Hasura Language Server Extension for VS CodeThis VSCode extension offers robust language server support for Hasura DDN, enriching your development workflow with features such as autocompletion, auto-scaffolding, syntax highlighting, and more. Currently in development, we welcome your feedback! Please submit any feature requests or bug reports to the Hasura graphql-engine repository. Features
Getting StartedUsing local VS Code:
Using vscode.dev: Follow the following steps to use the extension on browser without installing VS Code locally.
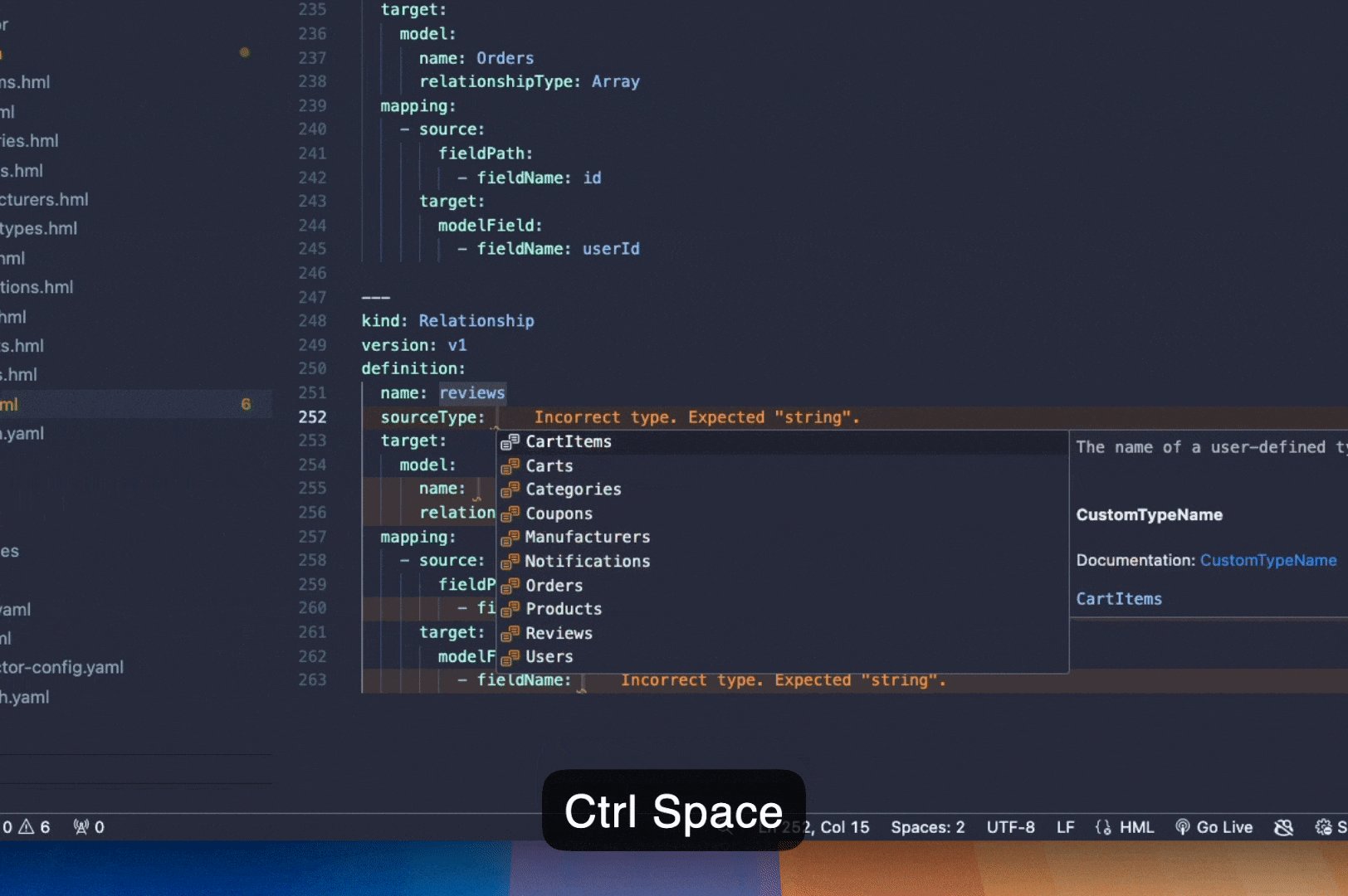
Note: Full feature support for browser-based VS Code is currently available only on vscode.dev. For github.dev, only basic structural support is provided. UsageAutocompletionQuickly and easily scaffold out portions of your metadata with autocompletion. As you type, the extension will provide
suggestions for Hasura keywords and functions. You can use
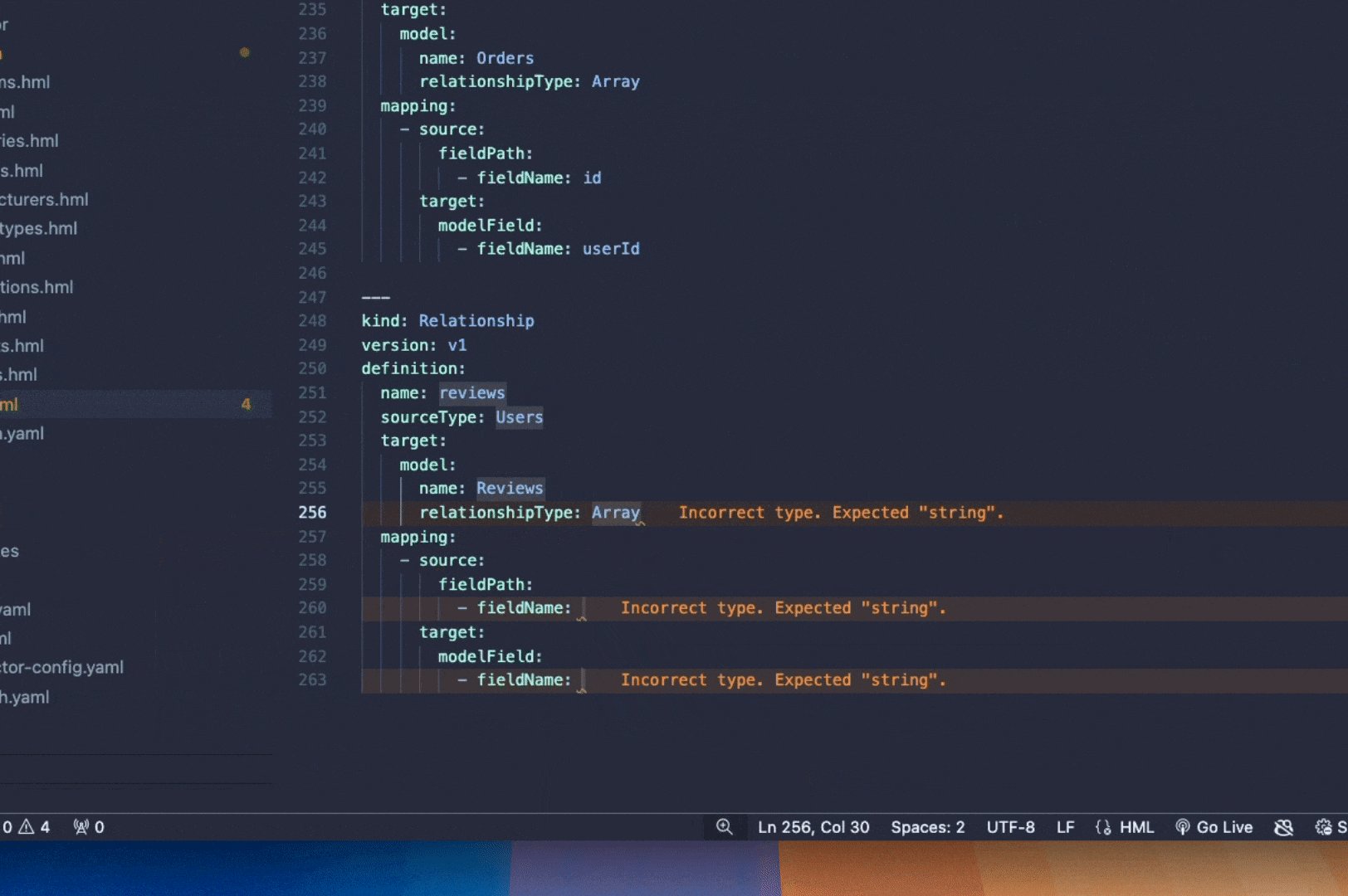
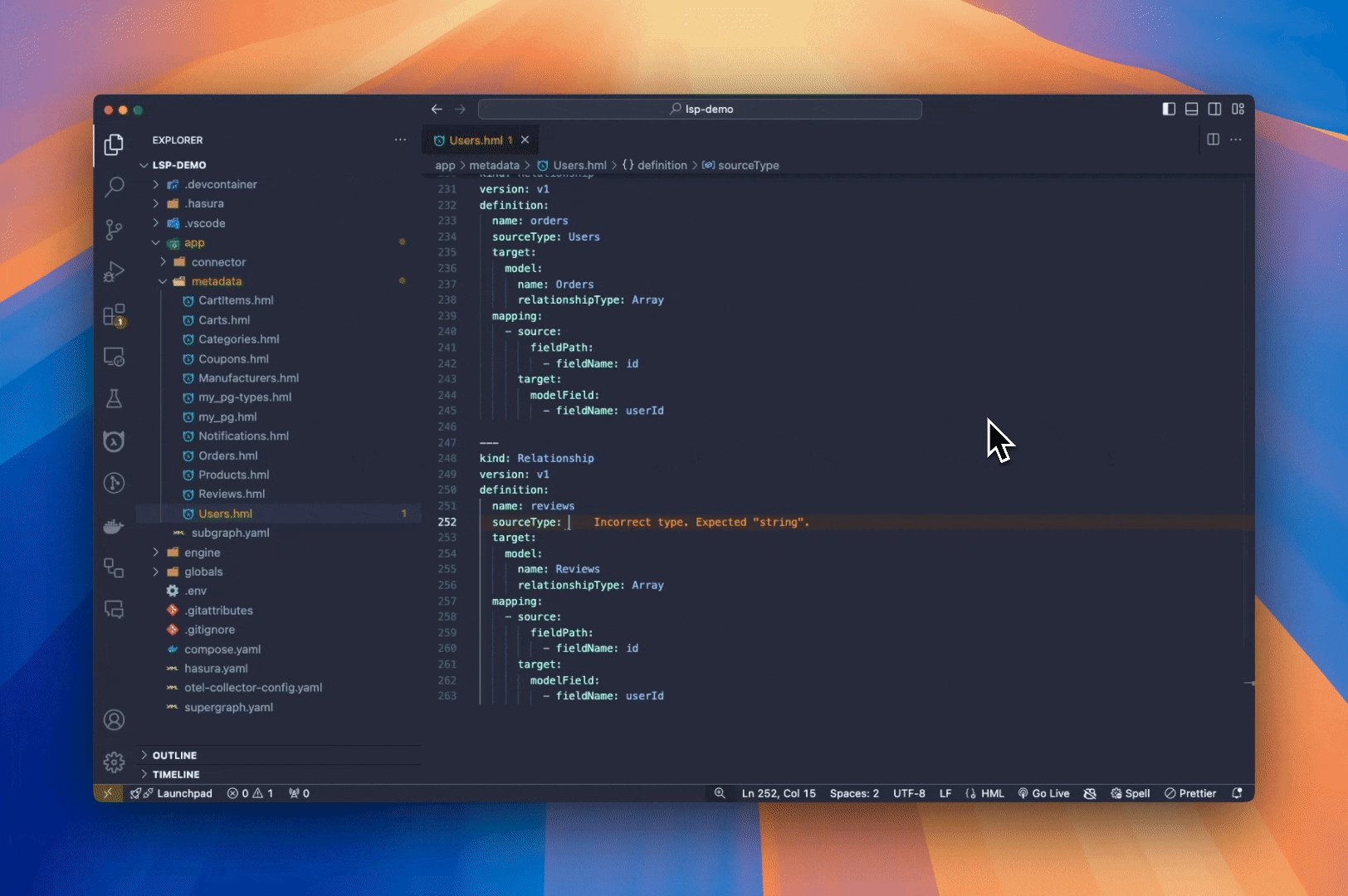
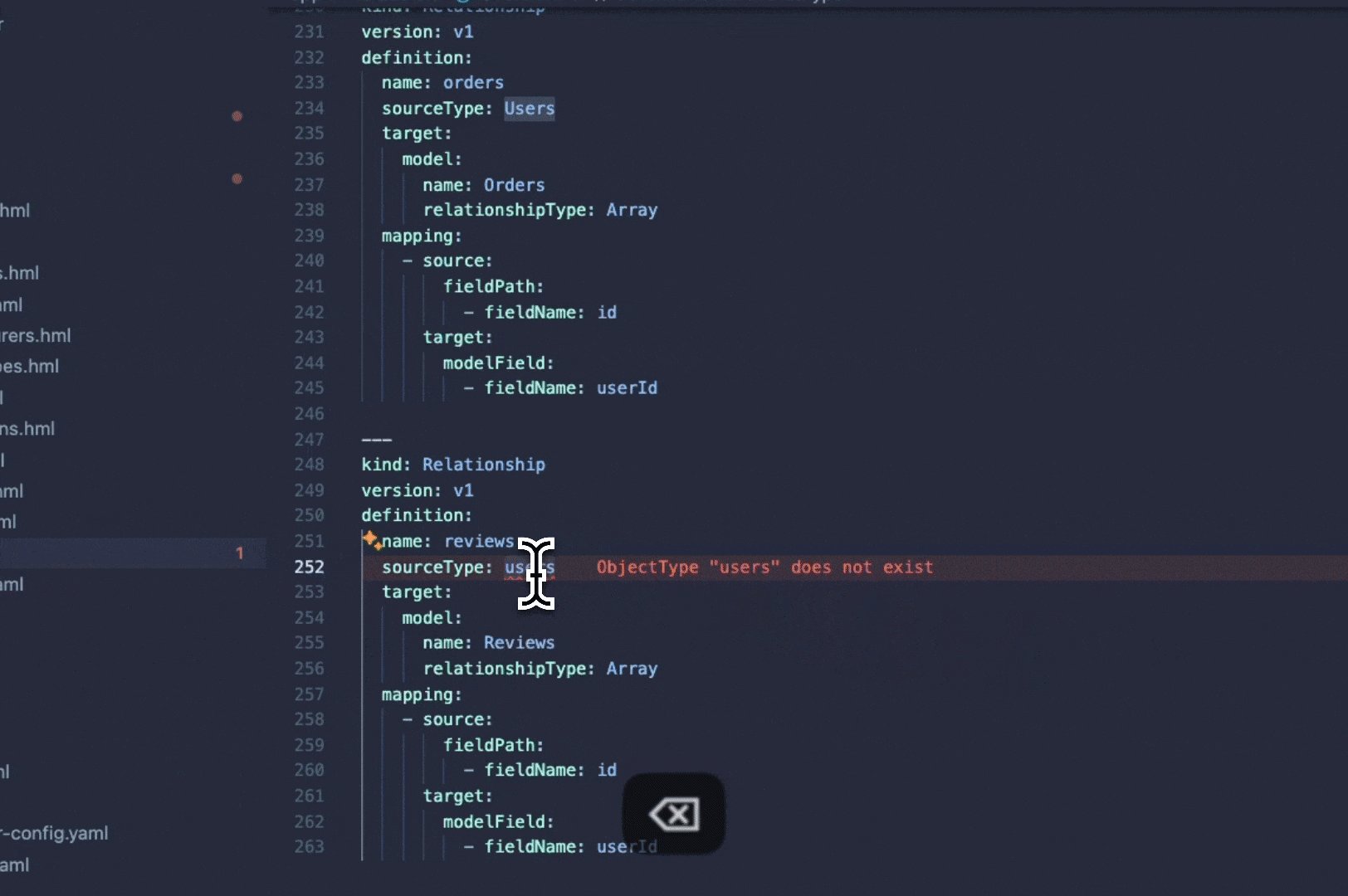
ValidationCatch errors early with real-time error checking and validation. The extension will highlight any warnings or errors in your metadata files as you type. Hover over the error to see more details and suggestions for how to fix it. This ensures that your metadata is always in a valid state before creating or testing a new build.
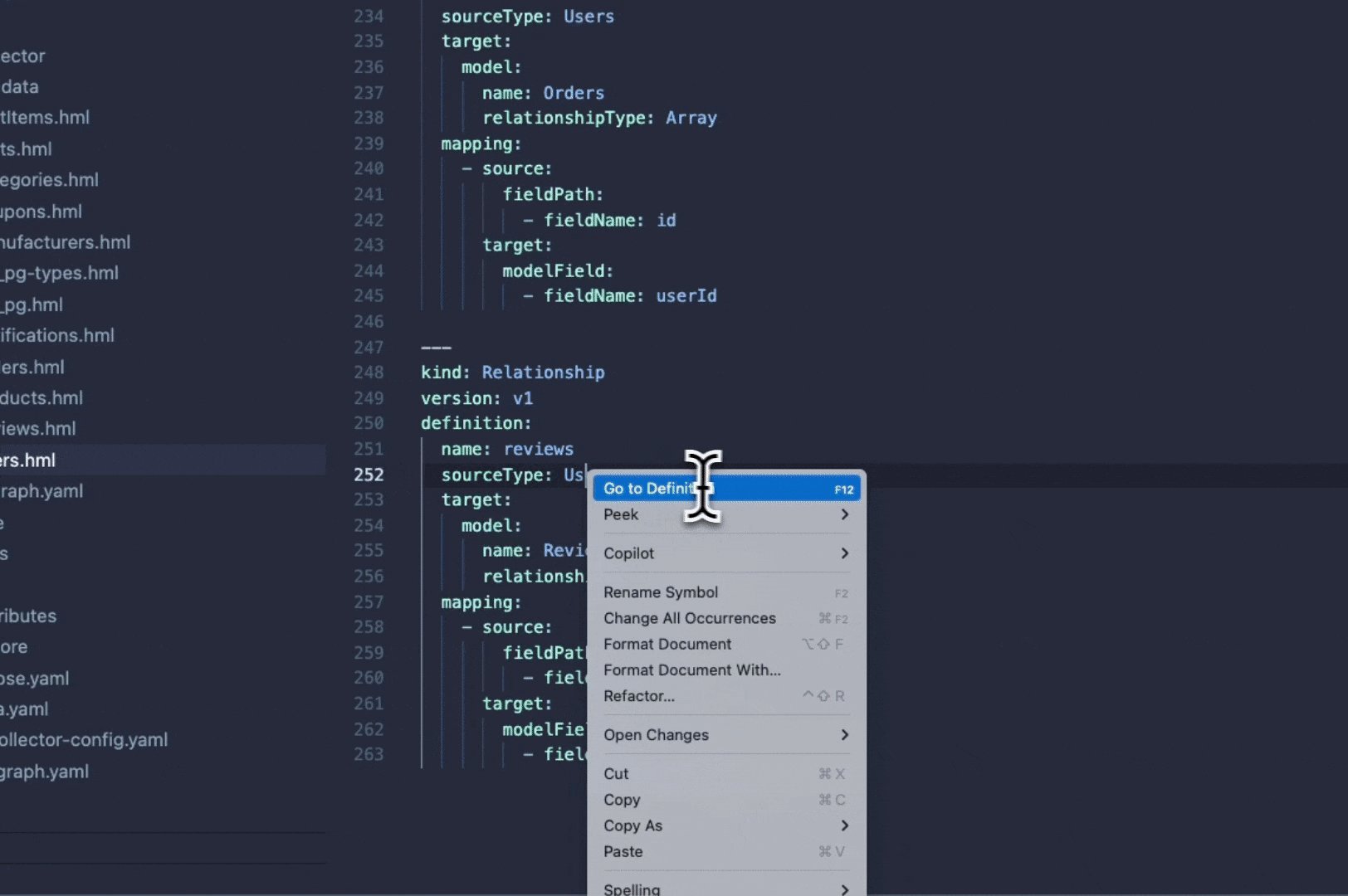
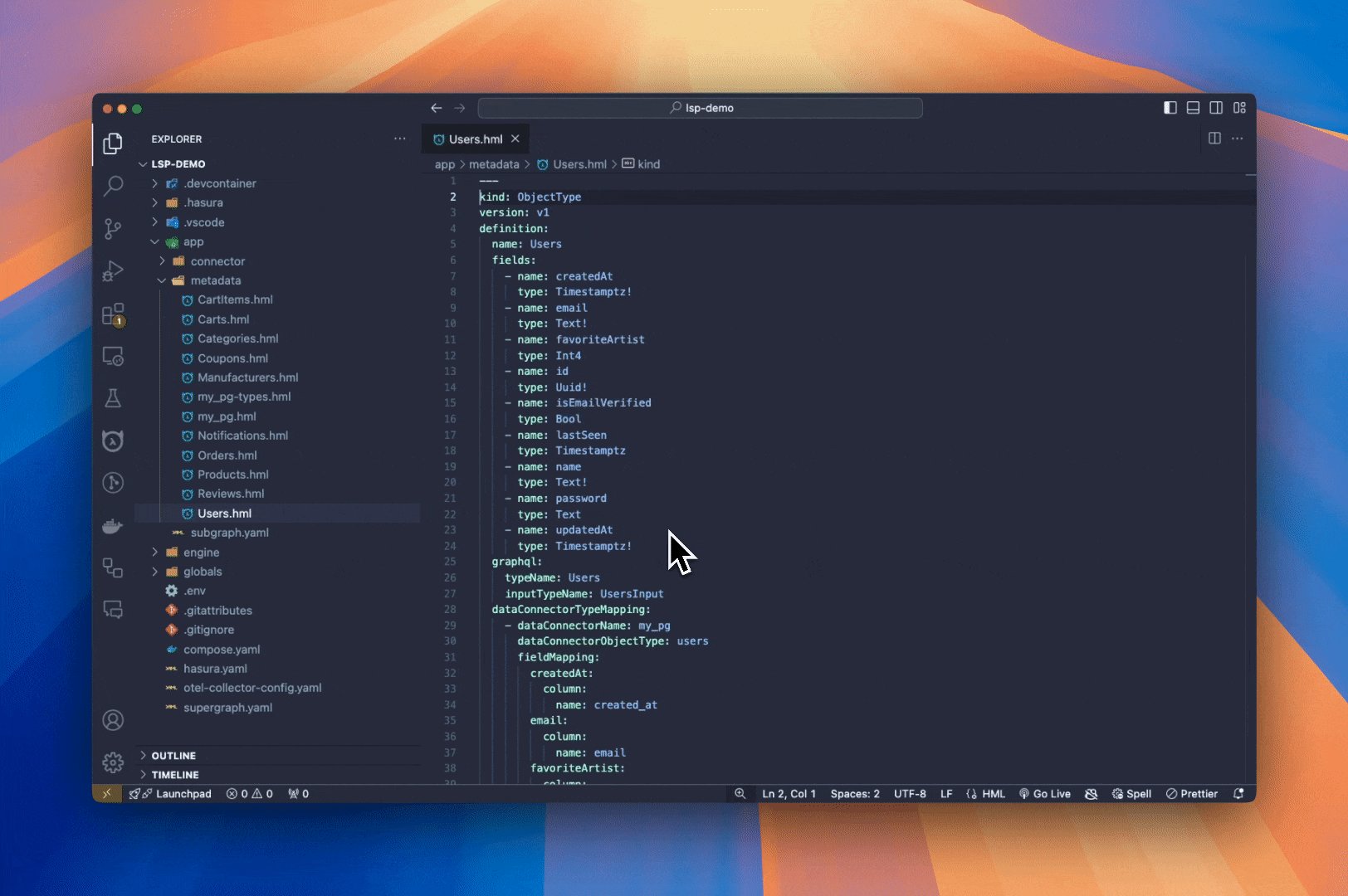
Go to DefinitionQuickly navigate to the definition of any metadata object by right-clicking on the object and selecting "Go to Definition" from the context menu. This will take you directly to the location where the object is defined in your metadata files.
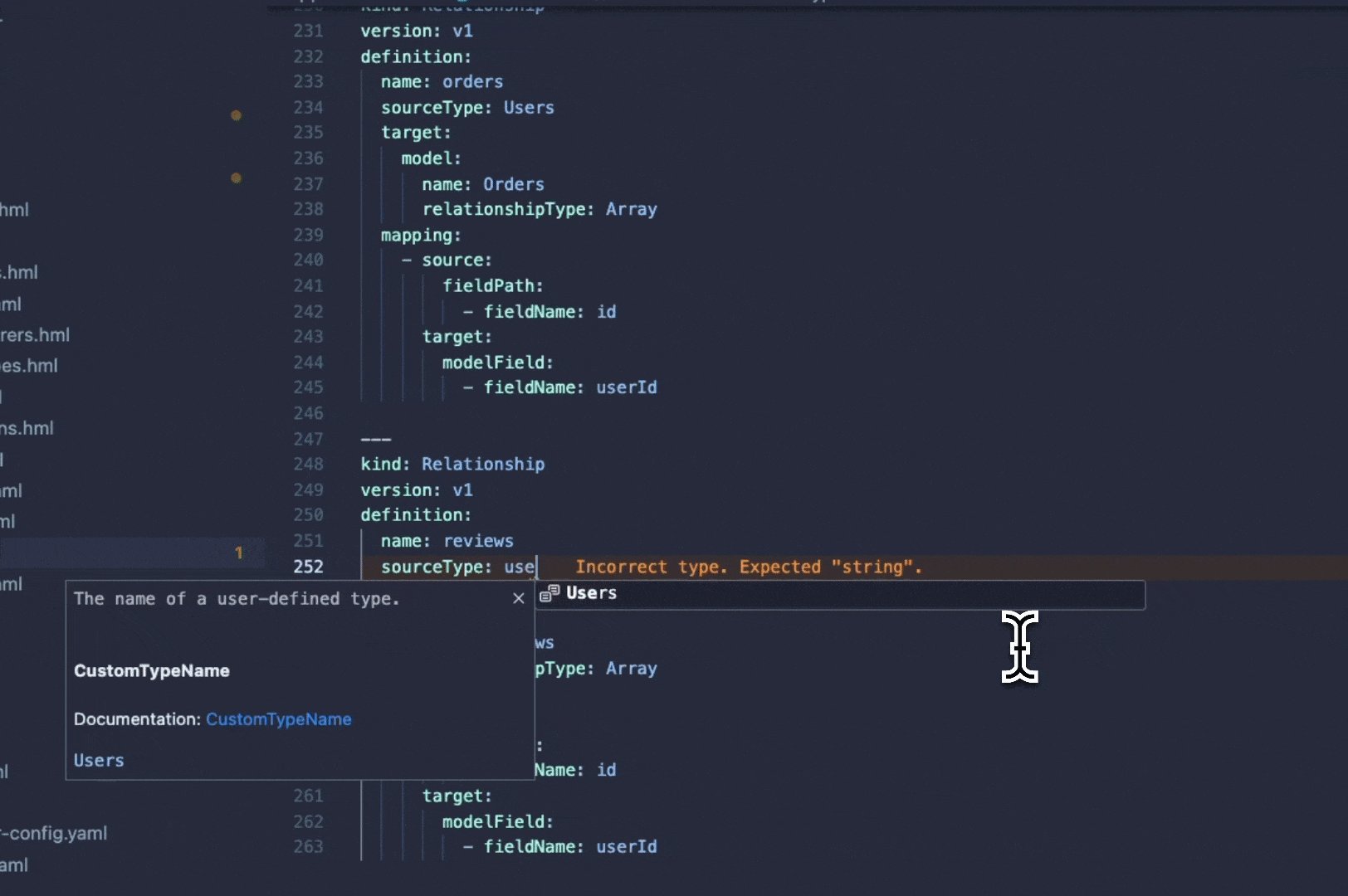
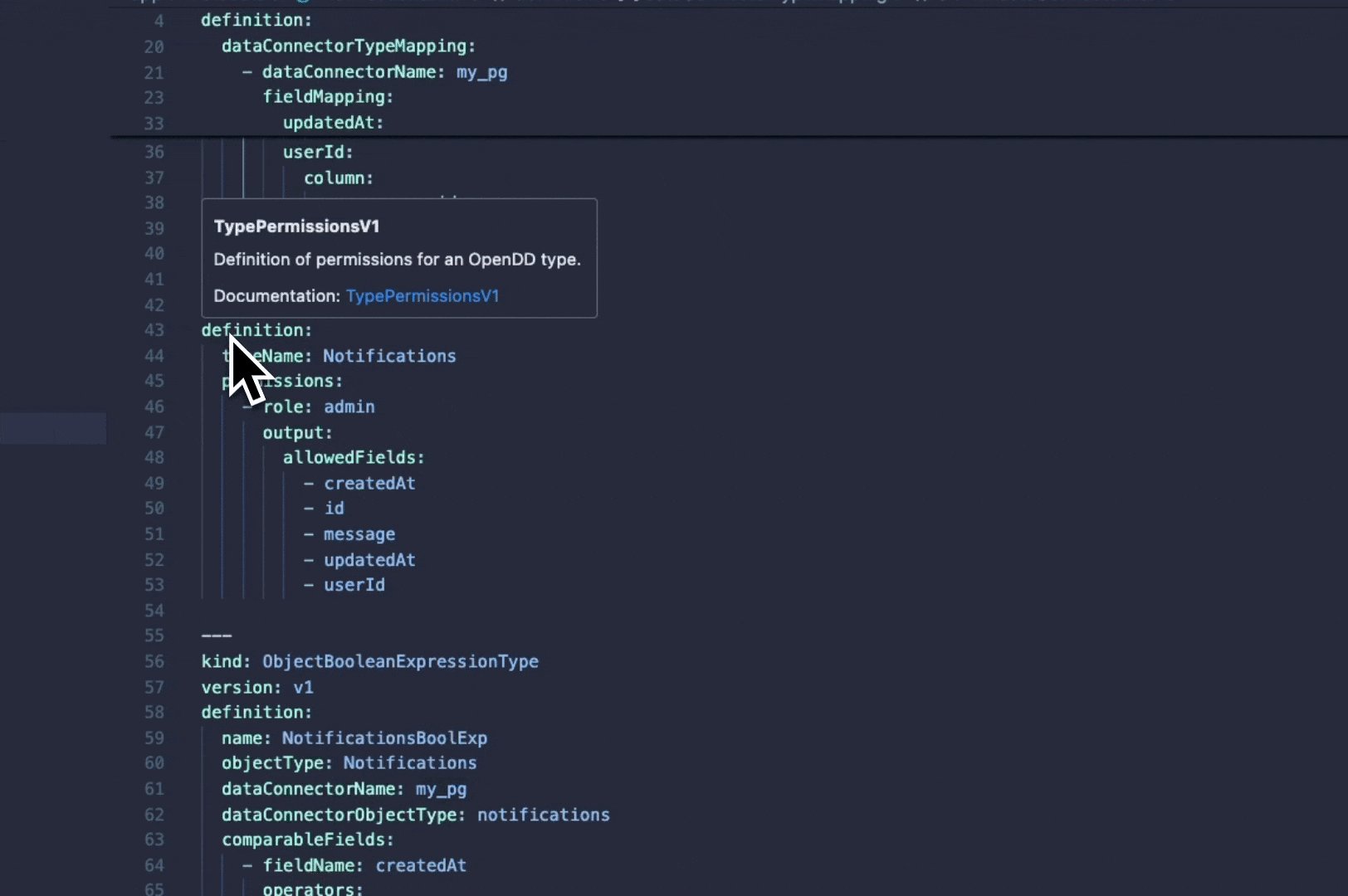
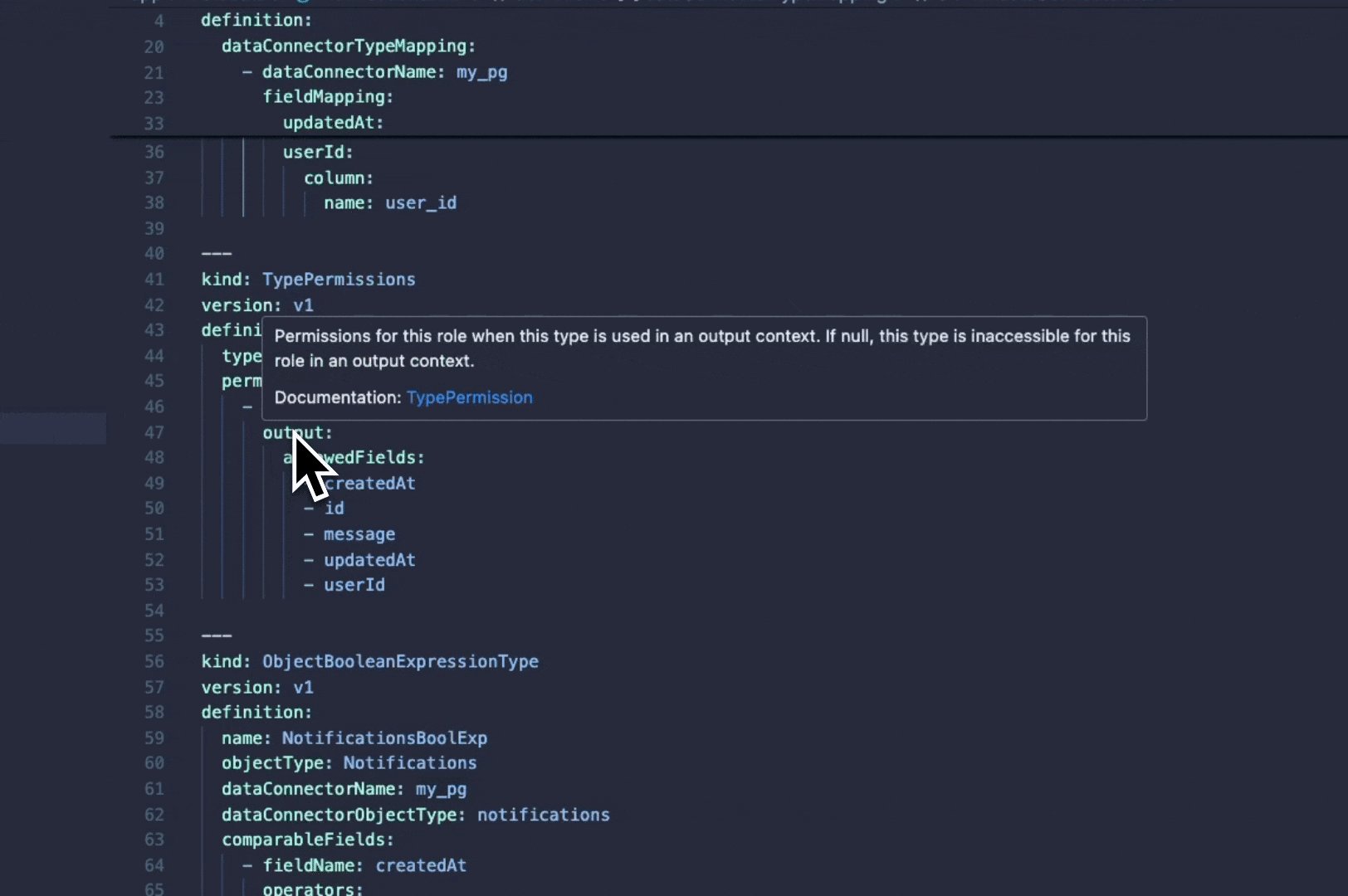
Hover DocumentationGet direct links to documentation for all metadata objects by hovering over the object in your metadata files. This will display a tooltip with a link to the relevant section of the Hasura documentation, allowing you to quickly access more information about the object.
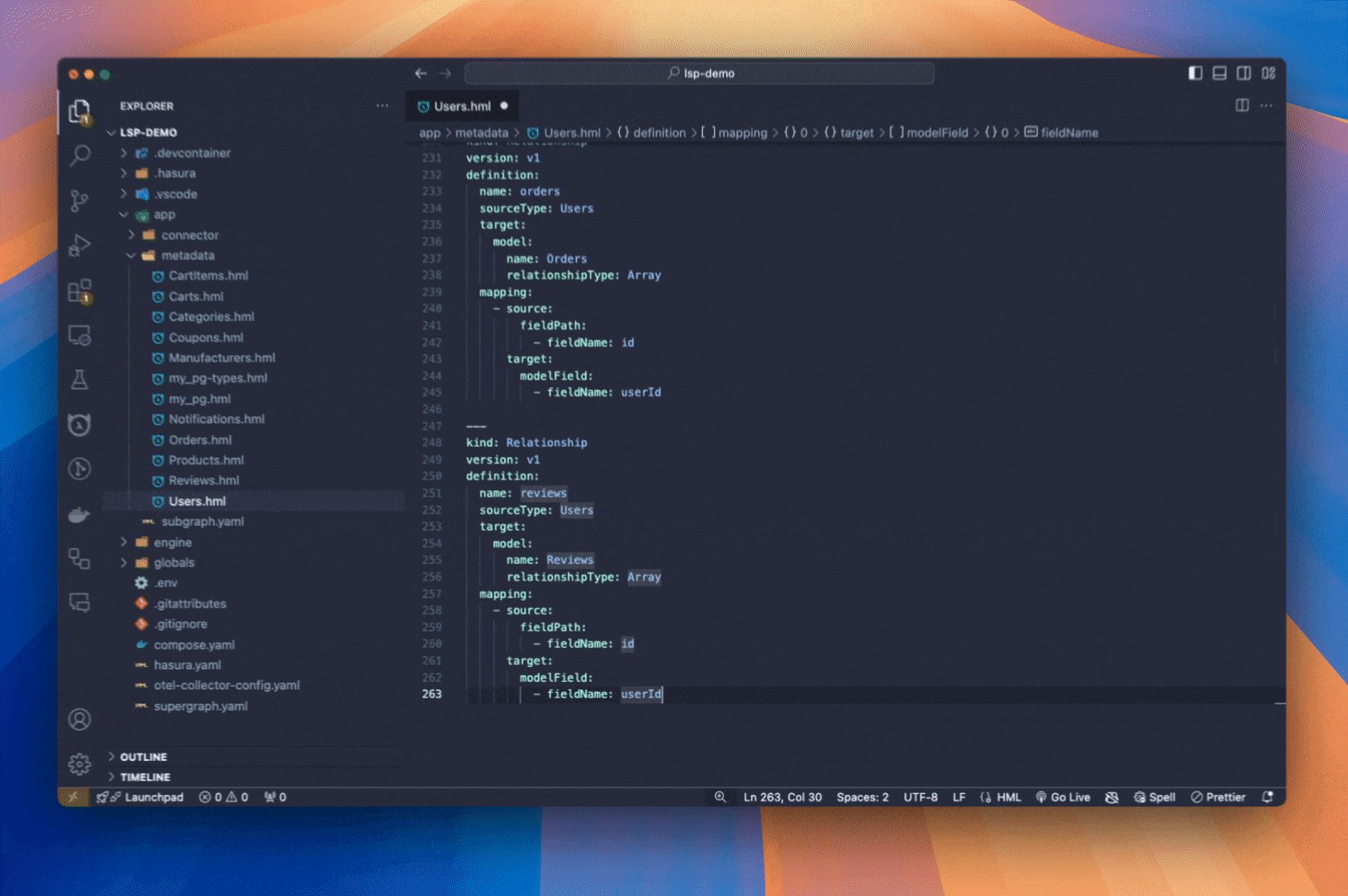
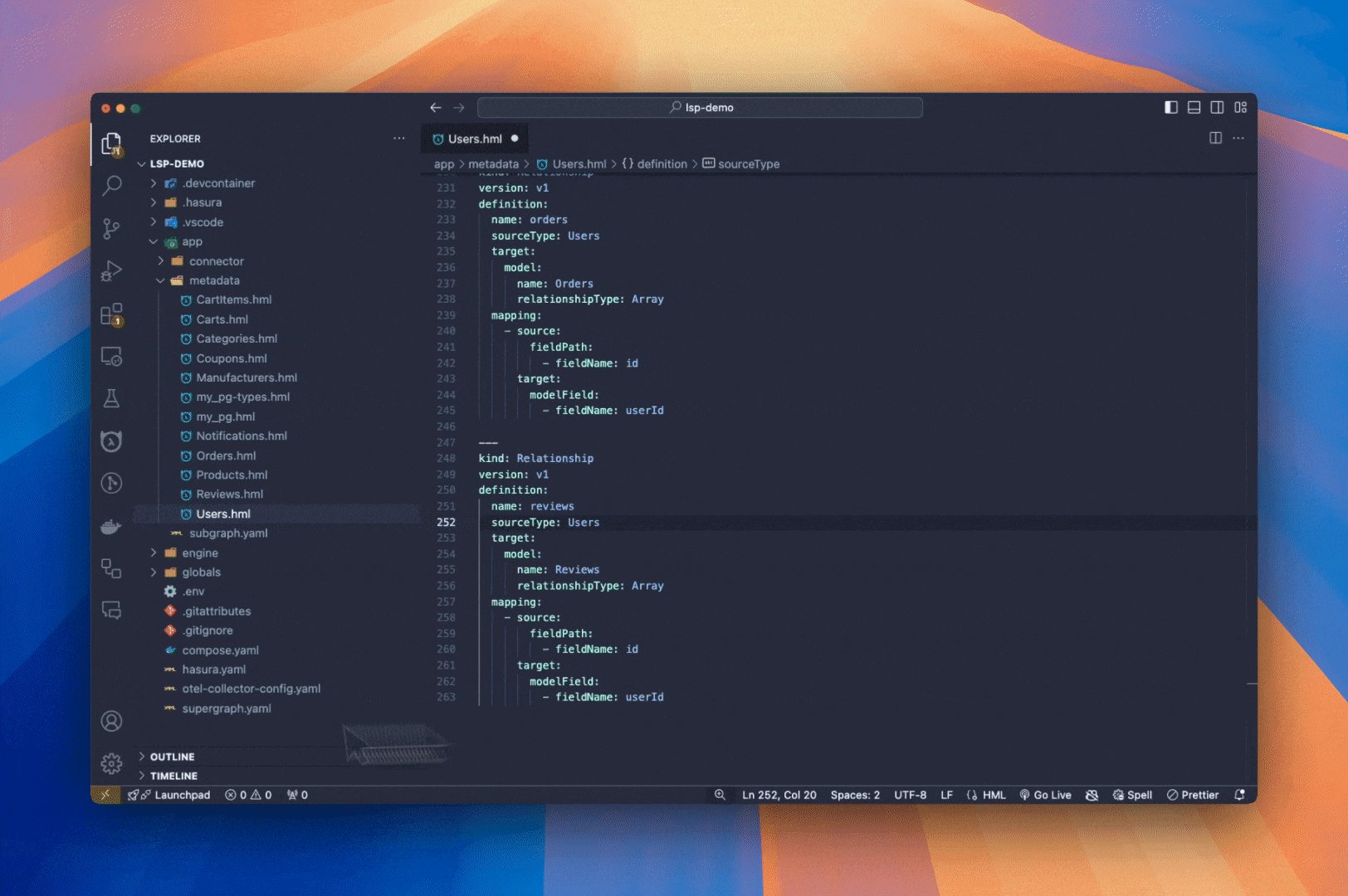
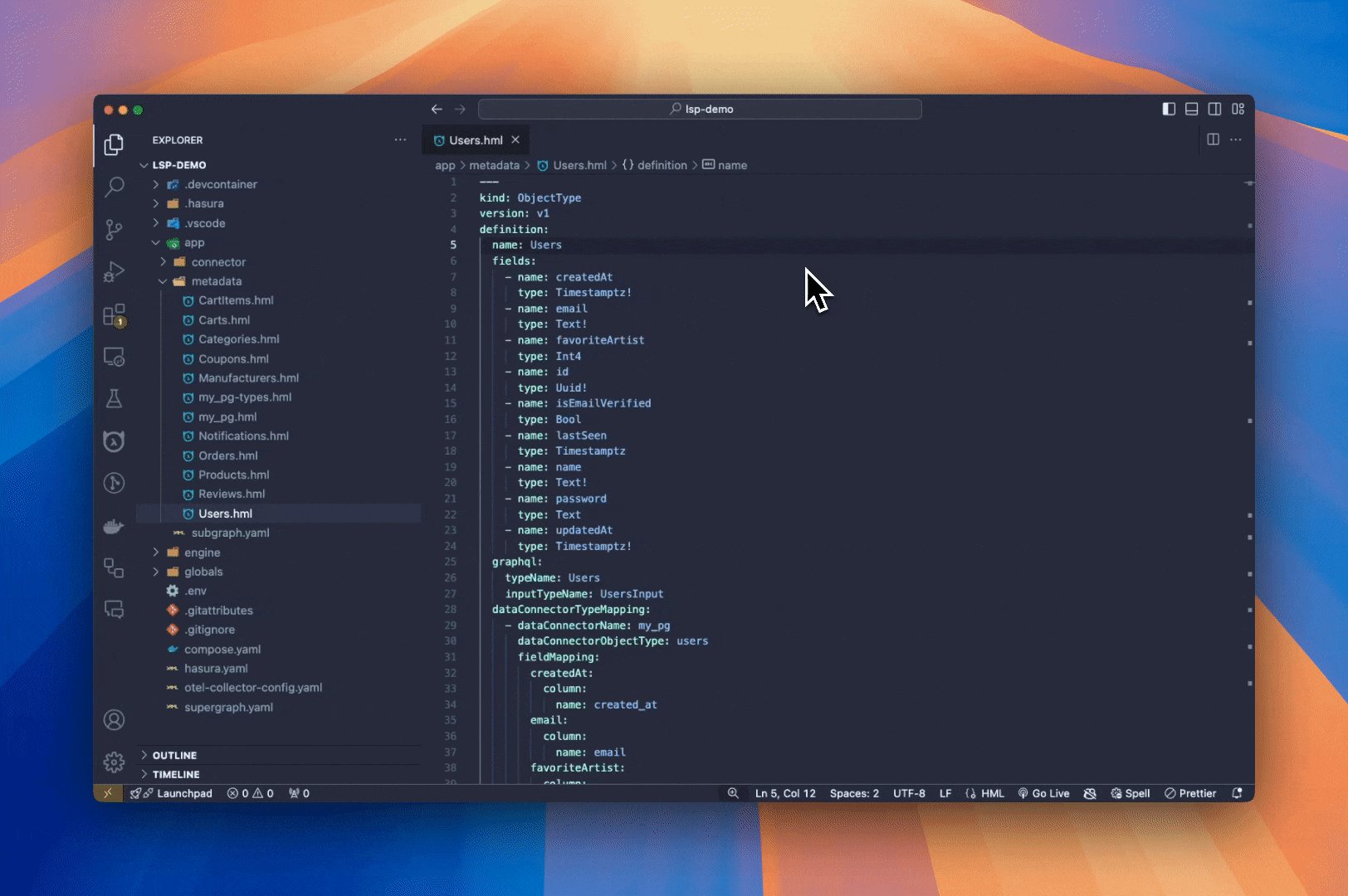
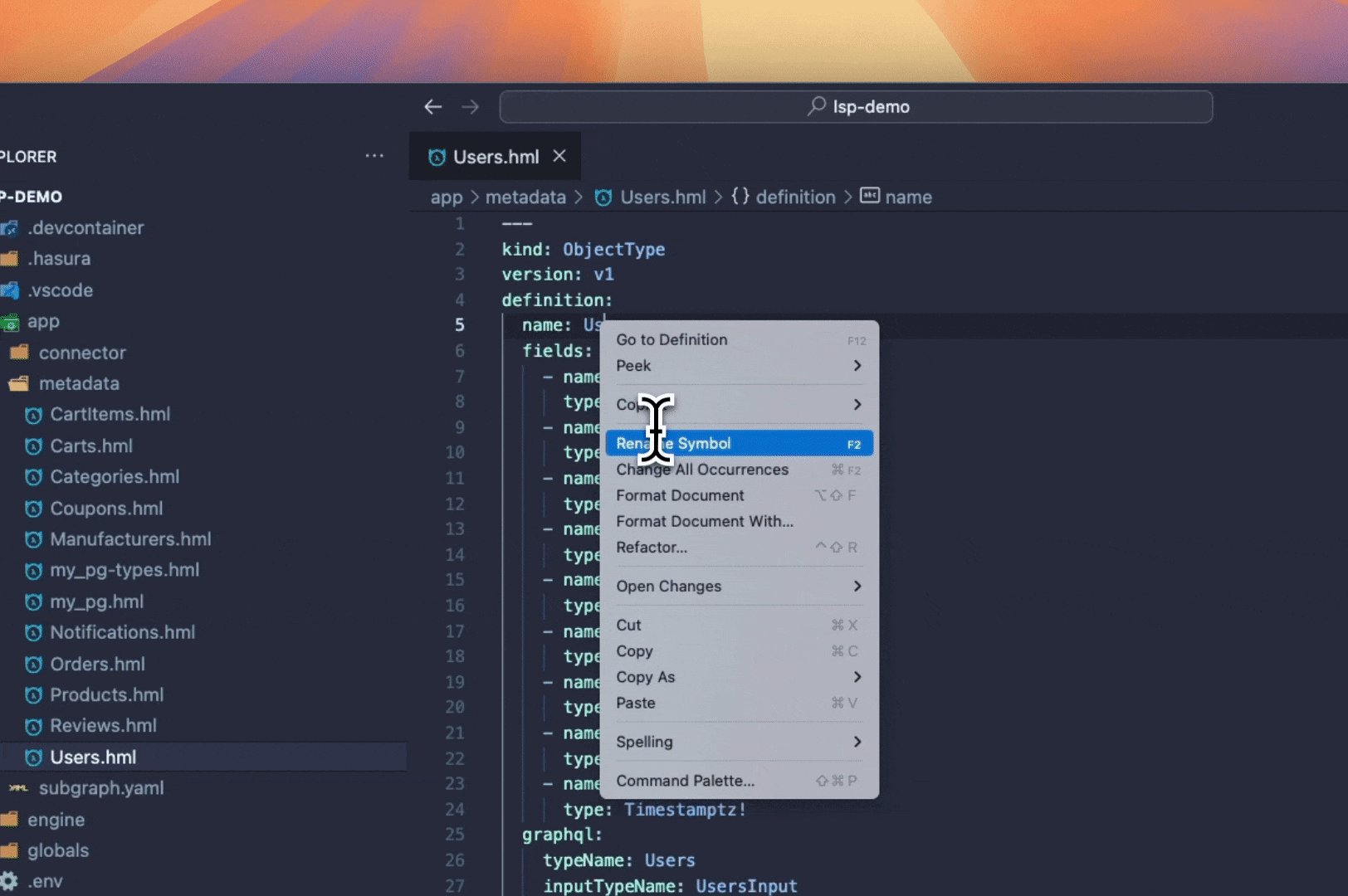
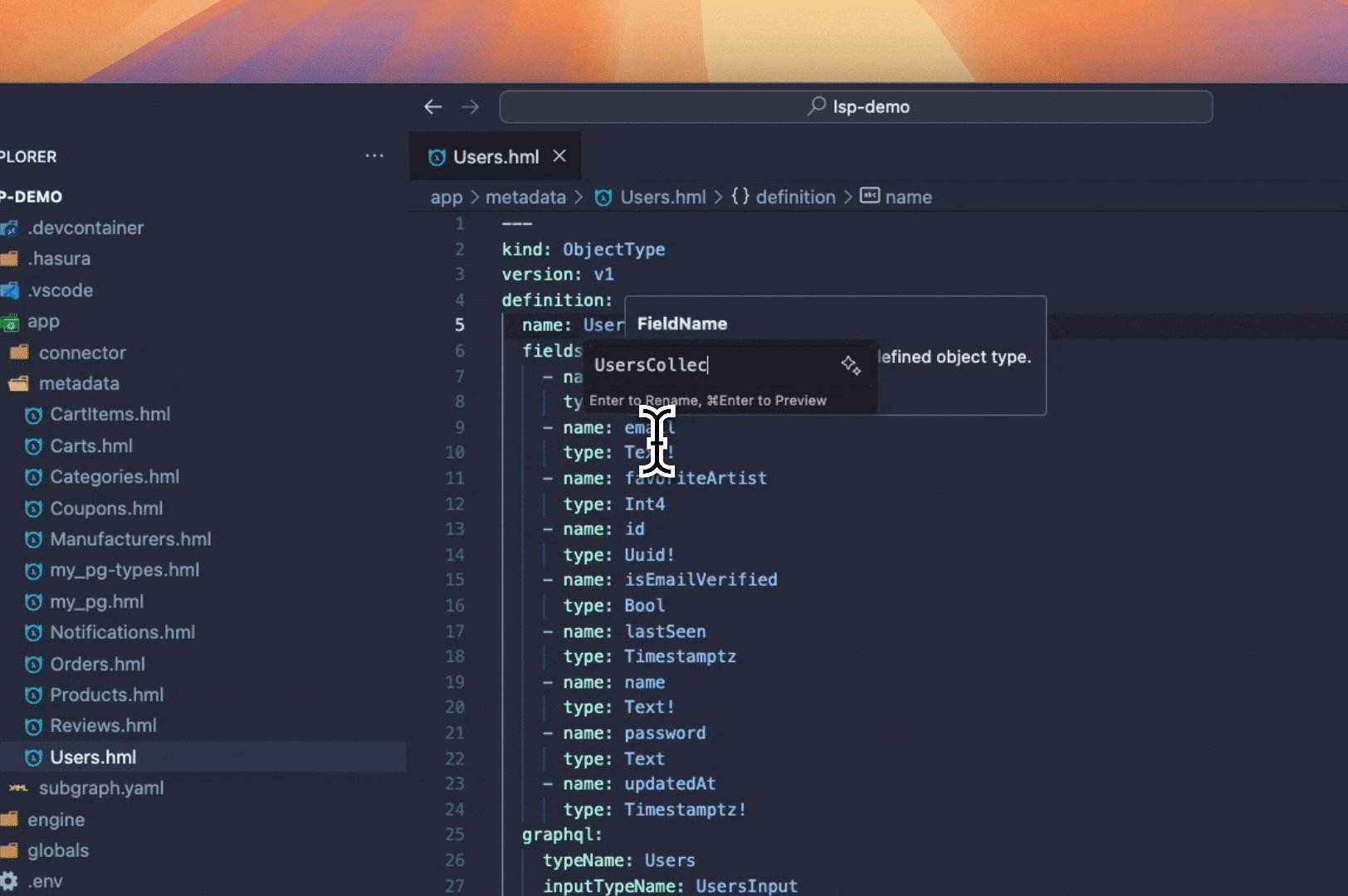
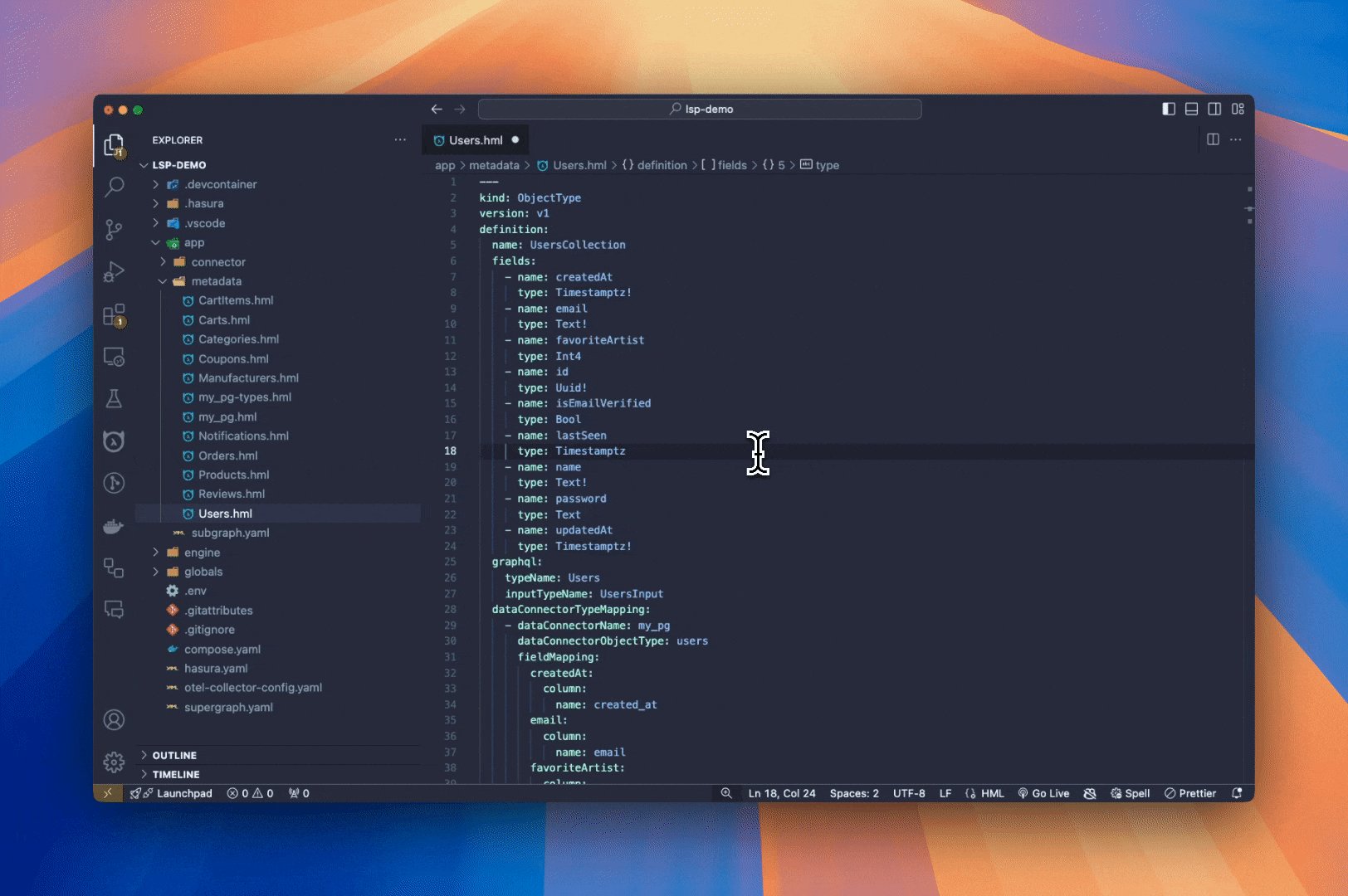
Rename OperationRename any metadata object and all its references will be auto-magically✨ updated. Right-click on the object you want to rename and select "Rename Symbol" from the context menu. Enter the new name and press enter to update all references to the object in your metadata files.
|