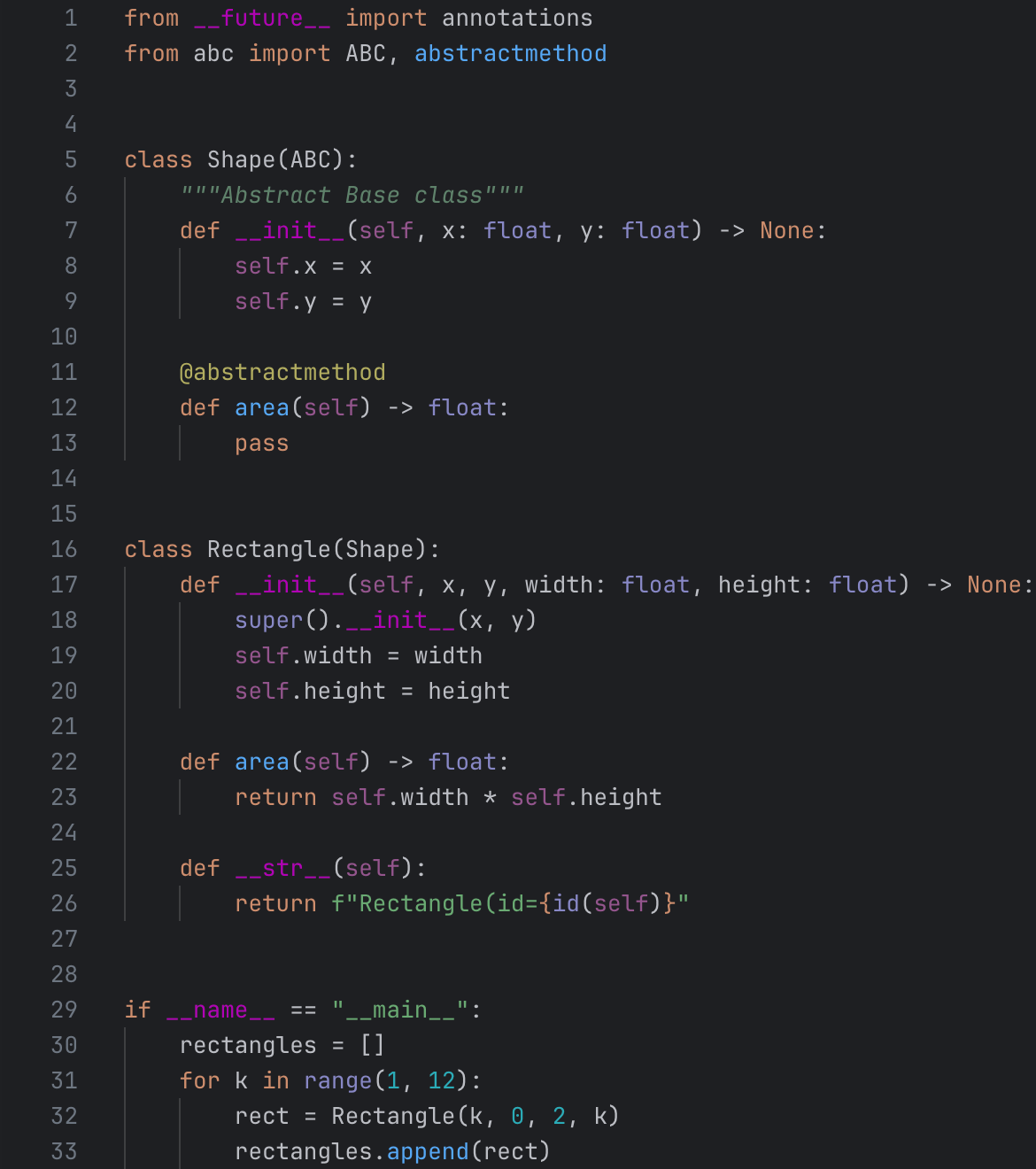
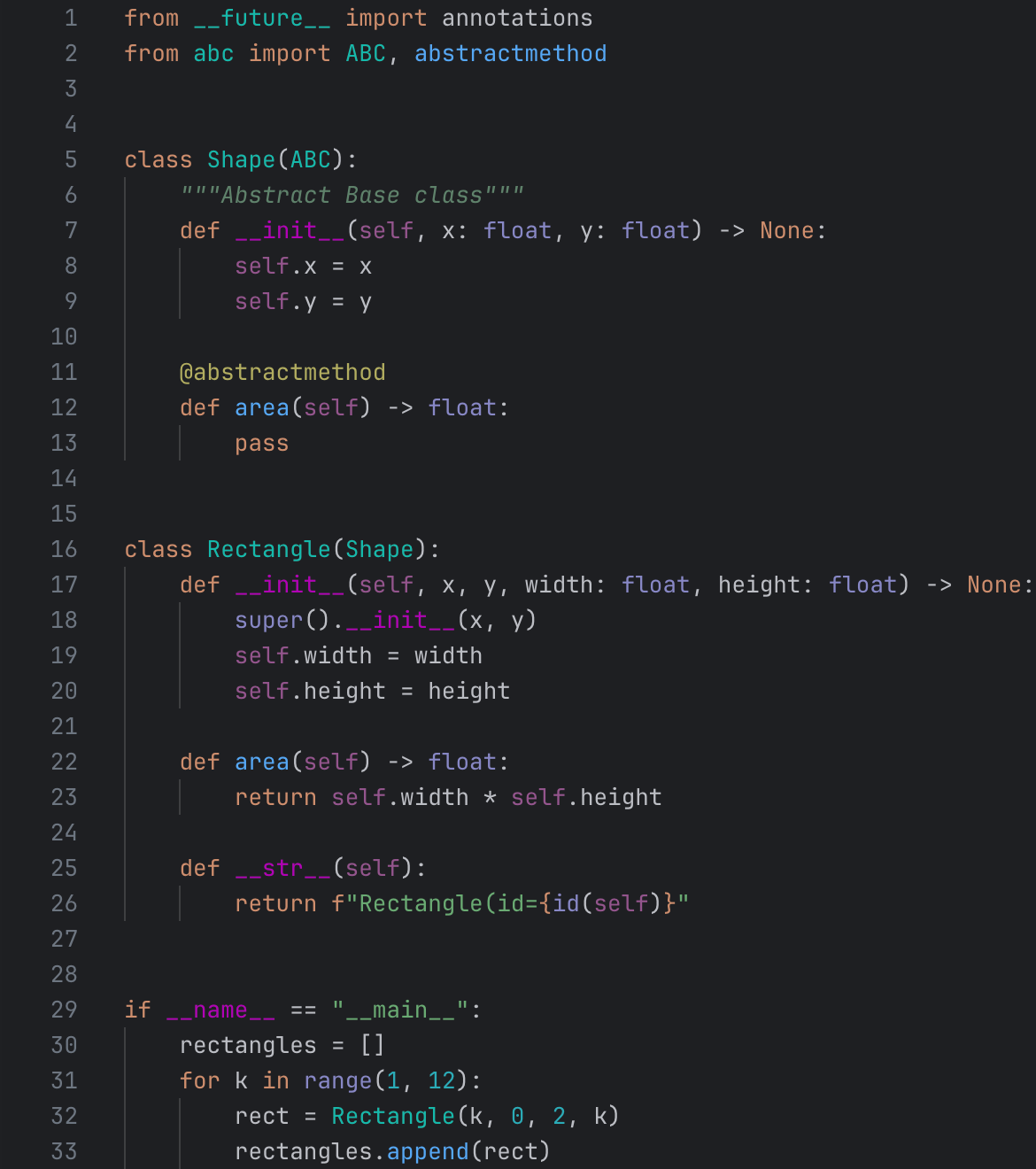
JetBrains Dark ThemeA Visual Studio Code Theme based on the JetBrains IDE dark theme. This theme brings the familiar look and feel of JetBrains' dark color palette, ideal for working in low-light environments without straining your eyes.
Supported
Javascript · Typescript · React · Vue ImpressionsThis theme is available in two versions:
InstallationMethod 1 Method 2
Recommended SettingsFor the best experience, install the official JetBrains Mono font. Then, apply the following editor configuration in your settings.json: IssuesIf you find something that is not styled correctly or inconsistently colored open an issue on the Projects Issues Page → DisclaimerNot affiliated with or endorsed by JetBrains s.r.o. All JetBrains trademarks and assets remain the property of JetBrains s.r.o. |