
Dedicated React IDE in VS Code


A React development environment inside your VS Code editor.
ReactION's hot-reloading HTML previewer and component visualizer helps you streamline your React development workflow. ReactION is currently in active development so we welcome any constructive feedback or contributions to this product. Please follow this repo for contribution guidelines and our development road map.
Features in the pipeline

- Works with any React application - ReactION supports React 16.1+ (including React Fiber) and React Router v4.
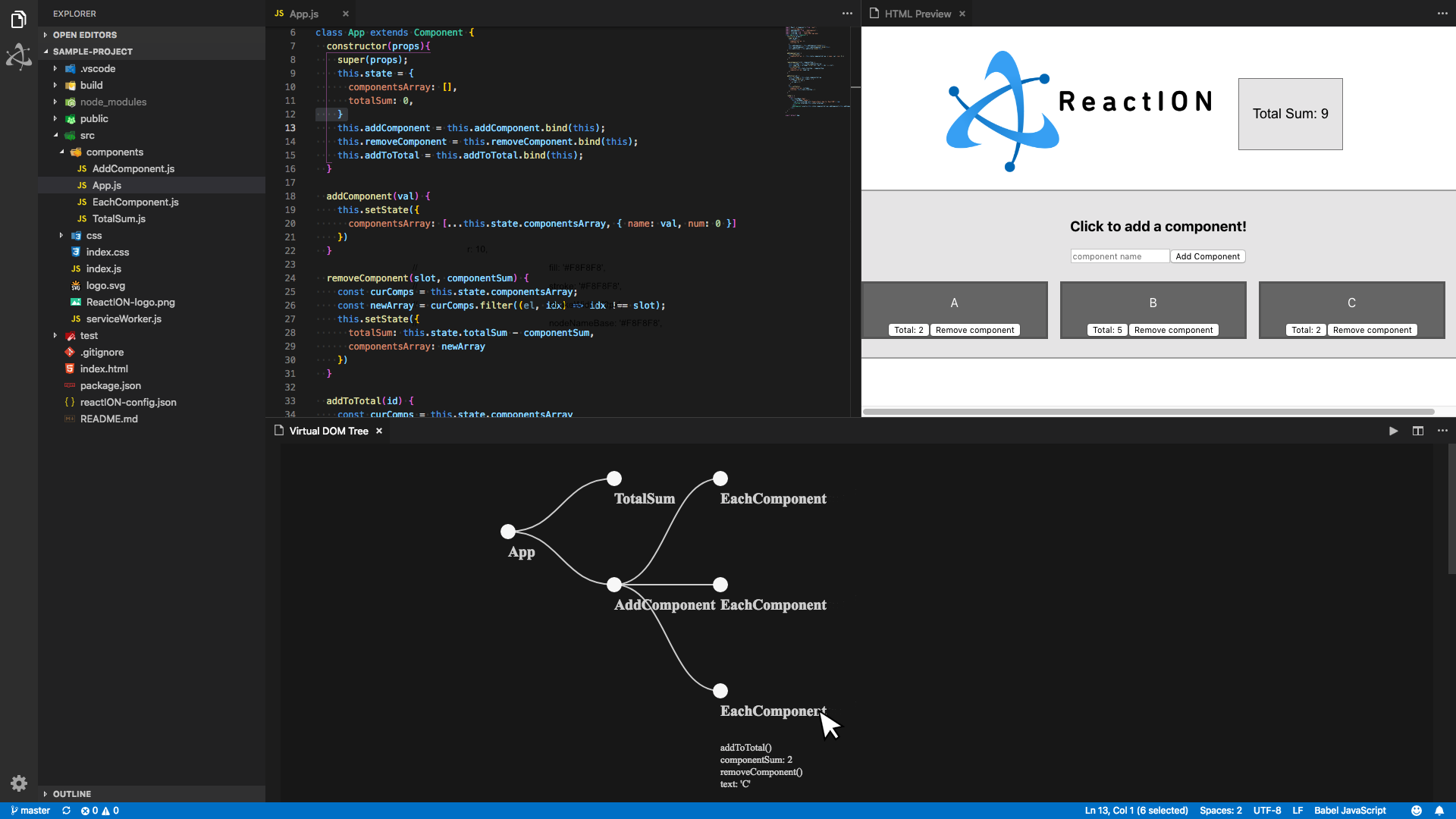
- Visualize your app - ReactION shows the current structure of your application in real time with hot reloading.
- Preview your HTML - Live render of your App through the in-editor HTML preview in sync with the tree view.
- From Tree to Codes - ReactION will open up the React file that is associated with the particular component on the tree view when you click it.
- Gain quick insights into your React tree state - the React tree nodes will have different colors based on its current state and props, including the latest component change.
- Debug your React - With ReactION, you can travel through different state changes of your React application
Prerequisite
- Make sure you have Google Chrome installed on your computer. Also, our extension currently only runs in VS Code environment, so make sure you are using VS Code as the code editor.
- Also, you will need a React application. Feel free to fork and clone our sample app here!
Demo of current product

Current Features
- [x] No setup required! ReactION requires NO modification to your codebase, but installing the VS Code extension.
- [x] React Fiber Tree structure shown inside VS Code (Powered by Chrome Headless).
- [x] Ability to edit components on the HTML preview and see the component hierarchy on the side panel.
- [x] Alternatable theme based on user preference (i.e., Light and Dark).
In Progress
- [ ] In-editor HTML preview in sync with the tree view
- [ ] Clicking on the node triggering associated React component file
- [ ] Re-rendering on save
- [ ] Node color difference based on its status
- [ ] Time Traveling your React application
How to Use
[Download Directly from GitHub]
- Clone the repo and run
npm install
- Run
npm run build
- Open VS Code Extension mode by pressing
F5 or ctr+5
- When a new VS Code window pops up, open the React code file that you want to run the extension on
npm start your React file and run your application in localhost:3000 (default)- Run the main extension by clicking on the ReactION logo on the side panel or
ReactION:Launch
- Run the embedded HTML webview version with the command
cmd + shift + p then ReactION: Embedded Webview
- Enjoy the tree view!
[Download From VS Code Marketplace]
You can download the extension directly from the Marketplace.
Configuring ReactION's Default Settings
You can change the following default settings in the Configuration file:
- React Tree View Theme
- Change the server port that ReactION listens to
- Change whether or not to have an external Chrome instance
You can configure ReactION's default settings through the ReactION-config.json file as such:
{
"system": "darwin",
"executablePath": "",
"localhost": "localhost:3000",
"headless_browser": false,
"headless_embedded": true,
"reactTheme": "dark"
}
Built With
Contributing
ReactION is currently in beta release. Please let us know about bugs and suggestions at the issue section. Feel free to fork this repo and submit pull requests!
Team
Andy Tran |
Carson Chen |
Daniel Wu |
Jinsung Park
Designer
Yoojin Jung
License
MIT - check out license page for more details