Photonica
About Photonica:rainbow: Photonica is made for VS Code. It contains both dark theme and light theme. Its soft colors will be helpful for you to get inspired! Getting startedYou can download and install this theme via the Visual Studio Code Marketplace. Installation
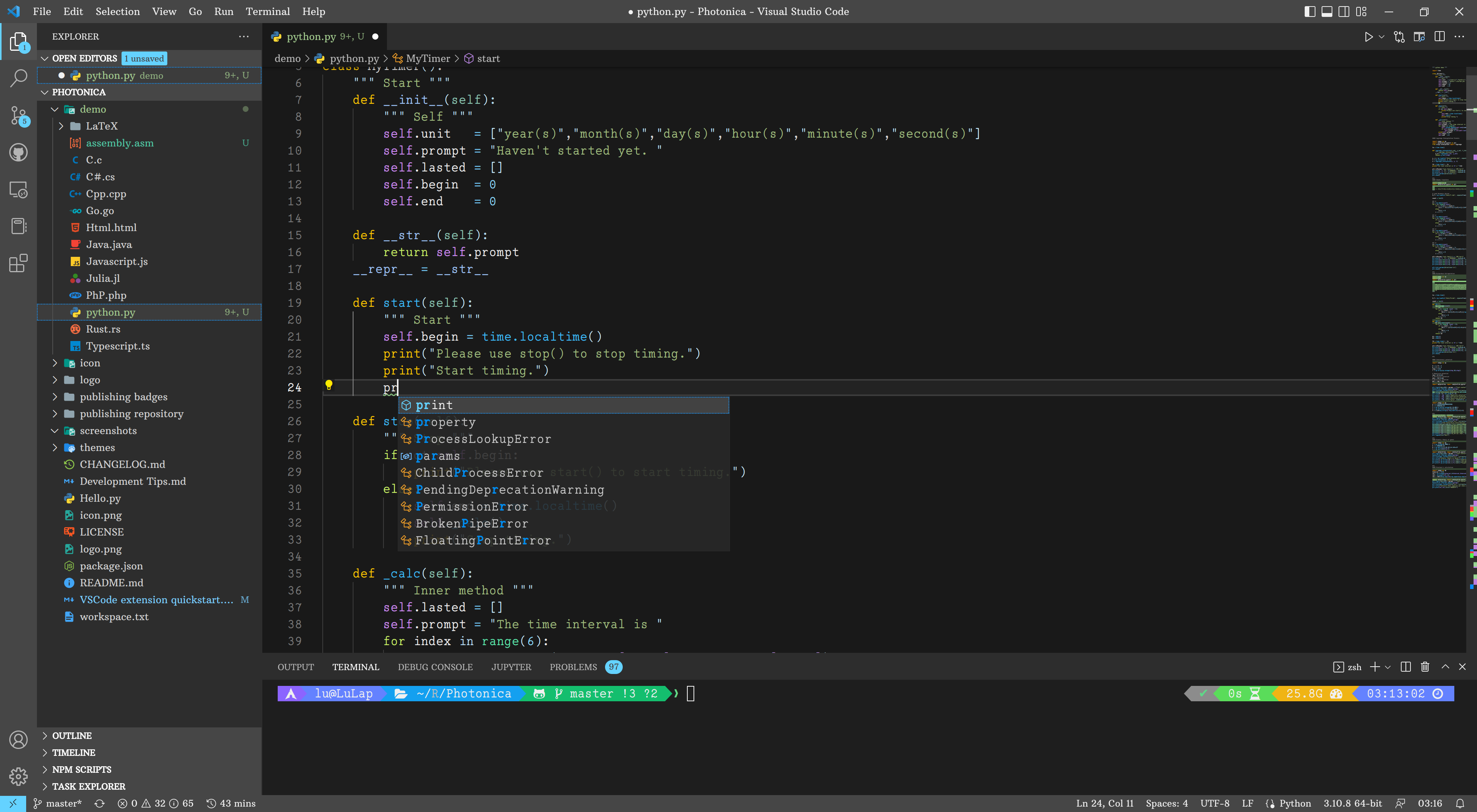
ScreenshotsDark (Python):
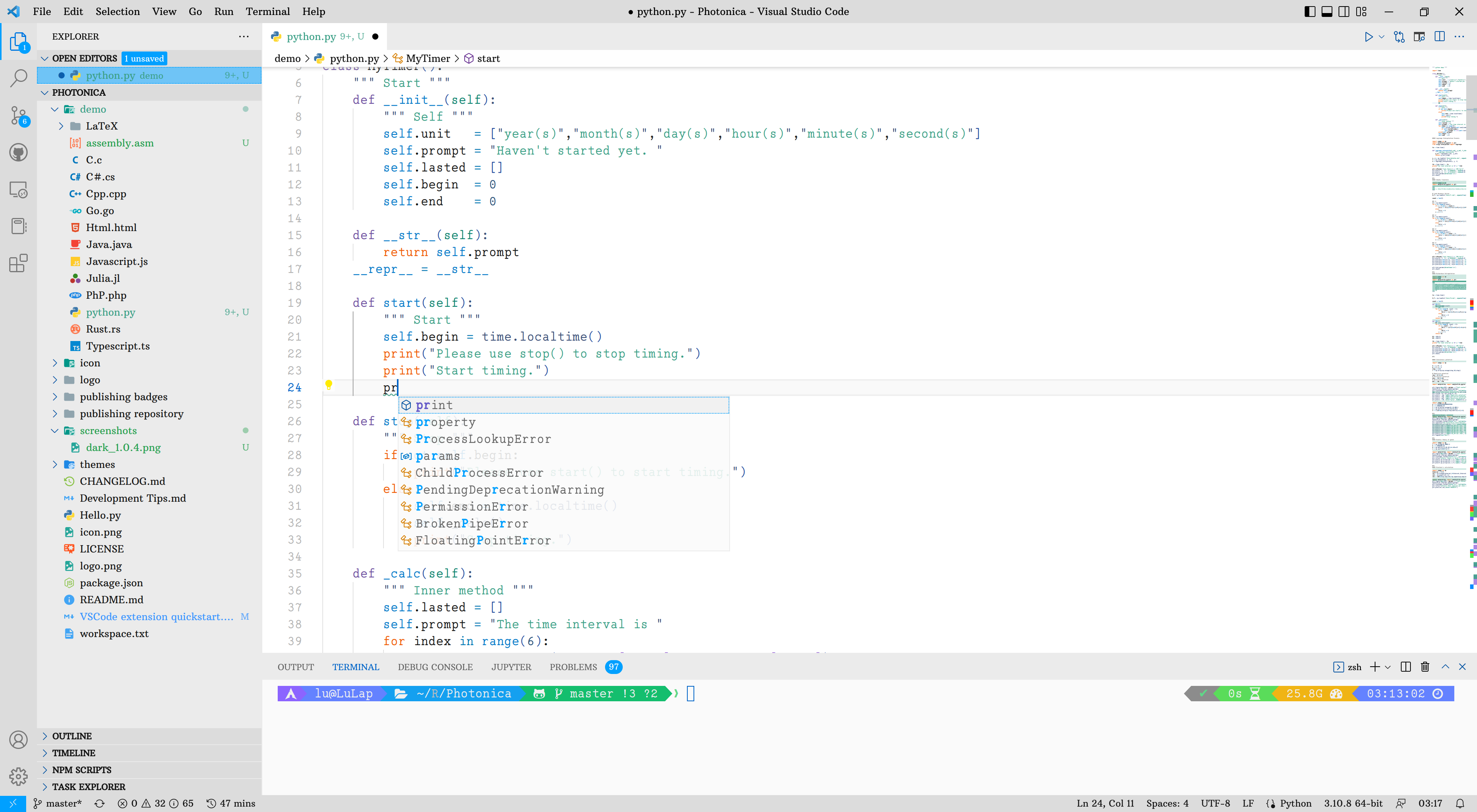
Light Azure (Python):
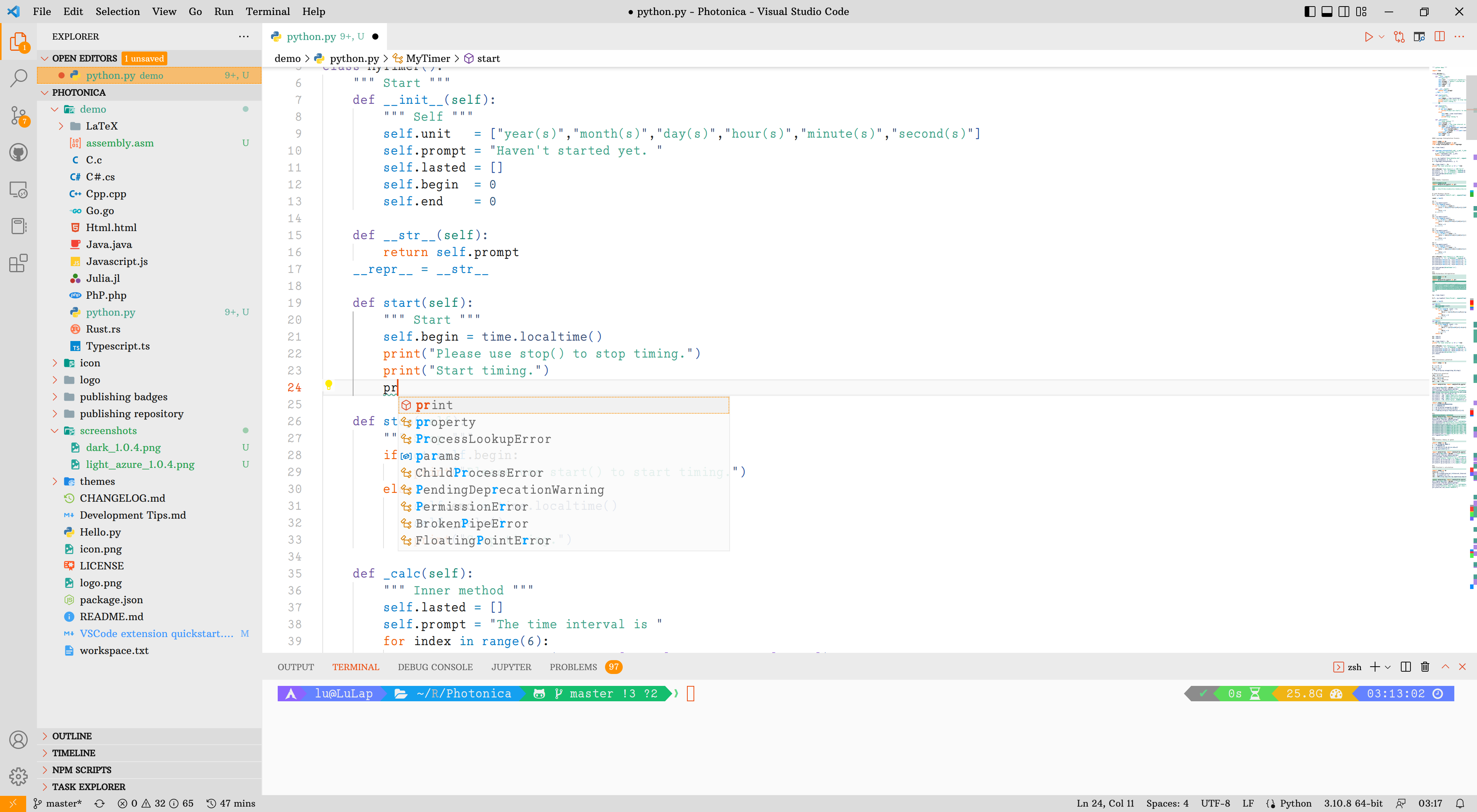
Light Orange (Python):
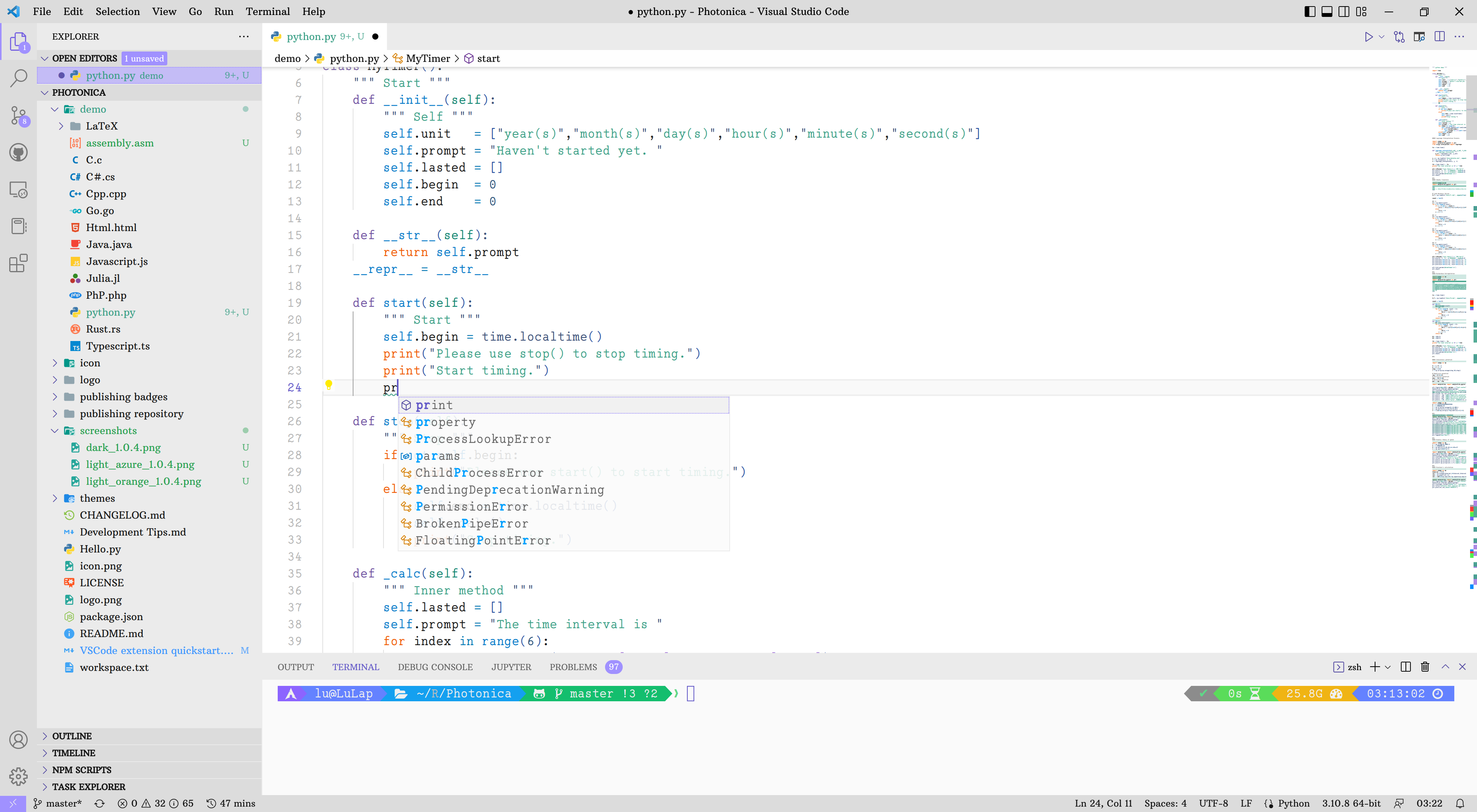
Light Violet (Python):
Preferences shown in the screenshots
More information
Acknowledgment
LicenseFollow me
Enjoy it! |