
Smart Dot VS Code

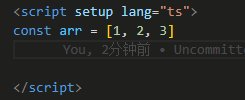
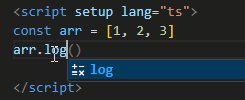
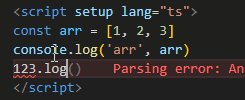
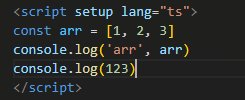
Code completion with smart dot
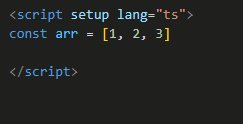
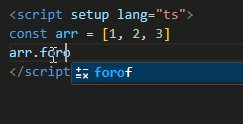
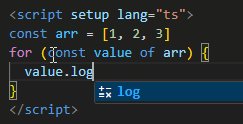
Usage Examples
console

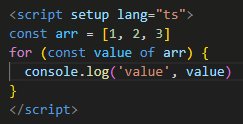
array

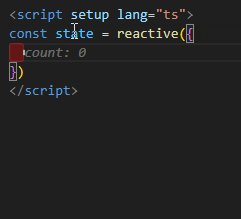
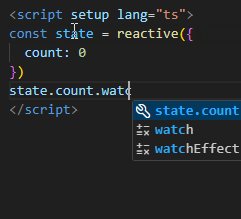
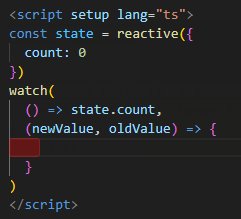
vue

Configurations
| Key |
Description |
Type |
smartDot.languages |
Smart Dot supported languages |
array |
smartDot.options |
Smart Dot format options |
array |
smartDot.languages
// default languages
{
"smartDot.languages": [
"html",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue"
]
}
smartDot.options
// some default options
{
"smartDot.options": [
// console
{
"target": "log",
"format": "console.log($label, $value)",
"desc": "console.log('value', value)",
"smartLabel": true
},
{
"target": "info",
"format": "console.info($label, $value)",
"desc": "console.info('value', value)",
"smartLabel": true
},
{
"target": "warn",
"format": "console.warn($label, $value)",
"desc": "console.warn('value', value)",
"smartLabel": true
},
{
"target": "error",
"format": "console.error($label, $value)",
"desc": "console.error('value', value)",
"smartLabel": true
},
// array
{
"target": "forof",
"format": [
"for (const value of $value) {",
" $cursor",
"}"
],
"desc": "for (const value of array) {}"
},
{
"target": "forEach",
"format": [
"$value.forEach((item, index) => {",
" $cursor",
"})"
],
"desc": "array.forEach((item, index) => {})"
},
// vue
{
"target": "ref",
"format": "const $value = ref($cursor)",
"desc": "const $value = ref()"
},
{
"target": "reactive",
"format": "const $value = reactive($cursor)",
"desc": "const $value = reactive()"
},
{
"target": "computed",
"format": [
"const $value = computed(() => {",
" $cursor",
"})"
],
"desc": "const $value = computed(() => {})"
}
]
}
IOption type
| key |
description |
type |
target |
The target character to be replaced |
string |
format |
The format of the target character |
string | string[] |
desc |
The description of the option |
string |
smartLabel |
Whether to display $Label intelligently |
boolean |
| keyword |
description |
$simple |
The shortened form of $stamp |
$stamp |
The type of $value |
$label |
The label of $value |
$value |
The input value |
$cursor |
The cursor position after format |
Thanks
License
MIT License © 2024 Gahotx