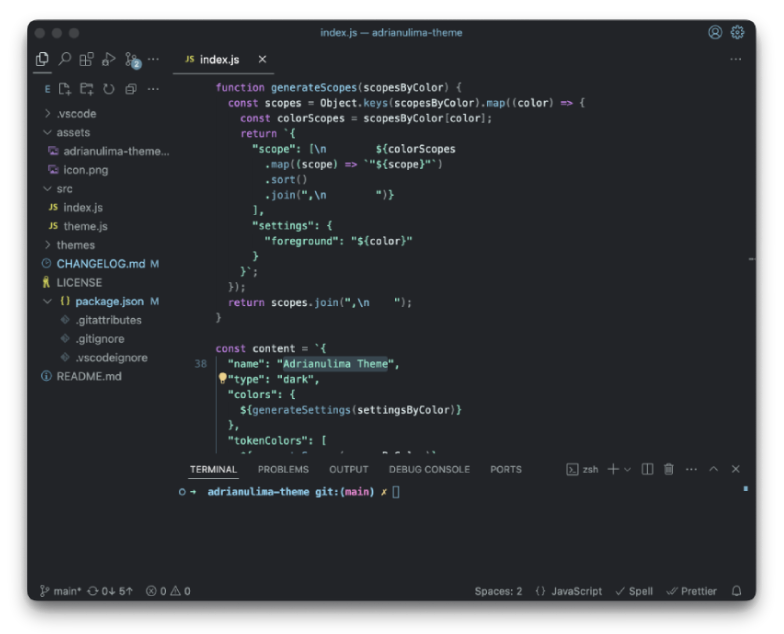
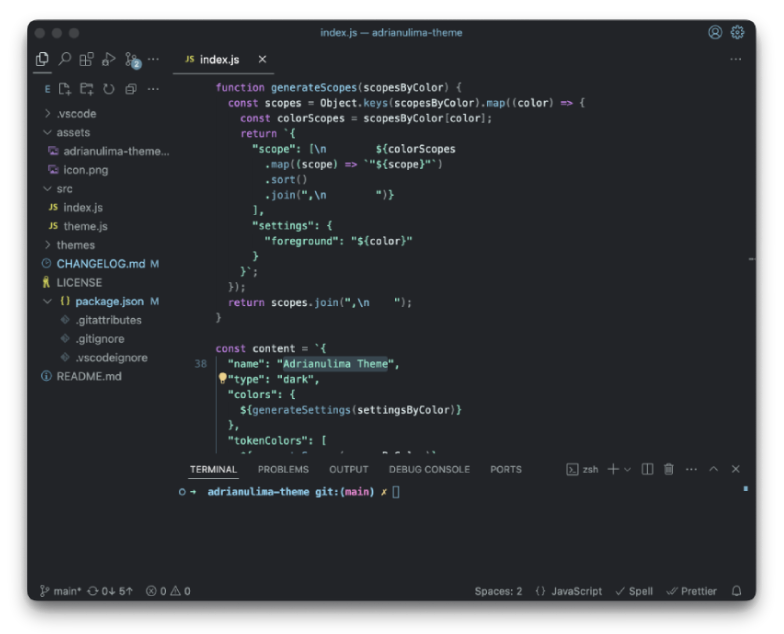
Lima Color Theme for VSCode

Features
- Minimal color scheme for simplicity
- Thin border editor and panels for a clean interface
- Line numbers and scrollbars with little opacity
- Indentation guides only for the current block
- Mostly distraction-free experience
Install
- Go to VS Marketplace.
- Click the Install button.
- Then select a theme.
Recommended User Settings for minimal style [Optional]
You can experiment each setting individually to find the best balance for your workflow.
{
"workbench.colorTheme": "adrianulima-theme",
"workbench.activityBar.location": "top",
"window.customTitleBarVisibility": "never",
"workbench.layoutControl.enabled": false,
"window.commandCenter": false,
"editor.minimap.enabled": false,
"editor.overviewRulerBorder": false,
"editor.bracketPairColorization.enabled": false,
"editor.guides.bracketPairsHorizontal": false,
"editor.semanticHighlighting.enabled": false
}
Override this theme
To customize a theme in your personal configuration file, please refer to the color theme documentation. This is useful for making small adjustments without the need to fork and maintain your own theme.
Contribute
This is a personal theme, so I'm not going to accept PRs with changes to the theme colors. But if you find a bug or have a suggestion, please open an issue or a PR.
Run the project locally:
git clone https://github.com/adrianulima/lima-theme.git
cd lima-theme
npm run build