Ginko Ginko




A color theme based on ginko leaves in the fall on a sunny day. Enjoy!
Note: this theme is still in development - some tokens are colored green until they can be located. If you find green text, please file an issue here.
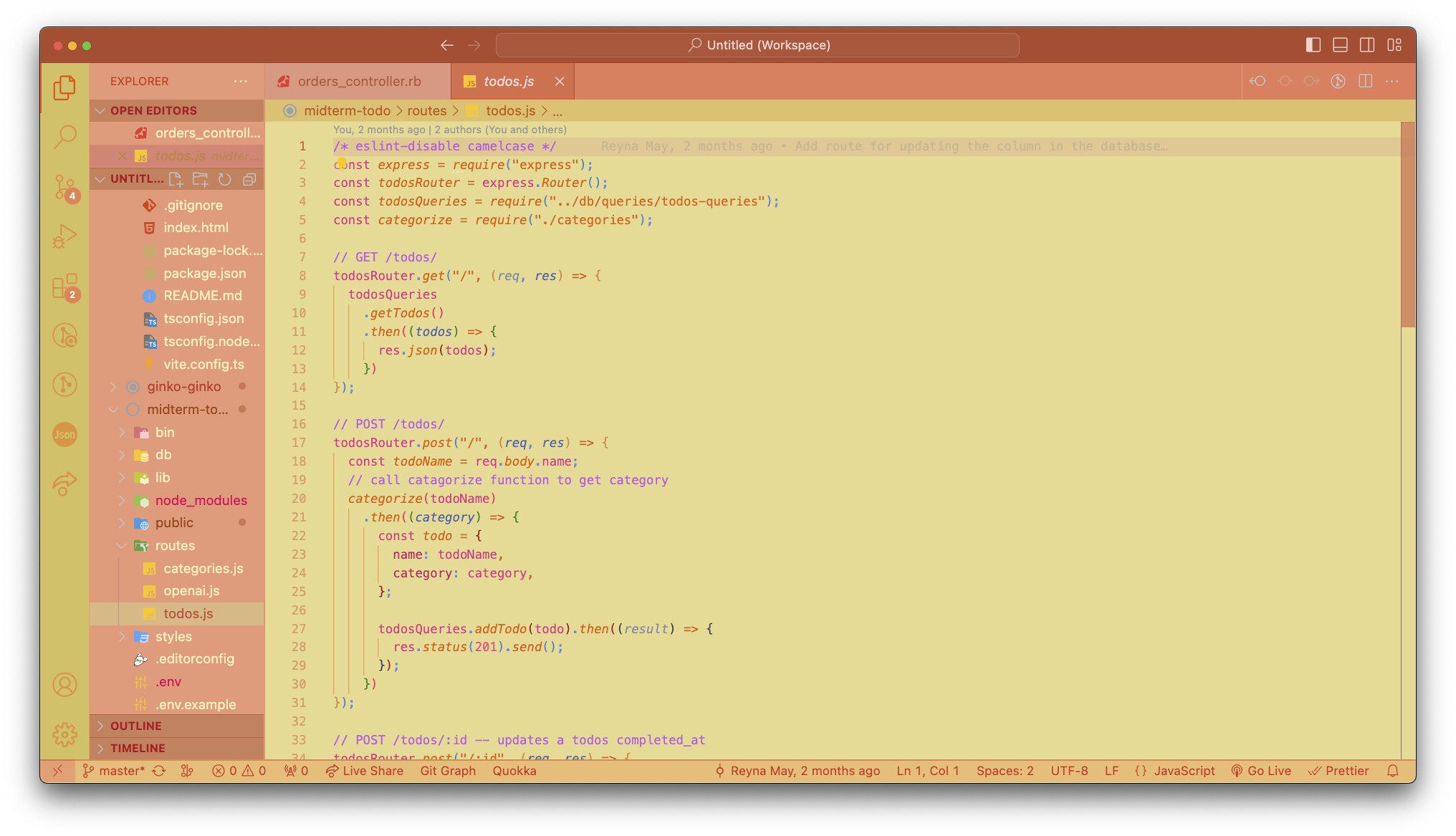
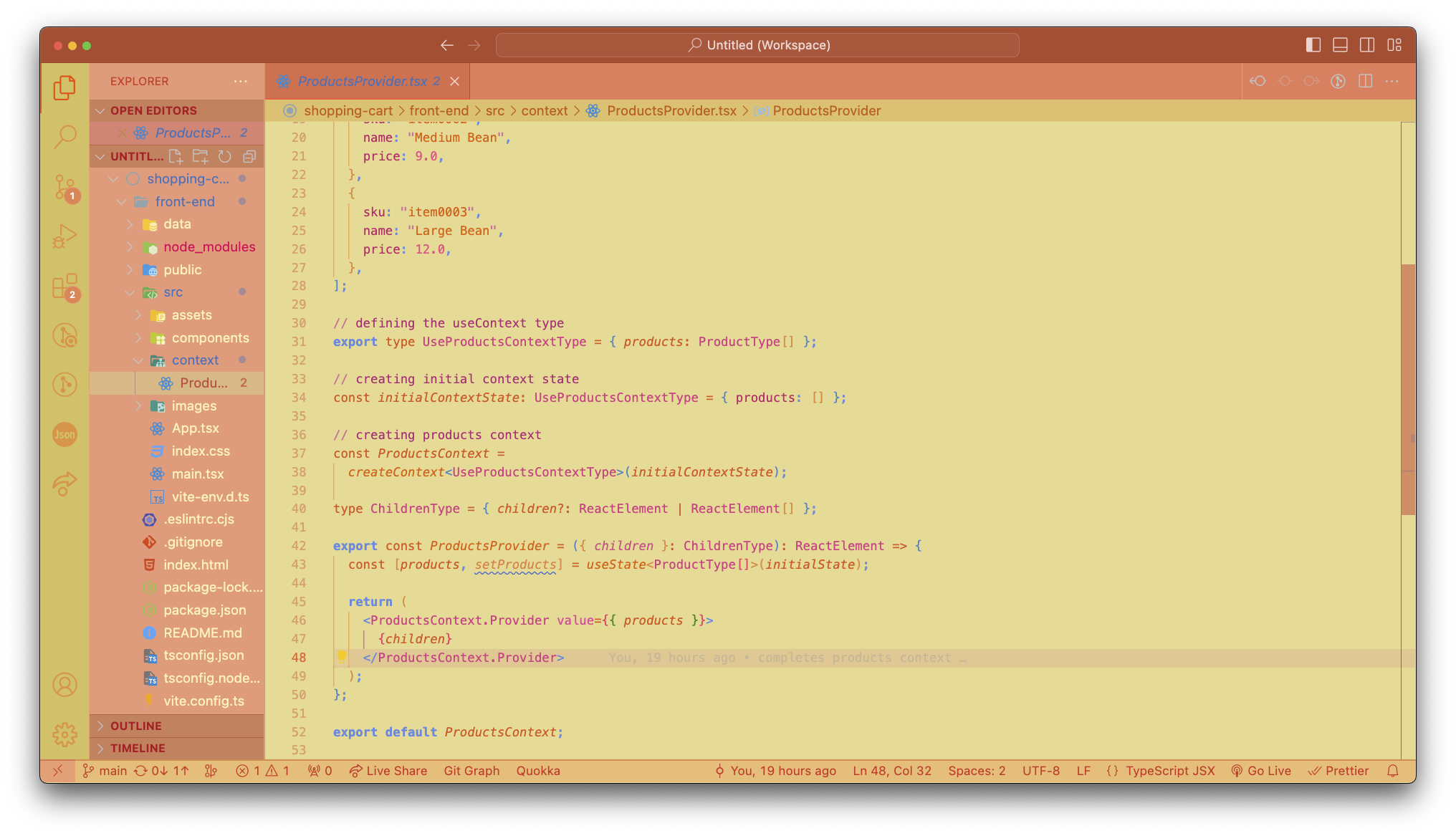
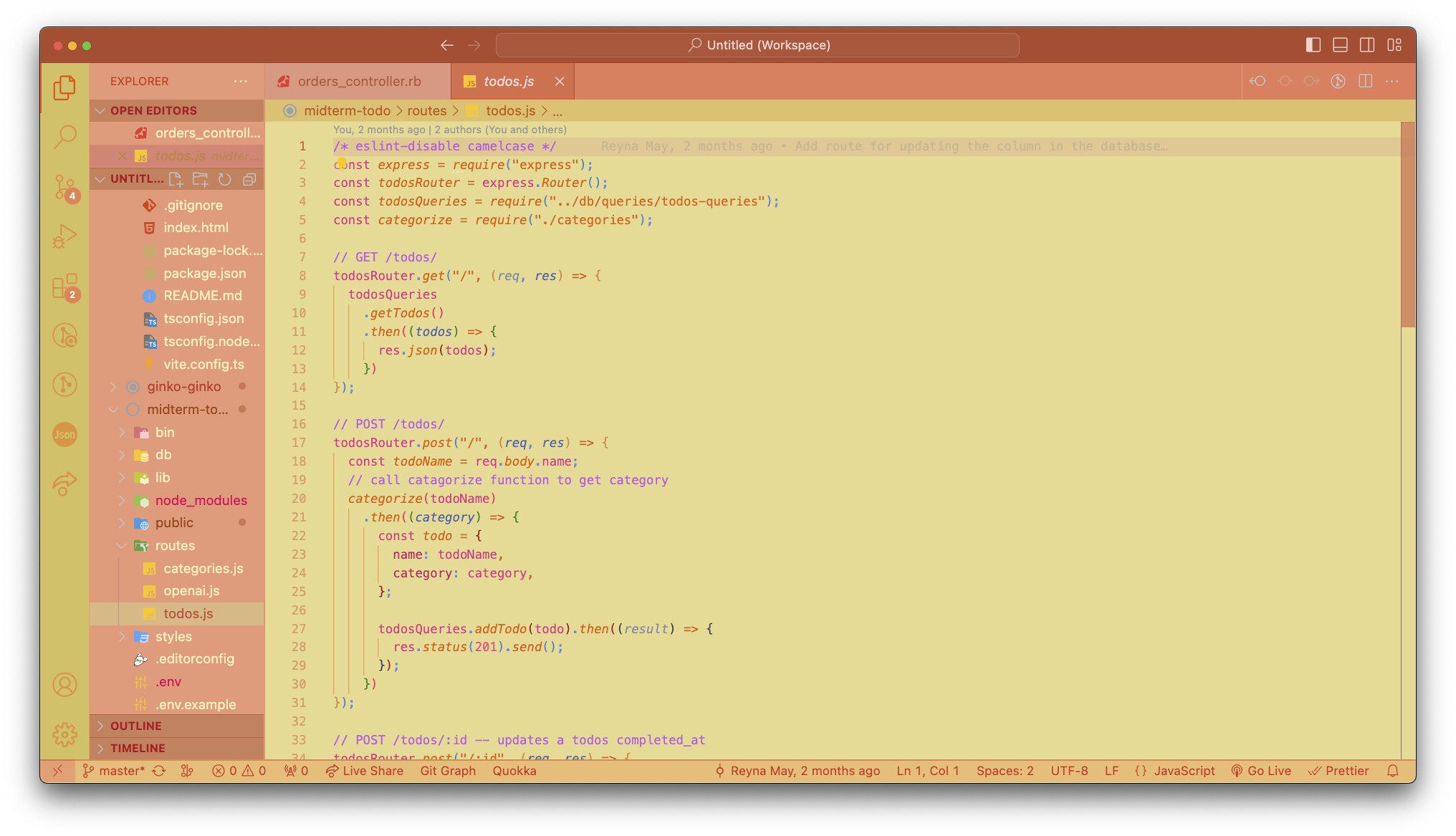
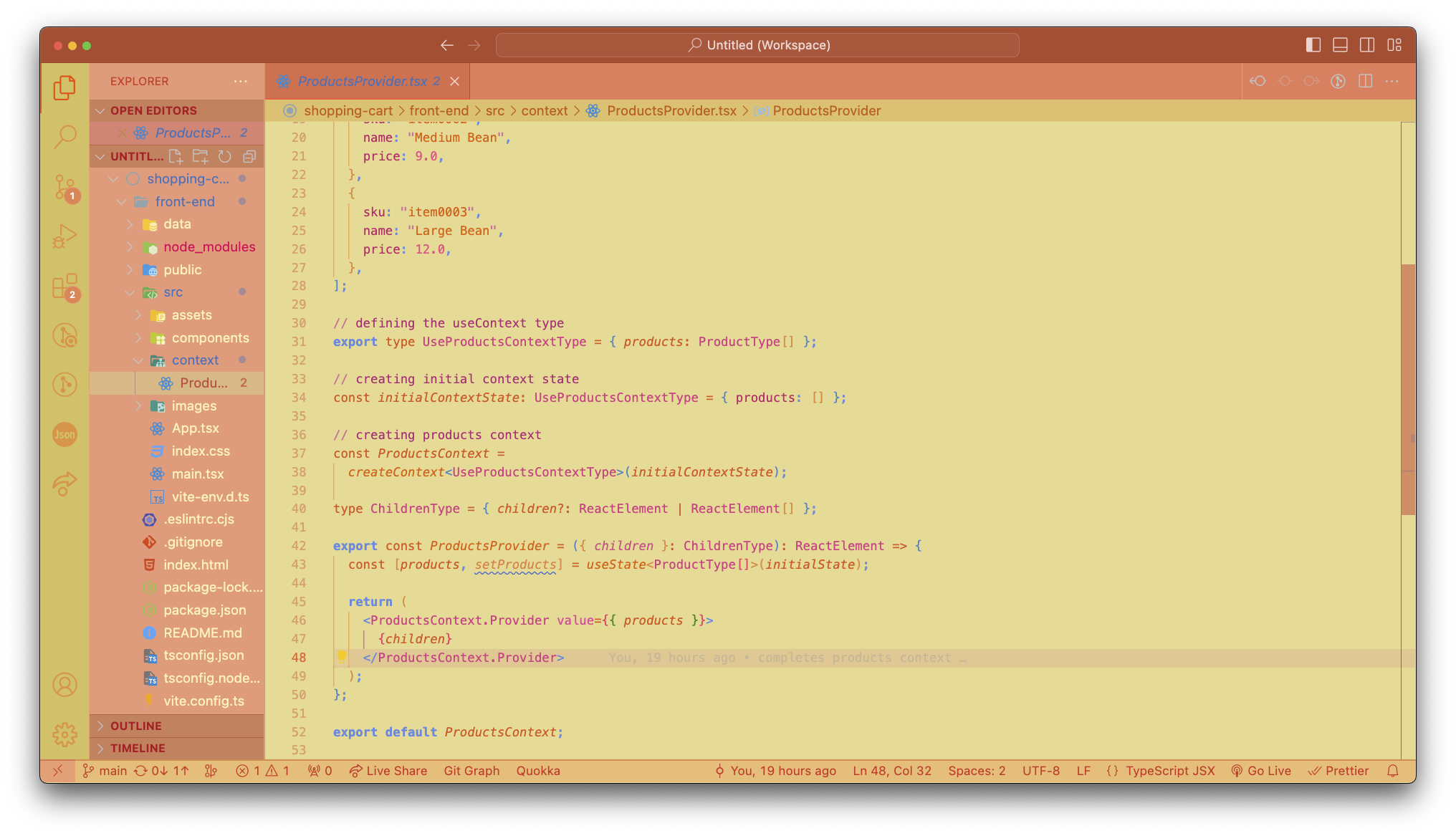
Preview
Javascript

Typescript/tsx

Getting Started
1. Install and select theme
- Download and install the theme
- Go to the manage icon (the cog wheel) and select Themes > Color Theme
- Select Ginko Ginko from the list
2. Change bracket colors to match theme or your prefernce
- Go to the manage icon again and select Settings
- Open the JSON version of your user settings
- Paste this code in and experiment with the colors!
{
"[jsonc]": {
"editor.bracketPairColorization.enabled": true,
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#3684c4",
"editorBracketHighlight.foreground2": "#e68f43",
"editorBracketHighlight.foreground3": "#f84465",
"editorBracketHighlight.foreground4": "#1f8124",
"editorBracketHighlight.foreground5": "#ad1b1b",
"editorBracketHighlight.foreground6": "#333d51",
"editorBracketHighlight.unexpectedBracket.foreground": "#ff878b"
}
}
}
| |