This extension utilizes GPT artificial intelligence to add comments to code, perform code reviews, and even refactor and generate code.
To use this extension, you will need an API key for the GPT API provided by OpenAI.
Please note that this extension operates based on OpenAI's GPT API, which means that every time you use the extension's features, a request will be made to the GPT API. Therefore, please be aware that there may be charges incurred depending on your usage.
You can obtain an API key from here: https://platform.openai.com/account/api-keys
This extension is powered by Chat Completion(model: gpt-3.5-turbo) API of OpenAI.
The results obtained from GPT artificial intelligence while using this extension may contain errors or incorrect information. So, be sure to keep this in mind and use it. Users of this extension are solely responsible for its use.
AI Code Helper is a tool that automatically performs tasks such as adding comments, refactoring, code review, and general requests while writing code.
Basically, it can be used as a method of performing specific processing such as debugging or refactoring for the code written on the code editor.
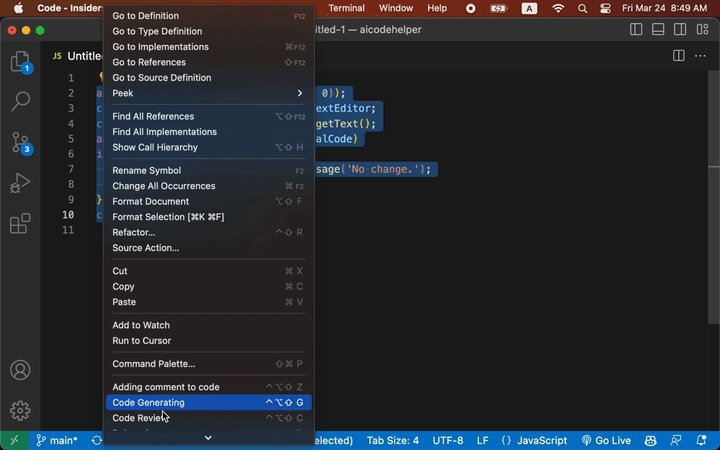
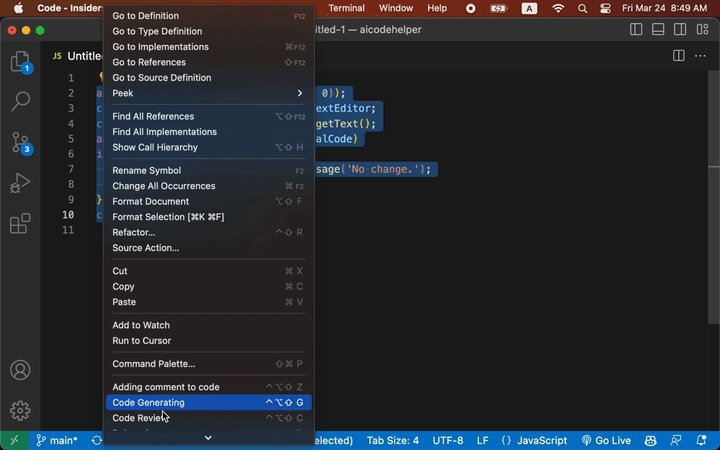
Therefore, after selecting the code you want to perform specific processing such as debugging or refactoring, you can select an action for specific processing from the pop-up menu that appears by clicking the right mouse button in the selected area, or you can use a shortcut key to execute the corresponding menu.

A detailed description of each function is as follows.
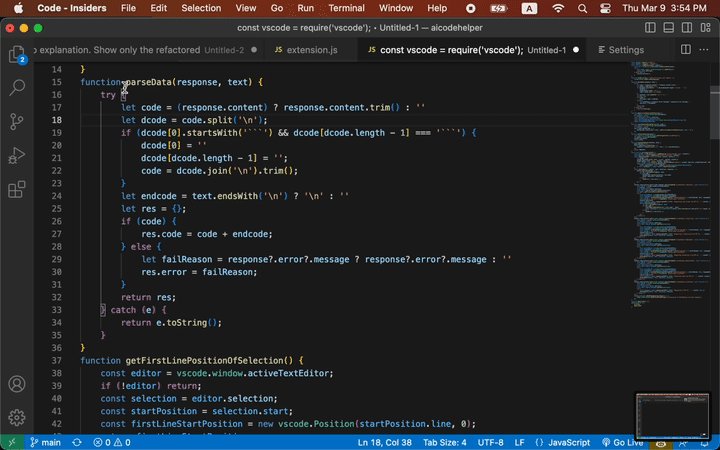
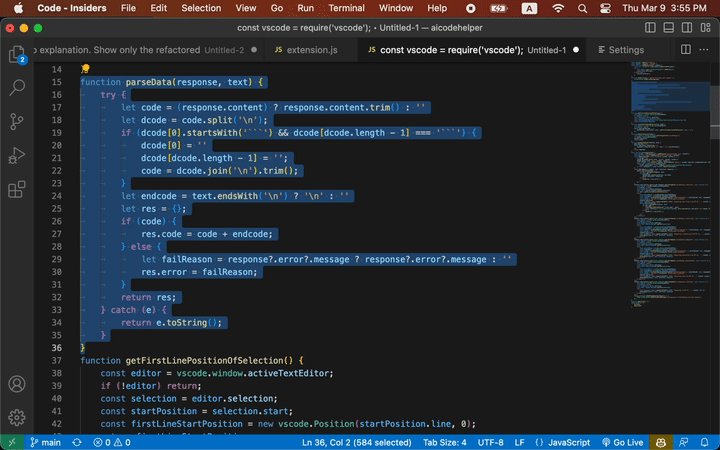
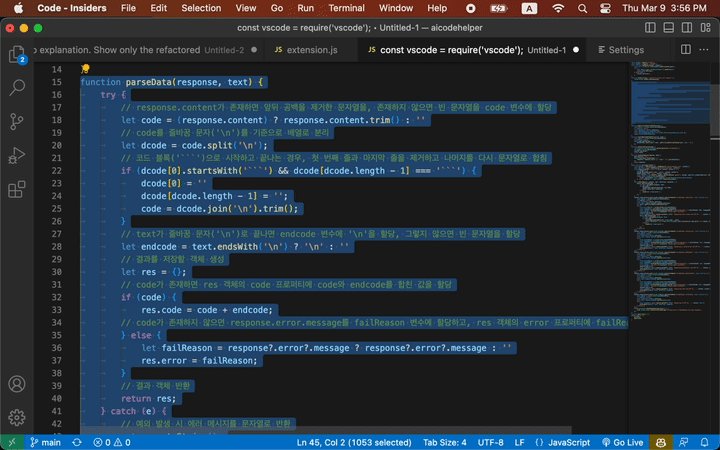
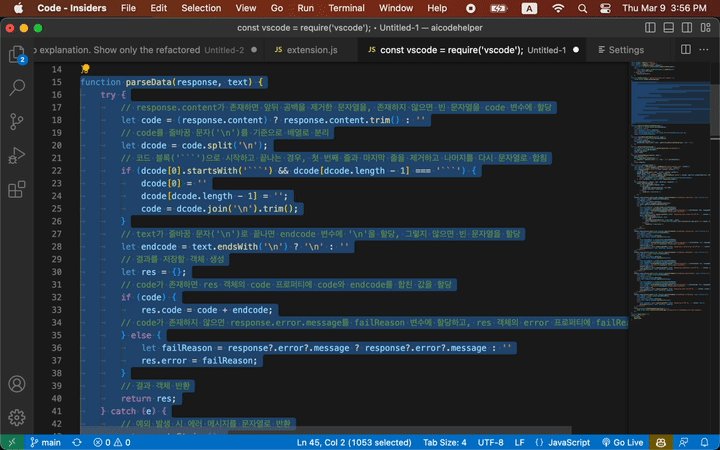
Adding Comments
Comments play an important role in coding.
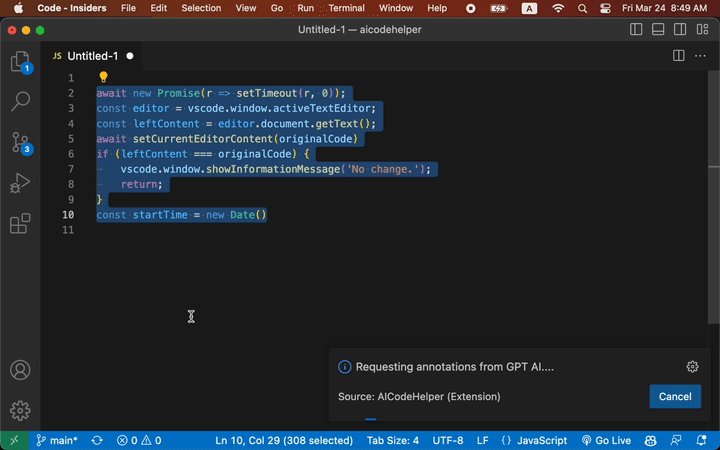
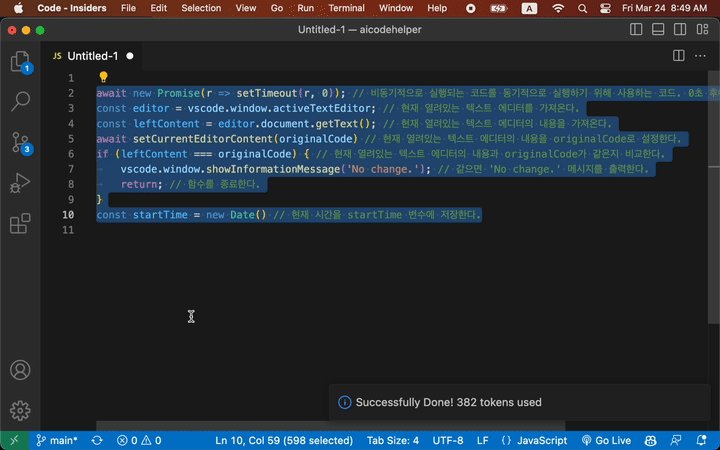
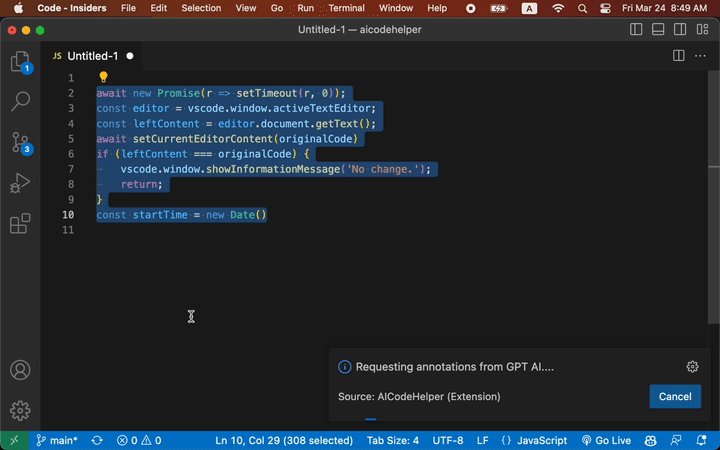
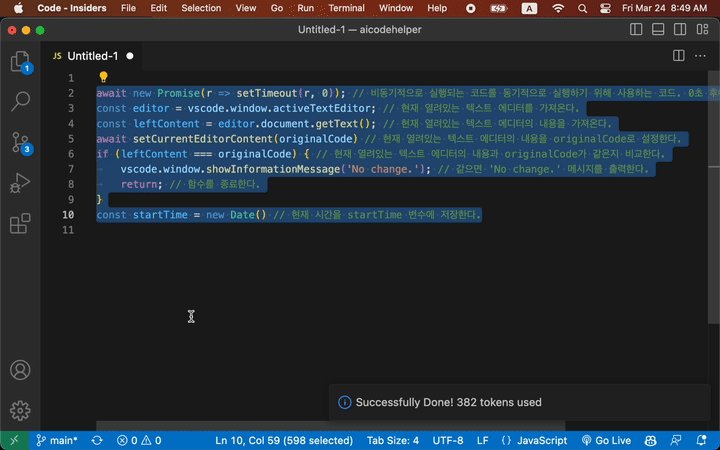
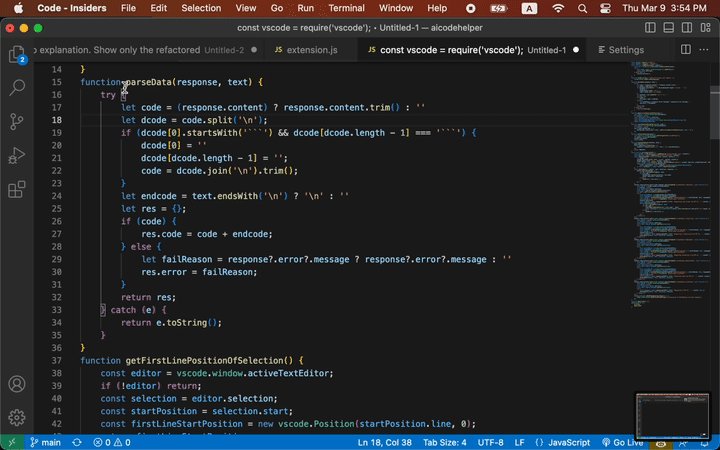
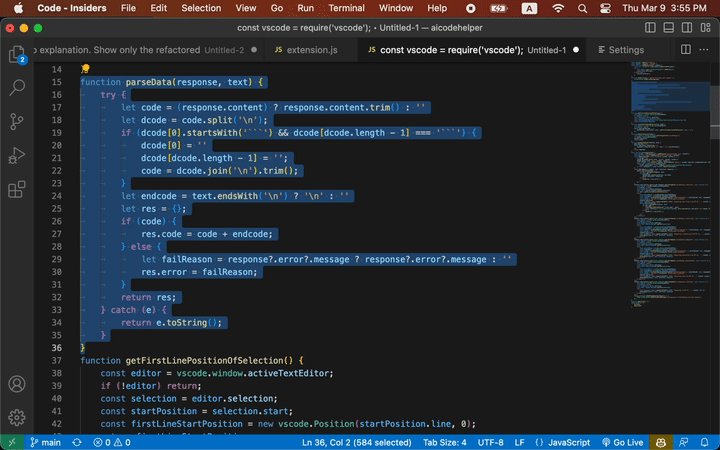
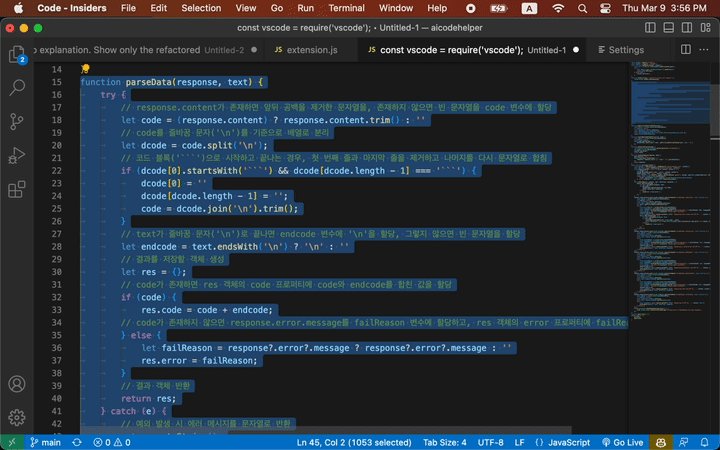
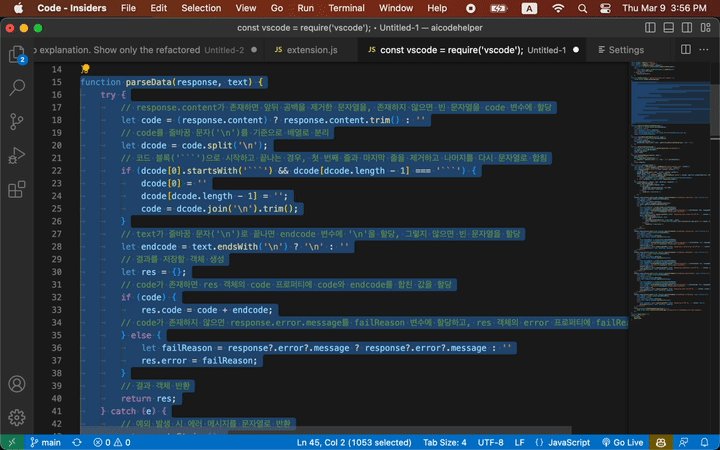
It checks the meaning of the programming code that has been written and adds comments to the code accordingly.

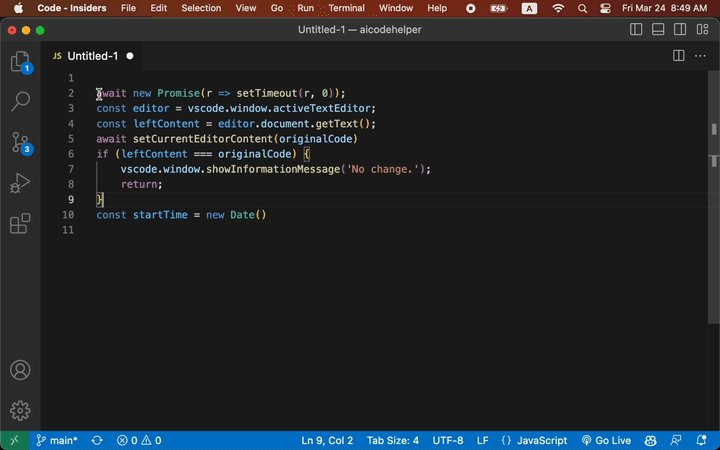
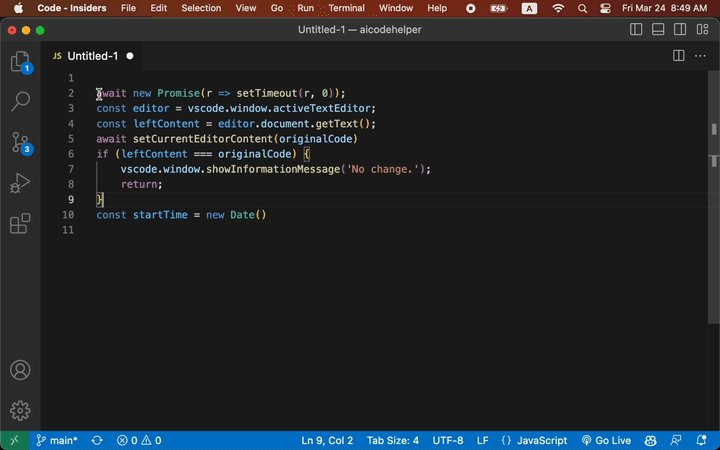
Select the code you want to add a comment to in the code editor and press Ctrl+Shift+Alt+Z.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
Select the code that looks like the one shown below and press the shortcut.
for(let i=0;i<10;i++) {
code();
main();
}
This will be converted like
// Using a for loop to iterate from 0 to 9.
for(let i=0;i<10;i++) {
// Calling the function "code".
code();
// Calling the function "main".
main();
} // End of the for loop.
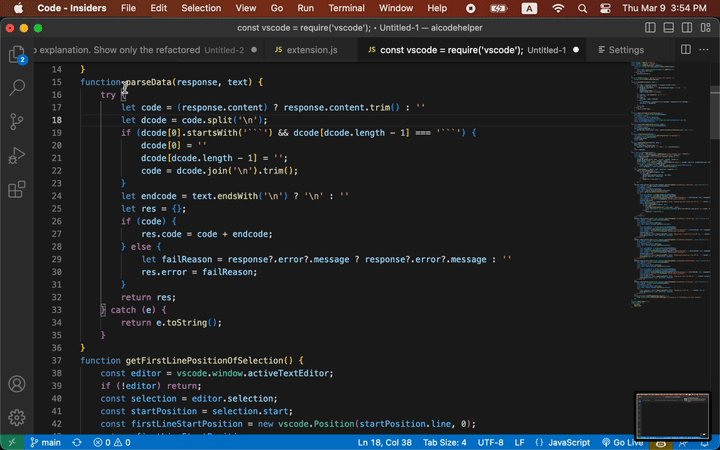
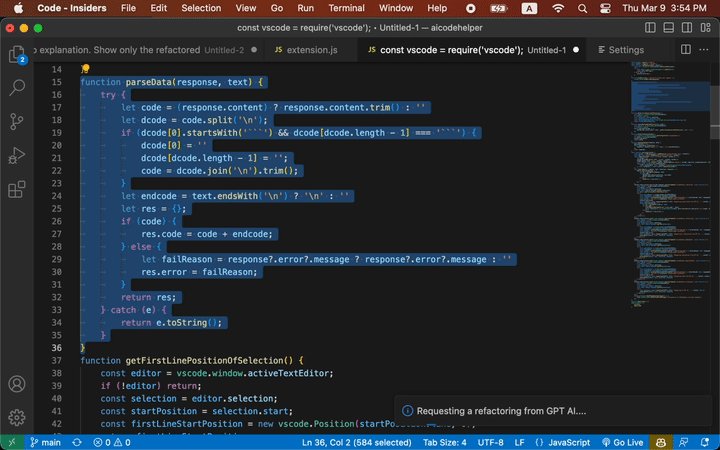
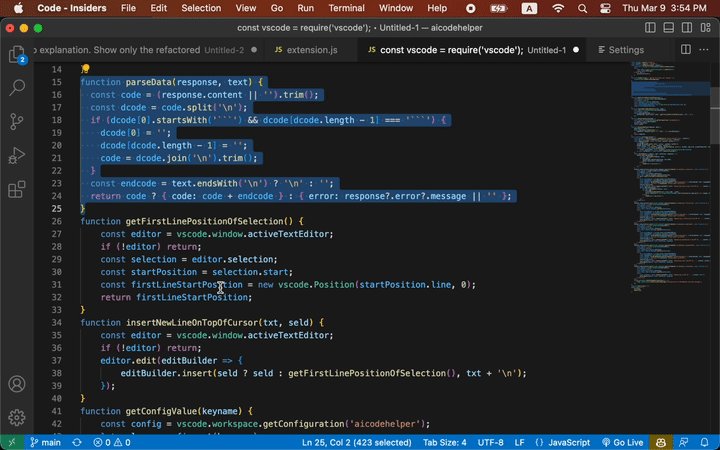
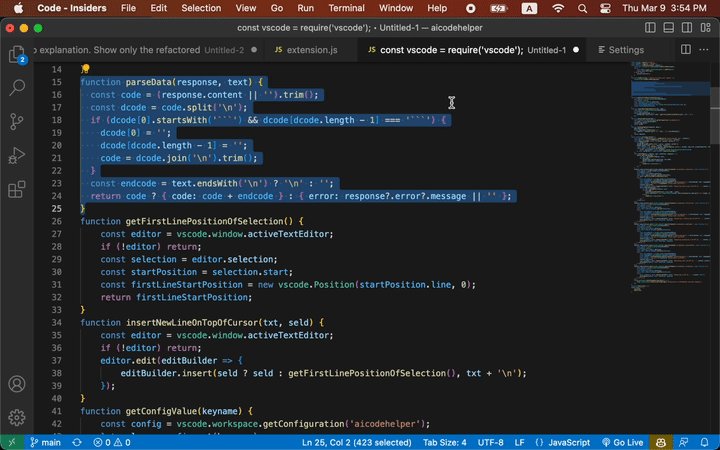
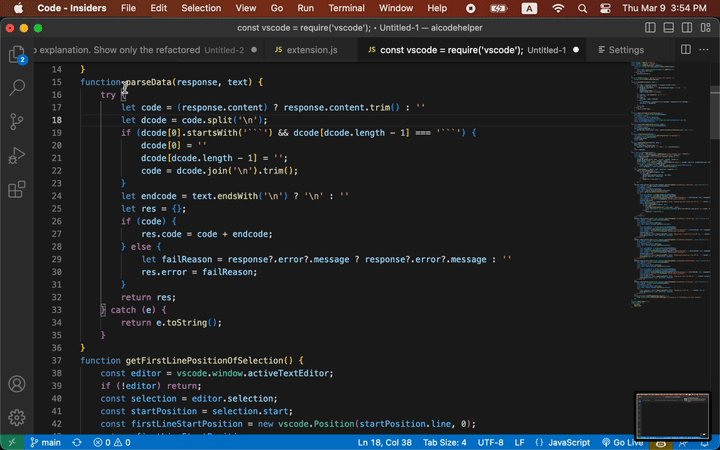
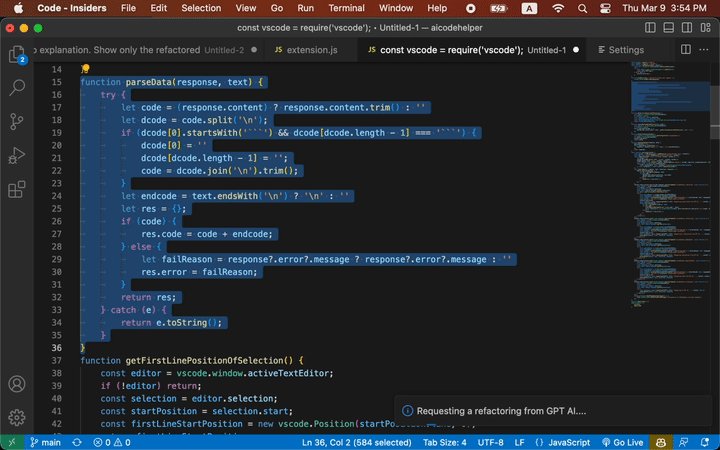
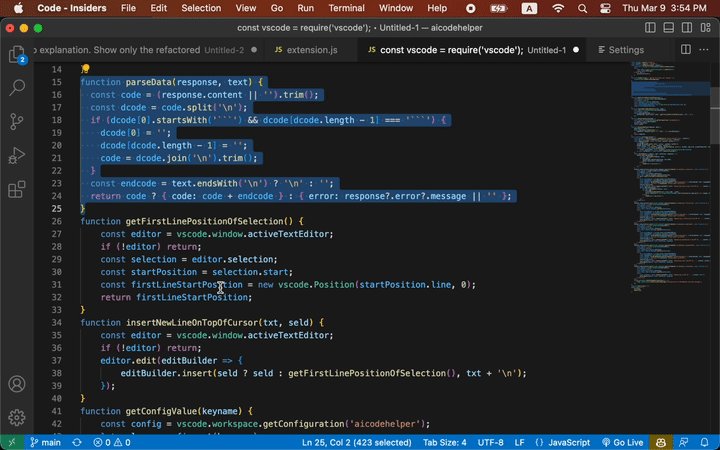
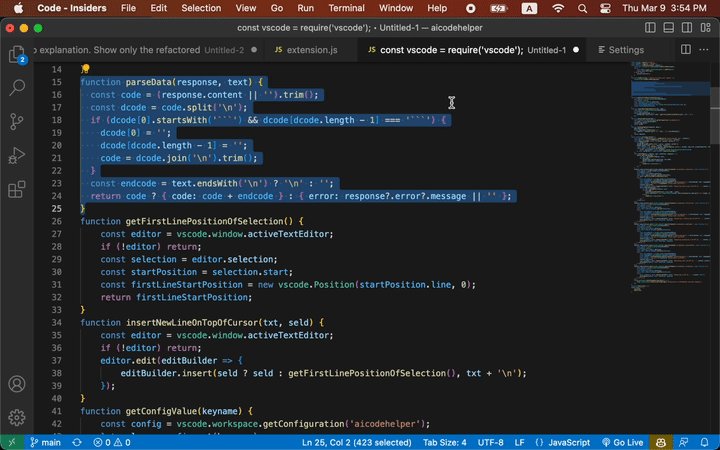
Refactoring
This feature uses artificial intelligence to refactor code.

Select the code you want to refactor in the code editor and press Ctrl+Shift+Alt+R.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
Select the code that looks like the one shown below and press the shortcut.
let a = 20;
if(a==30){
console.log('d is 300')
}
if(a==10){
console.log('d is 100')
}
if(a==20){
console.log('d is 200')
}
This will be converted like
const a = 20;
const conditions = {
30: 'd is 300',
10: 'd is 100',
20: 'd is 200'
};
if (conditions[a]) {
console.log(conditions[a]);
}
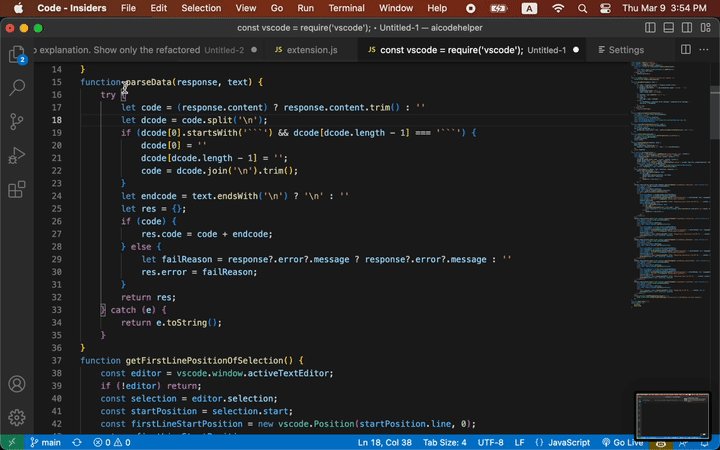
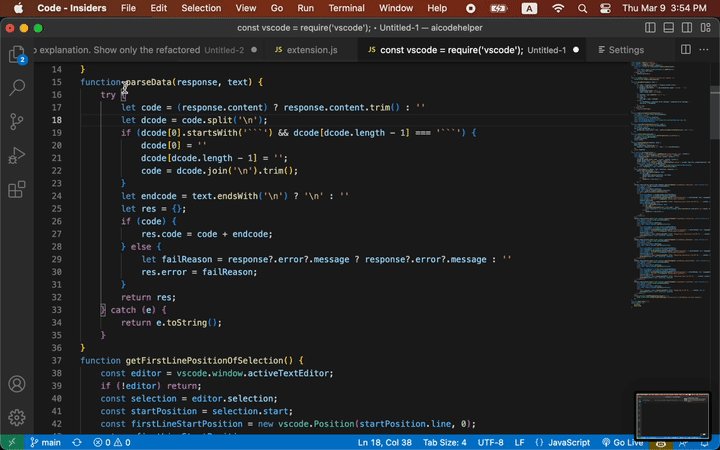
Code Review
This feature uses artificial intelligence to identify the strengths and weaknesses of the code and provide code reviews.

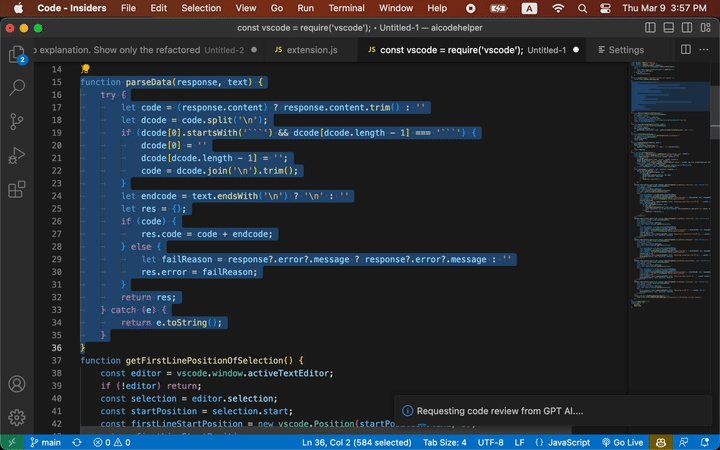
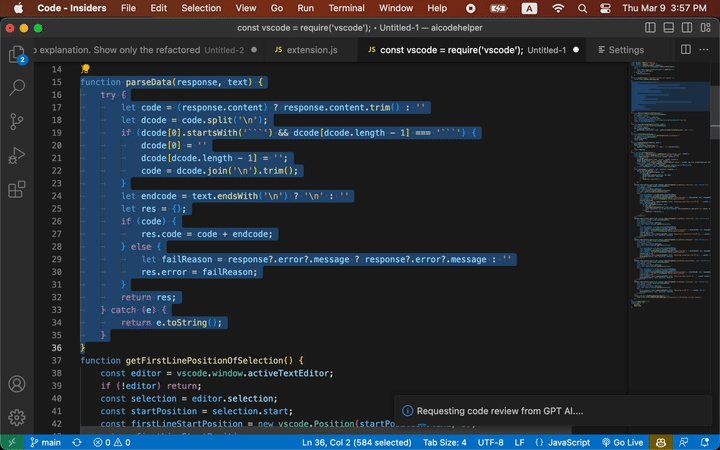
Select the code you want to review in the code editor and press Ctrl+Shift+Alt+C.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
Select the code that looks like the one shown below and press the shortcut.
let a = 20;
if(a==30){
console.log('d is 300')
}
if(a==10){
console.log('d is 100')
}
if(a==20){
console.log('d is 200')
}
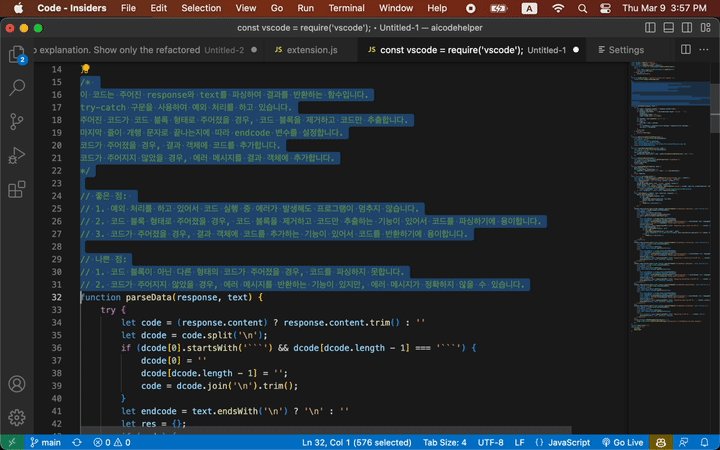
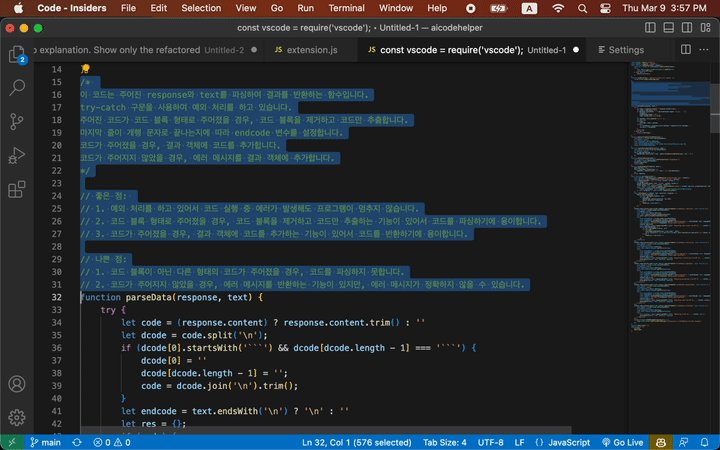
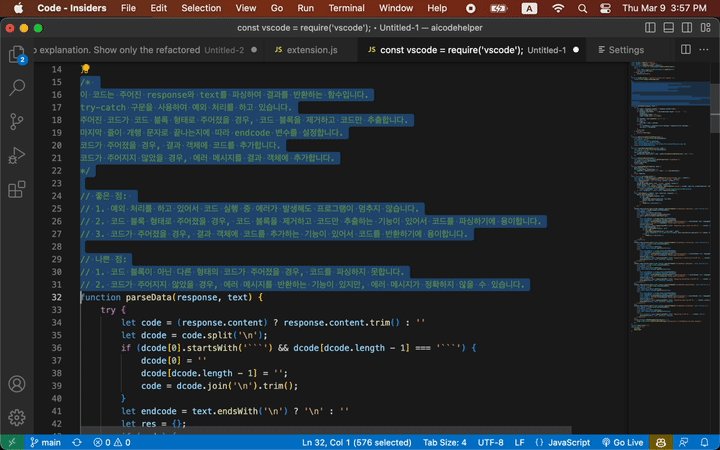
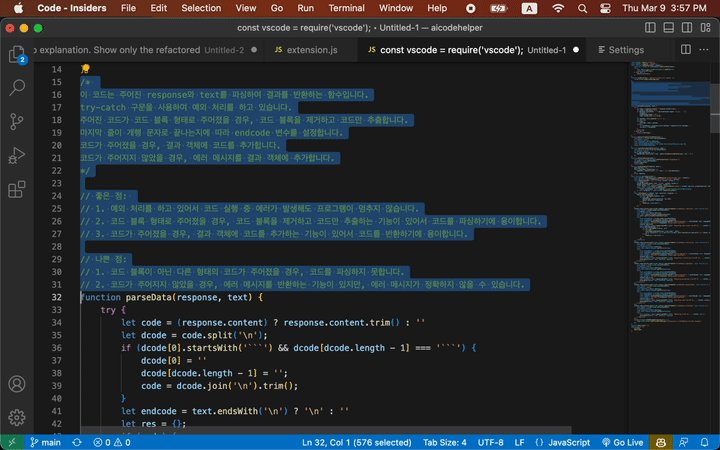
This will be converted like
// Good part:
// The code correctly checks the value of variable "a" against different conditions and prints the corresponding message when the condition is true.
// Bad part:
// The code uses multiple if statements instead of else if or switch statement, which can result in unnecessary checks and slower performance. Additionally, there is no default or catch-all condition for when "a" does not match any of the given conditions, so the code will not output anything in that case.
let a = 20;
if(a==30){
console.log('d is 300')
}
if(a==10){
console.log('d is 100')
}
if(a==20){
console.log('d is 200')
}
General Requests
This feature uses artificial intelligence to handle requests for various queries beyond programming code.

Select the code you want to request in the code editor and press Ctrl+Shift+Alt+M.
The language setting does not apply to this feature.
Therefore, if you want to specify the language for the AI's response, you need to mention the language in the text that will be selected.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
Select the code that looks like the one shown below and press the shortcut.
Write a lyrics praise javascript in a style of a song "Ain't no mountain high enough".
This will be converted like
(Verse 1)
There ain't no code too complex
No function too hard to execute
With JavaScript by my side
I can conquer any coding plight
(Chorus)
Ain't no problem too big
Ain't no bug too tough
With JavaScript on my side
I can make anything work
(Verse 2)
From web pages to apps
From front-end to back-end
JavaScript is the glue that holds it all
Together, seamless and smooth
...
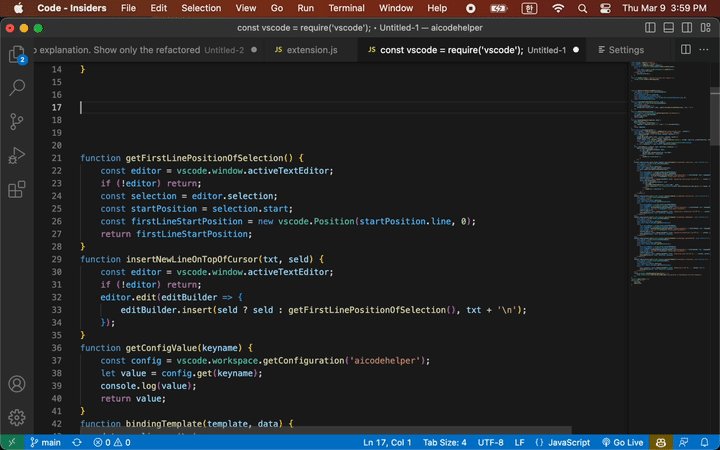
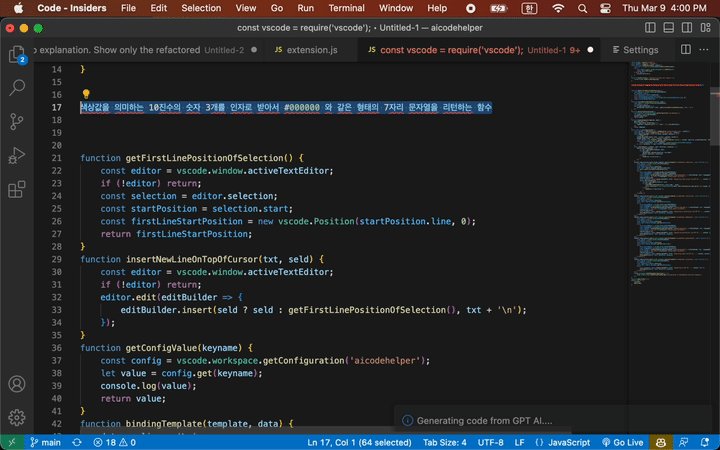
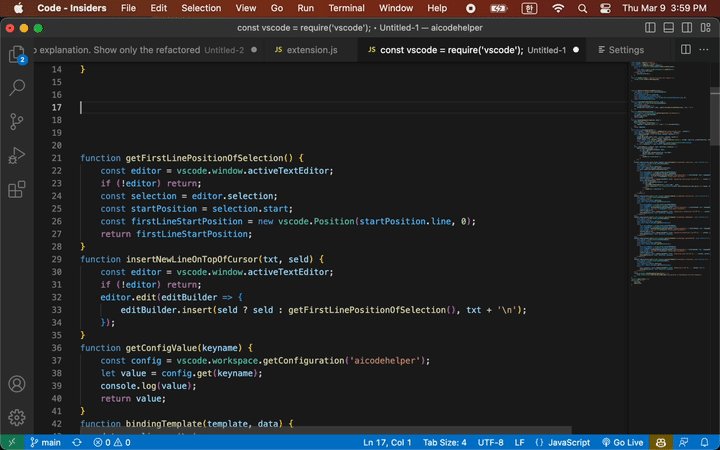
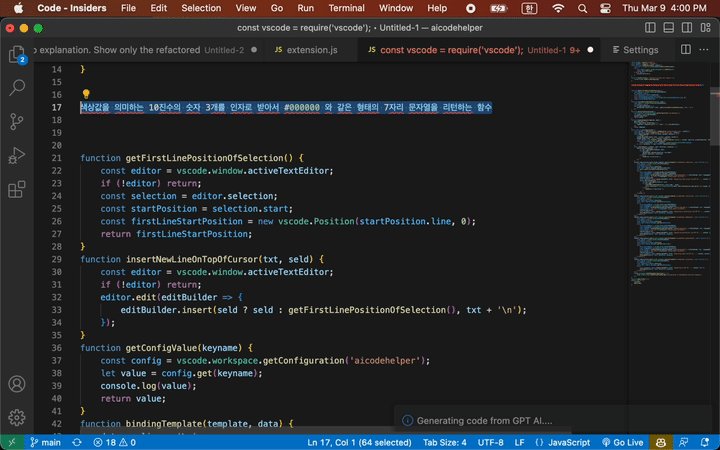
Code Generating
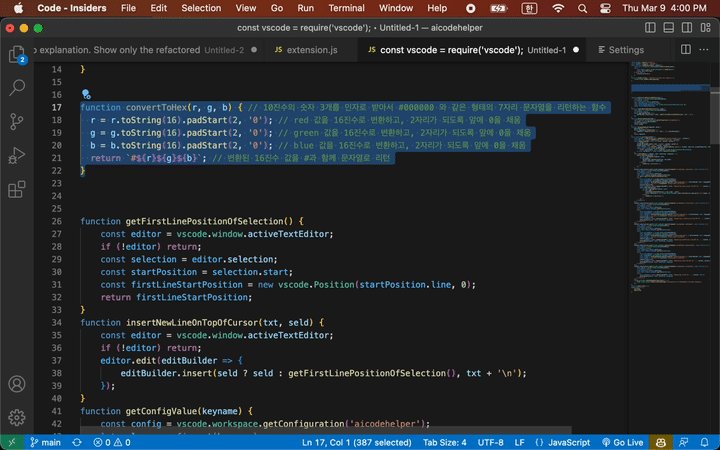
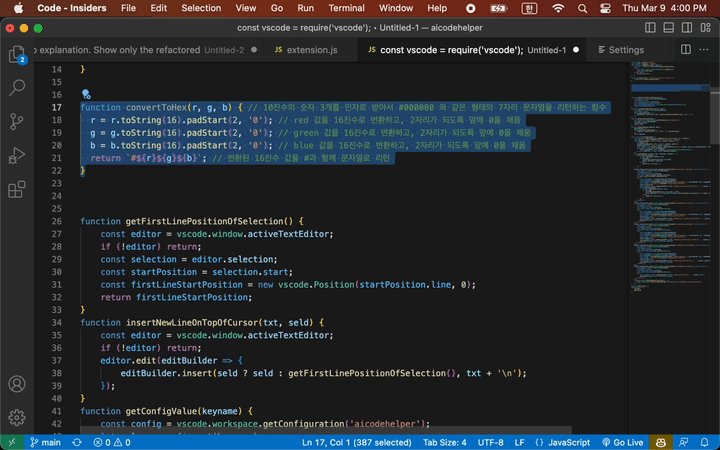
This feature uses artificial intelligence to generate code based on the description of the desired functionality provided in the explanation.
This function provides help by referring to the language mode set in the code editor.

Select the code you want to request in the code editor and press Ctrl+Shift+Alt+G.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
Select the code that looks like the one shown below and press the shortcut.
Make a function that take two arguments and plus them and return.
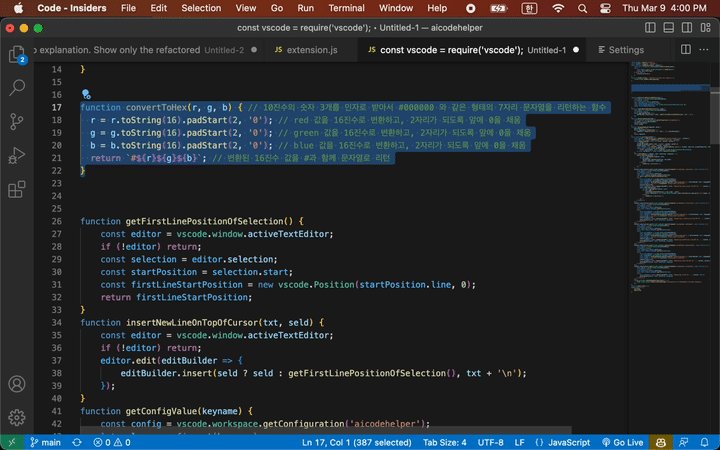
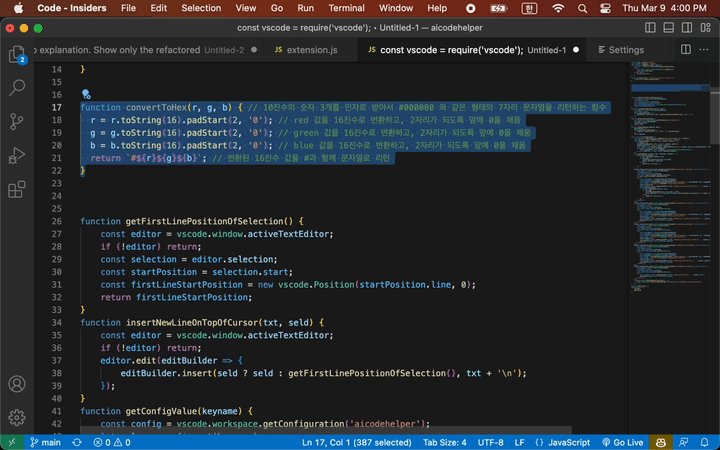
This will be converted like
# Define a function that takes two arguments
def add_two_numbers(num1, num2):
# Add the two numbers
result = num1 + num2
# Return the result
return result
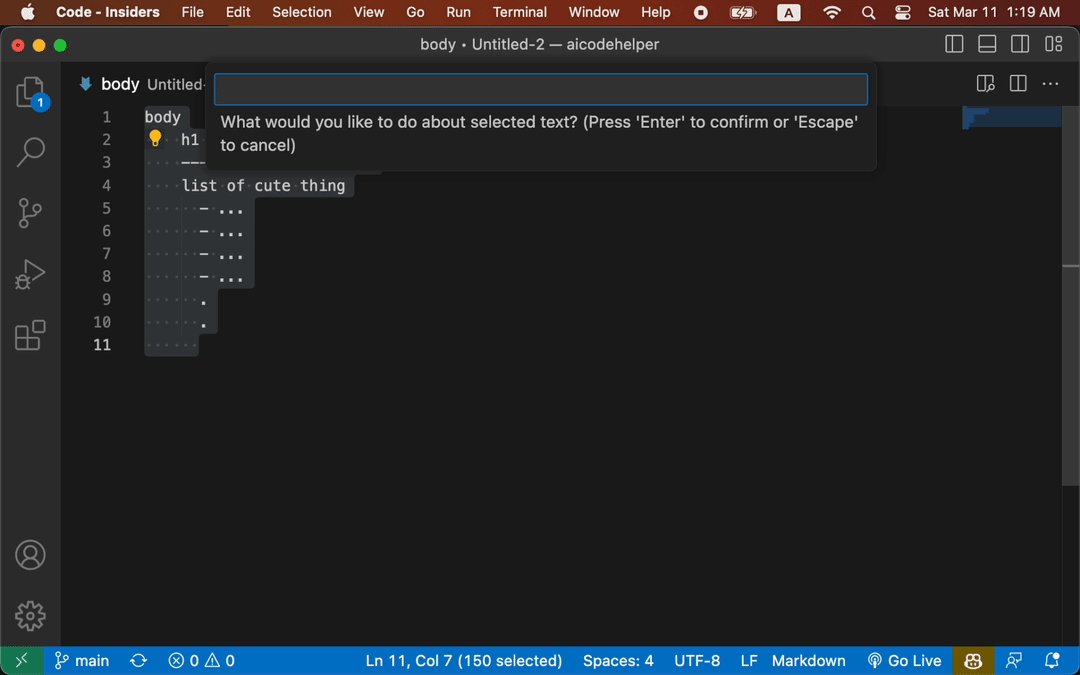
General Requests with Inputbox
This feature is useful when you want to request additional processing for something that has already been created.
If the selected string is an article of foreign language, you can request a translation, and if it is the content of an email, you can request that the content of the email be corrected in a polite style.
This function allows you to make various requests for the selected content.
- Youtube shorts videos for various examples
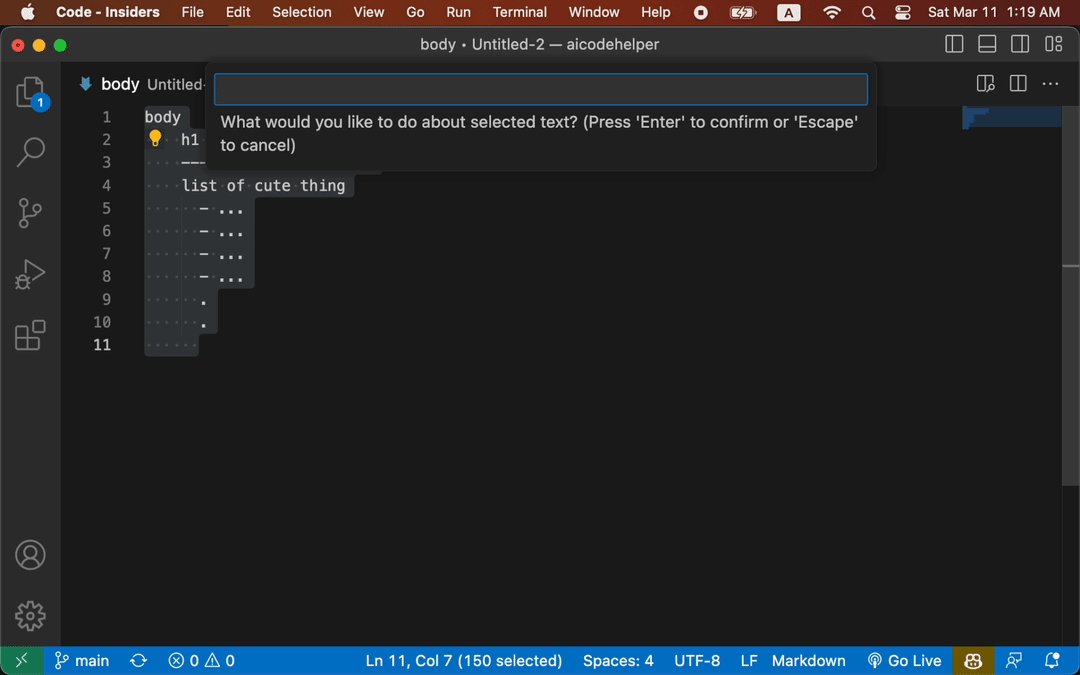
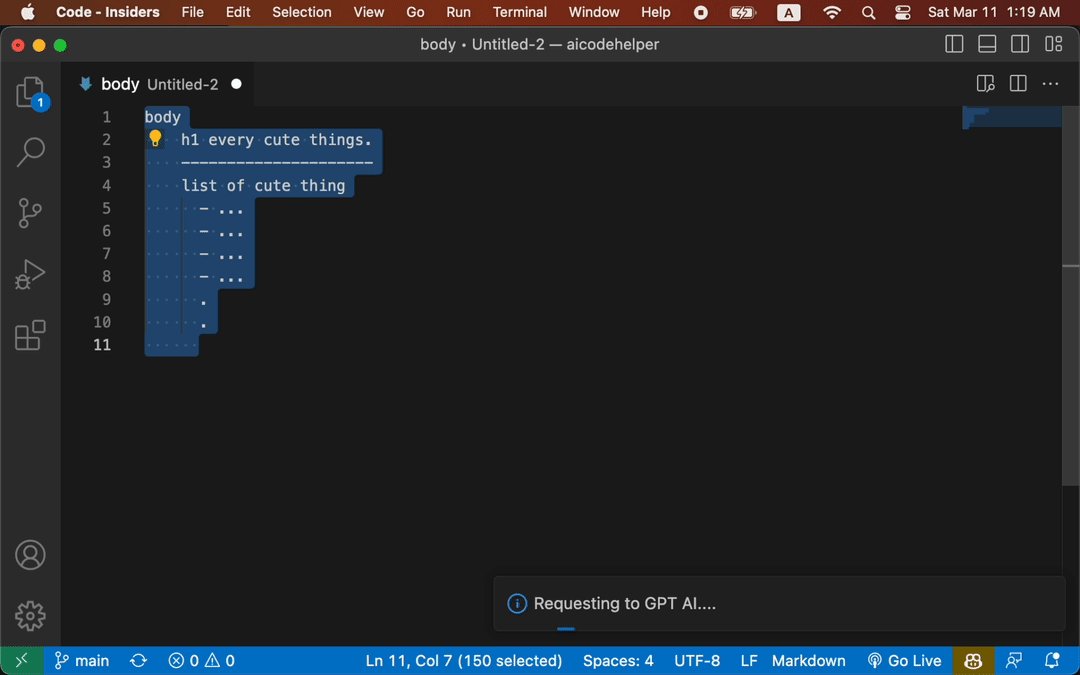
 Select the text you want to request in the code editor and press `Ctrl+Shift+Alt+,(comma)`.
The language setting does not apply to this feature.
Therefore, if you want to specify the language for the AI's response, you need to mention the language in the text that will be selected.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
The prompt entered in this way can be reused later using the shortcut key `Ctrl+Shift+Alt+.(full stop)`, and this record can be reset using the shortcut key `Ctrl+Shift+Alt+(back tick)`.
The biggest difference between `Ctrl+Shift+Alt+M` and `Ctrl+Shift+Alt+,(comma)` is how you input your request to AI.
When using `Ctrl+Shift+Alt+M`, you include your request to AI in the selected text.
Select the text you want to request in the code editor and press `Ctrl+Shift+Alt+,(comma)`.
The language setting does not apply to this feature.
Therefore, if you want to specify the language for the AI's response, you need to mention the language in the text that will be selected.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
The prompt entered in this way can be reused later using the shortcut key `Ctrl+Shift+Alt+.(full stop)`, and this record can be reset using the shortcut key `Ctrl+Shift+Alt+(back tick)`.
The biggest difference between `Ctrl+Shift+Alt+M` and `Ctrl+Shift+Alt+,(comma)` is how you input your request to AI.
When using `Ctrl+Shift+Alt+M`, you include your request to AI in the selected text.
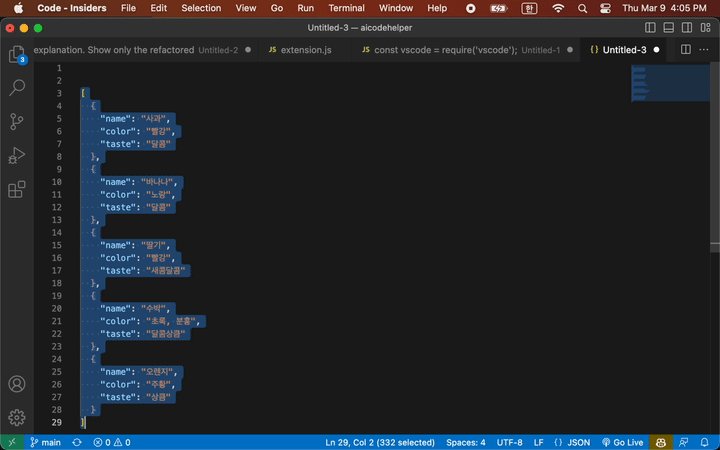
An example of selected text of Ctrl+Shift+Alt+M
[
["name", "color", "price"],
["apple", "red", 100],
["mango", "yellow", 150]
["banana", "yellow", 125],
]
Please convert this JSON array to an HTML table.
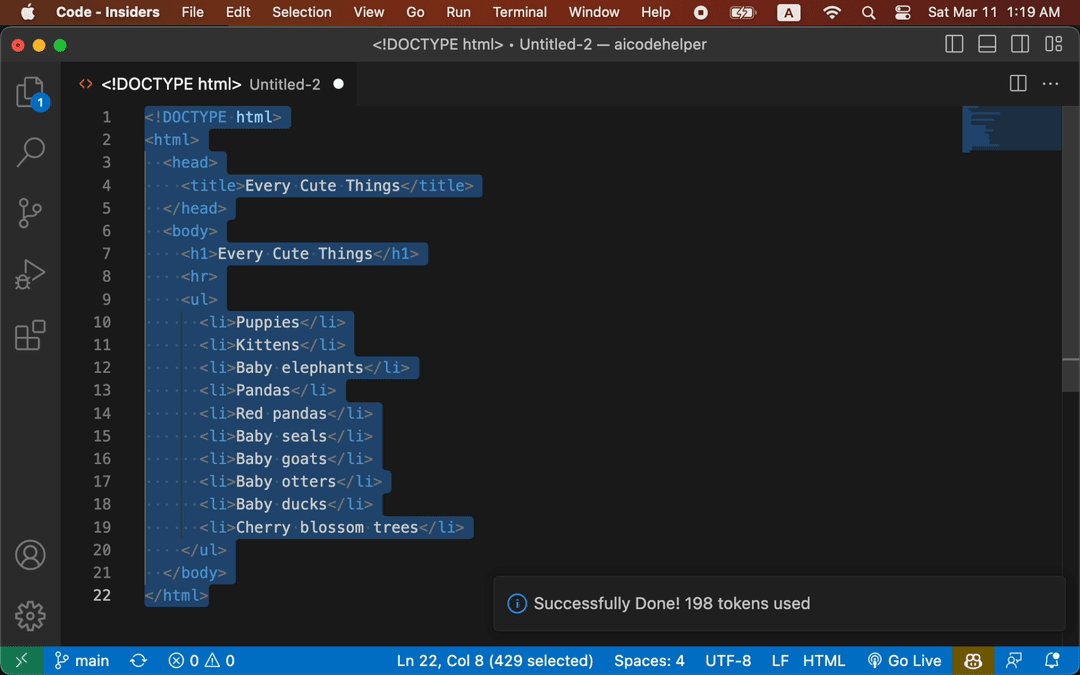
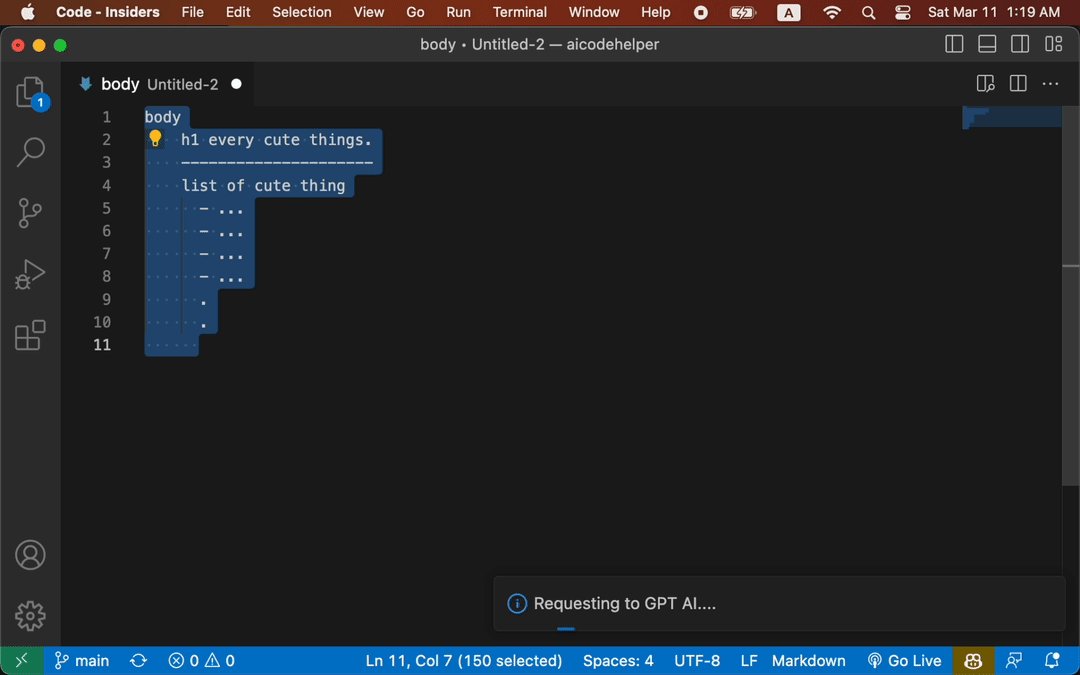
When using Ctrl+Shift+Alt+,(comma), your request to AI is not included in the selected text. Instead, you create an input box by pressing a shortcut key and enter your request (Please convert this JSON array to an HTML table.) to AI in this input box.
An example of selected text of Ctrl+Shift+Alt+,(comma)
[
["name", "color", "price"],
["apple", "red", 100],
["mango", "yellow", 150]
["banana", "yellow", 125],
]
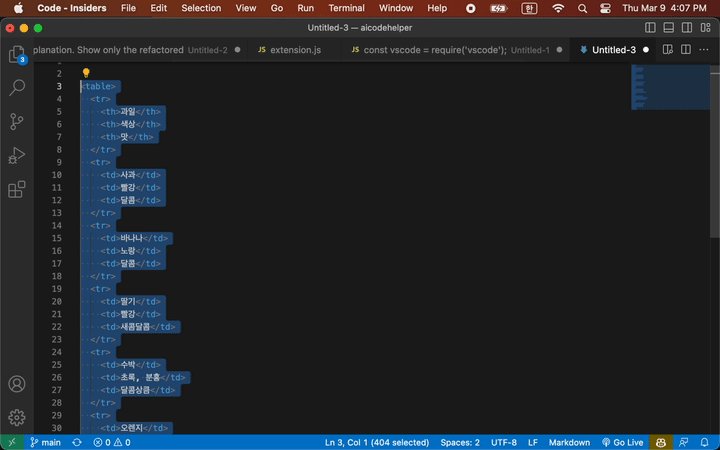
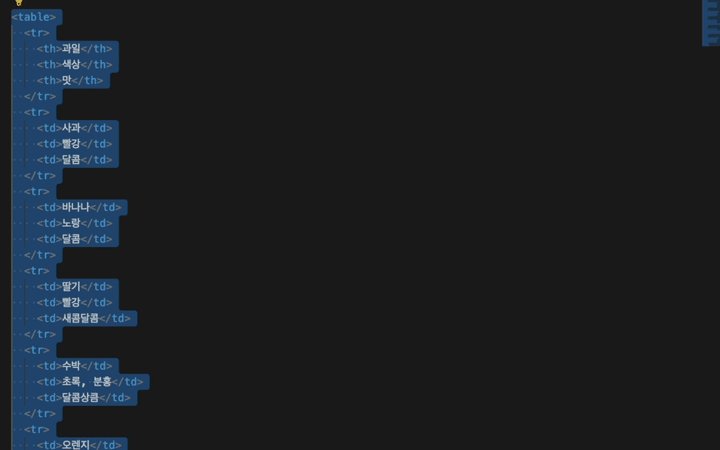
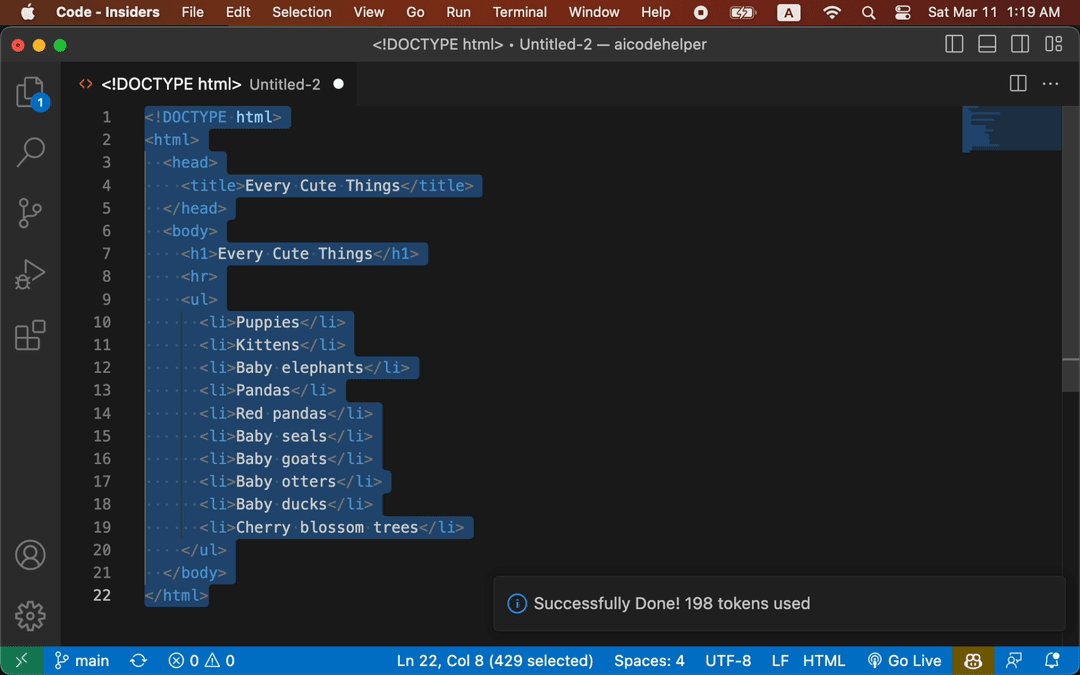
This will be converted like
<table>
<tr>
<th>name</th>
<th>color</th>
<th>price</th>
</tr>
<tr>
<td>apple</td>
<td>red</td>
<td>100</td>
</tr>
<tr>
<td>mango</td>
<td>yellow</td>
<td>150</td>
</tr>
<tr>
<td>banana</td>
<td>yellow</td>
<td>125</td>
</tr>
</table>
Request to fix the code
This feature is useful when you want to request additional processing for the code that has already been created.
How to use this function is the same as how to use the General Requests with Inputbox function.
The difference between the functions is that the General Requests with Inputbox function is used for things not related to programming code, while this function is good for handling code.
If you select a code and ask "Add comment line by line on the code.", this request acts like the Ctrl+Shift+Alt+Z function.
If you select a code and ask "Refactor the code.", this request acts like the Ctrl+Shift+Alt+R function.
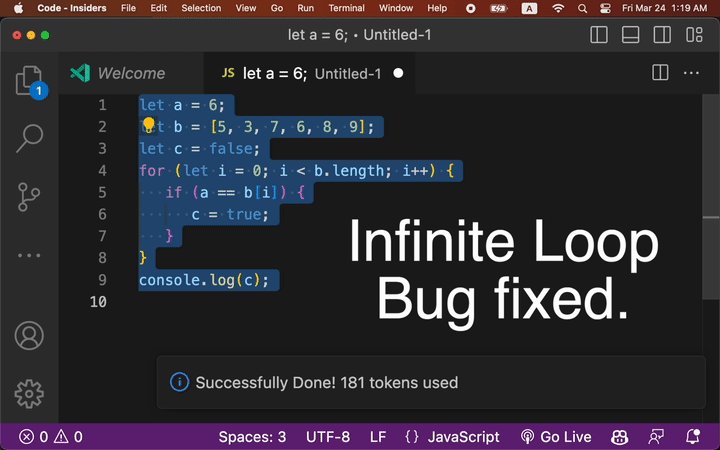
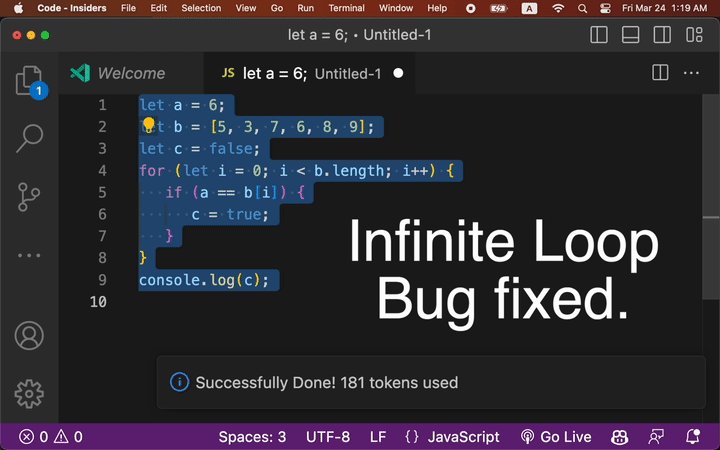
You can also attach more specific conditions to the requests, such as "Fix the bug. it runs infinitely. I want it break if the process has done"
This function allows you to make various requests for the selected code.
Select the code you want to request in the code editor and press Ctrl+Shift+Alt+K.
The language setting does not apply to this feature.
Therefore, if you want to specify the language for the AI's response, you need to mention the language in the code that will be selected or in the prompt.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
The prompt entered in this way can be reused later using the shortcut key Ctrl+Shift+Alt+L, and this record can be reset using the shortcut key Ctrl+Shift+Alt+(back tick).
Naming variables, functions, etc
It is a function that solves the problem of naming, which is the most difficult part of coding.

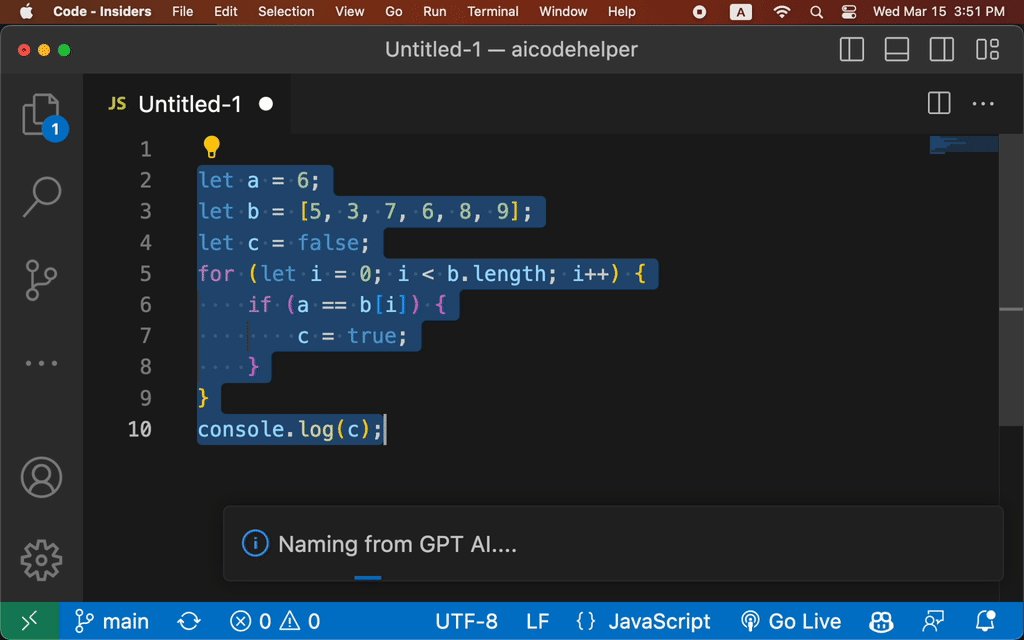
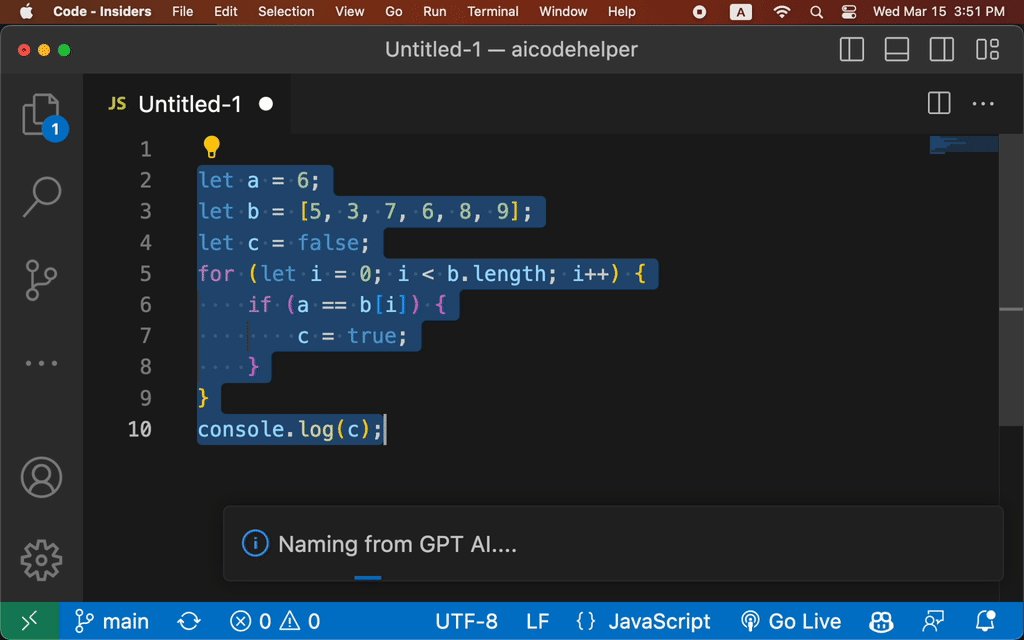
Select the code you want to rename in the code editor and press Ctrl+Shift+Alt+N.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
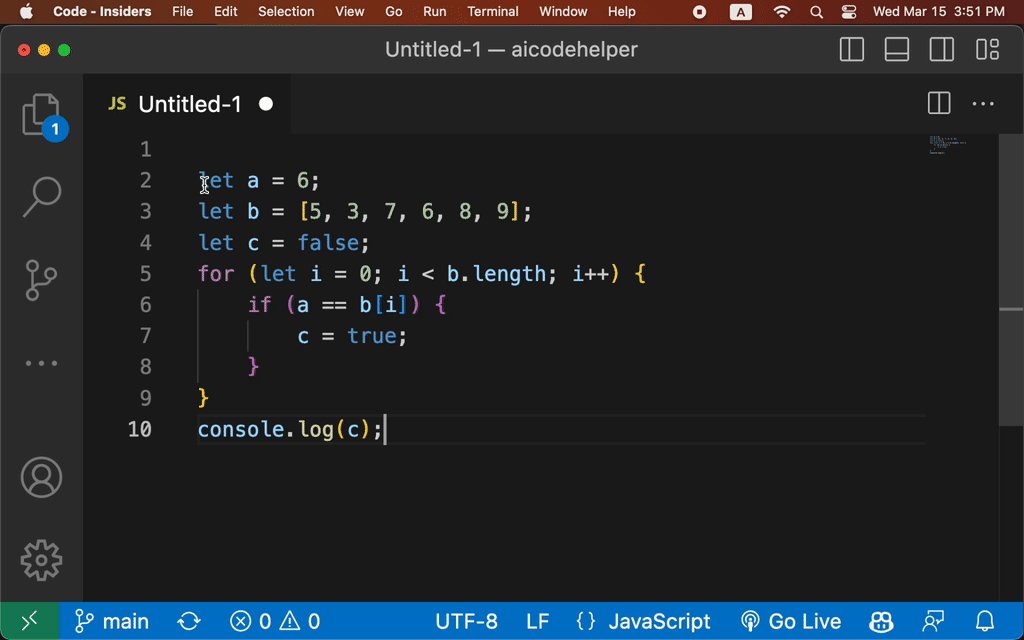
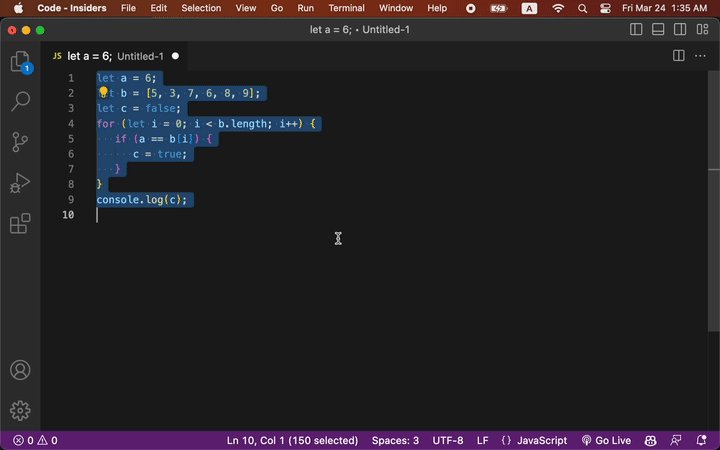
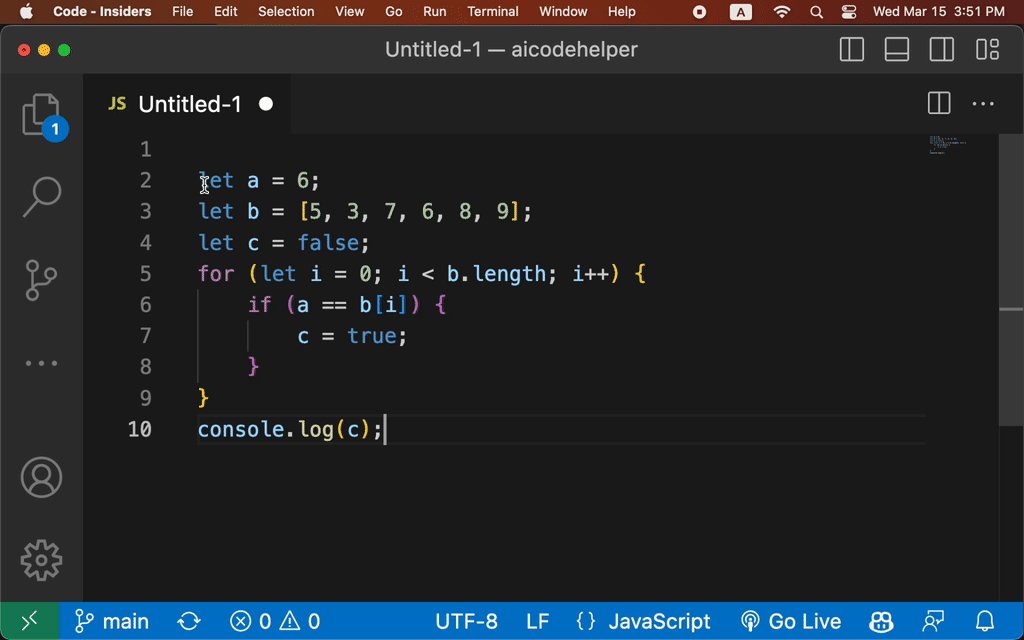
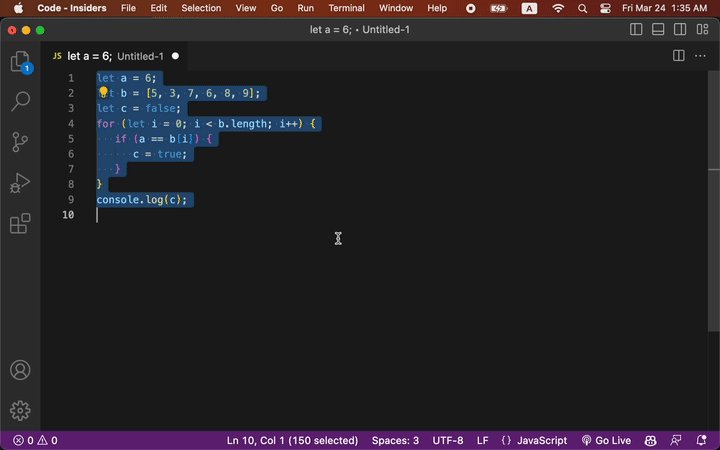
Select the code that looks like the one shown below and press the shortcut.
let a = 6;
let b = [5, 3, 7, 6, 8, 9];
let c = false;
for (let i = 0; i < b.length; i++) {
if (a == b[i]) {
c = true;
}
}
console.log(c);
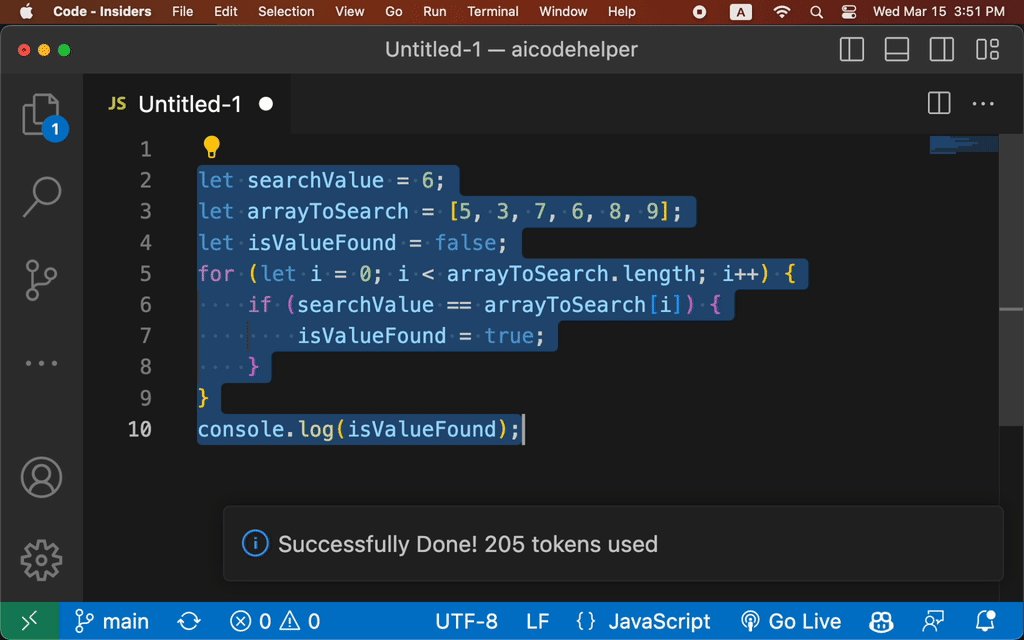
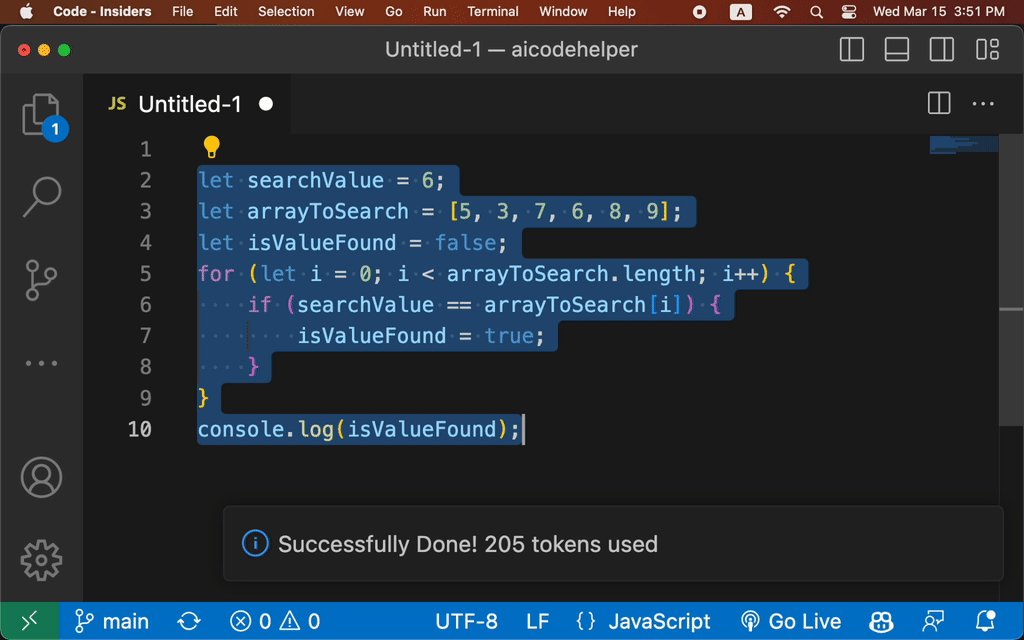
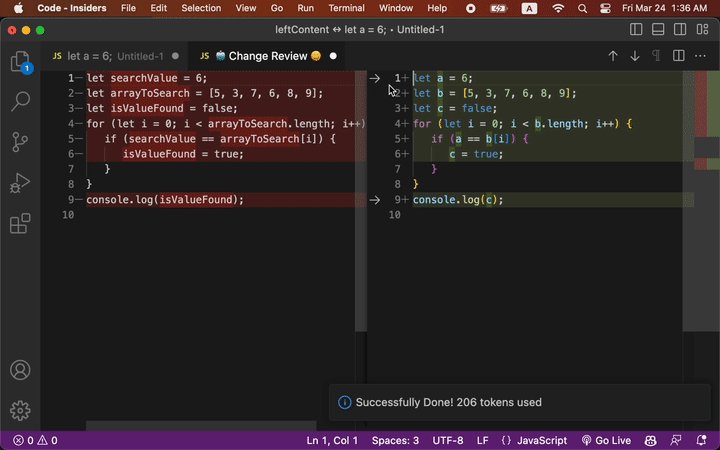
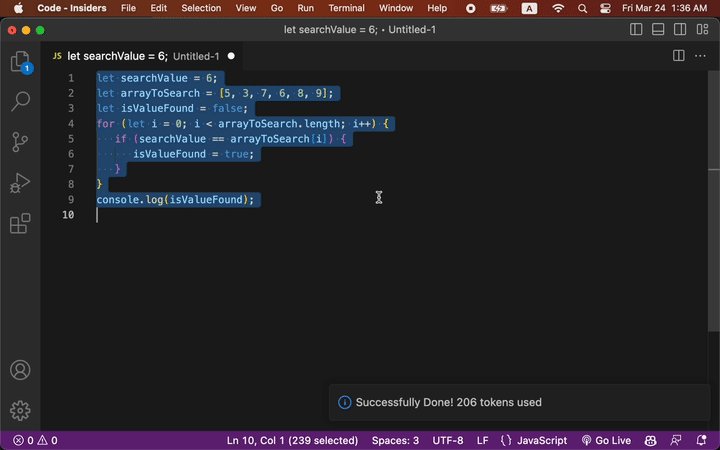
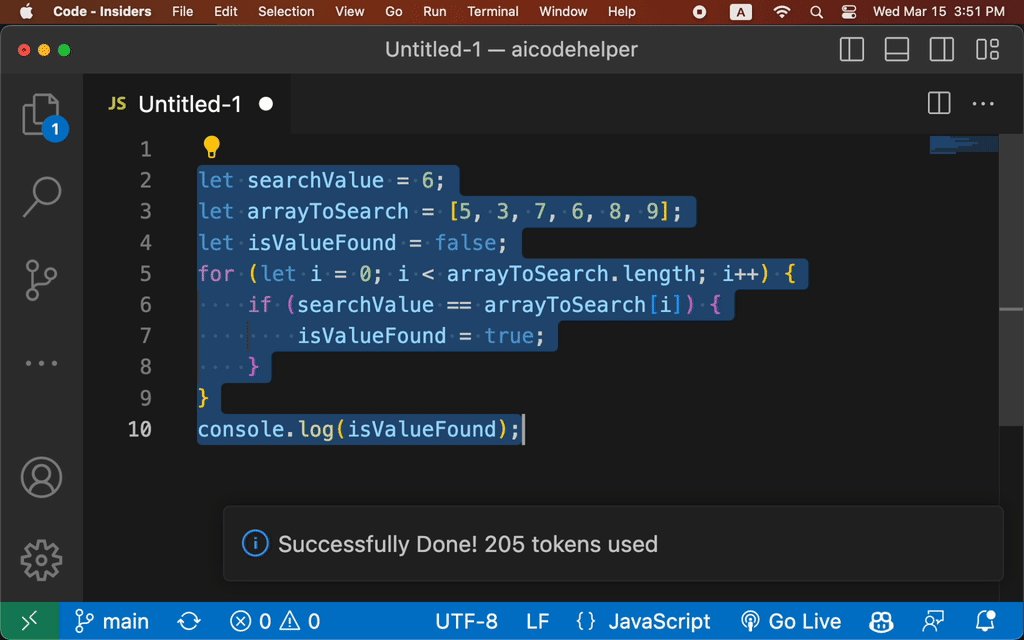
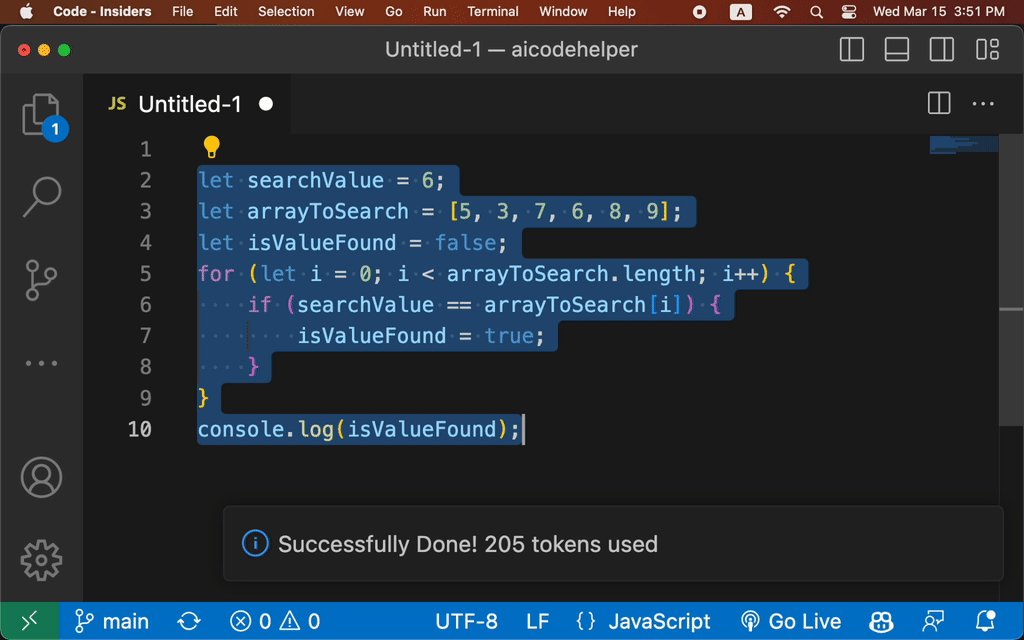
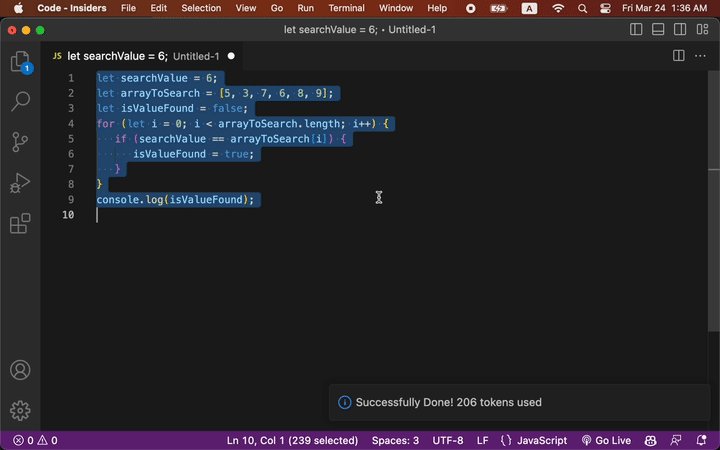
This will be converted like
let searchValue = 6;
let arrayToSearch = [5, 3, 7, 6, 8, 9];
let isValueFound = false;
for (let i = 0; i < arrayToSearch.length; i++) {
if (searchValue == arrayToSearch[i]) {
isValueFound = true;
}
}
console.log(isValueFound);
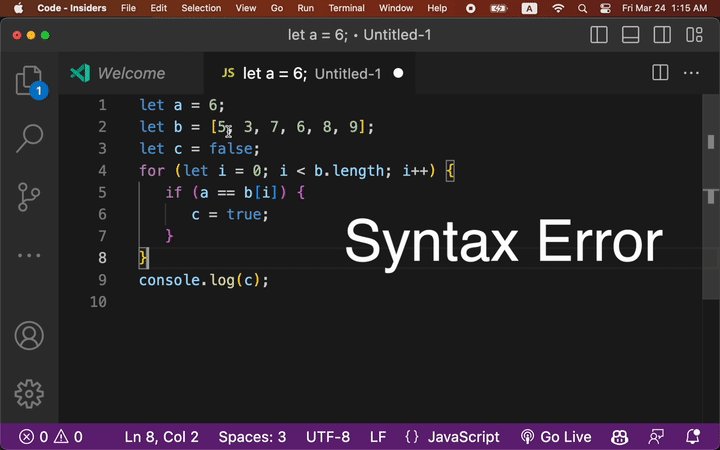
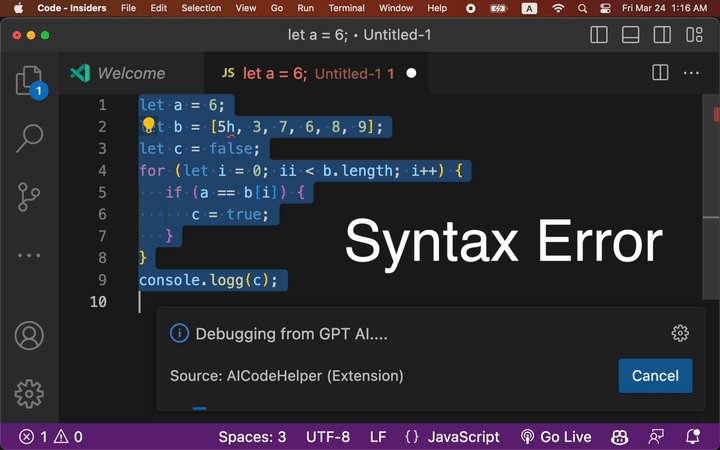
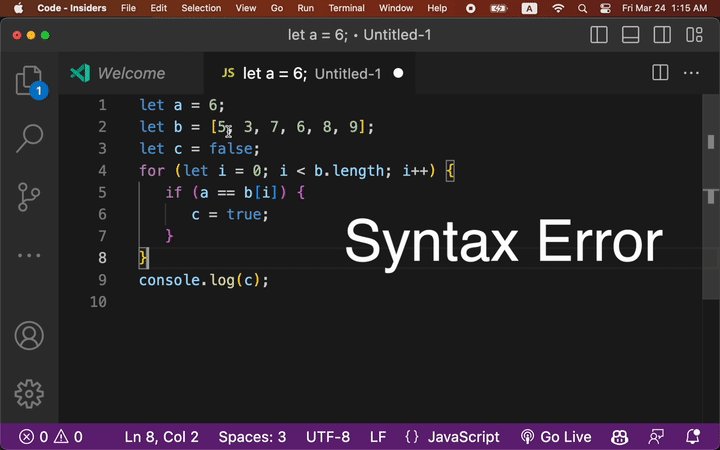
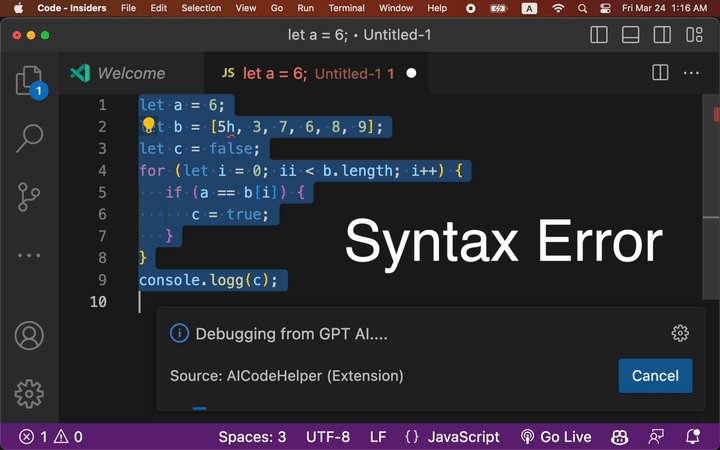
Debugging
Debugging is a fun thing from today onwards. Because AICodeHelper will solve it for you.

Select the code you want to debug in the code editor and press Ctrl+Shift+Alt+D.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
Select the code that looks like the one shown below and press the shortcut.
let a = 6;
let b = [5, 3, 7, 6, 8, 9];
let c = false;
for (let i = 0; i < b.length; i--) {
if (a == b[i]) {
c = true;
}
}
console.log(c);
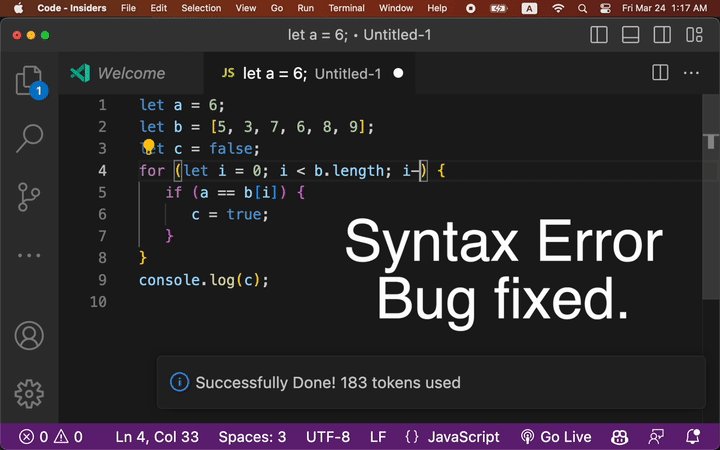
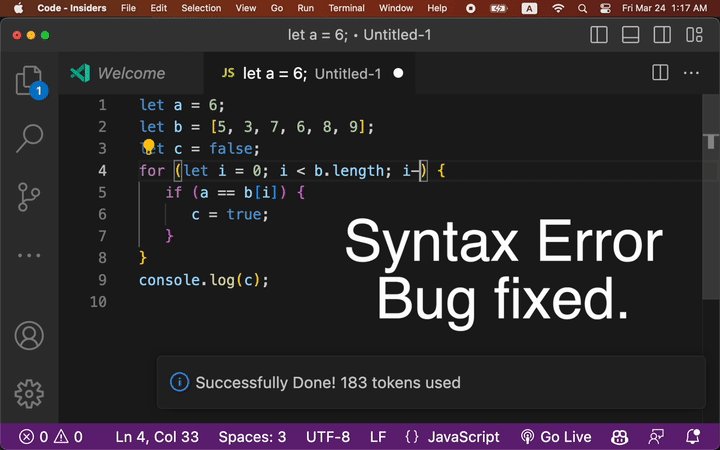
This will be converted like
let a = 6;
let b = [5, 3, 7, 6, 8, 9];
let c = false;
for (let i = 0; i < b.length; i++) {
if (a == b[i]) {
c = true;
}
}
console.log(c);
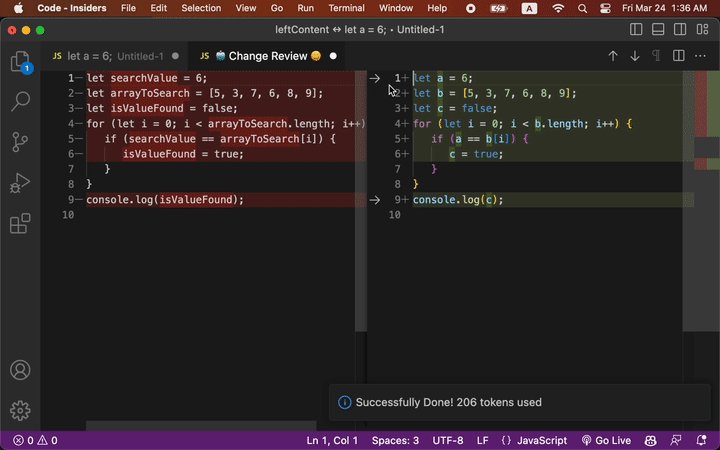
Apply after inspection of the result of AI.
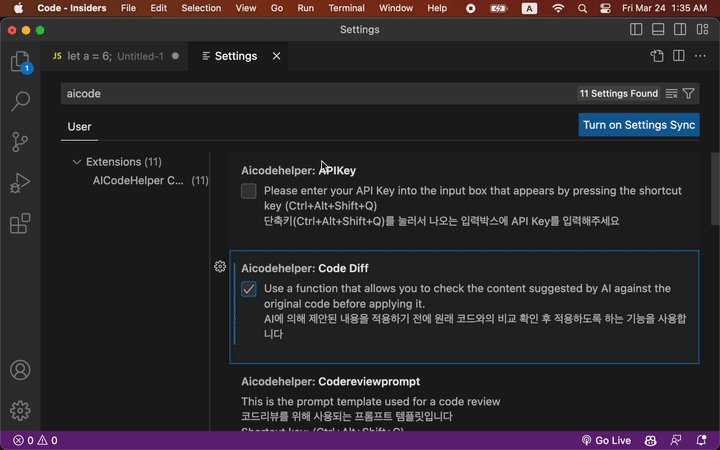
AI can make mistakes. Therefore, the result created by artificial intelligence can be applied after reviewing it as a comparison tool before actually applying it to the code.

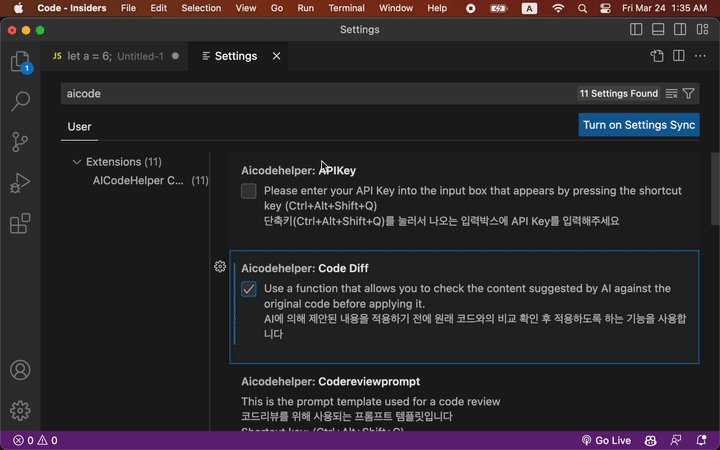
You can use it after checking Code Diff in Settings.












 Select the text you want to request in the code editor and press `Ctrl+Shift+Alt+,(comma)`.
The language setting does not apply to this feature.
Therefore, if you want to specify the language for the AI's response, you need to mention the language in the text that will be selected.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
The prompt entered in this way can be reused later using the shortcut key `Ctrl+Shift+Alt+.(full stop)`, and this record can be reset using the shortcut key `Ctrl+Shift+Alt+(back tick)`.
The biggest difference between `Ctrl+Shift+Alt+M` and `Ctrl+Shift+Alt+,(comma)` is how you input your request to AI.
When using `Ctrl+Shift+Alt+M`, you include your request to AI in the selected text.
Select the text you want to request in the code editor and press `Ctrl+Shift+Alt+,(comma)`.
The language setting does not apply to this feature.
Therefore, if you want to specify the language for the AI's response, you need to mention the language in the text that will be selected.
If you press the shortcut key without making a selection, it automatically selects the line where the cursor is located.
The prompt entered in this way can be reused later using the shortcut key `Ctrl+Shift+Alt+.(full stop)`, and this record can be reset using the shortcut key `Ctrl+Shift+Alt+(back tick)`.
The biggest difference between `Ctrl+Shift+Alt+M` and `Ctrl+Shift+Alt+,(comma)` is how you input your request to AI.
When using `Ctrl+Shift+Alt+M`, you include your request to AI in the selected text.