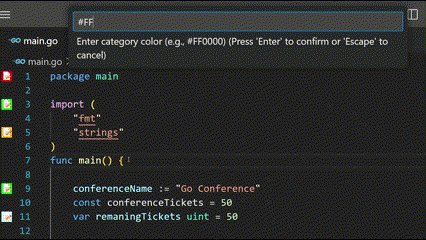
Managing the categories
💡 Why I Built ThisWhen I started learning new programming languages through projects, I found myself drowning in comments. For every keyword, function, or line of code, I had to explain why I used const instead of var, or why I chose a specific approach. While these comments were helpful for learning, they quickly cluttered my code, making it hard to read and navigate. I’d spend more time searching for the actual code than learning from it! That’s when the idea for Code Canvas was born. I wanted a way to keep my code clean while still having all the explanations and reminders I needed Enjoy!🌈 |