MyST-Markdown VS Code ExtensionThe official MyST (Markedly Structured Text) VS Code extension, for extending the Markdown language. This extension extends VS Code's Markdown language with the following features:
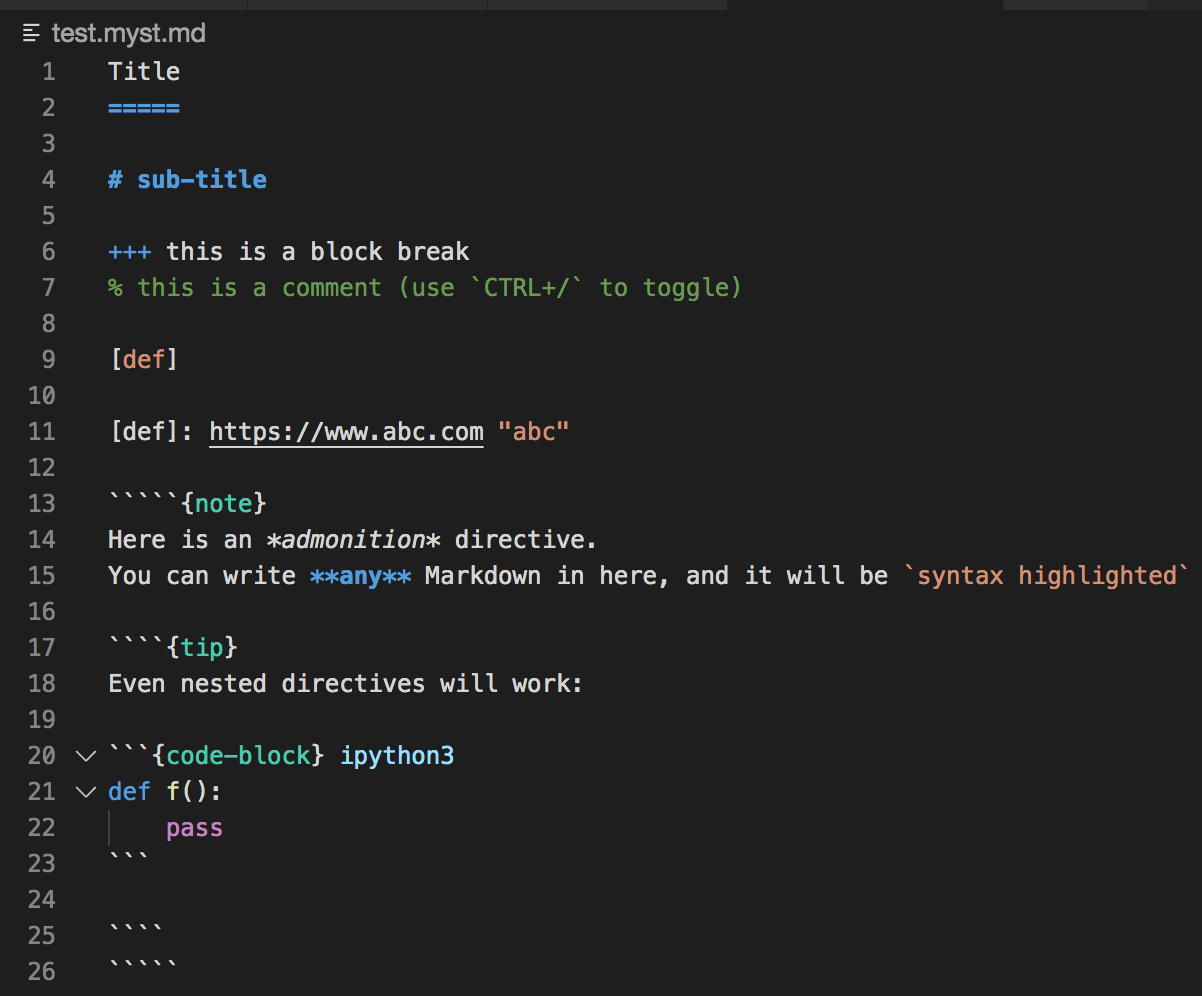
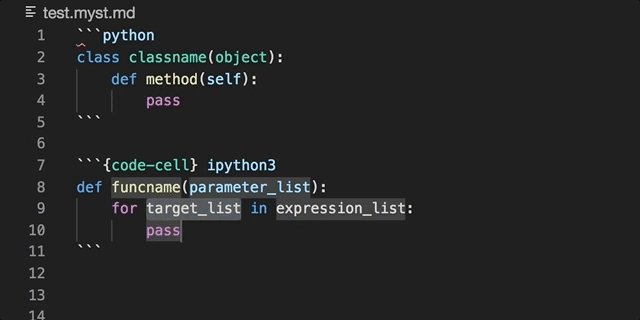
injects additional elements into the base markdown syntax highlighting grammar, and adds additional language support for MyST specific elements. FeaturesSyntax Highlighting
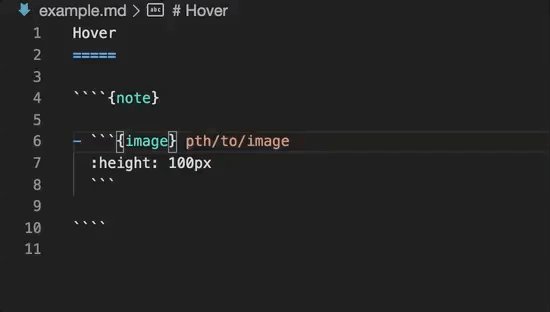
Embedded code blocks/cells can be utilised in their native language: 
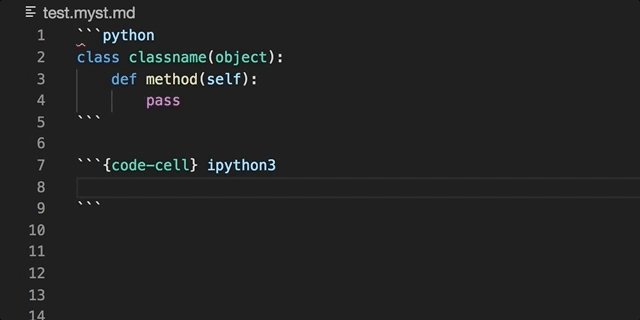
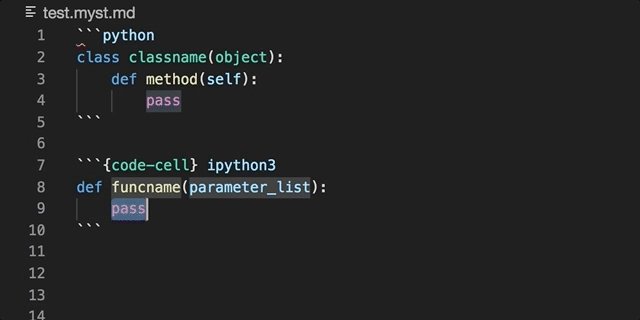
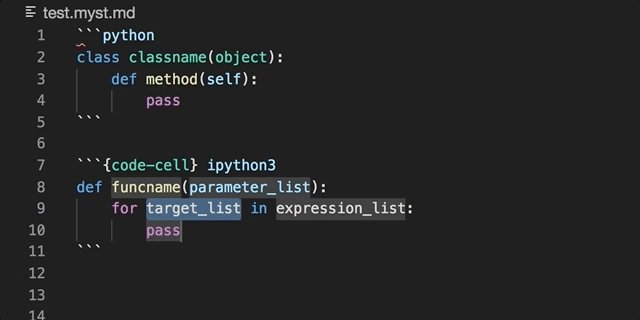
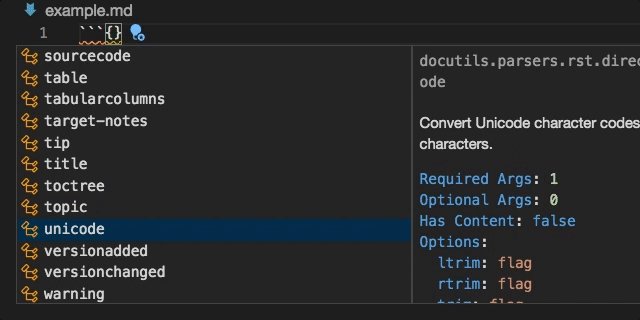
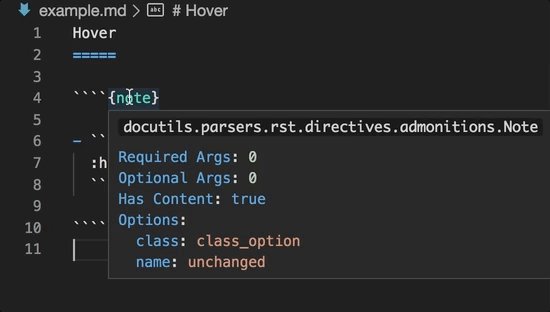
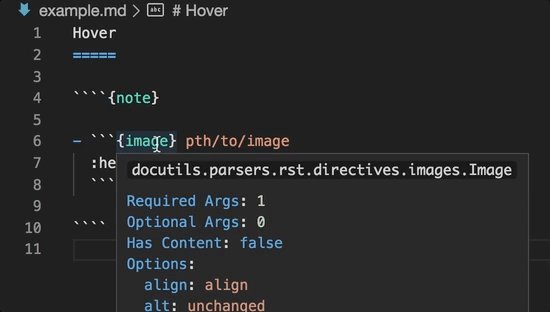
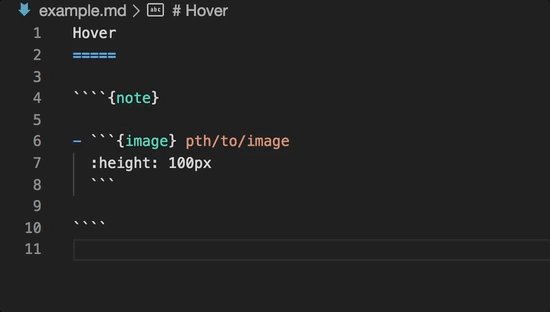
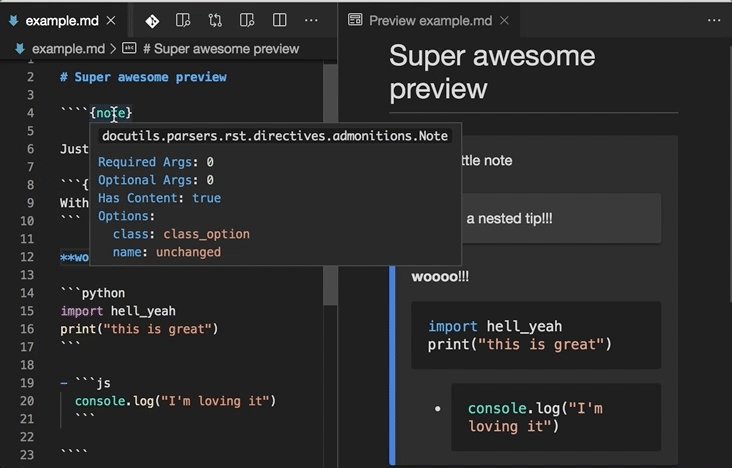
Hover and AutocompletionDirective completion and hover is available for all built-in sphinx directives: 

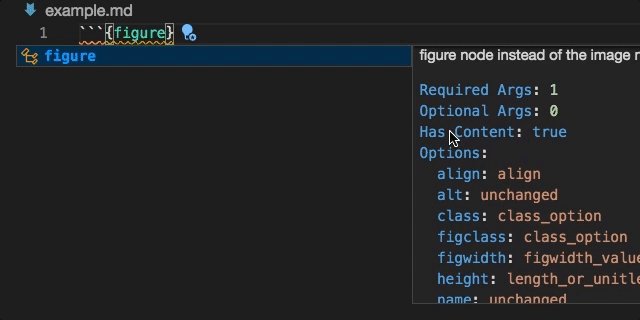
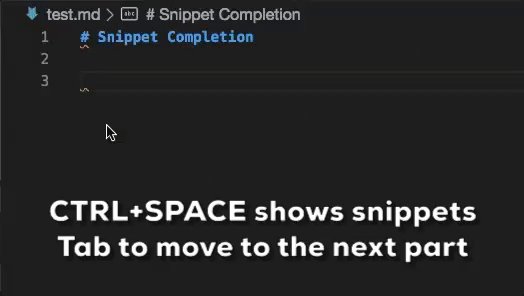
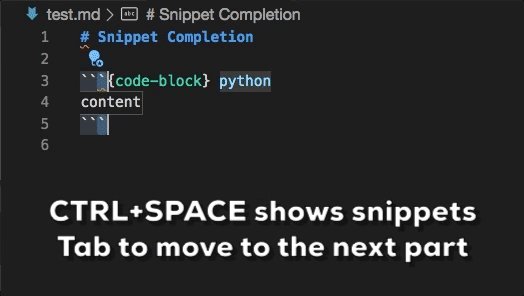
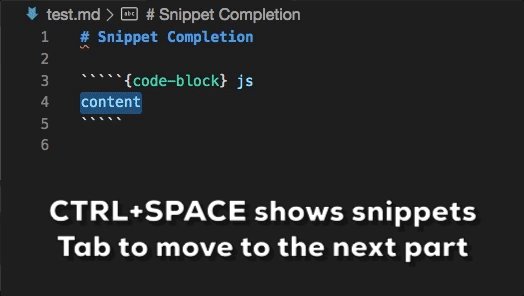
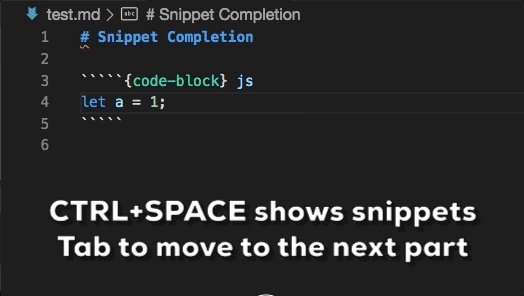
Snippet completions are also available for a number of Sphinx directives: 
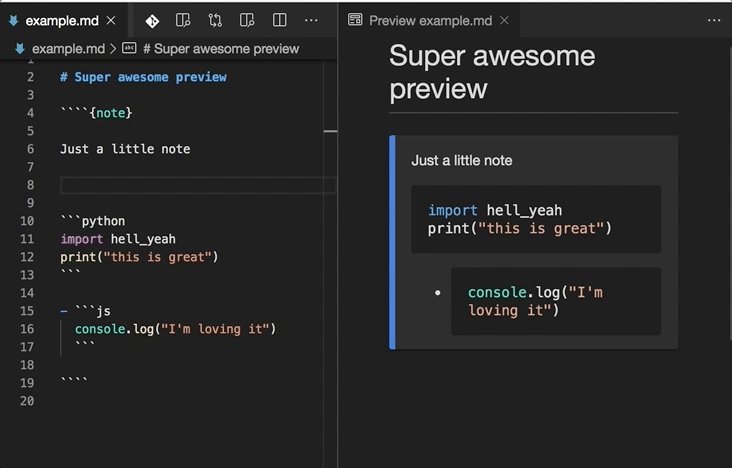
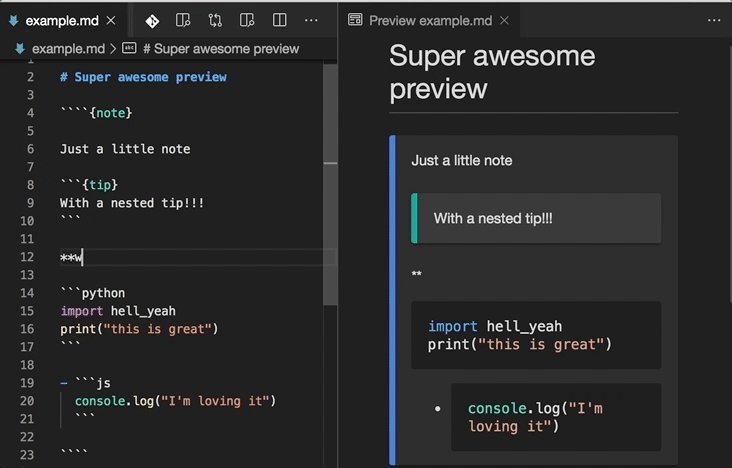
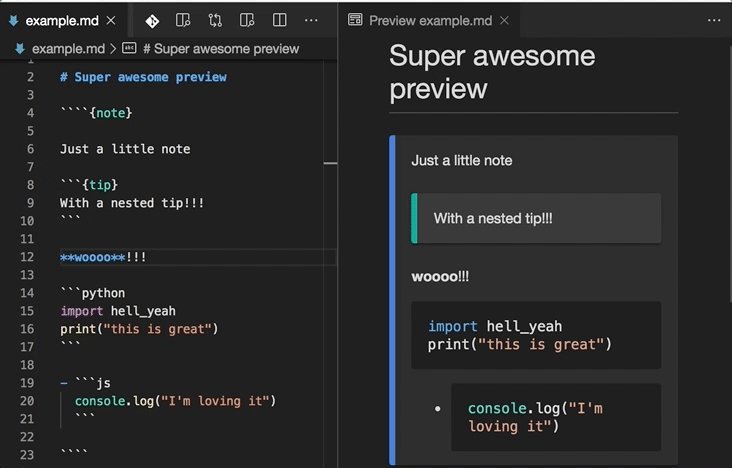
Preview EnhancementThis extension enhances VS Code's built-in Markdown previewer (see this guide for info), to properly render MyST syntax like directives and other extensions. 
If you encounter any issues with this, you can disable it with the You can add MyST syntax extensions with the
Note after changing this setting you should reload the VS Code window. CSS StylingPrincipally the stylings from markdown-it-docutils are used. The colors are in light mode by default, switching to the dark mode when set by the users operating system.
See the A note on dollar-mathFrom VS Code version If there are still any incompatibilities you can turn off the native support with Working with MarkdownHere are some useful editor keyboard shortcuts:
For more information: ContributingThe main grammar is stored in See this guide on textmate bundles, the VS Code Syntax Highlight guide, and the extension API for more help. Manual testingTo launch a local version of the extension in VS Code, first ensure the extension build is updated: Now select the Building the grammar and snippet assetsThe grammar is written as a Jinja template YAML file,
with the templates and default variables stored in To generate the asset files (grammar and snippets): or with python: Unit and integration testingThe test suite is split into:
You can run them on the CLI with Running from the CLI will download and launch a specific version of VS Code (see Note though, that running integration tests from within VS Code may error (see Testing extensions tips).
In this case you can run the tests directly through the The highlighting test cases are stored as markdown files under Lintingand to auto-fix lints: Publishing to VS MarketplaceThe publishing of the package should be done via the Github Actions CI:
See also: https://code.visualstudio.com/api/working-with-extensions/publishing-extension#publishing-extensions, and the ExecutableBookProject publisher organization. AcknowledgementsTesting originally adapted from vscode-markdown-tm-grammar. VS Code Markdown extension exemplars were taken from vscode/extensions/markdown-math. |


