Radiance Theme
A modern dark theme with carefully selected colors for optimal readability and coding comfort.
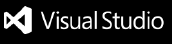
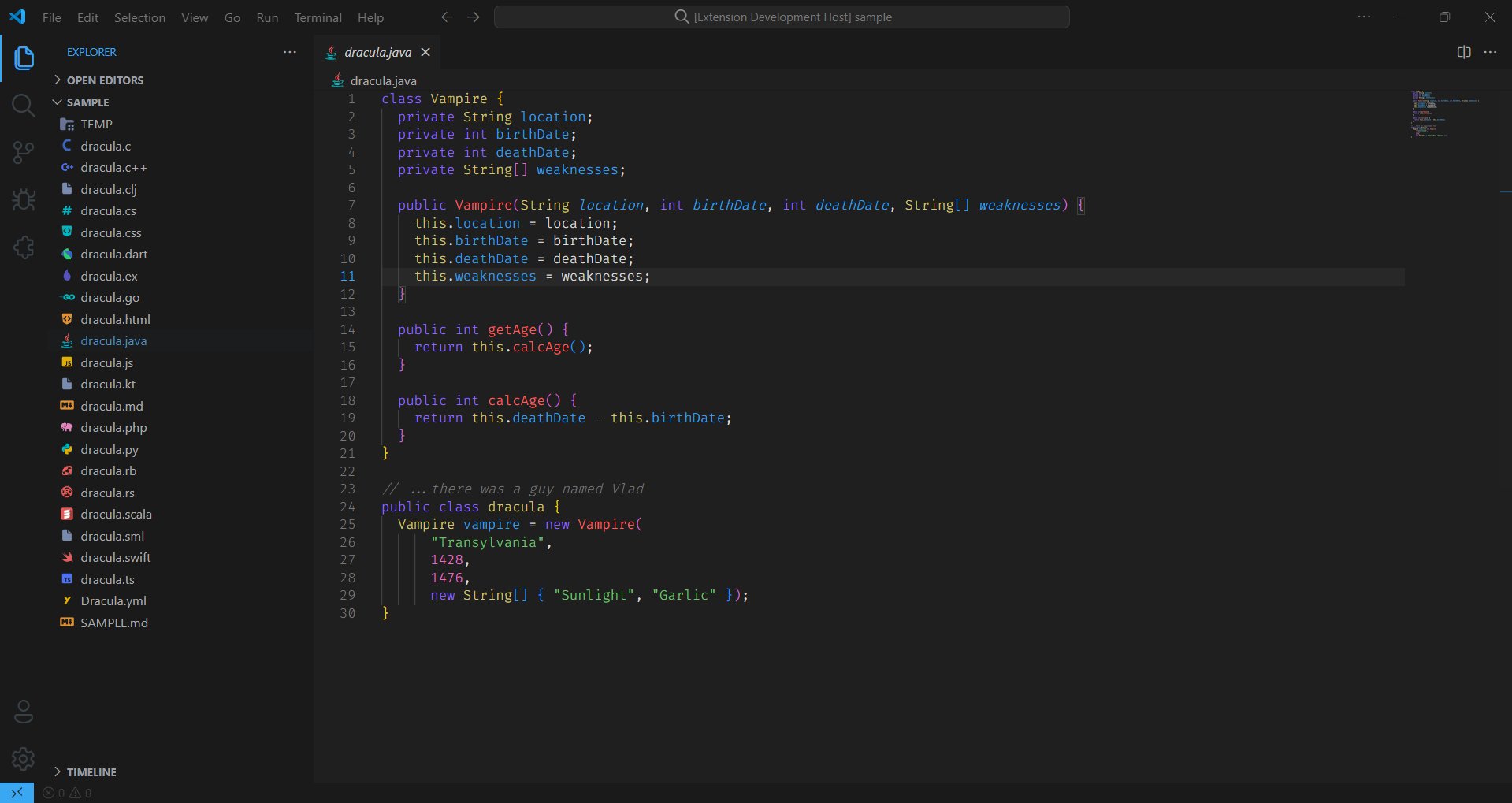
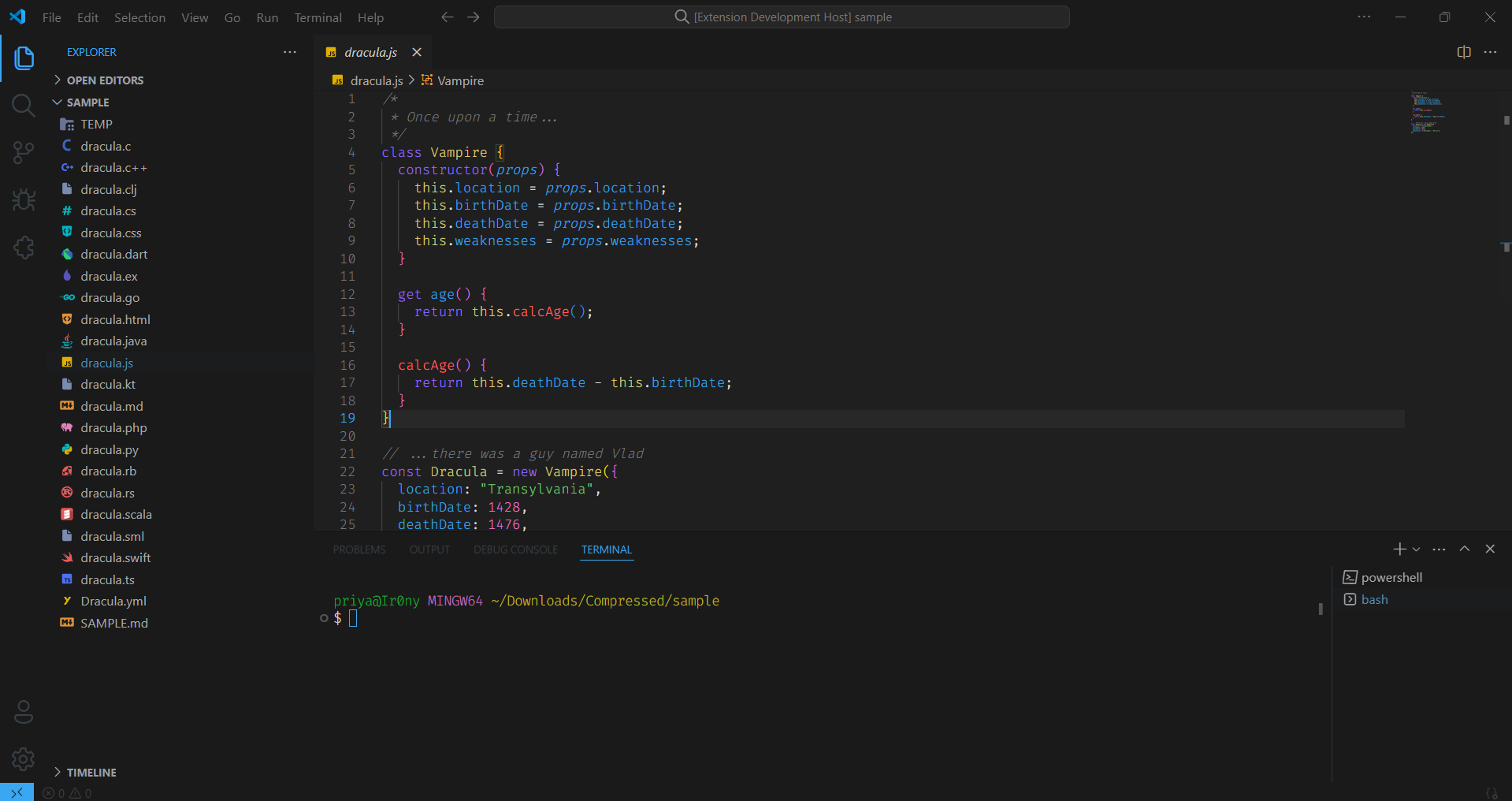
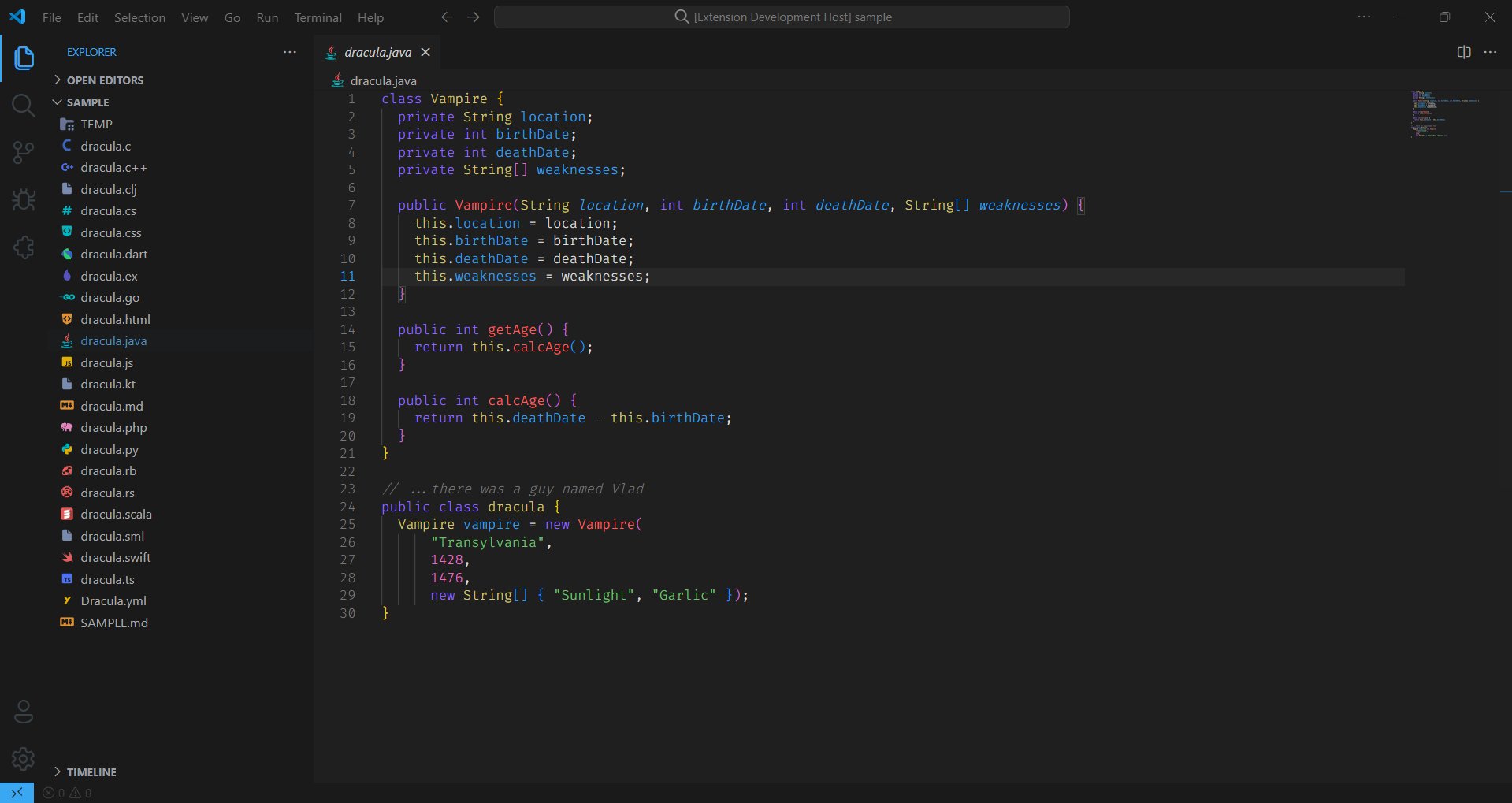
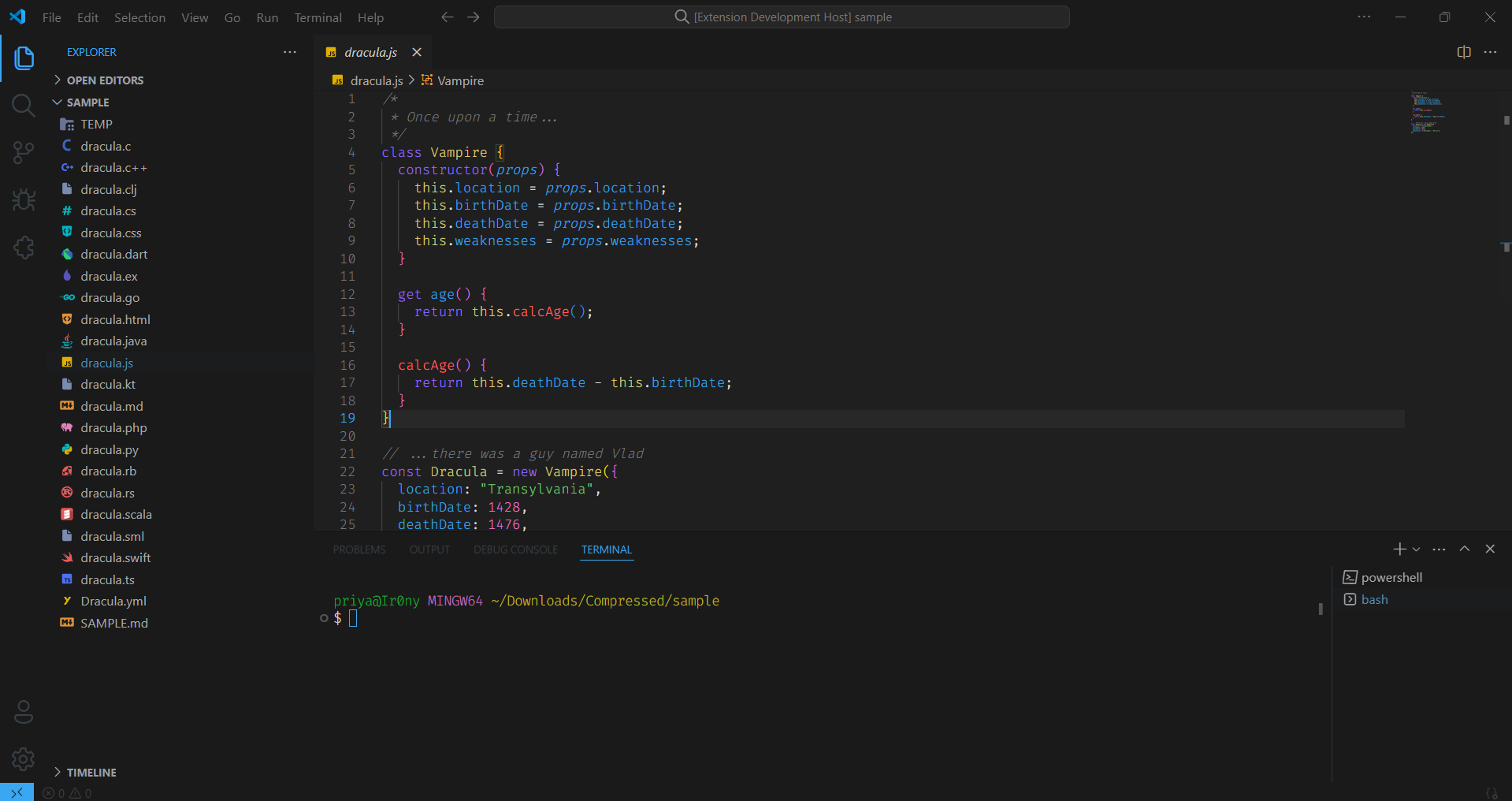
📸 Screenshots


Font used in screenshots: Fira Code
File icons: Material Icon Theme
✨ Features
- Carefully crafted color palette for reduced eye strain
- Enhanced readability for long coding sessions
- Elegant gray-based dark theme
- Consistent syntax highlighting across languages
- Thoughtfully designed UI elements
🚀 Installation
- Open the Extensions sidebar in VS Code
- Search for
Radiance
- Click Install
- Press
Ctrl+Shift+P (Windows/Linux) or ⌘+Shift+P (macOS)
- Search for
Preferences: Color Theme
- Select
Radiance Gray
🎨 Customization
If you want to customize any colors, you can override them in your VS Code settings. For example:
"workbench.colorCustomizations": {
"[Radiance Gray]": {
// Add your customizations here
}
}
🐛 Issues or Suggestions?
Found something that could be improved? Please create an issue! Your feedback helps make Radiance better for everyone.
📝 Credits
- Theme designed by Priyaank
- Inspired by modern design principles and optimal readability standards
🌟 Enjoying Radiance?
If you like this theme, please consider:
| |