NEVER BE LOST • theme for VS CODE
Never be Lost © 2023 by Fred Vatin is licensed under CC BY-SA 4.0
Never be lost in the interface of VS Code. Always know where is the focus and each element while being elegant.
Please rate the extension on the marketplace if you like it. It will be greatly appreciated.
Features
- Elegant dark themes in night and day flavors
| Day |
Night |
 |
 |
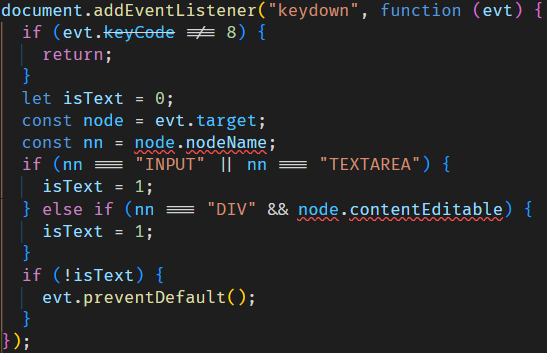
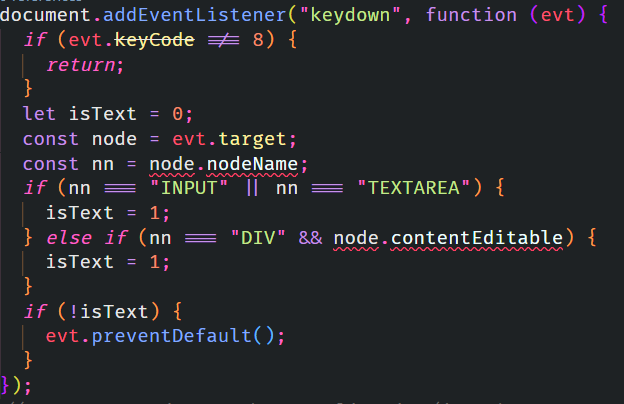
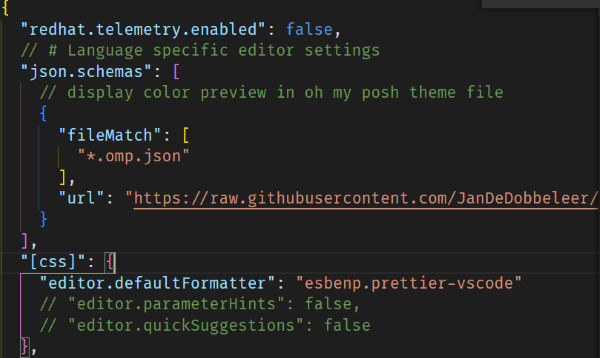
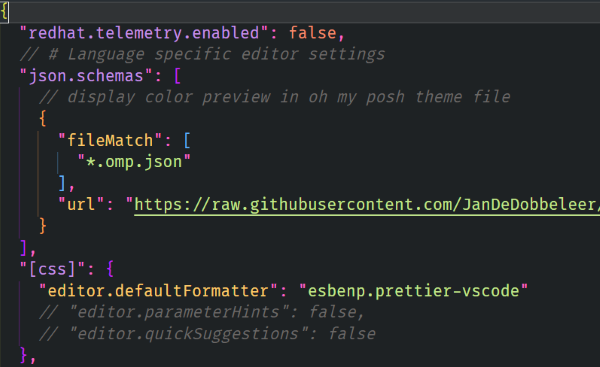
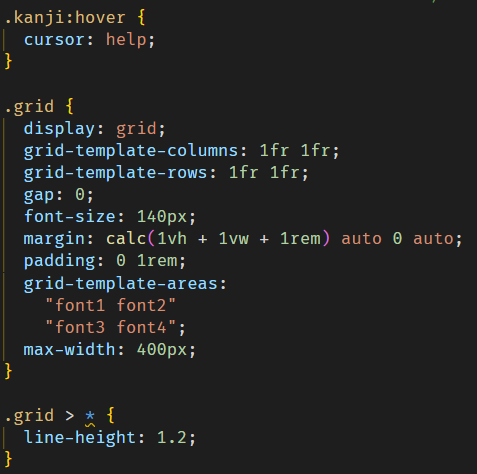
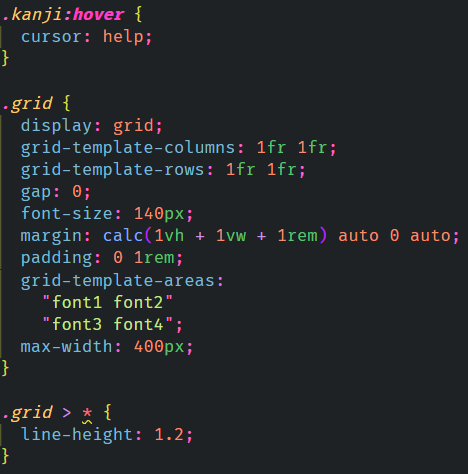
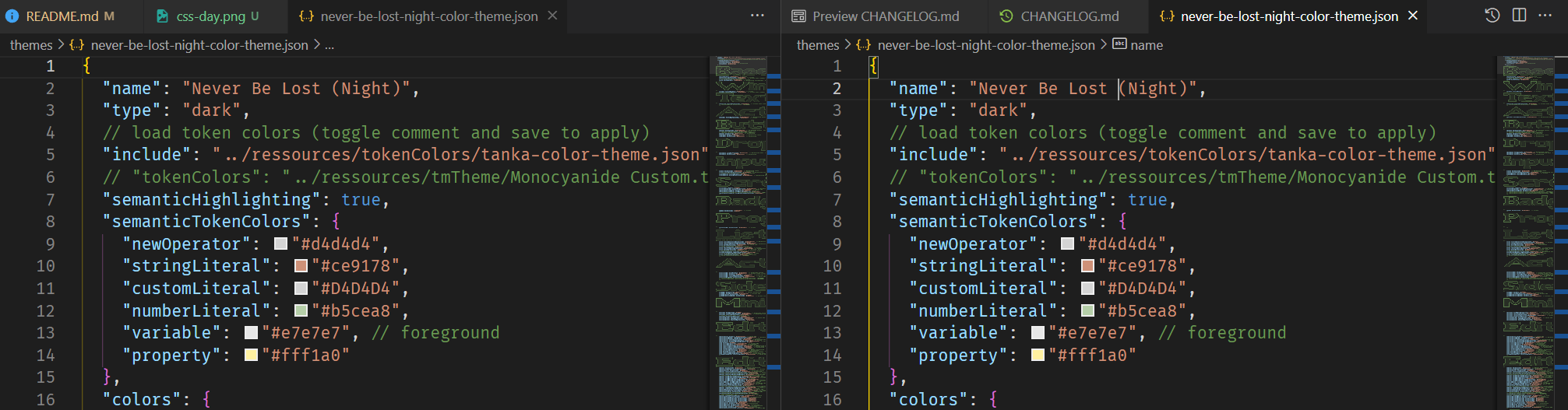
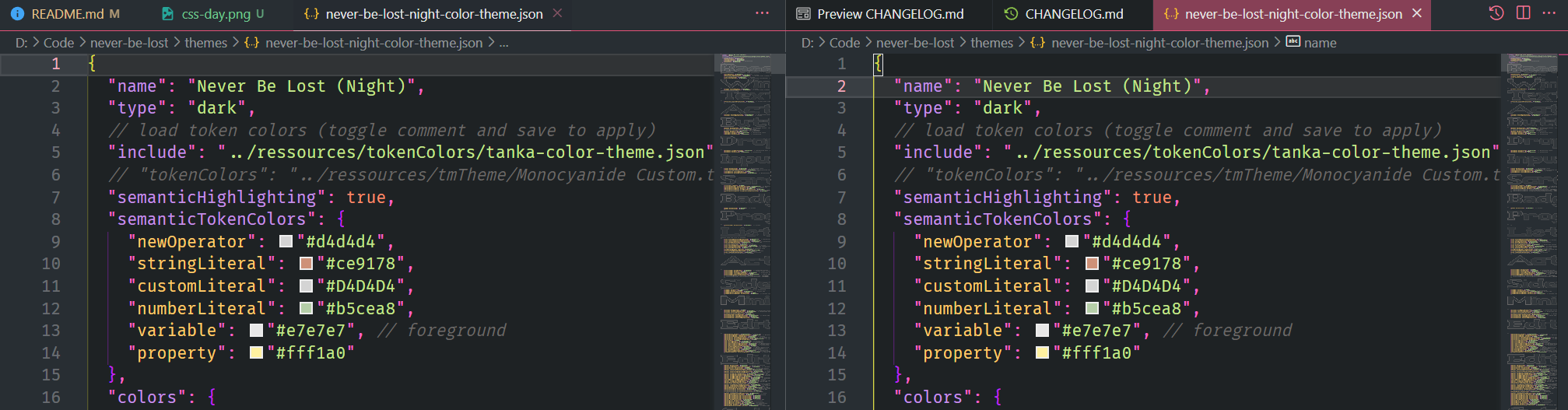
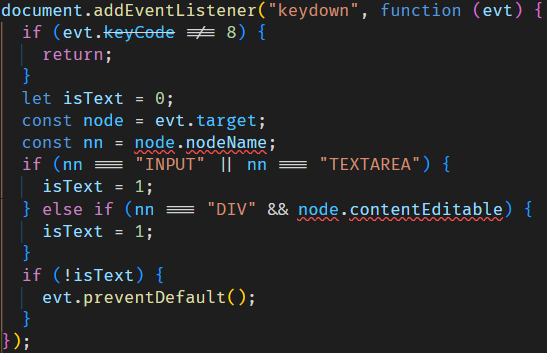
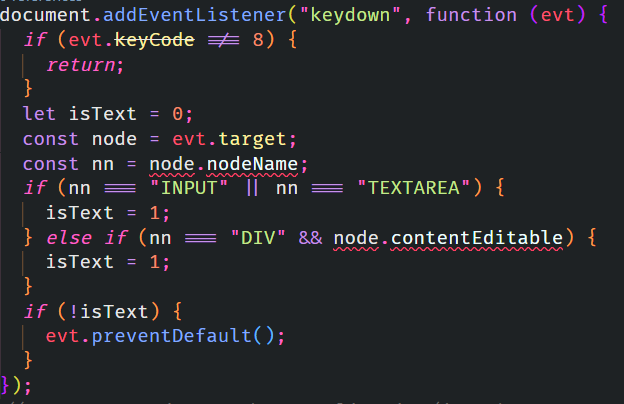
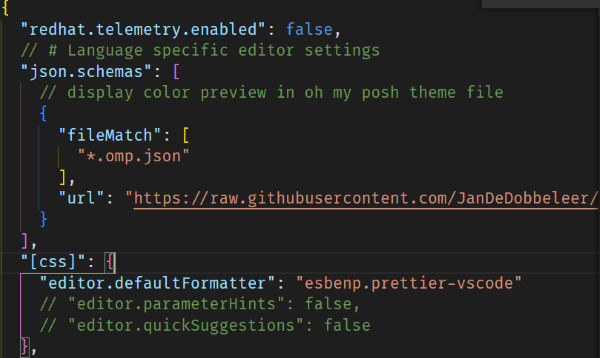
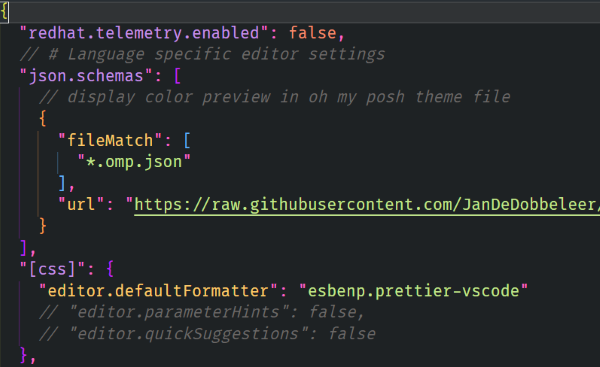
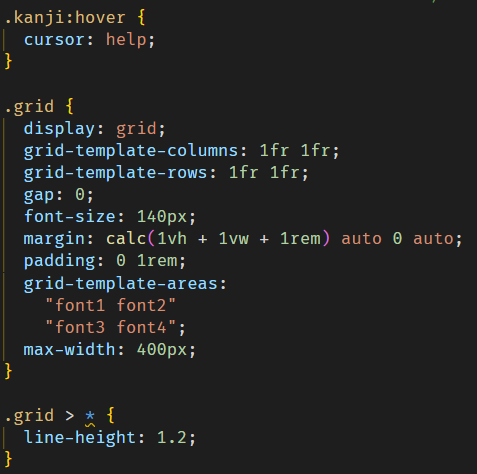
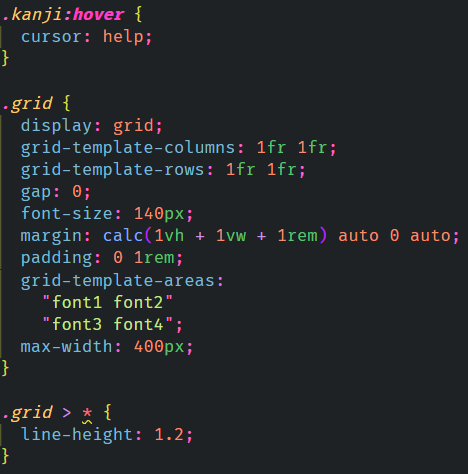
- Very advanced tokenization colors for every language (comparison chart)
| Default |
Never be Lost |
js |
js |
json |
json |
css |
css |
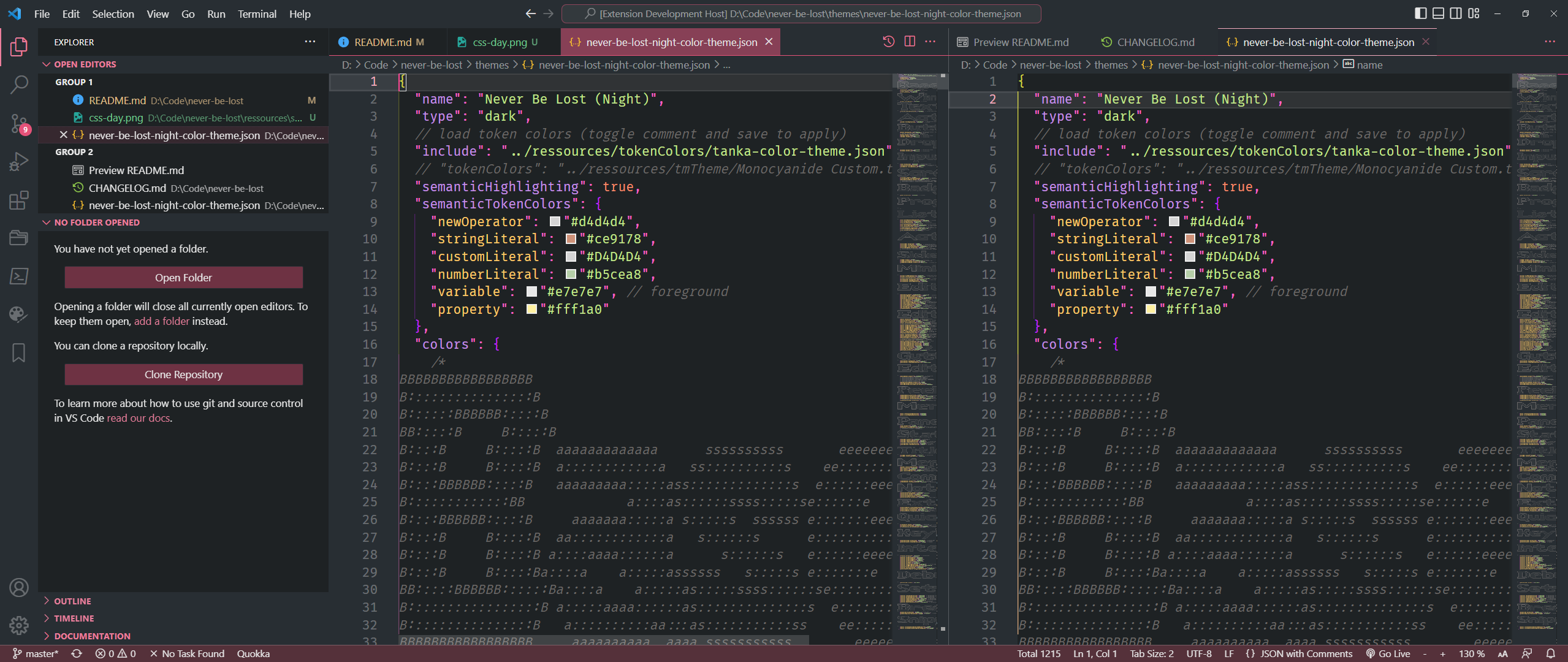
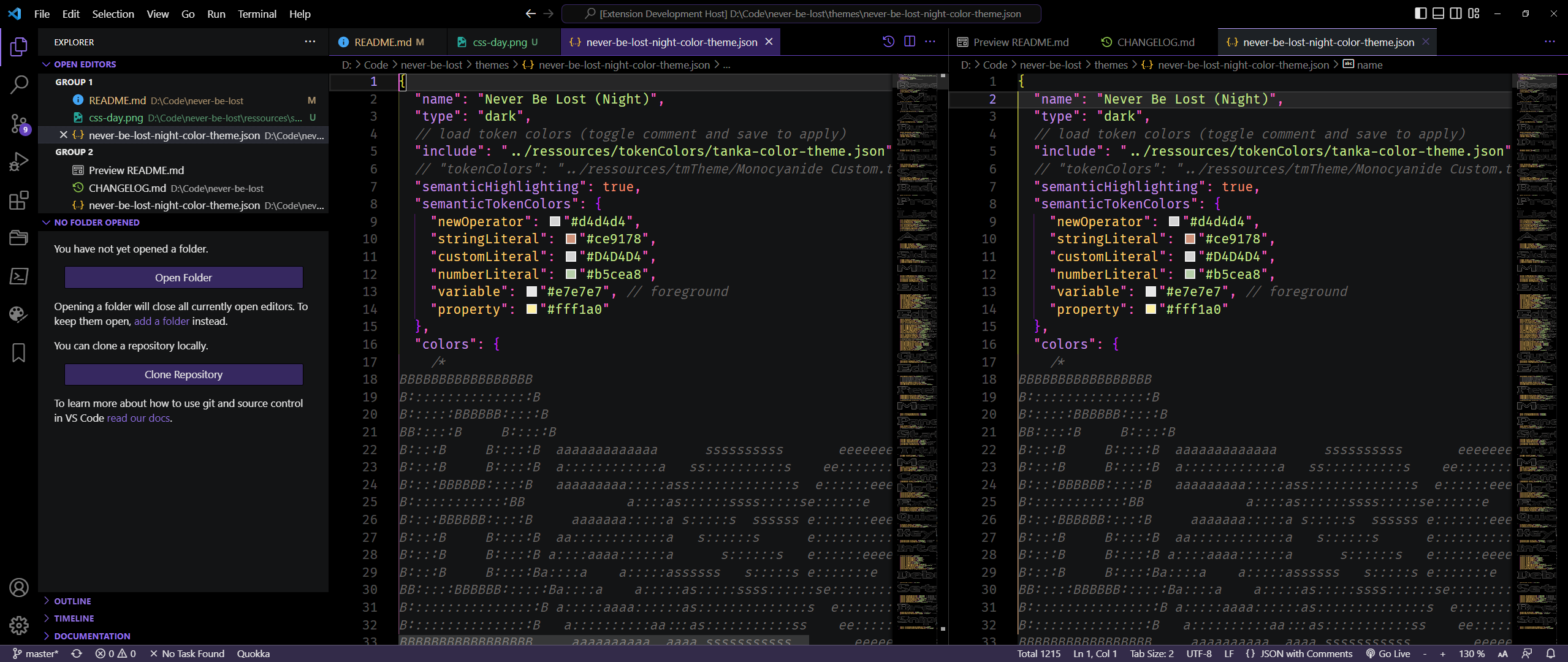
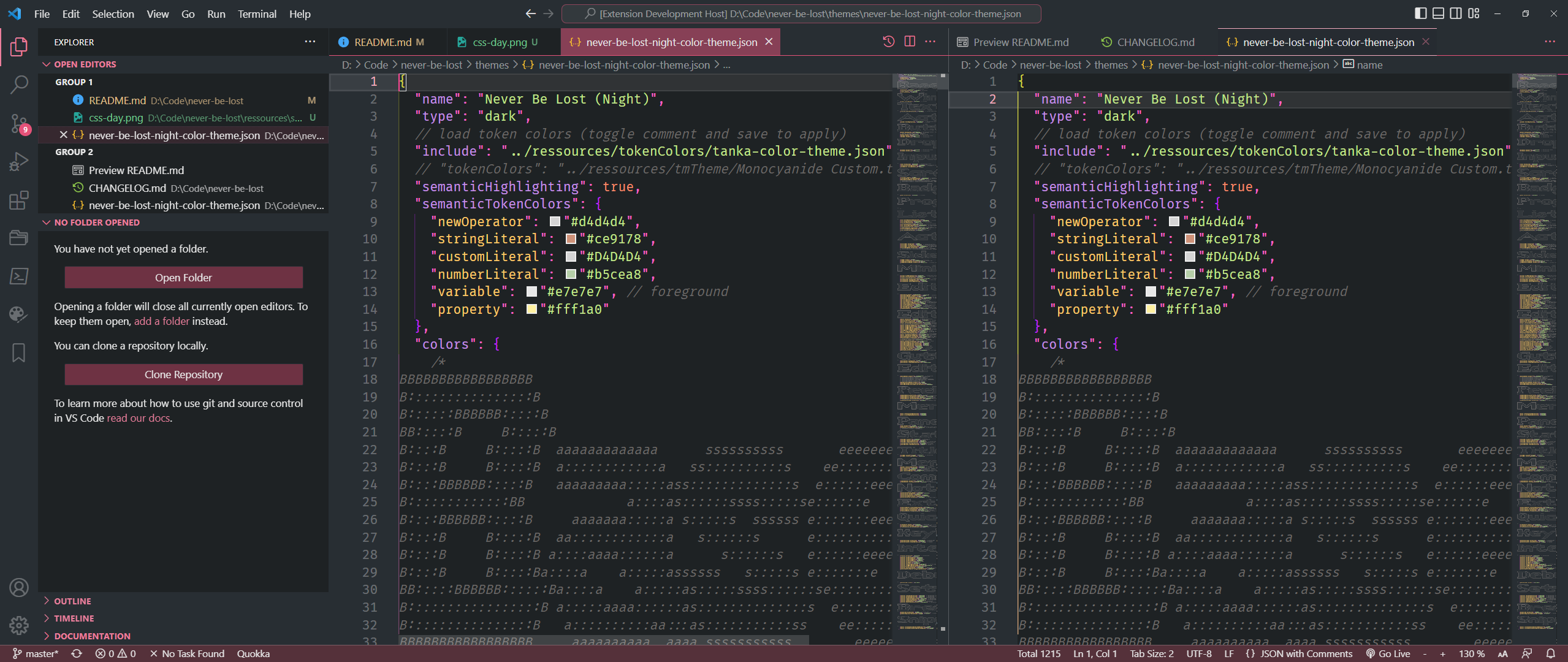
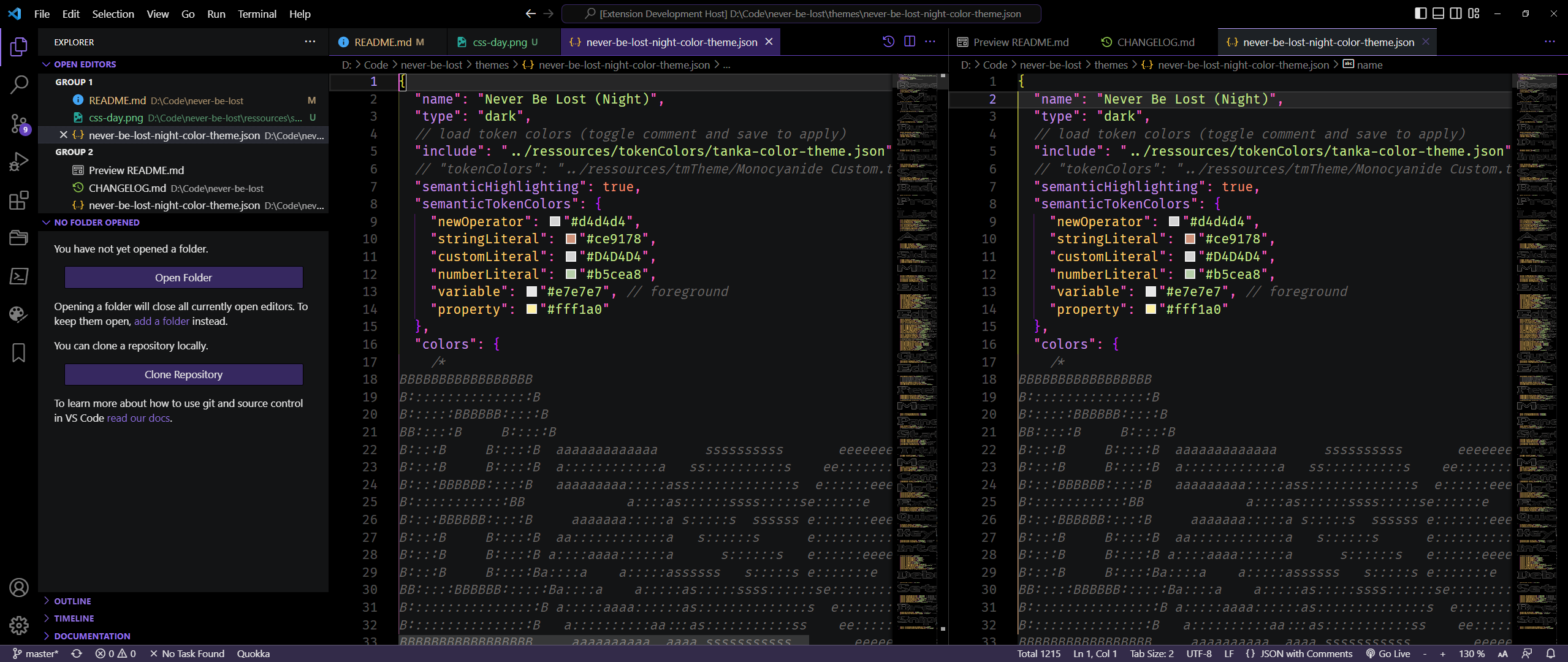
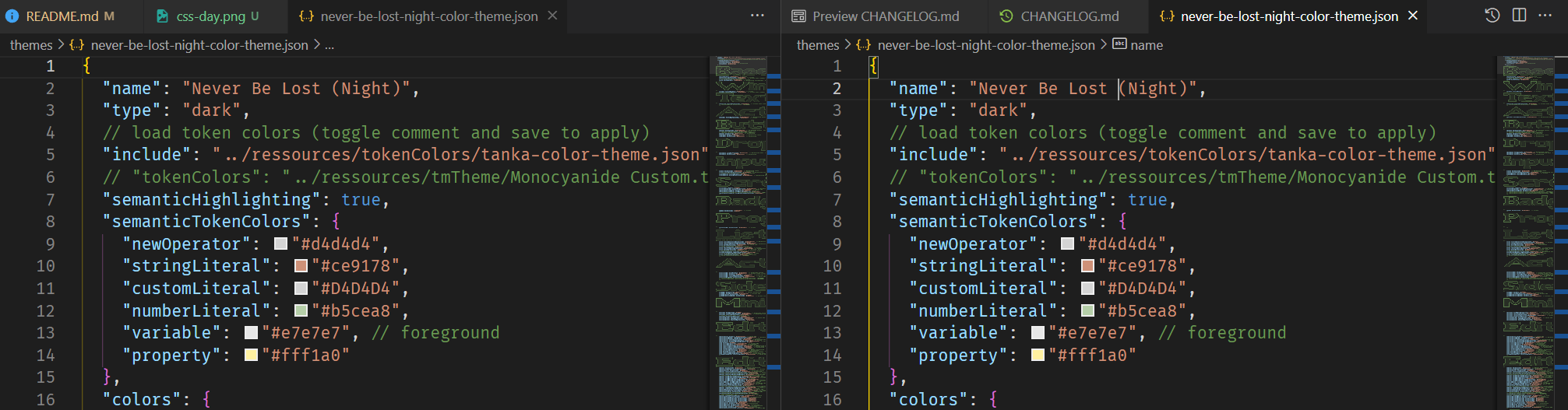
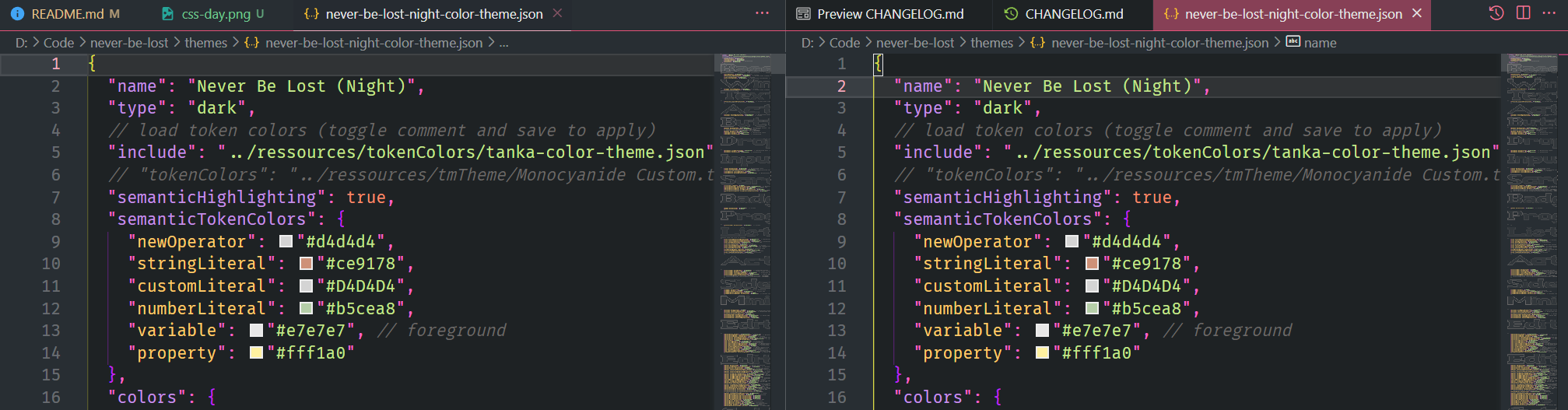
- Always know where the focus is, what is the active editor and file. Very useful using groups.
| Default |
Never be Lost |
 |
 |
Installation
From the marketplace
- Search for
Fred-Vatin.never-be-lost in the extensions section of your VS Code or go to the marketplace.
- Click on the
install button.
- The theme should preview. Press enter to validate
From the CLI
With shell commands installed, you can use the following command to install the extension:
$ code --install-extension Fred-Vatin.never-be-lost
Override this theme
You can customize this theme or any other one.
Please follow the guide in the color theme documentation. This is handy for small tweaks to the theme without having to fork and maintain your own theme.
To override a specific theme only, use this model in your user settings :
"workbench.colorCustomizations": {
"[Never be lost (Day)]": {
// your customization here
}
}
and
"editor.tokenColorCustomizations": {
"[Never be lost (Day)]": {
// your customization here
}
}
Important settings
editor.occurrencesHighlight controls whether the editor should highlight semantic symbol occurrences. editor.selectionHighlight Controls whether the editor should highlight matches similar to the selection. If it is too distracting, I advise you to set it to false.

Post your issue
Help to fix bugs and to improve this theme. Post an issue on github.
Pull requests are accepted.
Support me
If you like my work, you can offer me a coffee or sponsor me here.