Prisma VS Code Extension
Adds a database management UI, syntax highlighting, linting, code completion, formatting, jump-to-definition and more.
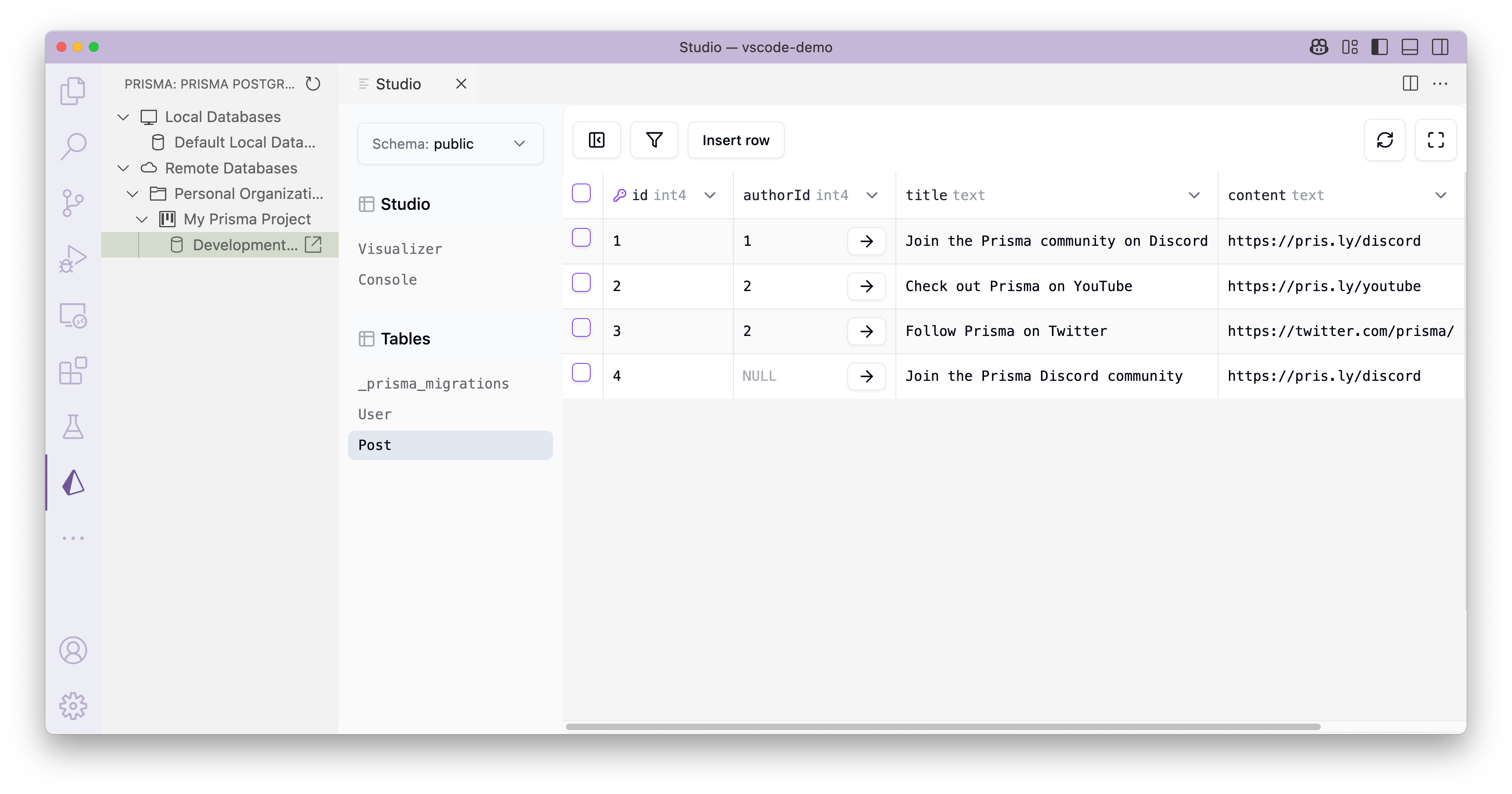
FeaturesVisual database management UIThe Prisma VS Code extension features a database managent UI that you can access via the Prisma logo in the sidebar. It allows to manage Prisma Postgres instances:
Editor support
PreviewDatabase management UIThe database management UI gives you a visual way to perform various database workflows.
Syntax highlightingSyntax highlighting eases visual comprehension of the Prisma schema.
FormattingFormatting ensures consistent indentation of your models for better readability.
Linting and autocompletionLinting shows inline errors in the schema, and autocompletion assists in defining the correct type.
Contextual suggestionsContextual suggestions assist in defining field types, models, and relations while formatting automatically defines back relations.
Jump-to-definitionEasily navigate definitions, i.e. models in the Prisma schema.
ContributingRead more about how to contribute to the Prisma VS Code extension TelemetryThis extension collects telemetry data to help us better the usage of the extension. You can read more about that in Prisma's documentation. The extension respects:
If you want to opt out of telemetry you can either, in your VS Code settings:
Build informationThis is for Prisma CLI 7.2.0-dev.27. SecurityIf you have a security issue to report, please contact us at security@prisma.io |