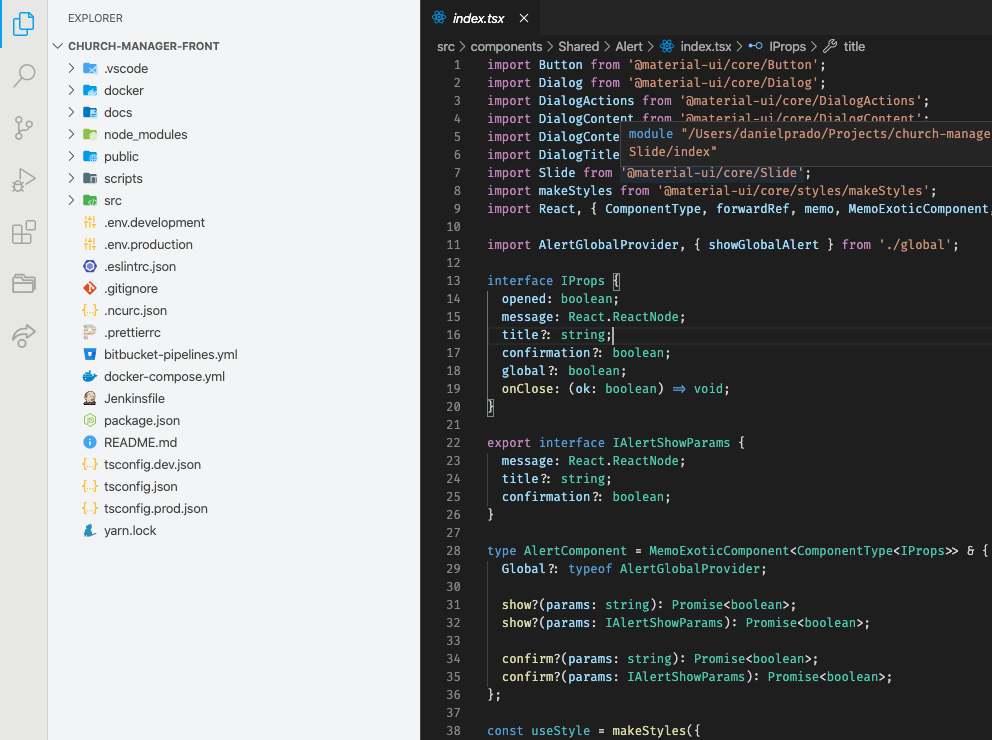
Light with Dark Editor

Install
- Go to VS Marketplace
- Click on the "Install" button
Standalone with any theme
Add to your vscode settings.json:
{
"workbench.colorCustomizations": {
"activityBar.activeBorder": "#09A1ED",
"activityBar.background": "#E7E8E6",
"activityBar.border": "#00000017",
"activityBar.foreground": "#09A1ED",
"activityBar.inactiveForeground": "#0000004b",
"activityBarBadge.background": "#09A1ED",
"activityBarBadge.foreground": "#ffffff",
"dropdown.border": "#E9EAEB",
"editorSuggestWidget.background": "#222222e3",
"editorSuggestWidget.selectedBackground": "#09a1ed7a",
"gitDecoration.modifiedResourceForeground": "#00A39F",
"gitDecoration.untrackedResourceForeground": "#2DAE58",
"icon.foreground": "#09a1ed",
"input.background": "#e9eaeb",
"input.border": "#e9eaeb",
"input.foreground": "#222222",
"input.placeholderForeground": "#00000067",
"inputOption.activeBackground": "#09a1ed44",
"inputOption.activeBorder": "#94949400",
"list.activeSelectionBackground": "#09A1ED",
"list.activeSelectionForeground": "#ffffff",
"list.errorForeground": "#FF5C56",
"list.focusBackground": "#37a6dd99",
"list.focusForeground": "#ffffff",
"list.hoverBackground": "#37a6dd99",
"list.hoverForeground": "#ffffff",
"list.inactiveSelectionBackground": "#86868644",
"list.inactiveSelectionForeground": "#222222e3",
"list.warningForeground": "#B38700",
"sideBar.background": "#F3F4F5",
"sideBar.border": "#000000b9",
"sideBar.foreground": "#000000b9",
"sideBarSectionHeader.background": "#e9eaeb00",
"sideBarSectionHeader.border": "#00000017",
"sideBarSectionHeader.foreground": "#000000A0",
"sideBarTitle.foreground": "#000000A0",
"tree.indentGuidesStroke": "#00000017"
}
}