云医购前端vscode插件,用于快捷生成代码片段,创建文件夹、文件等操作
文件树结构
├─.... // 不重要的文件
├─package.json // 配置文件
├─src
| ├─config.js // 自定义配置文件
| ├─createFolderTemplate.js // 创建文件夹模板指令
| ├─creatTemplate.js // 创建模板指令
| ├─extension.js // 扩展入口文件
| ├─util.js // 工具类
| ├─saveAndUpdate
| | .... // 模板文件
| ├─main
| | .... // 模板文件
| ├─dialog
| | .... // 模板文件
├─snippets // 代码片段文件夹
| ├─default-snippets.json // 默认代码片段
| ├─yyg-customForm-table.json
| └─.... // 其他由模板结合config生成的代码片段.json文件
├─icon
| └icon_128x128.png // 插件图标
插件功能清单
- [x] 组件代码片段
- [x]
productSelect: ProductSelect 产品选择
- [x]
customerSelect: CustomerSelect 客户选择
- [x]
supplierSelect: SupplierSelect 供应商选择
- [x]
brandSelect: BrandSelect 品牌选择
- [x]
factorySelect: FactorySelect 厂家选择
- [x]
pageSlide: PageSlide 组件
- [x]
ylVxeTable: YlVxeTable 组件
- [x]
customForm: customForm 组件
- [x]
ylDialogSearch: YlDialogSearch 组件
- [x] 页面代码片段
- [x]
yyg-customForm-table 有查询条件的列表弹窗(查询条件使用customForm)
- [x]
yyg-form-leftTree 有查询条件的左树右表弹窗
- [x]
yyg-form-table 有查询条件的列表弹窗(查询条件使用el-form)
- [x]
yyg-form 表单弹窗
- [x]
yyg-table 列表弹窗
- [x]
yyg-haveTab-index 有tab页使用customForm的查询列表-1
- [x]
yyg-haveTab-customForm-index 有tab页使用customForm的查询列表-2
- [x]
yyg-leftTree-index 左树右表查询列表
- [x]
yyg-noTab-customForm-index 无tab页使用customForm的查询列表
- [x]
yyg-noTab-form-index 无tab页使用el-form的查询列表
- [x] 其他代码片段
- [x]
http: http请求
- [x]
removeNavPush: 打开新页面
- [x]
ccboxreserve: 清除table选中状态
- [x]
tools.getSelectValue: 枚举值转对应文案
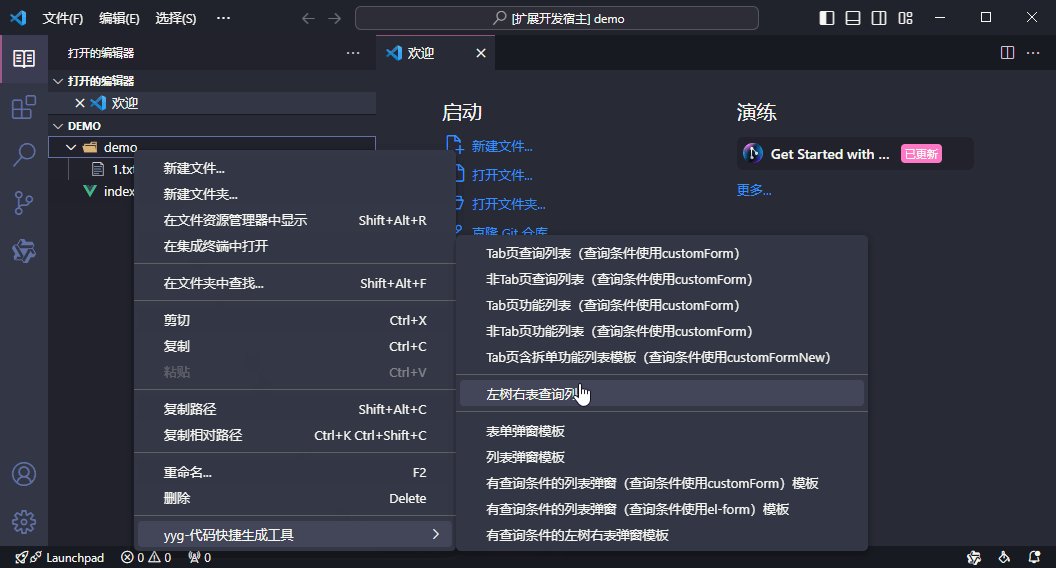
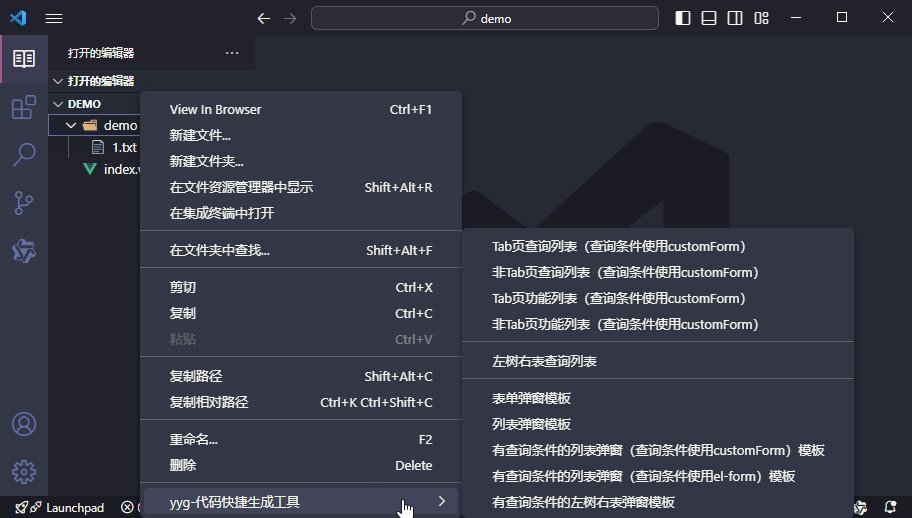
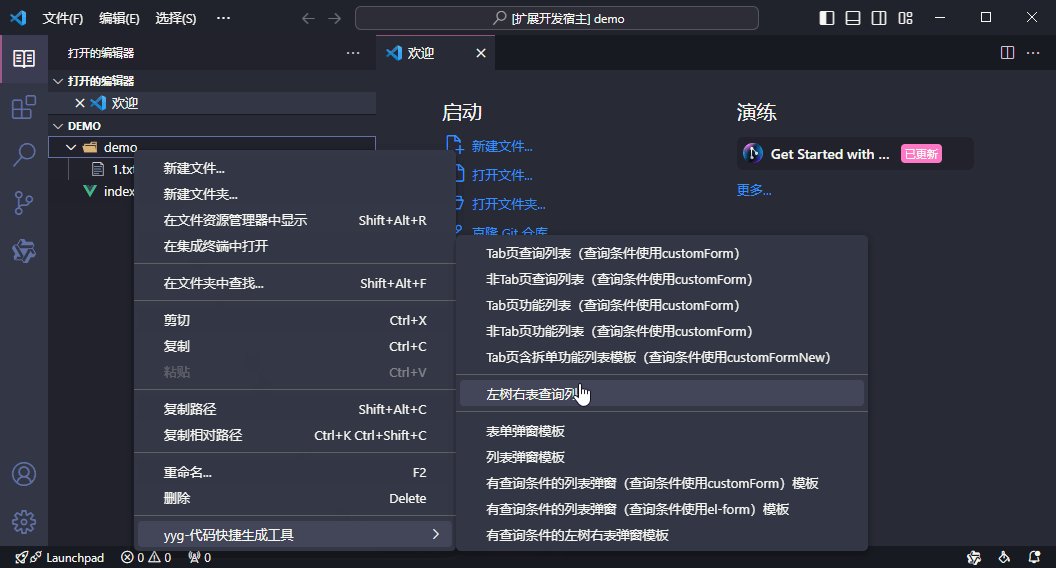
- [x] 右键菜单功能扩展
- [x] 列表
- [x] Tab页功能列表(查询条件使用customForm)
- [x] 非Tab页功能列表(查询条件使用customForm)
- [x] Tab页查询列表(查询条件使用customForm)
- [x] 非Tab页查询列表(查询条件使用customForm)
- [x] 左树右表查询列表
- [x] 含拆单功能列表模板(查询条件使用customFormNew)
- [x] 弹窗
- [x] 表单弹窗模板
- [x] 列表弹窗模板
- [x] 有查询条件的列表弹窗(查询条件使用customForm)模板
- [x] 有查询条件的列表弹窗(查询条件使用el-form)模板
- [x] 有查询条件的左树右表弹窗模板
打包
vsce package
代码片段
生成代码片段 .json 文件
根据src目录下dialog/main文件夹下 .vue 文件,结合 config 配置生成代码片段所需 .json 文件,置于 snippets文件夹内
yarn snip
default-snippets.json 文件为默认的一些代码片段,包含组件代码片段及其他常用代码片段。
使用方法
在 .vue 文件中,输入指定代码即可根据提示显示对应的代码片段
yyg-customForm-table: 有查询条件的列表弹窗(查询条件使用customForm)yyg-form-leftTree: 有查询条件的左树右表弹窗yyg-form-table: 有查询条件的列表弹窗(查询条件使用el-form)yyg-form: 表单弹窗yyg-table: 列表弹窗yyg-haveTab-index: 有tab页使用customForm的查询列表-1yyg-haveTab-customForm-index: 有tab页使用customForm的查询列表-2yyg-leftTree-index: 左树右表查询列表yyg-noTab-customForm-index: 无tab页使用customForm的查询列表yyg-noTab-form-index: 无tab页使用el-form的查询列表productSelect: ProductSelect 产品选择customerSelect: CustomerSelect 客户选择supplierSelect: SupplierSelect 供应商选择brandSelect: BrandSelect 品牌选择factorySelect: FactorySelect 厂家选择pageSlide: PageSlide 组件ylVxeTable: YlVxeTable 组件customForm: customForm 组件ylDialogSearch: YlDialogSearch 组件http: http请求removeNavPush: 打开新页面ccboxreserve: 清除table选中状态tools.getSelectValue: 枚举值转对应文案

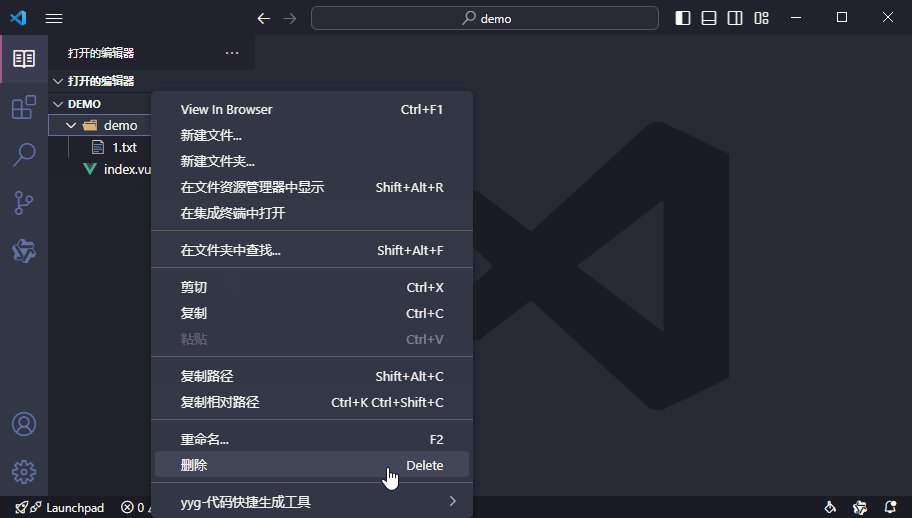
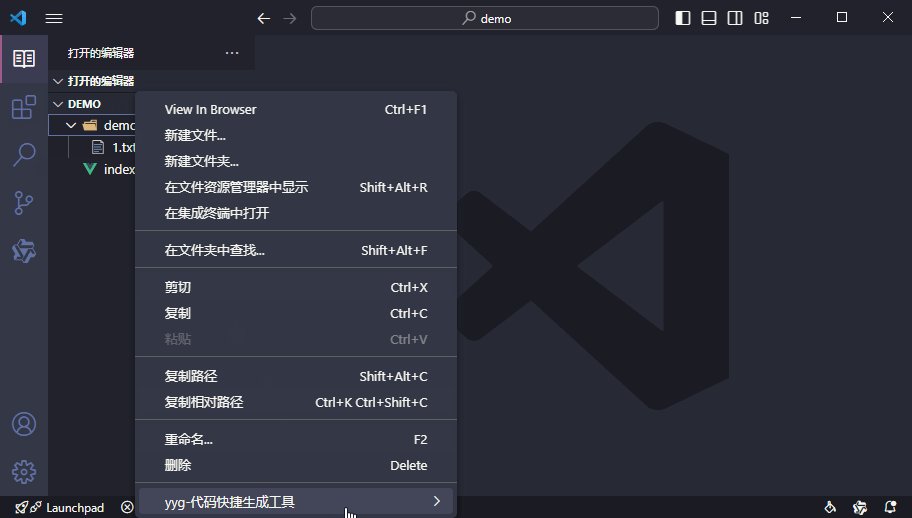
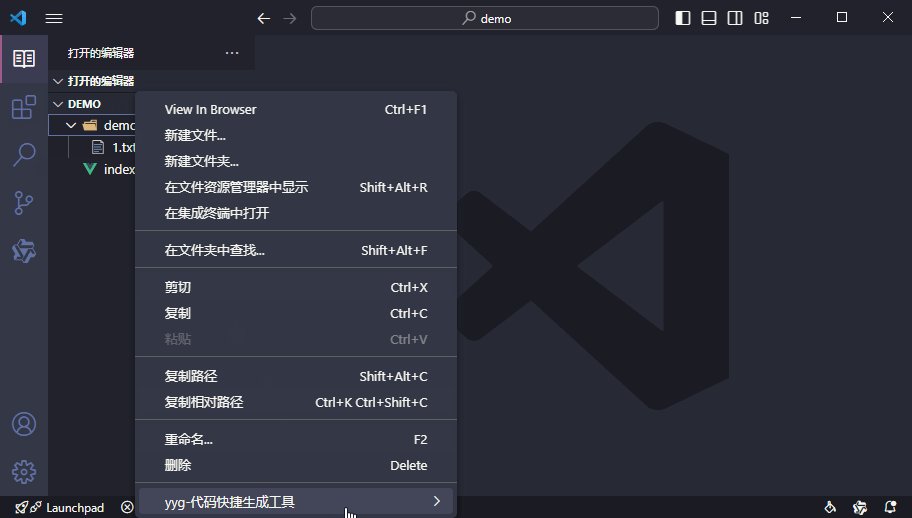
菜单扩展

列表
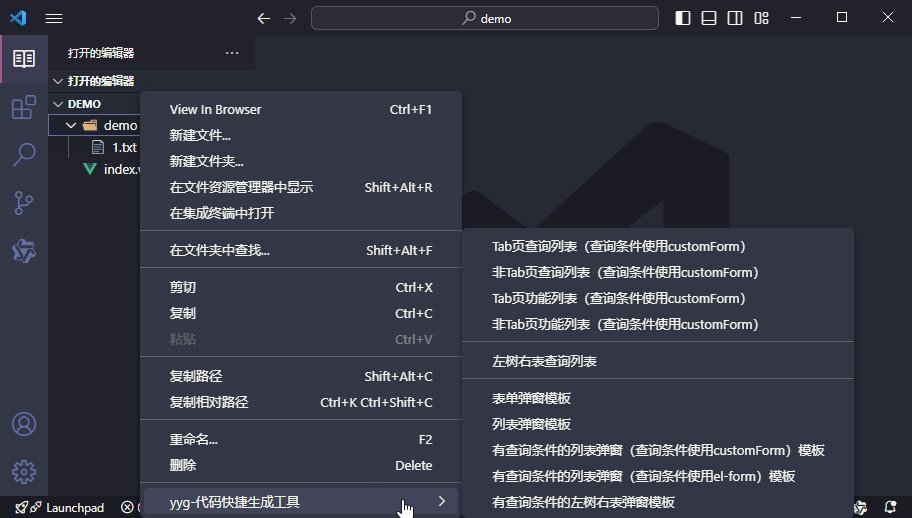
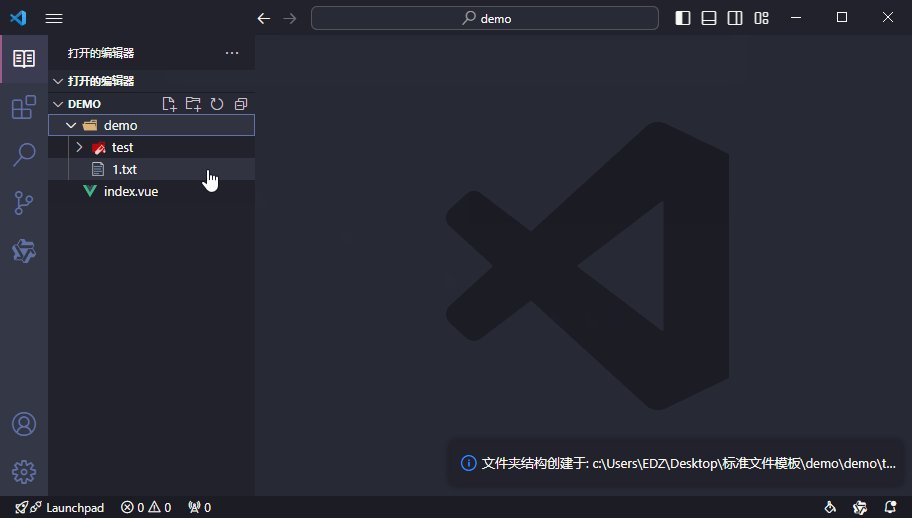
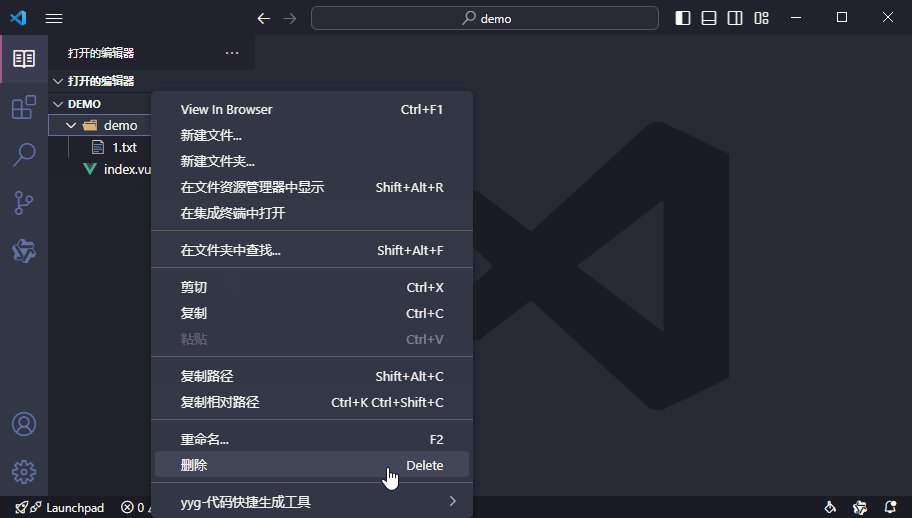
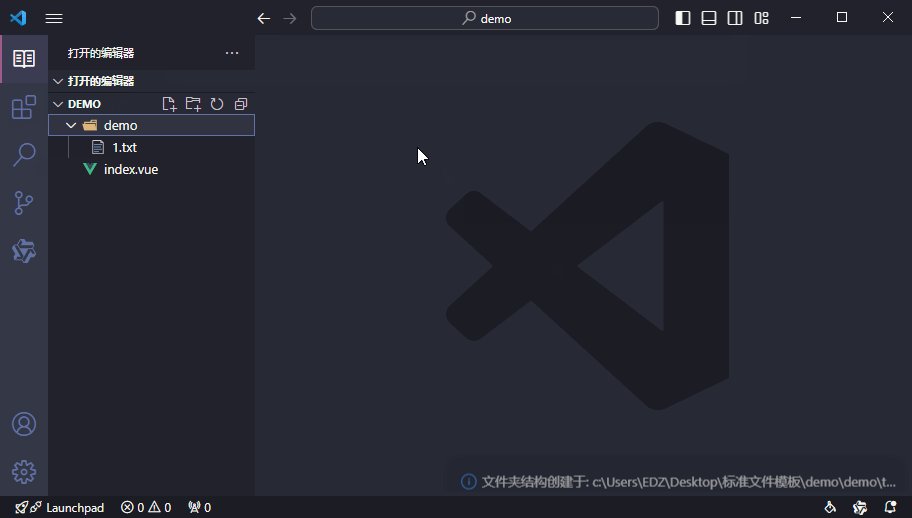
1. 功能操作预览

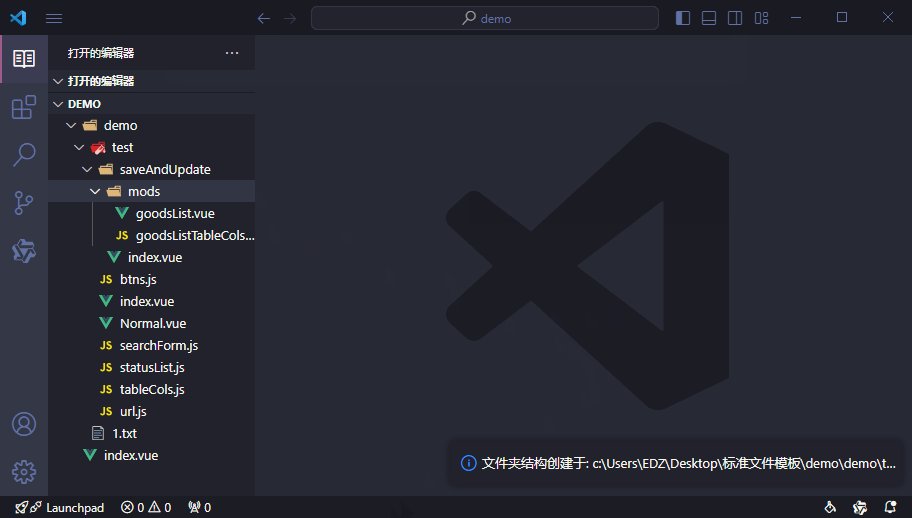
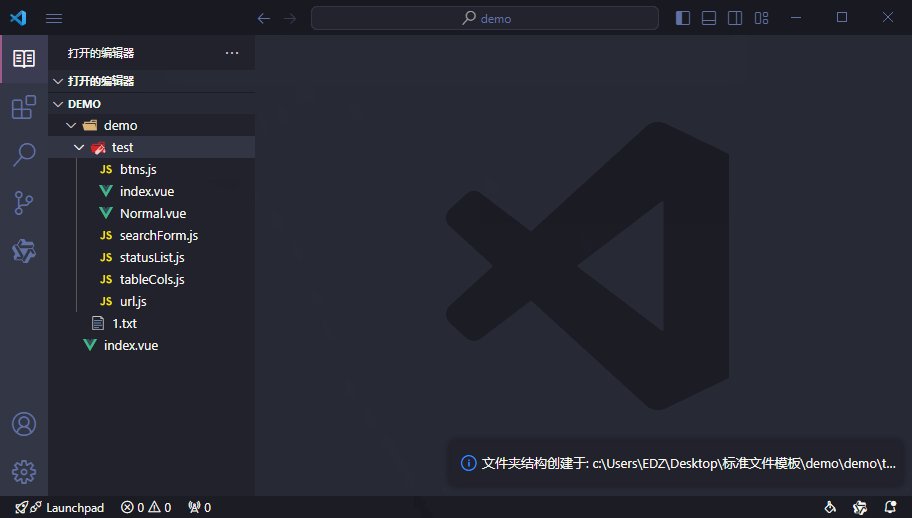
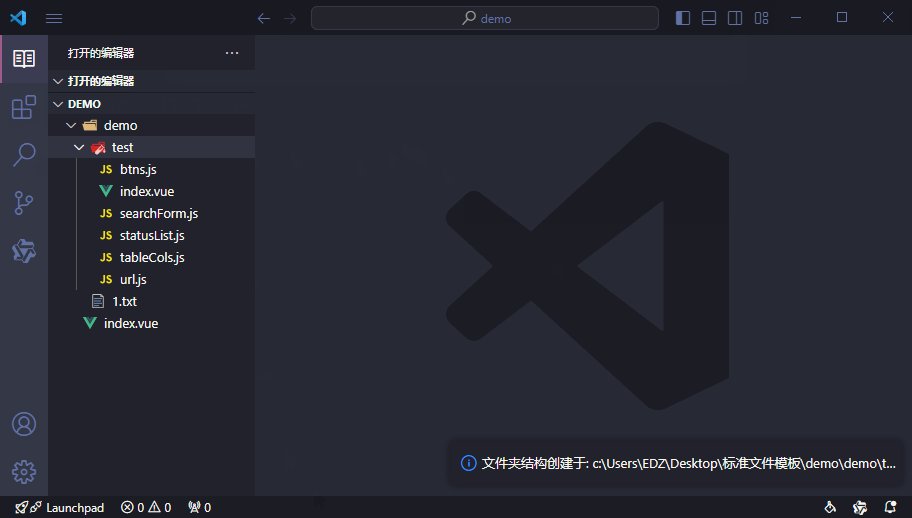
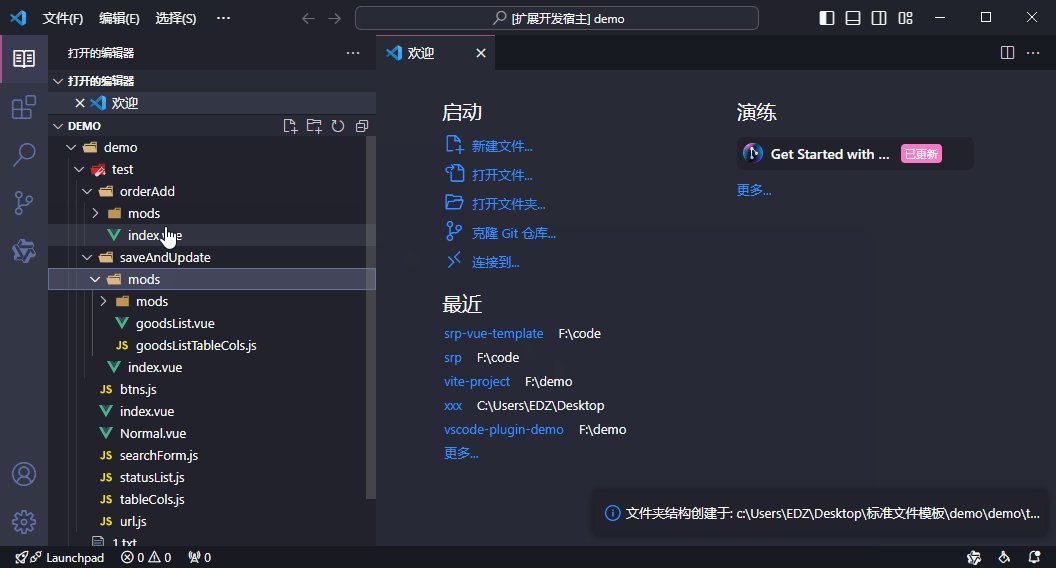
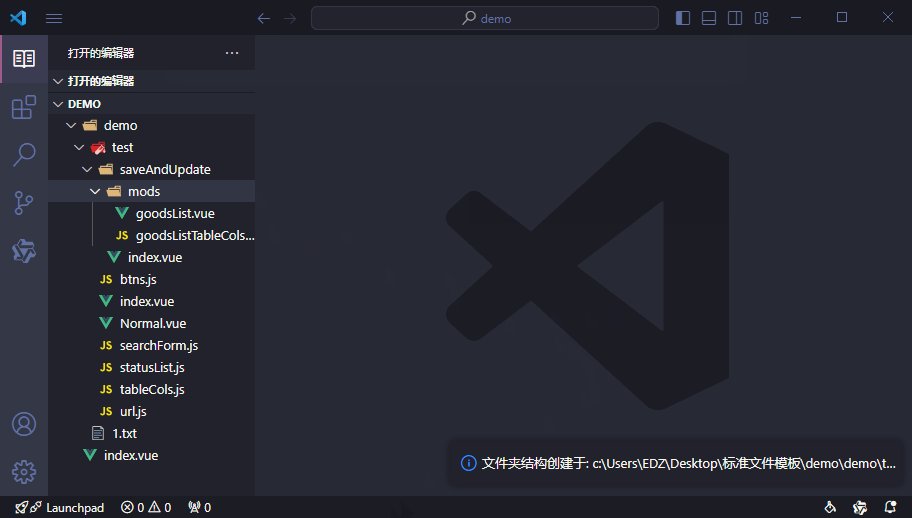
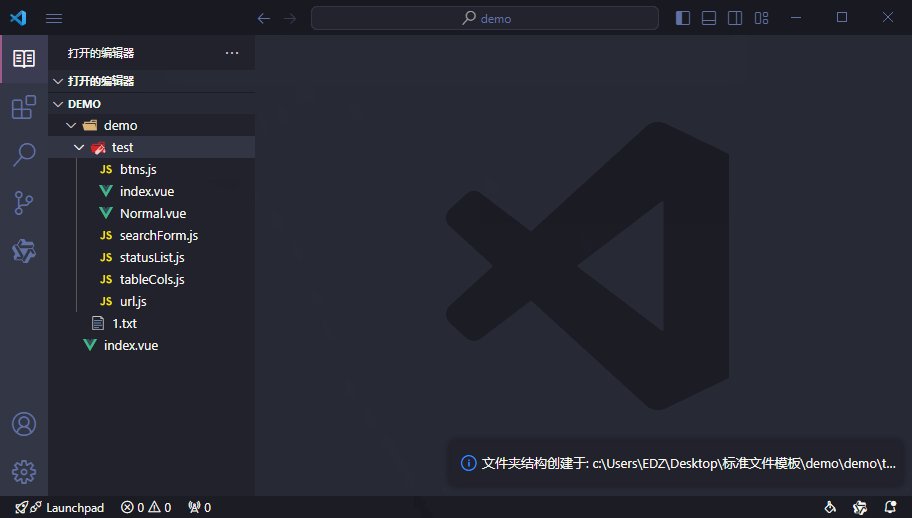
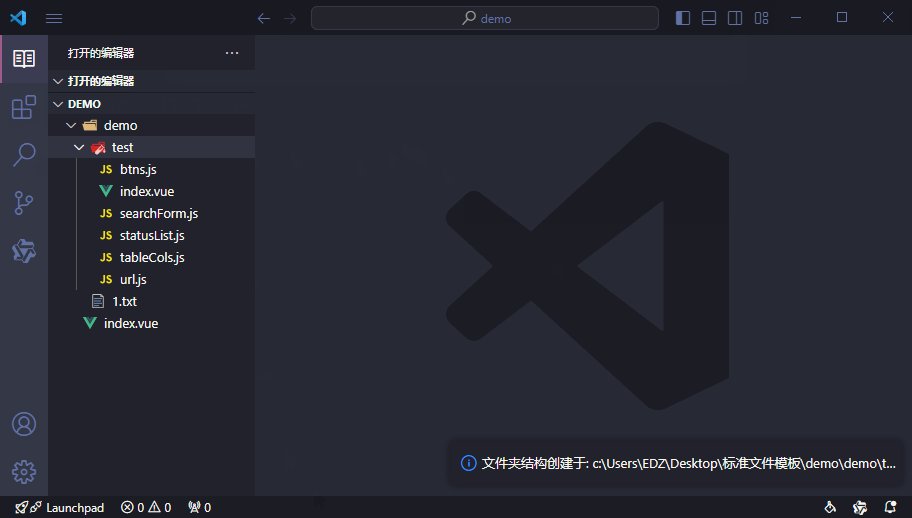
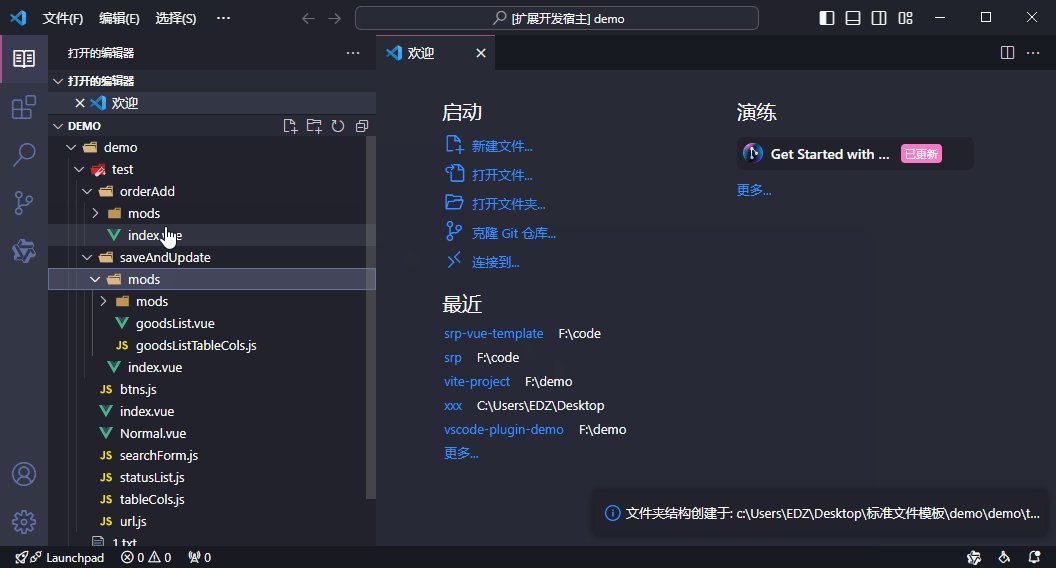
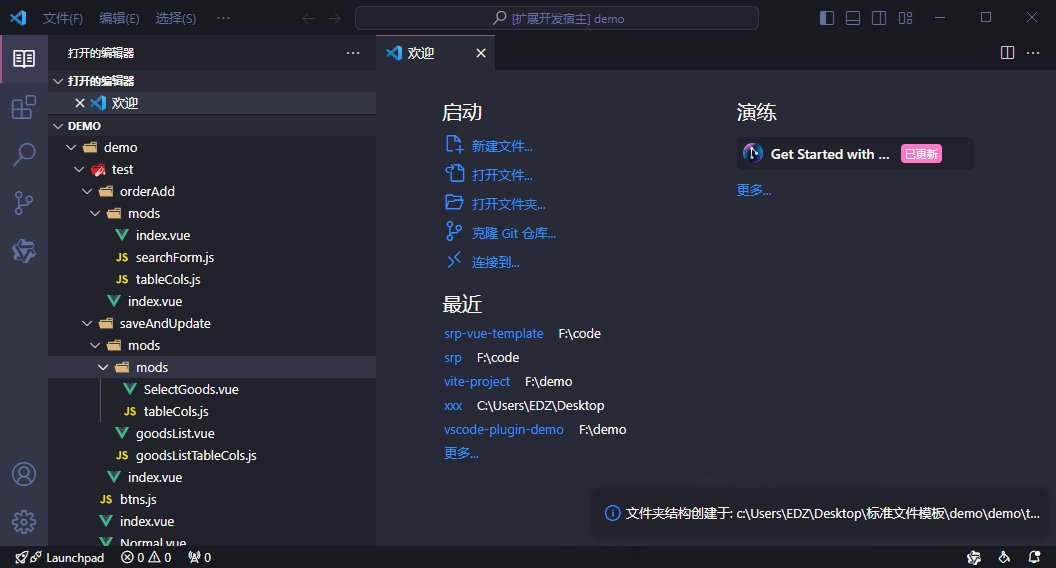
2. 生成文件结构如下
├─btns.js
├─index.vue
├─Normal.vue
├─searchForm.js
├─statusList.js
├─tableCols.js
├─url.js
├─saveAndUpdate
| ├─index.vue
| ├─mods
| | ├─goodsList.vue
| | └goodsListTableCols.js
1. 功能操作预览

2. 生成文件结构如下
├─btns.js
├─index.vue
├─searchForm.js
├─statusList.js
├─tableCols.js
├─url.js
├─saveAndUpdate
| ├─index.vue
| ├─mods
| | ├─goodsList.vue
| | └goodsListTableCols.js
1. 功能操作预览

2. 生成文件结构如下
├─btns.js
├─index.vue
├─Normal.vue
├─searchForm.js
├─statusList.js
├─tableCols.js
└url.js
1. 功能操作预览

2. 生成文件结构如下
├─btns.js
├─index.vue
├─searchForm.js
├─statusList.js
├─tableCols.js
└url.js
1. 功能操作预览

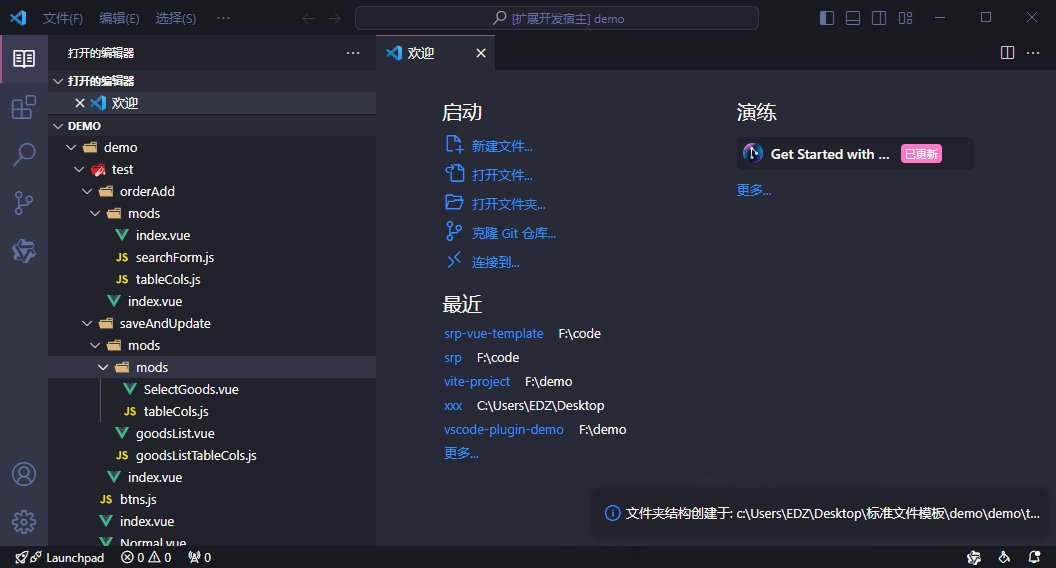
2. 生成文件结构如下
├─btns.js
├─index.vue
├─Normal.vue
├─searchForm.js
├─statusList.js
├─tableCols.js
├─url.js
├─saveAndUpdate
| ├─index.vue
| ├─mods
| | ├─goodsList.vue
| | ├─goodsListTableCols.js
| | ├─mods
| | | ├─SelectGoods.vue
| | | └tableCols.js
├─orderAdd
| ├─index.vue
| ├─selectOrder
| | ├─index.vue
| | ├─searchForm.js
| | └tableCols.js
左树右表查询列表
弹窗
- 在目标文件夹上右键,选择菜单对应操作
- 请输入您想要创建的文件名称(包括后缀),
Enter确认,即可根据所输入文件名生成相应文件,文件内容默认为对应模板数据,请根据需求自行修改
- 表单弹窗模板
- 列表弹窗模板
- 有查询条件的列表弹窗(查询条件使用customForm)模板
- 有查询条件的列表弹窗(查询条件使用el-form)模板
- 有查询条件的左树右表弹窗模板