



CSDN 工作流,让你在 VS Code 中畅享 CSDN 的多种服务。当前版本中,主要支持的功能包括:
- 代码笔记
- CODE CHINA 代码托管
- 开发者实用工具
- 更多 CSDN 服务接入中……敬请期待
插件功能
在使用插件的代码笔记、代码托管服务前,你需要提供你的 CSDN 账号密码,并在完成登录验证后方可使用这两个服务。
查看 Issues 及 合并请求
在 VS Code 的侧边栏,你可以通过专用的面板来查看你的 Issues、合并请求(包括合并请求中更改的文件)信息。了解详情
当前分支信息
在 VS Code 的状态栏,你可以查看当前分支信息,包括流水线任务状态、合并请求以及关闭的 issue。了解详情
流水线任务的状态会自动更新,因此你不需要访问 CSDN 代码托管平台(CODE CHINA)就可以查看你的流水线任务运行状态。
常用命令
你可以通过命令面板来运行一下命令:
CSDN: 查看分配给我的 IssuesCSDN: 查看分配给我的合并请求CSDN: 在 CODE CHINA 上打开当前文件CSDN: 复制当前文件的 CODE CHINA 链接CSDN: 查看当前的合并请求CSDN: 新建 IssueCSDN: 新建合并请求CSDN: 查看项目详情CSDN: 创建代码补丁CSDN: 查看当前流水线CSDN: 流水线操作CSDN: 查找 IssueCSDN: 查找合并请求CSDN: 项目高级搜索CSDN: 比较当前分支CSDN: 创建项目代码片CSDN: 插入项目代码片CSDN: 验证 CI 配置CSDN: 查看输出CSDN: 刷新侧边栏,
此外,我们还提供了一些开发者日常会经常使用的实用工具,包括:
CSDN: 创建笔记CSDN: 新建代码笔记编辑区CSDN: json 格式化CSDN: 模拟 HTTP 请求CSDN: 执行 HTTP 请求
当然,我们也支持与 Git 命令的集成,包括:
Git: Clone - 从 CODE CHINA 上 Clone 项目 官方文档Git: 添加远程存储库 - 在当前仓库中增加一个 Remote 源
用户验证
在开始使用 CSDN 工作流 的代码笔记、代码托管功能之前,我们需要检验你的身份信息,你可以:
- 通过个人访问令牌完成身份信息校验
- 通过账号/密码完成身份信息校验(推荐)
第一步:在 CSDN CODE CHINA 上创建你的个人访问令牌
- 访问 CODE CHINA 并登录
- 点击右上角的头像,并跳转到 设置 访问令牌
- 在 添加一个个人访问令牌表单中:
- 填写令牌名称
- 设置令牌过期时间
- 勾选
api 以及 read_user 权限
- 单击 创建个人访问令牌 按钮
- 复制创建好的个人访问令牌
注意:个人访问令牌创建好之后,出于安全原因考虑,你将无法再次查看你的个人访问令牌的内容,请妥善保存。
第二步:将你的个人访问令牌添加到 CSDN 工作流 插件
- 打开命令面板,快捷键为
Cmd+Shift+P
- 输入并搜索
CSDN: 设置你的个人访问令牌 并按下回车键确认
- 在弹出框中复制你在上一步中生成并复制好的个人访问令牌
以上就是通过个人访问令牌进行身份验证的过程了,之后,你就可以开始使用 CSDN 工作流 中的全部功能了。
相比用户名/密码的方式来说,个人访问令牌的方式可能稍微复杂了一点点。
用户名/密码方式完成身份信息验证
- 打开命令面板,快捷键为
Cmd+Shift+P
- 输入并搜索
CSDN: 用户名密码登录 并按下回车键确认
- 依次在弹出框中输入你的 CSDN 用户名以及密码
- 等待插件完成身份信息验证
说明:通过用户名/密码的方式完成身份信息验证后,插件将会自动在你的账号中创建一个个人访问令牌,并使用该访问令牌作为后续其他功能使用的 token。
详细功能介绍
在 VS Code 中查看 Issue 以及合并请求详情(包括评论内容)

你可以直接在 CSDN 工作流 中查看项目中的 Issue 详情。单击侧边栏中的 Issue 链接,VS Code 会在工作区打开一个新的编辑器标签页并显示 Issue 的详细内容,你也可以在 VS Code 中直接给 Issue 发起评论。
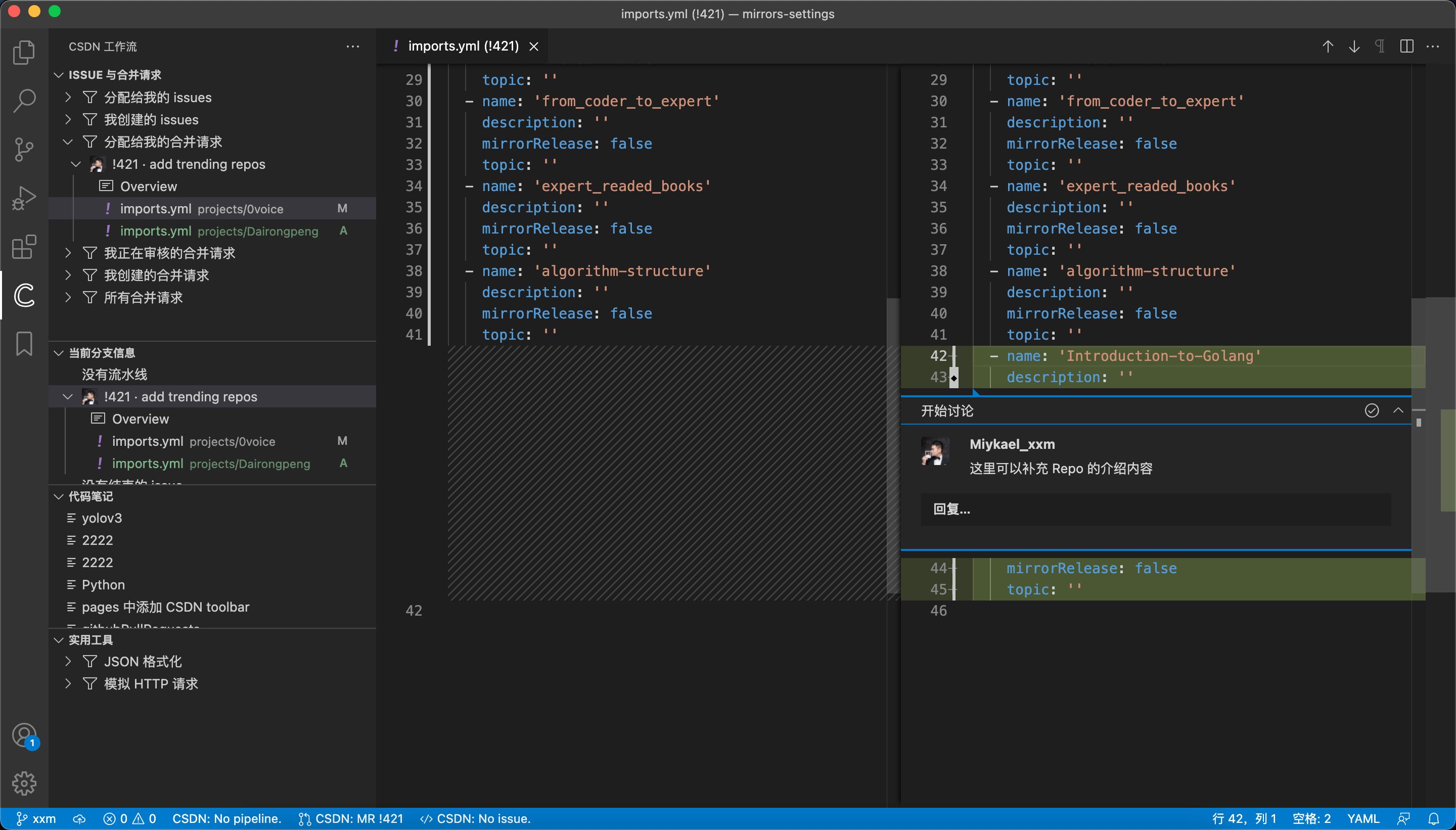
Review 合并请求
你也可以直接通过编辑器在 CSDN 工作流 中完成合并请求的 Review 工作:

- 在 CSDN 工作流 的左侧区域,单击并展开 � ISSUE与合并请求 面板
- 选择一个你想要查看的合并请求列表类型(支持分配给你的合并请求、你创建的合并请求以及你正在 Review 的合并请求)
- 打开一个你想要查看的合并请求,并查看合并请求描述以及修改的文件
- 选择并打开一个修改过的文件,并查看文件的 diff
在查看文件 diff 的时候,你可以:
- Review 修改并发起讨论
- 解决/未解决这些讨论
- 删除或编辑评论内容
侧边栏
插件安装完成后,会在 VS Code 侧边栏增加一个 CSDN 工作流的面板。通过这个面板,你可以查看当前仓库项目中的 issues 以及合并请求信息,你也可以查看与当前分支相关的流水线任务、合并请求以及 issues 信息。
- 你可以单击 issue 标题 查看 issue 的详细信息
- 你可以展开 合并请求的内容
- 单击 Overview 查看合并请求介绍
- 可以查看到修改文件的列表
- 单击某个修改的文件,会打开合并请求 diff
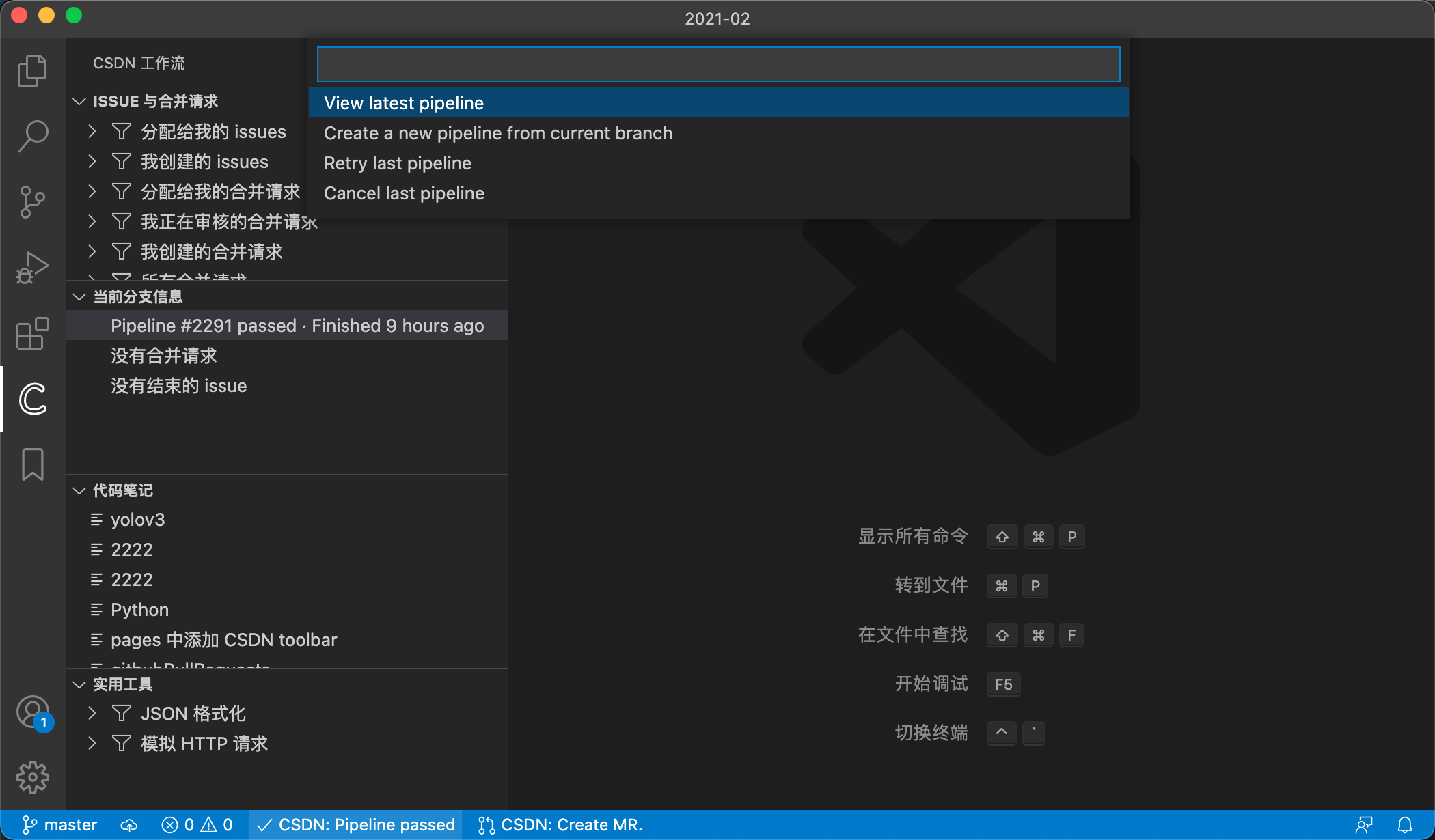
流水线任务
除了以上常用功能外,你还可以通过插件来查看并操作流水线任务。你可以直接从 VS Code 底部的状态栏或命里面板中来进行流水线任务的操作,包括:
- 在 CODE CHINA 上查看最新的流水线任务
- 从当前分支创建一个新的流水线任务
- 重试流水线任务
- 取消流水线任务

状态栏
如果你用 VS Code 打开了一个托管在 CSDN CODE CHINA 上的项目,CSDN 工作流插件将会:
- 获取上一次提交的流水线任务状态,并在状态栏上显示,单击的话则会打开流水线任务操作命令面板
- 在状态栏上显示开放中的合并请求信息,单击的话则会在 CODE CHINA 中打开该合并请求
- 获取与该合并请求相关的 Issue 信息,单击的话则会在 CODE CHINA 中打开该 Issue
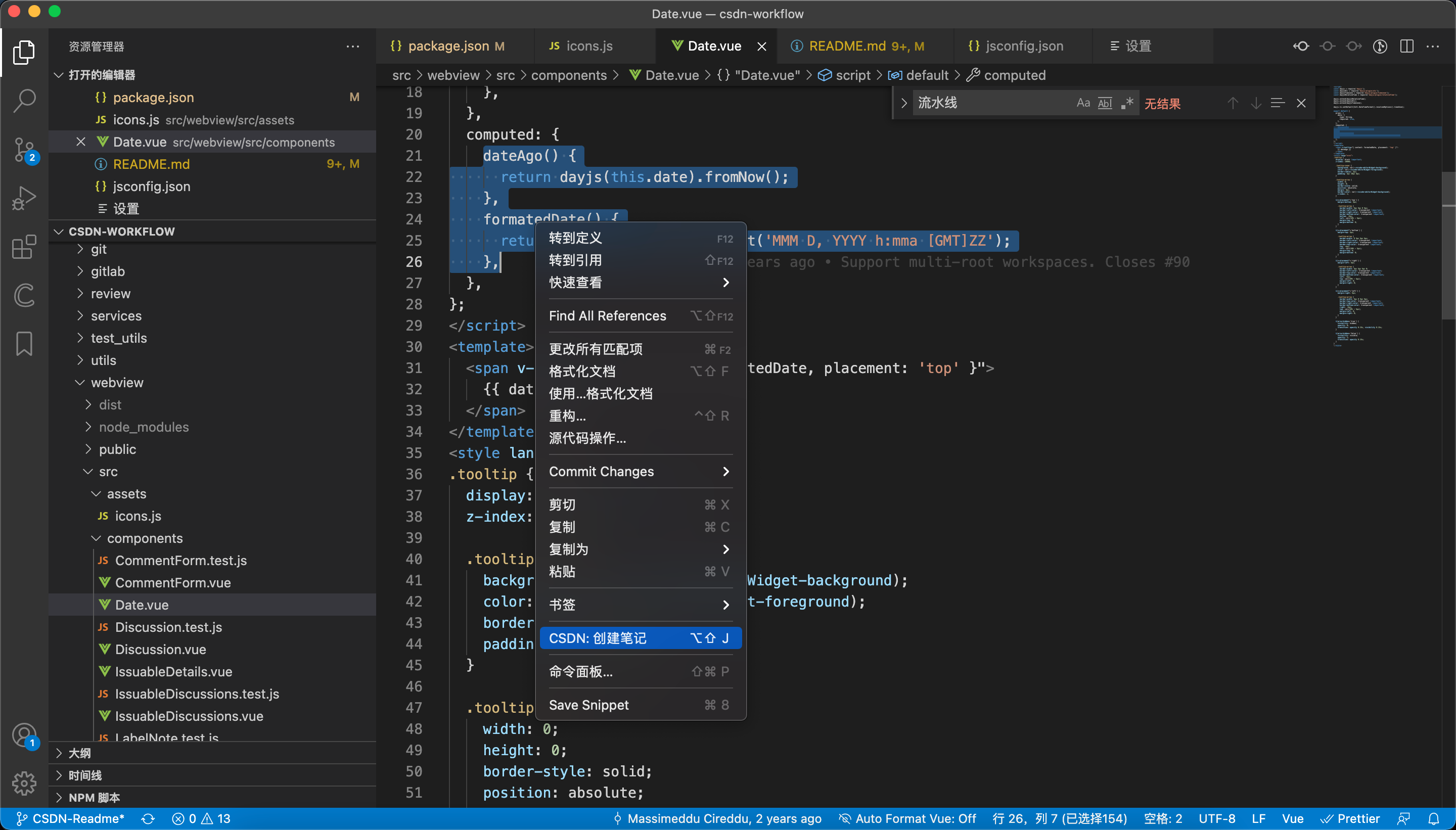
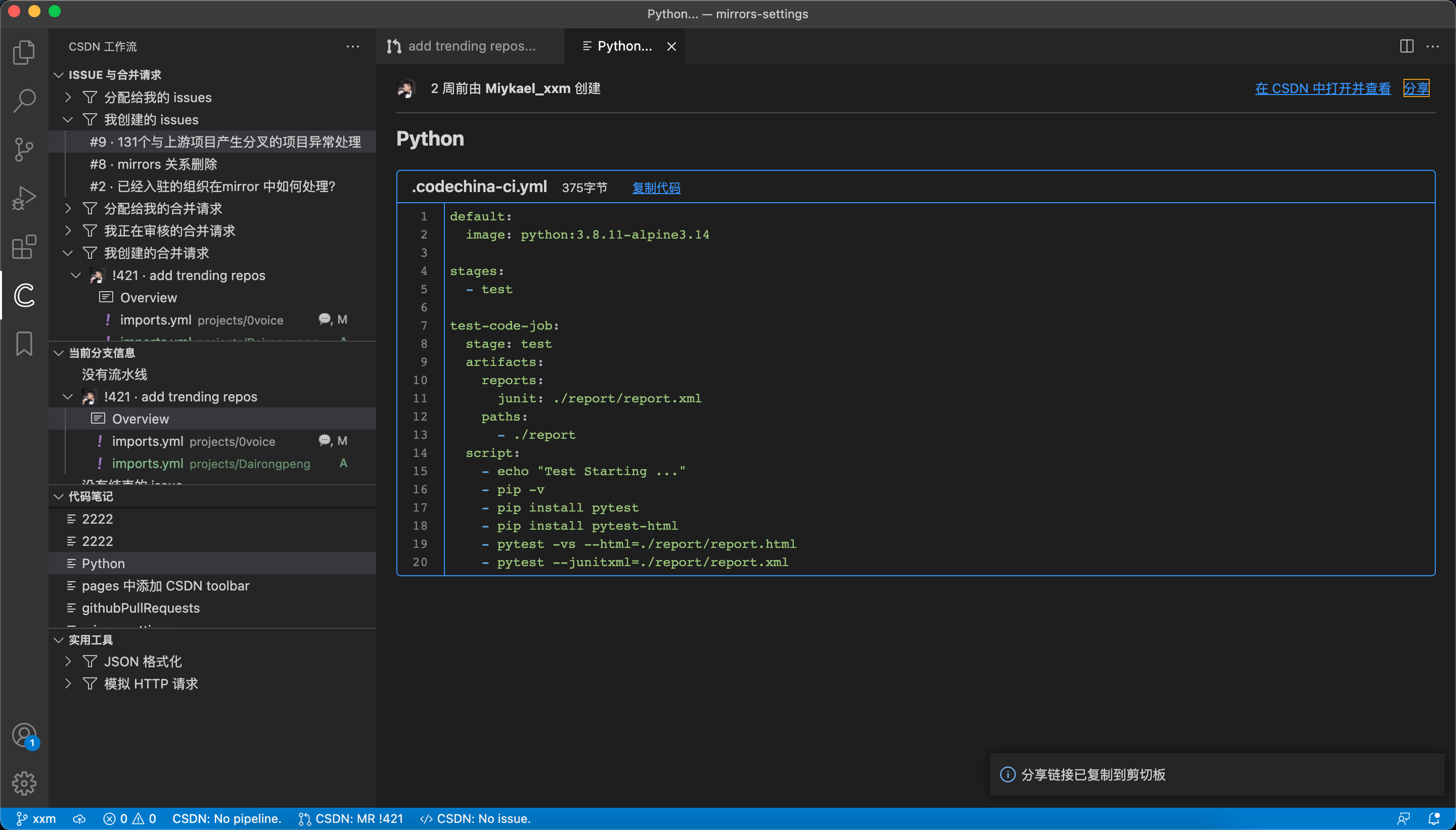
创建代码笔记
通过 CSDN 工作流,你可以很方便的在 VS Code 中将代码片段内容保存为一个代码笔记,你可以随时在 CSDN 工作流或是网页中查看该代码笔记,也可以直接分享给你的朋友们。

- 在编辑器中选择你要保存的代码片段
- 右键并选择 创建代码笔记
- 在弹出框中输入代码笔记的名称
- 选择代码笔记的类型,公开或者私密
代码笔记创建成功后,你可以在 VS Code 中直接查看该代码笔记,也可以将该代码笔记直接分享给你的朋友,你也可以直接在 CSDN 网页中查看代码笔记。

实用工具
实用工具是专门为开发者提供的一些小助手,目前我们提供了 JSON 格式美化以及 模拟HTTP请求 两个功能模块,我们也欢迎大家来为 CSDN 工作流贡献更多的实用小功能。
JSON 格式化

使用 JSON 格式化功能,你只需要:
- 在 VS Code 编辑器中打开并选中你要格式化的
JSON 内容
- 打开 CSDN 工作流面板,单击并展开 实用工具
- 单击并展开 JSON 格式化
- 点击 格式化选中的 json 内容,即可完成 JSON 格式化
通过简单几步,就可以在 VS Code 中直接完成 JSON 格式化,非常的方便。
模拟 HTTP 请求

使用 HTTP 模拟请求功能,你需要:
- 打开 CSDN 工作流面板,单击并展开 实用工具
- 单击并展开 模拟 HTTP 请求
- 单击 打开请求配置文件,并在配置文件中配置好各种请求参数(所有参数都应在
value中设置),包括:
http_method - 请求方法,如GET POST PUT DELETEheader - 请求 header 信息body - 请求 body 信息url - 请求地址proxy - 代理设置
- 在完成参数设置后,单击 执行请求
- 这时候会打开 VS Code 的输出控制台,并在控制台中打印返回结果
社区贡献
CSDN 工作流插件是一个开源的项目,你可以在CODE CHINA上查看这个插件的源代码,如果你有任何问题或者是想向我们提交新的功能,我们将非常欢迎。🎉🎉🎉