Made Design Tokens for VS Code
What is this plugin?
Made Design Tokens for VS Code is a powerful extension that helps developers integrate and manage Mastercard's MADE Design Tokens directly within Visual Studio Code.
By using this plugin, teams can ensure consistency, scalability, and alignment with Mastercard’s most current design standards.
🔑 Key Features:
- Automatic functionality: Autocomplete seamlessly integrates with CSS and Sass.
- Enhanced previews: View token values in autocomplete.
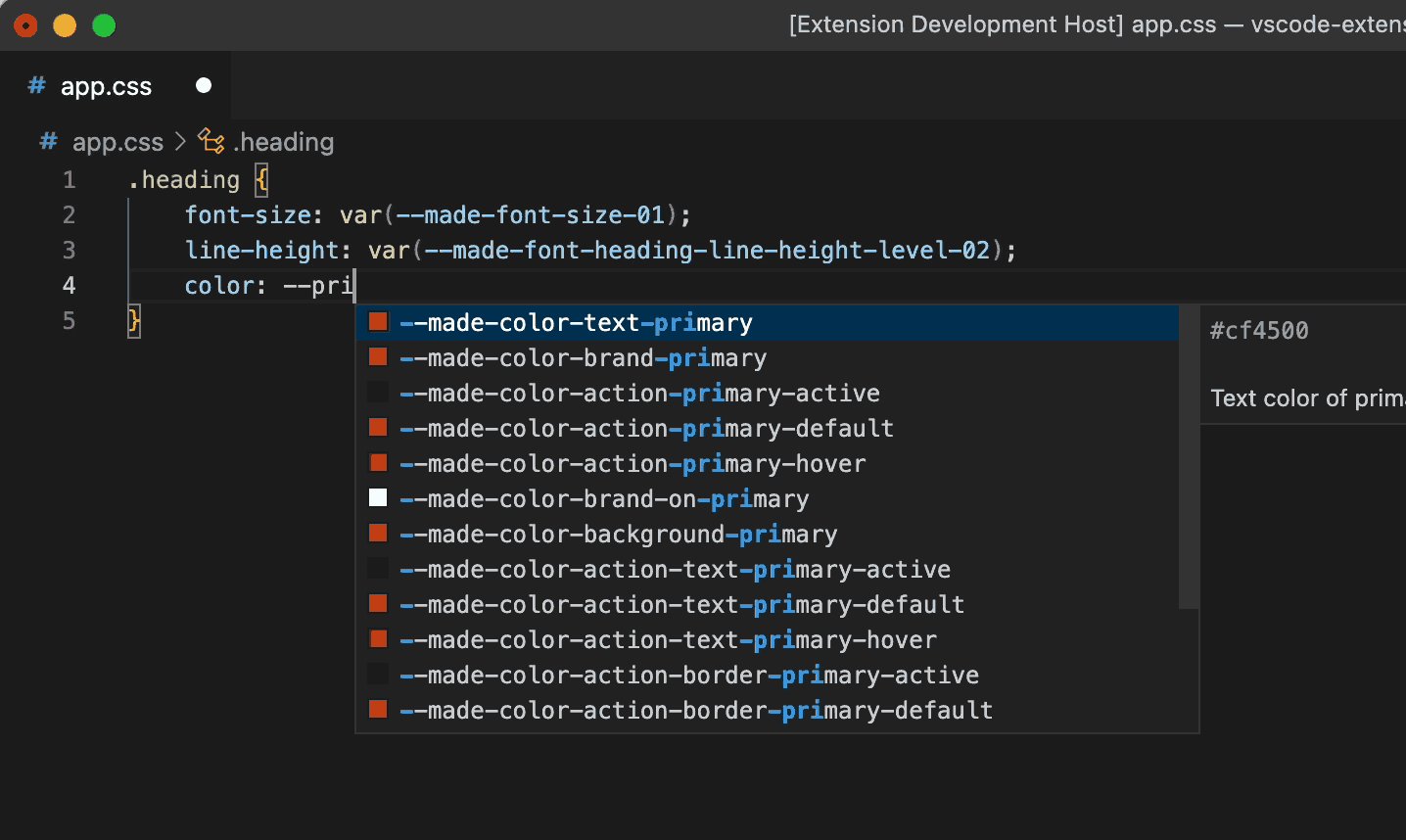
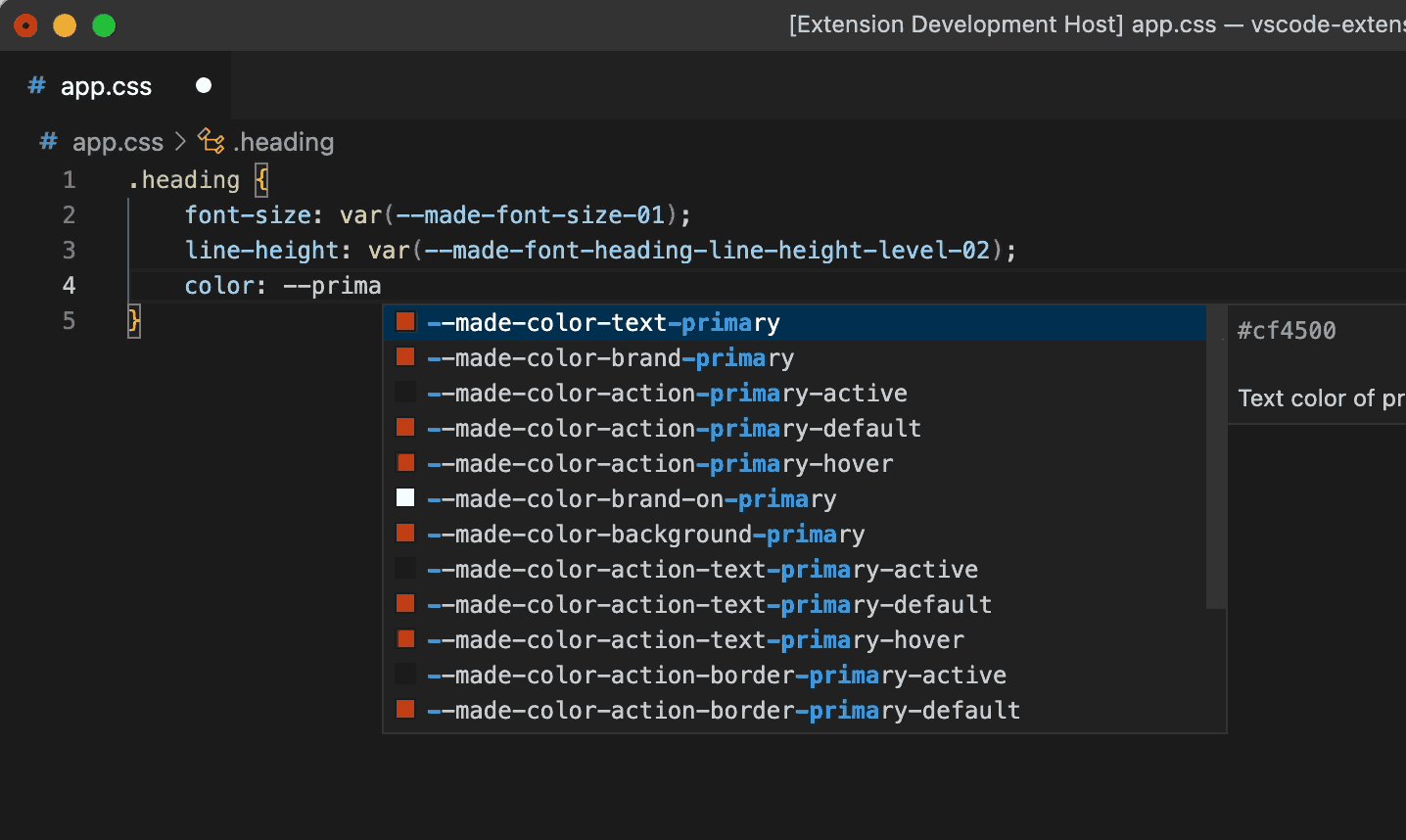
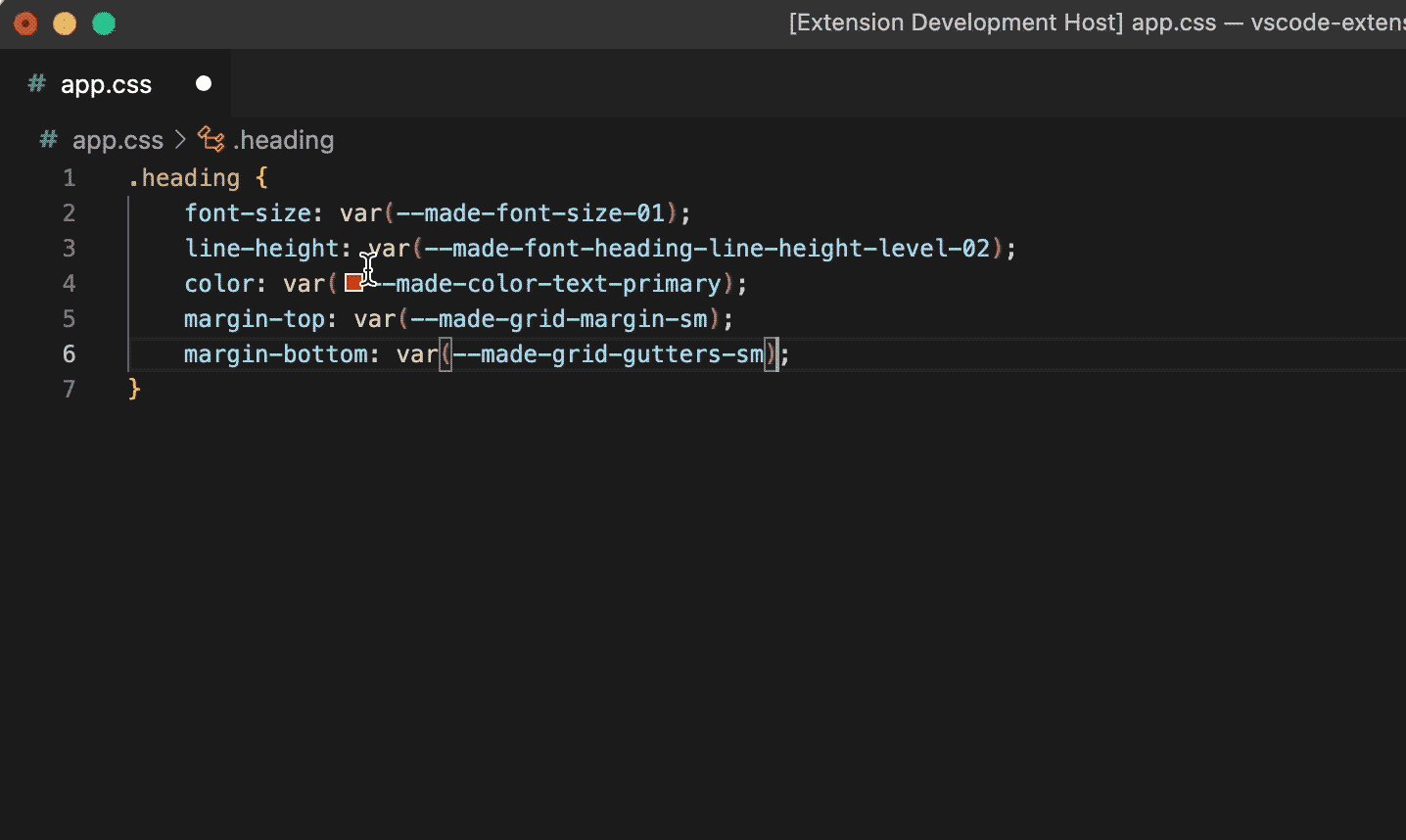
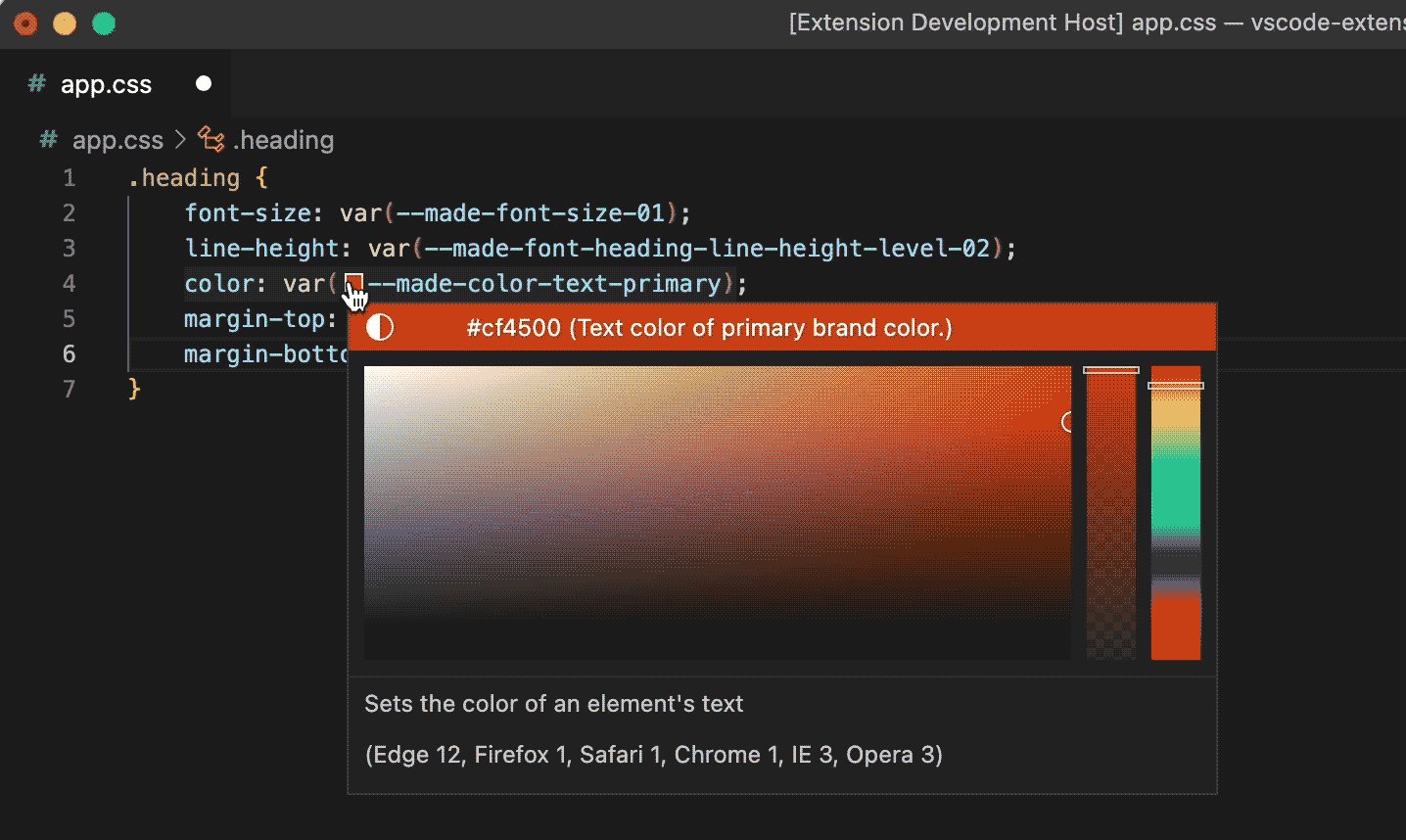
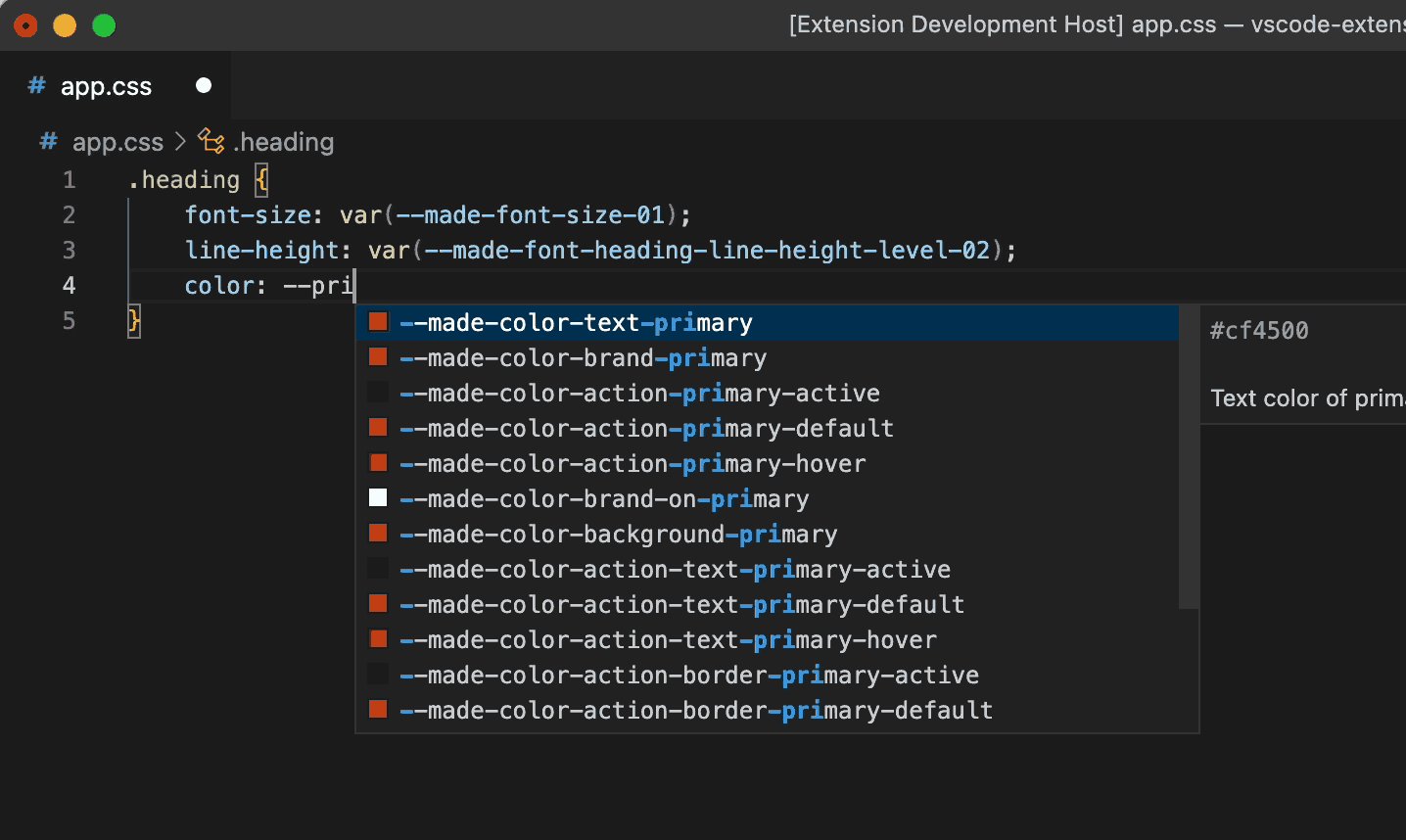
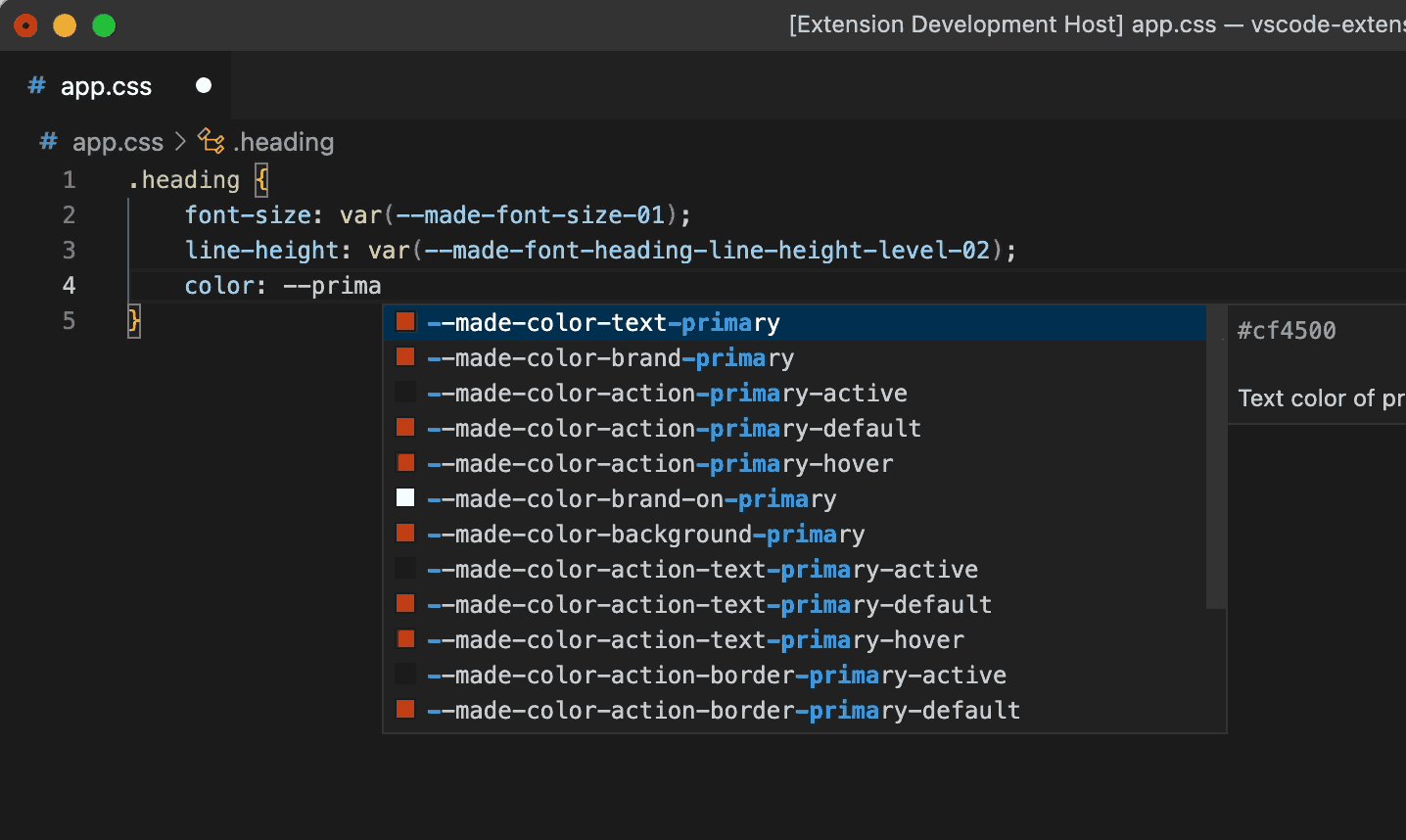
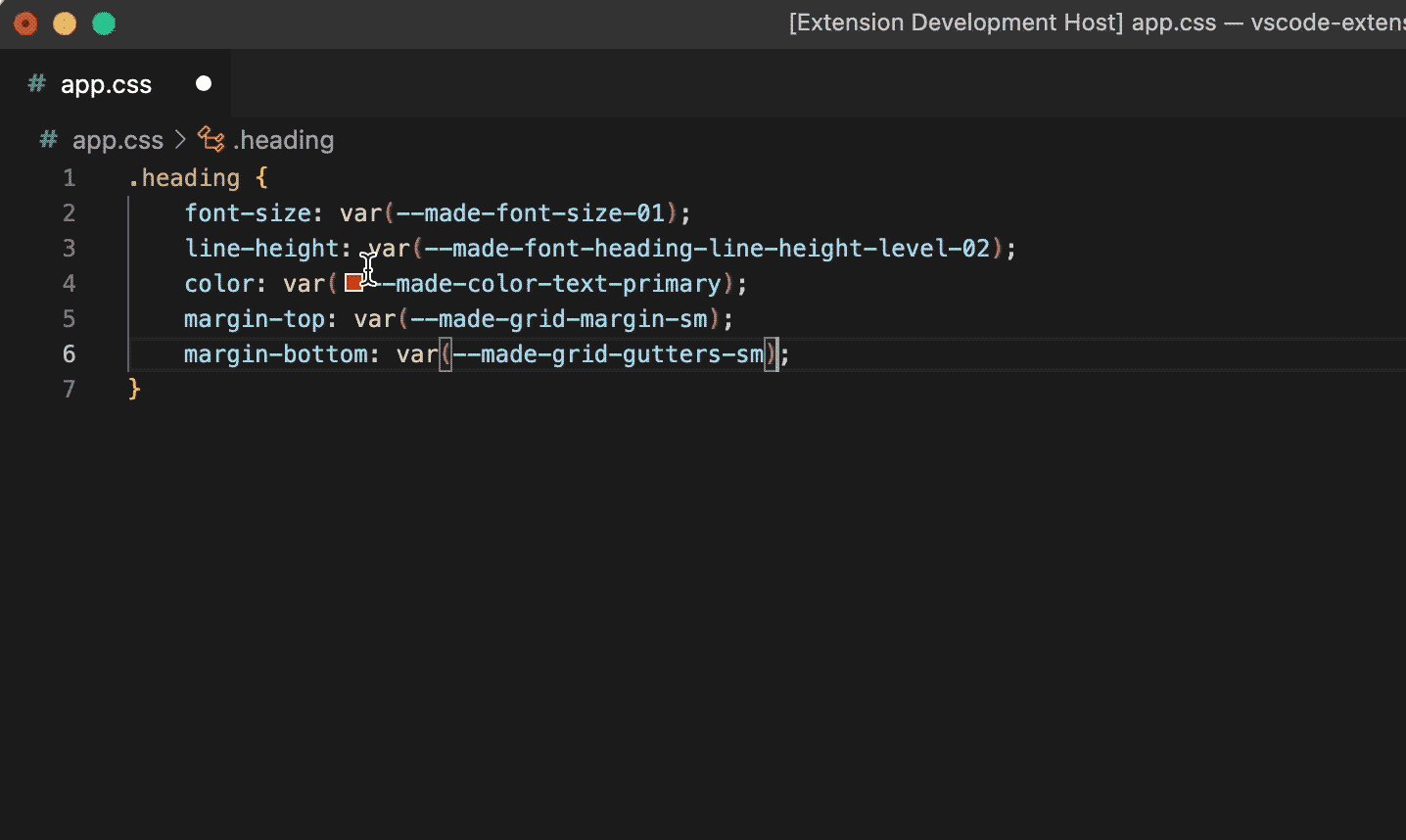
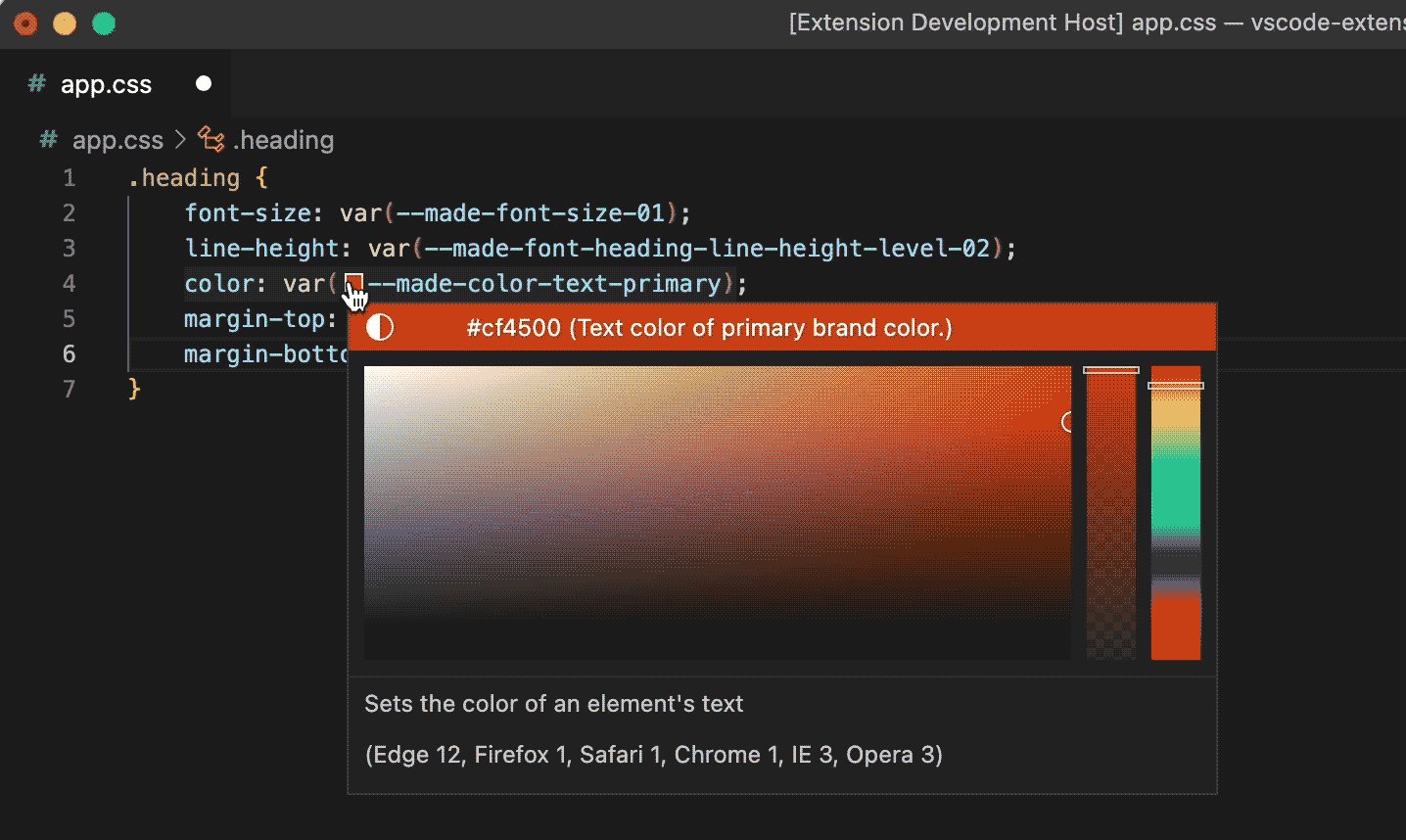
- Color previews: Instantly preview color tokens before applying.
- Tailored completions: Get context-aware suggestions based on your current code.
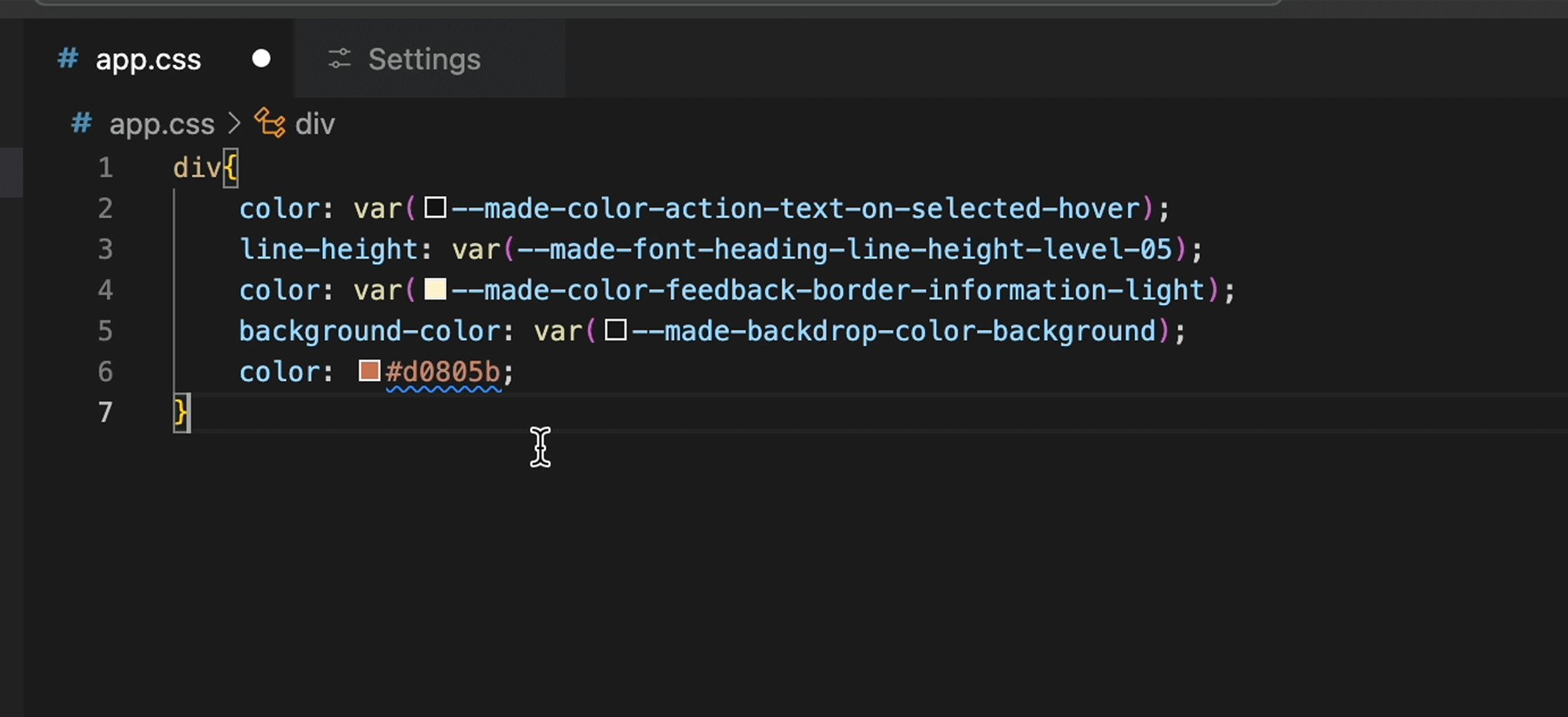
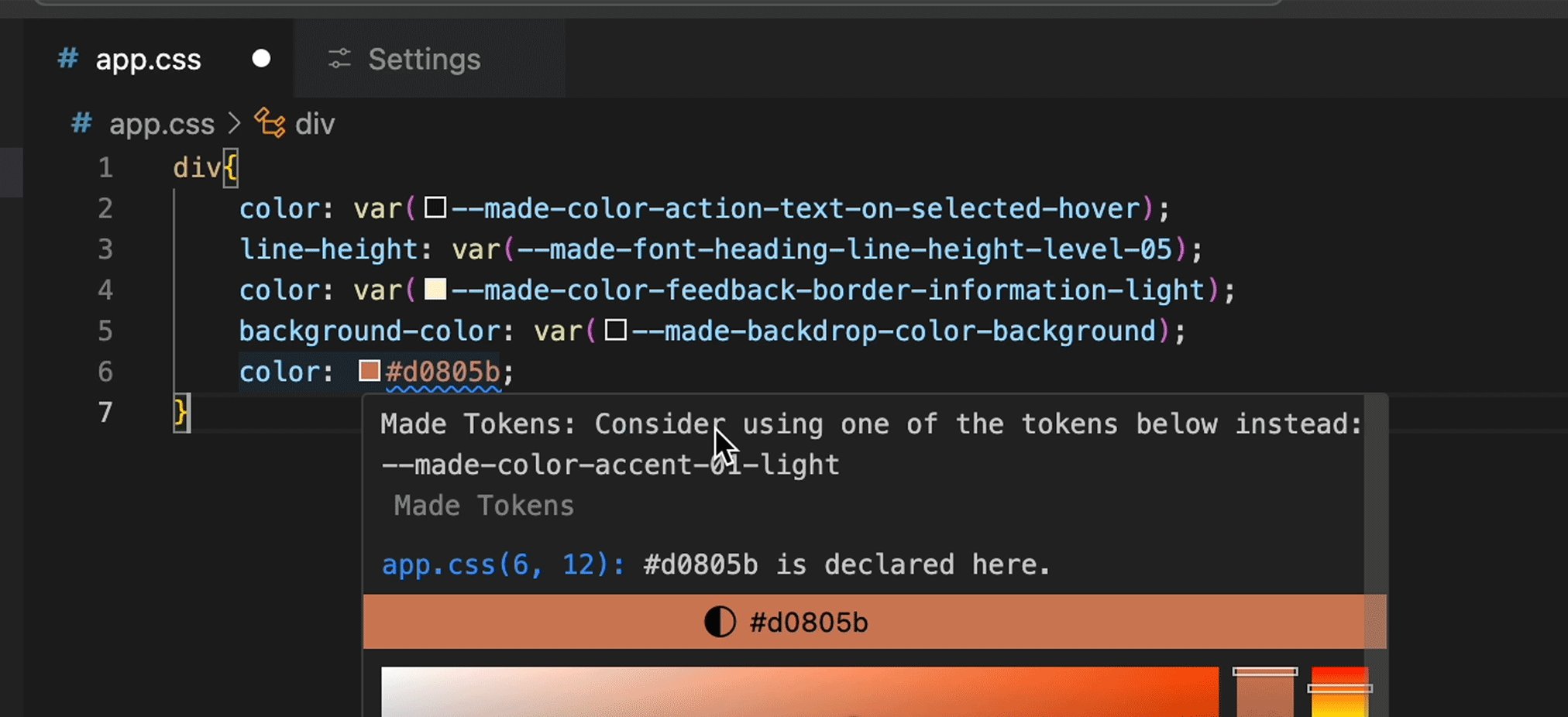
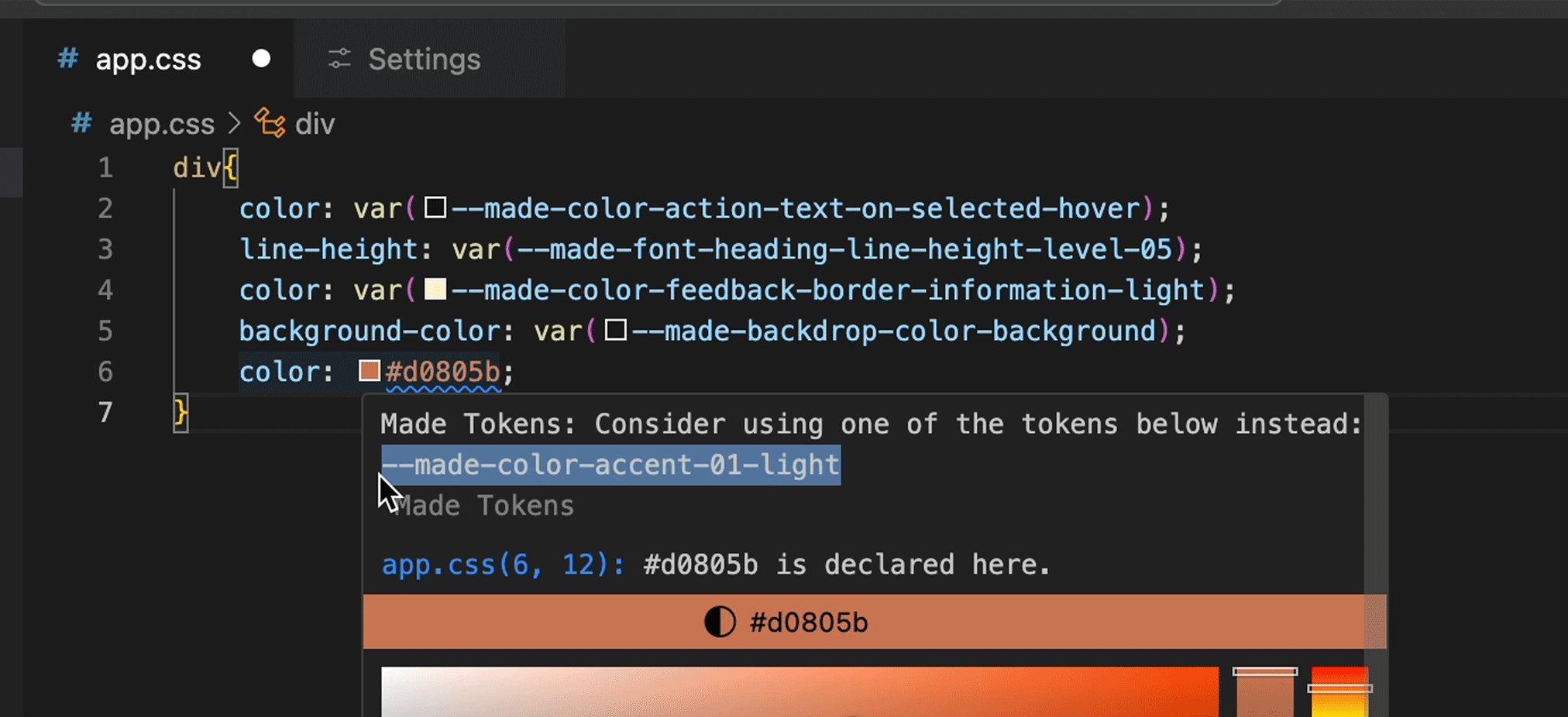
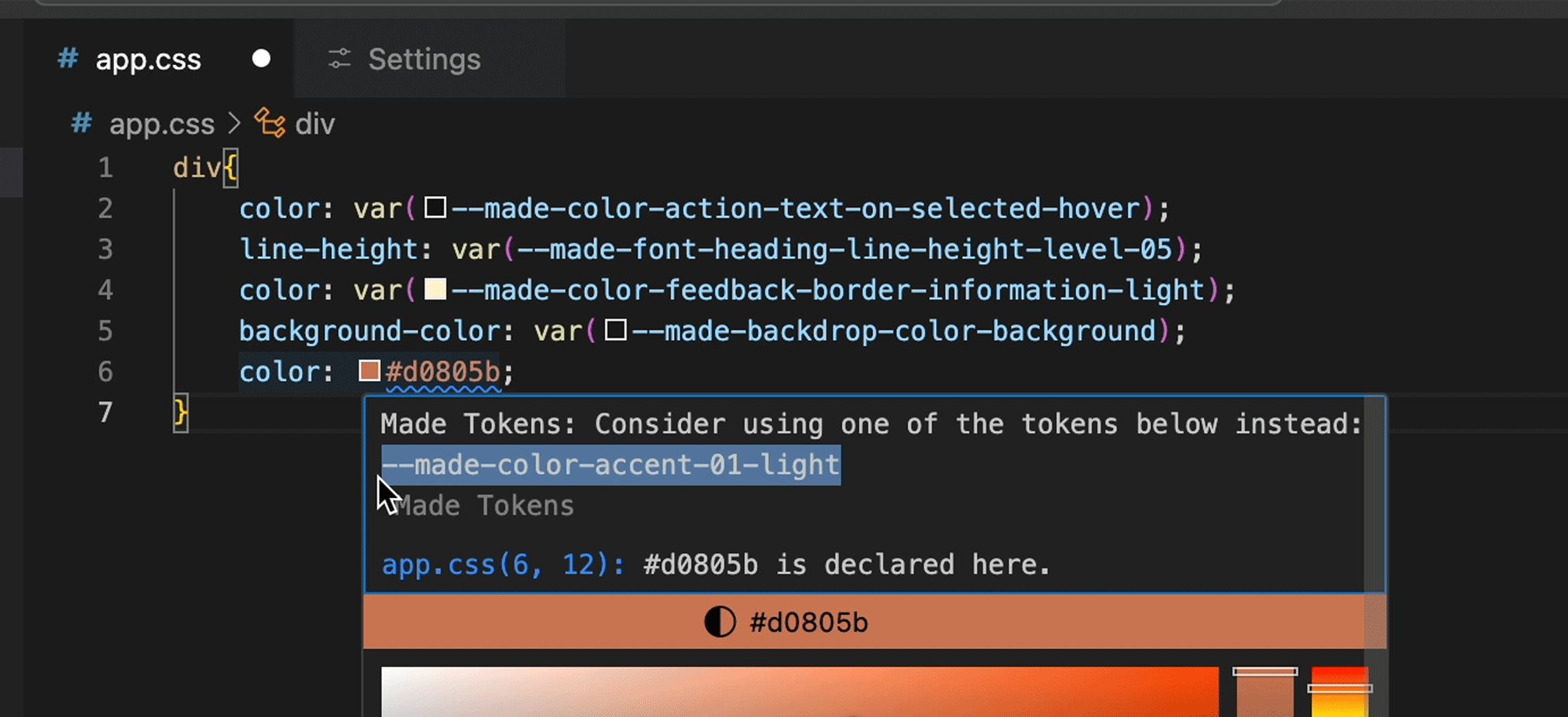
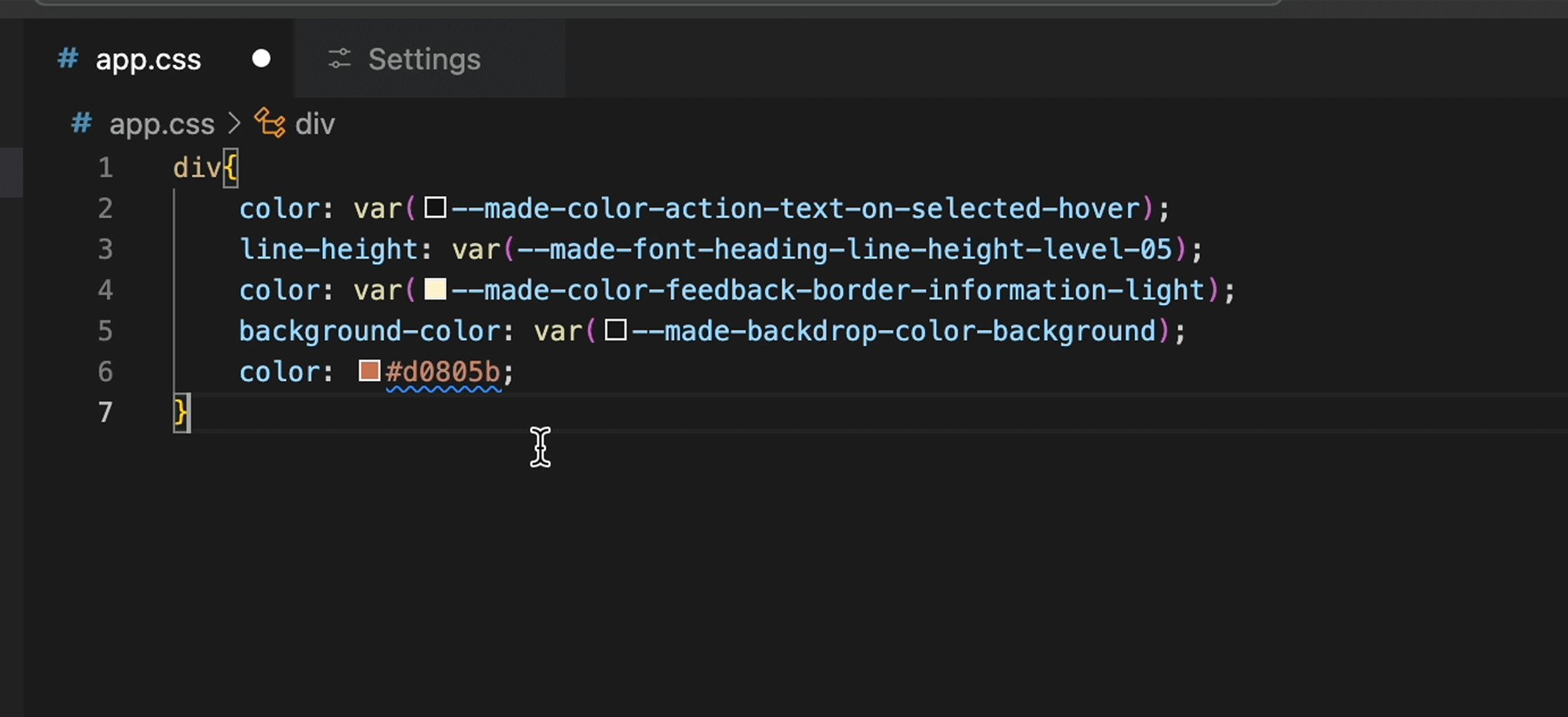
- Linting tools: Identify hard-coded CSS and replace with tokens.
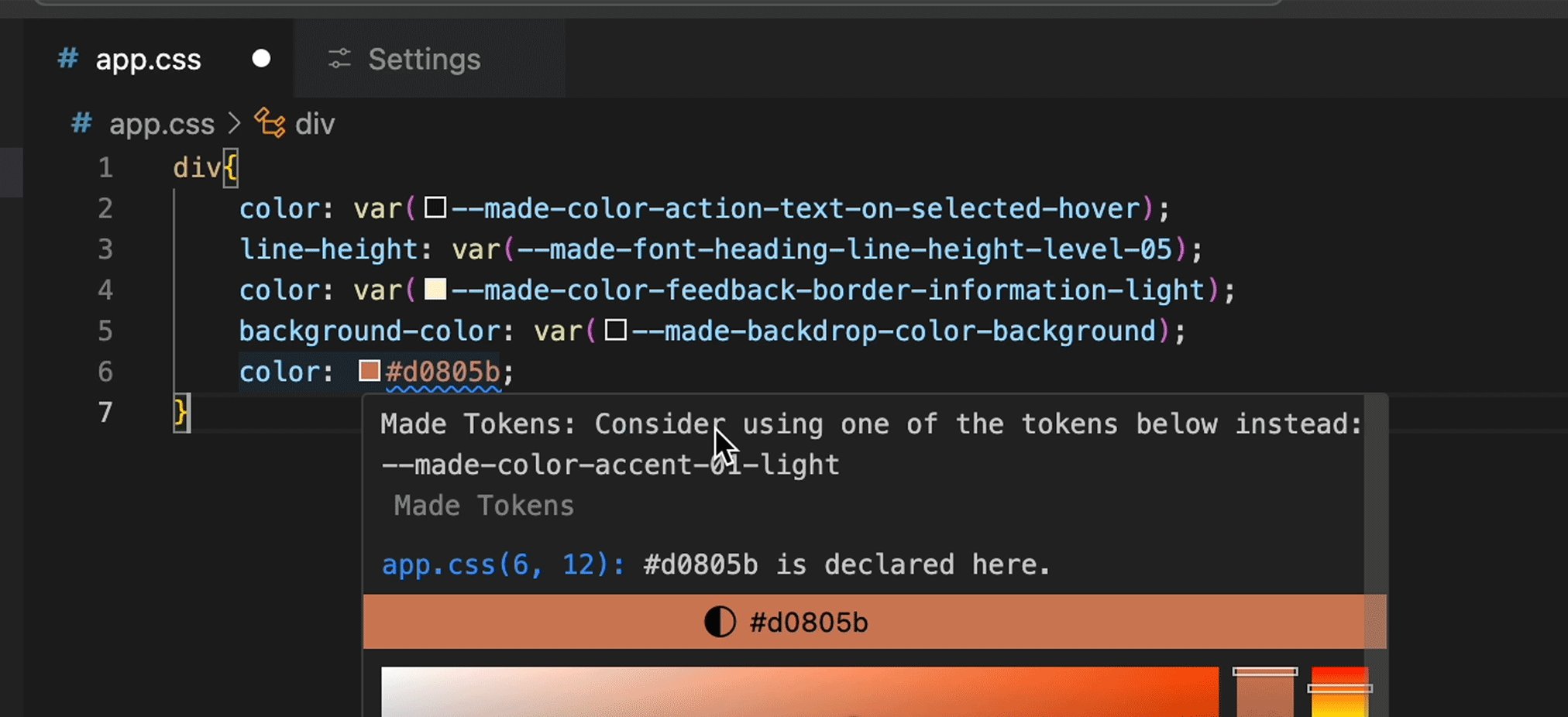
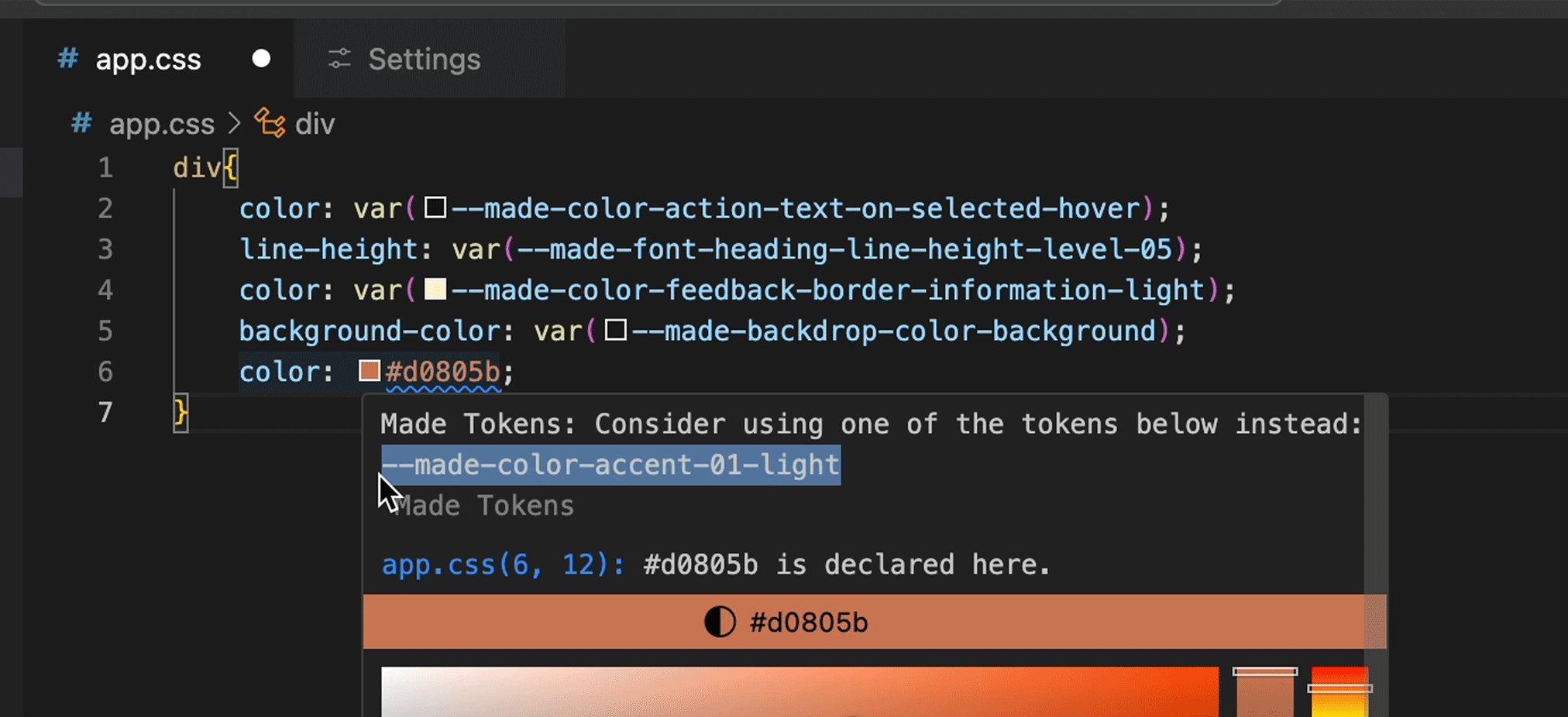
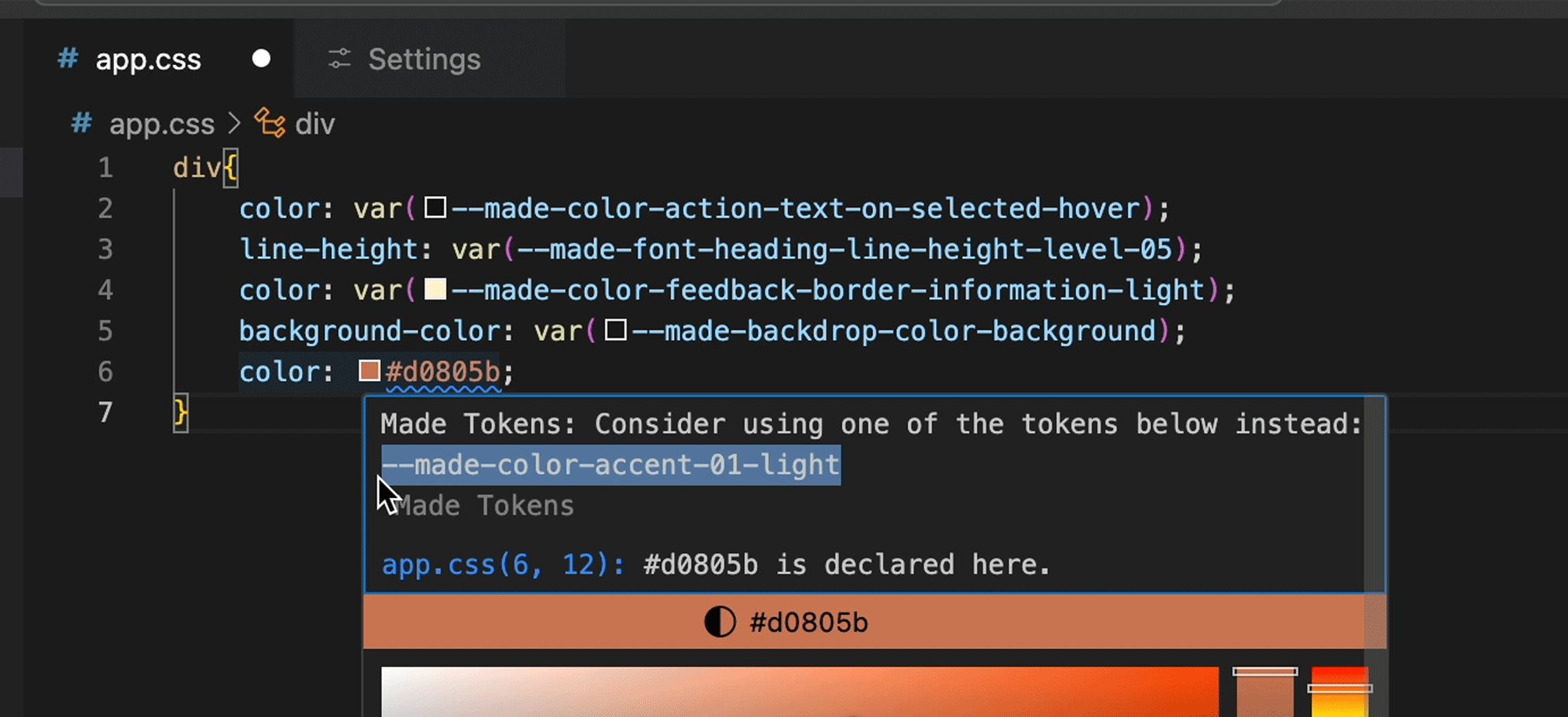
- Migration tools: Detect deprecated tokens and suggest new equivalents.
- Version switching: Toggle between supported versions (
2.1.1, 2.2.0, 2.3.0, 3.0.0-beta).
How to use it?
- Install the extension from the VS Code Marketplace.
- Open a CSS or Sass file.
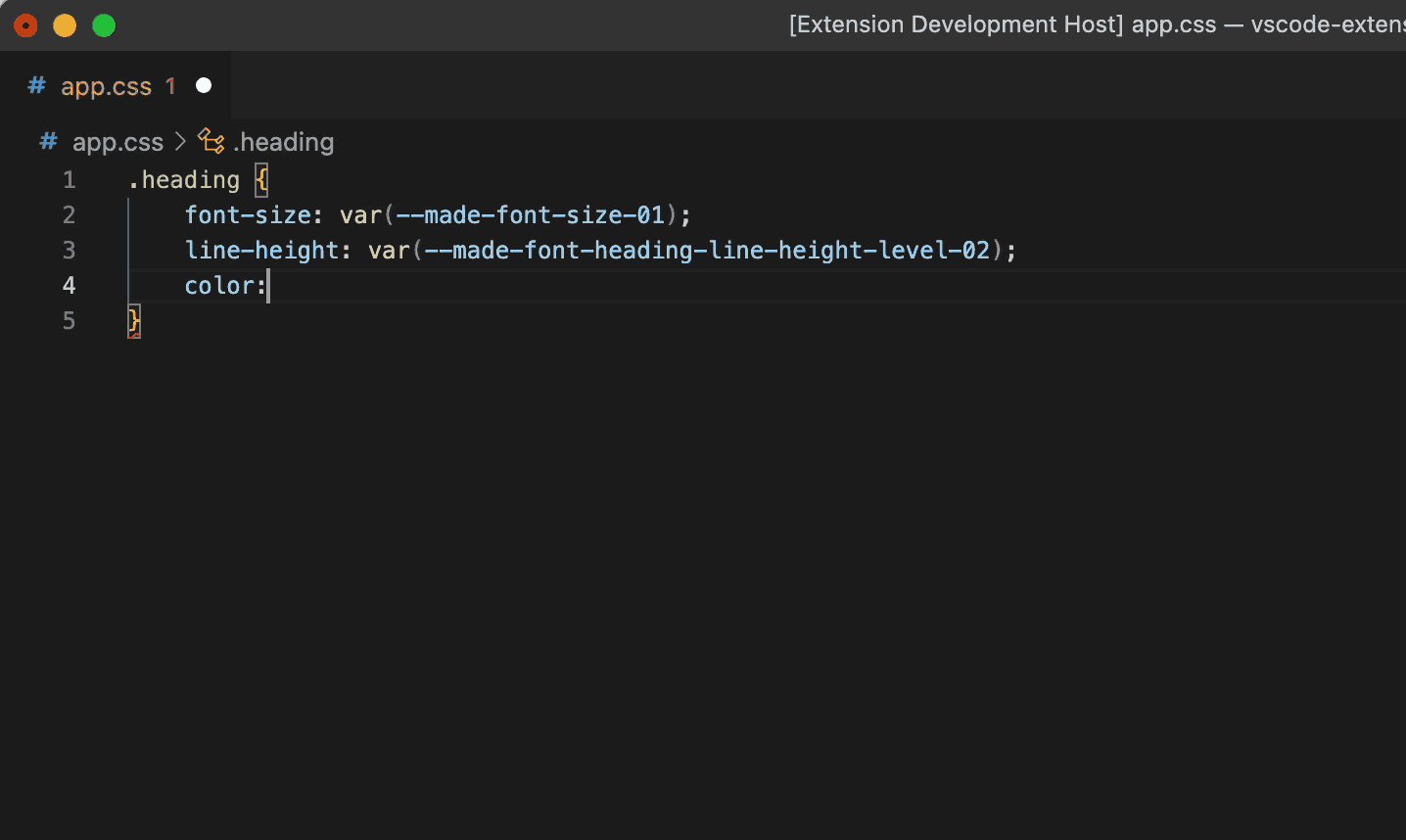
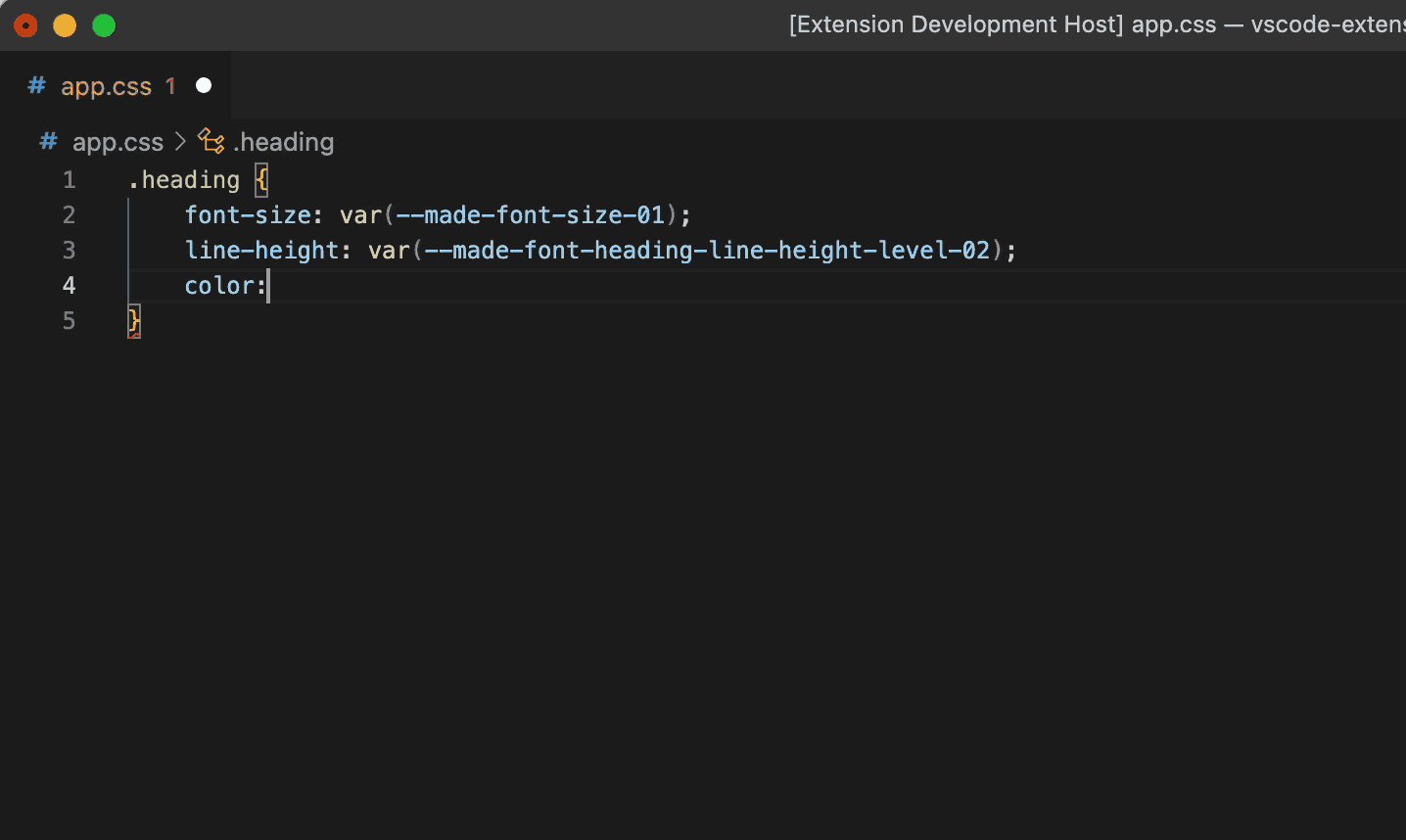
- Start typing a CSS property (e.g.,
color:), then type --.
- Autocomplete will display relevant tokens.
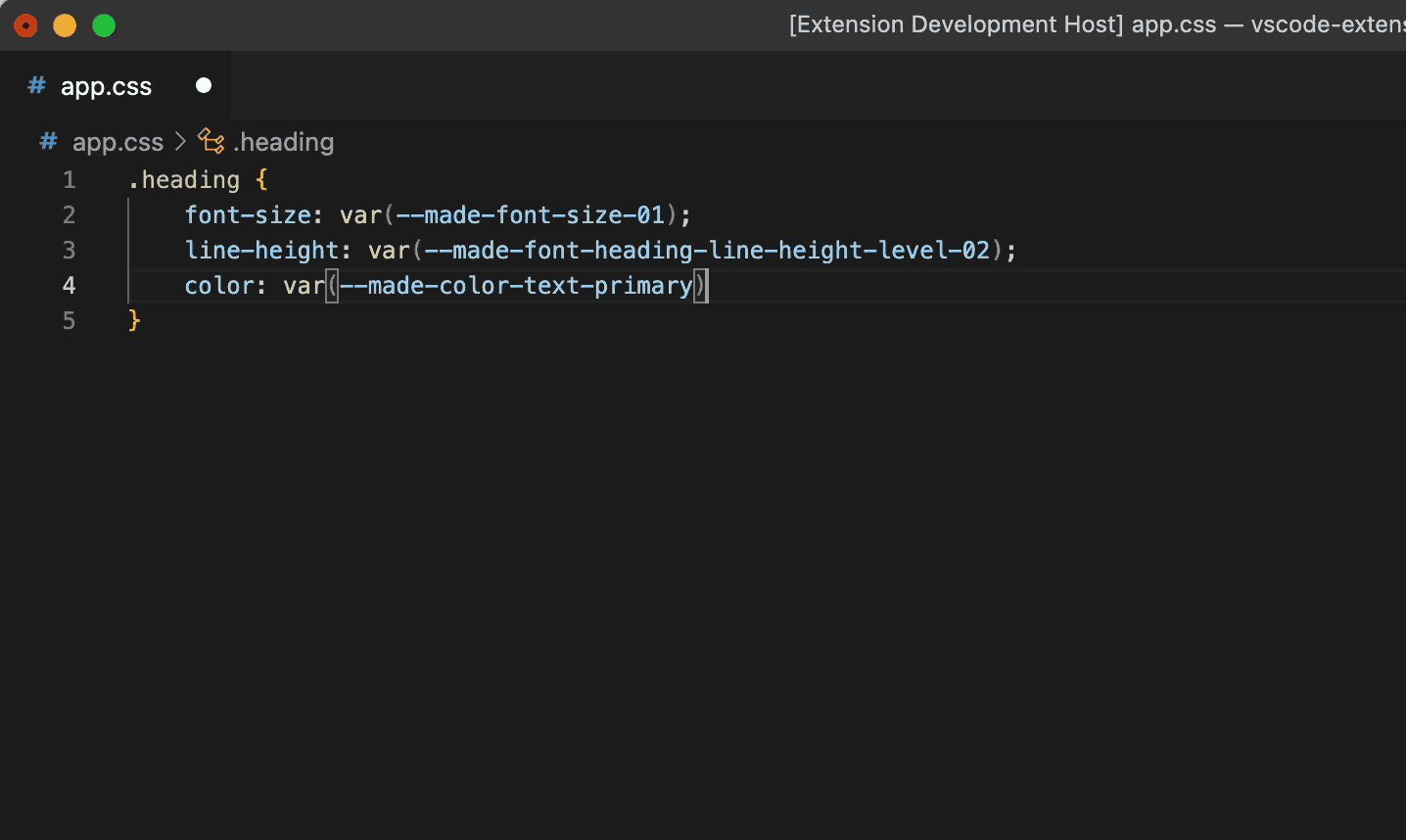
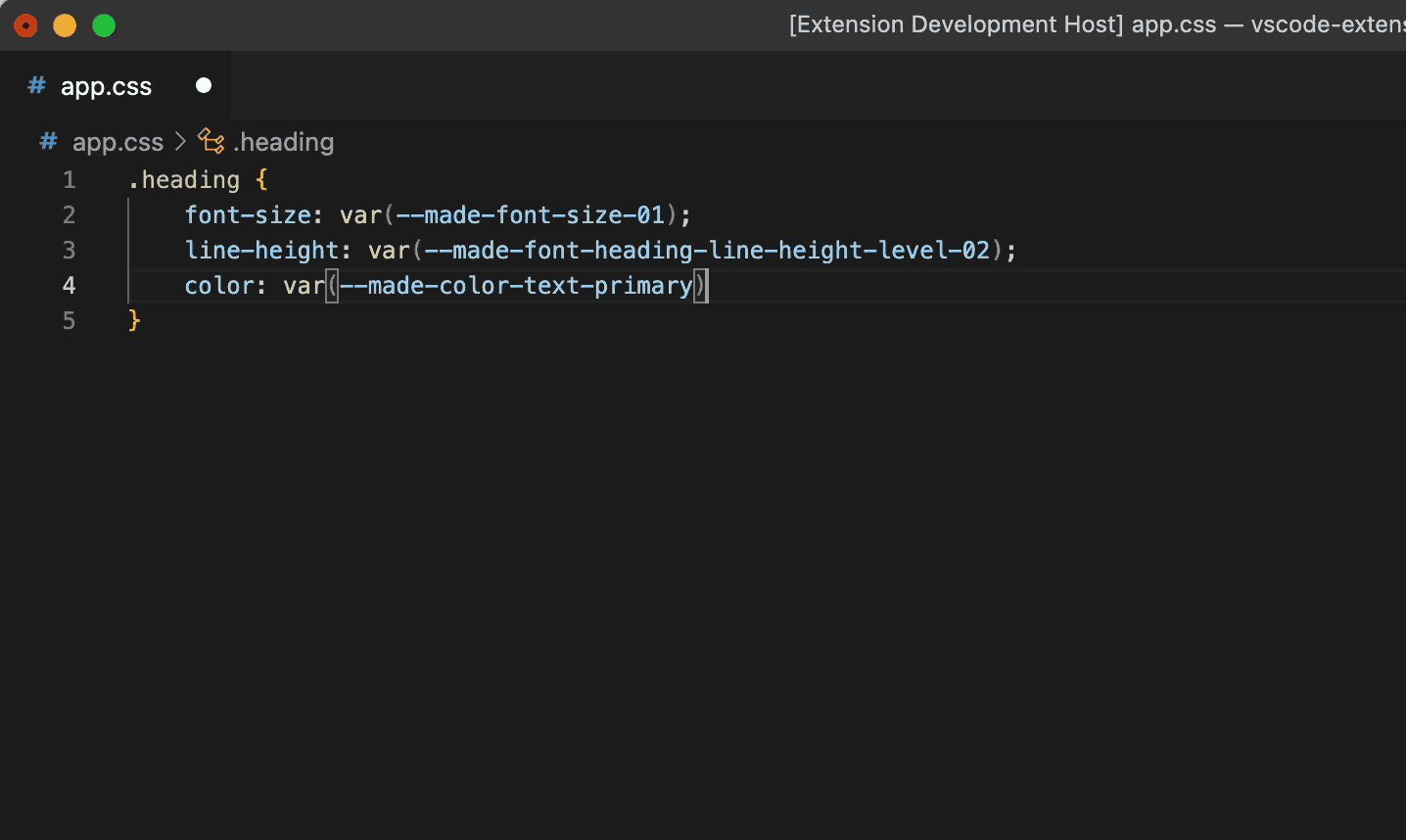
- Select a token to insert it using
var().
- Save your file to trigger the linter, which will highlight hard-coded values and suggest token replacements.
Features
Linter
Identify hard-coded CSS values and receive suggestions for corresponding design tokens. This feature helps ensure your codebase is using standardized tokens, making it easier to maintain and update designs consistently.

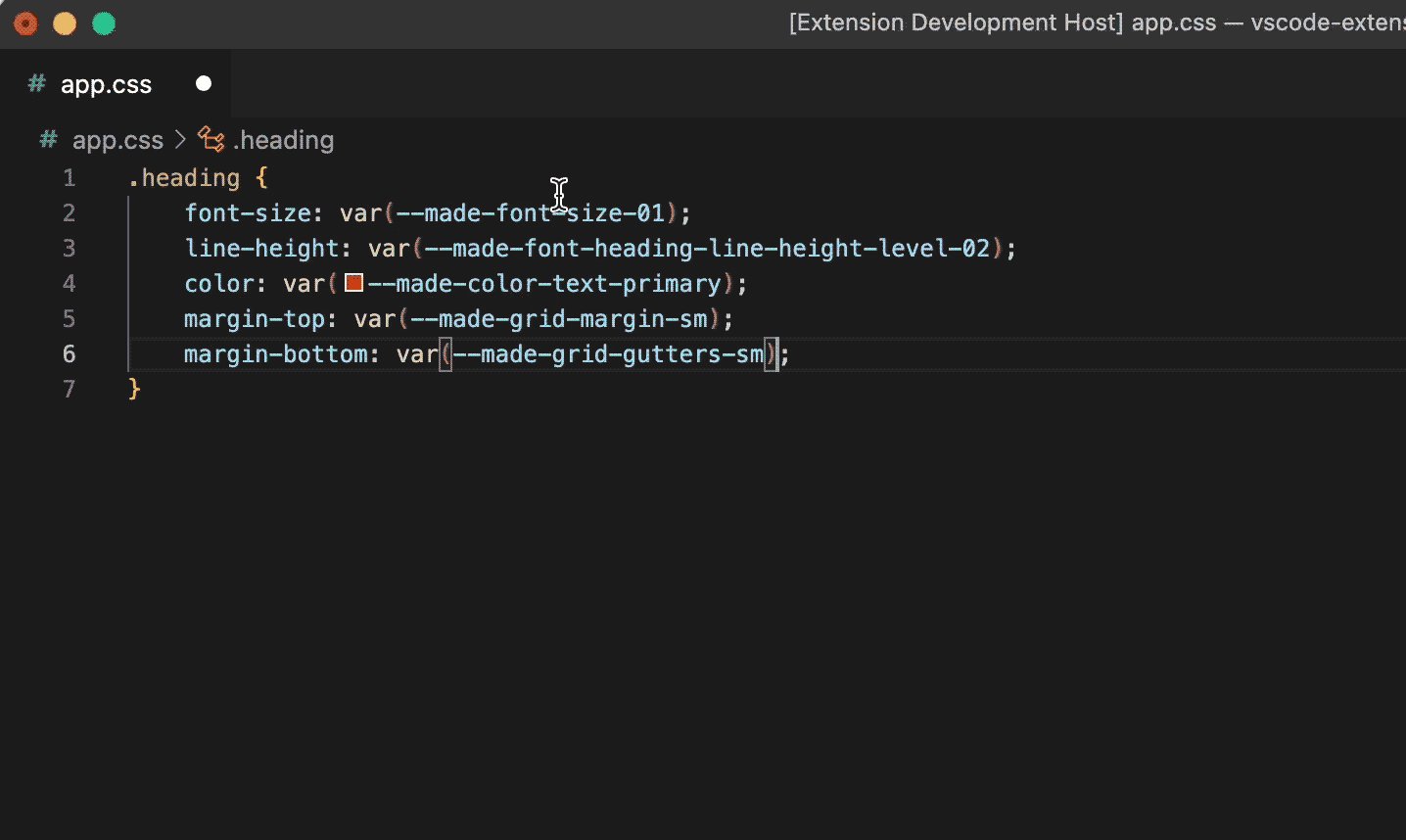
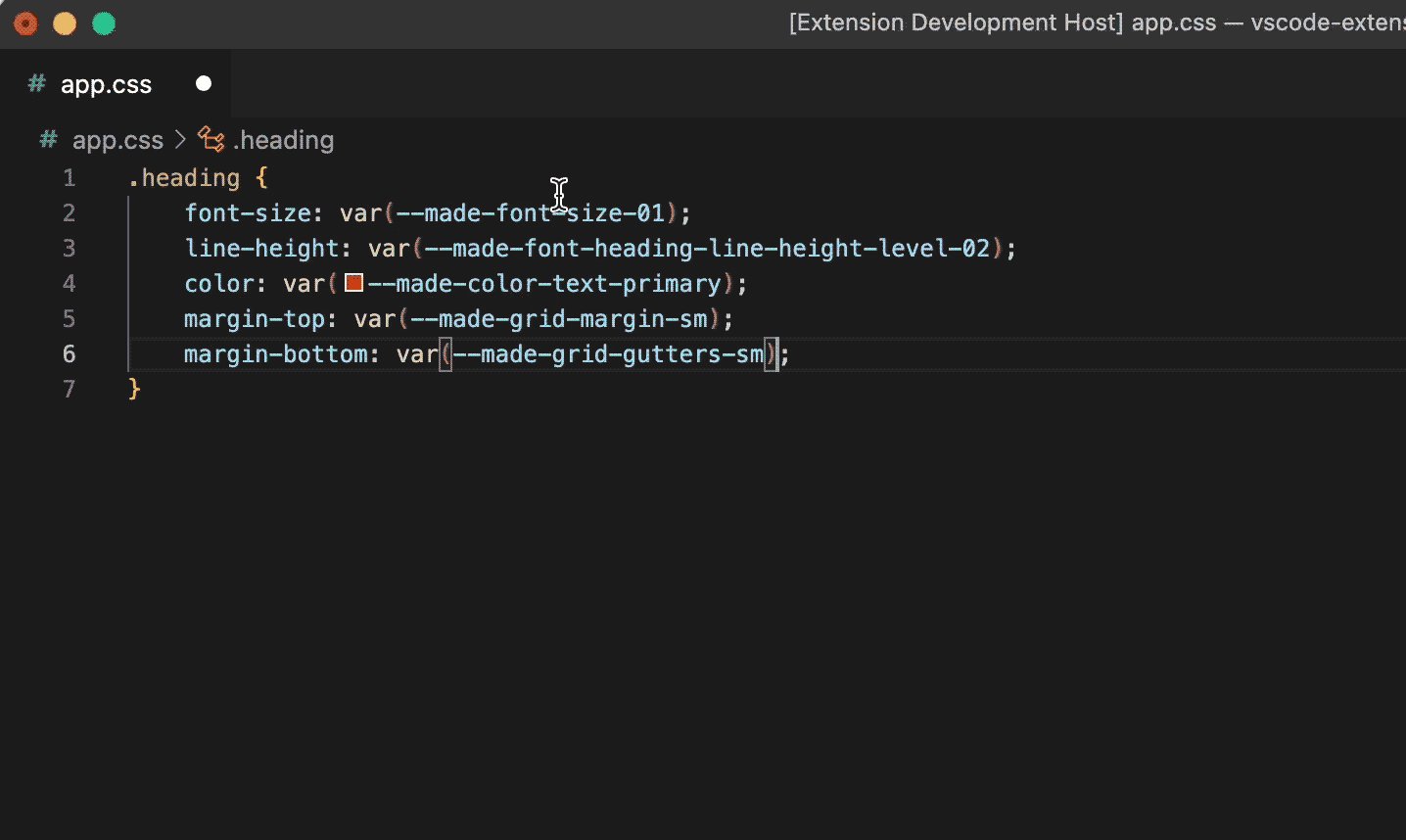
Autocomplete
Utilize Autocomplete suggestions for Made design tokens.

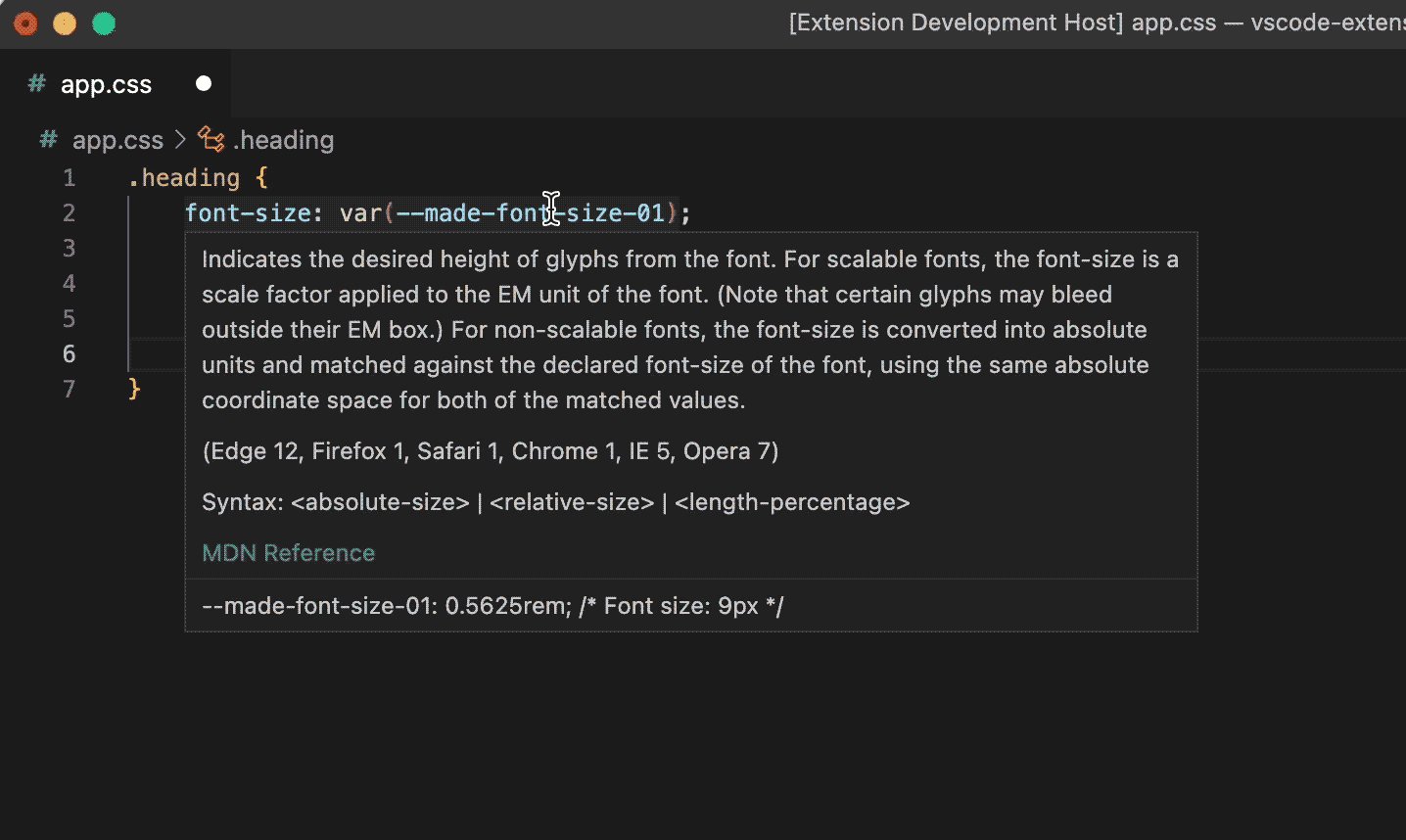
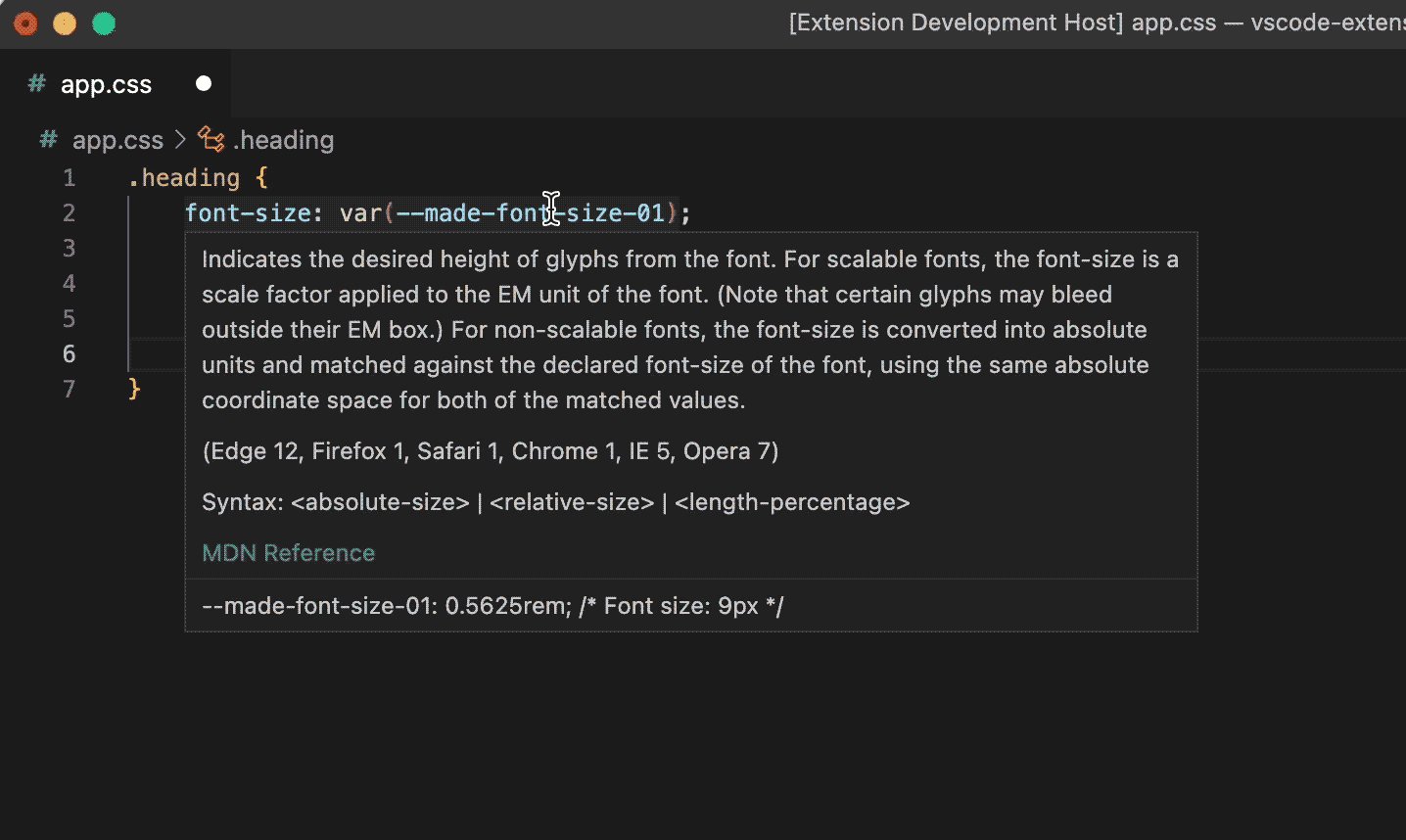
Hover preview
See the exact value of the Made Design Token’s CSS custom properties on hover.

Switch between Made Tokens versions
Useful when working on multiple projects and wishing to quickly switch between different versions of our Made Tokens. Simply go to "Extensions > Made Design Tokens > Extension Settings" to switch between versions.
Supported Made Design Tokens versions: 2.1.1, 2.2.0, 2.3.0, 3.0.0-beta
What’s new in this update? (v3.0.0)
This major update makes it easier than ever to migrate your project to the latest Unify tokens.
🆕 New in v3.0.0:
🔧 Unify Migration Command
Easily find and replace deprecated tokens using the built-in migration command.
✨ Automatic Token Highlighting
Deprecated tokens are visually flagged with yellow underlines.
🤖 Co-Pilot Integration
Auto-fix deprecated tokens with a single click using GitHub Co-Pilot.
These improvements ensure your codebase stays clean, modern, and aligned with Mastercard’s latest design system.
How to update to the latest version?
✅ Automatic Update
- If Auto Update is enabled in VS Code, you’ll always have the latest version.
🔄 Manual Update
- Go to the Extensions tab in VS Code.
- Search for Made Design Tokens for VS Code.
- Click the gear icon ⚙️ → Extension Settings.
- In the Workspace Tab, select the latest version (e.g.,
3.0.0-Unify-Light).
⚠️ If you've manually selected an older version, it will stay active until changed.
How to Migrate to latest version of Made Design Tokens
Once you're running the latest version, the plugin makes it easy to migrate your design tokens:
🟡 Deprecated Token Detection
- Deprecated tokens will be underlined in yellow.
- Hover over them to see a message like:
"--made-color-background-default" is deprecated, replaced by "--made-color-background-surface-default."
🛠 Manual Migration
- Simply copy the suggested replacement token and update it in your file.
🤖 Co-Pilot Automatic Fix
- If Co-Pilot is enabled, click “Fix with Co-Pilot” to automatically replace deprecated tokens.
🧠 Run the Unify Migration Command
- Open the Command Palette (
Cmd/Ctrl + Shift + P).
- Run: Unify Migration - Find and Replace Deprecated CSS Variables.
- It will scan your CSS files and replace deprecated tokens.
- Files in
.gitignore are skipped.
- Use
git status to review all changes made.
❓ Unmappable Tokens
- Tokens with no known replacement will remain highlighted.
- Review them manually in the Problems tab.
📐 Align with Figma
- For complex updates (spacing, component sizes, etc.), check your tokens against the official Figma specs to ensure accuracy.
Questions, issues, feature requests, and contributions
We’d love your feedback and input!