Textile Language Features
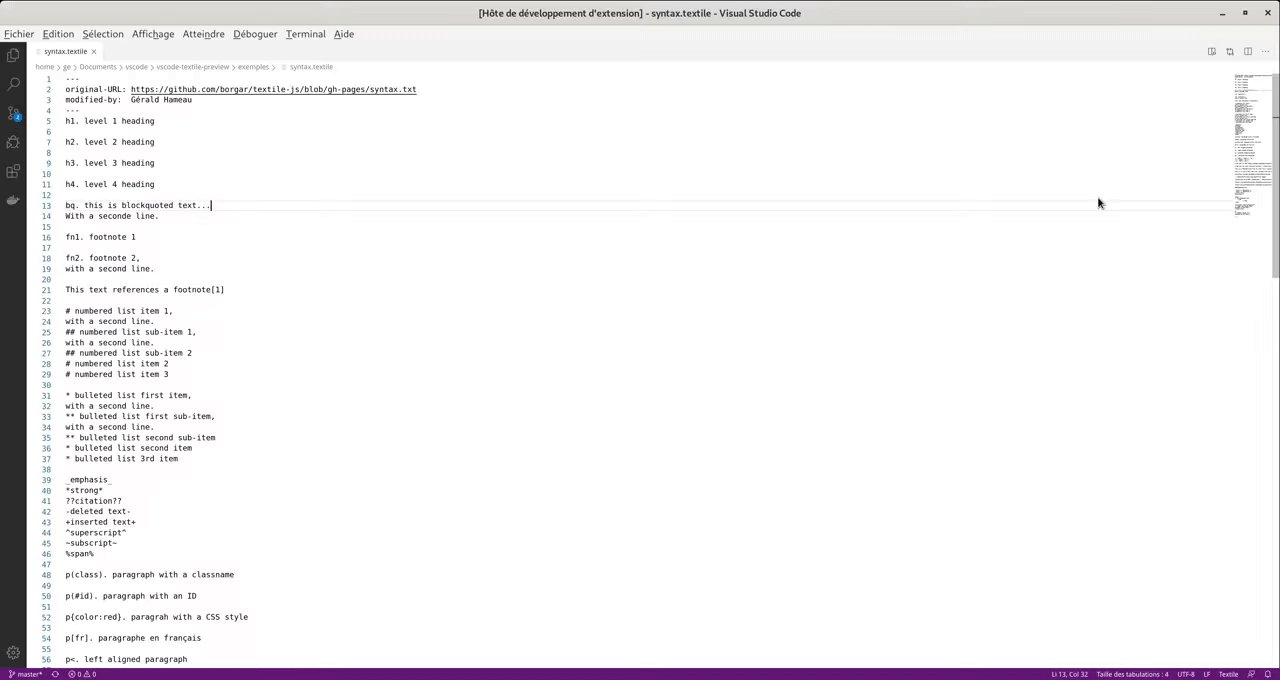
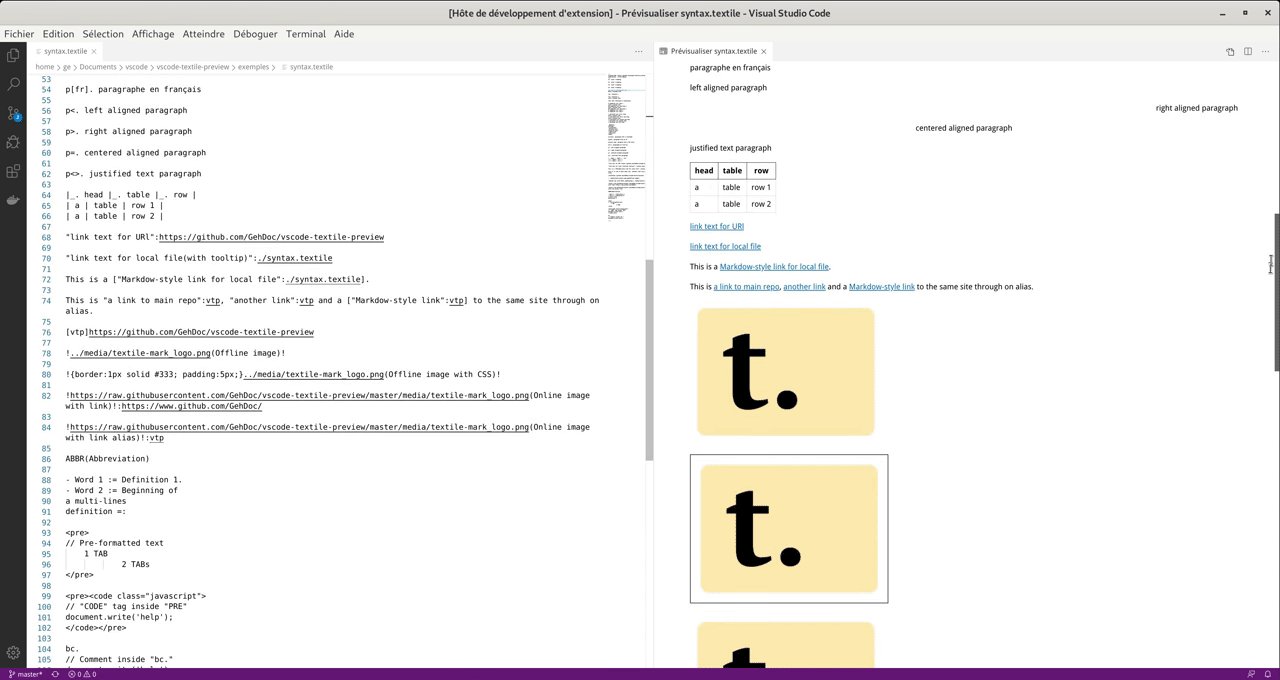
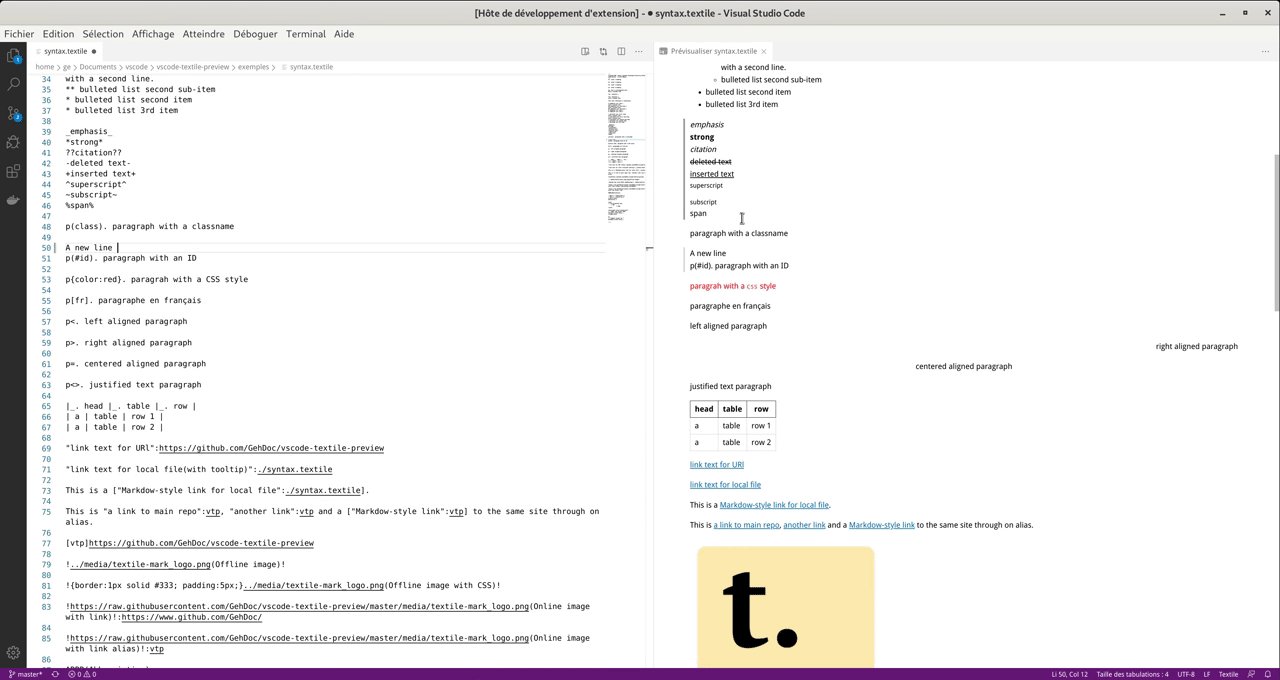
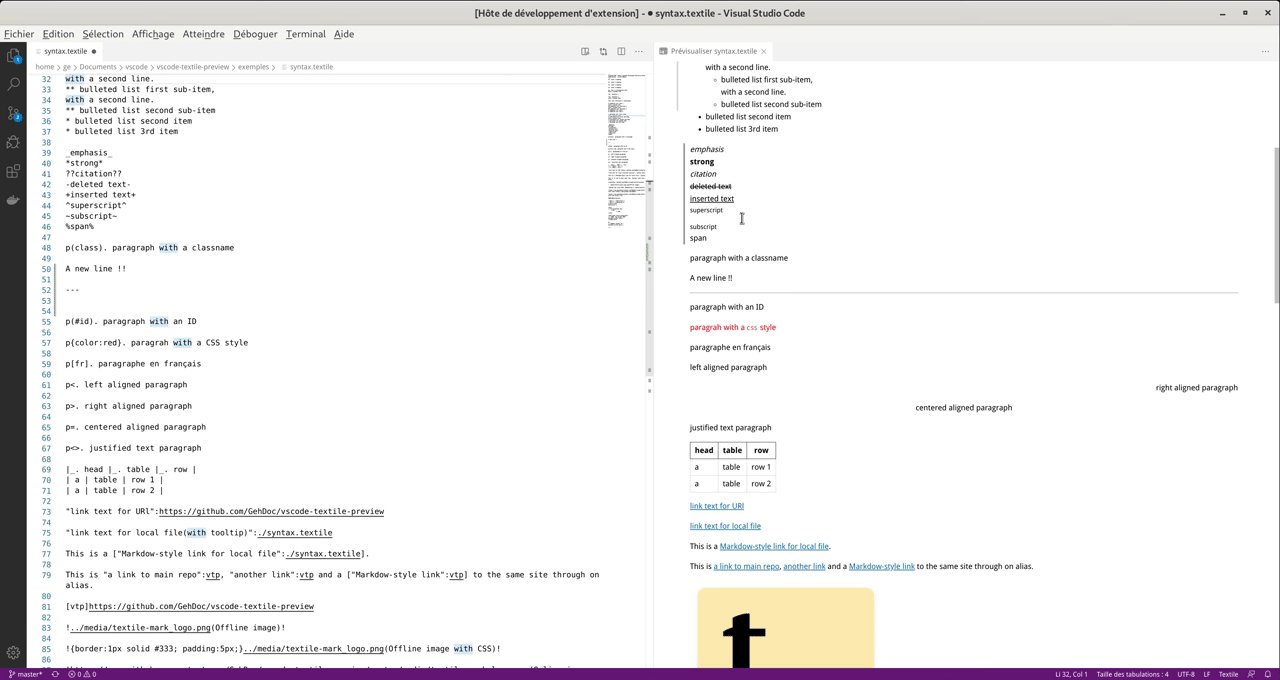
You can split your screen vertically, and keep the Textile source code side by side with the preview. The preview is updated as you type, and stays synchronized with the source code when you scroll. As this extension is based on the Visual Studio Code's Markdown Language Features, it provides MUCH MORE than a preview. Working with TextileCreate or open any file with a .textile extension, and then you can toggle the visualization of the editor between the code and the preview of the Textile file. To switch between views, press (Ctrl+Shift+V) in the editor. You can view the preview side-by-side (Ctrl+K V) with the file you are editing and see changes reflected in real-time as you edit.
FeaturesThis extension is entirely based on the Markdown preview provided by Visual Studio Code, and offers the same level of functionality :
And also :
Missing featuresSome features of the original Markdown preview have been disabled. To see the full list of features and interactions, you can read the documentation of the Visual Studio Code's Markdown Language Features. Features considered out of scope of this extension :
Maybe implemented, if requested :
Waiting for a release of some VS Code internal APIs :
InstallationFrom Marketplace within VS CodeLaunch VS Code Quick Open (Ctrl+P), paste the following command, and press enter : From Marketplace with CLIIn your favorite shell, the following command will download and install the extension : From GithubDownload the packaged extension from the release page and install it from the command line : Release NotesSee CHANGELOG.md. RoadmapAll bugs and enhancements are tagged, and will be processed ASAP. Feel free to contribute ! Supporting
Your support is greatly appreciated ! Contributing
Before contributing, take the time to read the contributing guide. LicenseThis project is licensed under the terms of the MIT license. It is entirely based on :
It includes a modified version of textile-js under the terms of the MIT license. The Textile logo mark is from Textile logo marks under Creative Commons CC0 1.0 Universal (CC0 1.0) License. |