syncing
Synchronize the edition of your document (if it does not exist it will be created) directly to your server without the need for an ftp or similar user, as you do locally and without third parties.
Getting Started
After installing the extension in the editor, it is important to add a file inside the server in which we will synchronize the files.
Prerequisites
- inside any folder of our directory in the server we will create a file with the name
[index?].[py,php]
- in which we will add the following code:
PYTHON2.5+
#!/usr/bin/python
import cgi
import json
print "Content-type: text/html\n"
form = cgi.FieldStorage()
todict = json.loads(form.getvalue('file'))
try:
print("1")
with open(todict['way'], 'w') as file:
file.write(todict['datable'])
except IOError as e:
print("0")
PHP7+
$path = $_POST['root'].$_POST['path'].$_POST['name'];
$folders = explode("/", $_POST['path']);
$createdfolder = "";
foreach ($folders as $folder) {
$createdfolder.=$folder."/";
if(!file_exists($_POST['root'].$createdfolder)){
mkdir($_POST['root'].$createdfolder, 0777, true);
}
}
if(file_exists($path)){
chmod($path,0755);
unlink($path);
}
echo (move_uploaded_file($_FILES["file"]["tmp_name"], $path) !== false) ? 1 : 0;
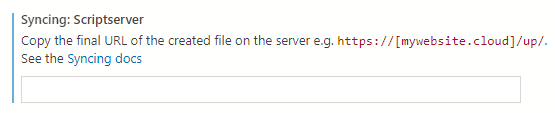
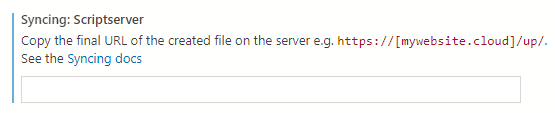
- copy the final url of the created file e.g. (
https://[mywebsite.cloud]/up/) and put it in the extension settings in the editor.

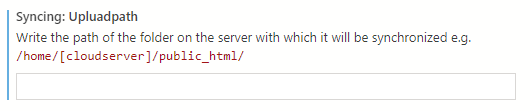
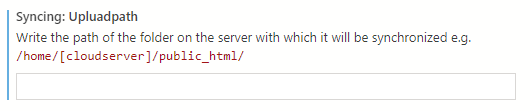
Settings
- write the path of the folder on the server with which it will be synchronized e.g. (
/home/[cloudserver]/public_html/), the file name will automatically be taken from the editor.

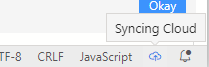
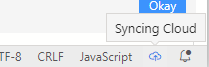
Run
- the extension will be shown by pressing the cloud button located in the status bar of the editor.

- once configured the extension it is time to press the button for the function.
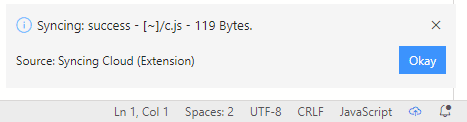
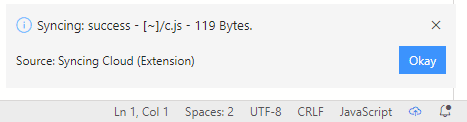
- when it turns blue it's time for excitement :)

screenshot

Installation
Contribution
Mentions
License
This project is licensed under the Apache License - see the LICENSE file for details.
by: Alessandrio >> sdevgfrbg6d5f26nb2