Zelos CSS变量开发工具
这个 VSCode 插件为 Zelos 前端框架提供了 CSS 变量的智能提示和颜色预览功能,使开发者能够更高效地使用 Zelos 设计系统中的 CSS 变量。
功能特性
1. CSS变量自动补全
在CSS、LESS、SCSS、SASS文件以及 JSX/TSX 内联样式中,插件提供以下智能提示:
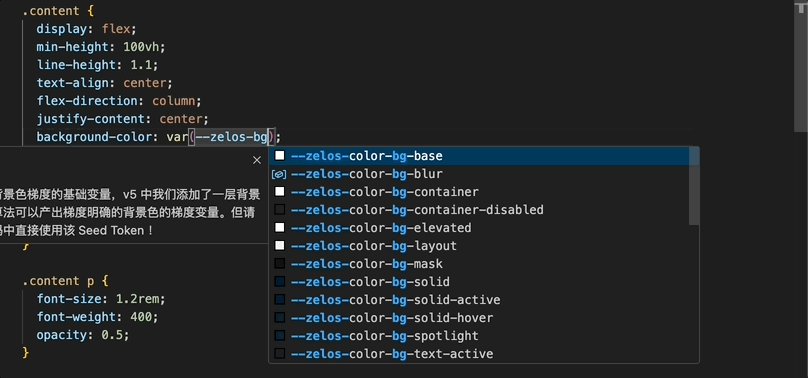
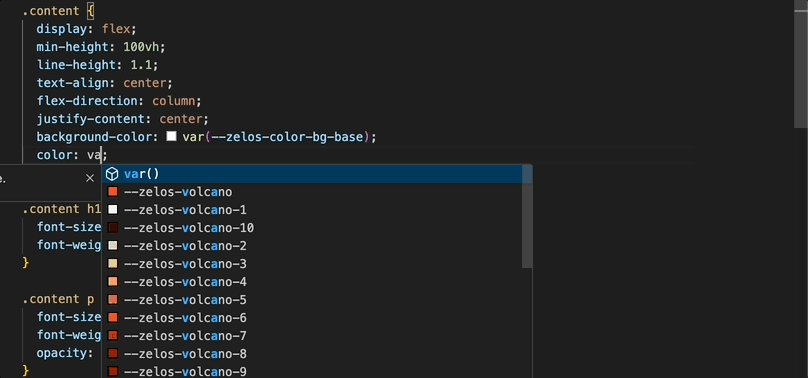
- 在属性值位置自动提示所有可用的Zelos CSS变量
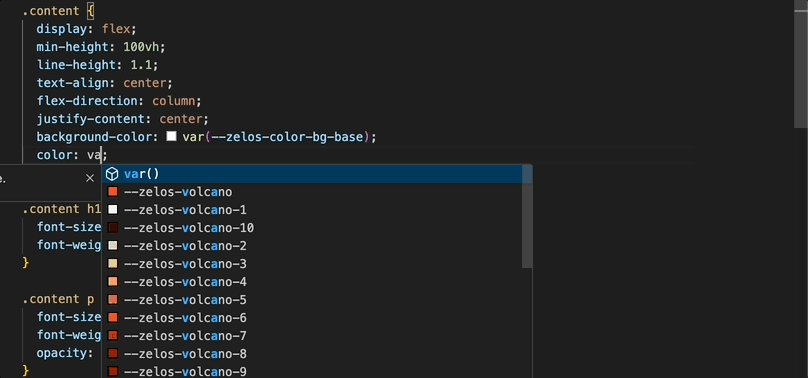
- 在
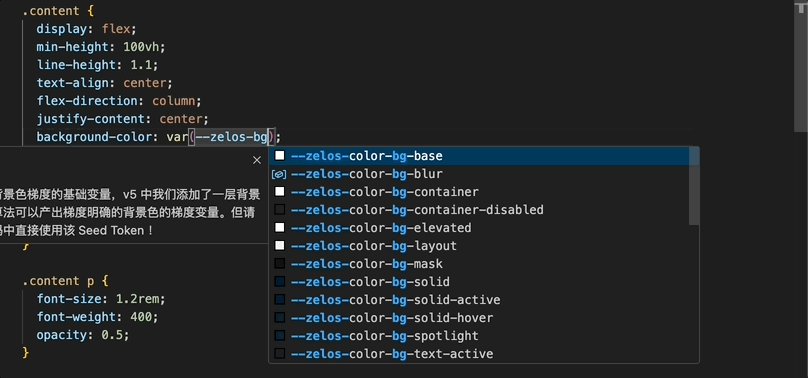
var(函数中自动提示CSS变量
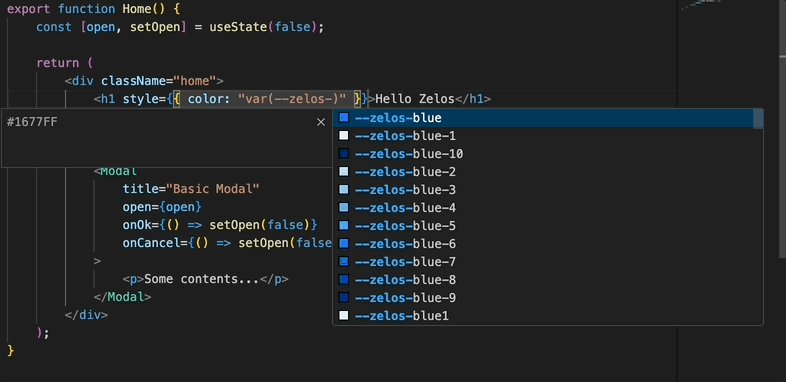
- 在输入
--时自动提示可用的变量
- 提示中包含变量的描述和值
- 支持JSX/TSX文件中的内联样式(style属性)
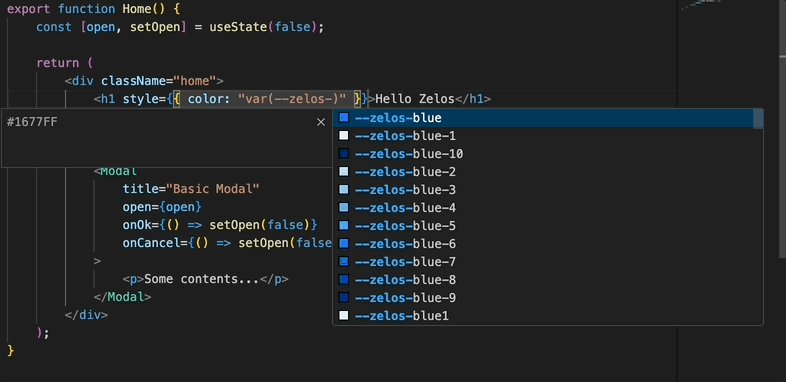
2. 颜色变量预览
插件在编辑器中提供颜色变量的可视化预览:
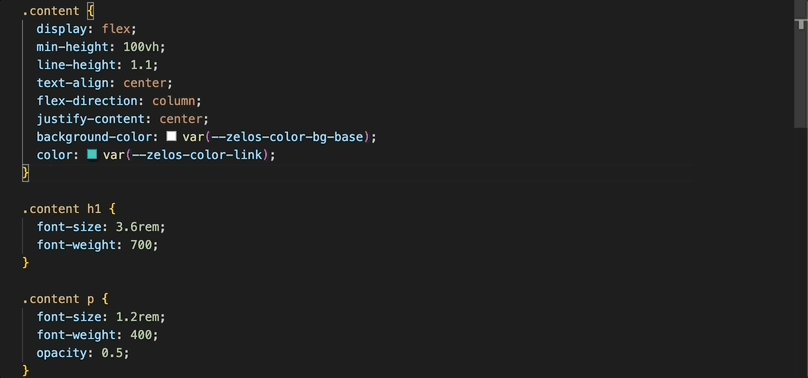
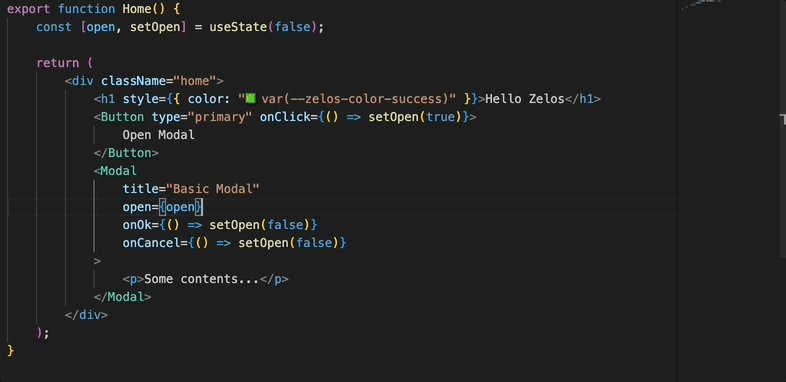
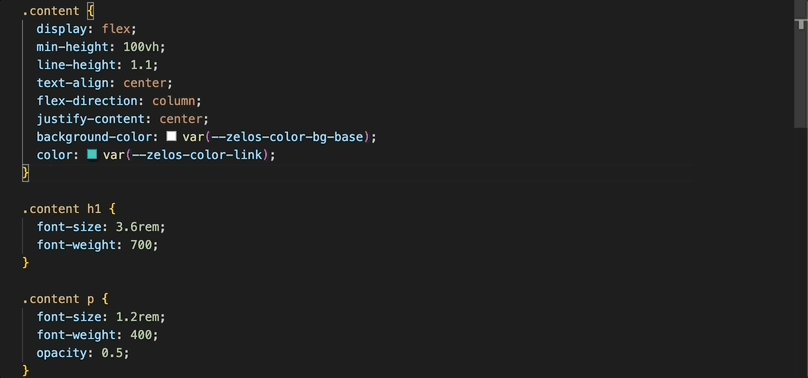
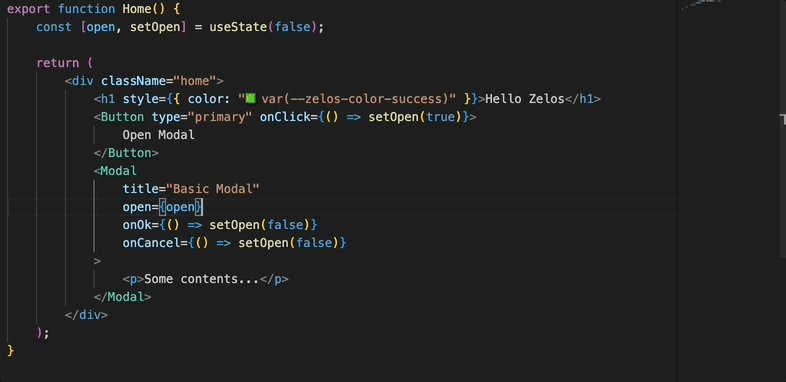
- 在代码中使用颜色变量时显示小色块预览
- 在自动补全提示中显示颜色预览
- 支持十六进制和rgba颜色格式
- 支持JSX/TSX文件中的内联样式中的颜色变量
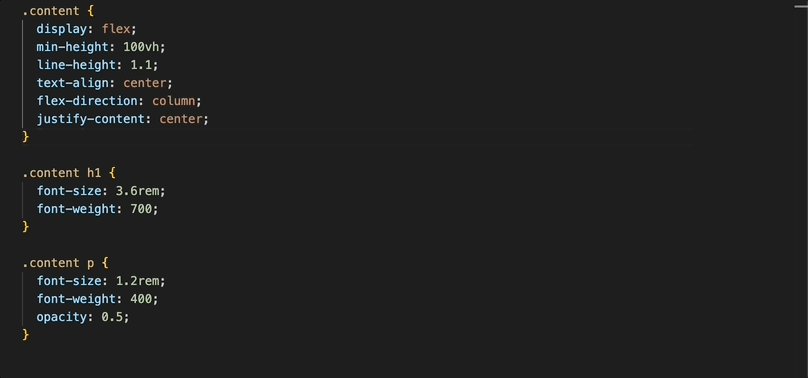
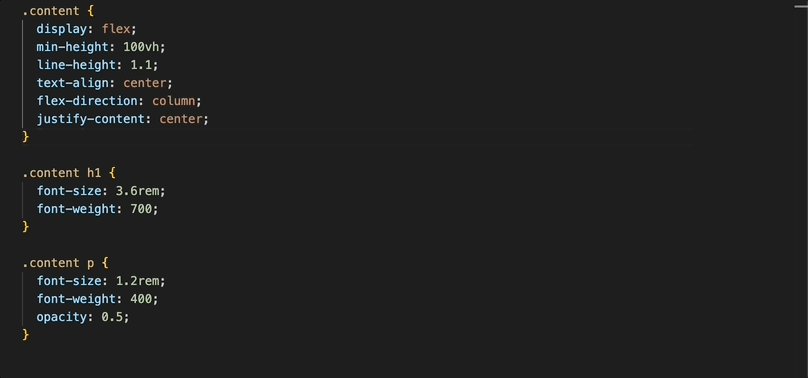
功能展示
less 文件

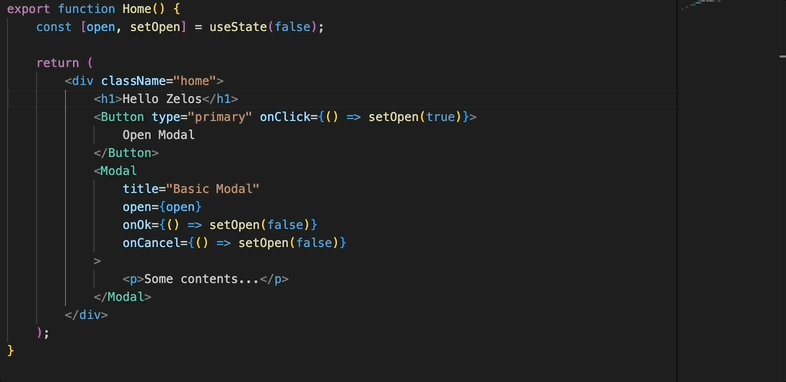
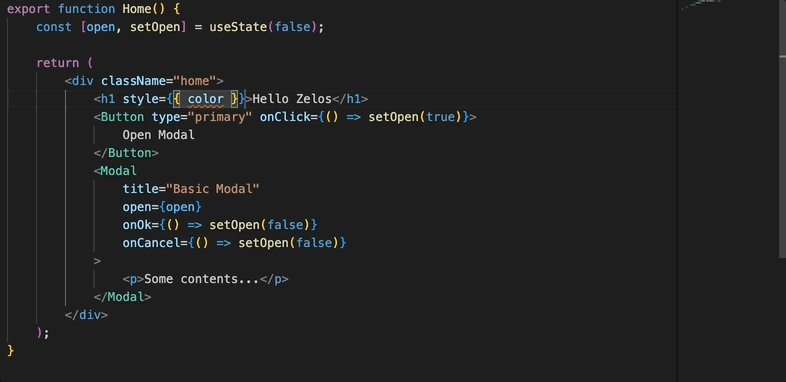
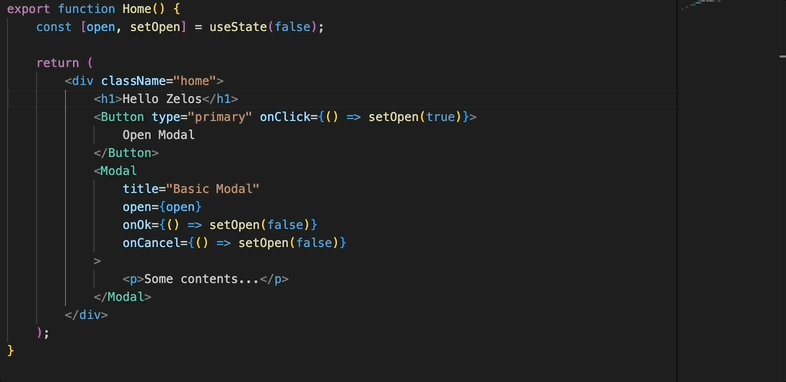
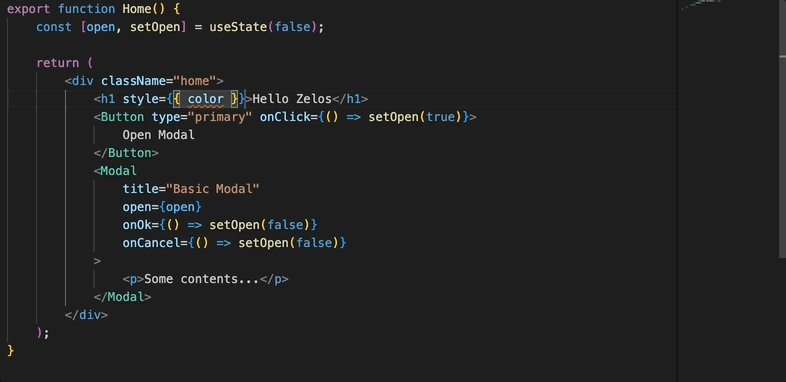
内联样式

使用方法
配置 package.json
在 package.json 配置相关字段开启类型提示功能
"zelos": {
"token": {}
}
token 信息可以被覆盖,默认 token 配置:
{
token: {
colorPrimary: "#3bcbbe",
colorInfo: "#3bcbbe",
colorTextBase: "#061632",
borderRadius: 4,
colorPrimaryBg: "#ecfaf9",
colorPrimaryBgHover: "#ecfaf9",
colorBorder: "#dadce0",
colorBorderSecondary: "#f1f1f3",
colorBgLayout: "#f5f6f7",
},
}
安装插件后,它会自动在CSS、LESS、SCSS、SASS 以及 JSX/TSX 文件中启用。
- 输入
--开始使用变量名称提示
- 输入
var(获取变量列表
- 在CSS属性后面输入
:后会自动提示可用的变量
在 JSX/TSX 中使用
在 JSX/TSX 文件中的内联样式中,也可以使用CSS变量:
// 在style属性中使用
<div style={{ color: 'var(--zelos-color-primary)' }}>文本</div>
命令
Zelos: 显示 CSS 变量信息: 显示插件信息