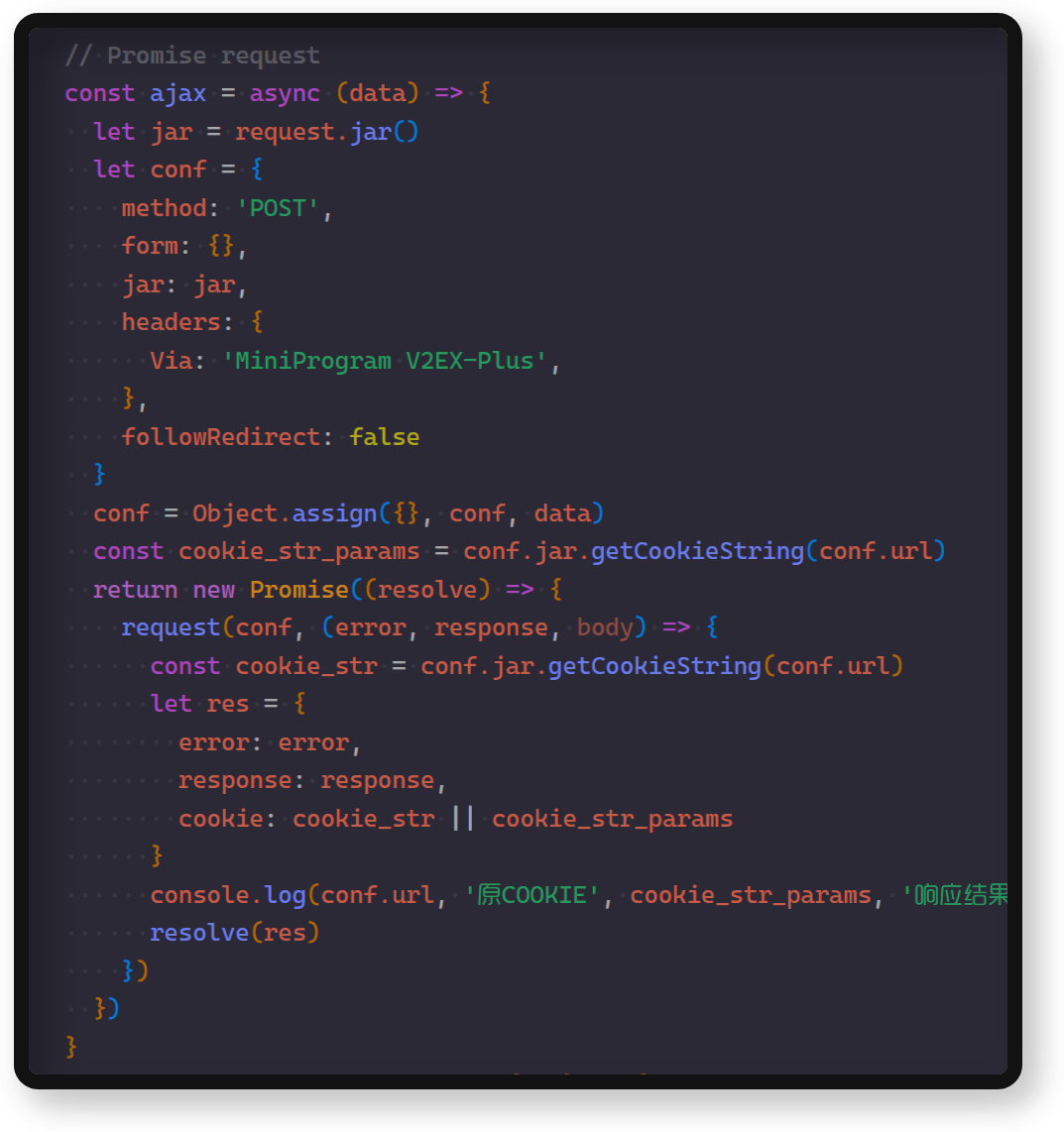
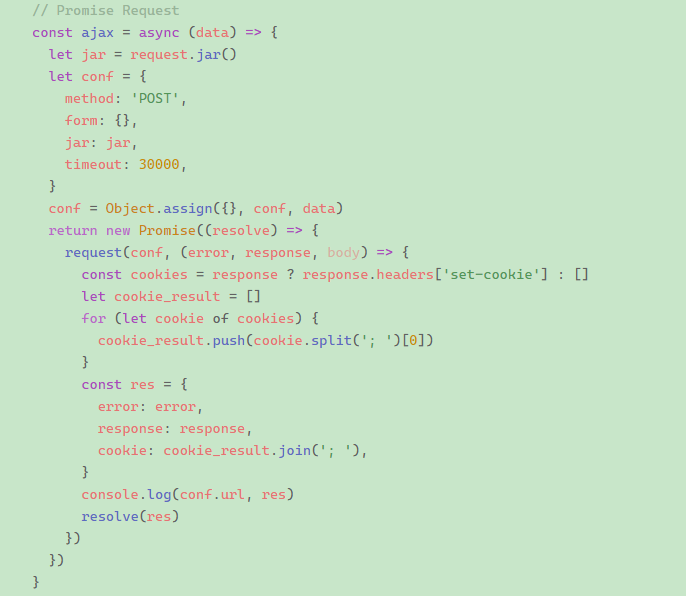
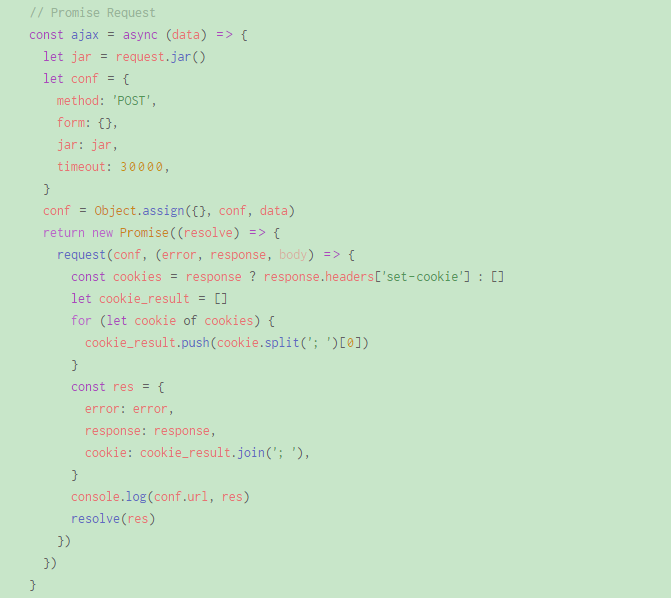
0️⃣ Green Eyecare ThemeGreen Eyecare theme based on Material Design. 1️⃣ Screenshots
The font in the picture is Cascadia Code 2️⃣ InstallInstall using GUI
Install using Command Palette
3️⃣ Custom font1. Microsoft font (recommended): Cascadia CodeInstallation: Cascadia Code Screenshots:
1.1 Set font of VSCodeIf you download and install the font in your system, you can add this option to have a custom font:
1.2 Set line height of VSCode1.3 No need to set font size2. My merged font: Inconsolata + Yue YuanInstallation: LZ YueYuan Inconsolata Screenshots:
2.1 Set font of VSCodeIf you download and install the font in your system, you can add this option to have a custom font:
2.2 Set line height of VSCode2.3 Set font size of VSCode (Only fine fonts are recommended)4️⃣ What's new?Click here to go to the Changelog 5️⃣ See my blog for details6️⃣ Enjoy 🎉🎉🎉7️⃣ Coffee Time 💝Paypal Sponsor https://www.paypal.com/paypalme/yezige Wechat Sponsor 
|