TypoIME-VSCode
TypoIME-VSCode is a "text input support tool" for Visual Studio Code.
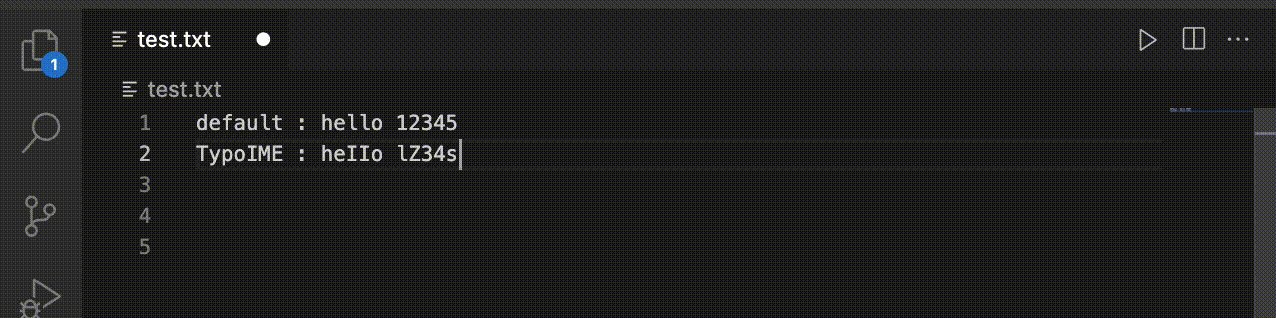
Converts input characters to look-alike characters.
Caution: Just a joke!
日本語
⭐ Features

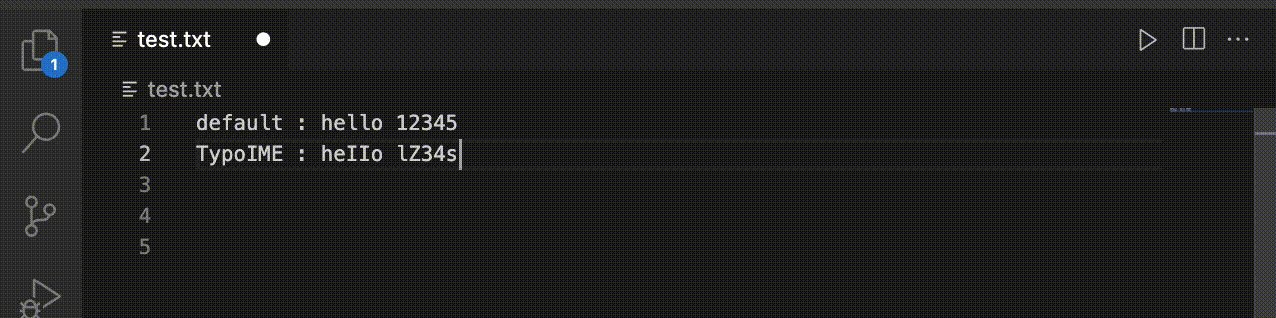
- Converts input characters into similar shaped characters
- Example:
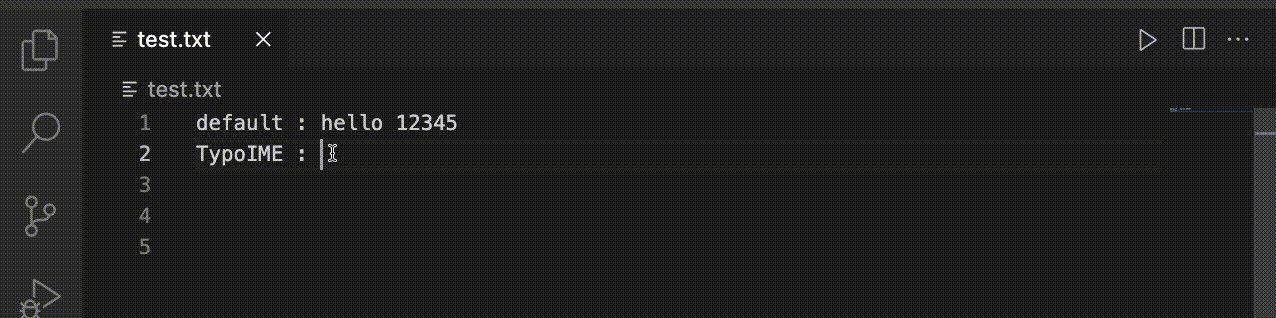
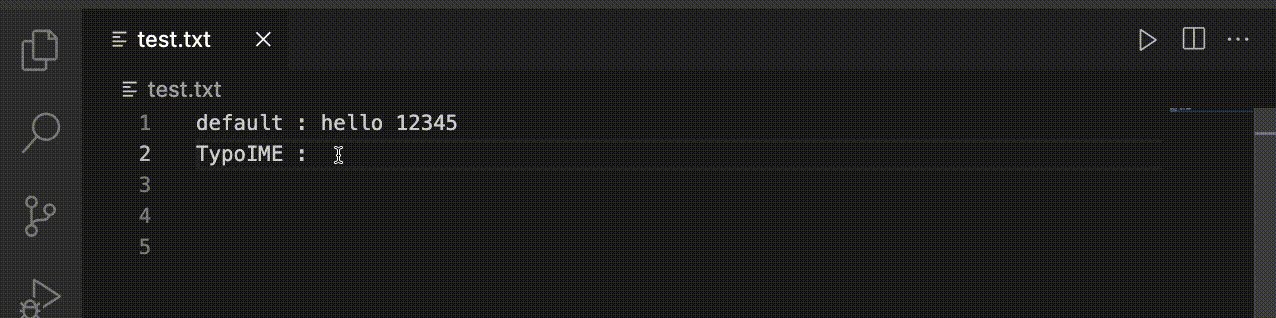
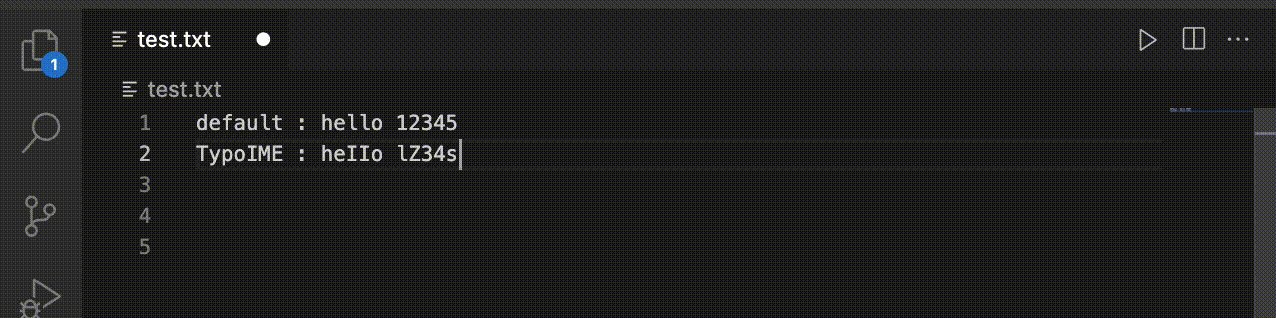
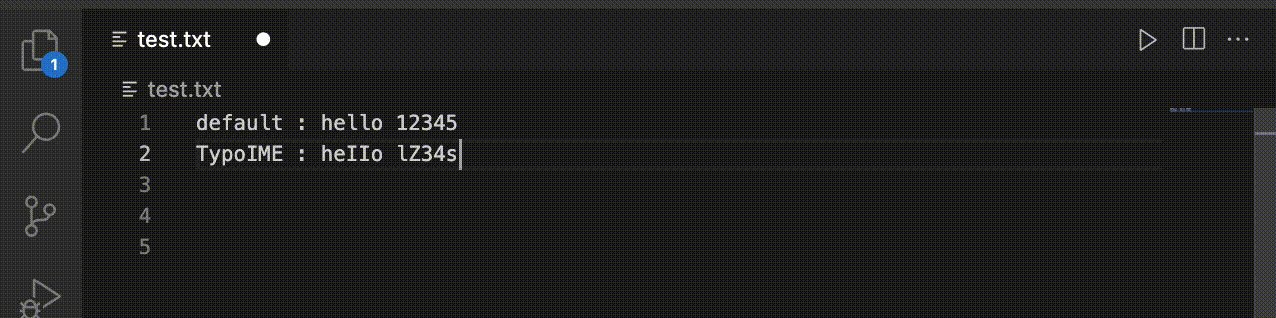
Hello 12345 → He11o Iz34s
- Temporarily enabled when the extension is enabled from a command; automatically disabled when VSCode is exited
💾 Installation
Install extension
Install it from VSCode Marketplace.
Usage
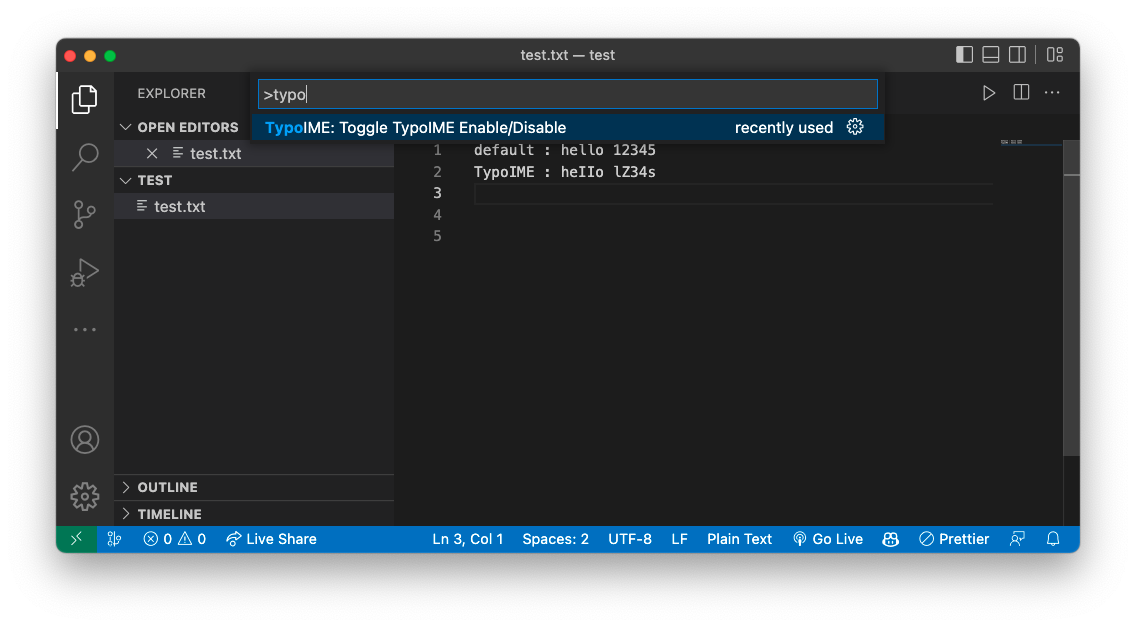
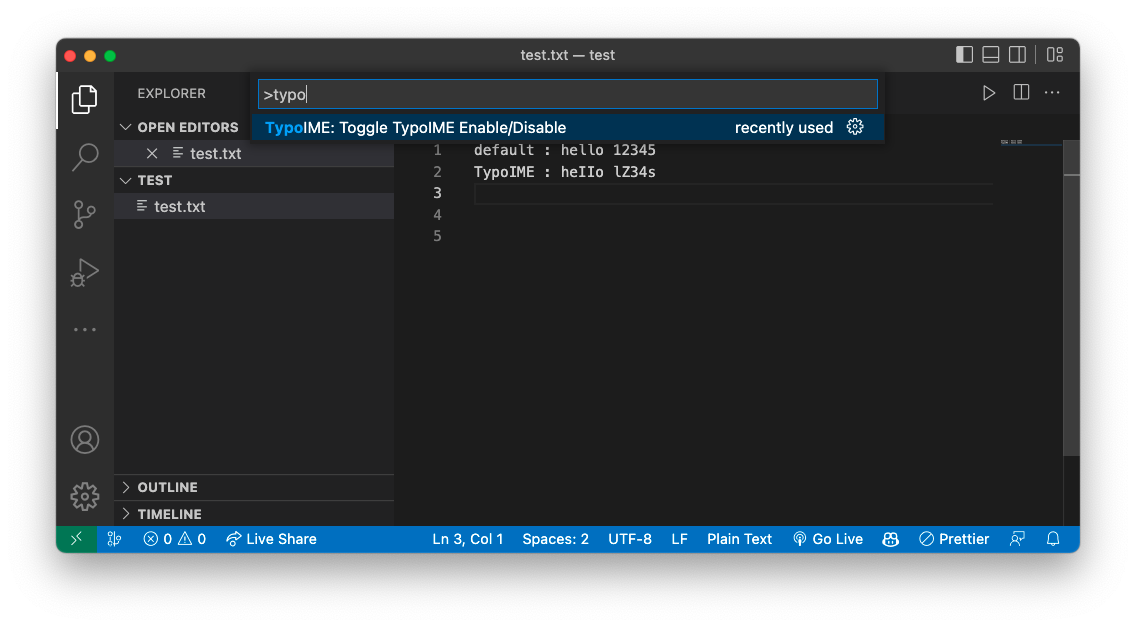
- Open command palette (Ctrl/Command + Shift + P)
- select
TypoIME: Toggle TypoIME Enable/Disable
Enable is a temporary state and will be automatically disabled when you exit VSCode.

⚙️ Settings
Commands
typoime-vscode.toggleTypoIME: Enable/Disable This extension.
VSCode settings
typoime-vscode.conversionRatio: Percentage of conversion to typo characters (0-100)typoime-vscode.outputOnlyAlphabet: When enabled, only alphabetic characters are output after conversion.
Else
Release Notes
1.0.0
Initial release of TypoIME-VSCode
| |