Hover-Helper

Provide tiny useful information when you hover.
Features
preview-img
works in "javascript", "typescript", "javascriptreact", "typescriptreact", "json", "jsonc"
if the given url is a media url(image source), just show it in vscode, don't need to open it in the browser
const img = 'https://miro.medium.com/max/1400/1*6ahbWjp_g9hqhaTDSJOL1Q.png'; // whole url
const img1 = '//miro.medium.com/max/1400/1*6ahbWjp_g9hqhaTDSJOL1Q.png'; // omit protocol, pretend it's https by default
const img2 =
'https://img0.baidu.com/it/u=3486467821,3996728349&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'; // infer from response header

hover in package.json
just hover on the semver and it will tell the valid range, you don't have to remember the advanced range syntax like caret ranges or tilde ranges etc anymore!
and you will know the current used version of hoverd package instantly!

toggle css properties
right click to open context, then toggle CSS to CSSProperties vice versa.

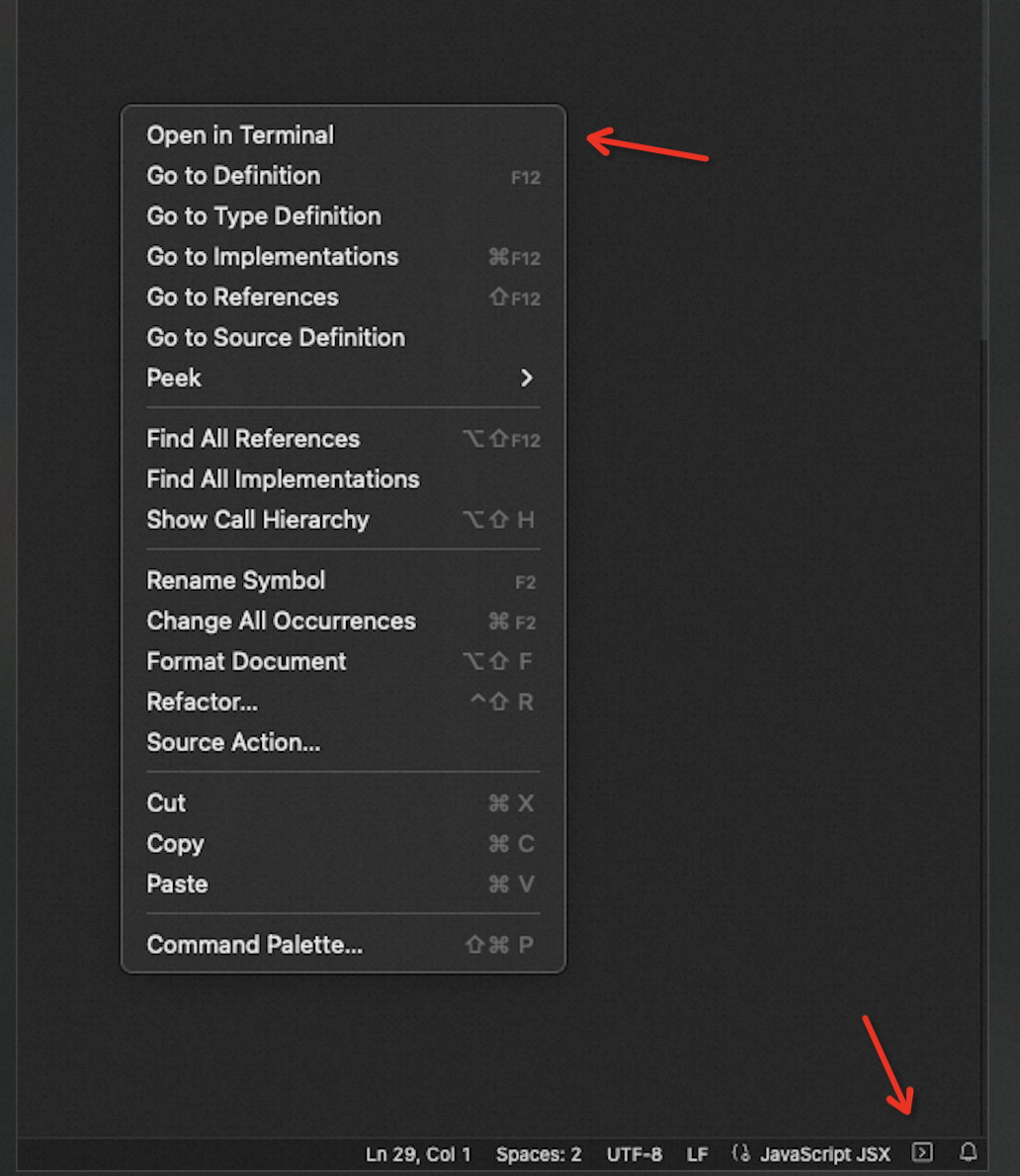
add terminal icon at status bar
open intern terminal through terminal icon in status bar and open active document fold in terminal

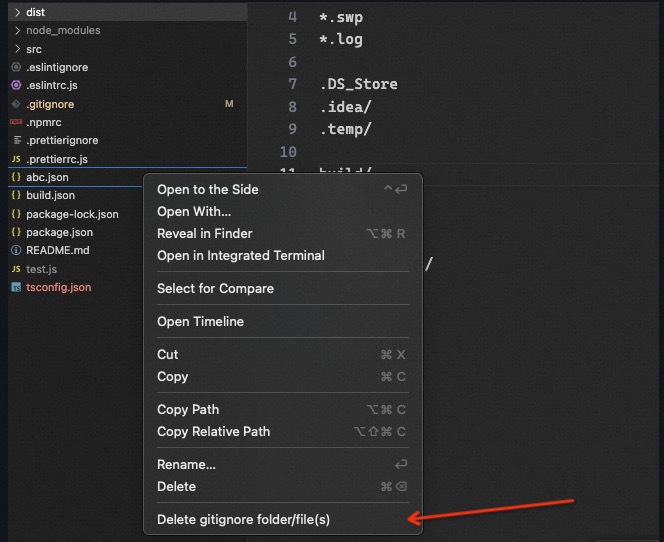
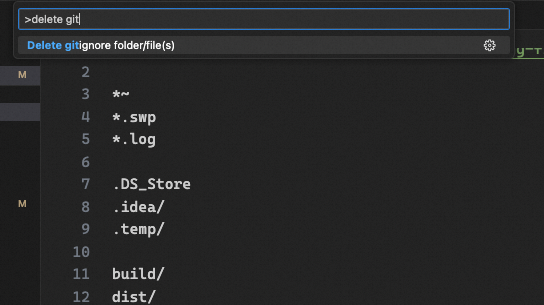
remove all gitignore file/folders
node_modules is exlcuded by default